The Scroll Box Extension in Elementor is a new feature that enables you to shrink text or sections into a box width a scrolling function. It works perfectly to minimize the total page length and add more content in a compact place.
Let’s see how it works.
Activate the Scroll Box Extension

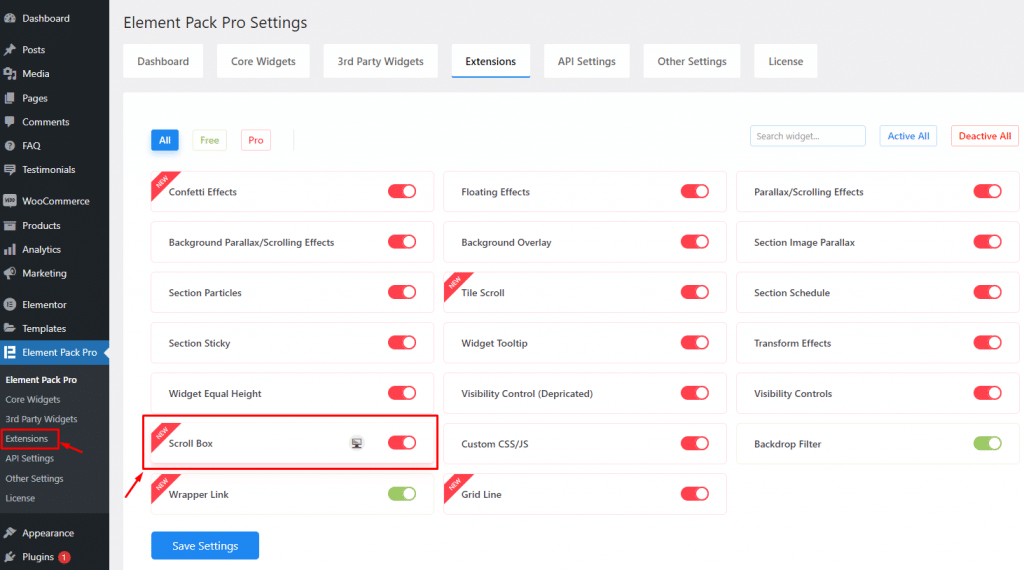
Simply, go to Dashboard> Element Pack Pro> Extensions> and then turn on the Scroll Box extension. Don’t forget to save changes.
Using the Scroll Box Extension in Elementor
First of all, our CSS scroll box works on any section inside Elementor. In addition, it’s attached to the text editor widget as well. Just find it inside the style tab.
Let me show it using the text editor and section settings combined.
Step-1

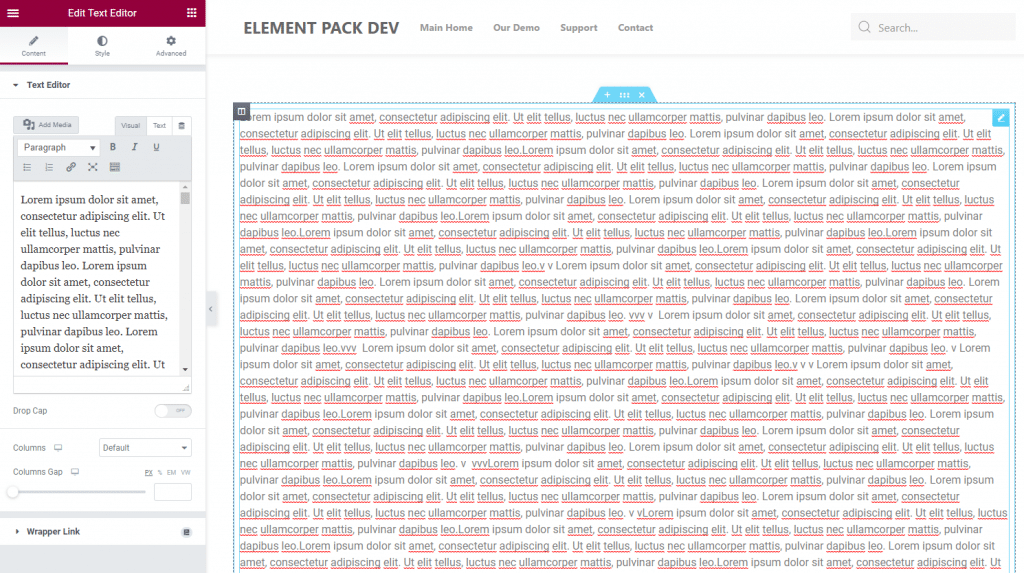
Place a text editor on the page editor containing a large amount of text.
Step-2

