In this documentation, we will show you how to customize the Testimonial Slider widget presented by Element Pack Pro.
Inserting The Testimonial Slider Widget

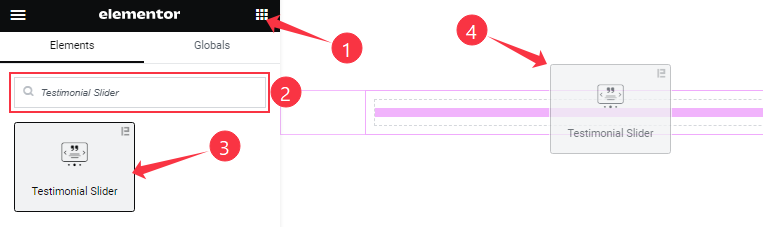
On the Elementor editor page, search by the Testimonial Slider widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout section Customization
Go to Content > Layout

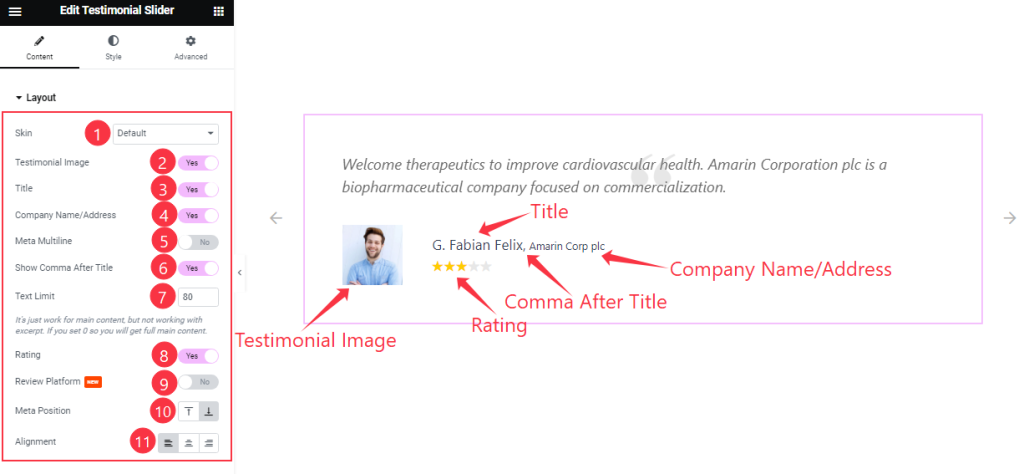
Come to the Layout section and find the Skin (Default, Thumb, and Single), Text Limit, Meta Position, and Alignment options.
Also find the Testimonial Image, Title, Company Name/ Address, Meta Multiline, Show Comma After Title, Rating, and Review Platform switchers.
Query section
Go to Content > Query
Step-1

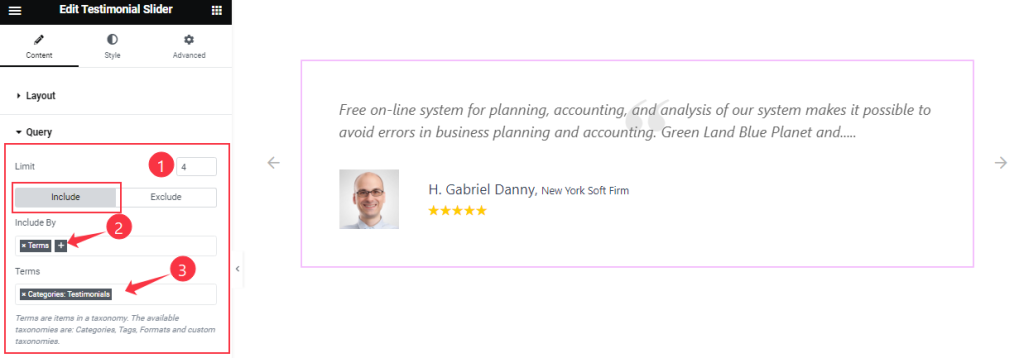
Here find the Item Limit and Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts/Testimonials.
Step-2

