In this documentation, we will show you how to customize the Thumb Gallery widget presented by Element Pack Pro.
Inserting The Thumb Gallery Widget

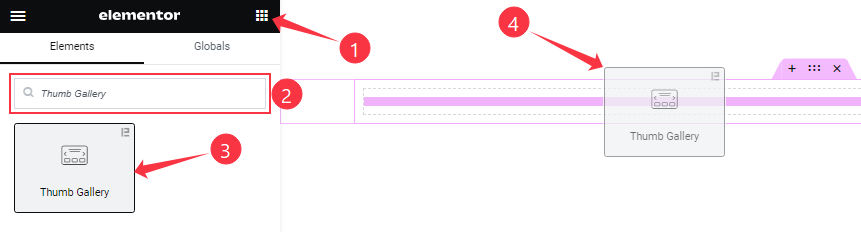
On the Elementor editor page, search by the Thumb Gallery widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout
Step-1

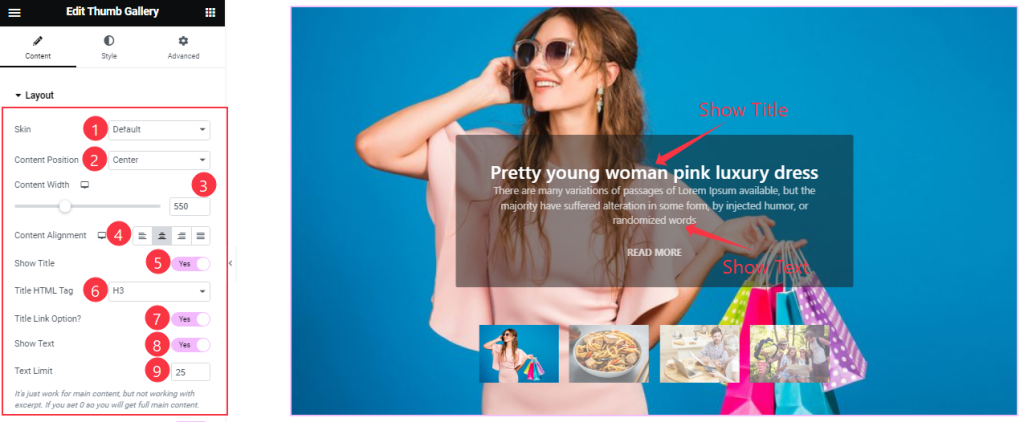
Come to the Layout section, Find the Skin( Default, and Custom), Content Position, Content Width, Content Alignment, Text Limit, and Title HTML Tag options.
Also, Find the Show Title, Title Link option, and Show Text switchers.
Step-2

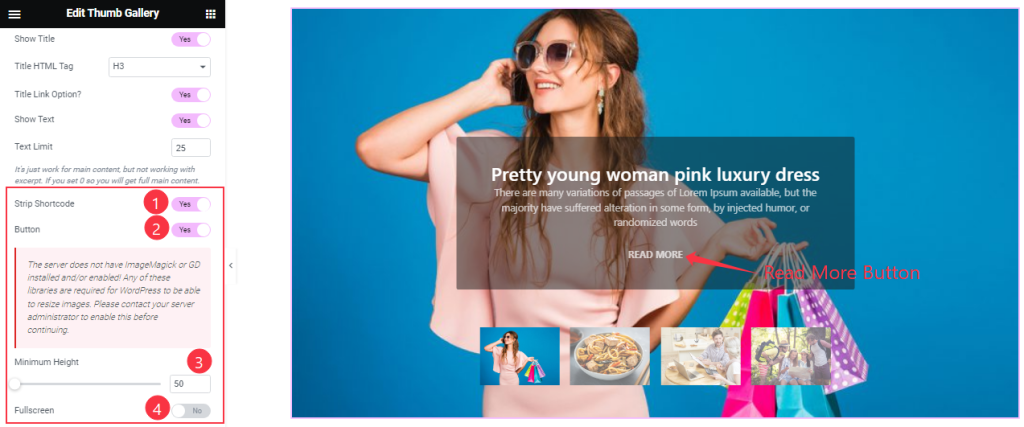
In this section, also find the Strip Shortcode, Button, Fullscreen switchers, and Minimum Height option.
Read More Button Section
Go to Content > Button

