In this documentation, we will show you how to customize the Section Particles widget presented by Element Pack Pro.
Enabling The Elementor Section Particles Extension
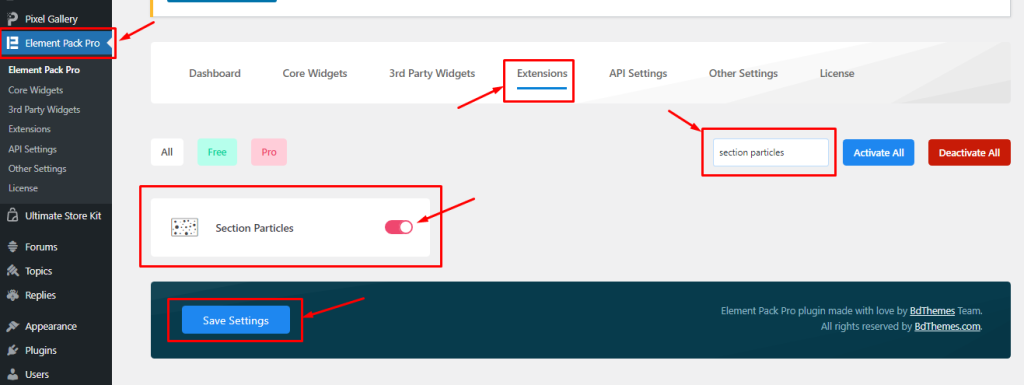
As the Section Particles is an extension of Element Pack Pro, you will find it inside the Extensions tab inside Element Pack Pro under your WordPress dashboard. Here you also can search for the Section Particles Extension on the search box that I have marked in the screenshot.

Just click on the tiny button beside the extension name and hit the Save Changes button. Now, you can access the feature from the Elementor editor page.
Start With Any Widget Or Design
To start with the feature, let’s first take an existing design or widget inside the page. This is for a better understanding of the functions of this feature. Here I have designed a section to show you the Section Particles feature.
Step-1
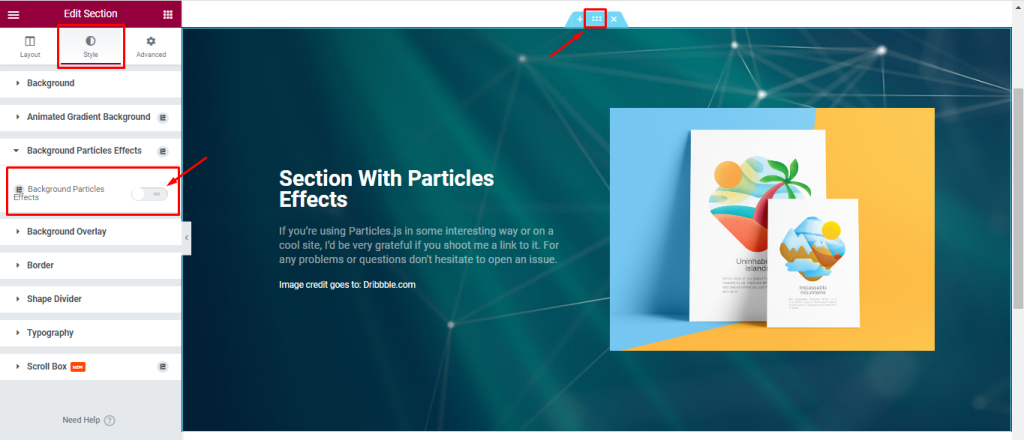
First, you should select the whole Section and Go to the Style Tab. Here, you will see the Background Particles Effects switcher. Now, enable the switcher Button.

Step-2
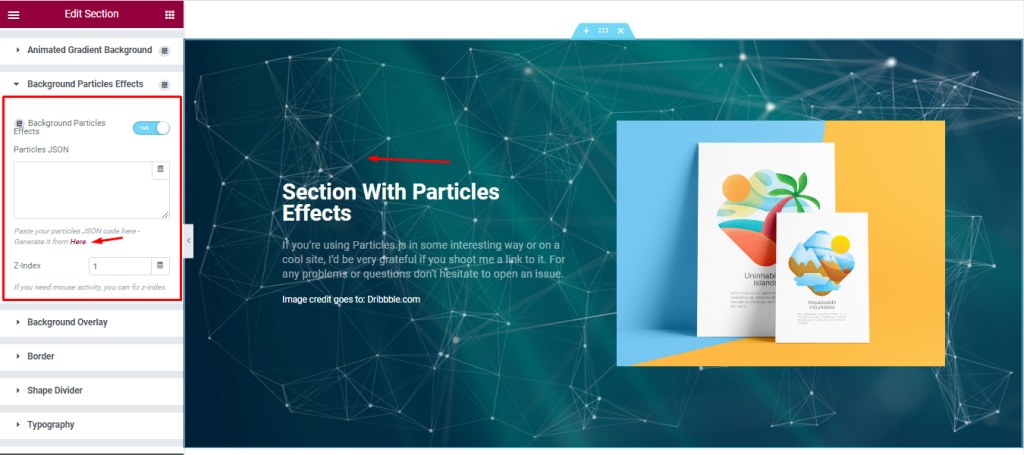
After Enabling the Background Particles Effect switcher button then the default Particles Effect will activate on your Section. you can change the Particles Effect by clicking Here linked Text that I have marked in the screenshot. Here you also can set the Z-Index Value.

