In this documentation, we will show you how to customize the Tour widget presented by Pixel Gallery Pro.
Inserting The Tour Widget

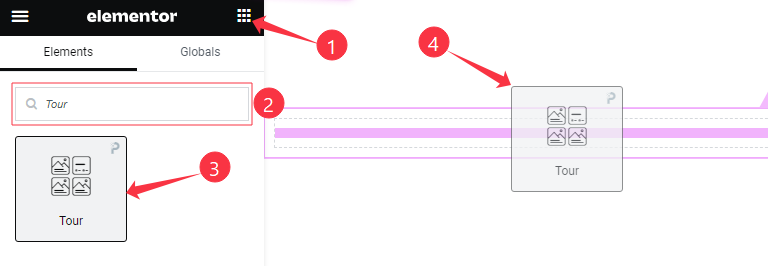
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout
Step-1

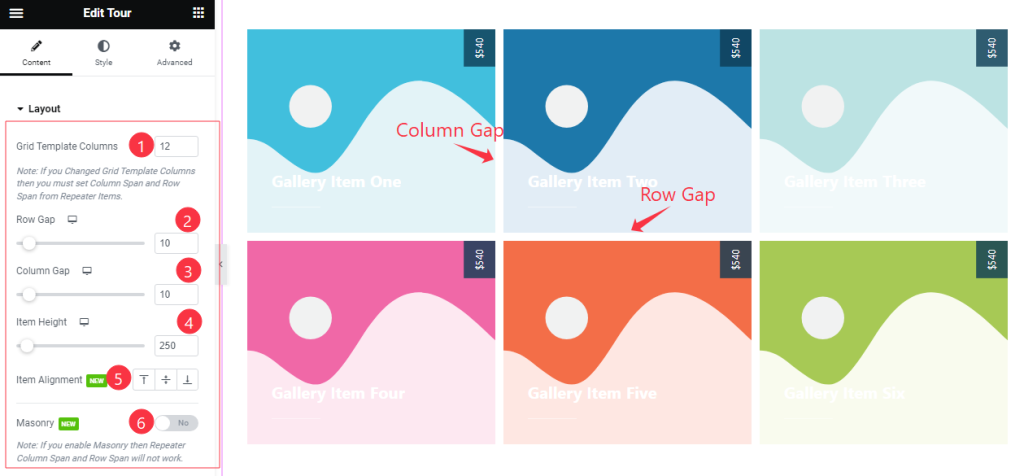
Come to the Layout section and find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.
Step-2

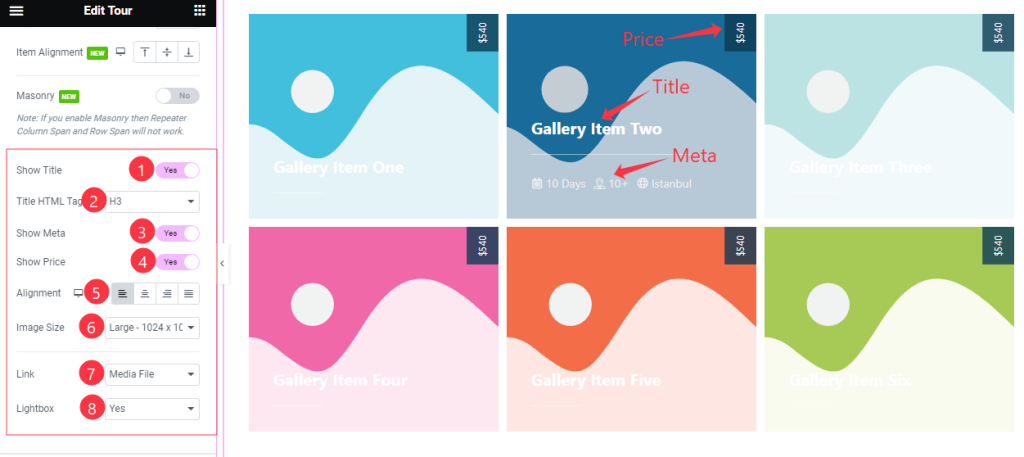
Here also Find the Title HTML Tag, Image Size, Link(Media File, and Custom URL), and Lightbox options, and also find the Show Title, Show Meta, and Show Price switchers.
Items Section Customization
Go to Content > Items
Step-1

