In this documentation, we will show you how to customize the Scroll Image widget presented by the Element Pack Pro add-on.
Insert Scroll Image

Open your page in the Elementor editor, search by the Scroll Image widget name, then drag and drop it.
Content Tab Customization
Image section
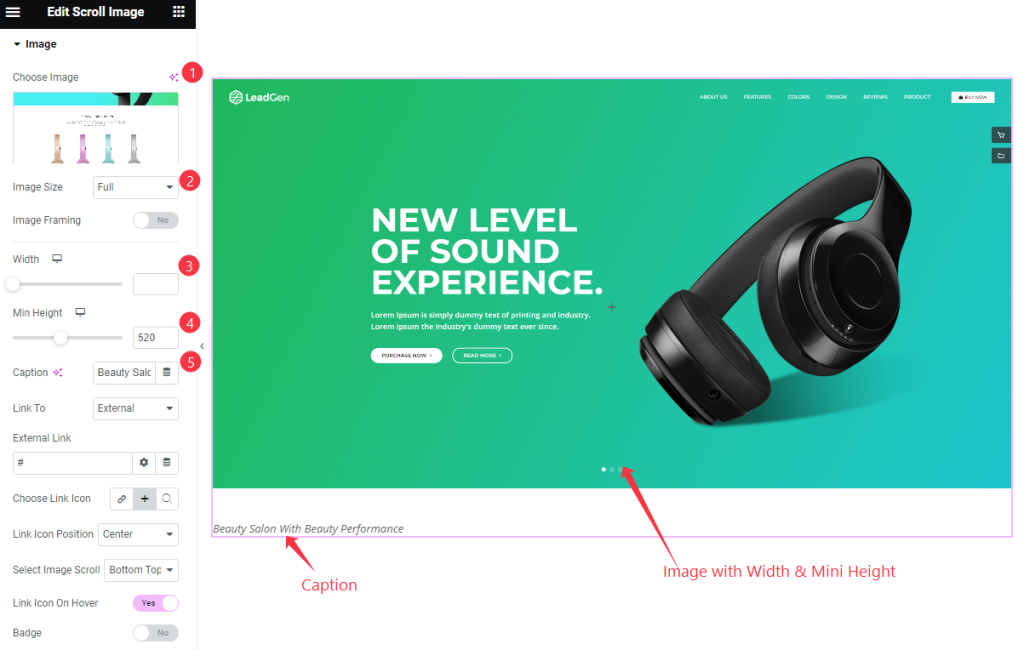
Go to Content > Image

Find the Choose Image, Image Size, Image Framing, Width, Min Height, and Caption options.

