In this documentation, we will show you how to customize the Ridex widget presented by Pixel Gallery Pro.
Inserting The Ridex Widget

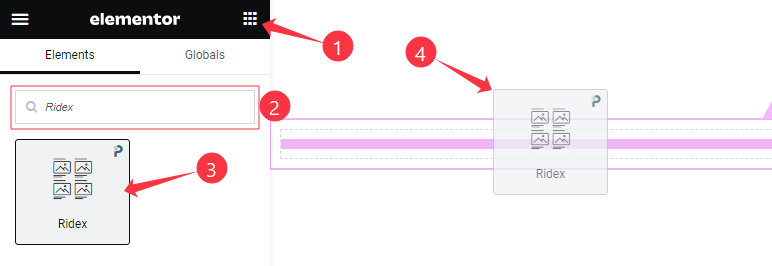
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout
Step-1

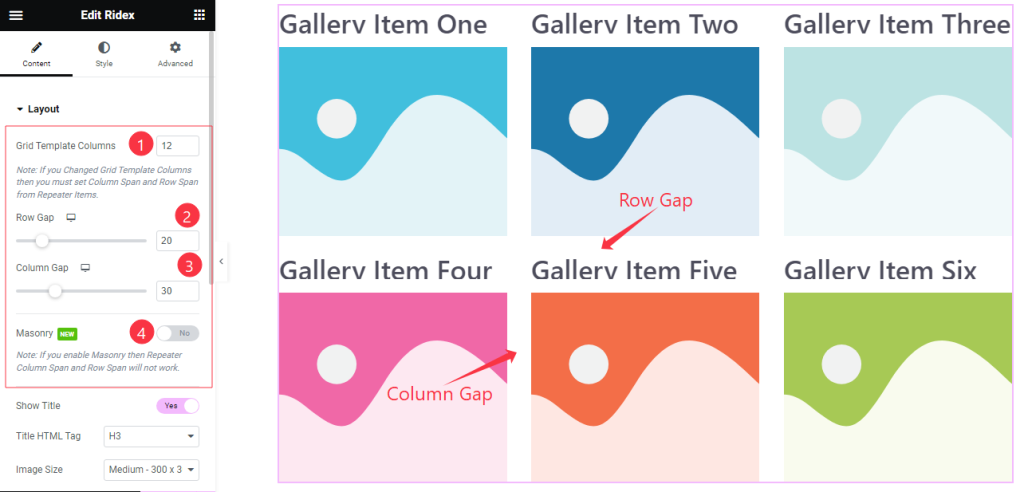
Come to the Layout section, Find the Grid Template Columns, Row Gap, Column Gap, and Masonry options.
Step-2

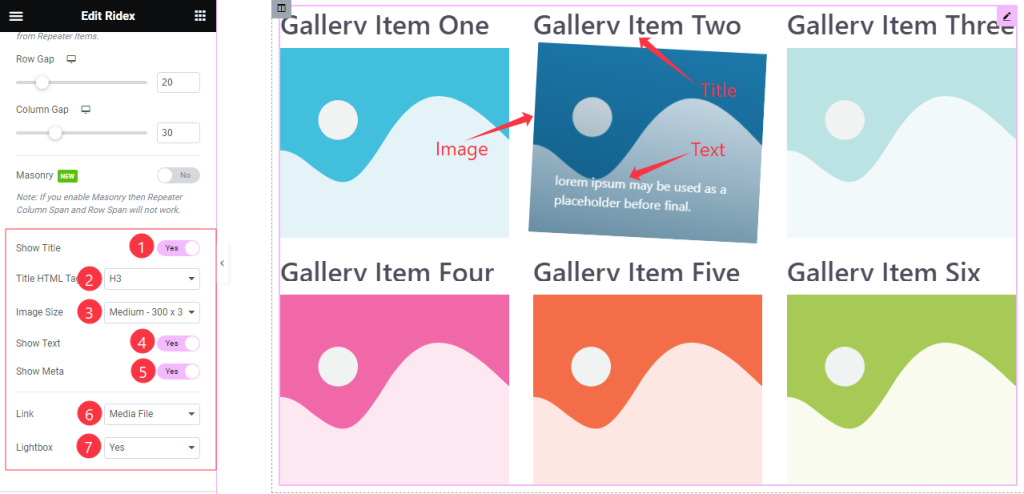
Here also Find the Title HTML Tag, Image Size, Link(Media File, and Custom URL), and Lightbox options, and also find the Show Title, Show Text, and Show Meta switchers.
Items Section Customization
Go to Content > Items
Step-1

