In this documentation, we will show you how to customize the Table widget presented by Element Pack Pro.
Inserting The Table Widget

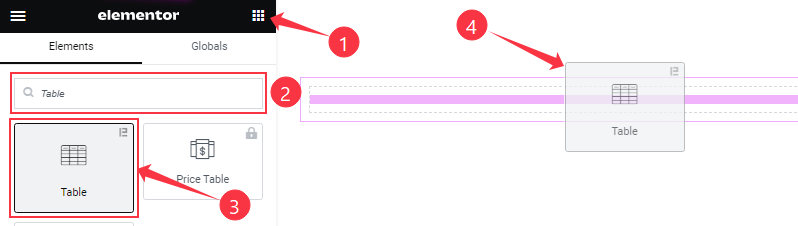
On the Elementor editor page, search by the Table widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Table section Customization
Go to Content > Table
Step-1

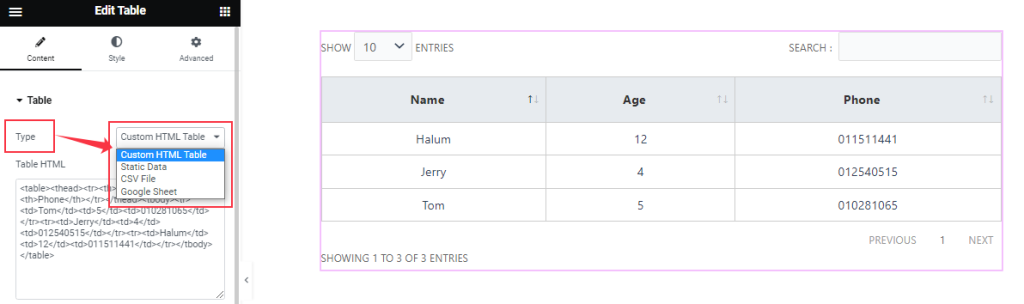
Come to the Table section, Find the Table Type (Custom HTML Table, Static Data, CSV File, and Google Sheet) options.
Step-2

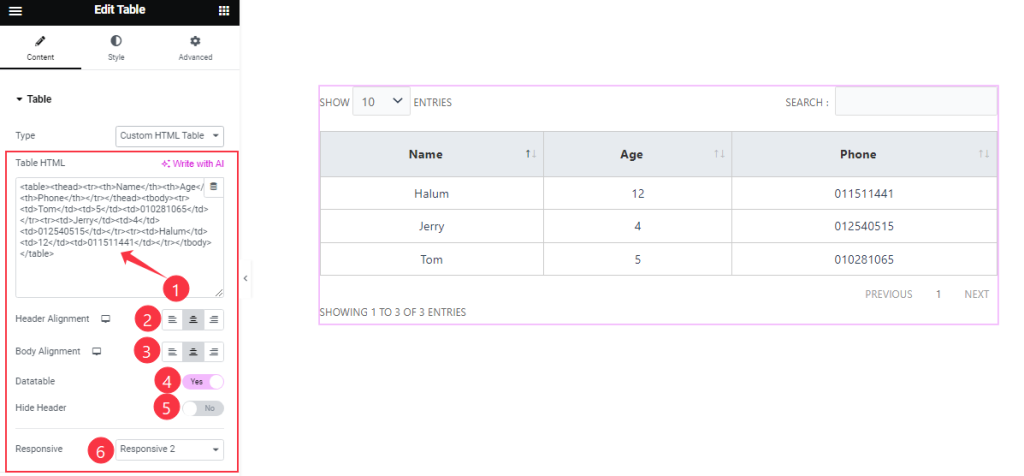
Here also Find the Table HTML Tag, Header Alignment, Body Alignment, Responsive options, and Datatable, Hide Header switchers.
Data Table Settings section
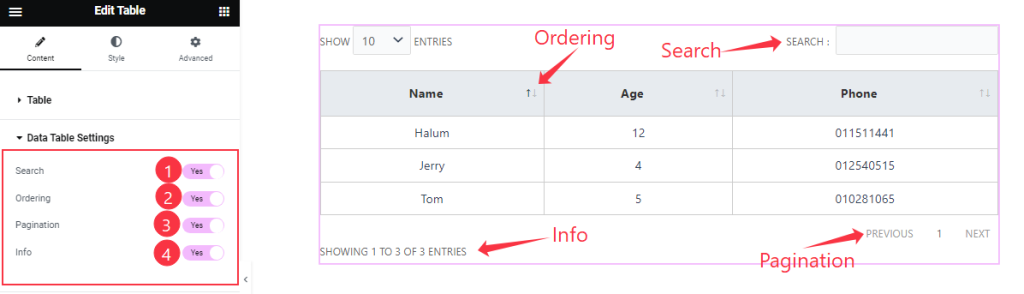
Go to Content > Data Table Settings