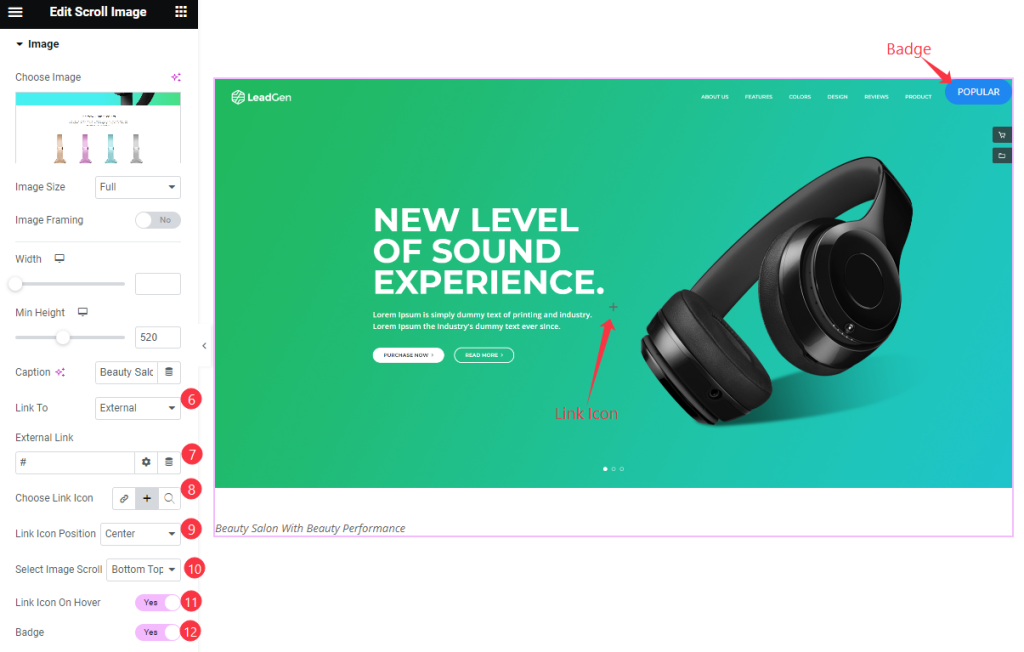
Then find the Link To, External Link, Choose Link Icon, Link Icon Position, Select Image Scroll, link Icon On Hover, and Badge options.
Badge section
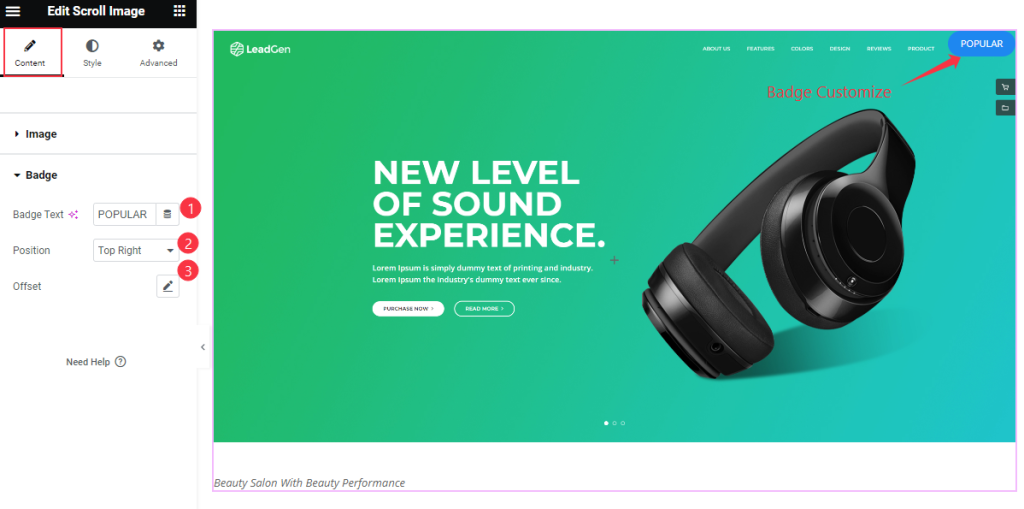
Go to Content > Badge

Find the Badge Text, Position, and Offset options.
Style Tab Customization
Image section
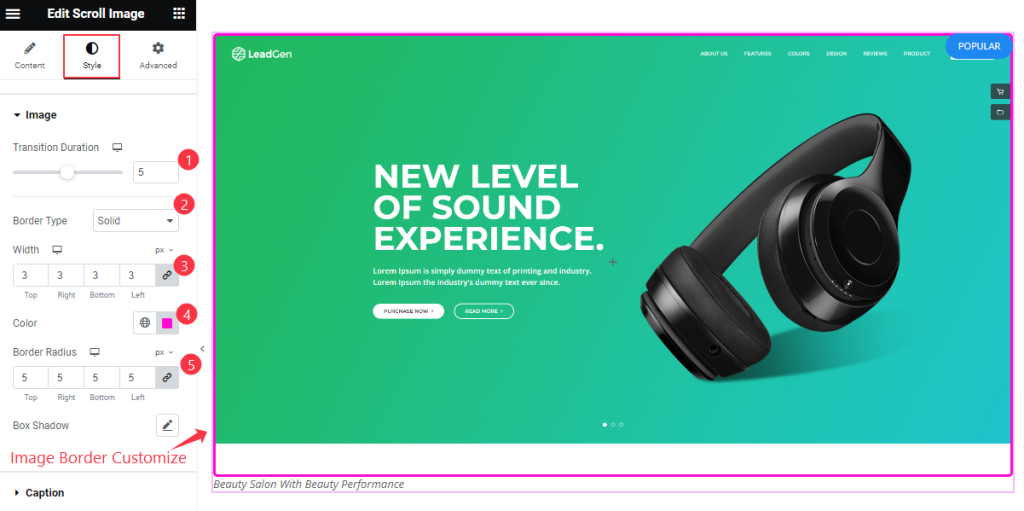
Go to Style > Image

