In this documentation, we will show you how to customize the Tutor LMS Grid widget presented by Element Pack Pro.
Activating the Tutor LMS Plugin

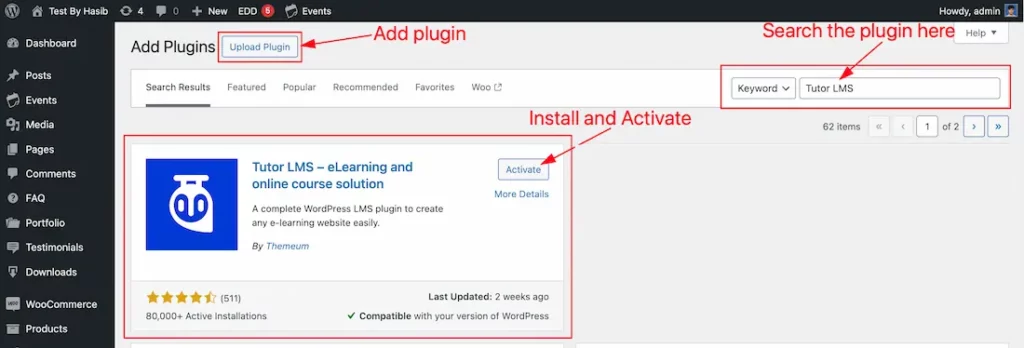
Go to WP Plugin Dashboard > Add Plugins > Search The Plugin Name > Install and Activate the Plugin.
Activating The Tutor LMS Grid Widget

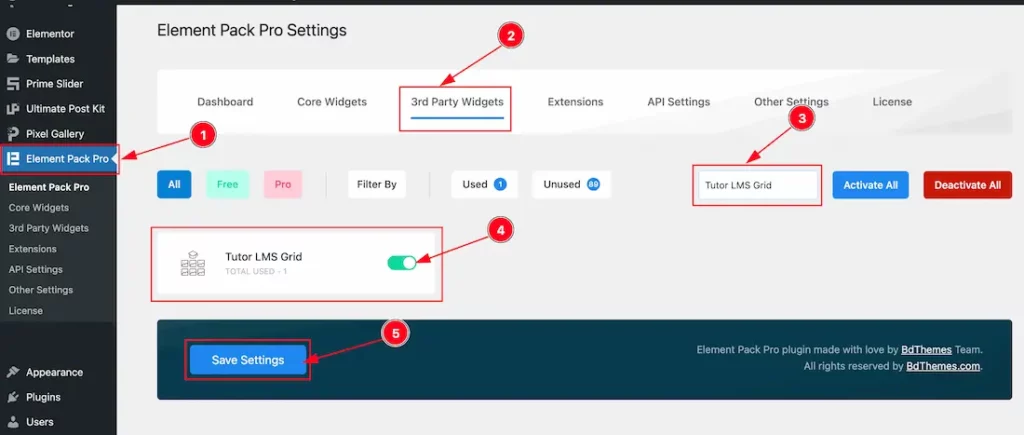
Go to WP Element Pack Pro Plugin Dashboard > 3rd Party Widgets > Search The Widget Name > Activate The Tutor LMS Grid Widget > Hit the Save Settings button and the Widget will appear on your Elementor Editor page.
Inserting The Tutor LMS Grid Widget