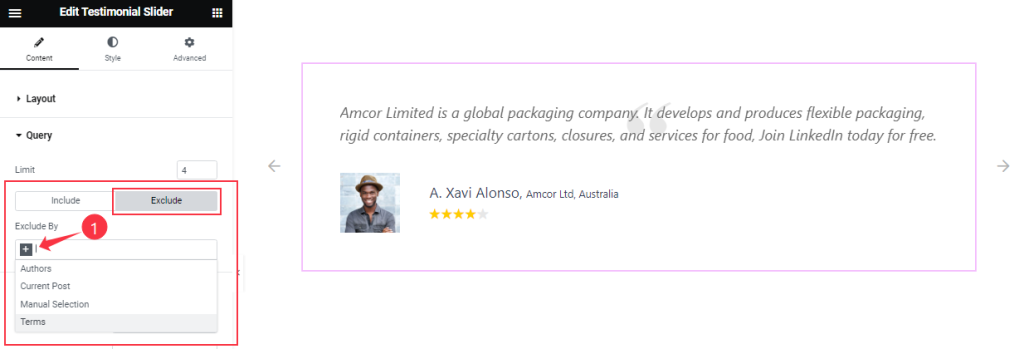
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts/Testimonials.
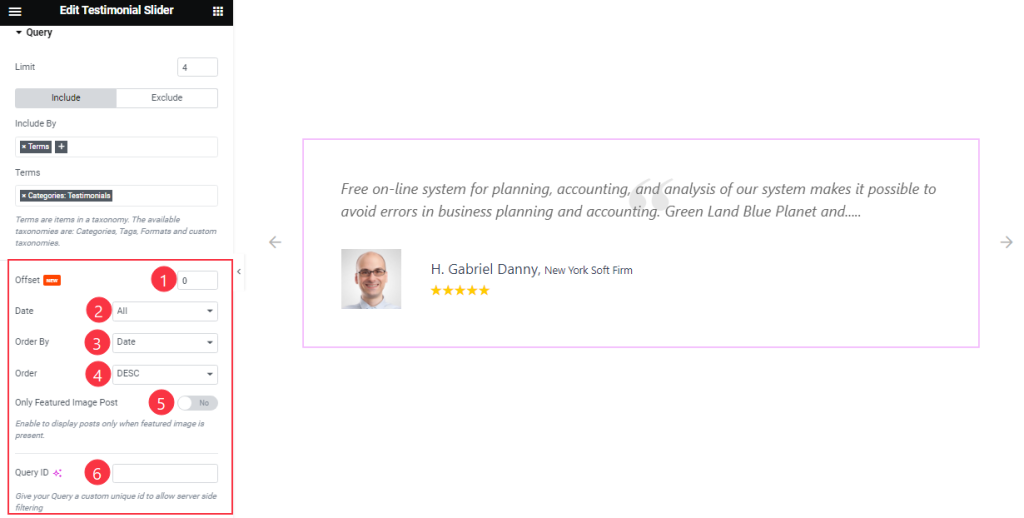
Step-3

