In this documentation, we will show you how to customize the Review Card widget presented by Element Pack Pro.
Inserting The Review Card Widget

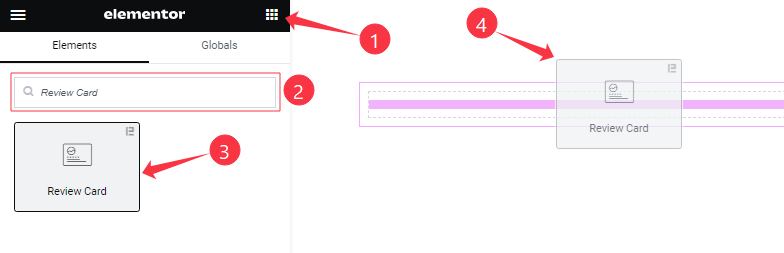
Open your page in the Elementor editor, search by the widget name, then drag and drop it on the page.
Content Tab Customizations
Review Card Section
Go to Content > Review Card
Step-1

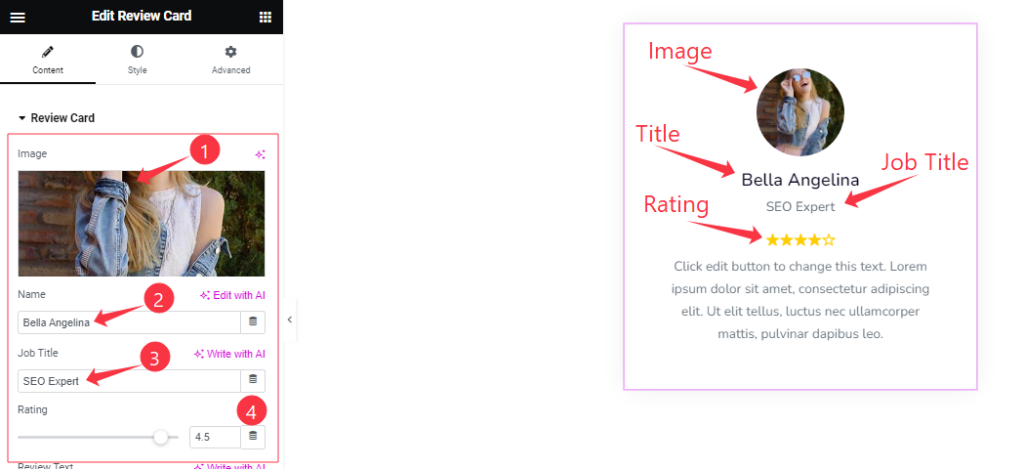
Come to the Review Card section, Find the Image, Name, Job Title, and Rating options.
Step-2

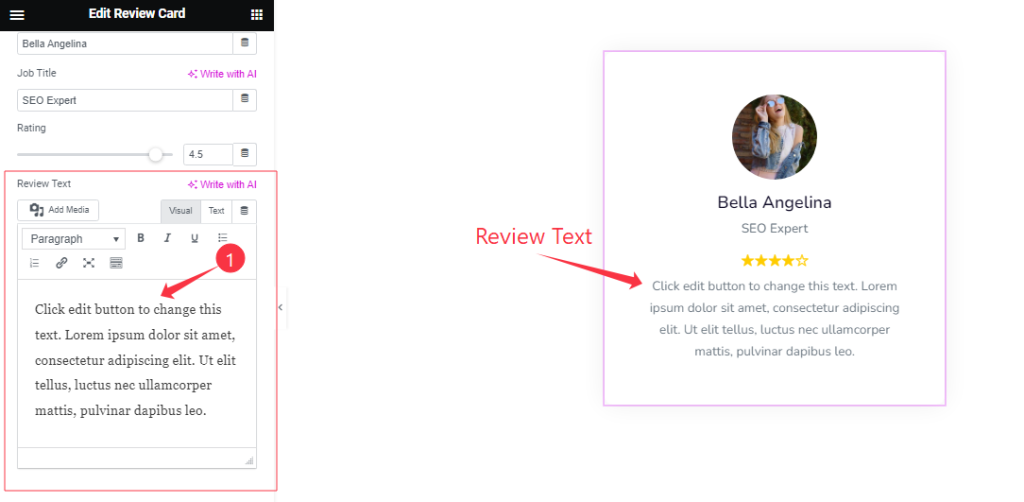
Here also Find the Review Text option.
Additional Settings Section
Go to Content > Aditional Settings