Find the Transition Duration, Border Type, Width, Color, Border Radius, and Box Shadow options.
Caption section
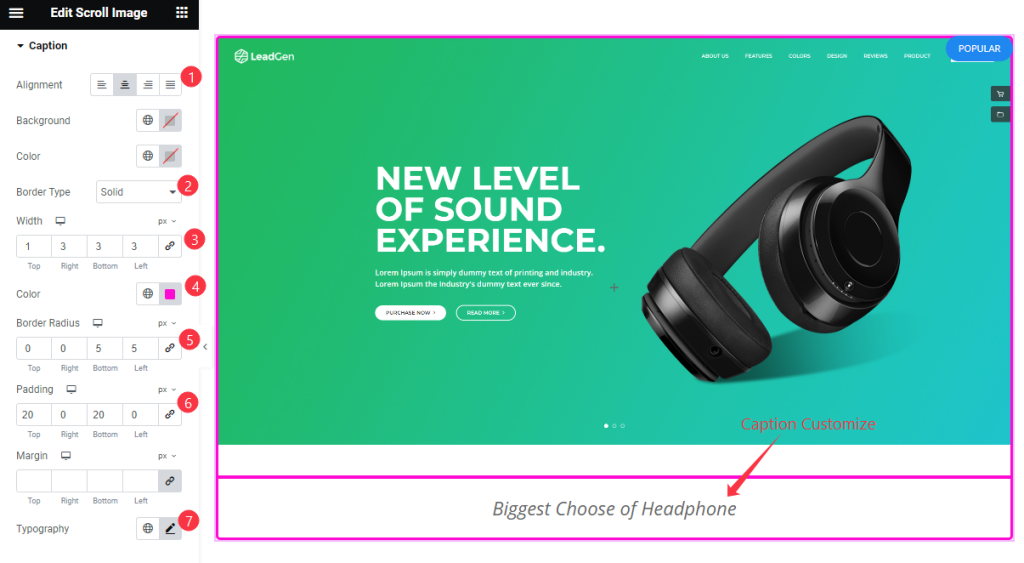
Go to Style > Caption

Find the Alignment, Border Type, Width, Color, Border Radius, Padding, Margin, and Typography options.
Icon Style section
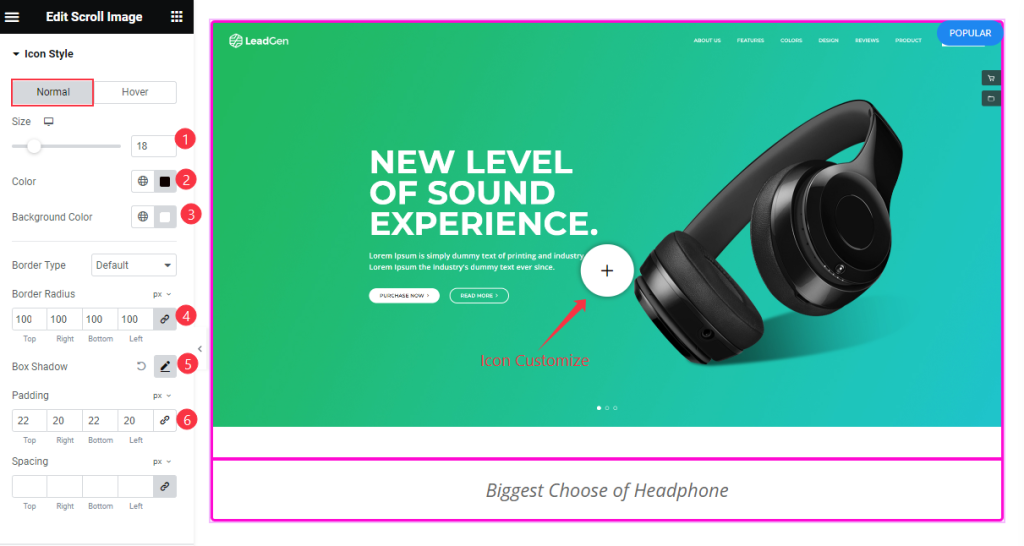
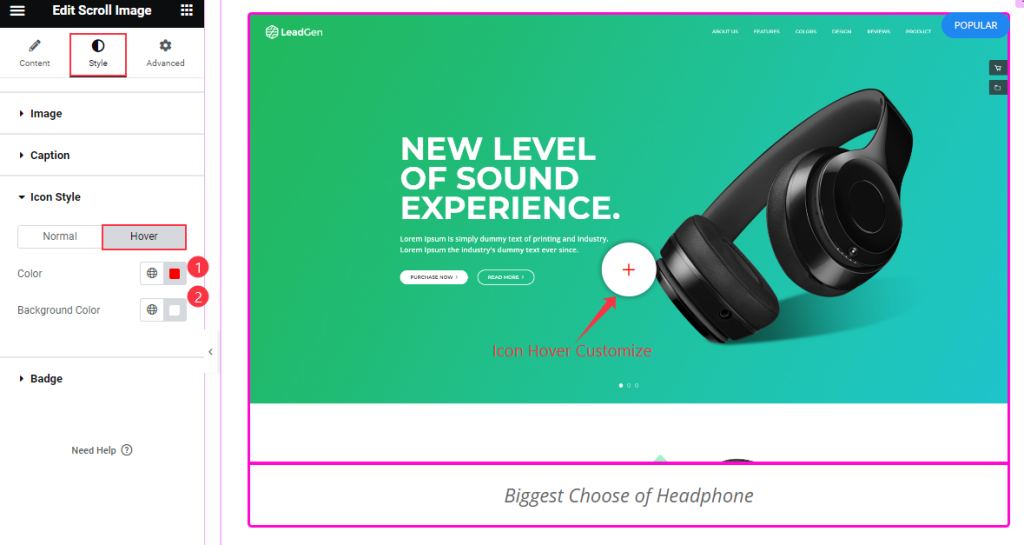
Go to Style > Icon Style