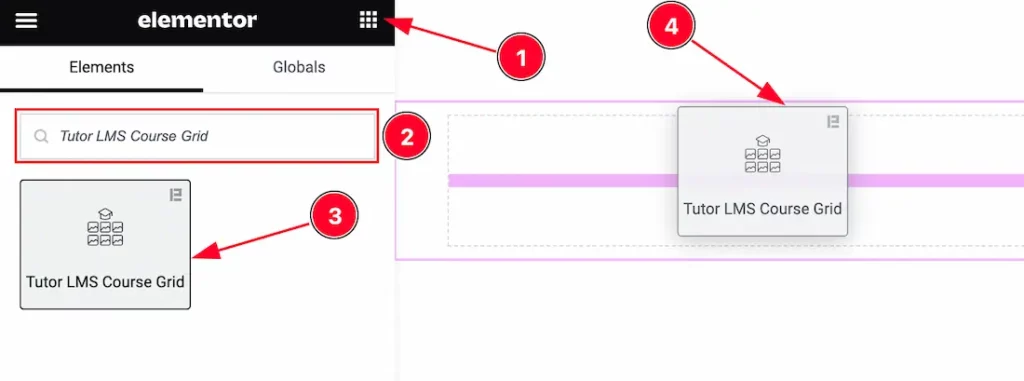
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout Section
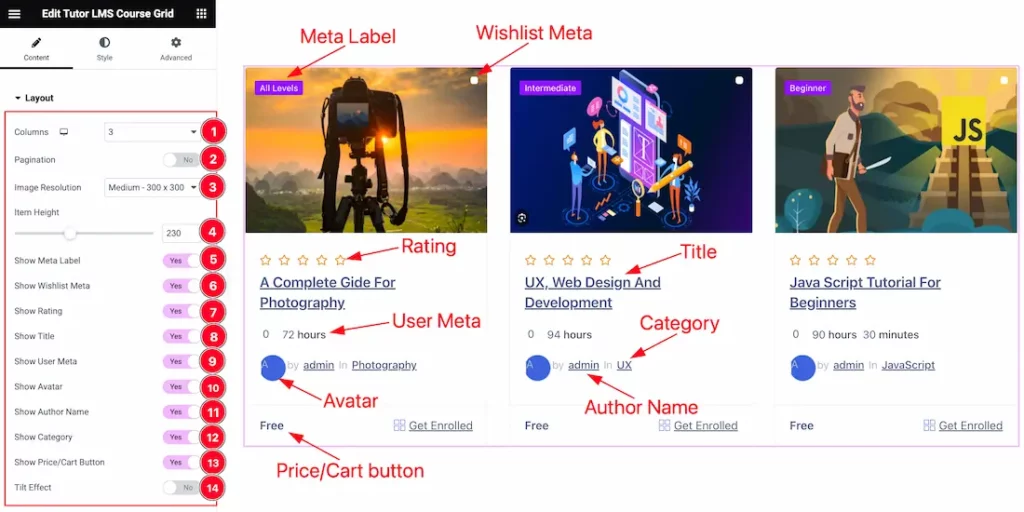
Go to Content > Layout

Come to the Layout section and find the Columns, Image Resolution, and Item Height options.
Also find the Pagination, Meta Label, Wishlist Meta, Rating, Title, User Meta, Avatar, Author Name, Category, Price/Cart Button, and Tilt Effect switcher options to show and hide those elements on your page.
Query Section
Go to Content > Query
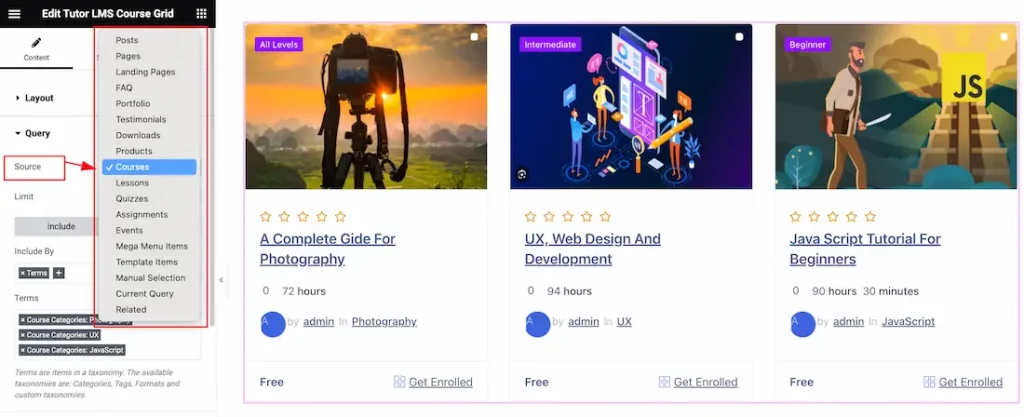
Step-1

