In this documentation, we will show you how to customize the Social Count Static widget presented by the Ultimate Post Kit add-on.
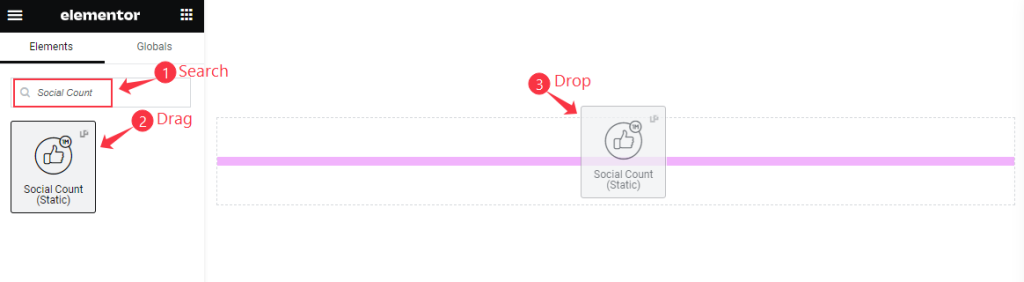
Insert Social Count Static Widget

Open your page in Elementor editor, search by the widget name, then drag and drop it.
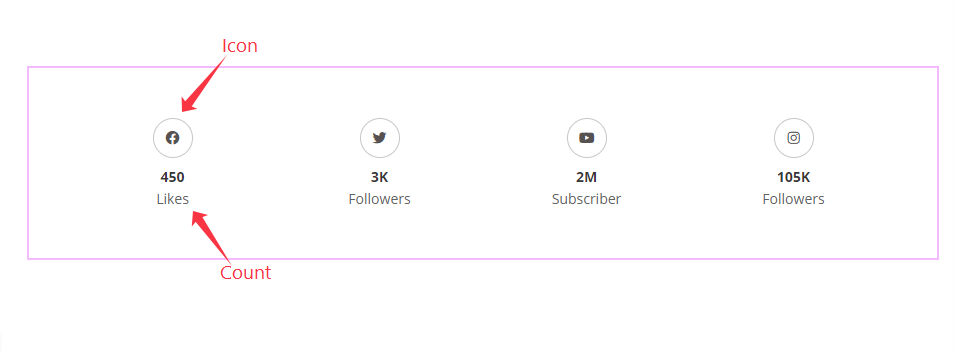
The default view of Social Count Static

The Social Count displays the Icon, Count, and Text.
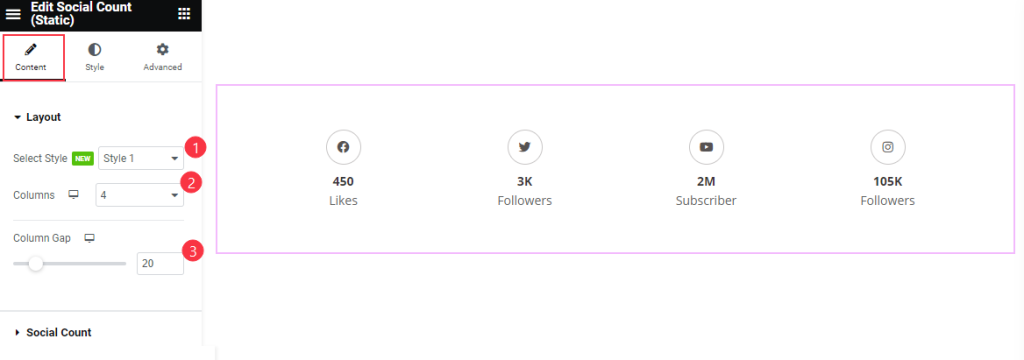
Content Tab Customization
Layout Section
Go to Content > Layout

Find the Select Style (Style 1, Style 2, & Style 3), Columns, and Column Gap options.
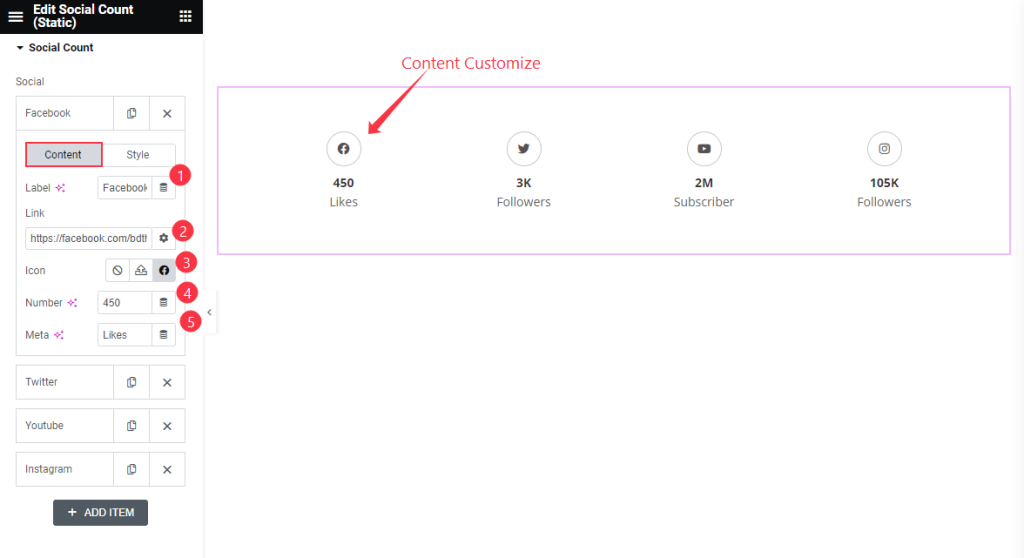
Social Count Section
Go to Content > Social Count

