In this documentation, we will show you how to customize the Tread widget presented by Pixel Gallery Pro.
Inserting The Tread Widget

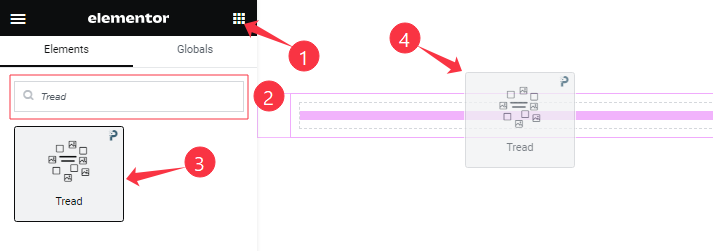
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout

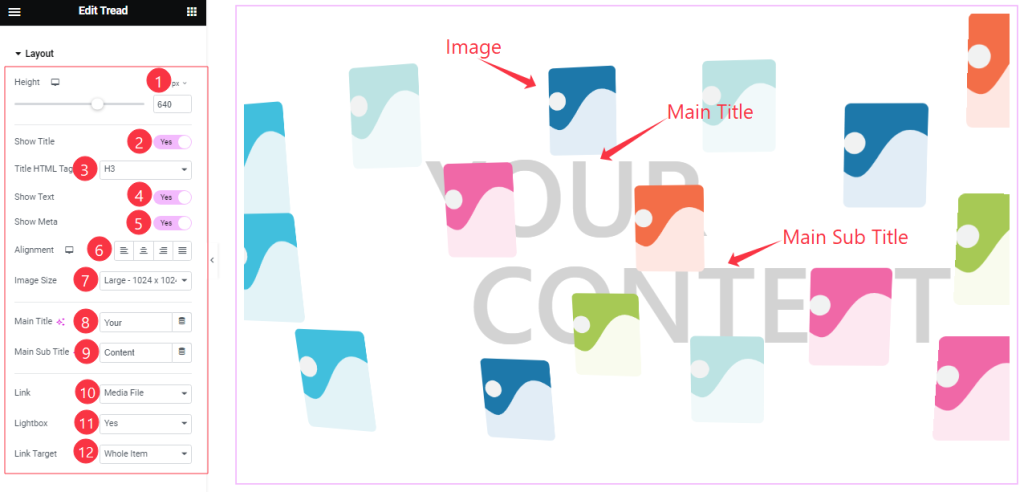
Come to the Layout section and find the Height, Title HTML Tags, Alignment, Image Size, Main Title, Main Sub Title, Link(Media File, and Custom URL), Lightbox, and Link Target (Whole Item, and Only Button) options.
Here also find the Show Title, Show Text, and Show Meta switchers.
Items Section Customization
Go to Content > Items
Step-1

Come to the Items section, Here you can add Tread widget items (with the Add Item button).
Step-2

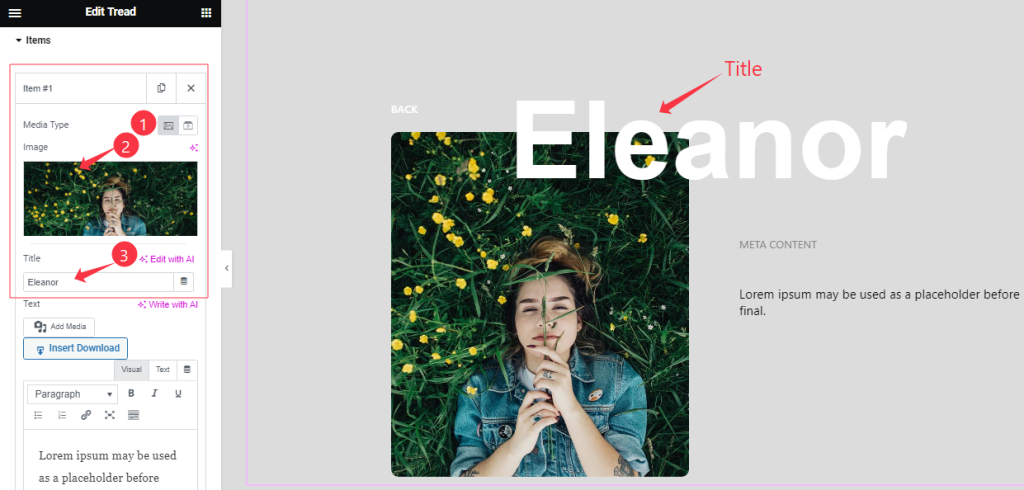
Click on Each widget item, you will find the Media Type (Image and Video), Image, and Title options.
Step-3