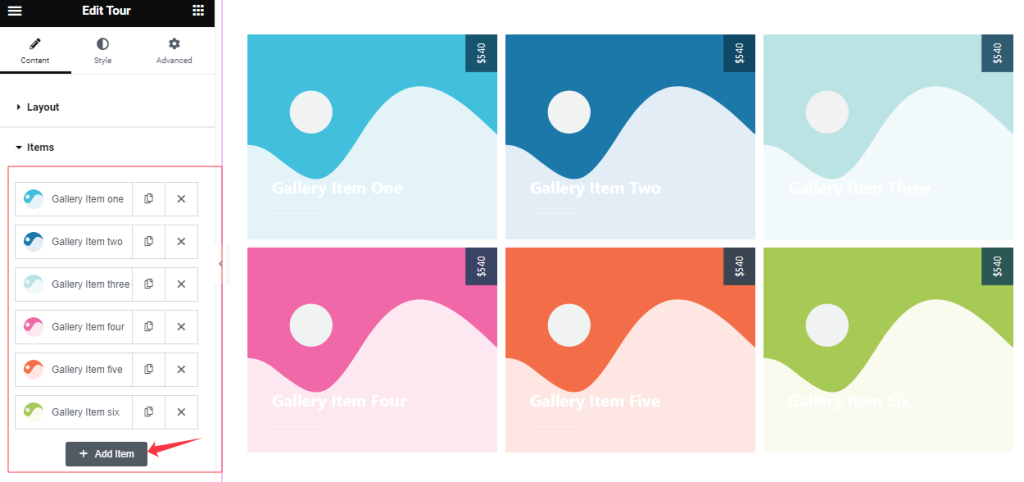
Come to the Items section, Here you can add Tour widget items (with the Add Item button).
Step-2

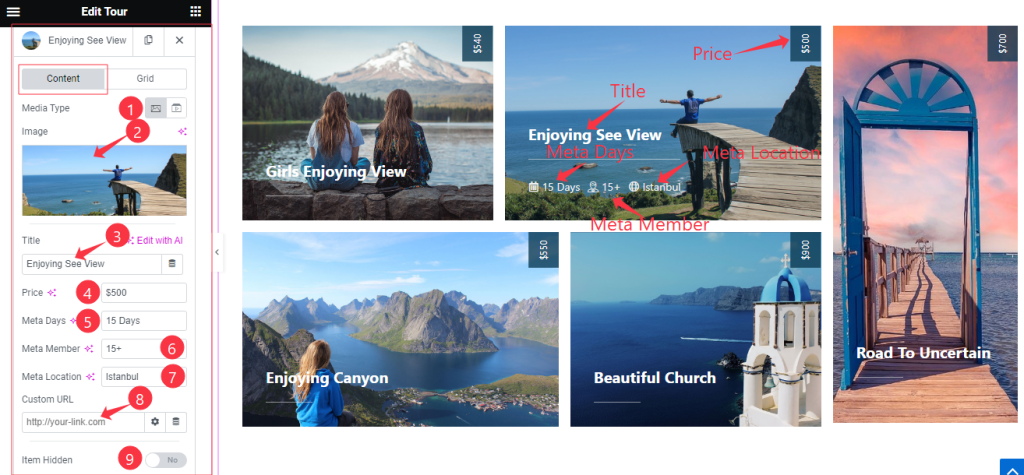
Click on Each widget item, you will find two tabs sections; Content and Grid.
In the Content mode, find the Media Type (Image, and Video), Title, Price, Meta Days, Meta Member, Meta Location, Custom URL, and Item Hidden options.
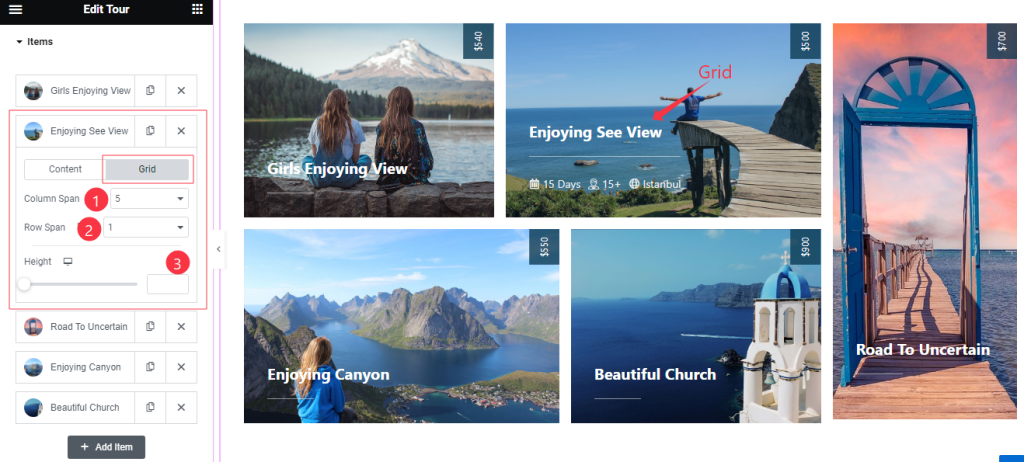
Step-3