Find the Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options. Here we select the Course to show the Tutor LMS Course.
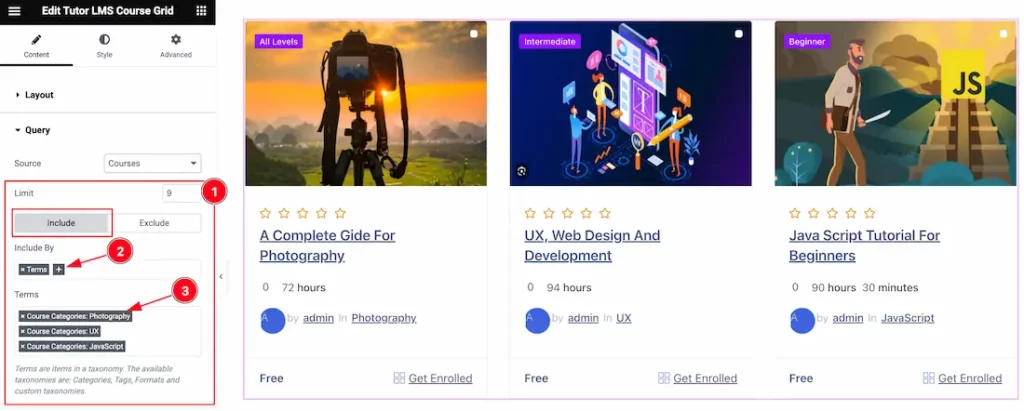
Step-2

Also, find the Limit, and Include > Include By and Terms filters. Include filter helps show only selected posts/courses.
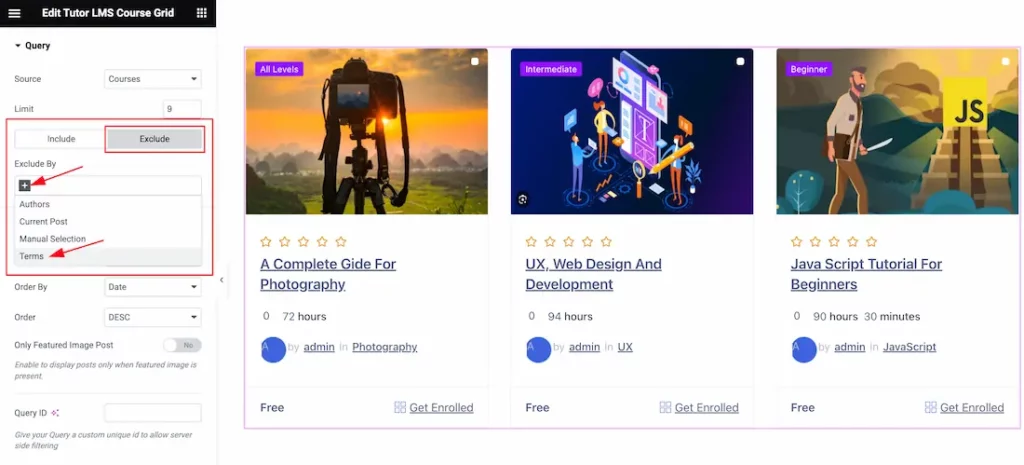
Step-3

The exclude filter does exactly the opposite of the Include filter and helps hide selected posts/courses.
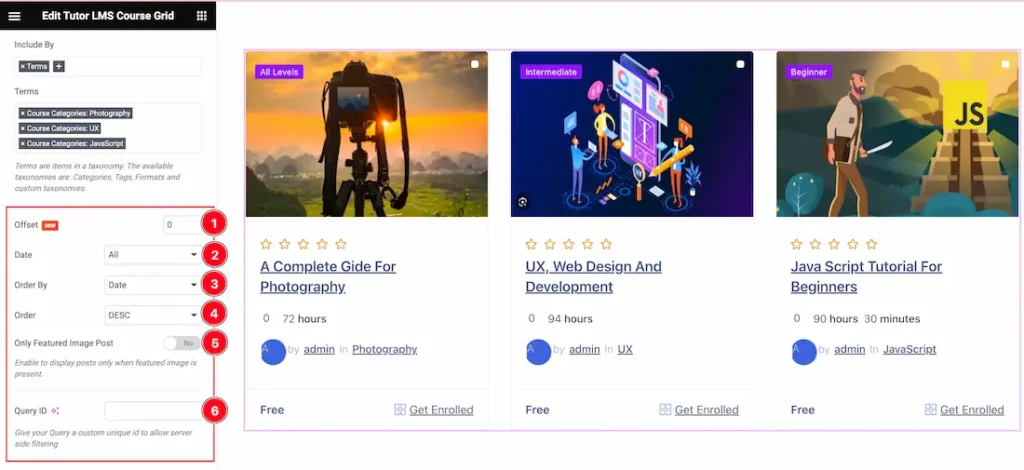
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
Work with The Style Tab
Item Section
Go to Style > Item
Step-1