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
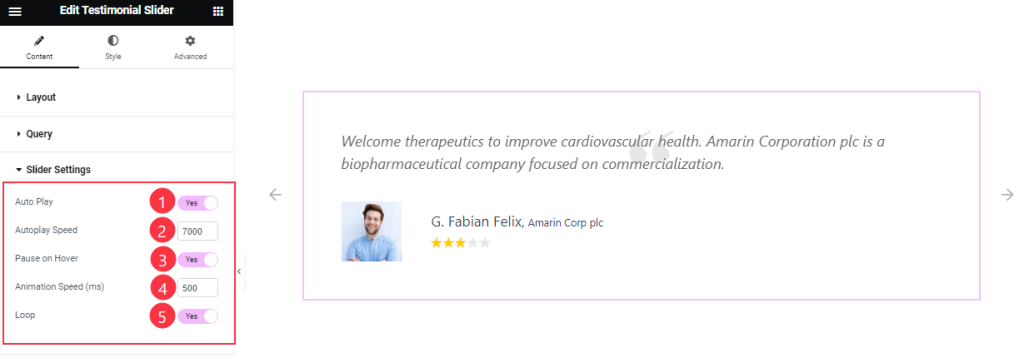
Slider Settings section
Go to Content > Slider Settings

Here find the Autoplay, Pause On Hover, and Loop switchers.
Also, find the Autoplay Speed and Animation Speed options.
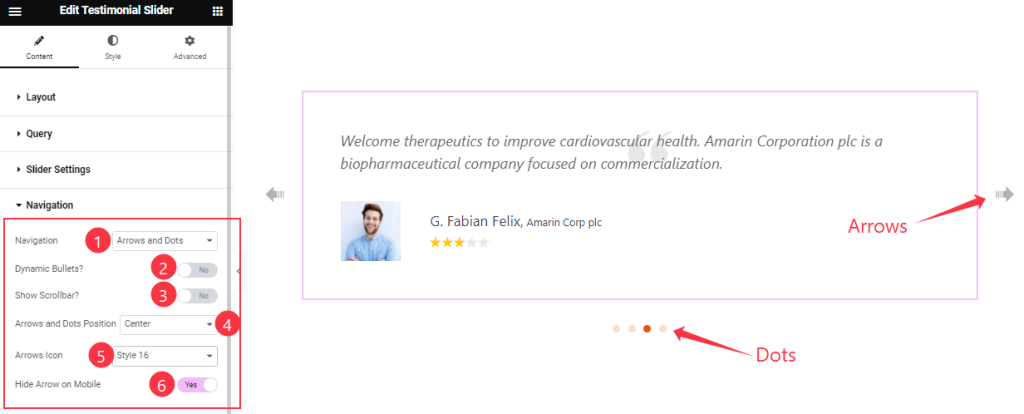
Navigation section
Go to Content > Navigation

Come to the Navigation section, find the Navigation Type, Arrows and Dots Position, Arrows Icon options and Dynamic Bullets, Show Scrollbar, and Hide Arrows on Mobile switchers.
Work with The Style Tab
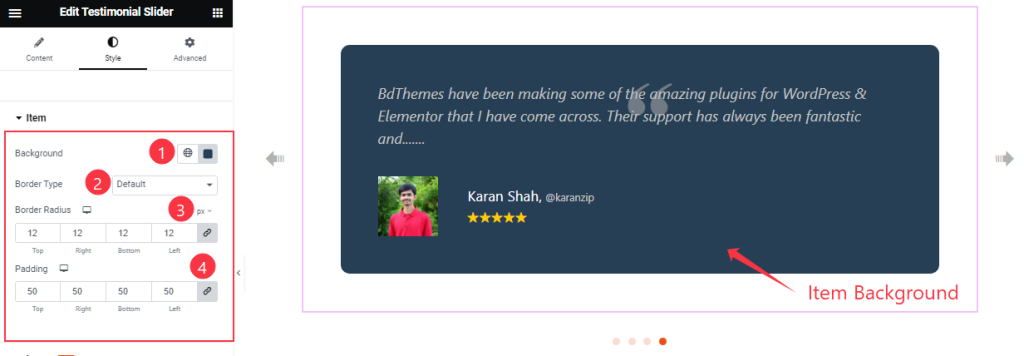
Item section
Go to Style > Item

