In this documentation, we will show you how to customize the Social Link widget presented by the Ultimate Post Kit add-on
Inserting Social Link

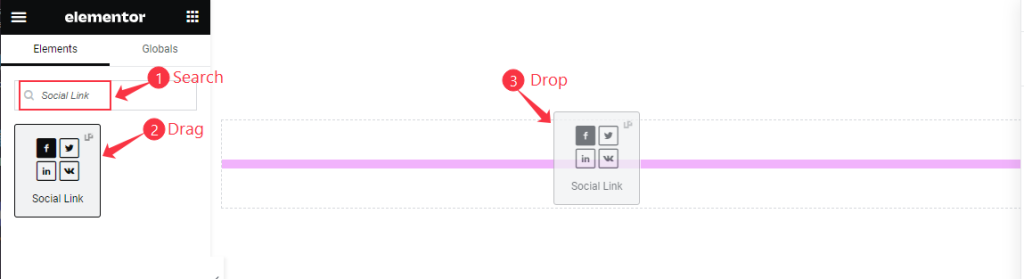
Open your page with the Elementor editor, search by the widget name, then drag and drop it.
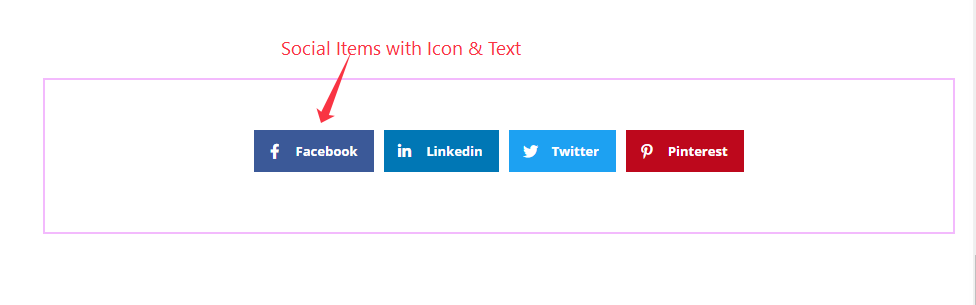
The default View

The widget shows the social items Icon and Text. This widget is different, as the Social Share widget prompts your visitors to share the target content, while the Social Link widget just opens the social profiles of your business.
Content Tab Customization
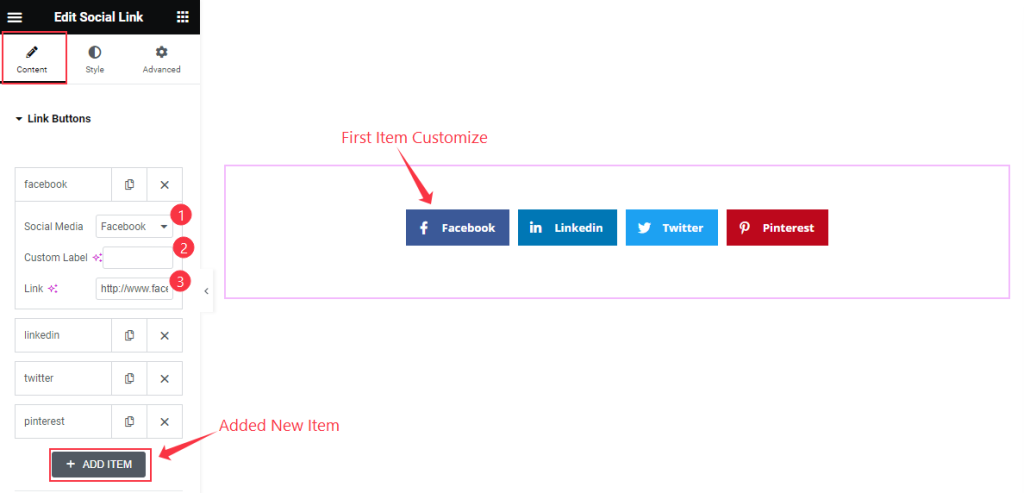
Link Buttons Section
Go to Content > Share Buttons

Find the Social Media, Custom Label, and Link options for the Items, and “+ADD ITEM” to add new items.