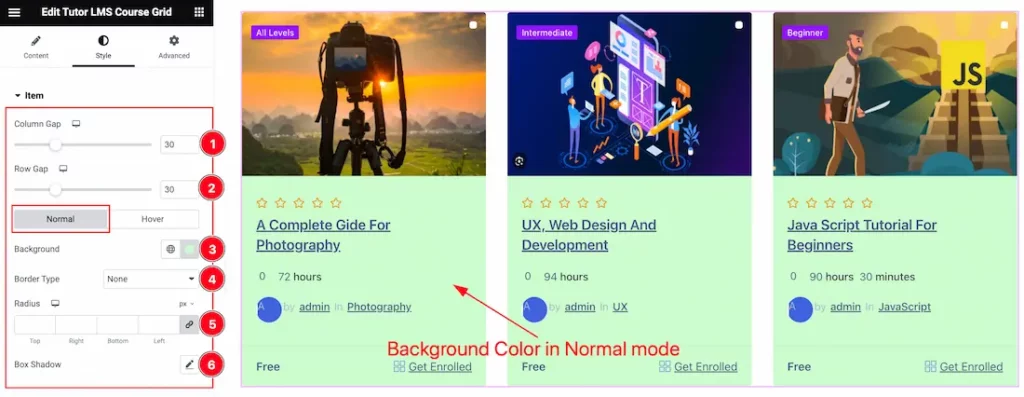
Come to the Item section, you will find two tabs section; Normal and Hover.
In the Normal tab section, find the Column Gap, Row Gap, Background Color, Border Type, Border Color, Border Width, Radius, and Box Shadow options.
Step-2

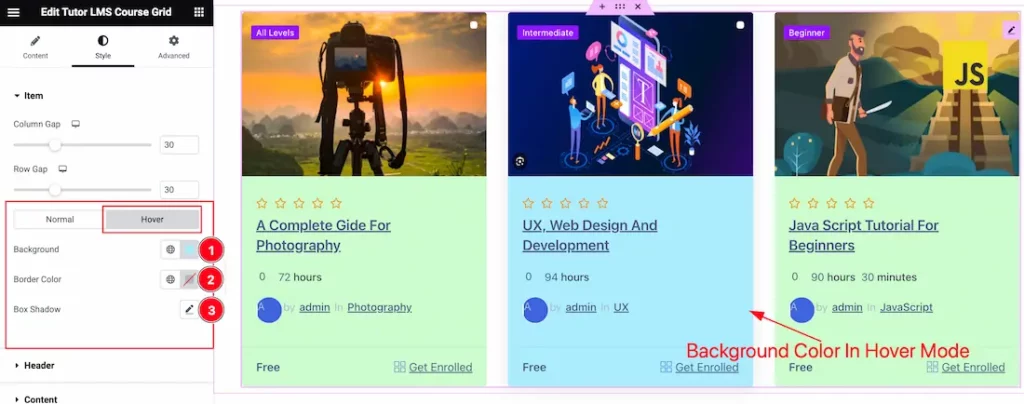
In the Hover tab section, find the Background Color, Border Color, and Box Shadow options.
Header Section
Go to Style > Header
Step-1

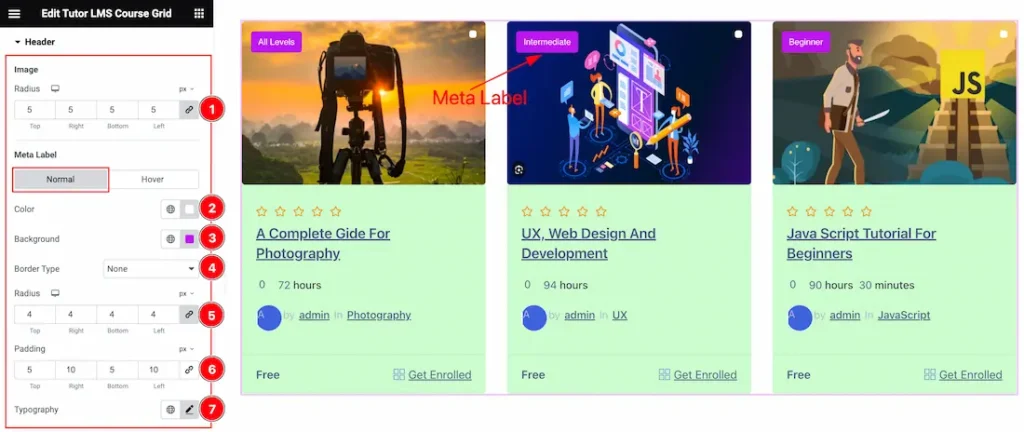
Come to the Header section, you will find two sub-sections; Meta Label and Wishlist Meta.
In the Meta Label section, you will find another two tabs section; Normal and Hover.
In Normal mode, find the Image Radius, Meta Label Color, Background Color, Border Type, Borer Width, Border Color, Radius, Padding, and Typography options.
Step-2