Find the Background Color, Border Type, Border Radius, and Padding options.
Image section
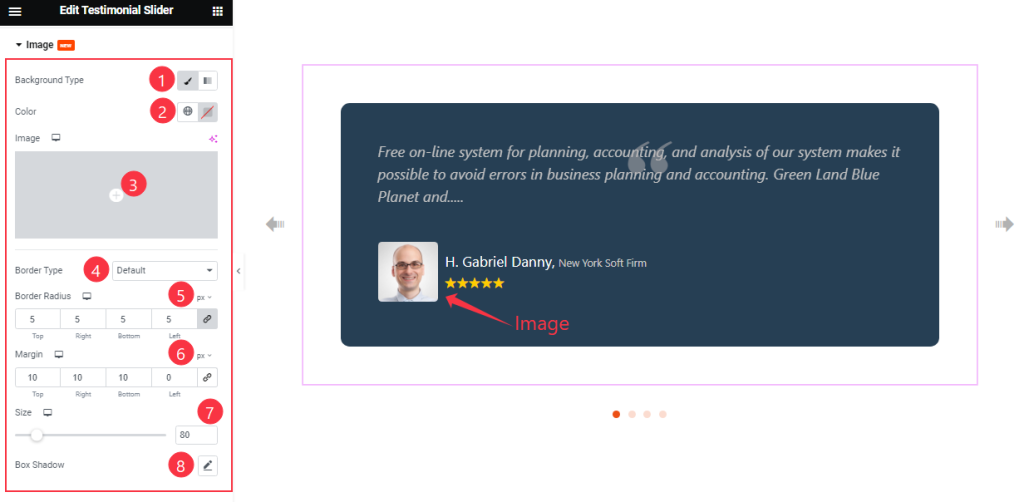
Go to Style > Image

Come to the Image section, Find the Background Type( Classic, and Gradient), Color, Image, Border Type, Border Radius, Margin, Size, and Box Shadow options.
Quotation section
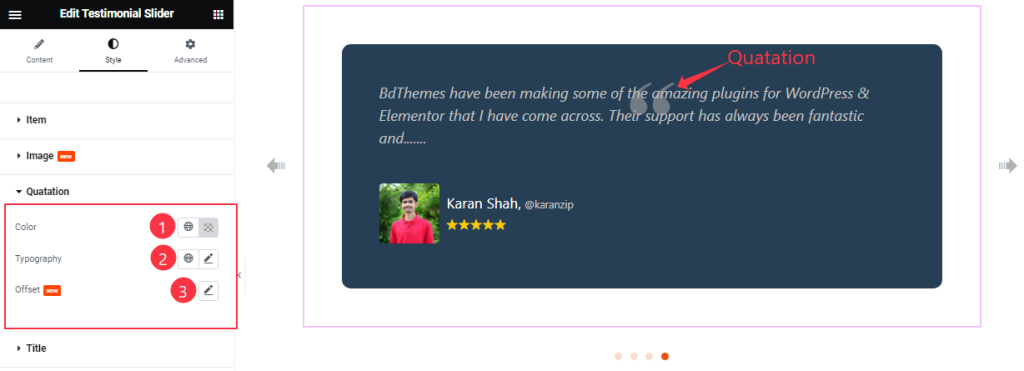
Go to Style > Quotation

Here find the Color, Typography, and Offset options.
Title section
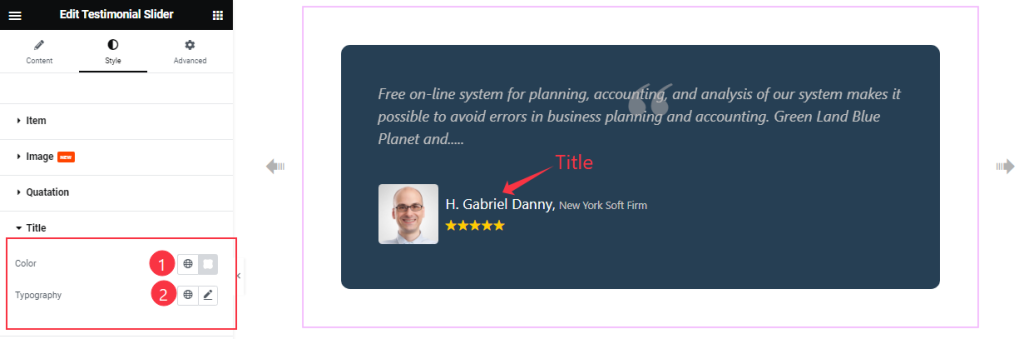
Go to Style > Title