Find the Search, Ordering, Pagination, and Info switchers option.
Work with The Style Tab
Table section Customization
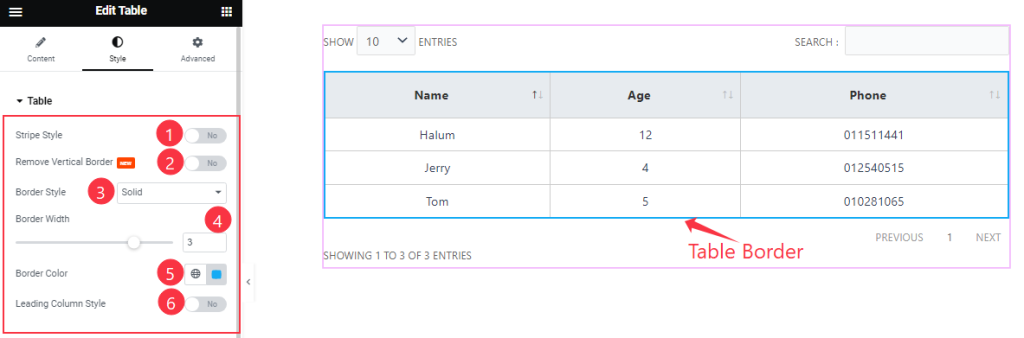
Go to Style > Table

Find the Stripe Style, Remove Vertical Border, and Leading Column Style switchers.
Also, find the Border Style, Border Width, and Border Color options.
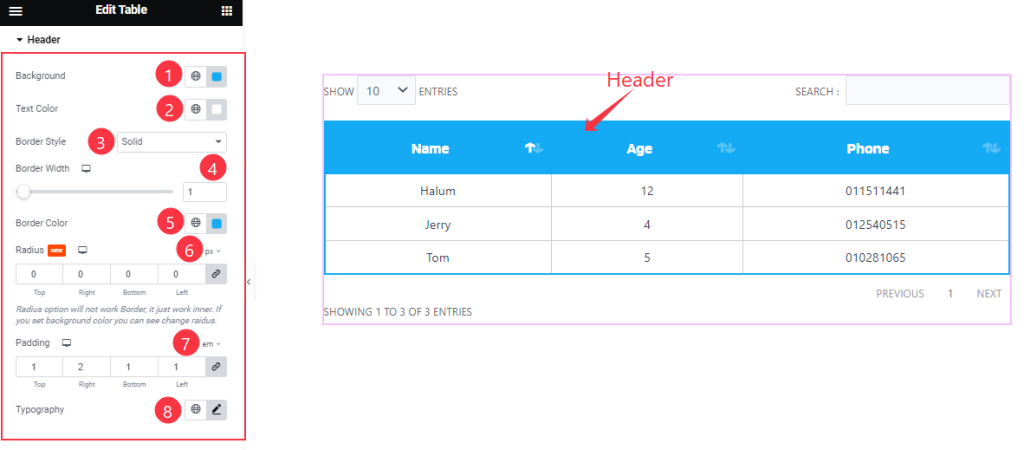
Header section
Go to Style > Header

Find the Background Color, Text Color, Border Style, Border Width, Border Color, Radius, Padding, and Typography options.
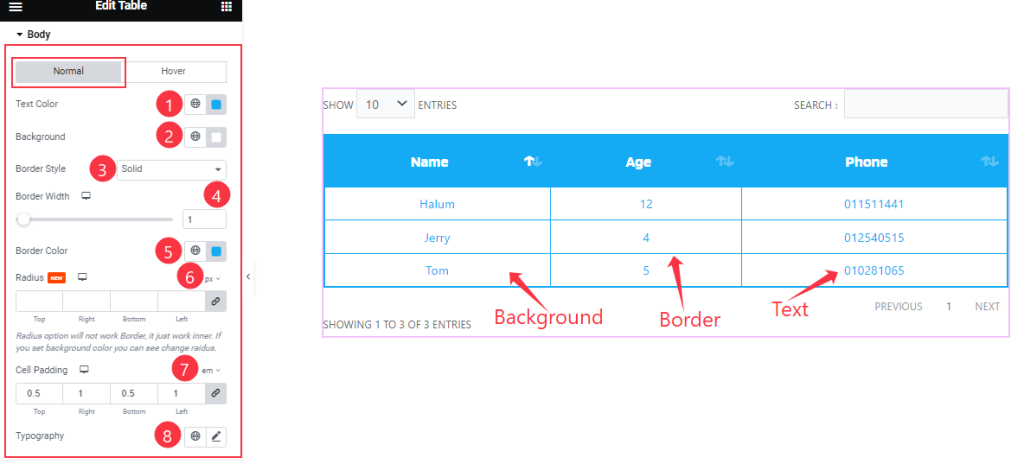
Body section
Go to Style > Body
Step-1