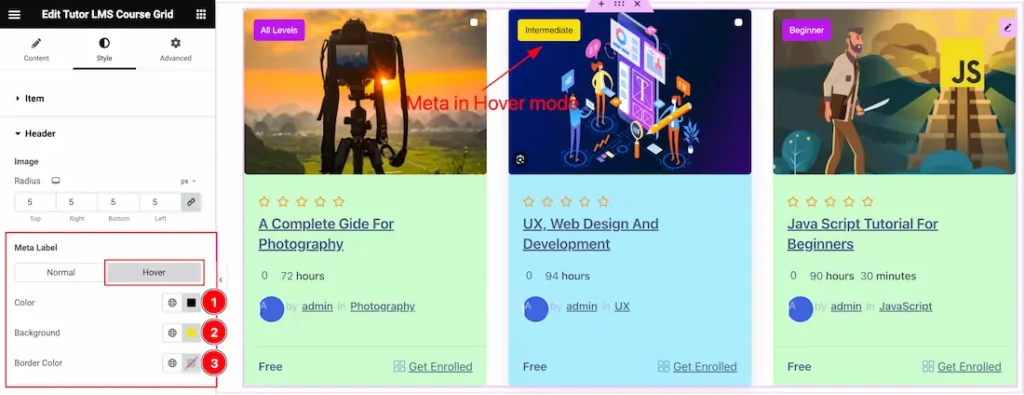
In Hover mode, find the Meta Label Color, Background Color, and Border Color options.
Step-3

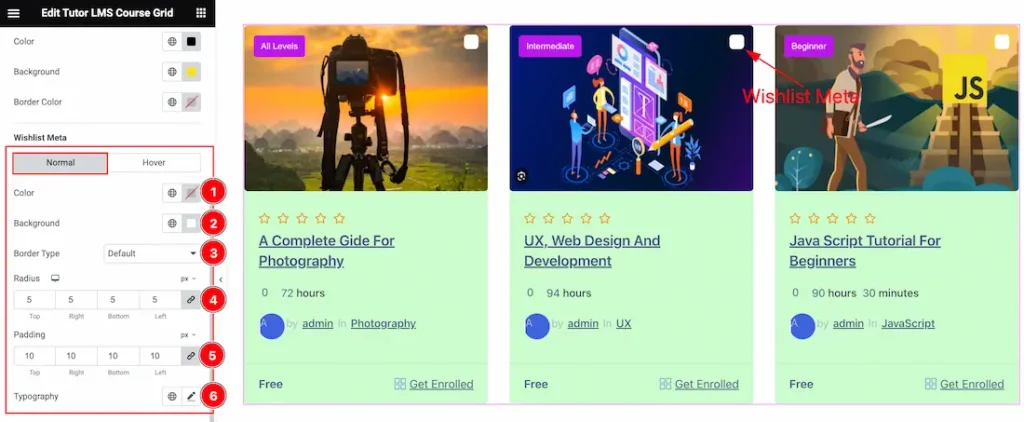
In the Wishlist Meta section, you will find another two tabs section; Normal and Hover.
In Normal mode, find the Wishlist Meta Color, Background Color, Border Type, Borer Width, Border Color, Radius, Padding, and Typography options.
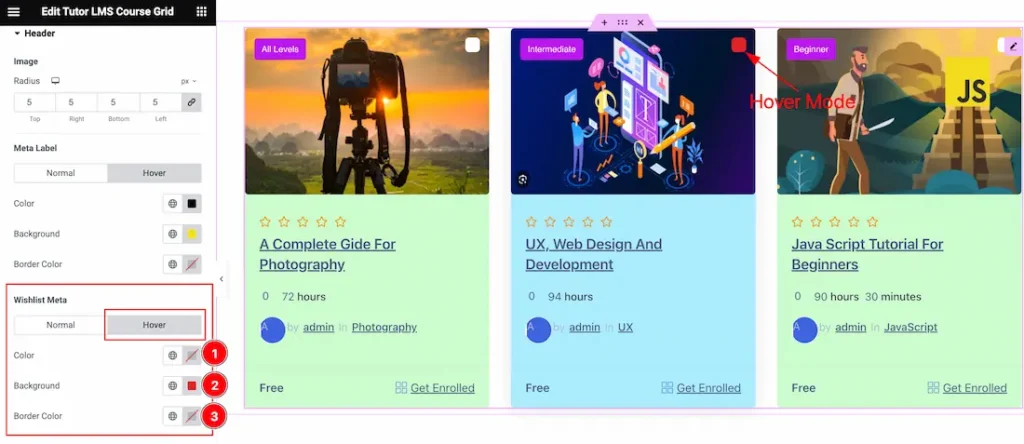
Step-4