Here find the Title Color and Typography options.
Text section
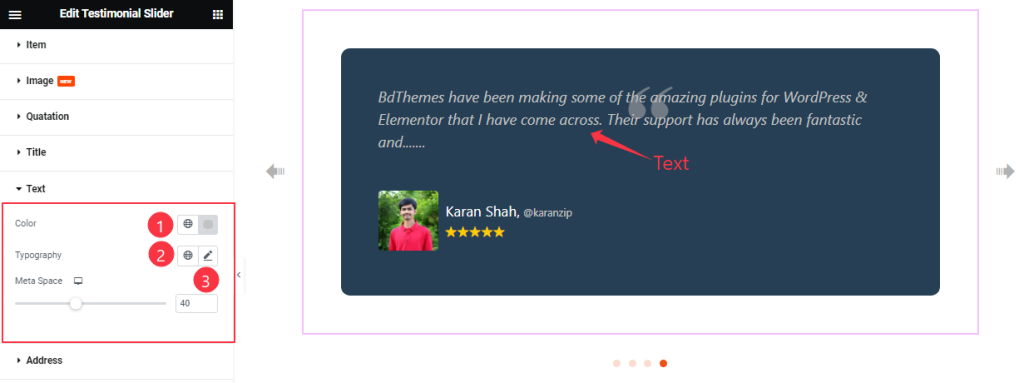
Go to Style > Text

Find the Text Color, Typography, and Meta Space options.
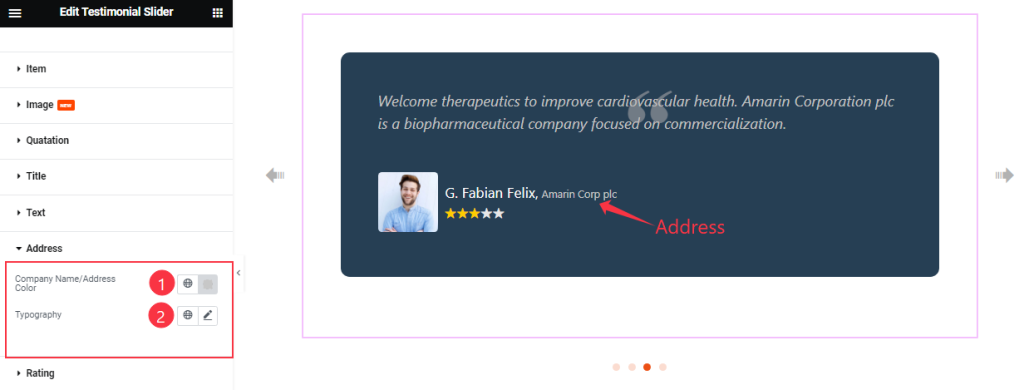
Address section Customization
Go to Style > Address

