In this documentation, we will discuss the customization of the Scroll Fill Effects Extension, brought to you by the Element Pack Pro addon for Elementor.
Enabling The Scroll Fill Effects Extension

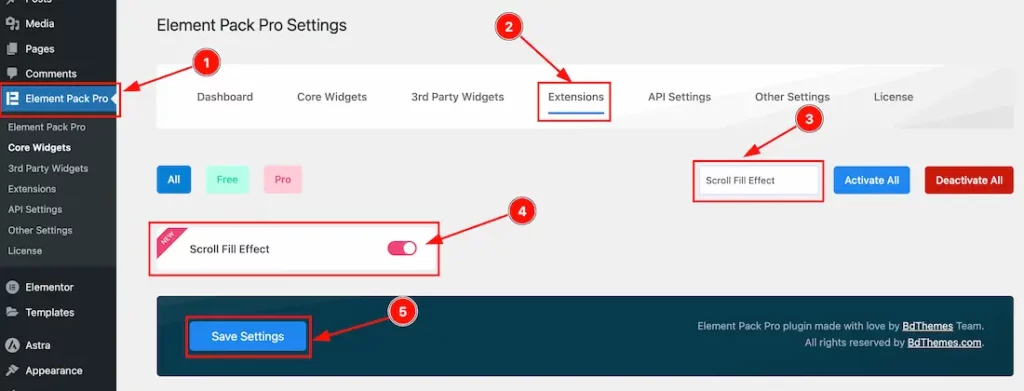
As the Scroll Fill Effects is an extension of Element Pack Pro, you will find it inside the Extensions tab inside Element Pack Pro under your WordPress dashboard. Here, you also can search for the Scroll Fill Effects Extension using the search box.
Then enable the extension switcher and hit the Save Changes button. Now, you can access the feature from the Elementor editor page.
Insert The Heading Widget

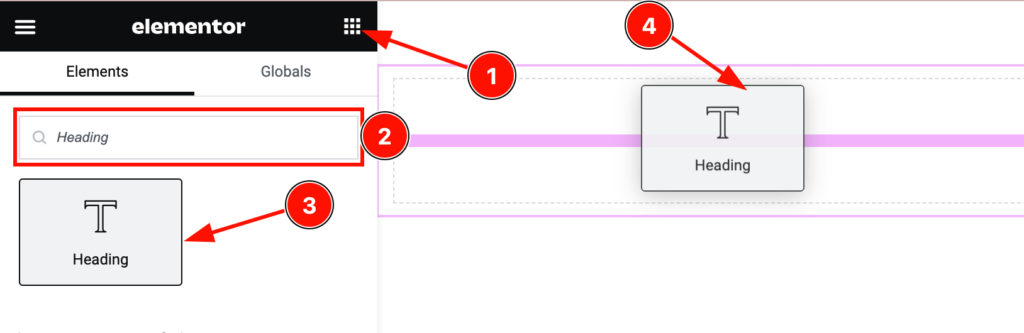
On the Elementor editor page, search by the widget name, then drag and drop it on the page.
Note: The Scroll Fill Effects Extension only works with the default Heading, Advanced Heading, and Animated Heading widgets.
Start With The Heading Widget

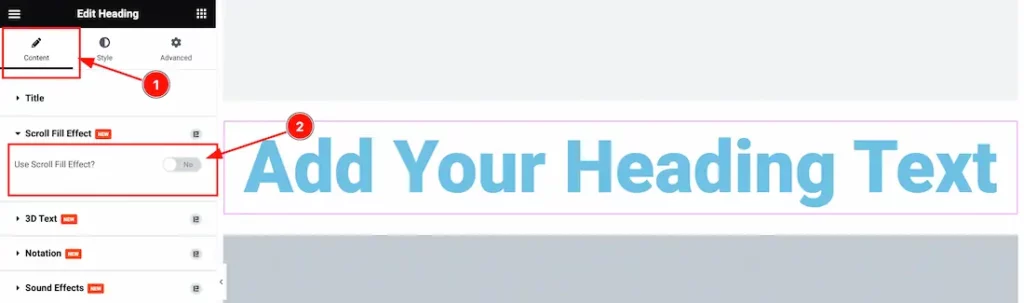
First, click Edit Advanced Heading Button and go to Content Tab > Scroll Fill Effects.

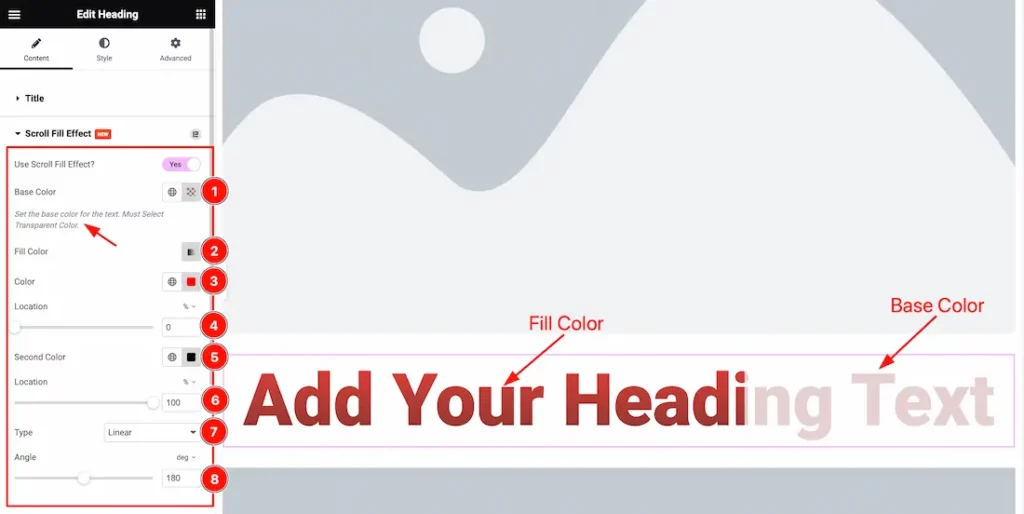
After Enabling the Scroll Fill Effects Switcher Button, you will see a bunch of controls to customize the extension.
Here you find the Base Color, Fill Color(Gradient), Fill First Color, First Location, Second Color, Second Location, Type( Linear, and Radial), and Angle options.
Note: You must select the Base Color as Transparent.
All done! You have successfully customized the Scroll Fill Effects Extension on your website.
Video Assist
You can also watch the video tutorial to learn more about the Scroll Fill Effects. Please visit the demo page for examples.
Thanks for being with us.
