In this documentation, we will discuss the customization of the Storker Slider Widget, brought to you by the Prime Slider addon for Elementor.
Enable The Storker Slider

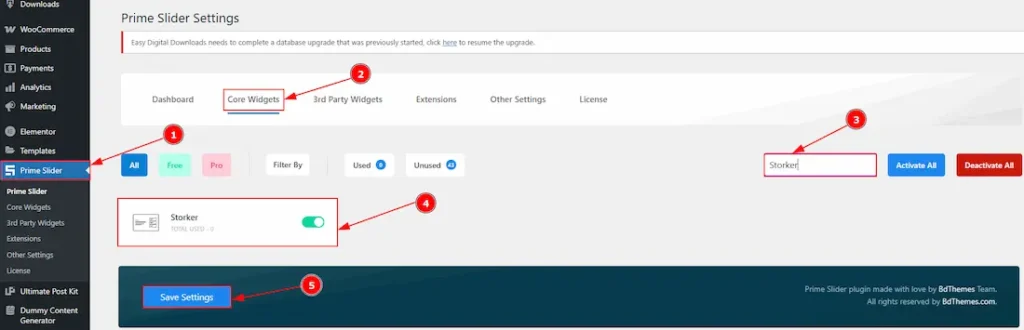
To use the Storker Slider from Prime Slider, first, you have to enable the widget.
- Go to WordPress dashboard > Prime Slider Plugin dashboard.
- Then, Click the Core Widgets Tab.
- Search the Storker Slider Name.
- Enable the Storker Slider.
- Hit the Save Settings Button.
Inserting The Storker Slider

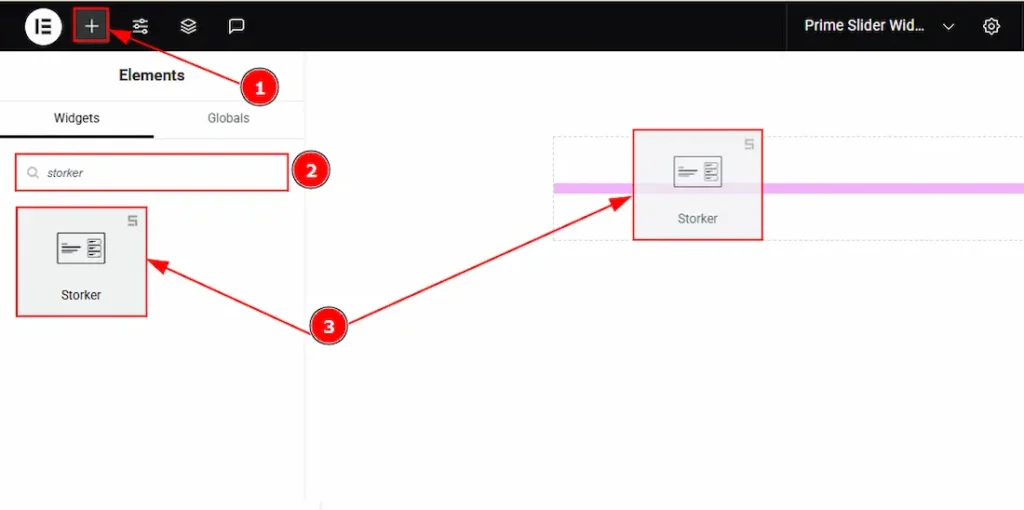
1. Go to the Elementor Editor Page and Hit the “+” icon Button.
2. Search the Storker Slider.
3. Drag the widget and drop it on the editor page.
Work With The Content Tab
Layout Section
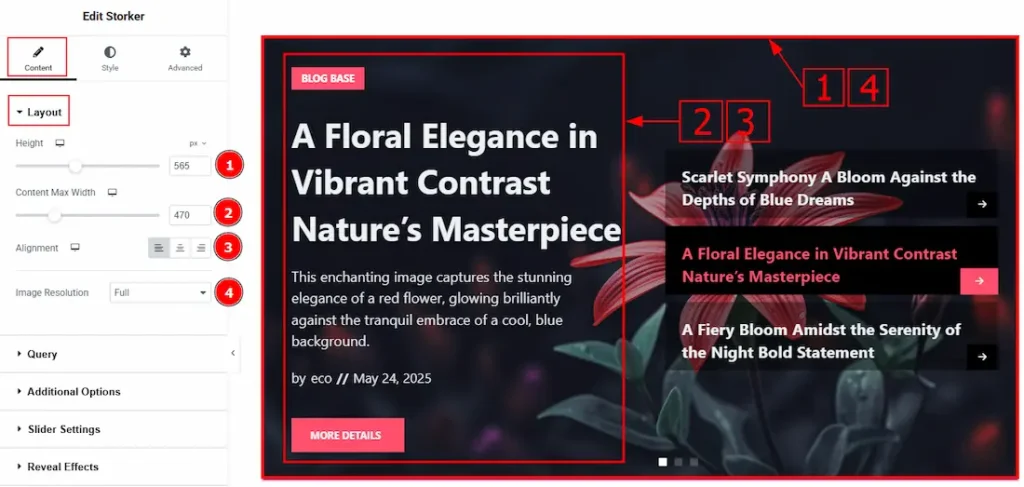
Go to Content > Layout

1. Height: You can adjust the slider height with this option.
2. Content Max Width: You can change the width of the content with this option.
3. Alignment: You can move the content position to left, center or right with this option.
4. Image Resolution: You can change the image resolution with this option.
Query Section
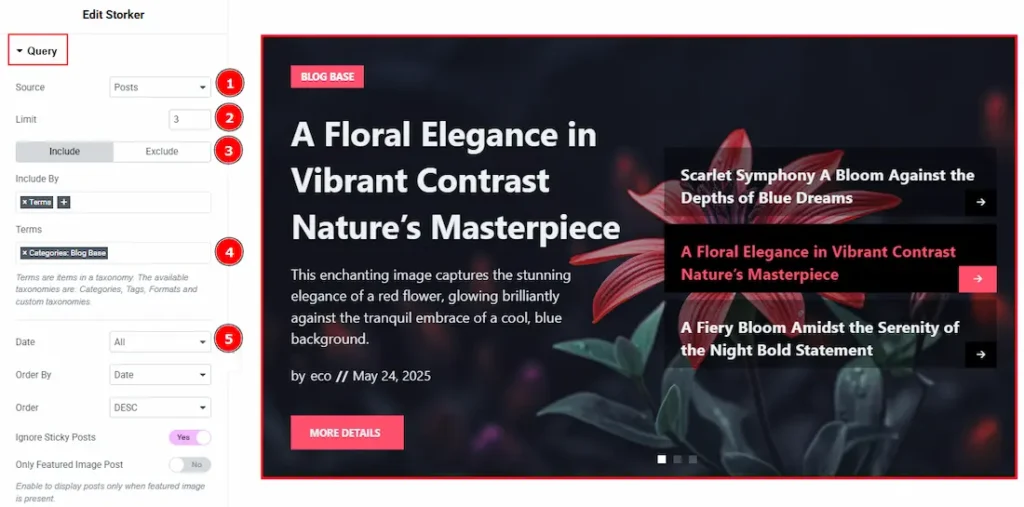
Go to Content > Query

1. Source: Select the source for the slider from here. The types of sources are posts, pages, floating elements, downloads, products, mega menu items, template items, manual selection, current query, and related. Here we selected the type as posts.
2. Limit: You can adjust the limit here of how many posts you want to show in the slider.
3. Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Terms.
4. Terms: This option lets you select the source from categories, tags, formats, and custom taxonomies. Here, we selected the terms as categories.
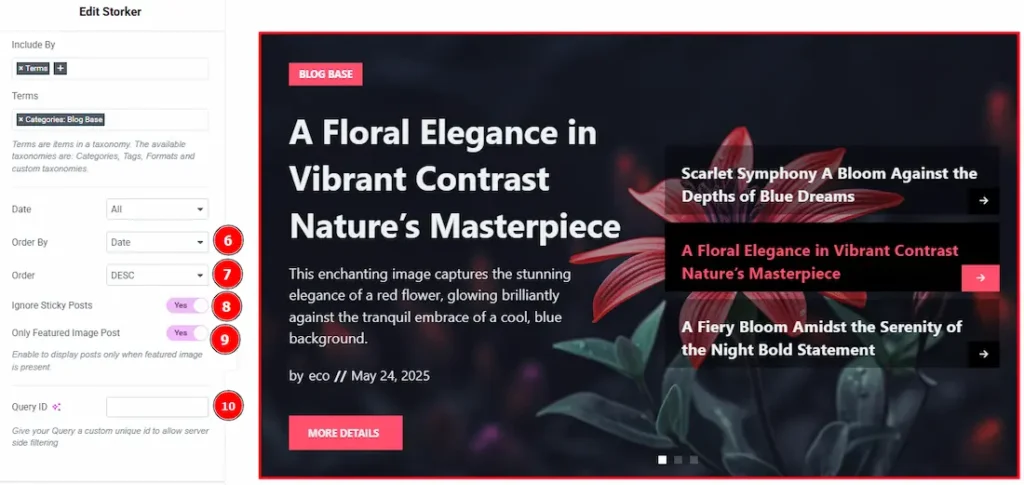
5. Date: You can select the post as per the date of creation with this option.

6. Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order as date.
7. Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
8. Ignore Sticky Posts: Enable or Disable the switcher to hide or show the sticky posts.
9. Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
10. Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
Additional Options Section
Go to Content > Additional Options

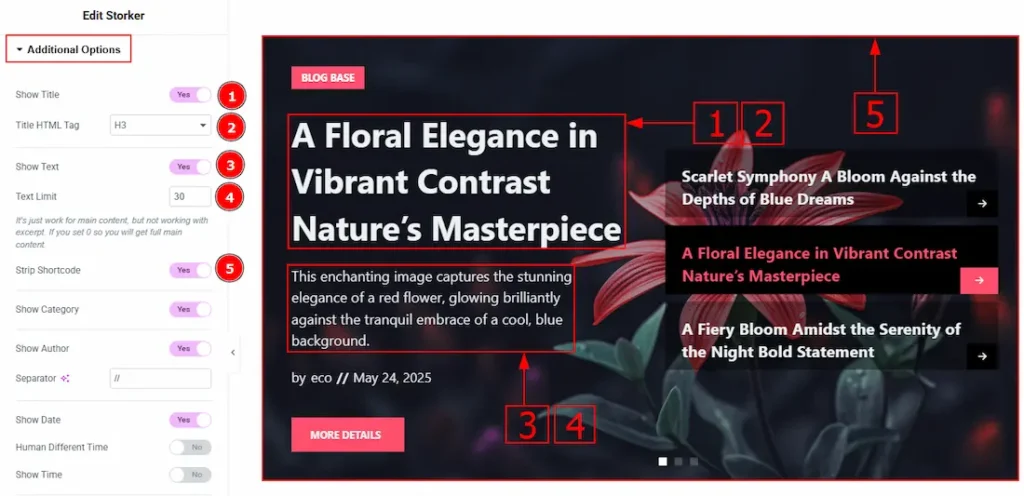
1. Show Title: Enable/disable the switcher to show/hide the title with this option.
2. Title HTML Tag: You can change the HTML tag of the title with this option.
3. Show Text: Enable/disable the switcher to show/hide the text with this option.
4. Text Limit: You can set the text limit with this option.
5. Strip Shortcode: This option removes any shortcodes from the blog’s main content.

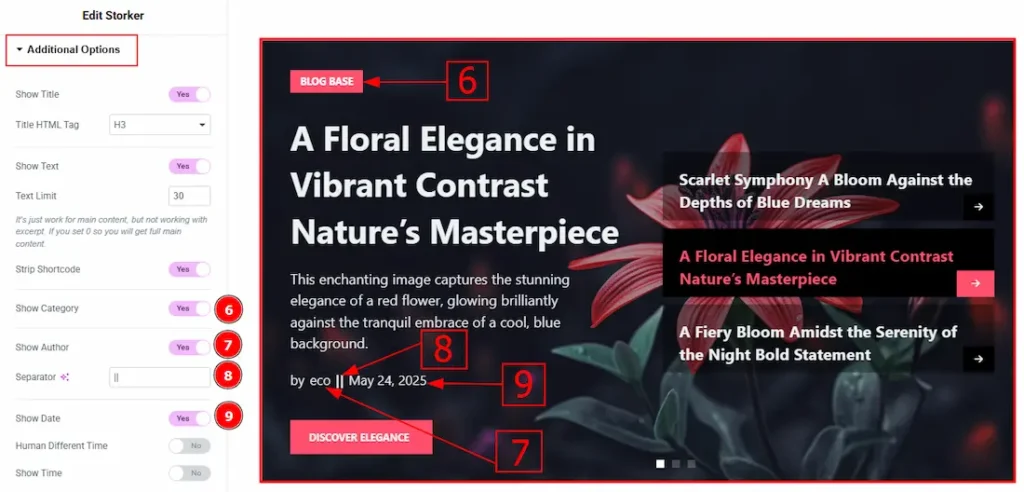
6. Show Category: Enable/disable the switcher to show/hide the category with this option.
7. Show Author: Enable/disable the switcher to show/hide the author’s name with this option.
8. Separator: You can change the separator icon with this option.
9. Show Date: Enable/disable the switcher to show/hide the creation date with this option.

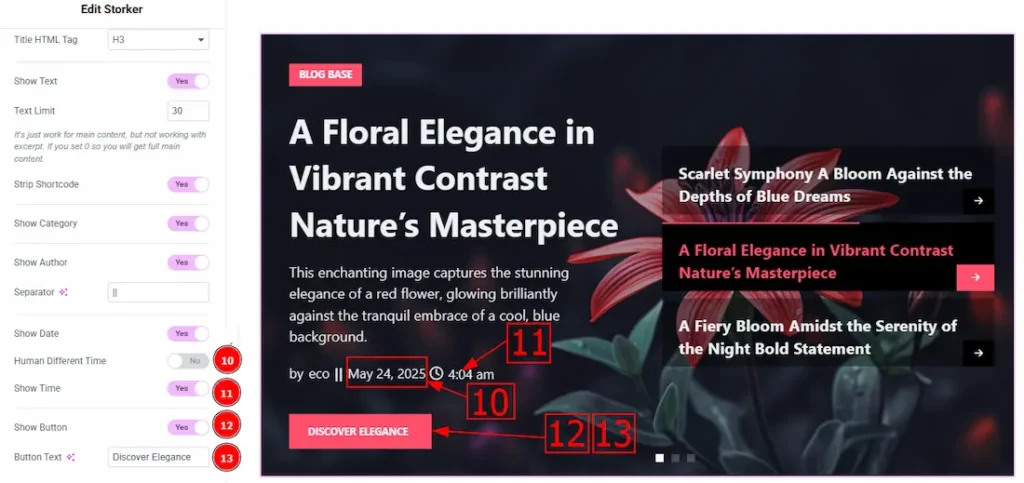
10. Human Different Time: This option lets you replace the creation date with the text of how long ago the post was created.
11. Show Time: Enable/disable the switcher to show/hide the creation time with this option.
12. Show Button: Enable/disable the switcher to show/hide the button with this option.
13. Button Text: You can change the button text with this option.
Slider Settings Section
Go to Content > Slider Settings

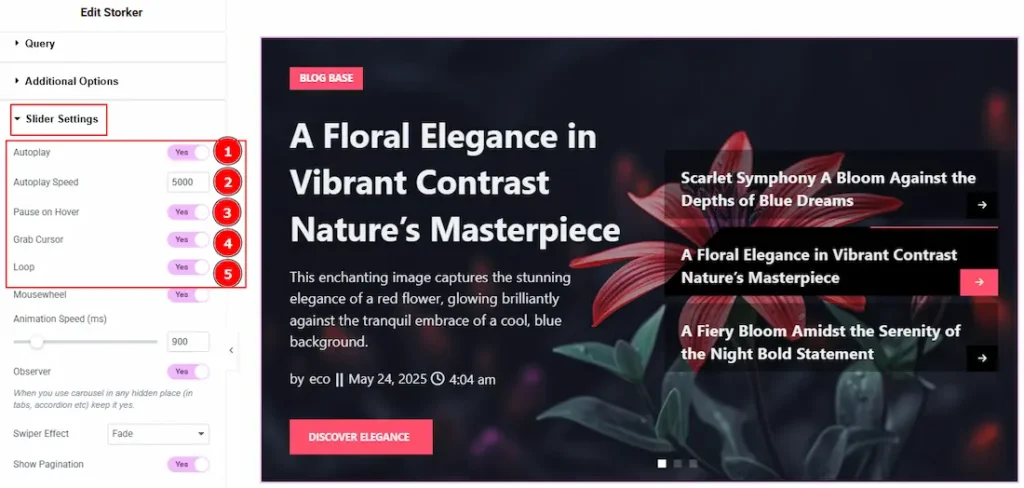
1. Autoplay: By enabling this option, you can automatically play the slides one after another.
2. Autoplay Interval (ms): This option lets you set the time delay between each slide transition.
3. Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.
4. Grab Cursor: Enable/ Disable the switcher to show/hide the grab icon while hovering on the slider with this option.
5. Loop: Enable the switcher to go back to the first automatically after the last slide.

