In this documentation, we will show you how to customize the TimeZone widget presented by Element Pack Pro.
Inserting The Timezone Widget

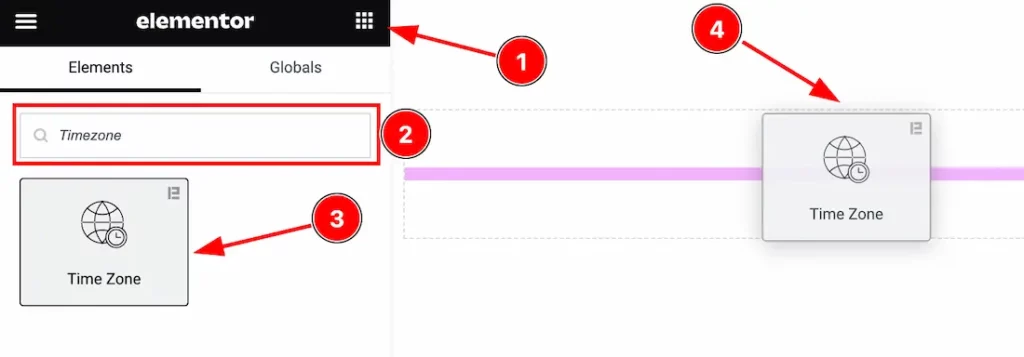
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Timezone Section
Go to Content > Timezone
Step-1

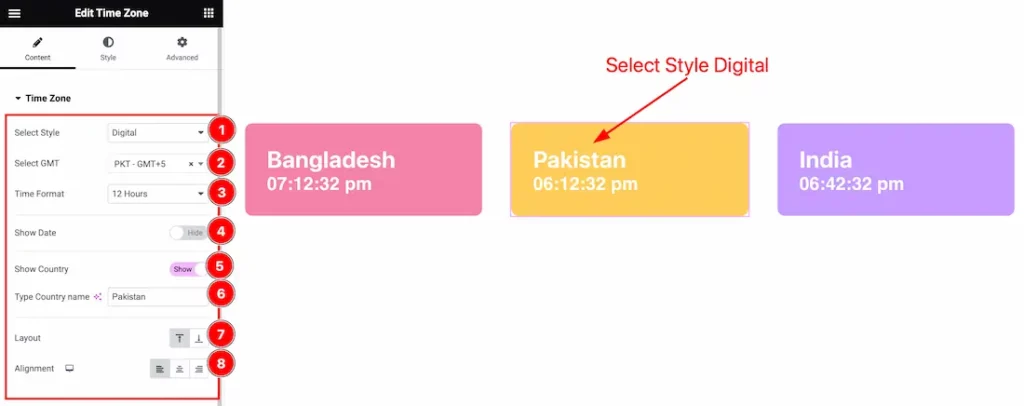
Come to the Timezone section, you will find the Select Style(Digital, and Analog). If you select Style Digital then you will find Select GMT ( 1 to 29 Country GMT and Custom GMT), Time Format, Show Date, Show Country, Layout Type, and Alignment options.
Step-2

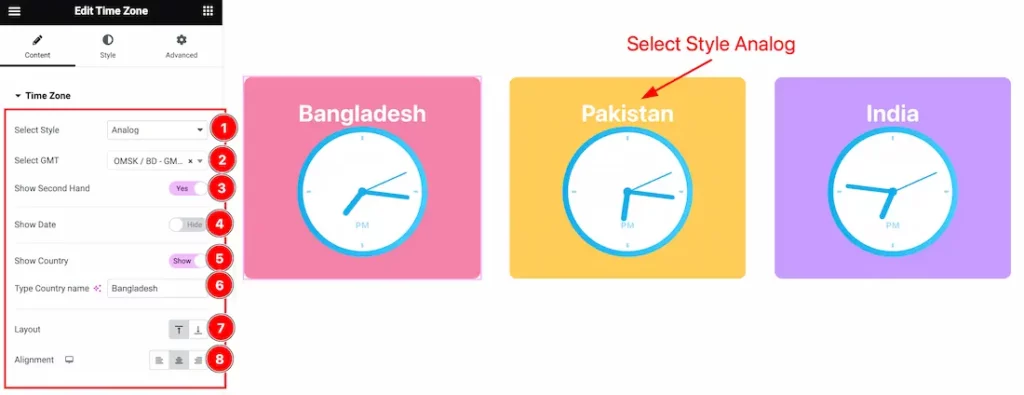
If you select Style Analog then you will find the same customization option as in the Digital Timezone system.
Work with The Style Tab
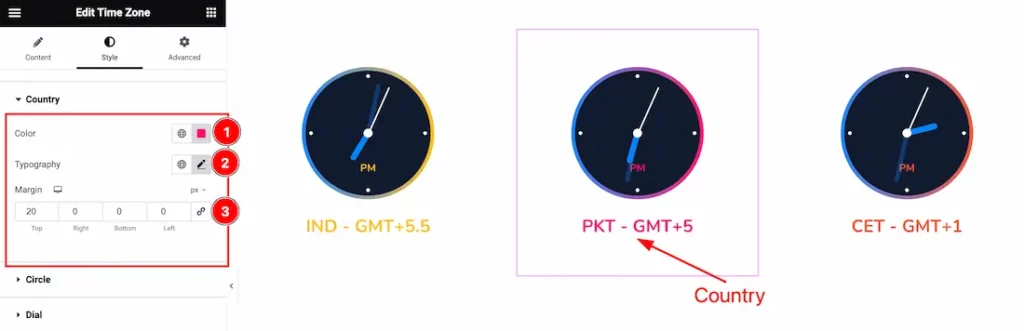
Country Section
Go to Style > Country