In the Grid mode, find the Column Span, Row Span, and Height options.
Entrance Animation Section
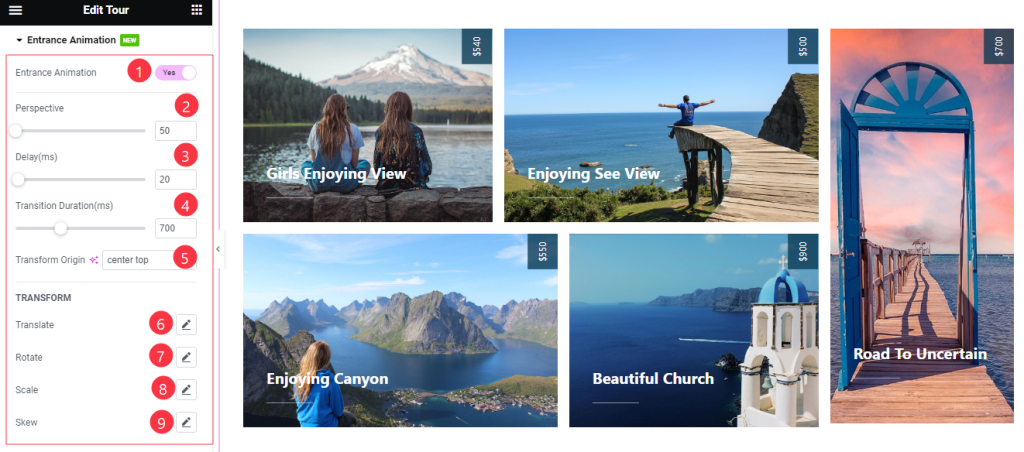
Go to Content > Entrance Animation

Here Find the Perspective, Delay, Transition Duration, Transform Origin, Translate, Rotate, Scale, and Skew options.
Work with The Style Tab
Style The Items Section
Go to Style > Items
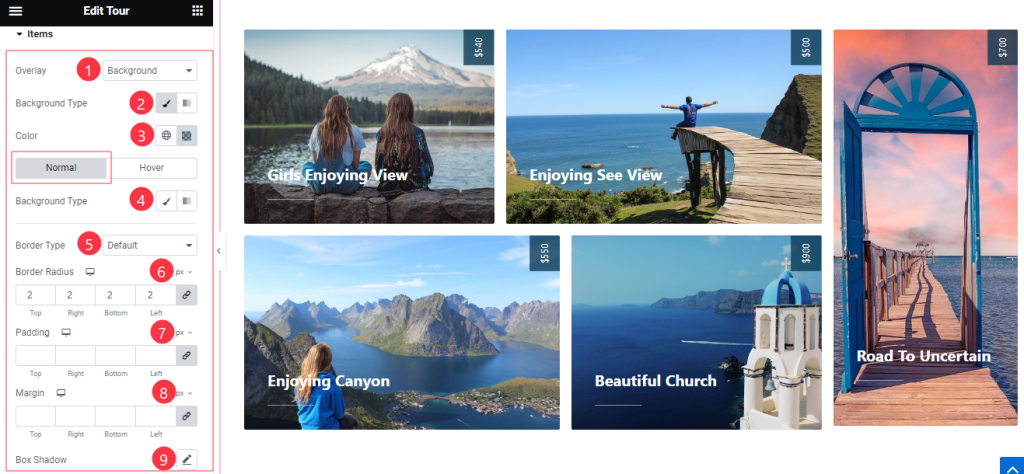
Step-1

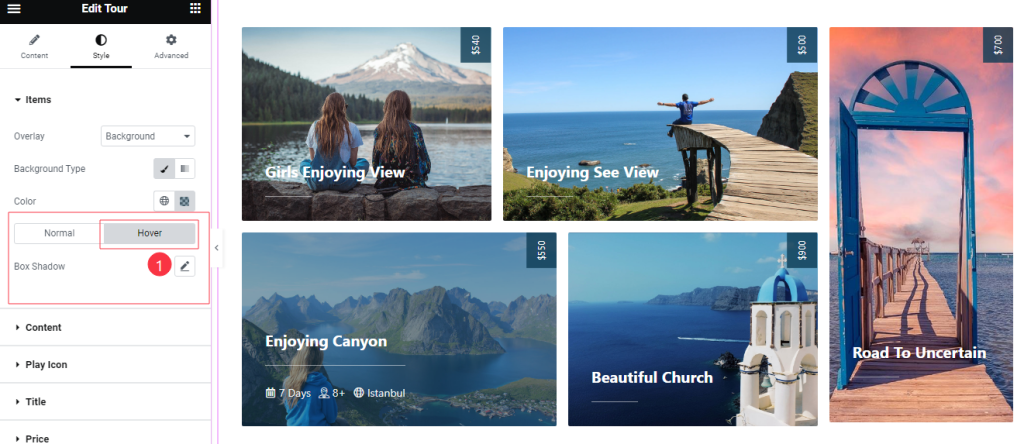
Come to the Items section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Overlay Type (None, Background, Blend), Background Type(Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, and Box Shadow options.
Step-2