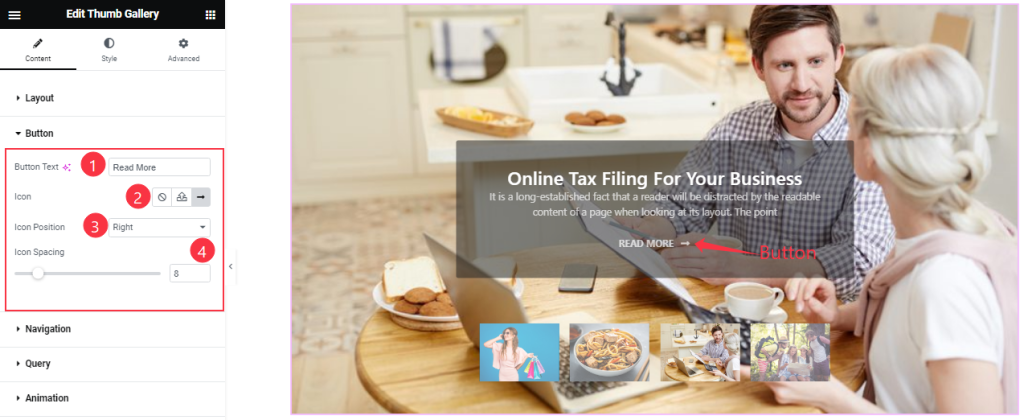
Here Find the Read More Button Text, Icon, Icon Position, and Spacing options.
Navigation Section
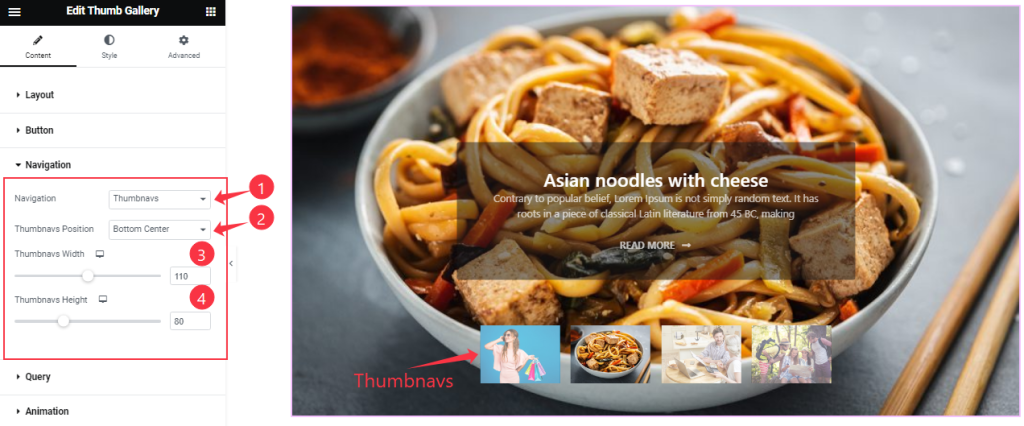
Go to Content > Navigation

Come to the Navigation section, Find the Navigation Type, Thumbnavs Position, Thumbnavs Width, and Thumbnavs Height options.
Query Section
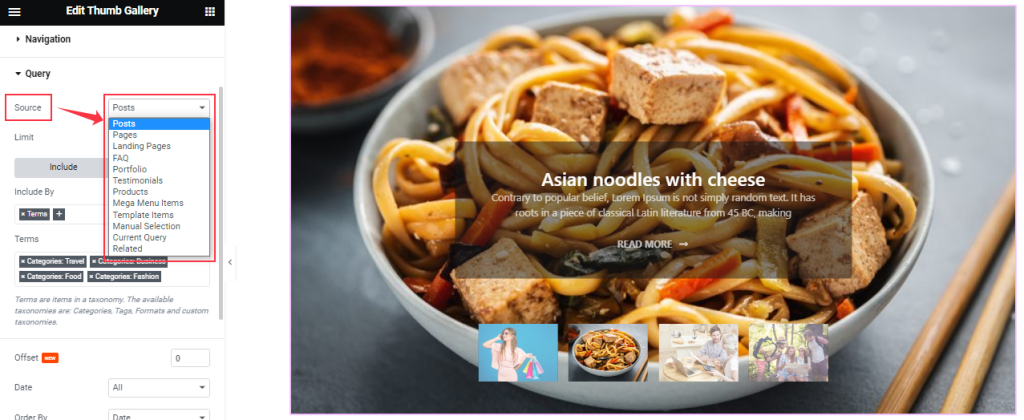
Go to Content > Query
Step-1