Find the Content > Label, Link, Icon, Number, and Meta options for an Item box.

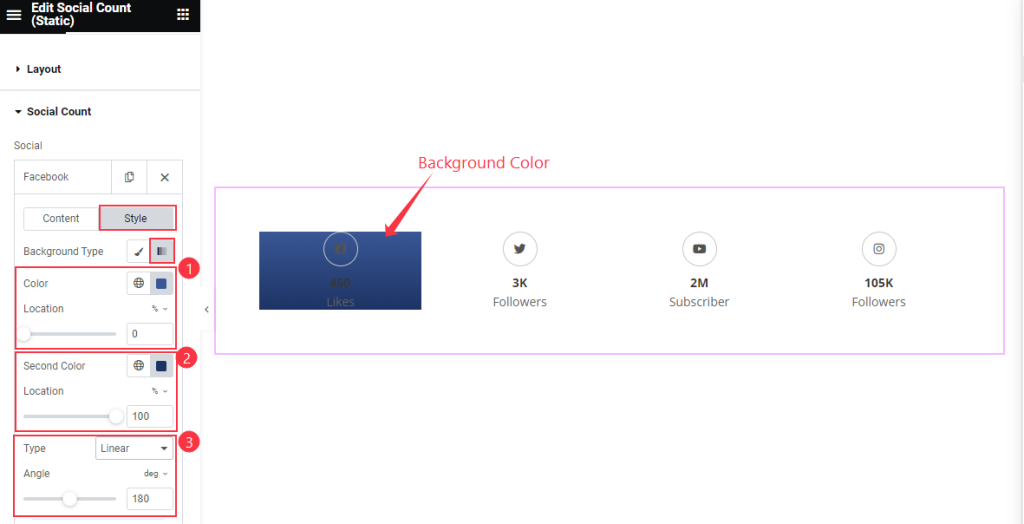
Also find the Style > Background Type, Gradiant > Color and Location, Second Color and Location, and Type and Angle options.

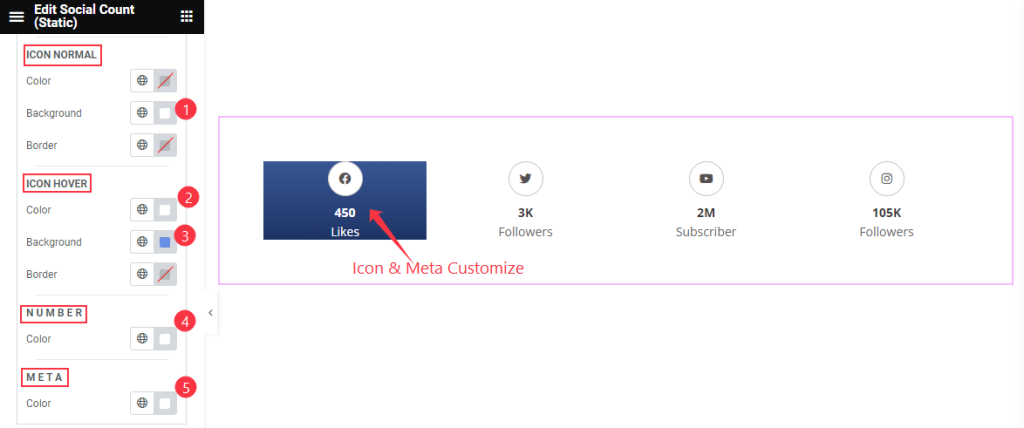
Then also find the ICON NORMAL > Color, Background, and Border; ICON HOVER > Color, Background, and Border; NUMBER > Color; and META > Color options.