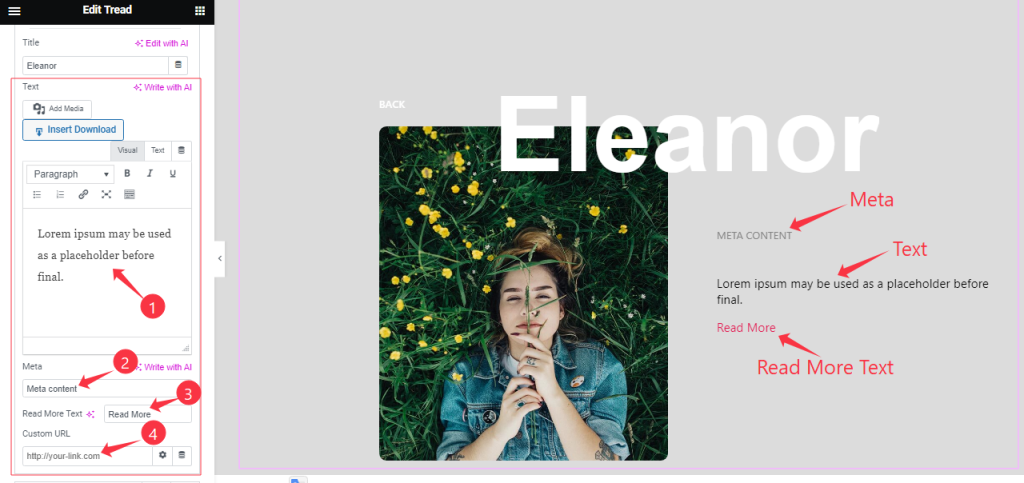
Here also find the Text, Meta, Read More Text, and Custom URL options.
Work with The Style Tab
Main/ Sub Title Section
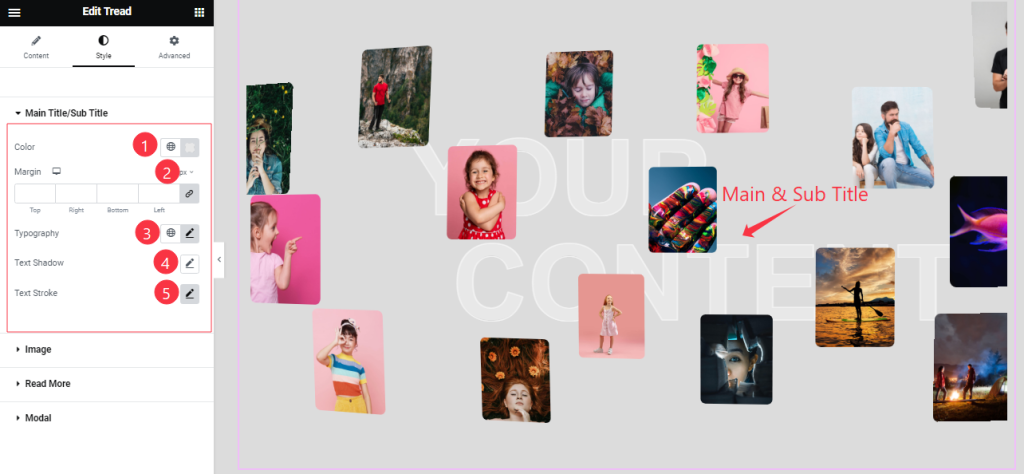
Go to Content >Main/Sub Title