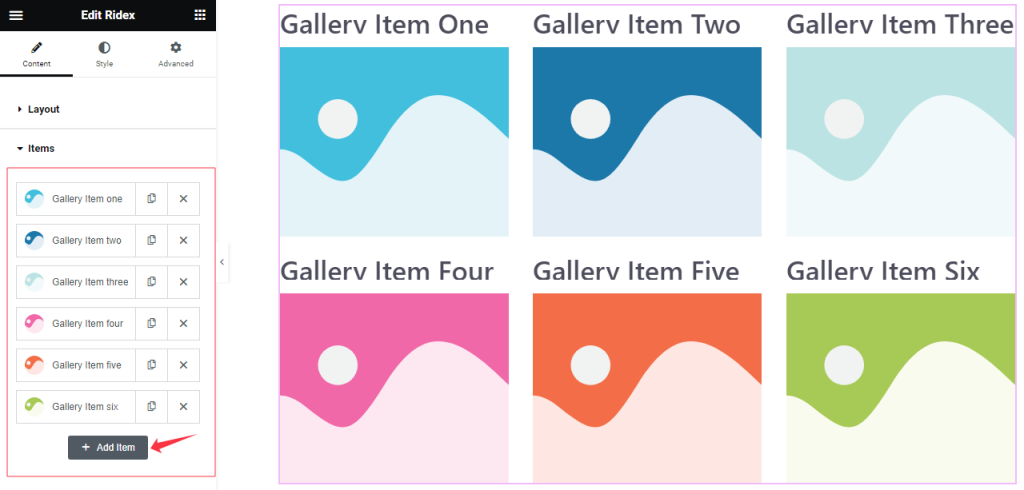
Come to the Items section, Here you can add Ridex widget items (with the Add Item button).
Step-2

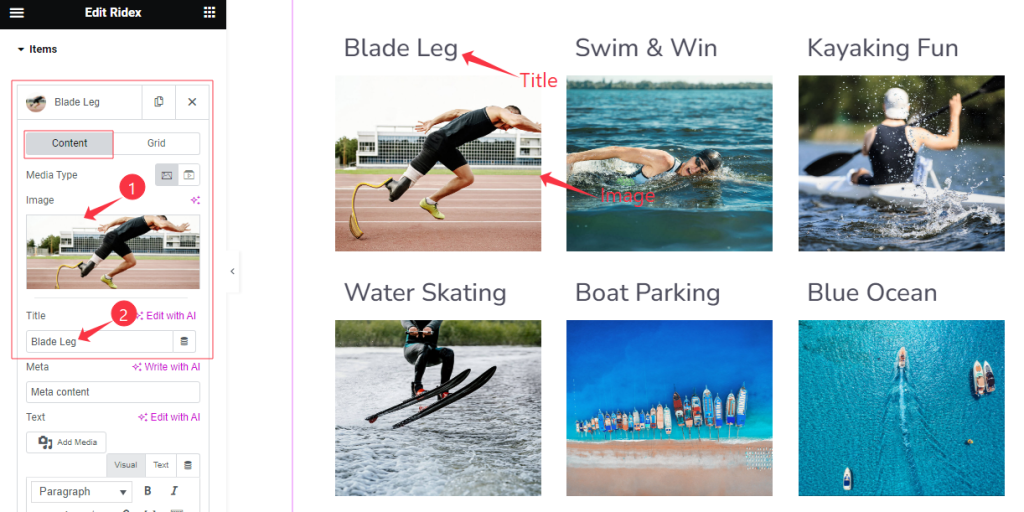
Click on Each widget item, you will find two tabs sections; Content and Grid.
In the Content mode, find the Media Type (Image, and Video), and Title options.
Step-3