In Hover mode, find the Wishlist Meta Color, Background Color, and Border Color options.
Content Section
Go to Style > Content
Step-1

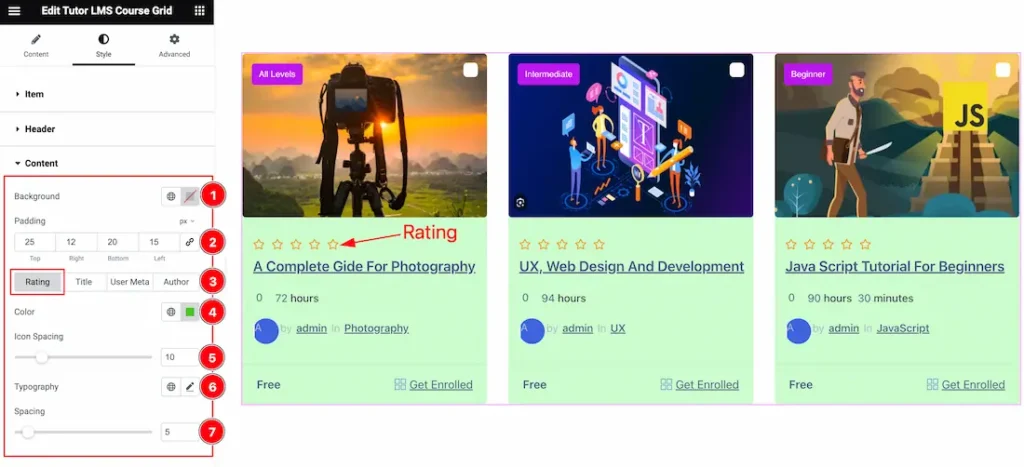
Come to the Content section, find the Background Color, and Padding options.
Here also you will find Four sub-sections; Rating, Title, user Meta, and Author.
In the Rating section, find the Rating Color, Icon Spacing, Typography, and Spacing options.
Step-2

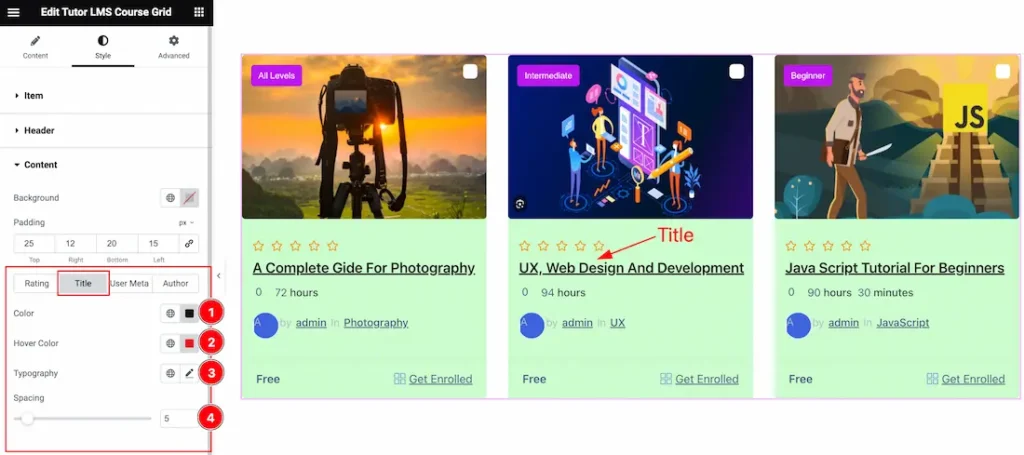
In the Title section, find the Title Color, Hover Color, Typography, and Spacing options.
Step-3

