In this documentation, we will discuss how to customize the Remote Arrows widget brought to you by the Element Pack Pro addon.
Inserting a Carousel widget By Element Pack
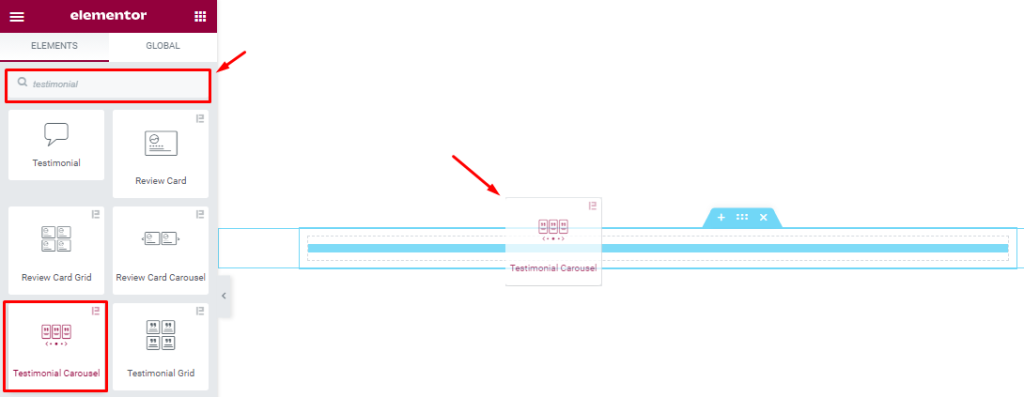
As the Remote Arrows widget works on the Developed by Swiper carousel or slider, we will start dragging a Developed by Swiper carousel/slider widget on the page and use the remote features on it.

Dragging and dropping the Testimonial Carousel (currently used here) widget into that page.

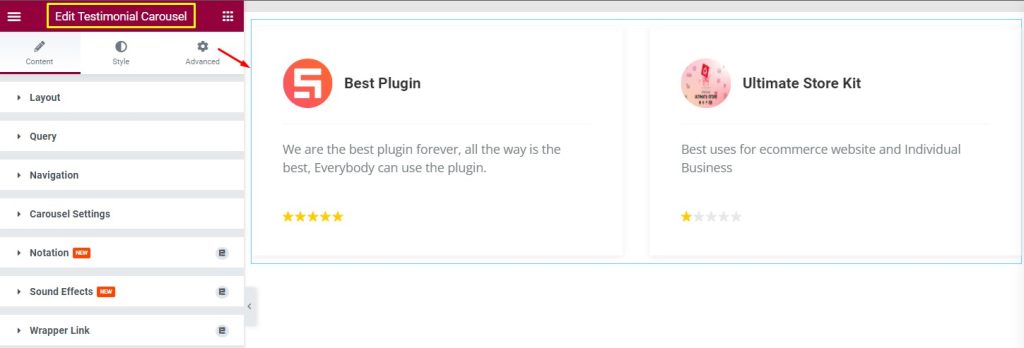
After Inserting the Testimonial Carousel then you will see the default appearance of the carousel.
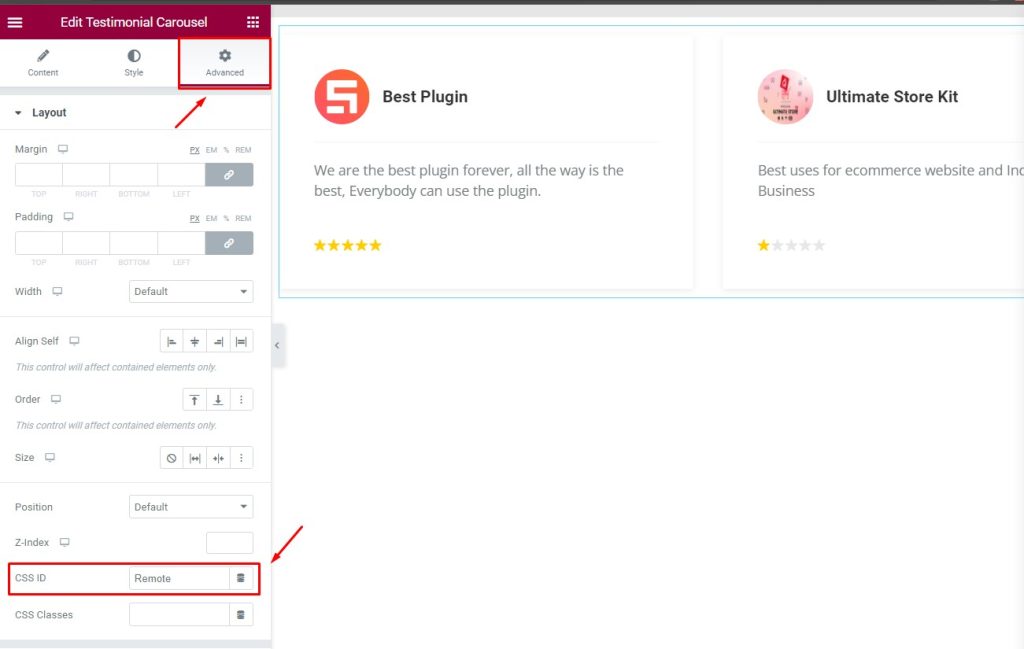
Set CSS ID