Find the Company Name/Address Color and Typography options.
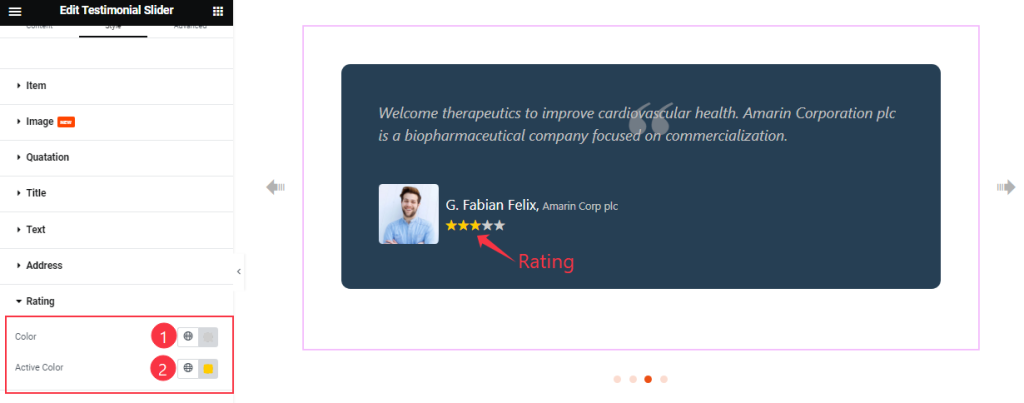
Rating section
Go to Style > Rating

Come to the Rating section, and find the Rating Color and Active Color options.
Navigation section
Go to Style > Navigation
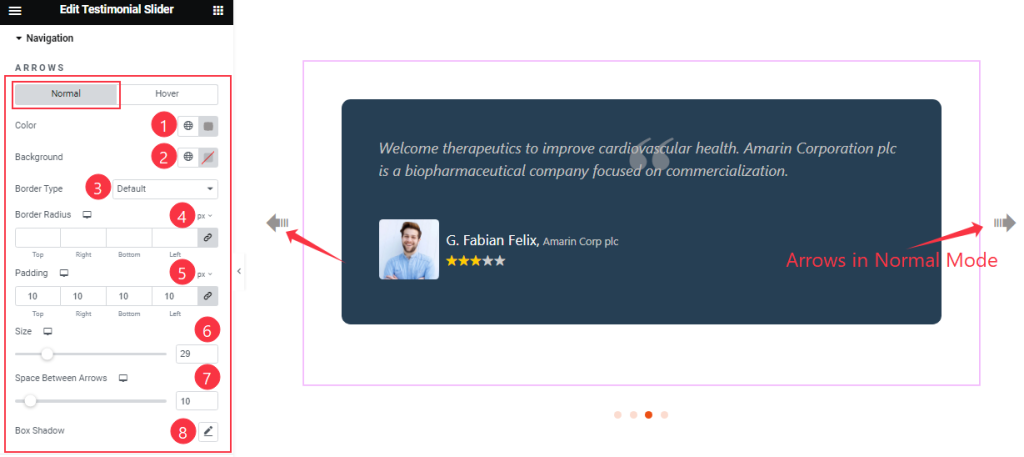
Step-1

In the Arrow sub-section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, find the arrows Color, Background color, Border Type, Border Radius, Padding, Size, Space Between Arrows, and Box Shadow options.
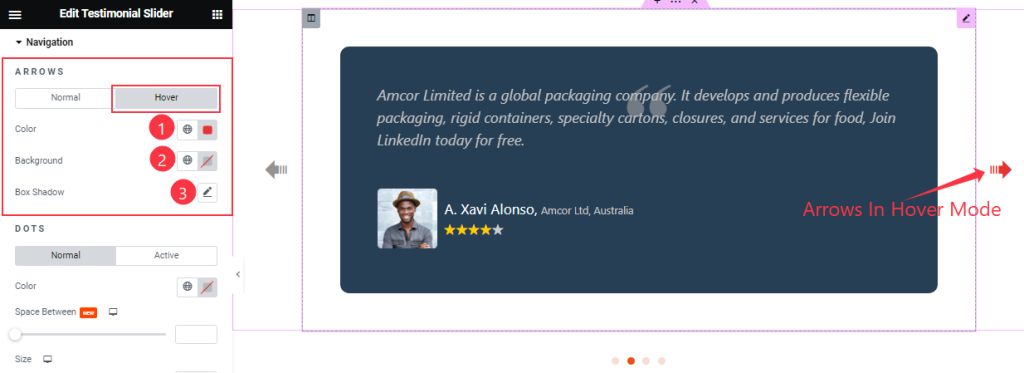
Step-2