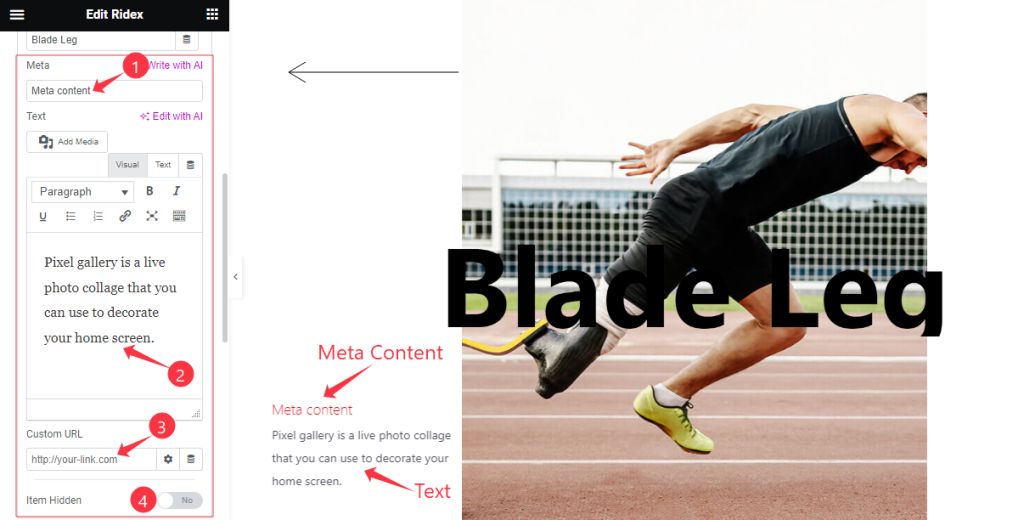
In the Content mode, Also find the Meta Content, Text, Custom URL, and Item Hidden options.
Step-4

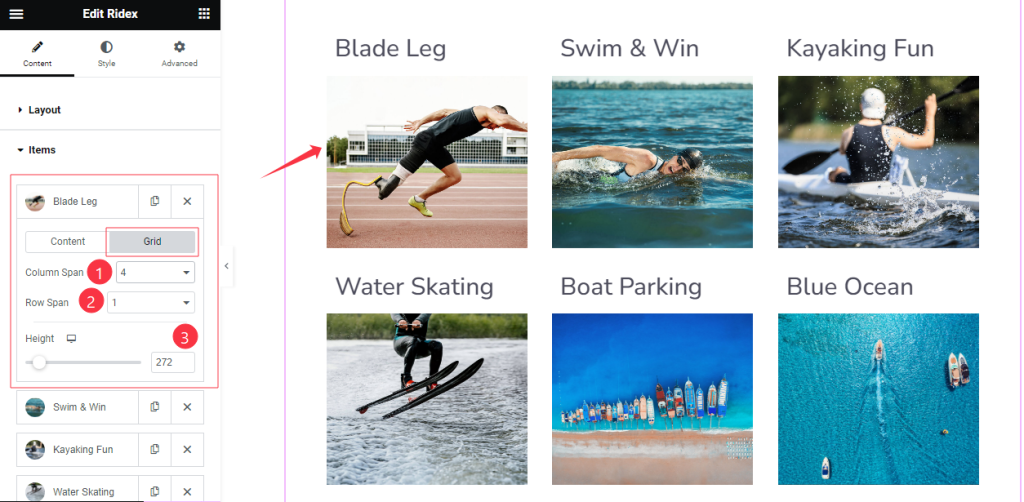
In the Grid mode, find the Column Span, Row Span, and Height options.
Work with The Style Tab
Style The Title Section
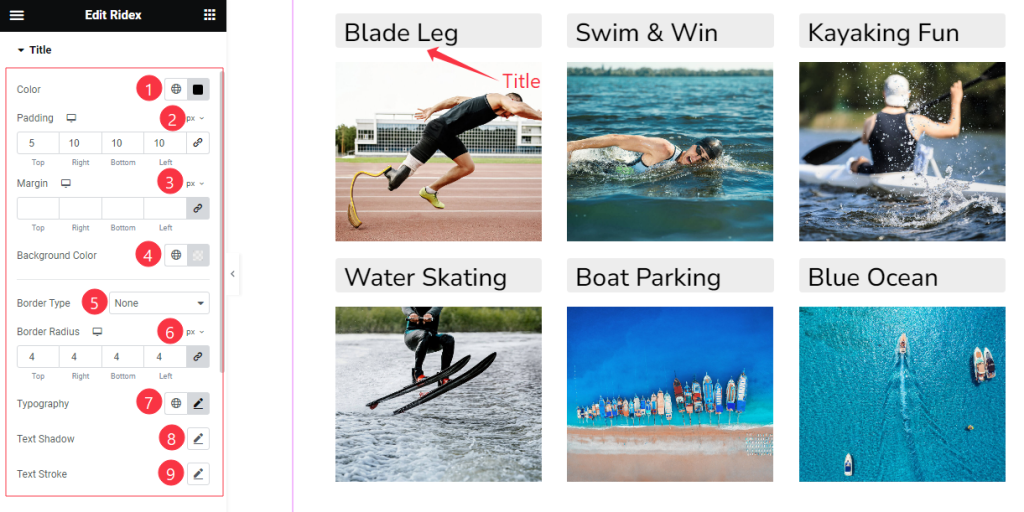
Go to Style > Title