Go to Advanced > CSS ID and set an ID for the Testimonial Carousel. i.e. Remote
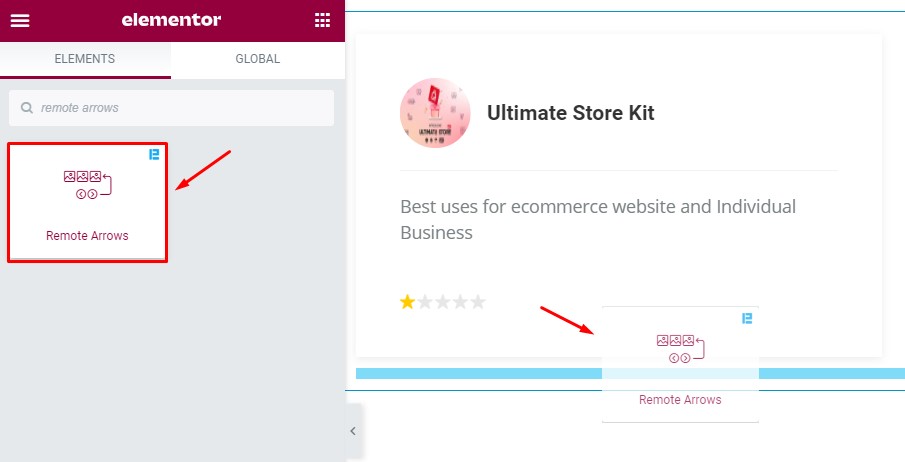
Insert the Widget

Select the Remote Arrows widget from the widget menu and just drag and drop it anywhere on the page.

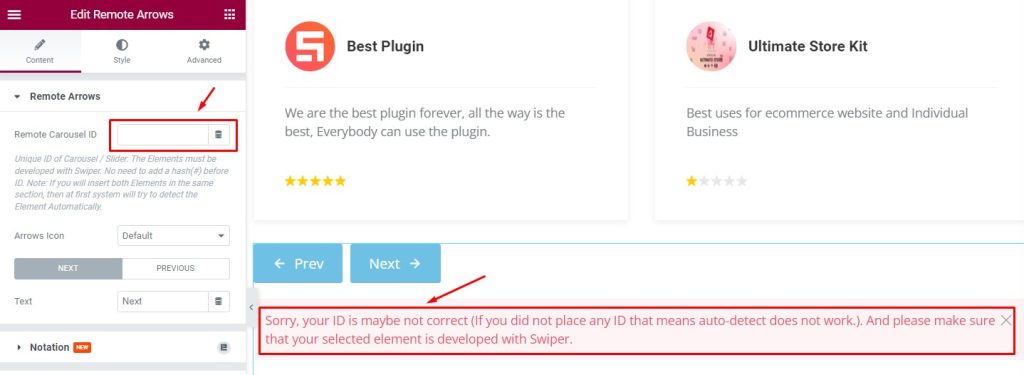
An error message is visible when no CSS ID is provided.