Come to the Body section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, find the Text Color, Background Color, Border Style, Border Width, Border Color, Radius, Cell Padding, and Typography options.
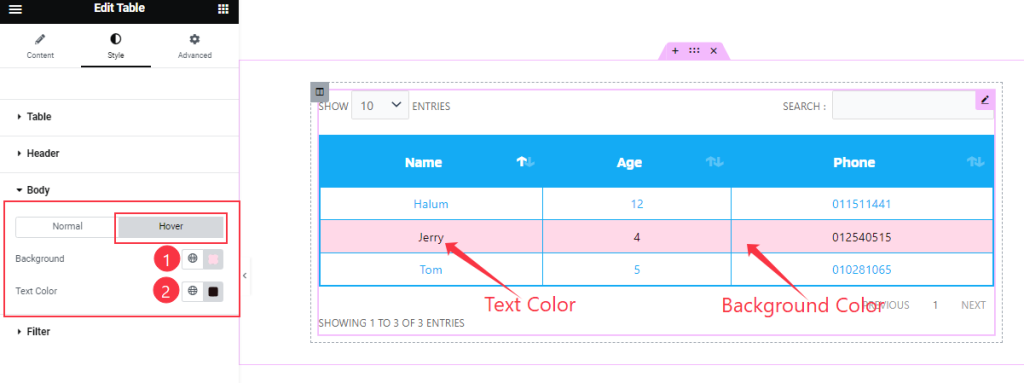
Step-2

In the Hover Mode, find the Background Color, and Text Color options.
Filter section Customization
Go to Style > Filter
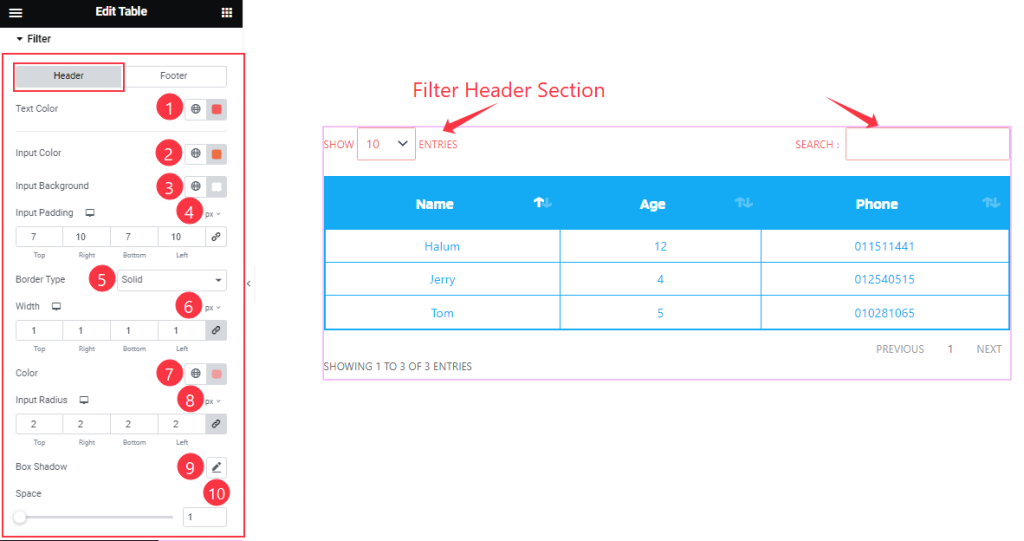
Step-1

Come to the Filter section, you will find two sub-section; Header and Footer.
Here in the Header Mode, Find the Text Color, Input Color, Input Background Color, Input Padding, Border Type, Border Width, Border Color, Input Radius, Box Shadow, and Space options.
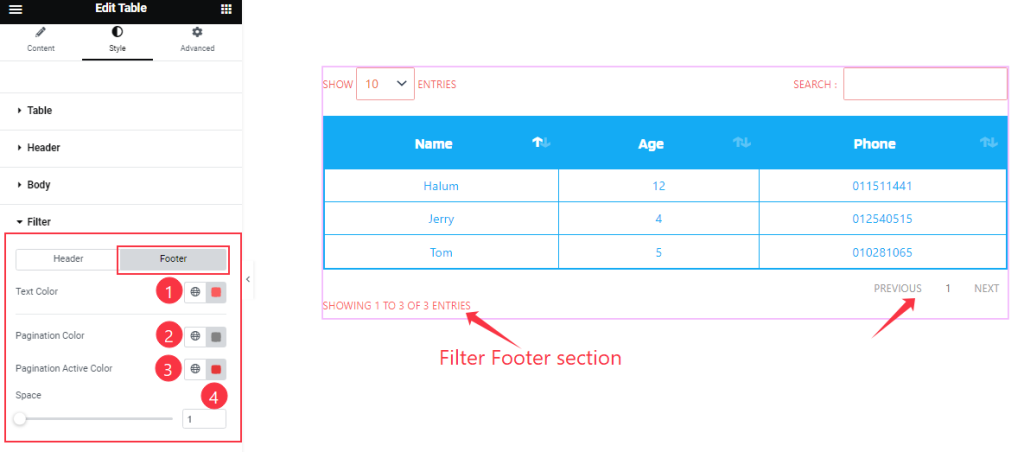
Step-2

In the Footer mode, Find the Text Color, Pagination Color, Pagination Active Color, and Space options.
All done! You have successfully customized the Table widget on your website.
Video Assist
You can also watch the tutorial video about the Table widget. Please visit the demo page for examples.
Thanks for staying with us.
