In this documentation, we will show you how to customize the Social Proof widget presented by the Element Pack Pro add-on.
Insert Social Proof Widget

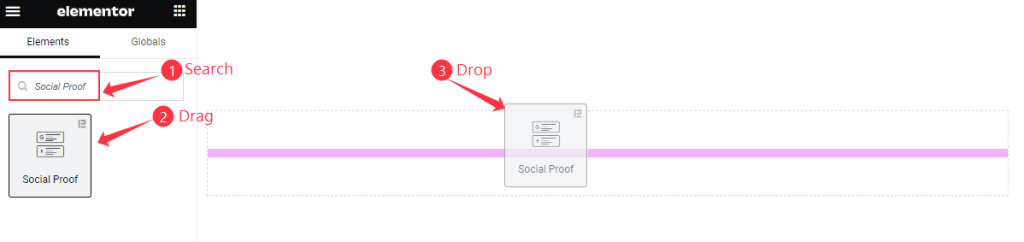
Open your page in the Elementor editor, search by the Social Proof widget name, then drag and drop it.
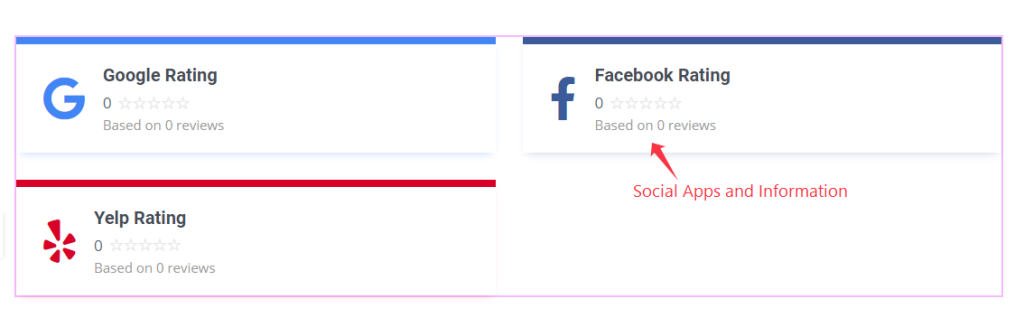
The default view of Social Proof

The Social Proof widget displays the Social Icons, Names, Rating, and Reviews.
Content Tab Customization
Layout section
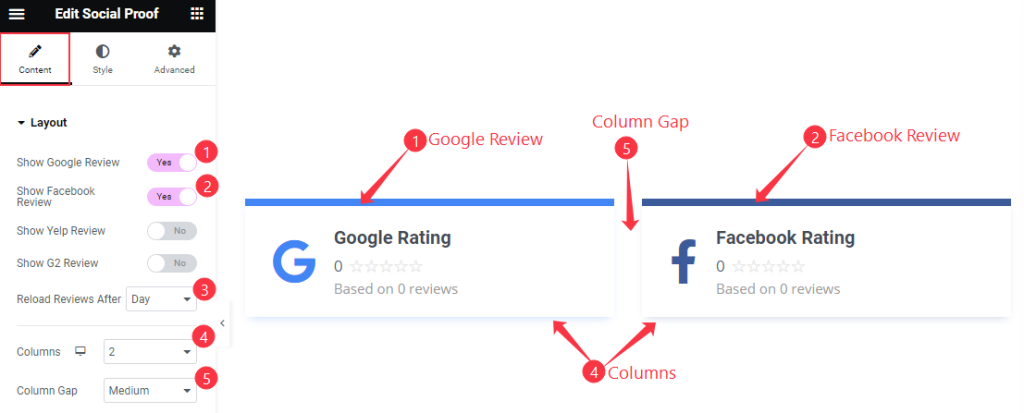
Go to Content > Layout

Find the Show Google Review, Show Facebook Review, Reload Reviews After, Columns, and Column Gap options.