Find the Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
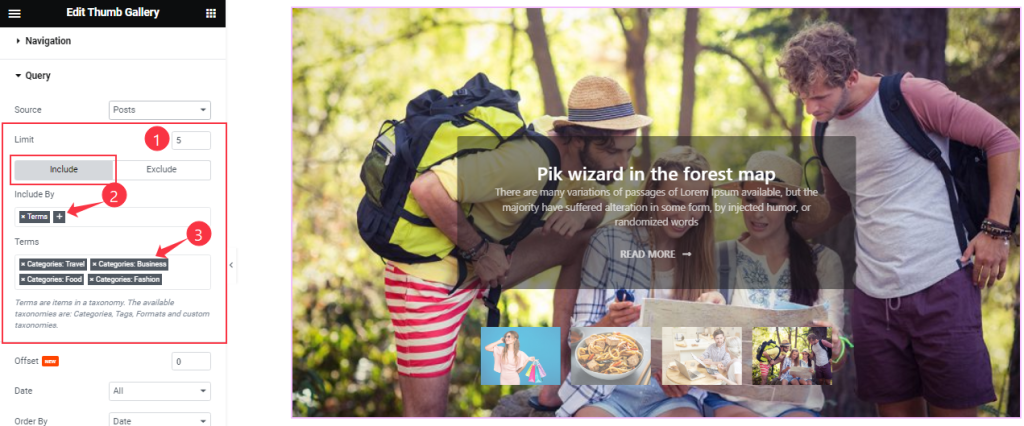
Step-2

Here find the Item Limit and Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
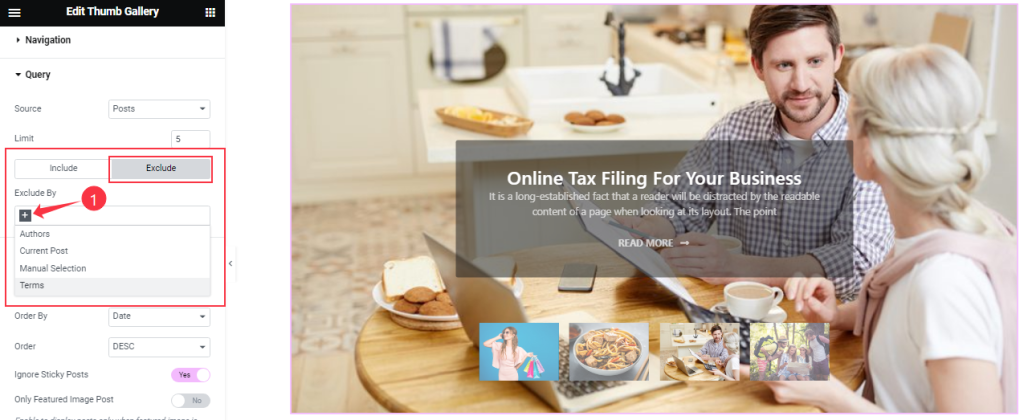
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
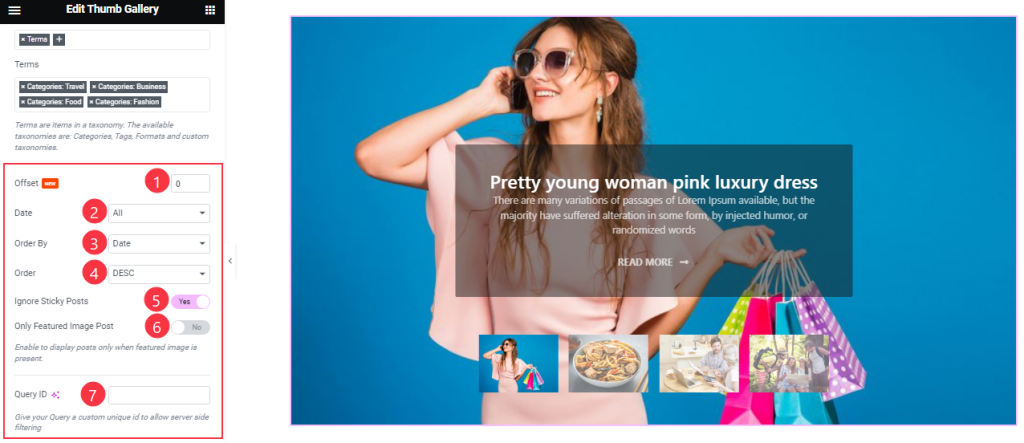
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
Animation Section
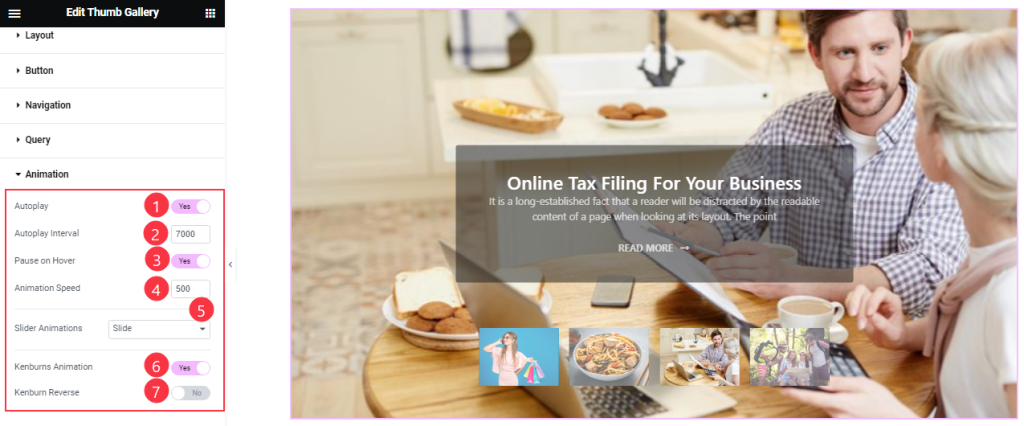
Go to Content > Animation