Here find the Country Text Color, Typography, and Margin options.
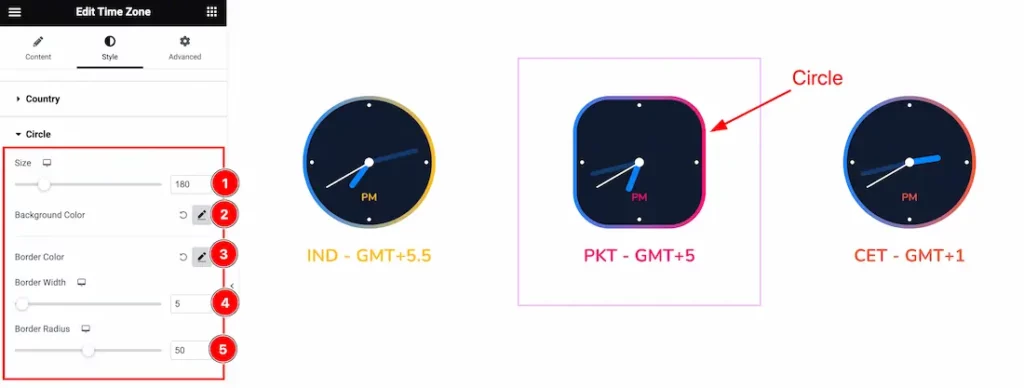
Circle Section
Go to Style > Circle

Come to the Circle section and find the Circle Size, Background Color(1st Color, and 2nd Color), Border Color(1st Color, and 2nd Color), Border Width, and Border Radius options.
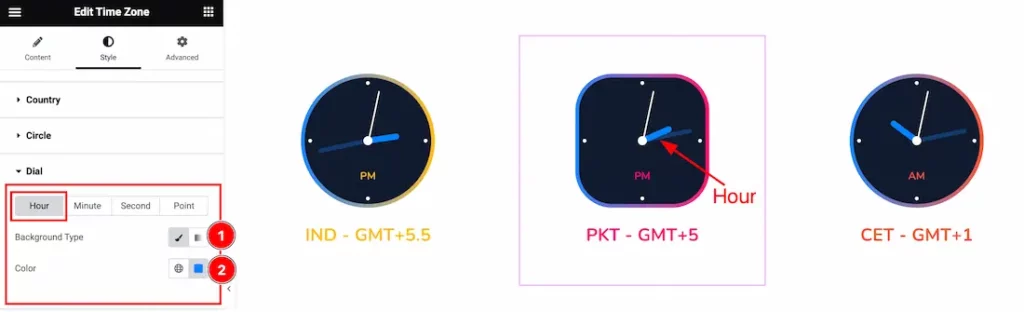
Dial Section
Go to Style > Dial
Step-1

Come to the Dial section, you will find Four tabs section; Hour, Minute, Second, and Point.
In the Hour tab mode, you will find the Background Type(Classic and Gradient), and Color options.
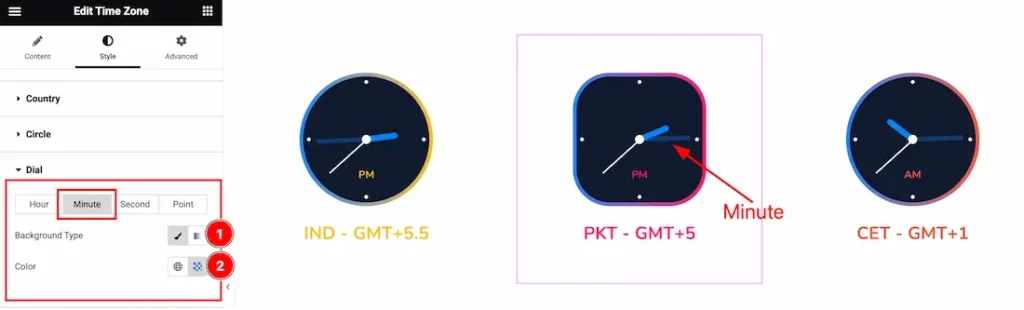
Step-2

