In this documentation, we will discuss the customization of the Total Count widget, brought to you by the Element Pack Pro addon.
Inserting the Total Count widget

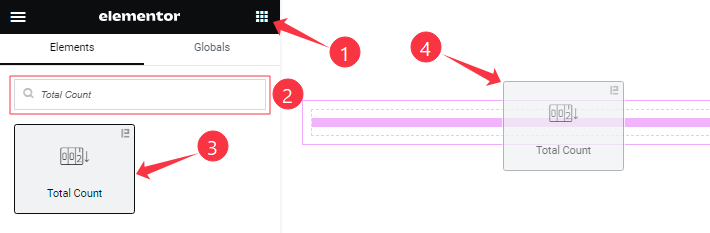
On the page in Elementor editor, search by the widget’s name and then drag-drop it on the page.
Content tab customizations
Count Layout Section
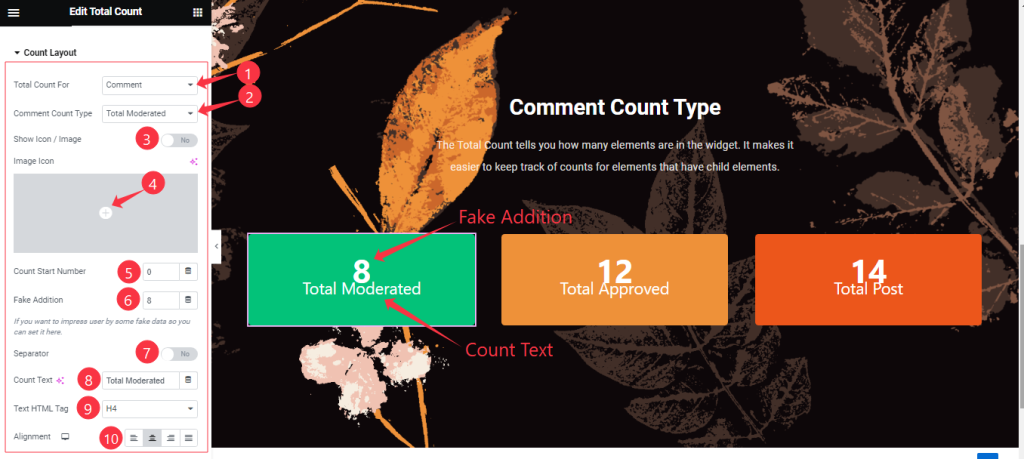
Go to Content > Count Layout

Come to the Count Layout section, Find the Total Count For (Comment, User, and Post), Comment Count Type(Total Comment, Total Moderated, Total Approved, Total Spam, and Total Trashed), Show Icon/Image, Count Start Number, Fake Addition, Separator, Count Text, Text HTML Tag, and Alignment options.
Additional Options section
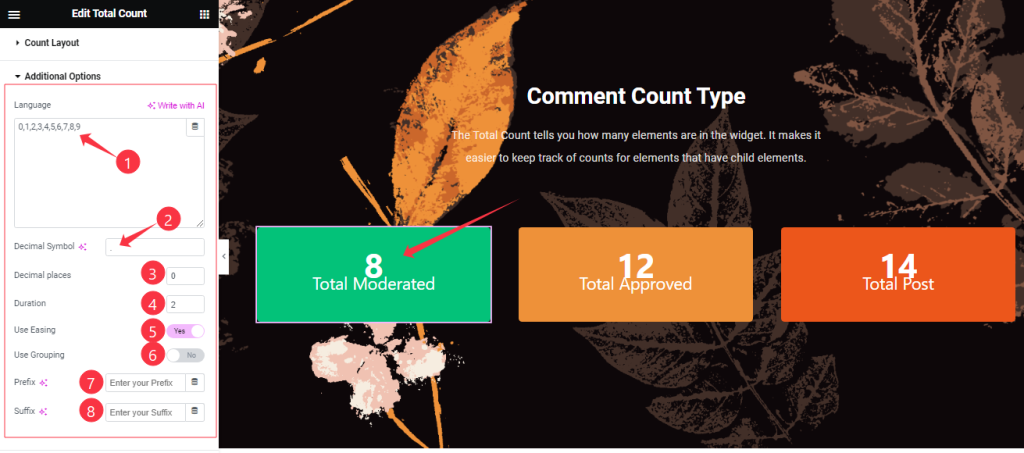
Go to Content > Additional Options