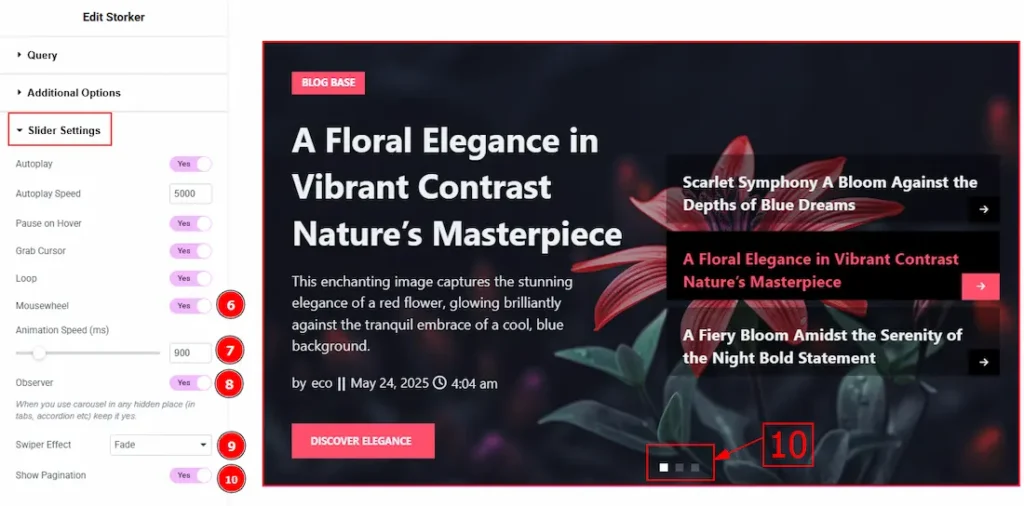
6. Mousewheel: You can navigate through the slider’s slides by scrolling your mouse wheel while your cursor is over the slider.
7. Animation Speed: This option controls how fast the transition animation occurs between slides.
8. Observer: Enabling this option, it helps the slider function correctly when it’s initially hidden.
9. Swiper Effect: This option allows you to select the swiper effect from Slide, Fade, Cube, Coverflow, Flip, Shutters, Tinder, GL, & Creative. Here we selected the slide swiper effect.
10. Show Pagination: Enable/ Disable the switcher to show/hide the pagination with this option.
Work with The Style Tab
Sliders Section
Go to Style > Sliders

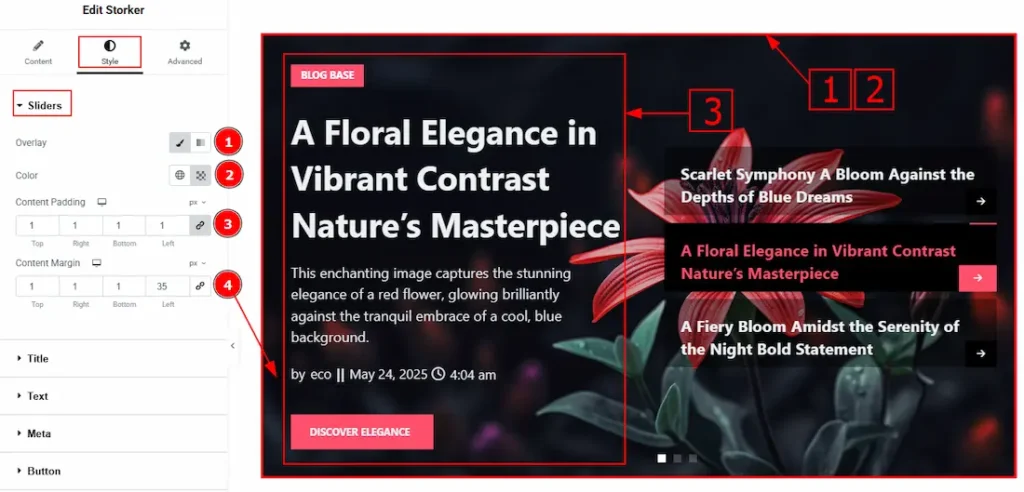
1. Overlay: You can select the overlay with this option. There are two types of overlay. These are classic and gradient. Here, we selected the overlay as classic.
2. Color: You can change the overlay color with this option.
3. Content Padding: This option allows you to adjust the inner space & gaps of the content.
4. Content Margin: This option allows you to adjust the space & create gaps around the content.
Title Section
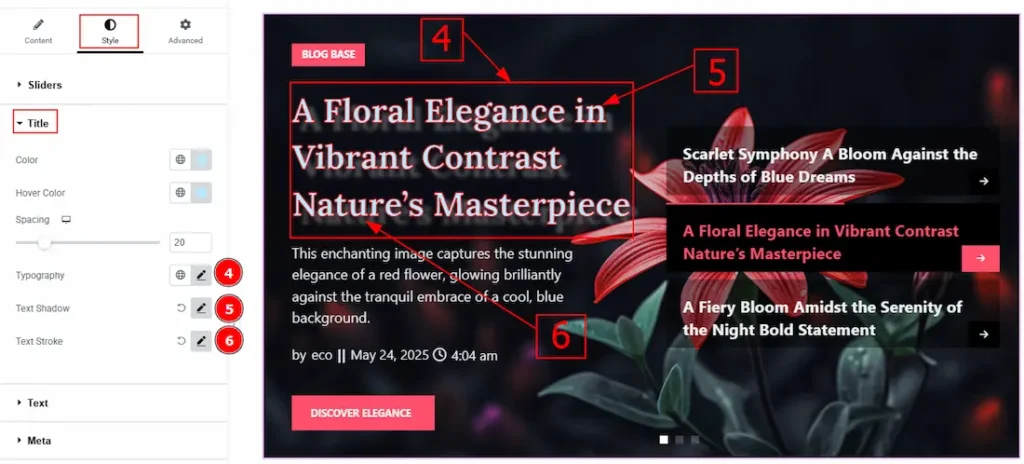
Go to Style > Title

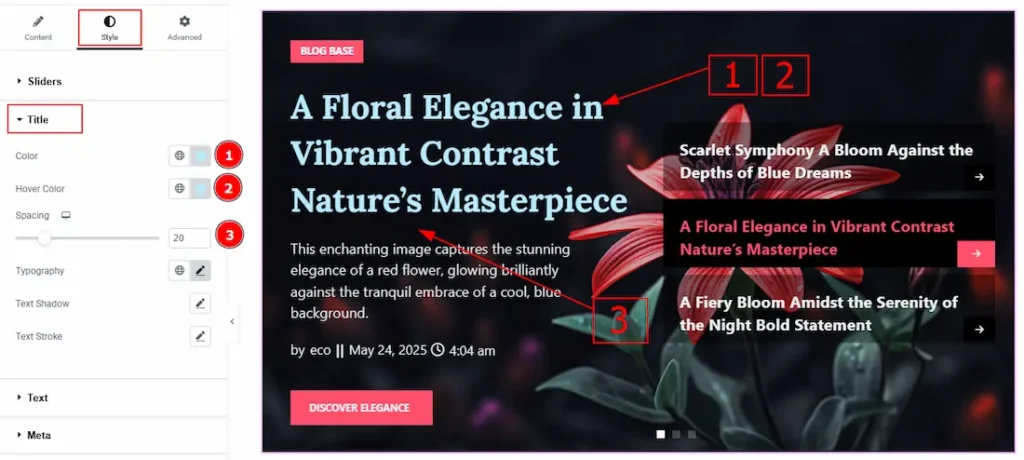
1. Color: You can change the title color with this option.
2. Hover Color: You can change the title hover color with this option.
3.Spacing: This option allows you to adjust the space between the title and the text.

4. Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
5. Title Spacing: You can adjust the space between the title and the meta with this option.
6. Separator Color: You can change the separator color with this option.
Text Section
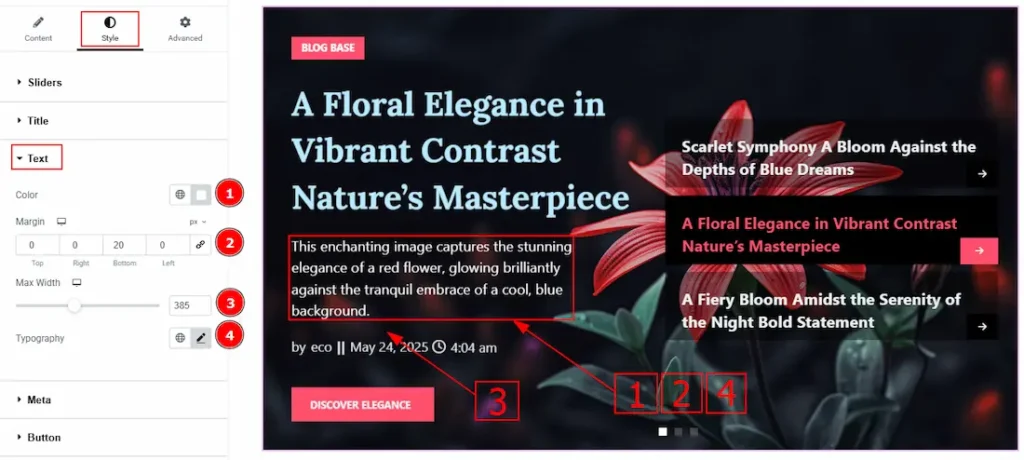
Go to Style > Text

1. Color: You can change the excerpt text color with this option.
2. Margin: This option allows you to adjust the space & create gaps between elements.
3. Max Width: You can adjust the width of the excerpt with this option.
4. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Meta Section
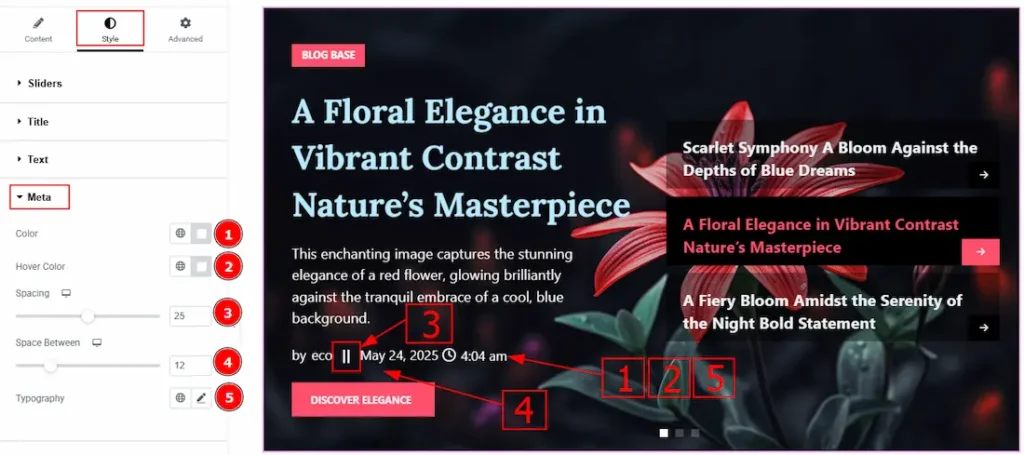
Go to Style > Meta