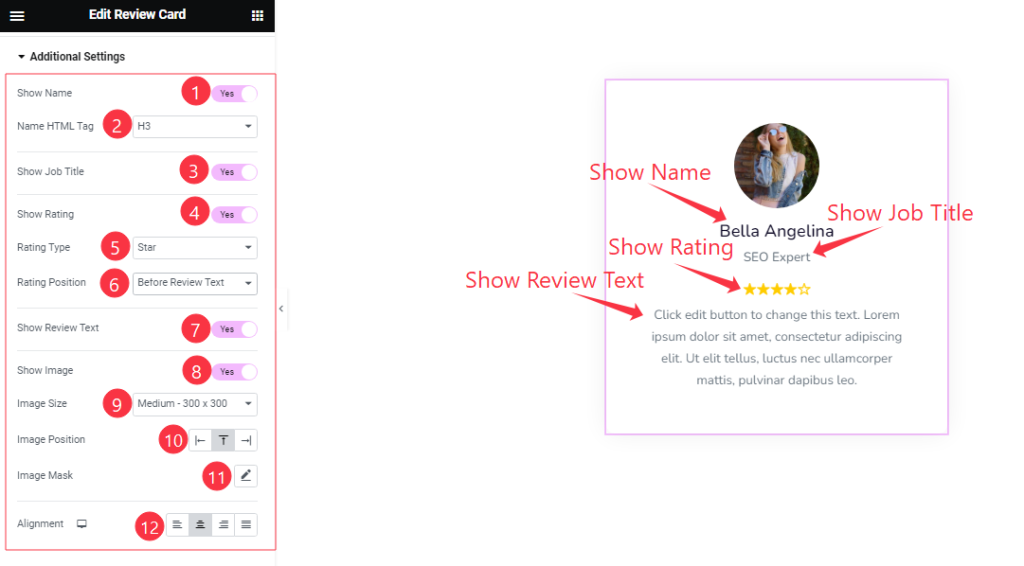
Here find the Show Name, Show Job Title, Show Rating, Show Review Text, and Show Image switchers.
Also find the Name HTML Tag, Rating Type, Rating Position, Image Position, Image Mask, and Alignment options.
Work with The Style Tab
Style The Image Section
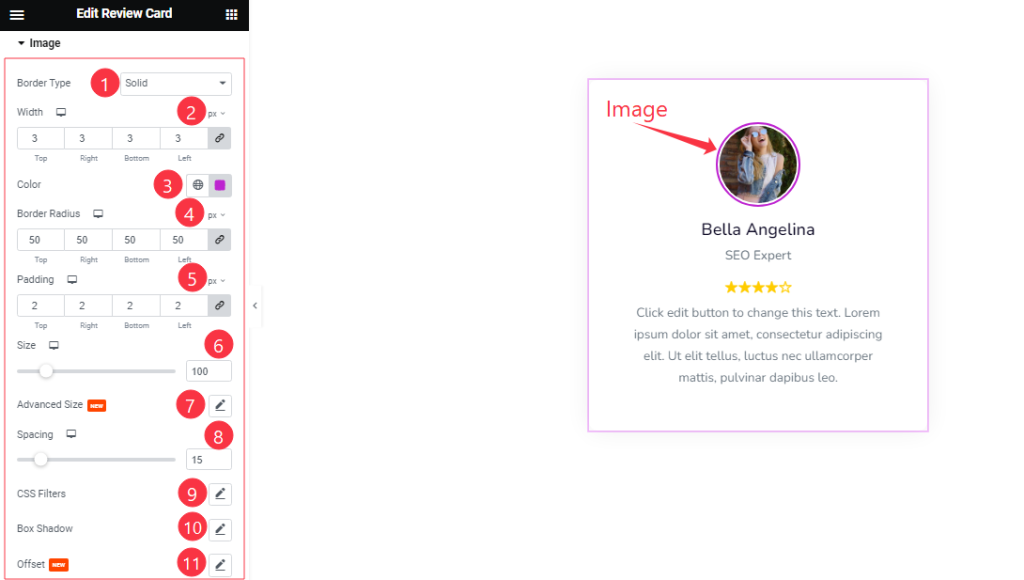
Go to Style > Image

Find the Border Type, Width, Color, Border Radius, Padding, Size, Advanced Size (Height, and Width), Spacing, CSS Filter, Box Shadow, and Offset (Horizontal, and Vertical) options.
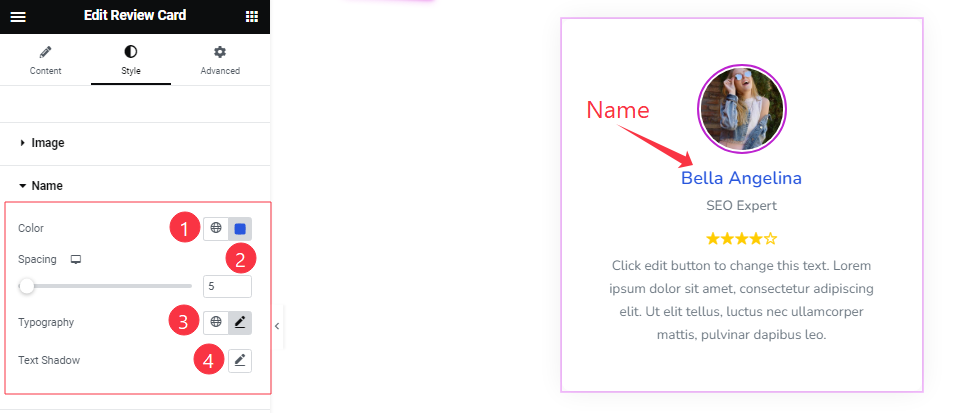
Style The Name Section
Go to Style > Name