Step-3
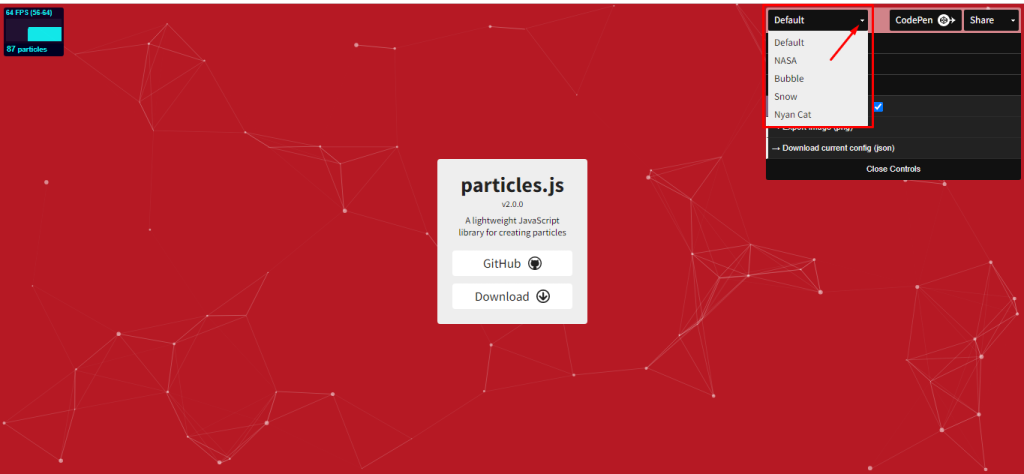
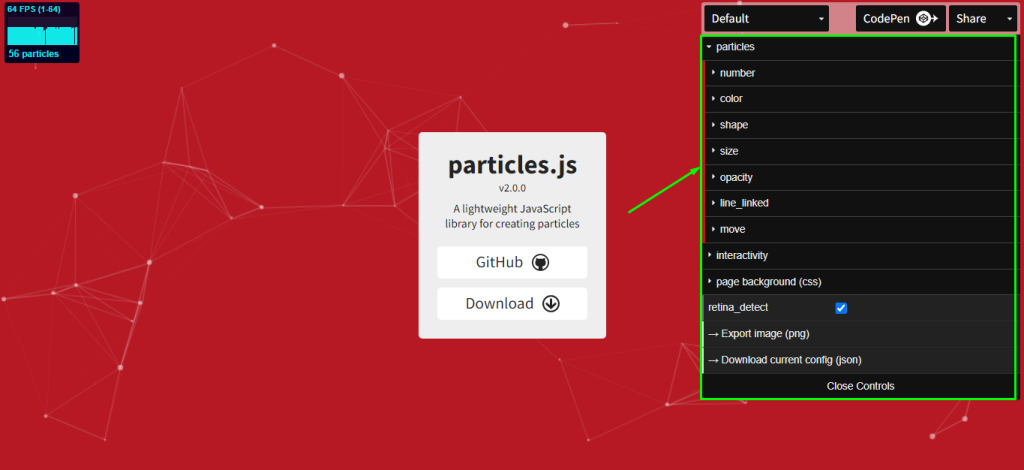
After Clicking the Linked Here Text, you will see a wizard interface like the below Screenshot. Here you can easily select the Particles Effect as your wish/demand. please try to check all Particles Effects yourself.

When you will click the Particles Section then you will see some options for changing the Particles effects Element. Here you can change the Particles’ Number, Color, Shape, Size, Opacity, Line_Linked, Move, etc That I marked in the screenshot.