In the Hover mode, Find the Box Shadow options.
Content Section
Go to Style >Content

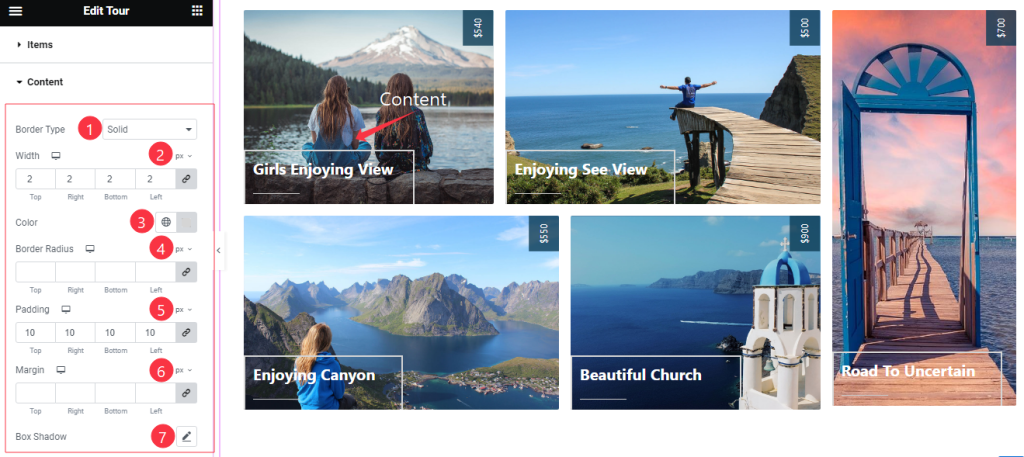
Here find the Border Type, Width, Border Color, Border Radius, Padding, Margin, and Box Shadow options.
Style The Title Section
Go to Style > Title

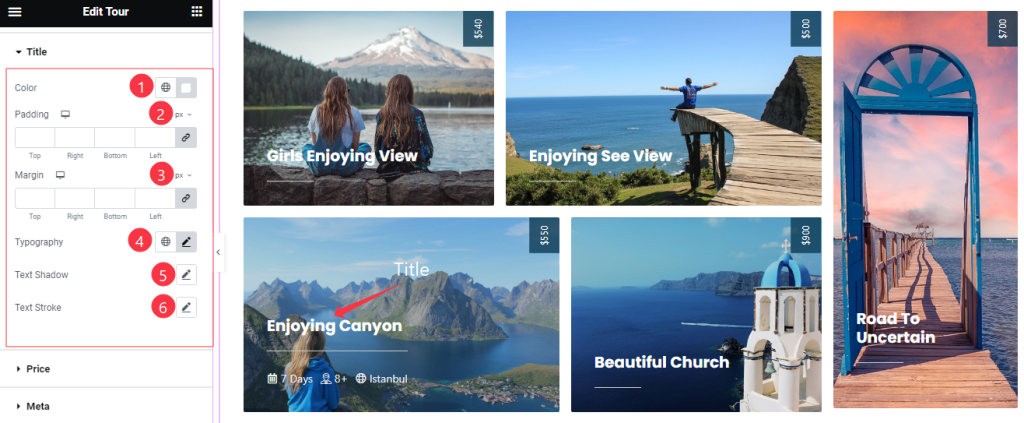
Come to the Title section, and find the Title Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
Price Section
Go to Style > Price