1. Color: You can change the metacolor with this option.
2. Hover Color: You can change the meta hover color with this option.
3. Spacing: This option allows you to adjust the space and gaps between the meta and the button.
4. Space Between: This option allows you to adjust the space between the meta author and the date around the separator.
5. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Button Section
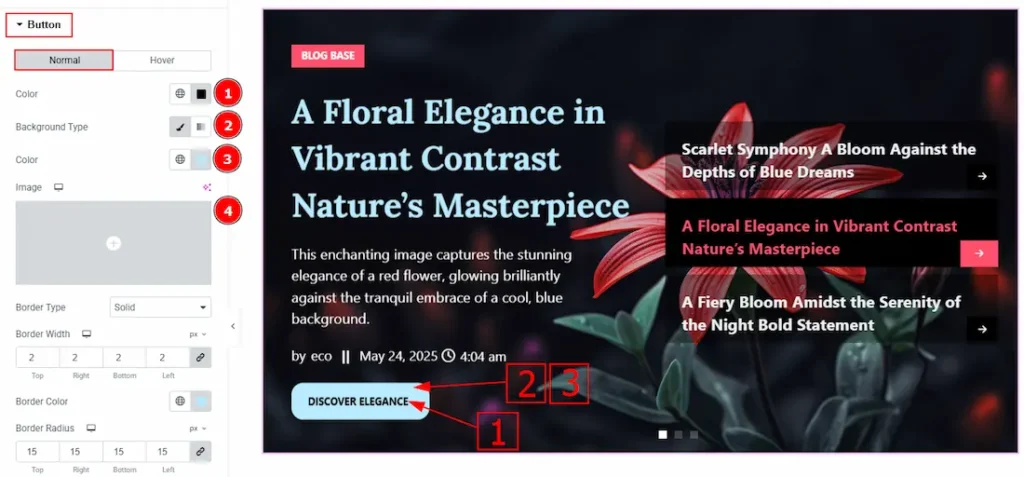
Go to Style > Button

In this tab, we have two more tabs. One is Normal and the other is Hover. Let’s start with the Normal Tab –
1. Color: You can change the button text color with this option.
2. Background Type: There are two types of background. These are classic and gradient. You can select one of the background type from here.
3. Color: You can change the background color with this option.
4. Image: You can add a background image with this option.

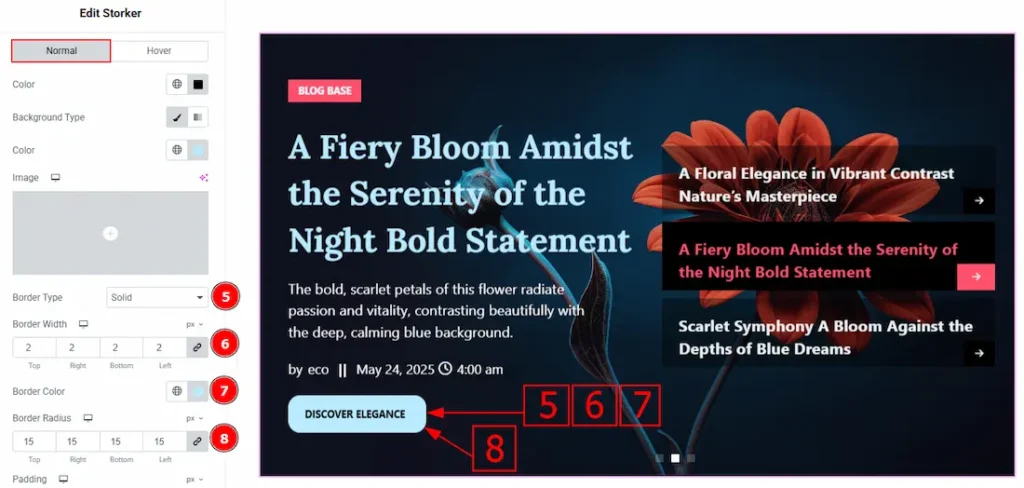
5. Border Type: This option allows you to add borders to your items. You can select various border types from this option. Such as Solid, Double, Dotted, Dashed, Groove.
6. Border Width: Set the thickness of the border with this option.
7. Border Color: You can change the border color with this option.
8. Border Radius: This option controls the roundness of the border.

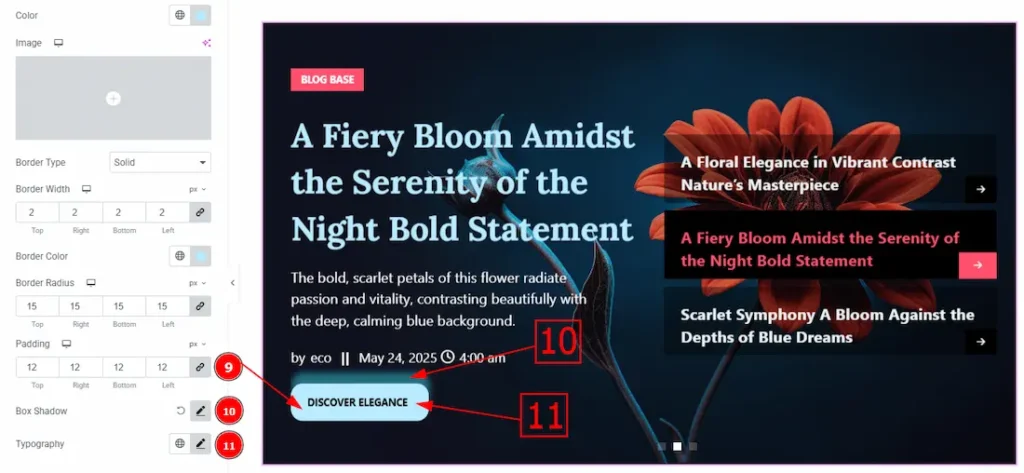
9. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
10. Box Shadow: You can add the shadow effect to the button with this option.
11.Typography: Change the button text font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

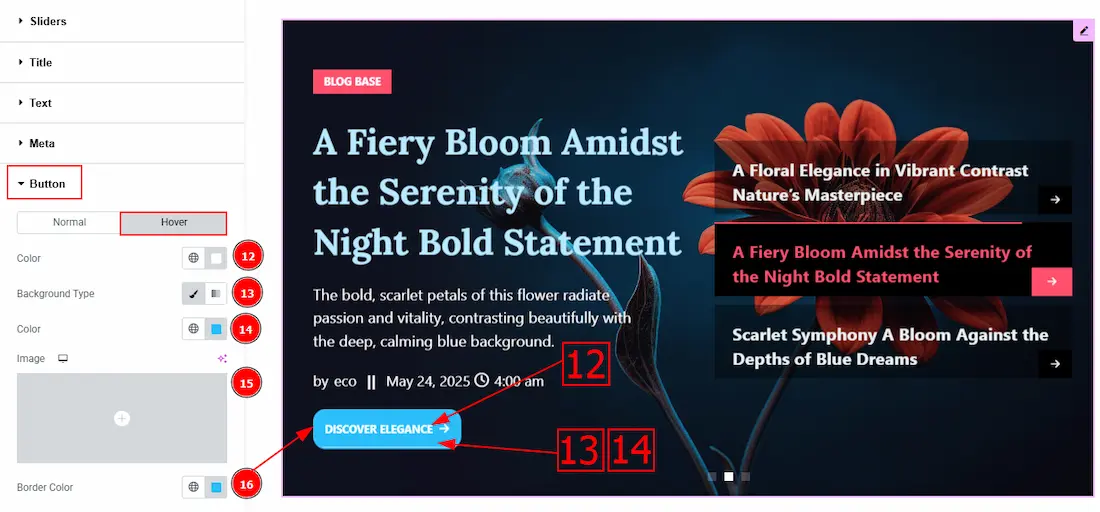
Now, Let’s Proceed to the Hover Tab –
12. Color: You can change the button text hover color with this option.
13. Background Type: There are two types of background. These are classic and gradient. You can select one of the background type from here.
14. Color: You can change the background hover color with this option.
15. Image: You can change the background image with this option.
16. Border Color: You can change the border hover color with this option.
Category Section
Go to Style > Category