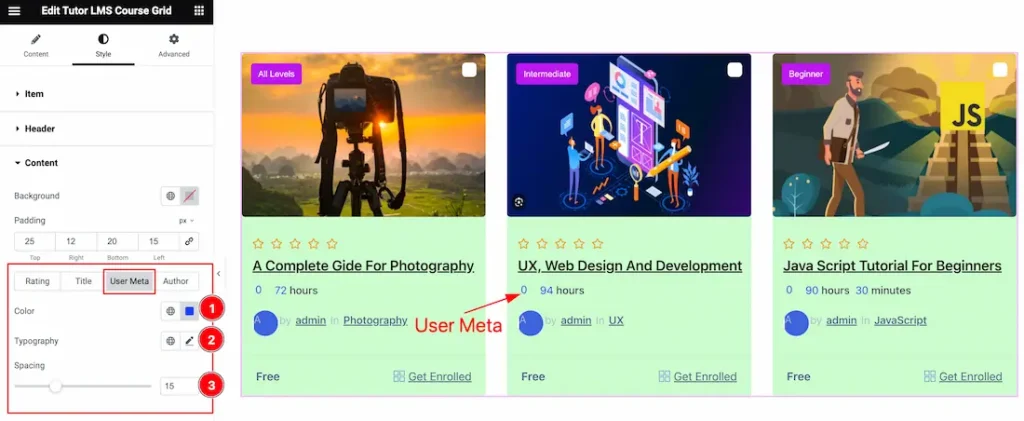
In the User Meta section, find the Color, Typography, and Spacing options.
Step-4

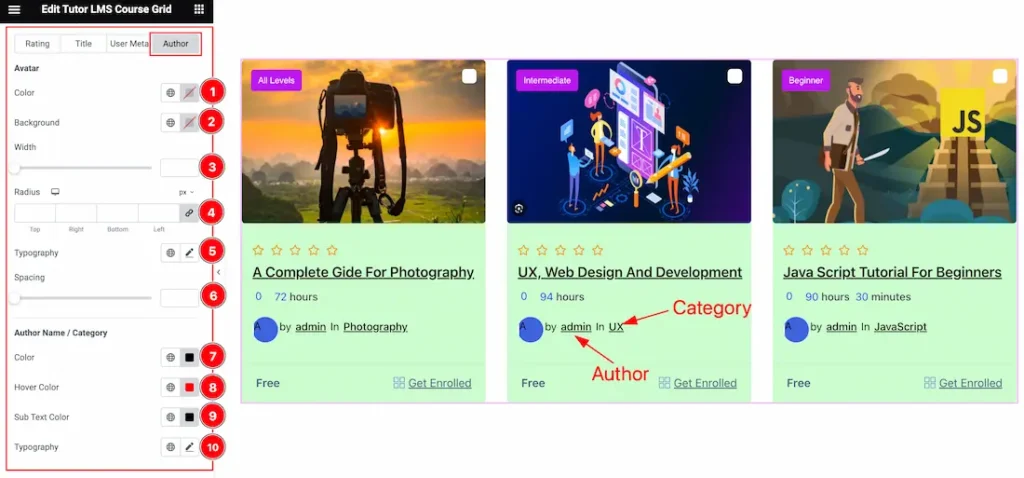
In the Author section, find the Avatar Color, Avatar Background Color, Width, Radius, Typography, and Spacing options.
Here also find the Author Name/Category Color, Hover Color, Sub Text Color, and Typography options.
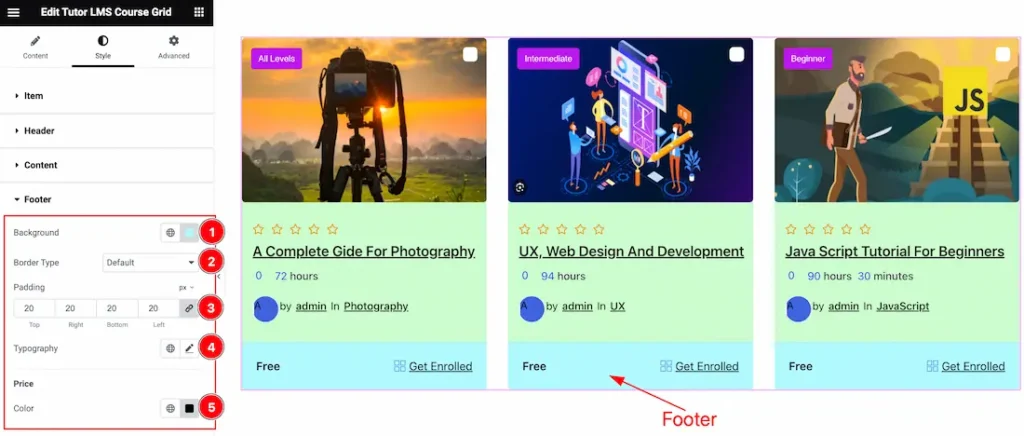
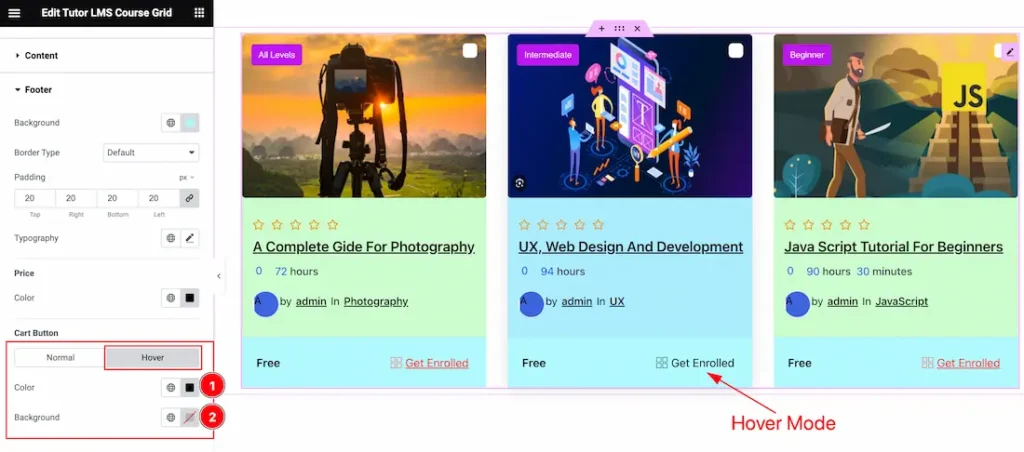
Footer Section
Go to Style > Footer