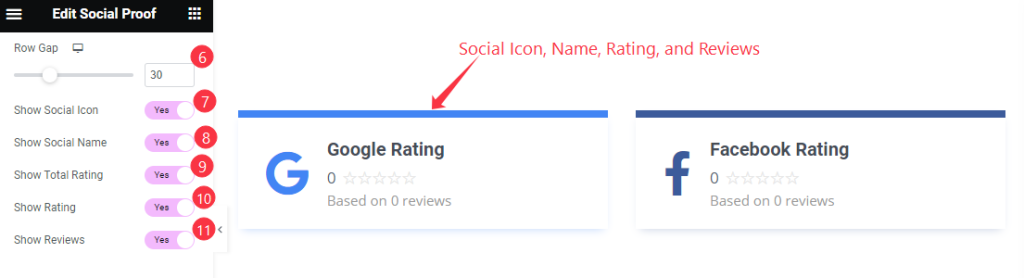
Also, find the Row Gap, Show Social Icon, Show Social Name, Show Total Rating, Show Rating, and Show Reviews options.
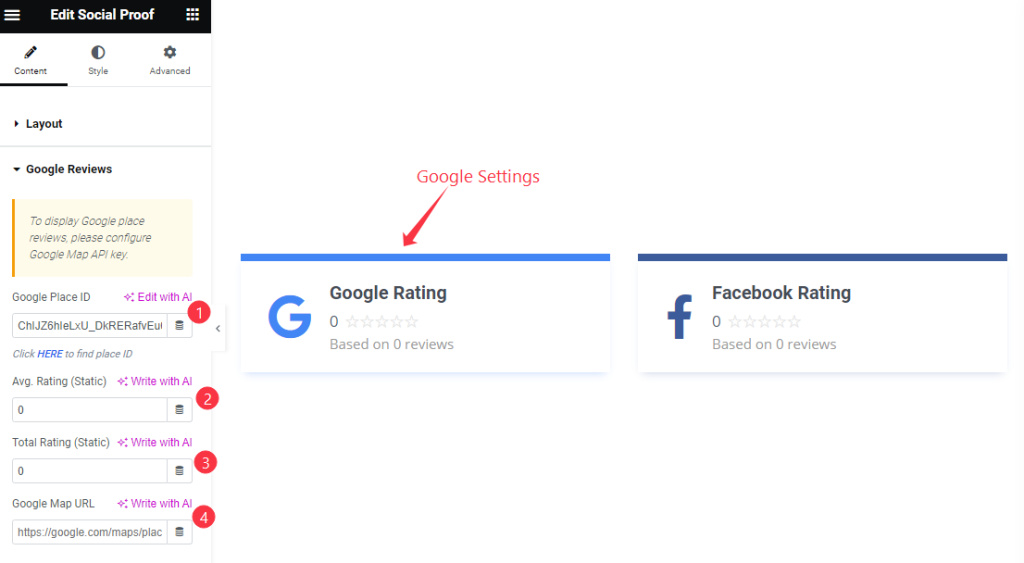
Google Reviews section
Go to Content > Google Reviews

Find the Google Place ID, Avg. Rating (Static), Total Rating (Static), and Google Map URL options.
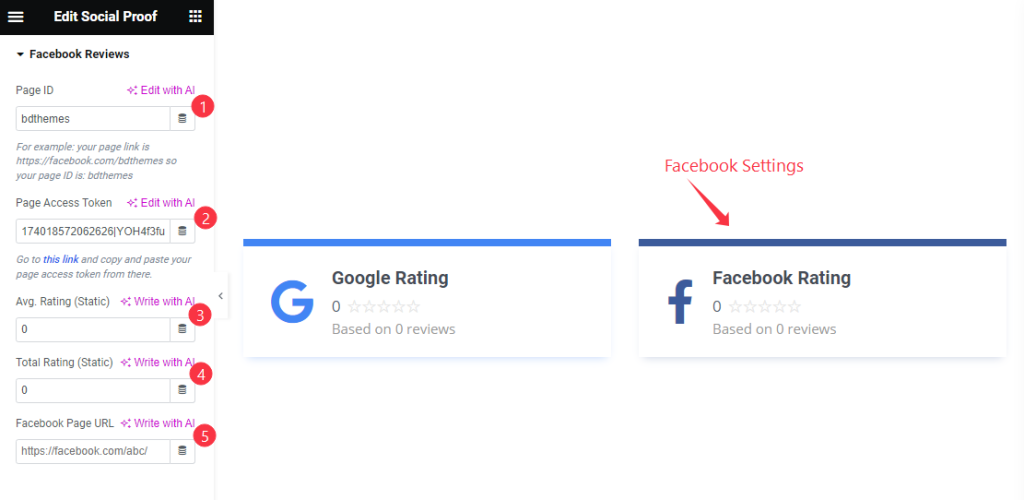
Facebook Reviews section
Go to Content > Facebook Reviews