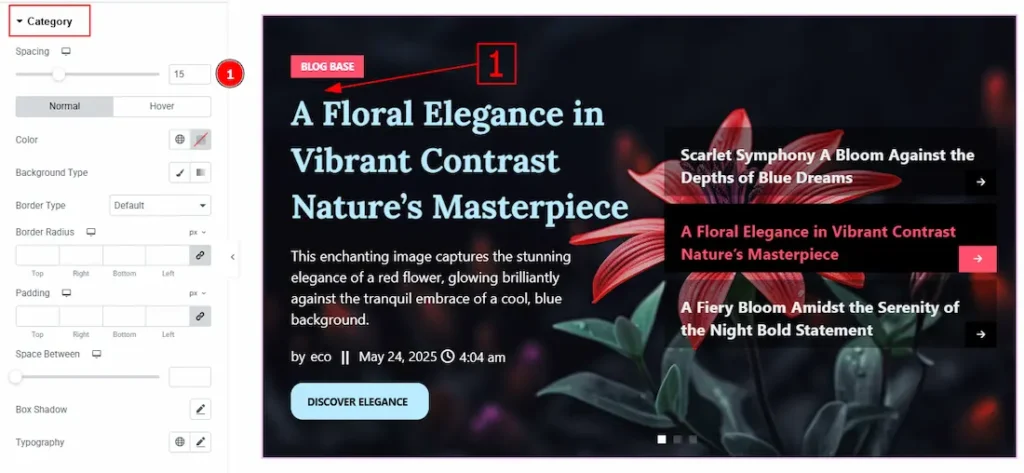
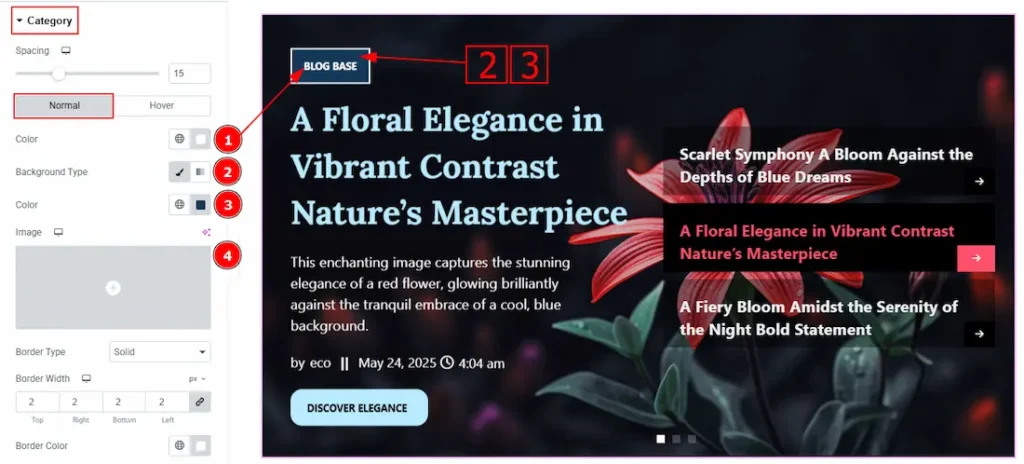
1. Spacing: This option controls the space and gaps between the category button and the title.

In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab –
1. Color: You can change the category text color with this option.
2. Background Type: You can select the background type with this option.
3. Color: You can change the background color with this option.
4. Image: You can change the background image with this option.

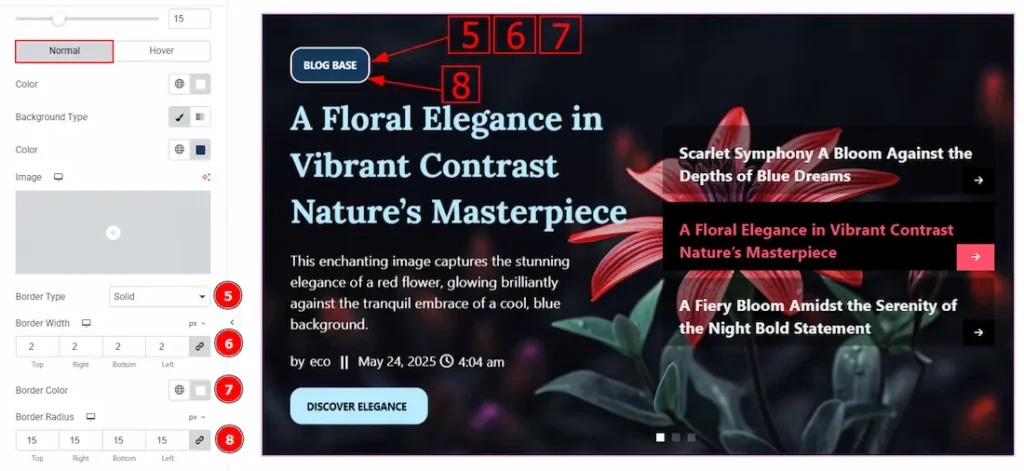
5. Border Type: This option allows you to add a border around the category text.
6. Border Width: Set the thickness of the border with this option.
7. Border Color: You can change the border color with this option.
8. Border Radius: This option controls the roundness of the border.

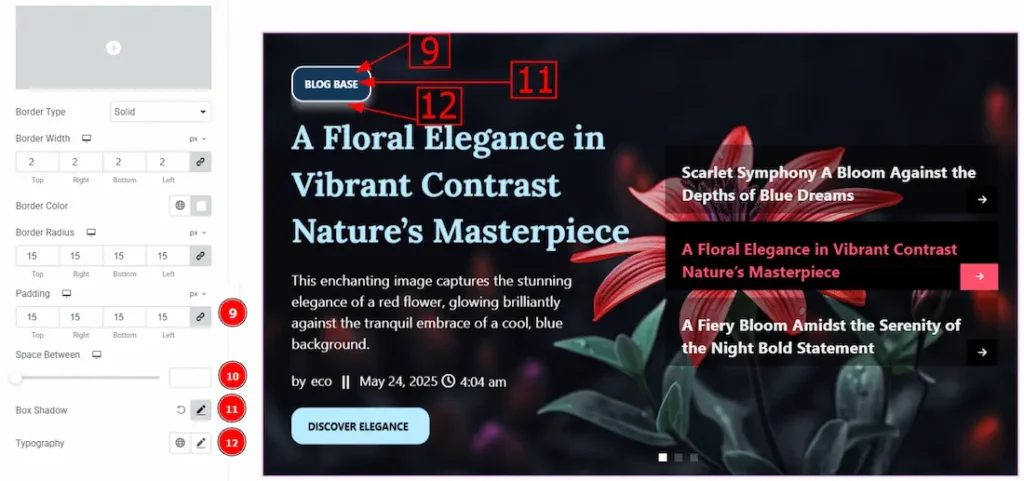
9. Padding: This option allows you to adjust the inner space and gaps around the category text.
10. Space Between: You can controls the space and gaps between the categories with this option. (Note: This option will work only if you have more than one category.)
11 Box Shadow: You can add a shadow effect to the category with this option.
12. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

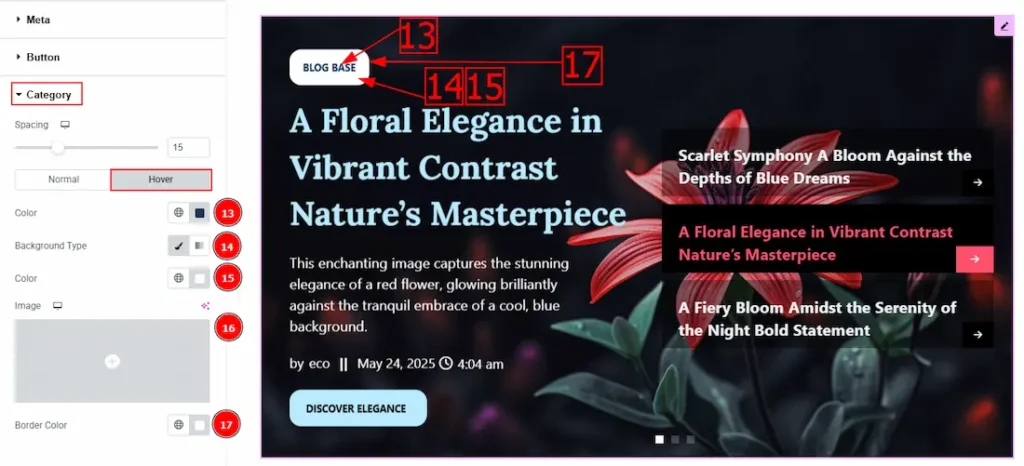
Now let’s proceed to the Hover Tab –
13. Color: You can change the button text hover color with this option.
14. Background Type: There are two types of background. These are classic and gradient. You can select one of the background type from here.
15. Color: You can change the background hover color with this option.
16. Image: You can change the background image with this option.
17. Border Color: You can change the border hover color with this option.
Thumbs Slider Section
Go to Style > Thumbs Slider

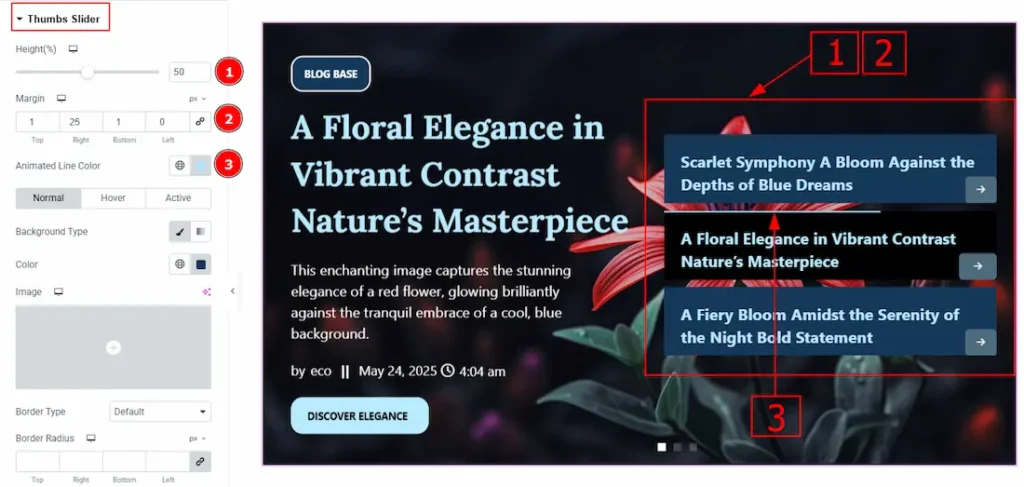
1. Height(%): You can make changes to the thumbs slider height with this option.
2. Margin: This option allows you to adjust space around the thumbs slider.
3. Animated Line Color: You can change the animated line color with this option.