Here Find the Autoplay, Pause On Hover, Kenburns Animation, and Kenburns Reverse switchers.
Also find the Autoplay Interval, Animation Speed, and Slider Animation Type options.
Work with The Style Tab
Content Section Customization
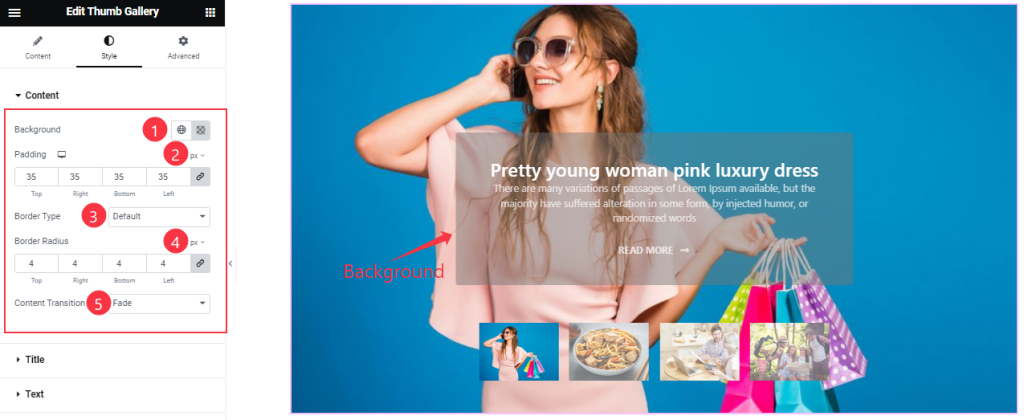
Go to Style > Content

Find the Background Color, Padding, Border Type, Border Radius, and Content Transition options.
Title Section Customization
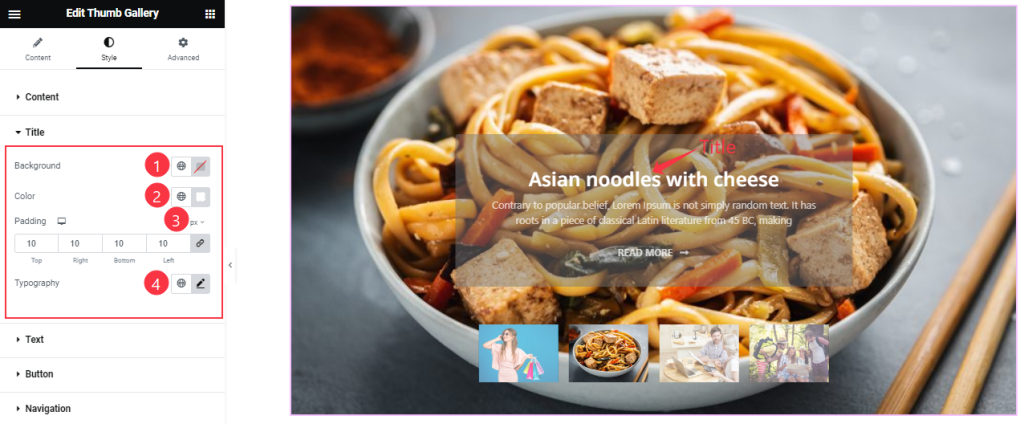
Go to Style > Title