Here find the Main/Sub Title Color, Margin, Typography, Text Shadow, and Text Stroke options.
Image Section
Go to Style > Image
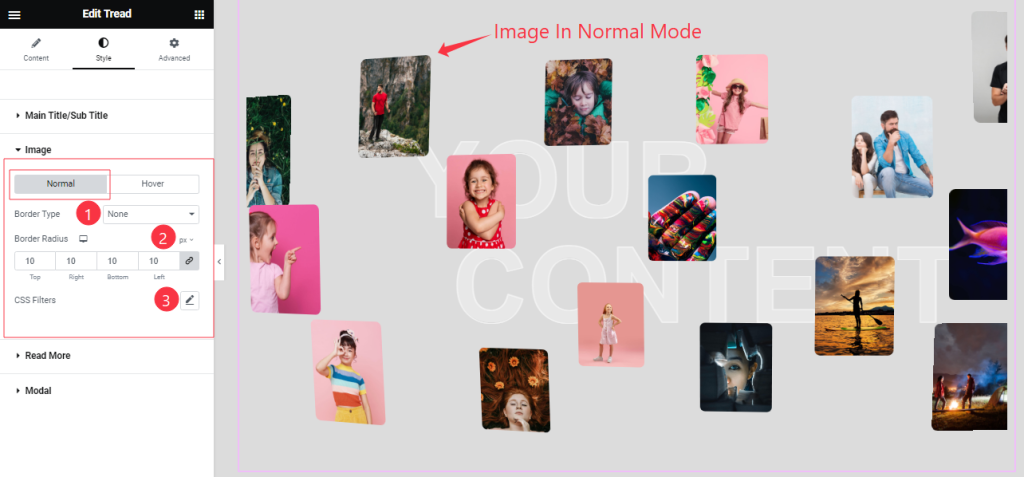
Step-1

Come to the Image section, you will find two tabs section; Normal, and Hover.
In the Normal tab section, find the Border Type, Border Width, Border Color, Border Radius, and CSS Filters options.
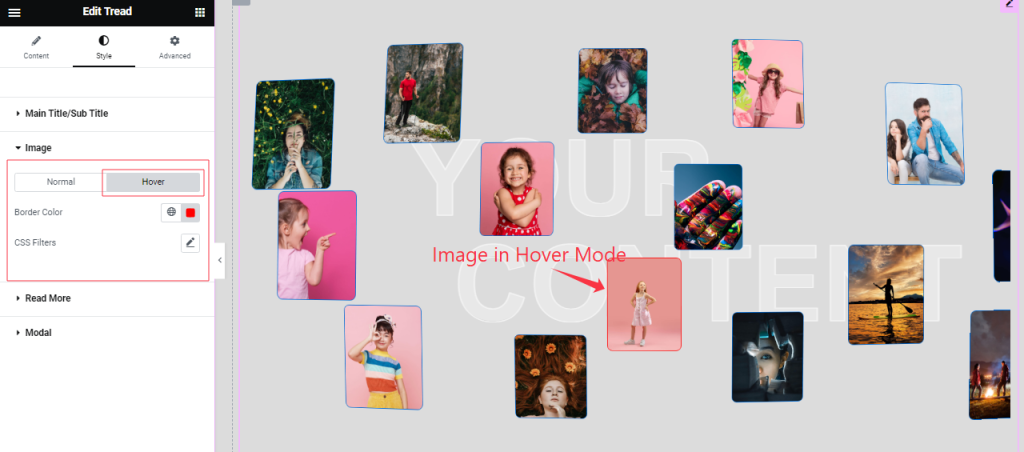
Step-2