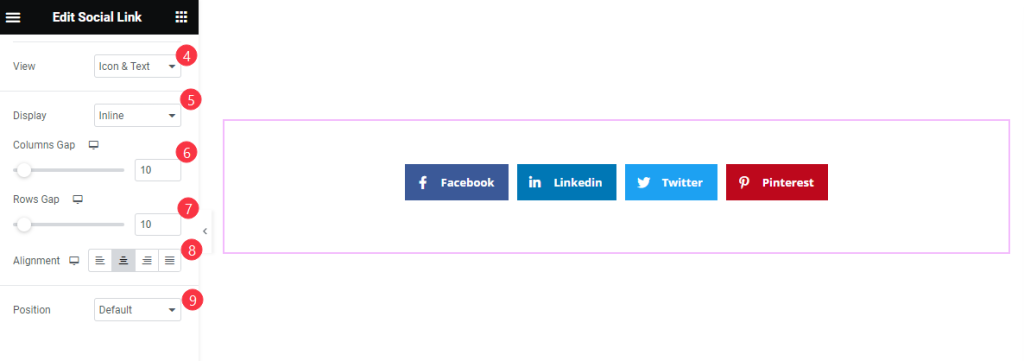
Then find the View (icon, text, & icon&text), Display (inline & grid), Columns Gap, Rows Gap, Alignment, and Position (default, top left, top right, center left, center right, bottom left, & bottom right) options.
Style Tab Customization
Share Buttons Section
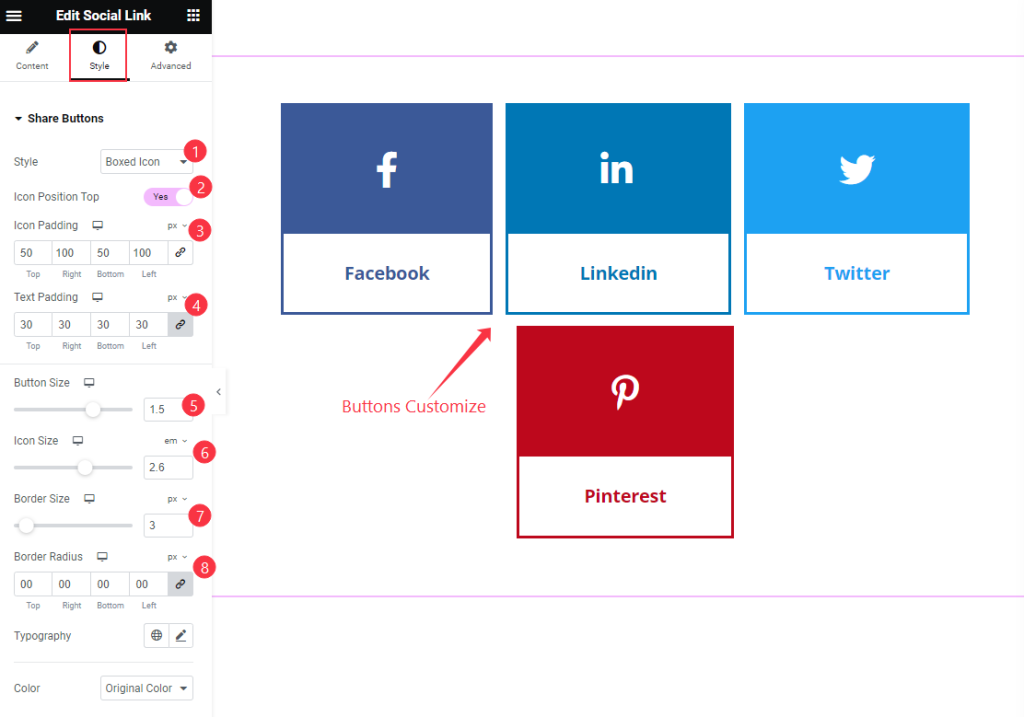
Go to Style > Share Buttons

Find the Style (flat, framed, gradient, minimal, & boxed icon), Icon Position Top, Icon Padding, Text Padding, Button Size, Icon Size, Border Size, Border Radius, Typography, and Color (original color & custom color) options.
Video Assist
Watch the Share Link video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