Here, Find the Title Color, Padding, Margin, Background Color, Border Type, Border Radius, Typography, Text Shadow, and Text Stroke options.
Text Section
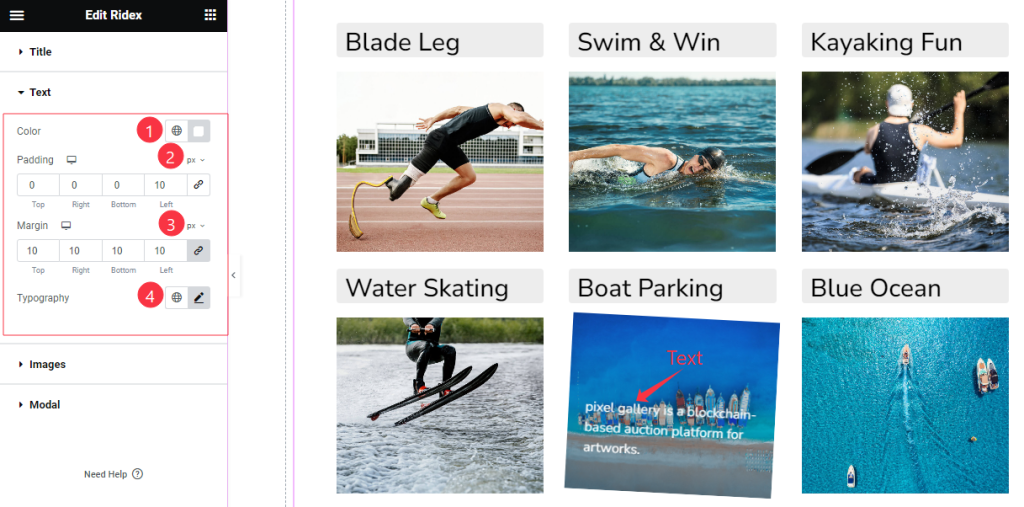
Go to Style >Text

In this section, Find the Text Color, Padding, Margin, and Typography options.
Style The Images Section
Go to Style > Images
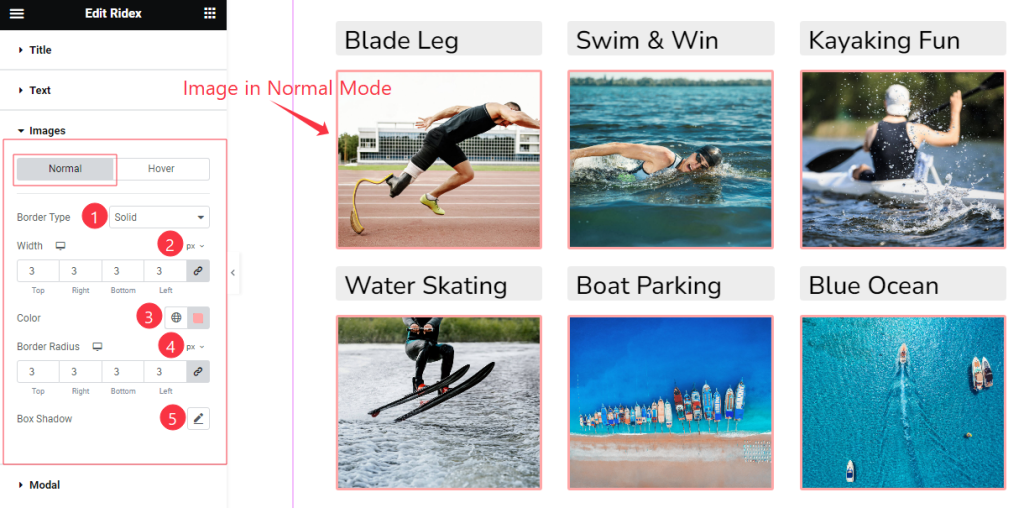
Step-1

