In this documentation, we will show you how to customize the Social Share widget presented by the Ultimate Post Kit add-on.
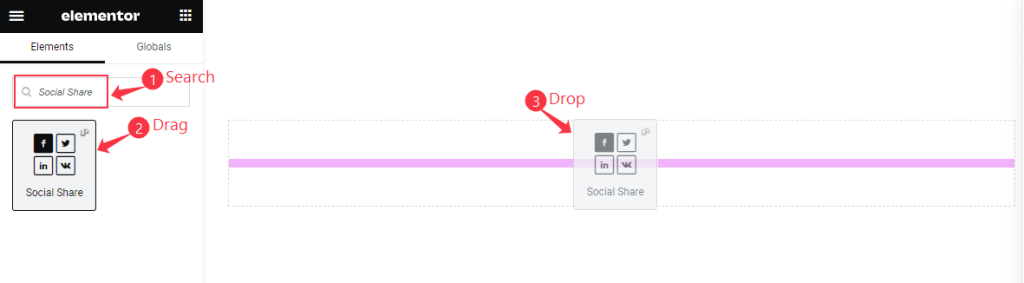
Inserting Social Share

Open your page in the Elementor editor, search by the widget name, then drag and drop it.
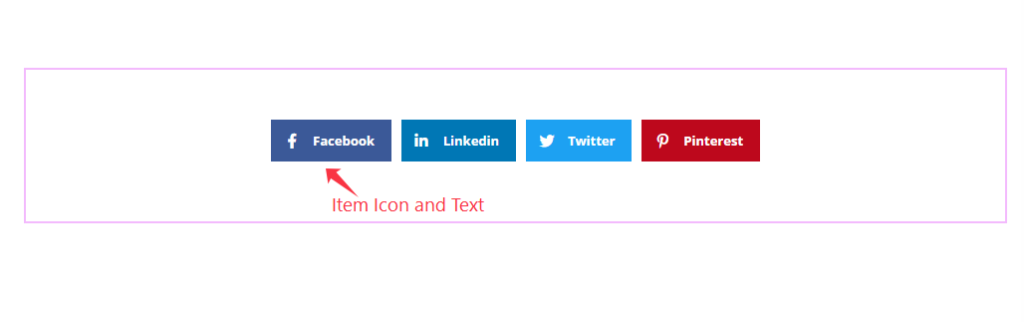
The Default View

The widget displays Social Icons with Text and clickable Buttons in certain shapes.
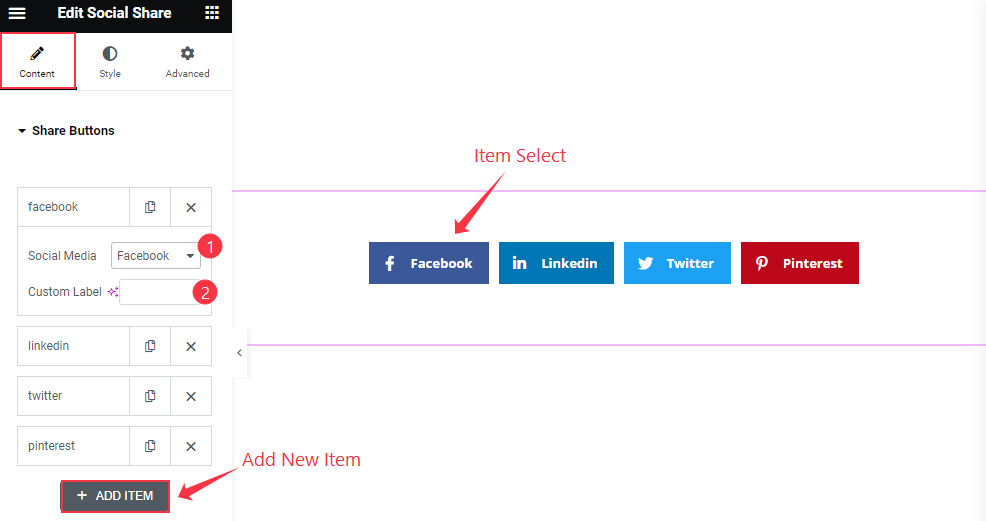
Content Tab Customization
Share Buttons Section
Go to Content > Share Buttons

Find the Social Media selector field and Custom Label field for each social item, and the “+ ADD ITEM” option to add a new Item.