In the Hover tabs section, find the Border Color, and CSS Filters options.
Read More Text Section
Go to Style > Read More
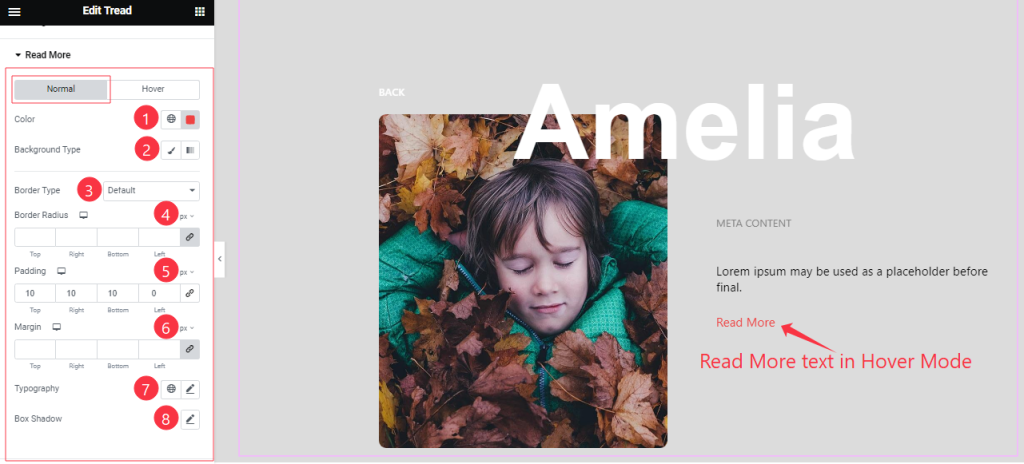
Step-1

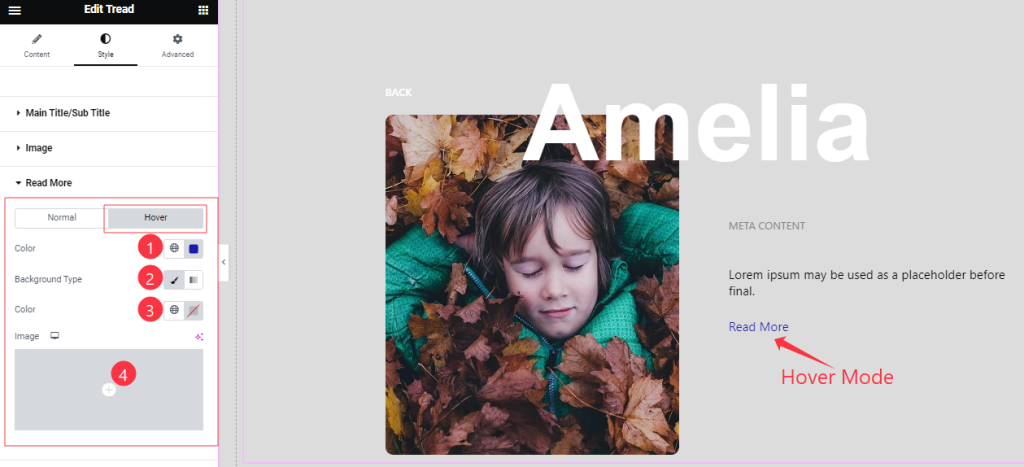
Come to the Read More section, you will find two tabs section; Normal, and Hover.
In the Normal tab section, find the Read More Text Color, Background Type (Classic, Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Typography, and Box Shadow options.
Step-2

In the Hover tab section, you will get a similar customization option as in the Normal Mode.
Modal Section
Go to Style > Modal
Step-1