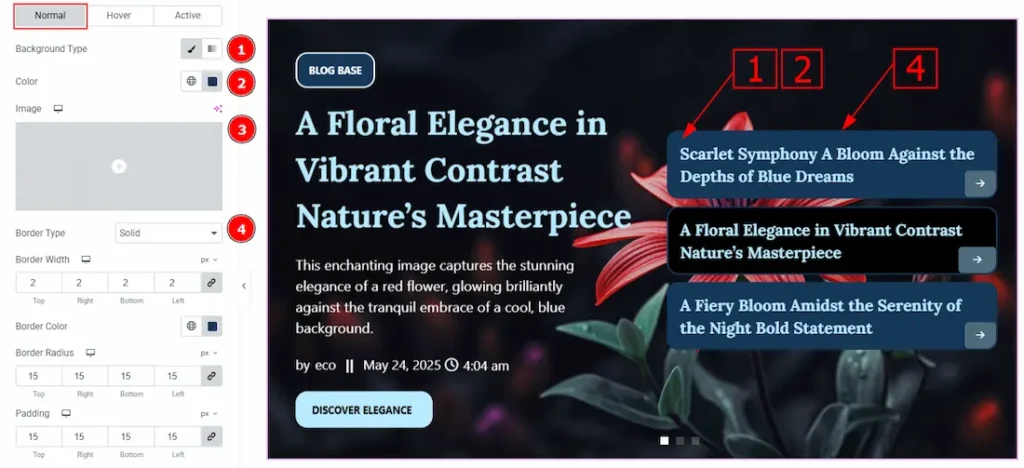
In this section, we have three tabs. These are Normal, Hover & Active. Let’s start with the Normal Tab first –
1. Background Type: You can select the background type with this option.
2. Color: You can change the background color with this option.
3. Image: You can change the background image with this option.
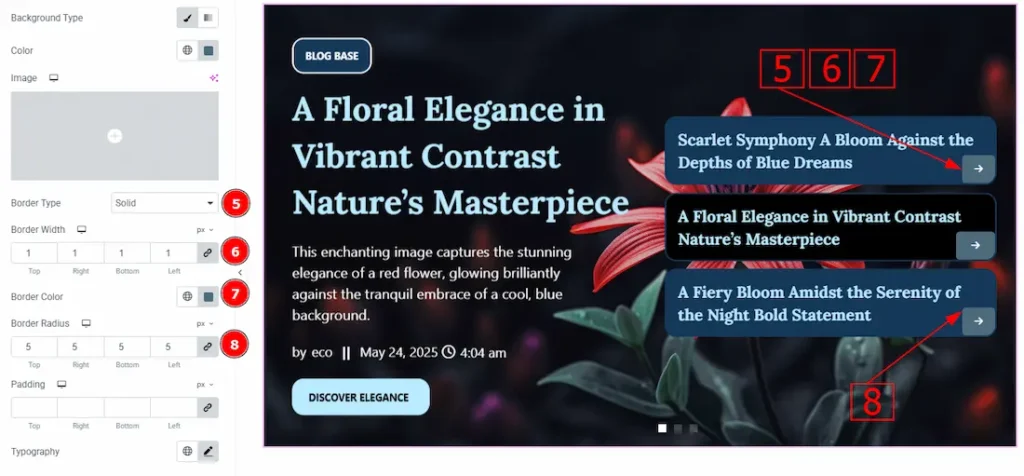
4. Border Type: You can change the border type with this option.

5. Border Width: Set the thickness of the border with this option.
6. Border Color: You can change the border color with this option.
7. Border Radius: This option controls the roundness of the border.
8. Padding: You can adjust the inner space of the thumb slider with this option.
Title Sub Section

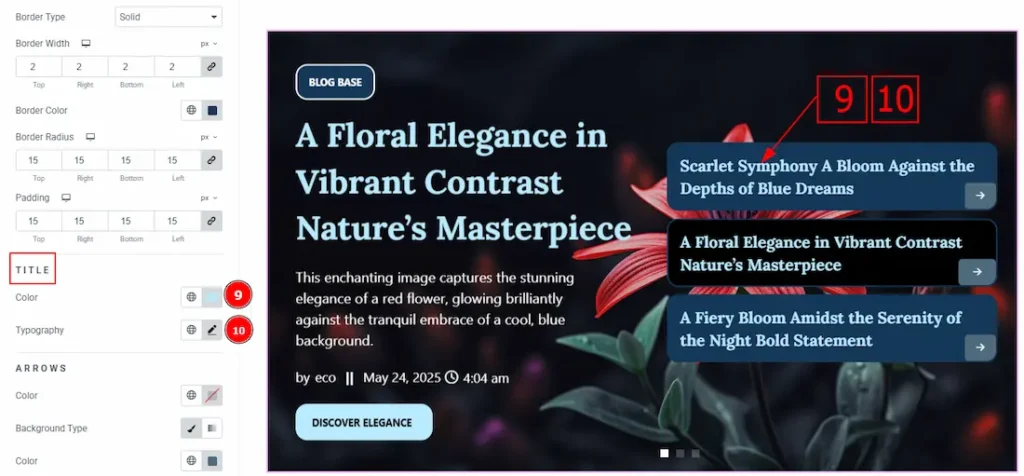
9. Color: You can change the title color with this option.
10. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
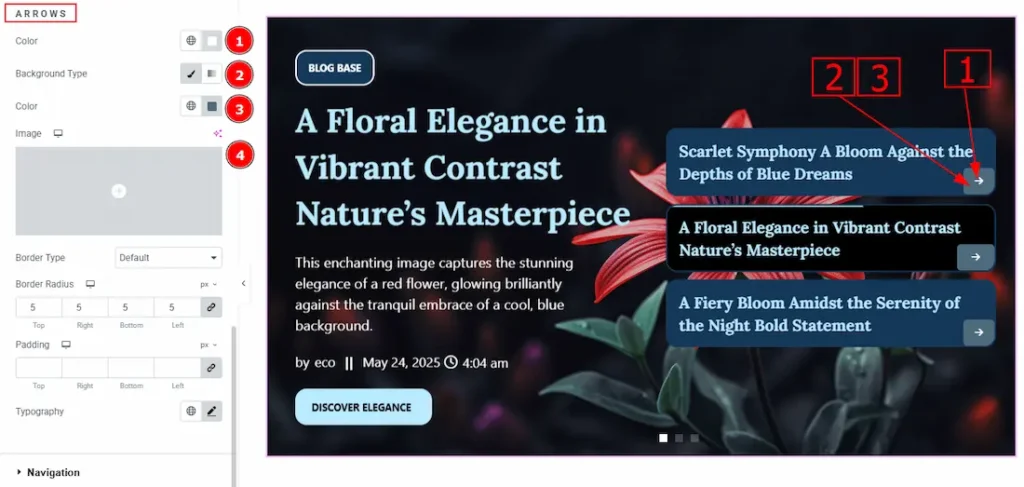
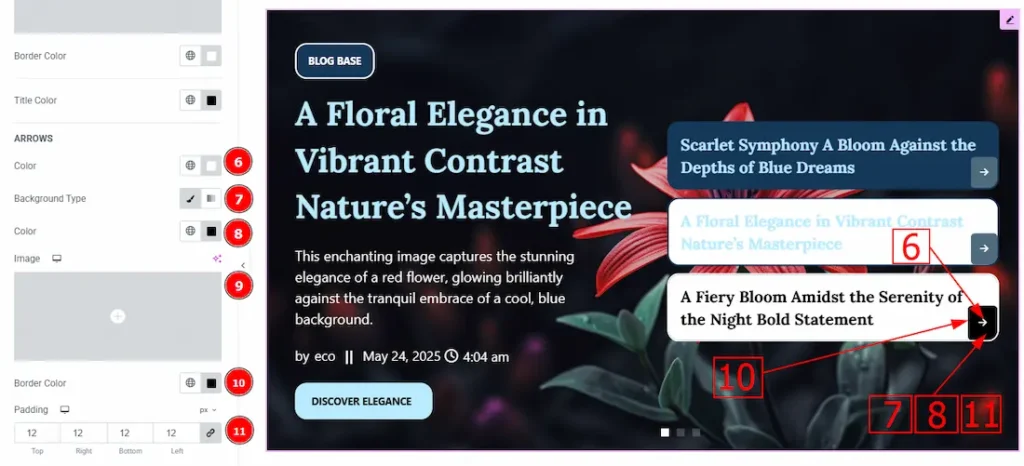
Arrows Sub Section

1. Color: You can change the arrows’ color with this option.
2. Background type: You can change the background type to classic or gradient from here.
3. Color: You can change the background color with this option.
4. Image: You can change the background image with this option.