In the Minute tab mode, you will find the Background Type(Classic and Gradient), and Color options.
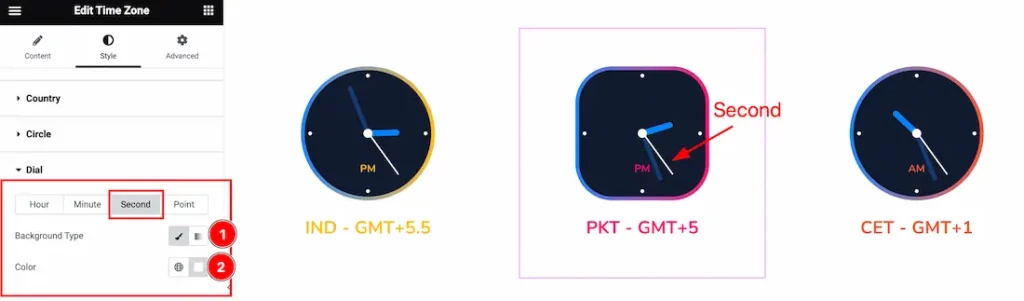
Step-3

Come to the second tab section, you will get a similar customization option as in the Hour and Minute tab section.
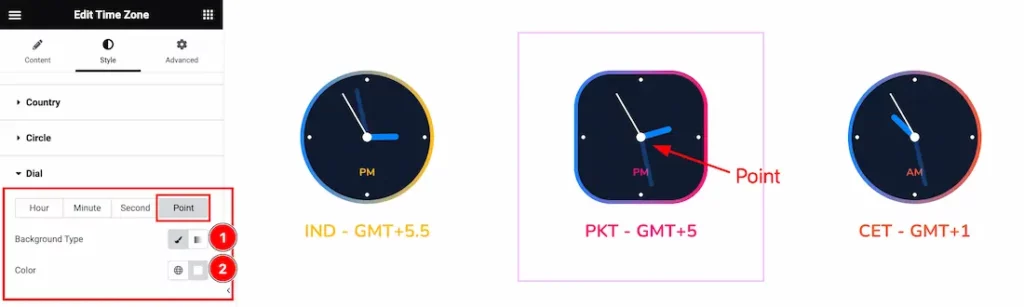
Step-4

Come to the Point tab section, you will get a similar customization option as in the Hour, Minute, and Second tab sections.
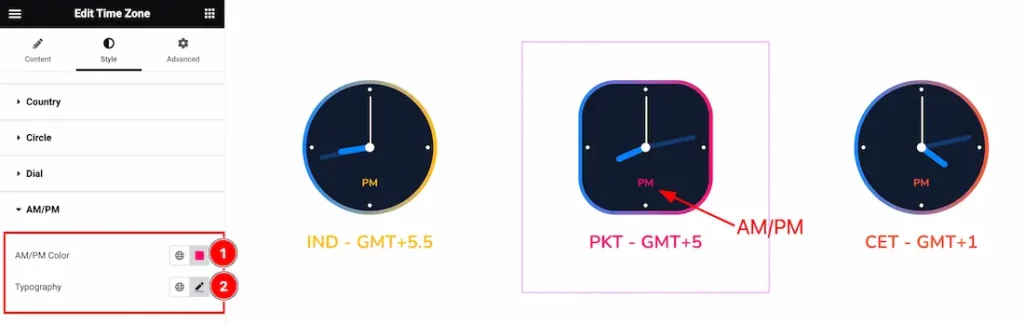
AM/PM Section
Go to Style > AM/PM

Here find the AM/PM Color, and Typography options.
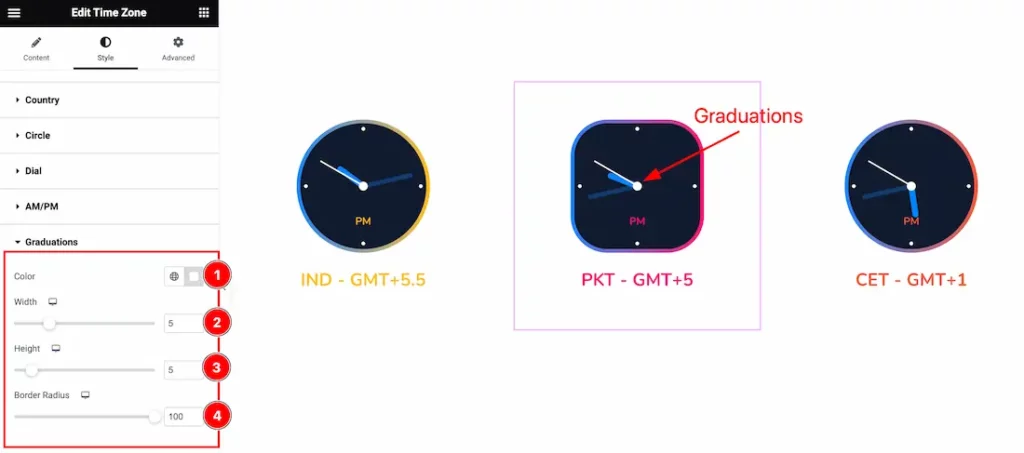
Graduations Section
Go to Style > Graduations

Here find the Color, Width, Height, and Border Radius options.
All done! You have successfully customized the Timezone widget on your website.
Video Assist
You can also watch the tutorial video about the Timezone widget. Please visit the demo page for examples.
Thanks for staying with us.