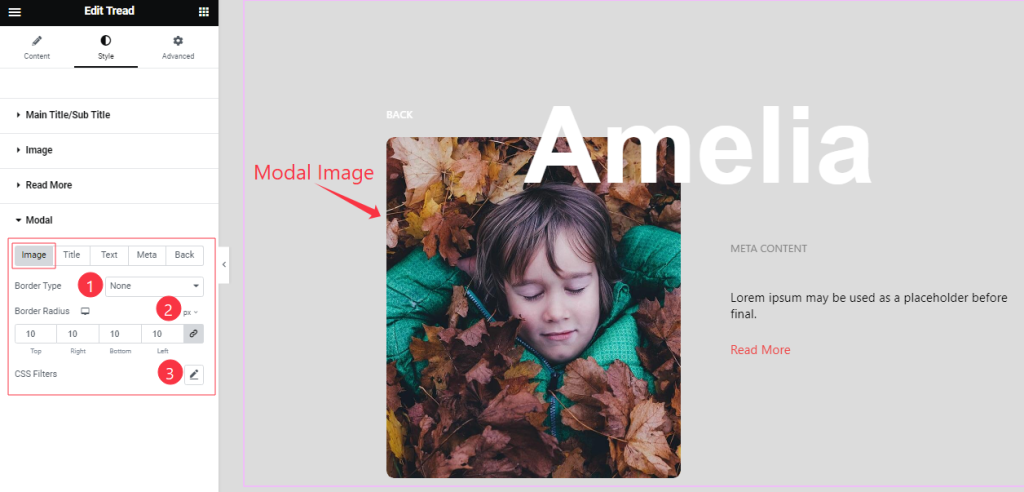
Come to the Modal section, you will find the Five tabs section; Image, Title, Text, Meta, and Back.
In the Image tab section, find the Border Type, Border Width, Border Color, Border Radius, and CSS Filters options.
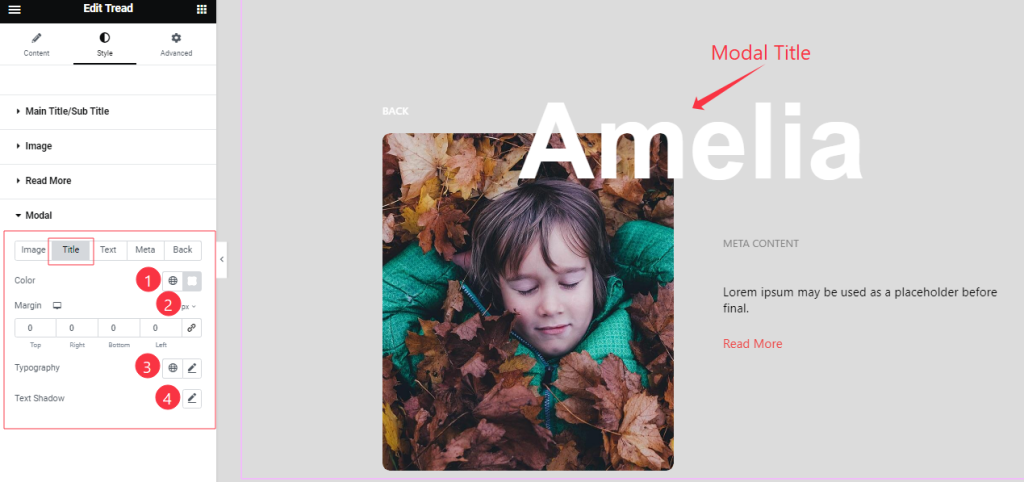
Step-2

In the Title tab section, find the Title Color, Margin, Typography, and Text Shadow options.
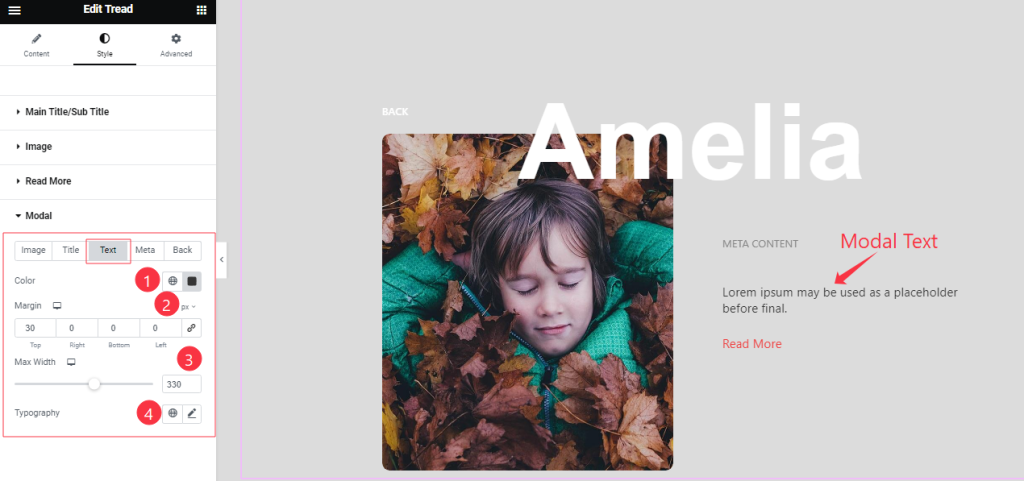
Step-3