Find the Name Color, Spacing, Typography, and Text Shadow options.
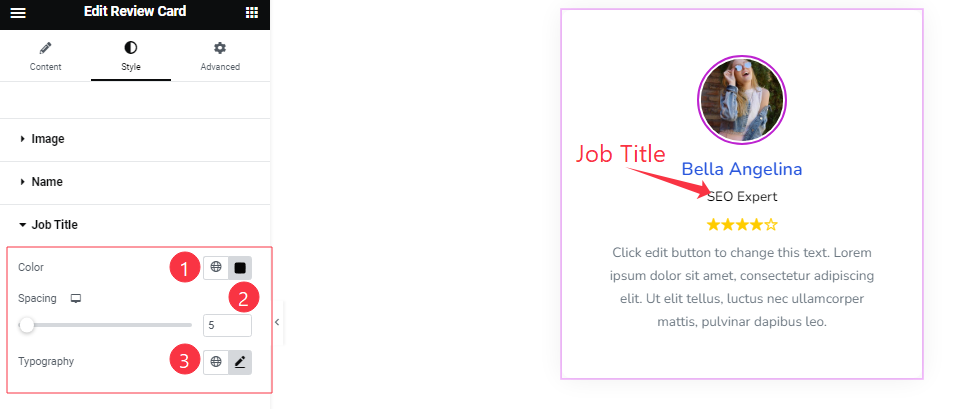
Job Title Section Customization
Go to Style > Job Title

In this section, Find the Job Title Color, Spacing, and Typography options.
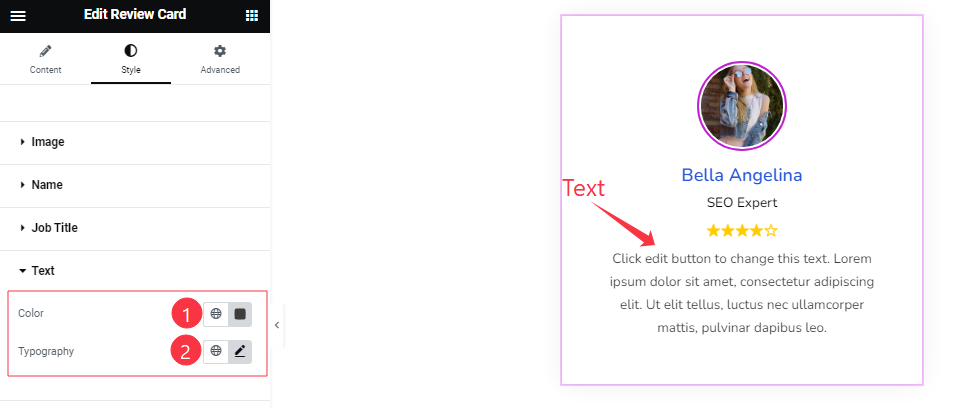
Text Section Customization
Go to Style > Text

Find the Text Color and Typography options.
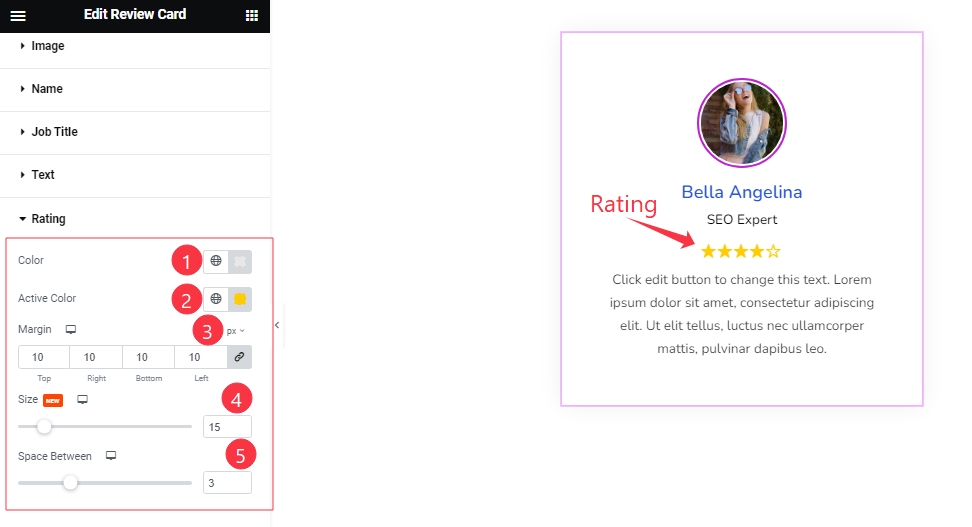
Rating Section Customization
Go to Style > Rating

Come to the Rating section, find the Rating Color, Active Color, Margin, Size, and Space Between options.
All done! You have successfully customized the Review Card widget on your website.
Video Assist
You can also watch the tutorial video about the Review Card widget. Please visit the demo page for examples.
Thanks for staying with us.