Find the Language type, Decimal Symbol, Decimal Places, Duration, Use Easing, Use Grouping, Prefix, and Suffix options.
In the Language field, you have to specify the 10 decimal numbers in your language to show the counter text in your way.
Style tab customizations
Count Number Section
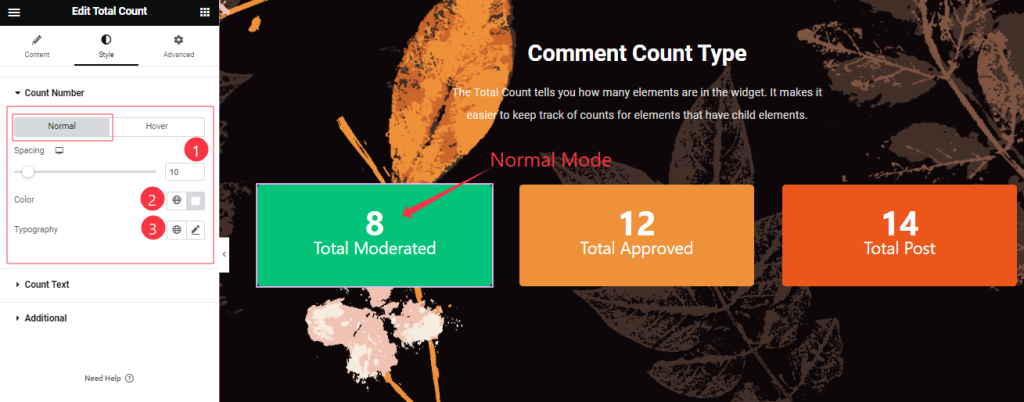
Go to Style > Count Number
Step-1

First, find the Spacing, Color, and Typography options in Normal mode.
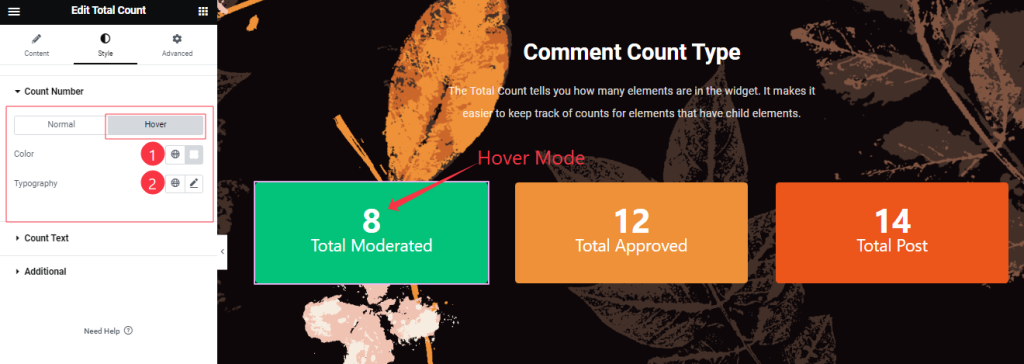
Step-2

Also, find the Color, and Typography options in the Hover mode.
Count Text section
Go to Style > Count Text
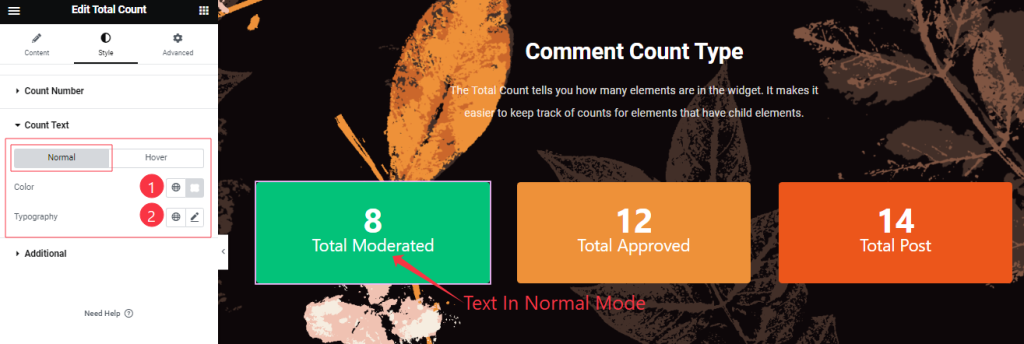
Step-1

First, find the Text Color, and Typography options in Normal mode.
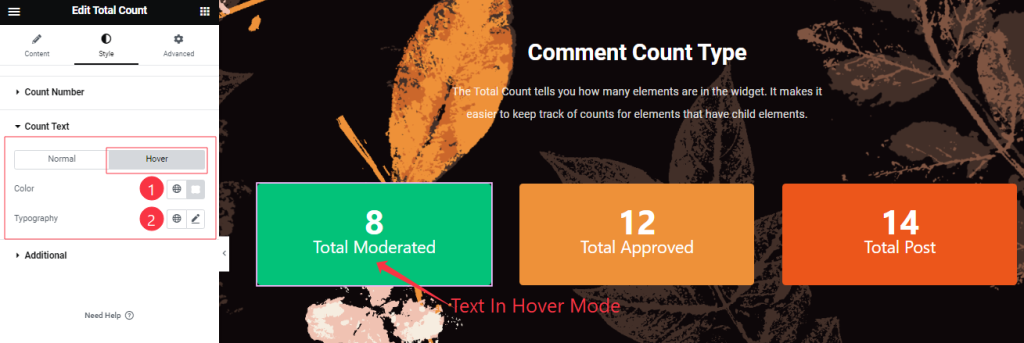
Step-2

Also, find the Color, and Typography options in the Hover mode.
Additional section
Go to Style > Additional

Find the Content Inner Padding option.
All done! You have successfully customized the Total Count widget on your website.
Video Assist
You can watch the quick video to learn about the Total Count widget. Please visit the demo page for examples.
Thanks for being with us.