In the Modal Text tab section, find the Text Color, Margin, Max Width, and Typography options.
Step-4

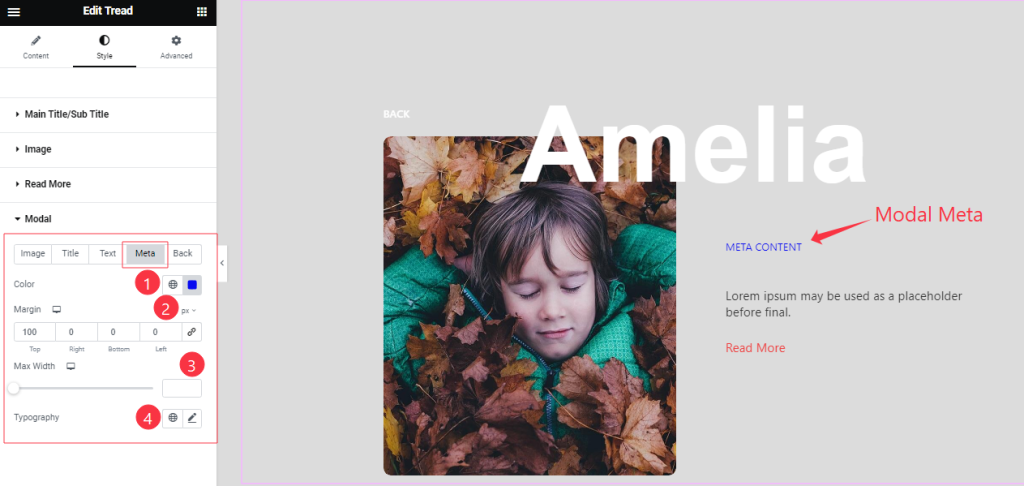
In the Meta tab section, you will get a similar customization option as in the text section.
Step-5

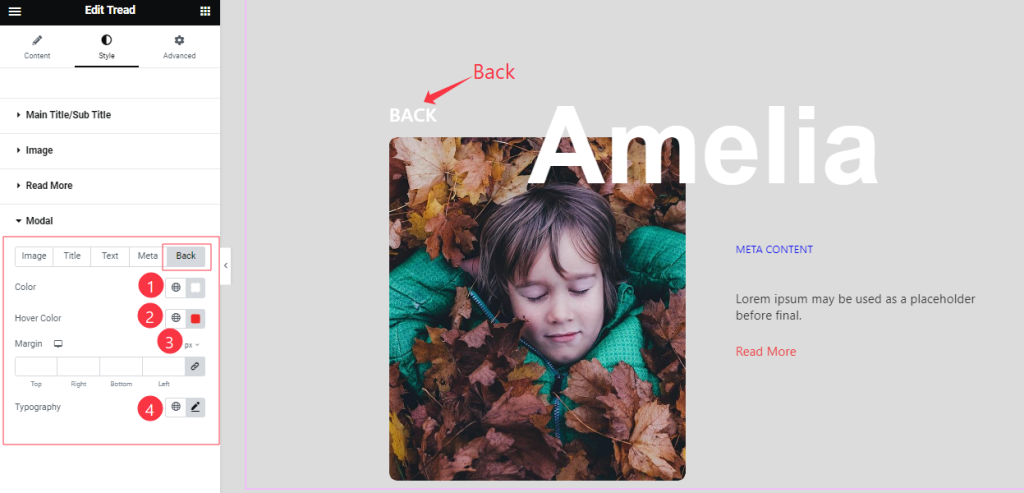
In the Back tab section, find the Back Text Color, Hover Color, Margin, and Typography options.
All done! You have successfully customized the Tread widget on your website.
Video Assist
You can watch the quick video to learn about the Tread widget. Please visit the demo page for examples.
Thanks for being with us.