Find the Page ID, Page Access Token, Avg. Rating ( Static ), Total Rating ( Static ), and Facebook Page URL Options.
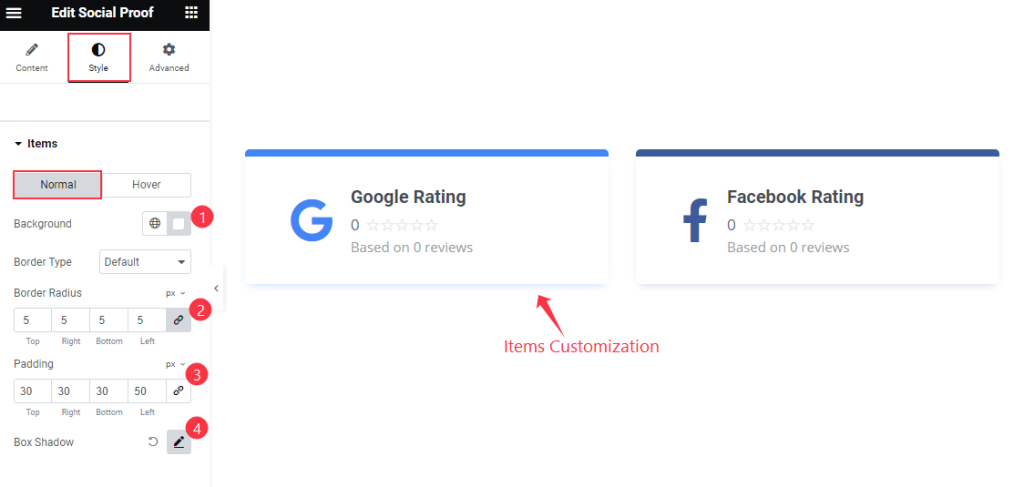
Style Tab Content
Items section
Go to Style > Items

Find the Background, Border Type, Border Radius, Padding, and Box Shadow options in Normal mode.

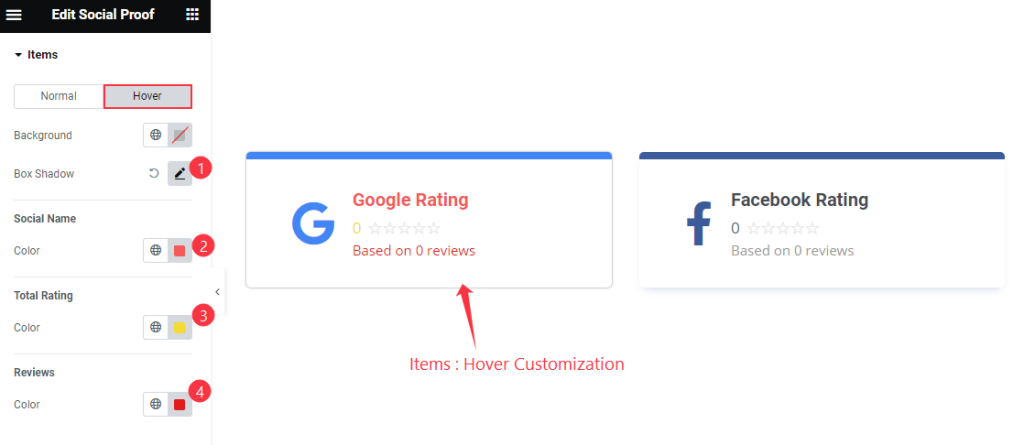
Then find the Background and Box Shadow, Social Name > Color, Total Rating > Color, and Reviews > Color options.
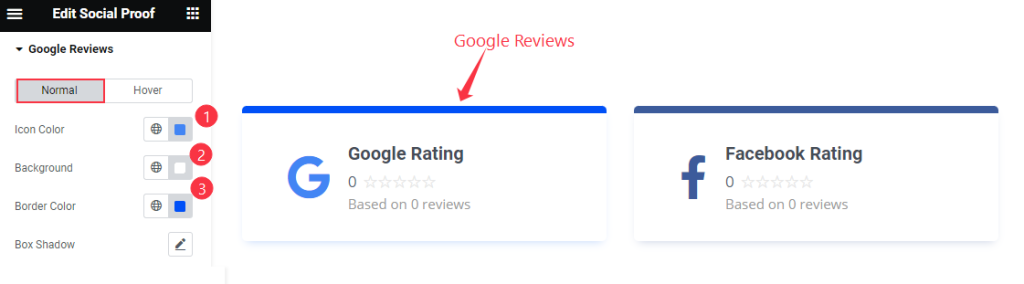
Google Reviews section
Go to Style > Google Reviews

Find the Icon Color, Background Color, Border Color, and Box Shadow options in Normal mode.
The same color options are added in Hover mode.
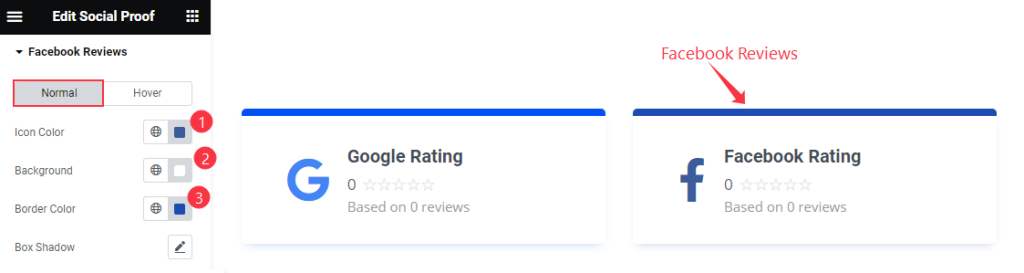
Facebook Reviews section
Go to Style > Facebook Reviews