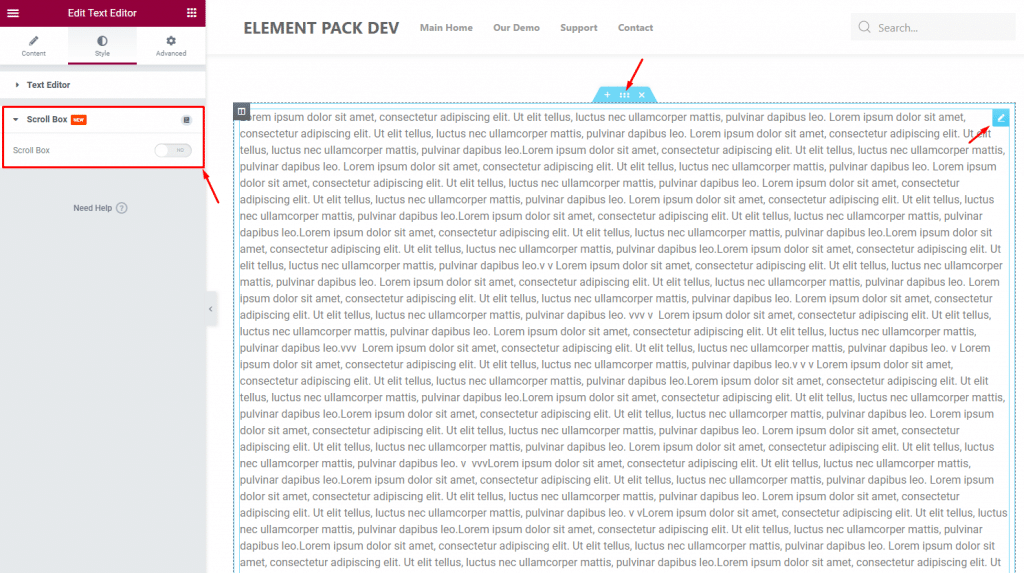
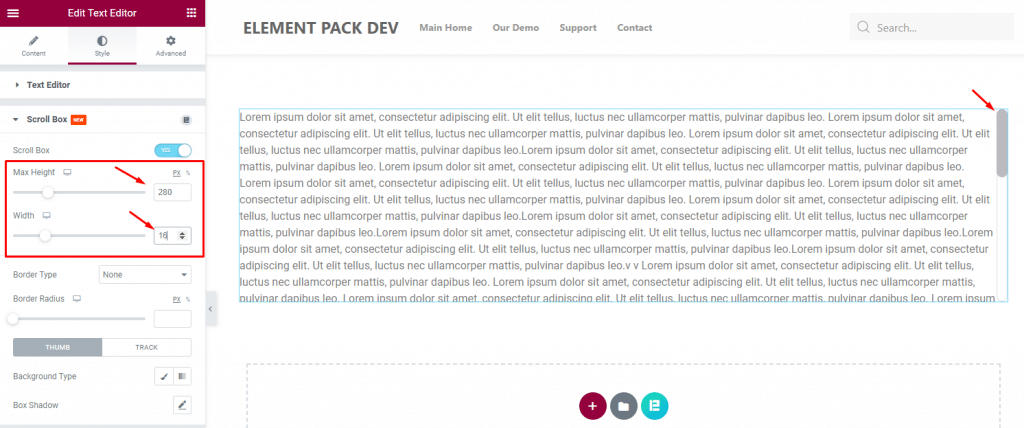
Then from the Style tab, find the Scroll box option in the second place in the menu.
Step-3