In the Hover Mode, Find the Arrows Color, Background Color, and Box Shadow options.
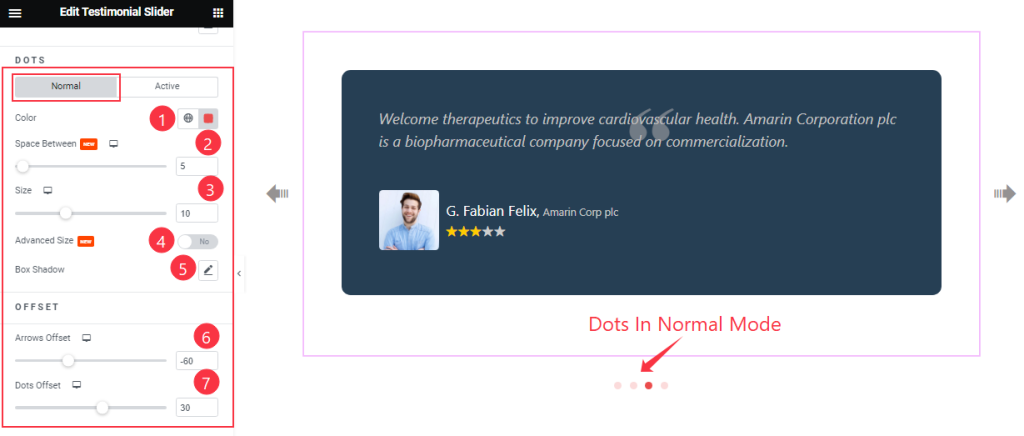
Step-3

In the Dots sub-section, you will find two sub-sections; Normal and Active.
In the Normal Mode, find the Dots Color, Space Between, Size, Advanced Size, Box Shadow, Arrows Offset, and Dots Offset options.
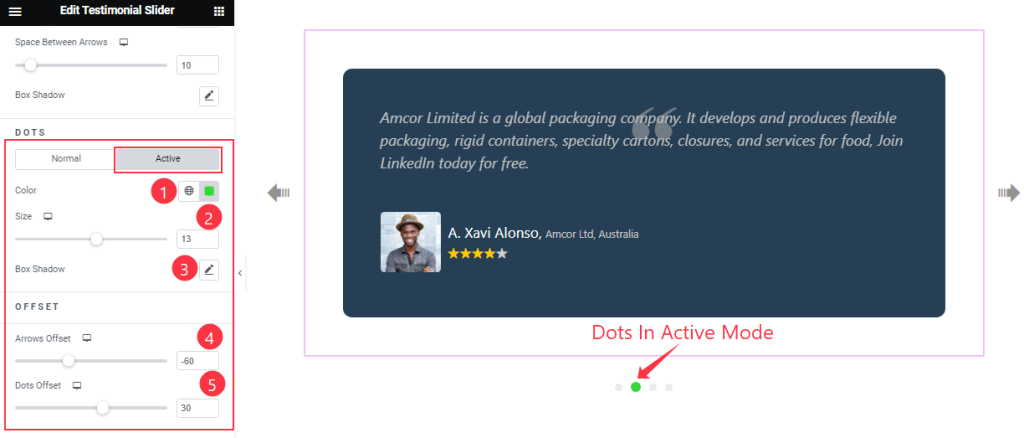
Step-4

In Active Mode, find the Dots Color, Size, Box Shadow, Arrows Offset, and Dots Offset options.
All done! You have successfully customized the Testimonial Slider widget on your website.
Video Assist
You can also watch the tutorial video about the Testimonial Slider widget. Please visit the demo page for examples.
Thanks for staying with us.