Find the Icon Color, Background, Border Color, and Box Shadow options.
Find similar Hover color options too.
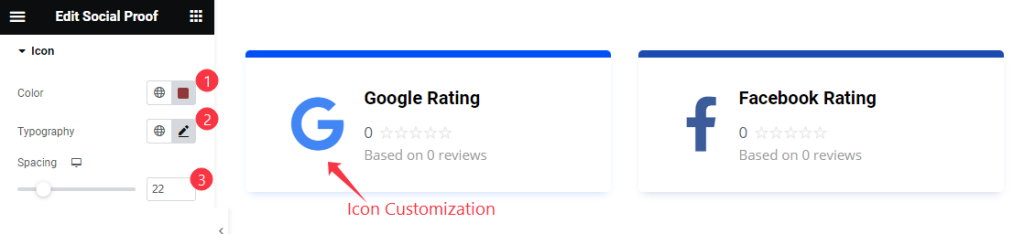
Icon section
Go to Style > Icon

Find the Color, Typography, and Spacing options.
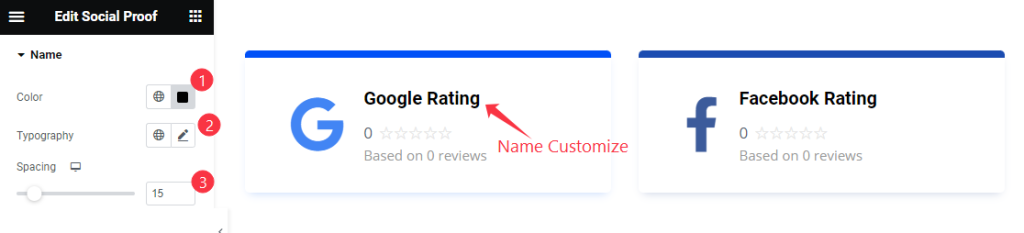
Name section
Go to Style > Name

Find the Color, Typography, and Spacing options.
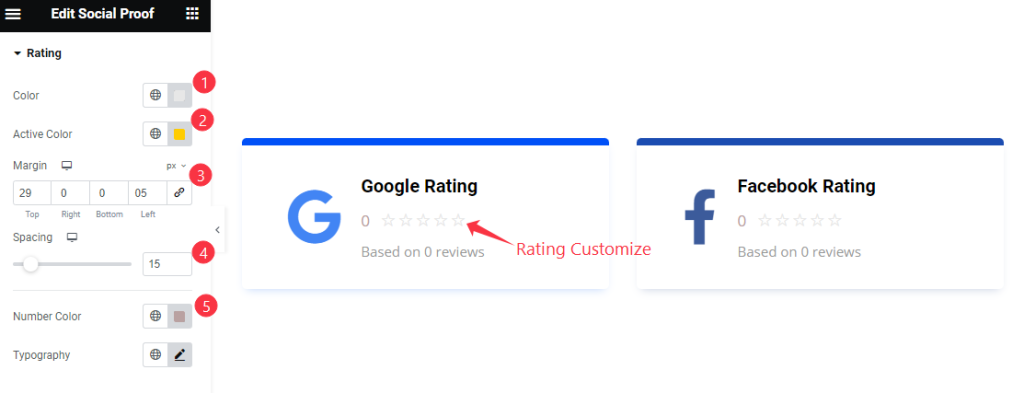
Rating section
Go to Style > Rating

Find the Color, Active Color, Margin, Spacing, Number Color, and Typography options.
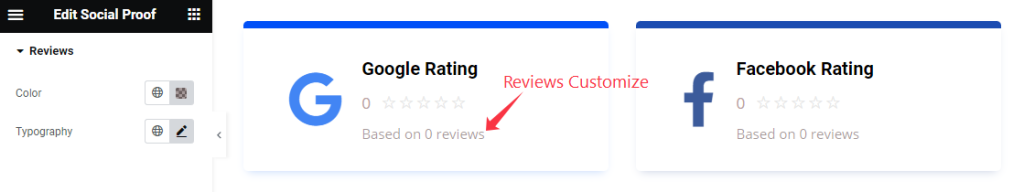
Reviews section
Go to Style > Reviews

Find the Color and Typography options.
Video Assist
Watch the Social Proof video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