Come to the Image section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, find the Border Type, Width, Color, Border Radius, and Box Shadow options.
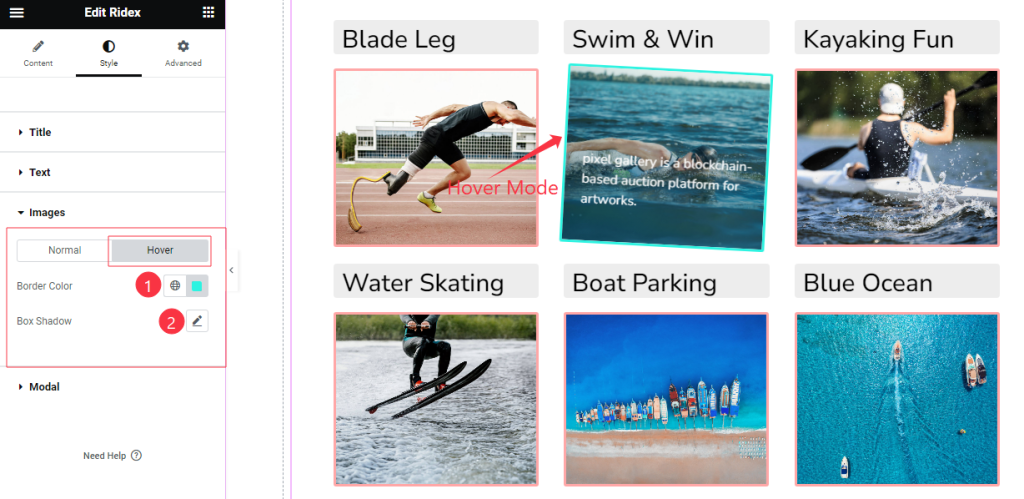
Step-2

In the Hover Mode, Find the Border Color, and Box Shadow options.
Modal Section
Go to Style > Modal
Step-1