In the Title section, Find the Title Color, Background Color, Padding, and Typography options.
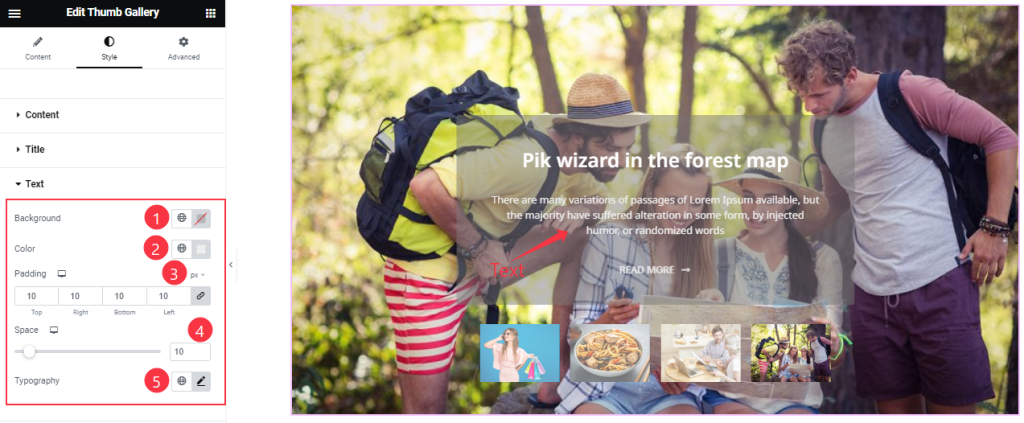
Text Section
Go to Style > Text

Find the Background, Color, Padding, Space, and Typography options.
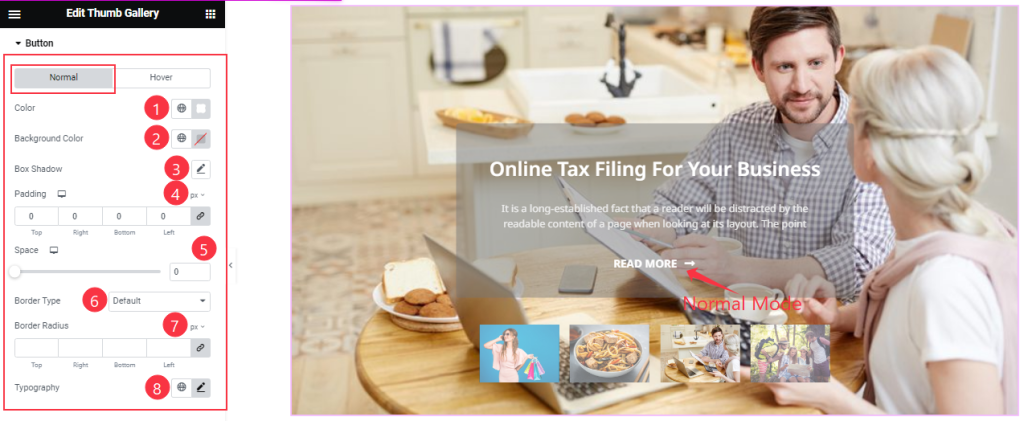
Read More Button Section
Go to Style > Button
Step-1

Come to the Button section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, find the Read More Button text Color, Background Color, Box Shadow, Border Type, Border Radius, Padding, Space, and Typography options.
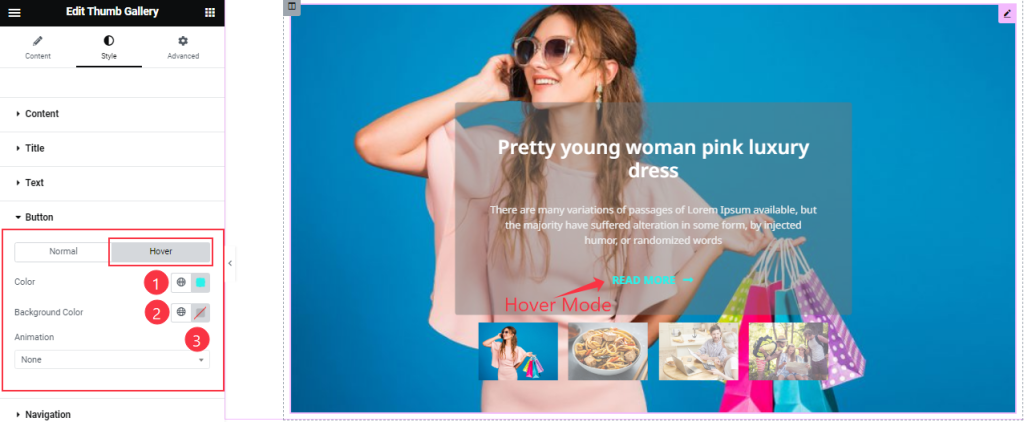
Step-2