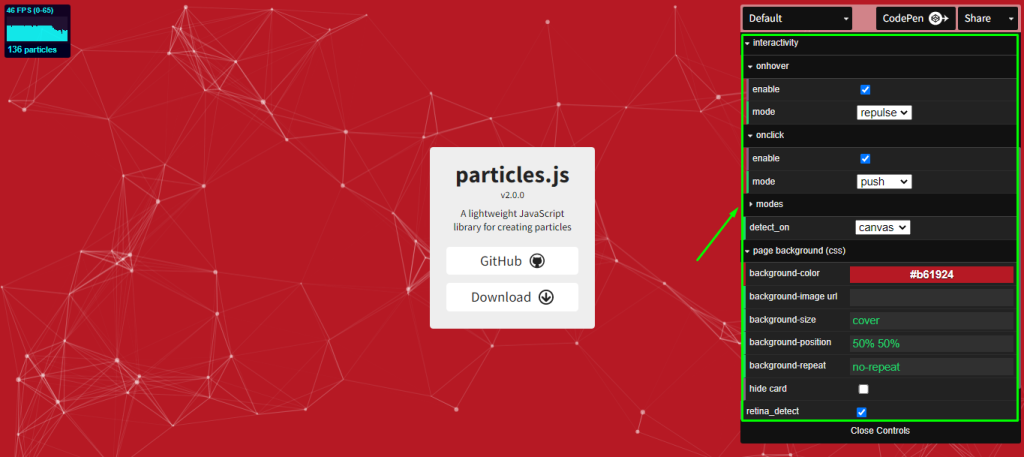
Here I will add some screenshots to show all the options. In the same process, you will change the Particles Element Value to your demand. please follow the below screenshots.


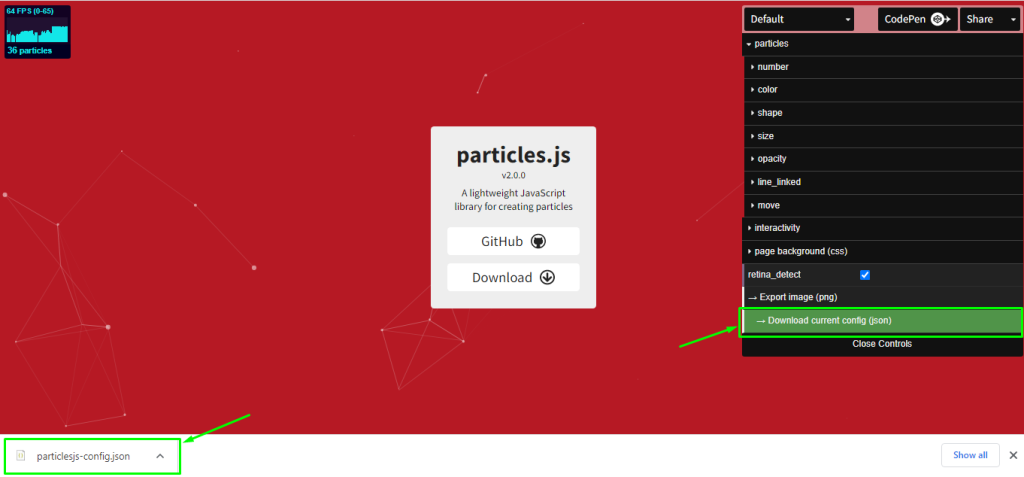
If you completely set the value of the Particles Element then you can Download the JSON File that I have shown in the below screenshot.

Step-4
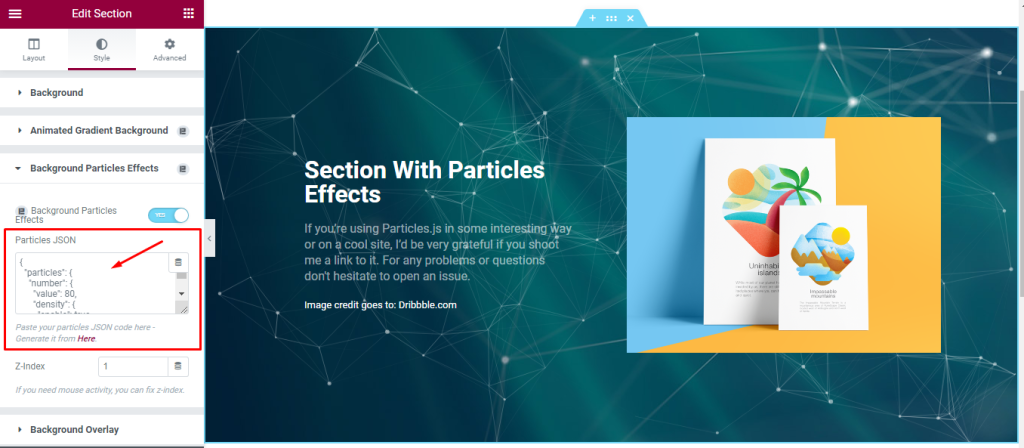
After Downloading the JSON File, open the JSON File Copy the JSON Code and paste the Code into the Particles JSON Box and click the update button. Then your Background Particles Effect will work on the whole Section.

Conclusion
You can watch this video featuring the usage of the Elementor Section Particles Extension. Don’t forget to visit the demo page for more examples and designs with this feature.
Thanks for staying with us.