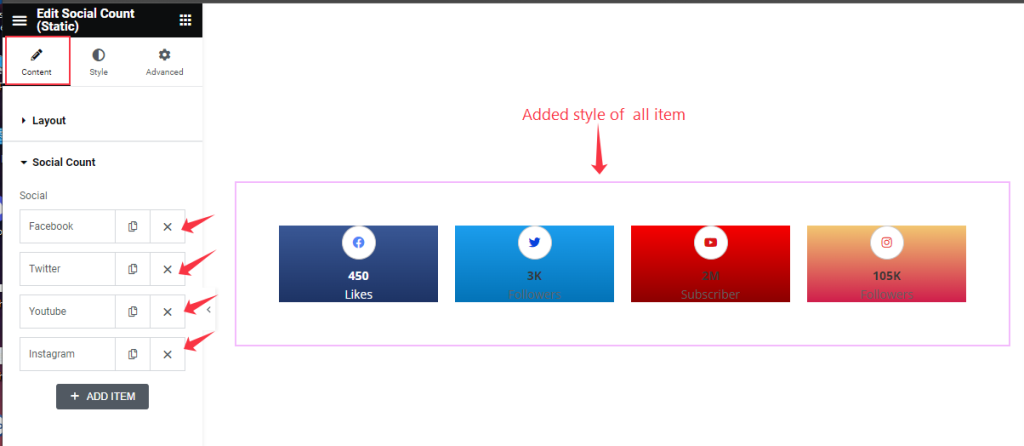
Make Stylish by Following Previous.

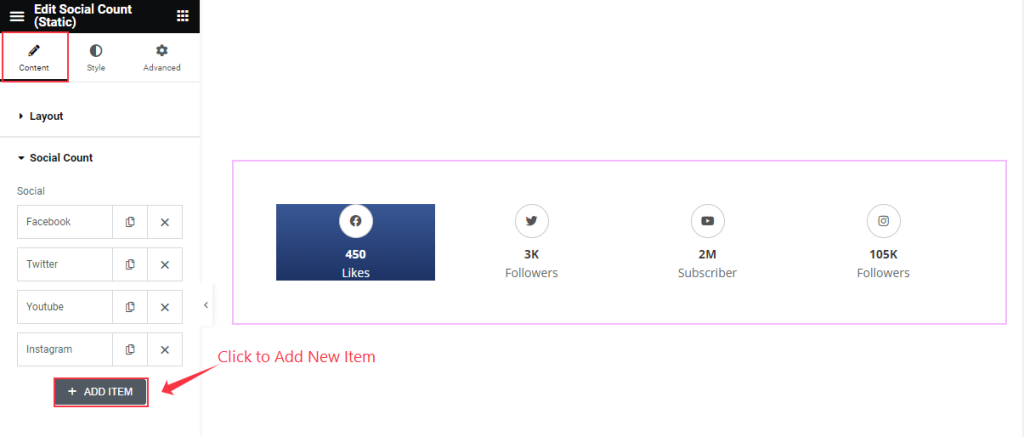
Find the + ADD ITEM option to add a new social count item.
Style Tab Section
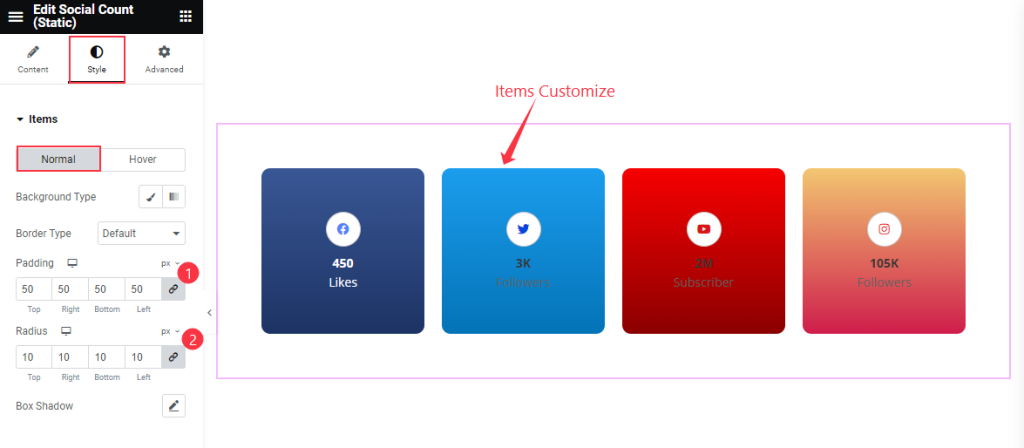
Items Section
Go to Style > Items