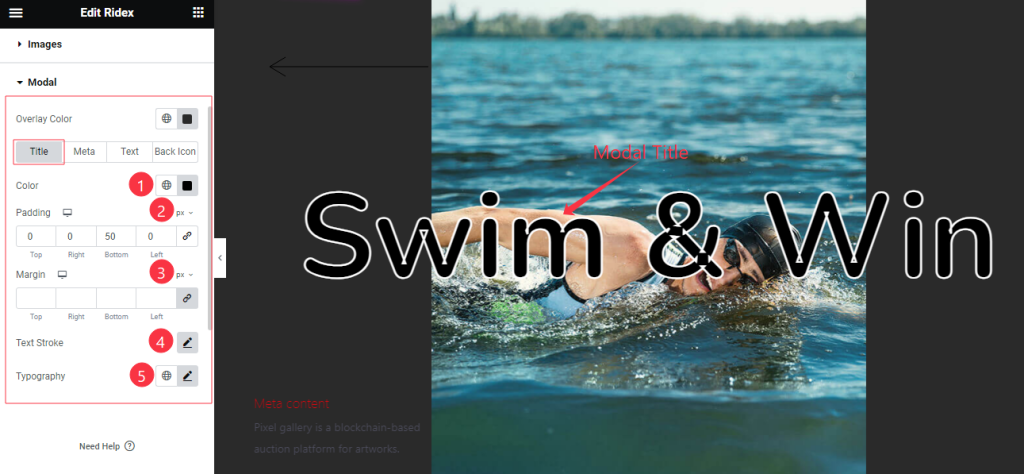
Come to the Modal Section, you will get Four sub-sections; Title, Meta, Text, and Black Icon.
In the Title mode, find the Title color, Padding, Margin, Text Stroke, and Typography options.
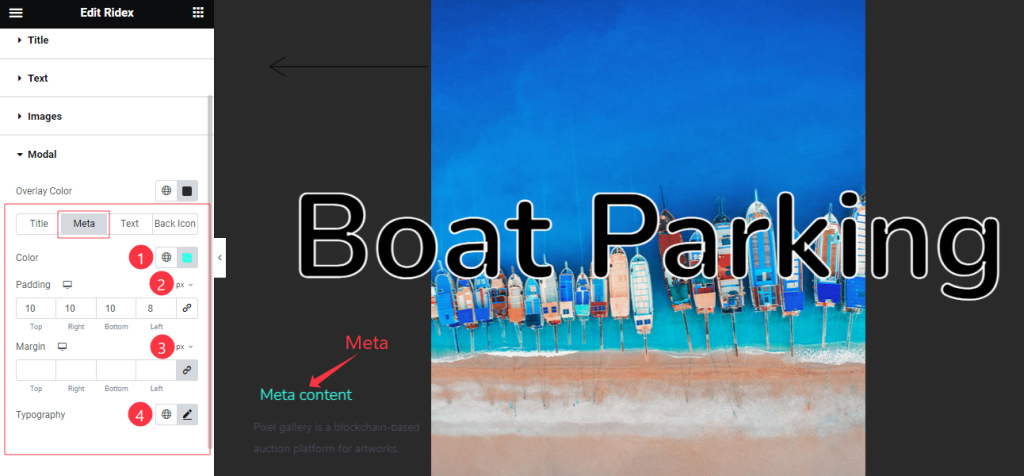
Step-2

In the Meta sub-section, find the Meta Color, Padding, Margin, and Typography options.
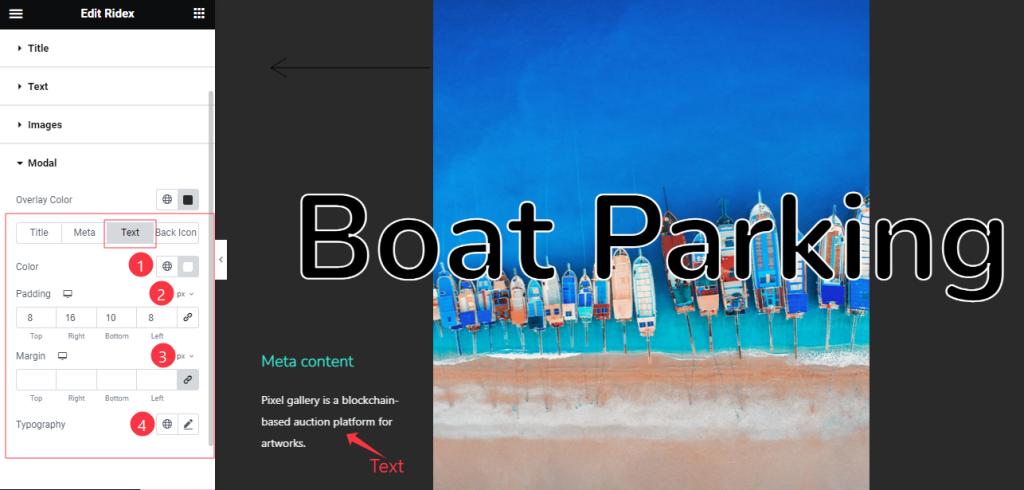
Step-3

In the Text Sub-section, you will get similar customization options as in the Title, and Meta modes.
Step-4

In the Black Icon sub-section, find the Color, Padding, Margin, Box Shadow, and Size options.
All done! You have successfully customized the Ridex widget on your website.
Video Assist
You can watch the quick video to learn about the Ridex widget. Please visit the demo page for examples.
Thanks for being with us.