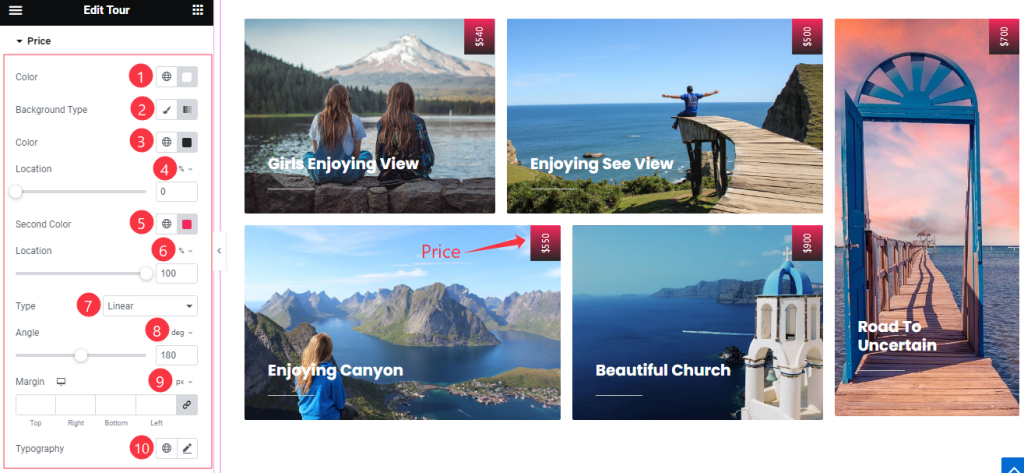
Here find the Price Text Color, Background Type(Classic, Gradient), Background 1st Color, 1st Location, 2nd Color, 2nd Location, Type(Linear, Radial), Angel, Margin, and Typography options.
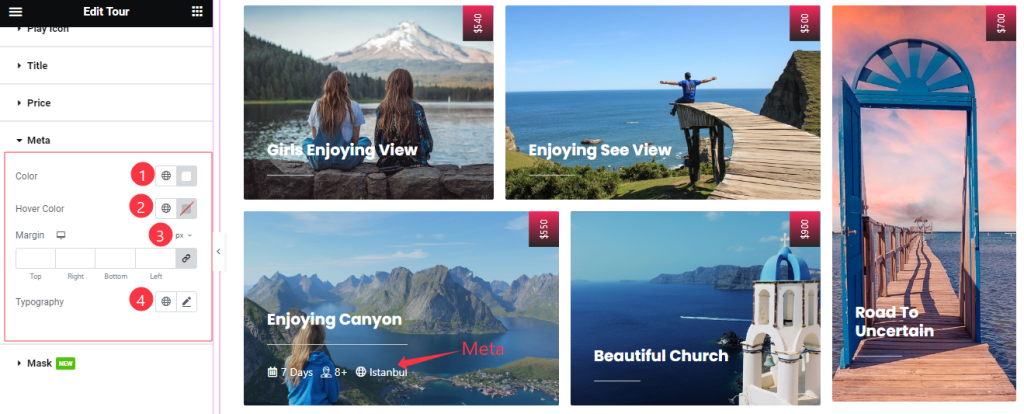
Meta Section
Go to Style > Meta

Here find the Meta Color, Hover Color, Margin, and Typography options.
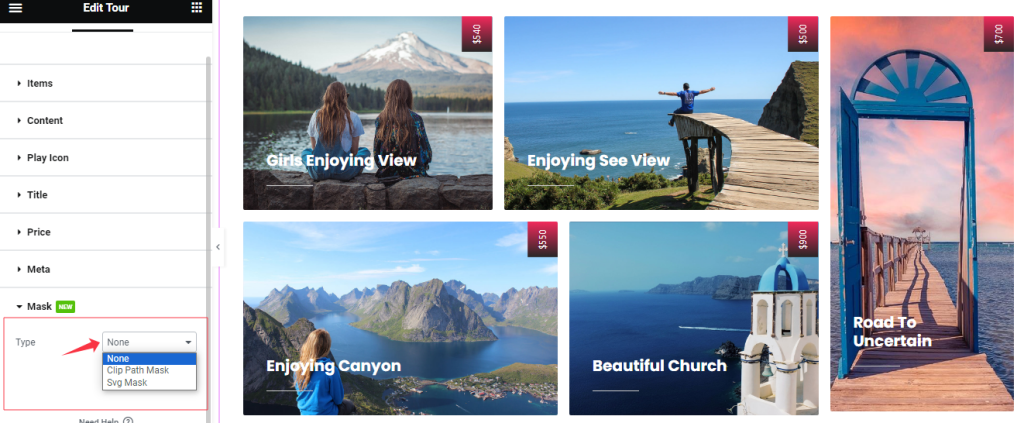
Style The Mask Section
Go to Style > Mask

In the Mask section, you can select the Type of Mask (None, Clip Path Mask, and SVG Mask). Please try it yourself.
All done! You have successfully customized the Tour widget on your website.
Video Assist
You can watch the quick video to learn about the Tour widget. Please visit the demo page for examples.
Thanks for being with us.