Here find the Footer Background Color, Border Type, Border Width, Border Color, Padding, Typography, and Price Color options.

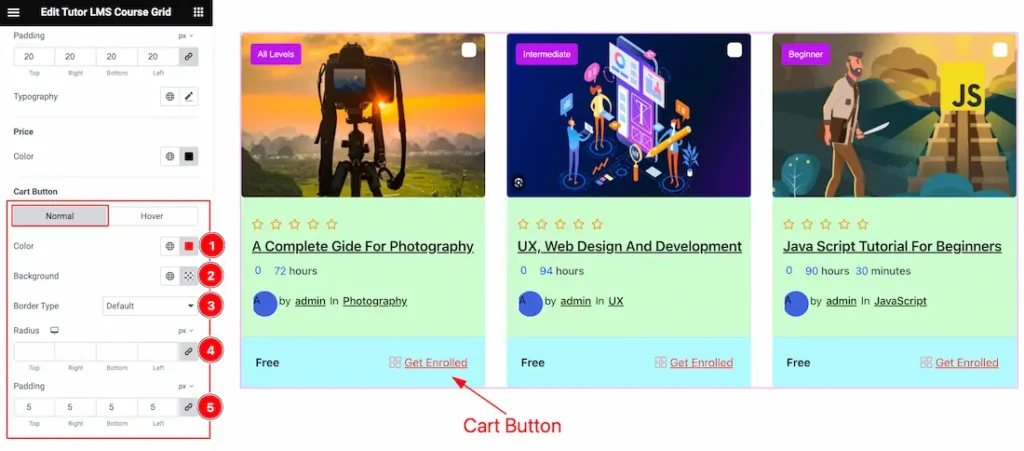
In the Cart Button section, you will get two tabs section; Normal and Hover.
In Normal mode, find the Cart Button Color, Background Color, Border Type, Borer Width, Border Color, Radius, and Padding options.

In Hover mode, find the Cart Button Color, and Background Color options.
All done! You have successfully customized the Tutor LMS Grid widget on your website.
Video Assist
You can also watch the tutorial video about the Tutor LMS Grid widget. Please visit the demo page for examples.
Thanks for staying with us.