Find the Background Type, Border Type, Padding, Radius, and Box Shadow options in Normal mode.
Find Background Type option in Hover mode.
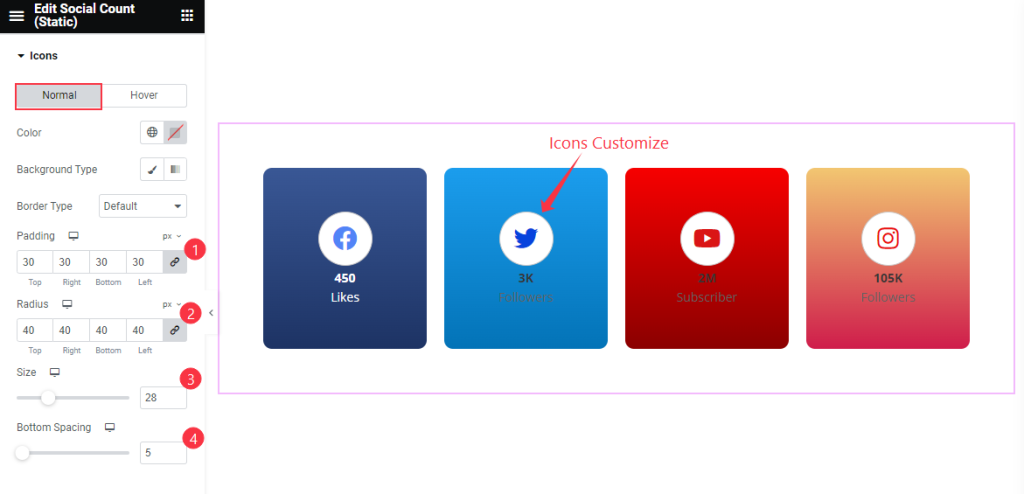
Icons Section
Go to Style > Icons

Find the icon Color, Background Type, Border Type, Padding, Radius, Size, and Bottom Spacing options in Normal mode.
For Hover mode, find the icon Color and Background Type options.
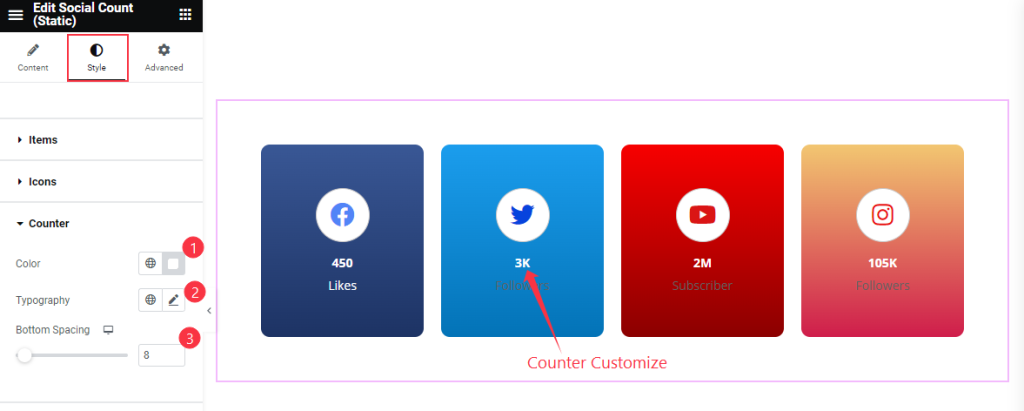
Counter Section
Go to Style > Counter

Find the Color, Typography, and Bottom Spacing options.
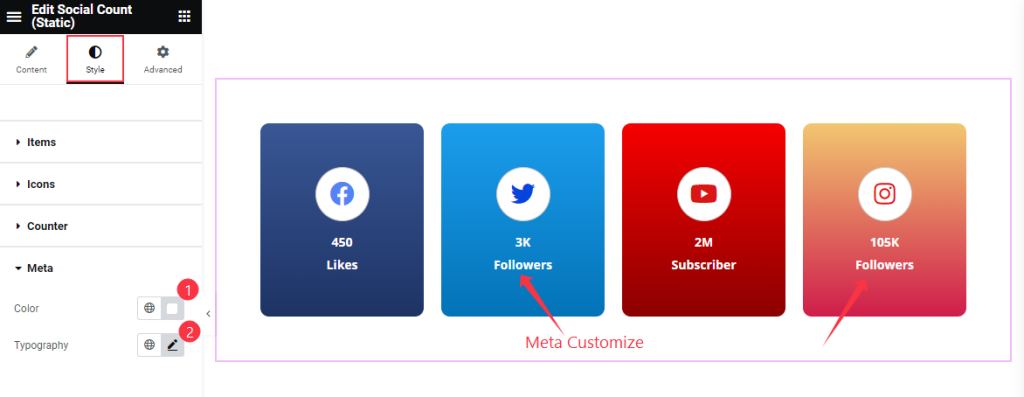
Meta Section
Go to Style > Meta

Find the Color and Typography options.
Video Assist
Watch the Social Count Static video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