Find the Size, Color, Background Color, Border Type, Border Radius, Box Shadow, Padding, and Spacing options.

Also, find the icon Color and Background options in Hover Mode.
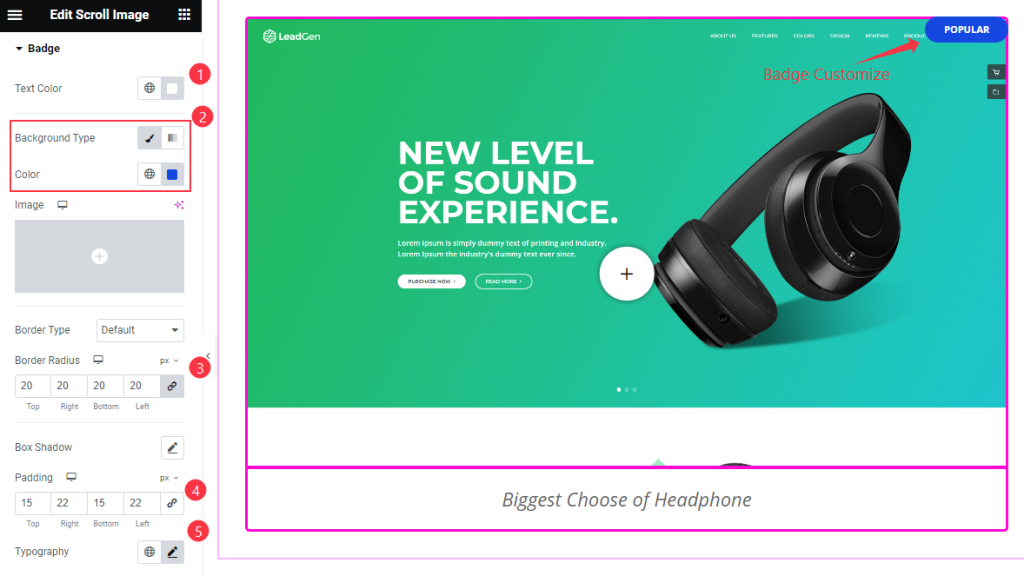
Badge section
Go to Style > Badge

Find the Text Color, Background Color, Border Type, Border Radius, Box Shadow, Padding, and Typography options.
Video Assist
Watch the Scroll Image video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