In the Hover Mode, find the Read More button text Color, Background Color, and Animation options.
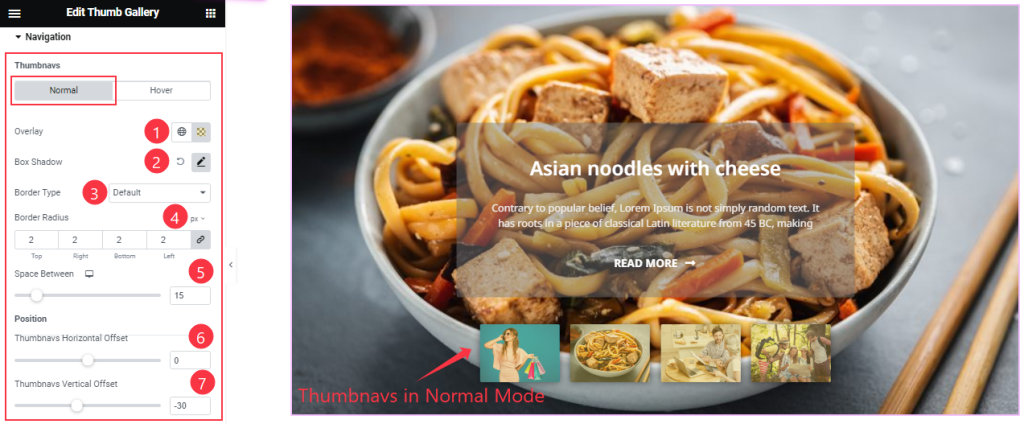
Navigation Section
Go to Style > Navigation
Step-1

Come to the Navigation section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, find the Navigation Overlay Color, Box Shadow, Border Type, Border Radius, Space Between, Thumbnavs Horizontal Offset, and Thumbnavs Vertical Offset options.
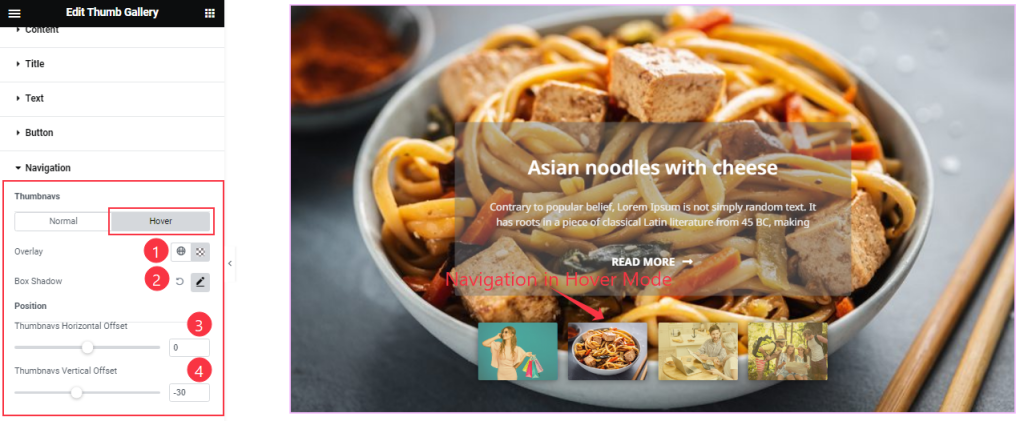
Step-2

In the Hover Mode, find the Overlay, Box Shadow, Thumbnavs Horizontal Offset, and Thumbnavs Vertical Offset options.
All done! You have successfully customized the Thumb Gallery widget on your website.
Video Assist
You can also watch the tutorial video about the Thumb Gallery widget. Please visit the demo page for examples.
Thanks for staying with us.