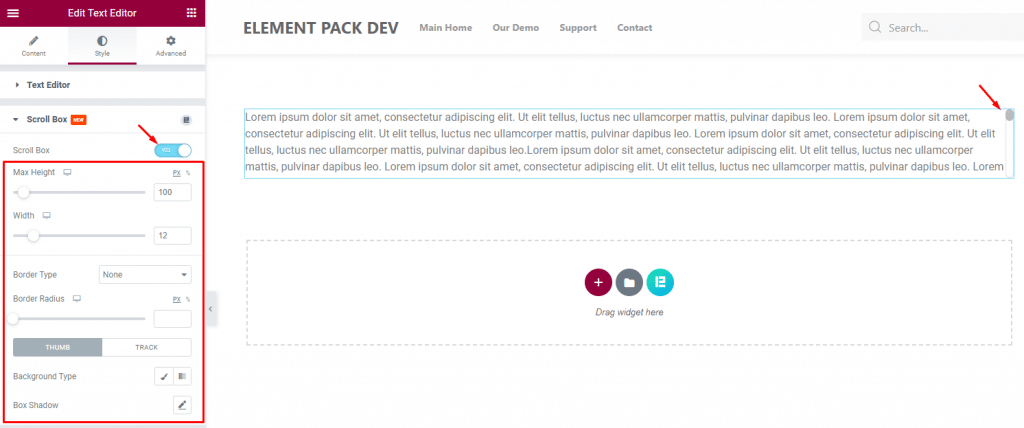
Turning on the switcher will automatically shrink the text editor inside a box-shaped window.
Step-4

From the options, you can adjust the max height of the box using the scroll bar option. There’s also a width control available to adjust the width of the scroll box bar.
Step-5

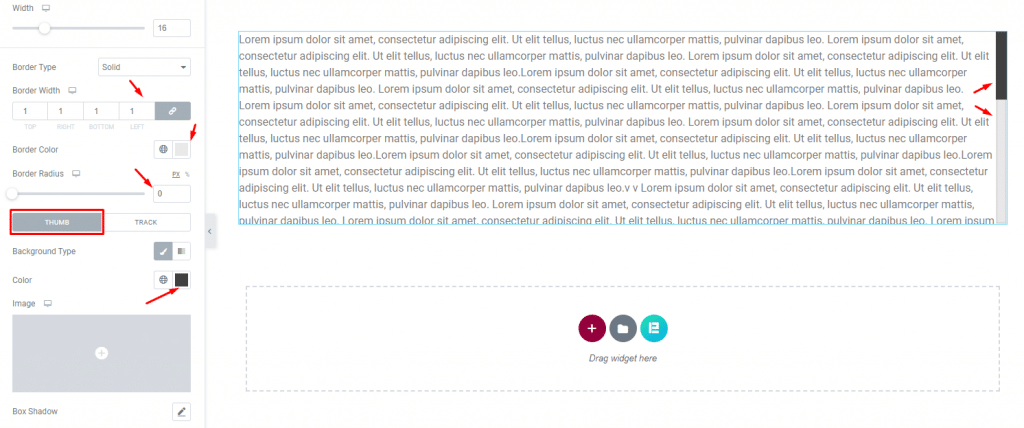
Lastly, you can apply a border on the scroll bar with custom width and color. Also, you can change the background of both extension thumb and track as well as apply box-shadow on them.
Conclusion
Watch this quick video on the scroll box extension and visit the demo page for more examples. This feature is developed by BdThemes.