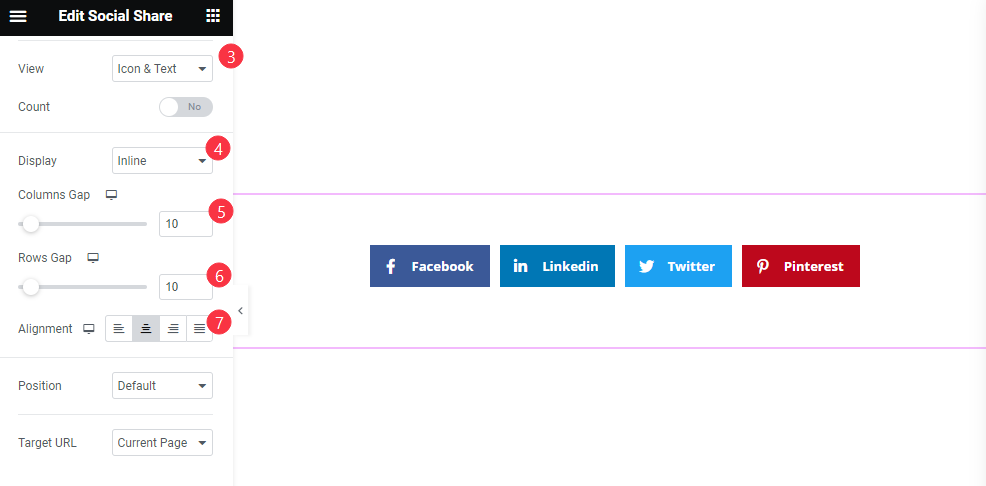
Then find the View (icon, text, & icon&text), Count, Display (inline & grid), Columns Gap, Rows Gap, Alignment, Position (default, top left, top right, center left, center right, bottom left, & bottom right), and Target URL (current page & custom) options.
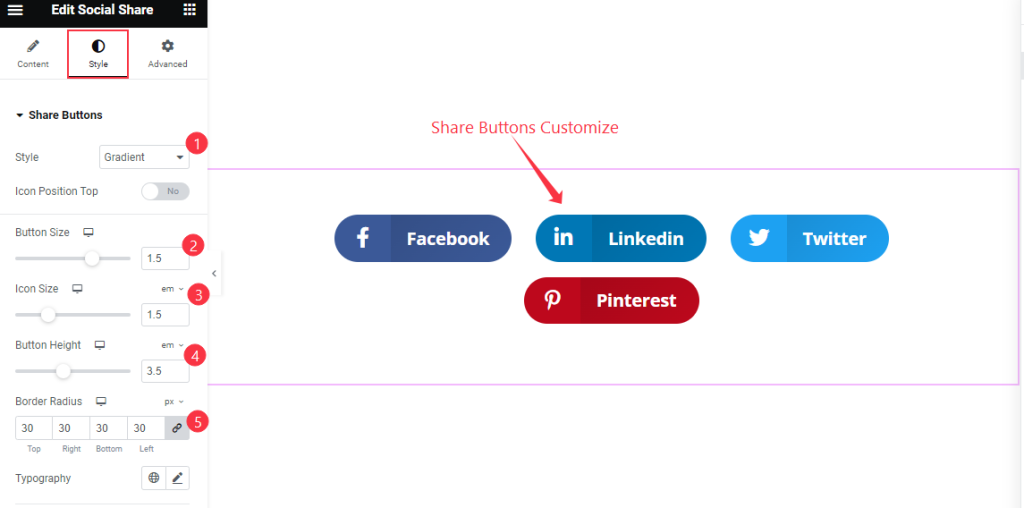
Style Tab Customization
Share Buttons Section
Go to Style > Share Buttons

Find the Style (flat, framed, gradient, minimal, & boxed icon), Icon Position Top, Button Size, Icon Size, Button Height, Border Radius, and Typography options.
Video Assist
Watch the Social Share video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