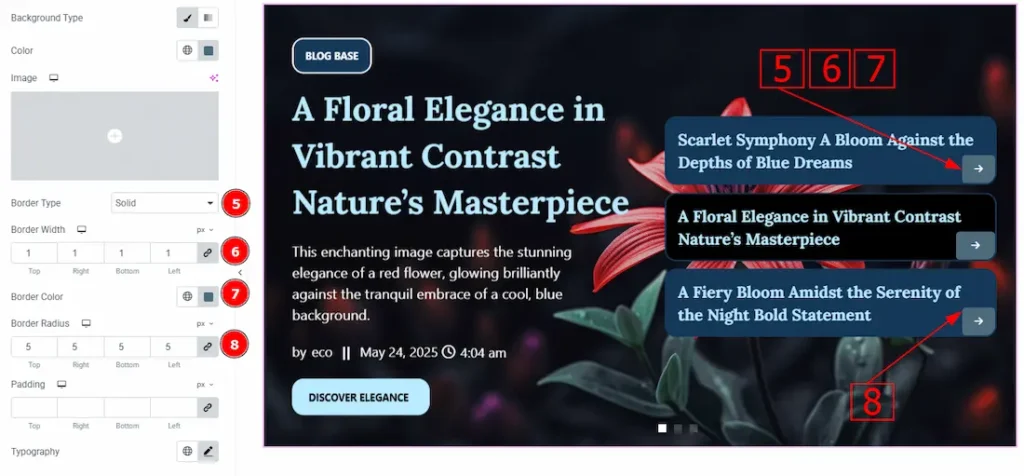
5. Border Type: You can add a border and select the border type with this option.
6. Border Width: Set the thickness of the border with this option.
7. Border Color: You can change the border color with this option.
8. Border Radius: You can make changes to the shape of the border corners with this option.

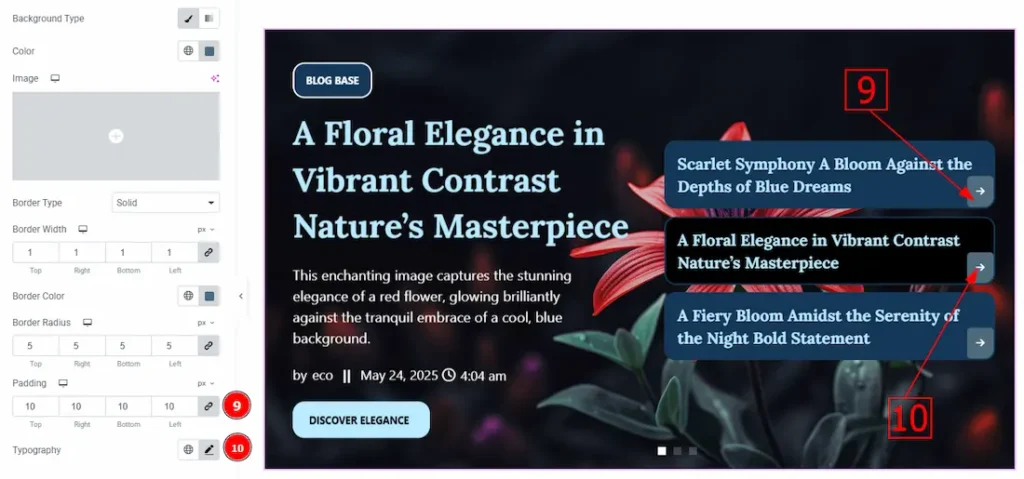
9. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
10. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

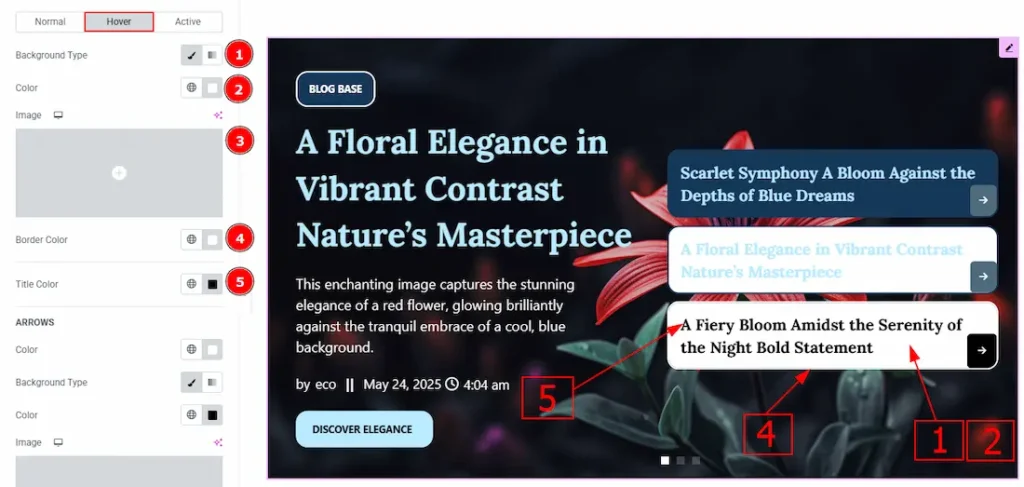
Now, let’s proceed to the Hover Tab –
1. Background Type: You can change the background type to classic or gradient from here.
2. Color: You can change the background hover color with this option.
3. Image: You can change the background image with this option.
4. Border Color: You can change the border hover color with this option.
5. Title Color: You can change the title hover color with this option.
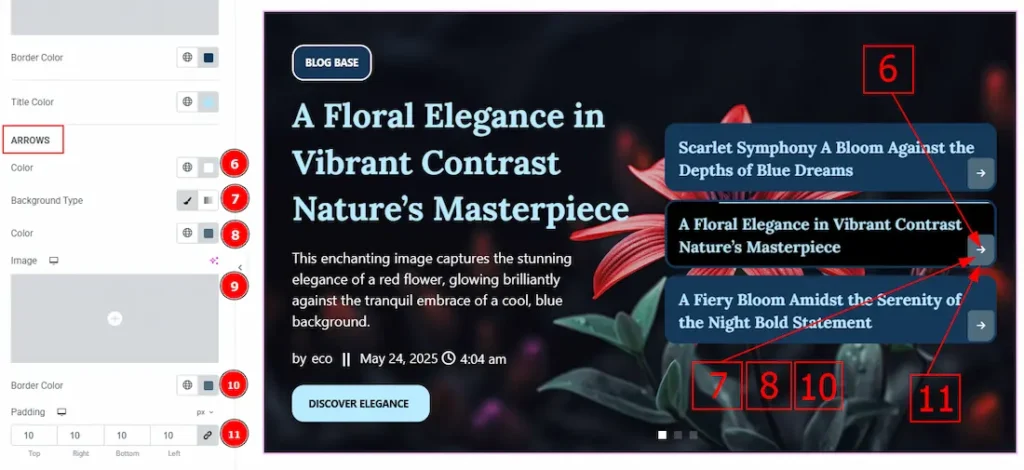
Arrows Sub Section

6. Color: You can change the arrow’s hover color with this option.
7. Background Type: You can change the background type to classic or gradient from here.
8. Color: You can change the background hover color with this option.
9. Image: You can change the background image with this option.
10. Padding: This option allows you to adjust the inner space of the arrow’s field.

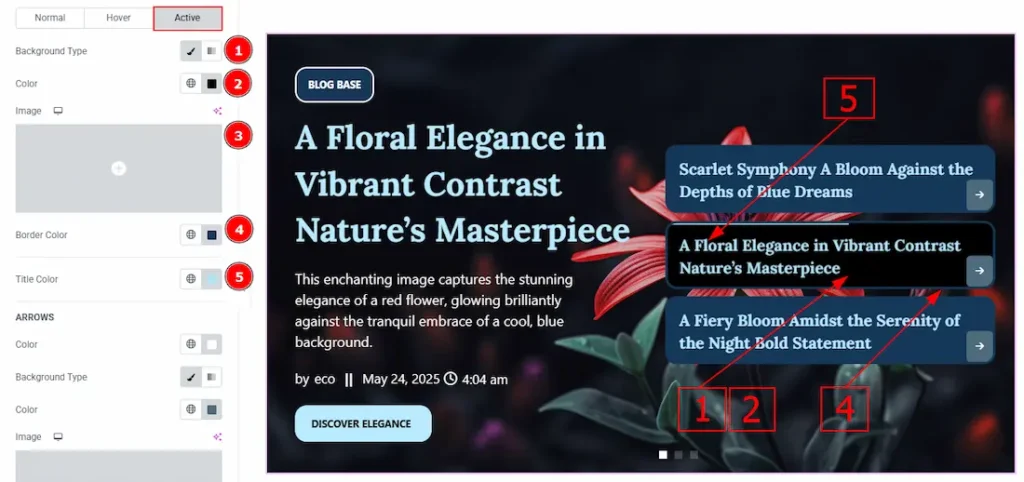
Now, let’s proceed to the Active Tab –
1. Background Type: You can select the background type to be classic or gradient here.
2. Color: You can change the active background color with this option.
3. Image: You can change the background image with this option.
4. Border Color: You can change the active border color with this option.
5. Title Color: You can change the active title color with this option.
Arrows Sub Section

6. Color: You can change the arrow’s active color with this option.
7. Background Type: You can change the background type to classic or gradient from here.
8. Color: You can change the background active color with this option.
9. Image: You can change the background image with this option.
10. Padding: This option allows you to adjust the inner space of the arrow’s field.
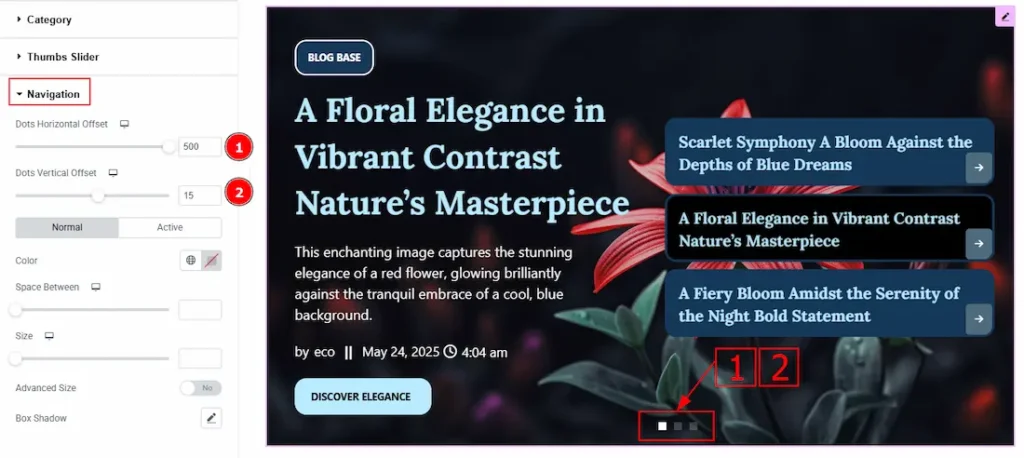
Navigation Section
Go to Style > Navigation

1. Dots Horizontal Offset: You can move the dots’ position horizontally with this option.
2. Dots Vertical Offset: You can move the dots’ vertical offset with this option.

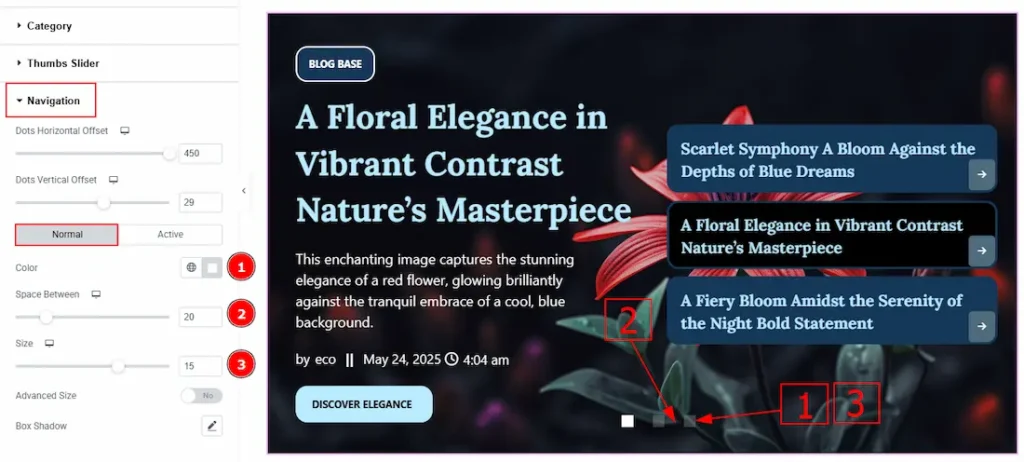
In this Section, we have two tabs. These are Normal & Active. Let’s start with the Normal Tab –
1. Color: You can change the dot color with this option.
2. Space Between: You can adjust the space between the dots with this option.
3. Size: You can make changes to the dots’ size with this option.

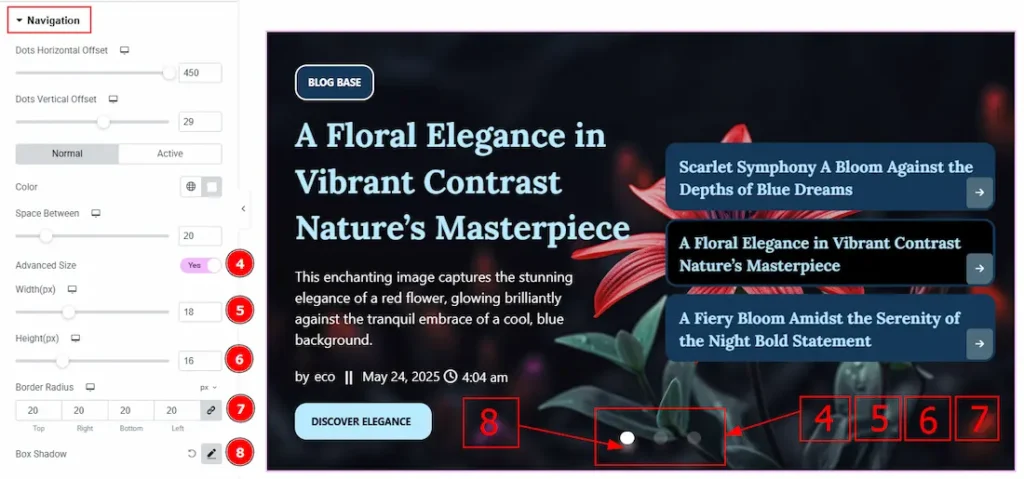
4. Advanced Size: Enable the switcher to get more options to customize the dot’s size.
5. Width: You can make changes to the dots’ width with this option.
6. Height: You can make changes to the dots’ height with this option.
7. Border Radius: This option controls the roundness of the border.
8. Box Shadow: You can add a shadow effect to the dot with this option.

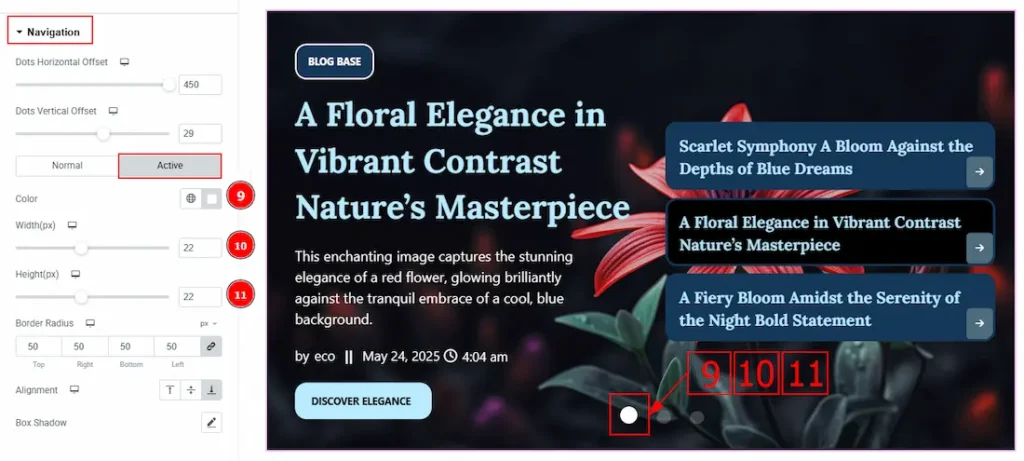
Now, let’s proceed to the Active Tab –
9. Color: You can change the active dot color with this option.
10. Width: You can adjust the active dot’s width with this option.
11. Height: You can adjust the active dot’s height with this option.

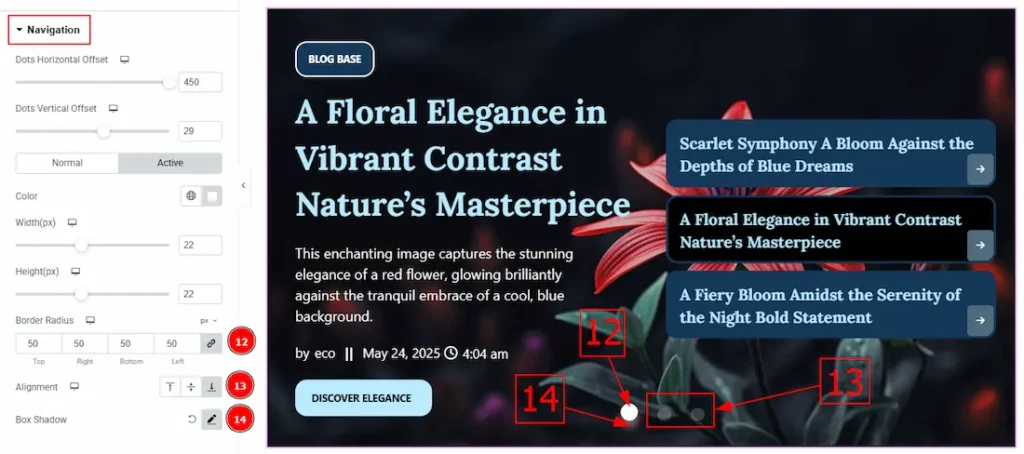
12. Border Radius: This option controls the roundness of the border.
13. Alignment: You can set the alignments of the dots with this option.
14. Box Shadow: You can add a shadow effect to the active dot with this option.
All done! You have successfully customized the Storker Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Storker Slider. Please visit the demo page for examples.
Thanks for being with us.