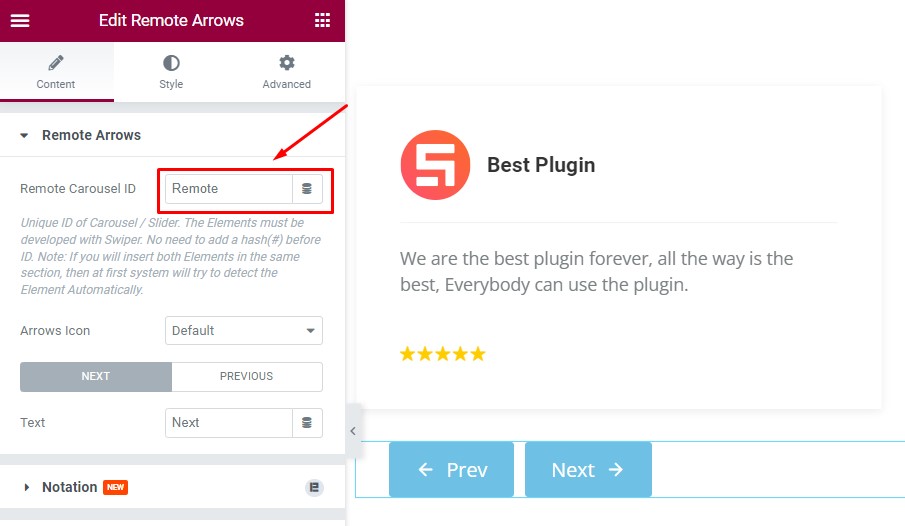
Now paste the previous CSS ID inside the Remote Carousel ID field and the error will vanish and the remote arrows will start functioning.
Let’s Work With the Content Tab
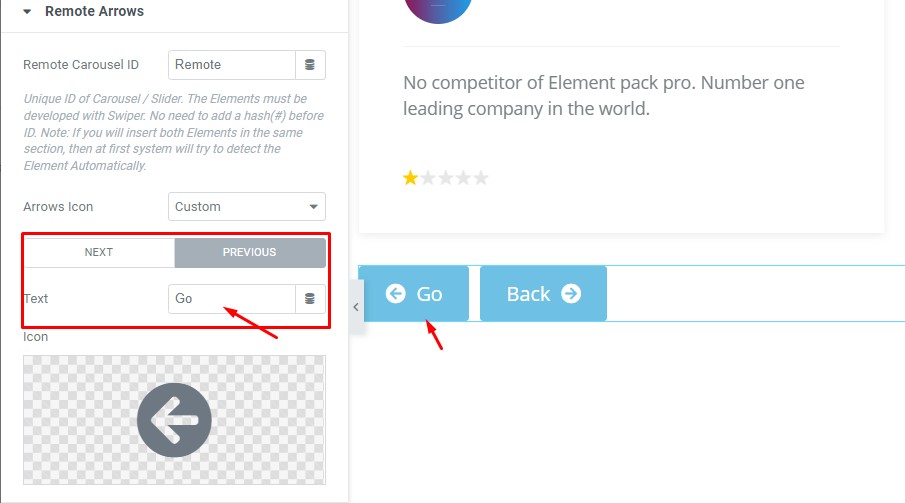
Go to Content > Remote Arrows

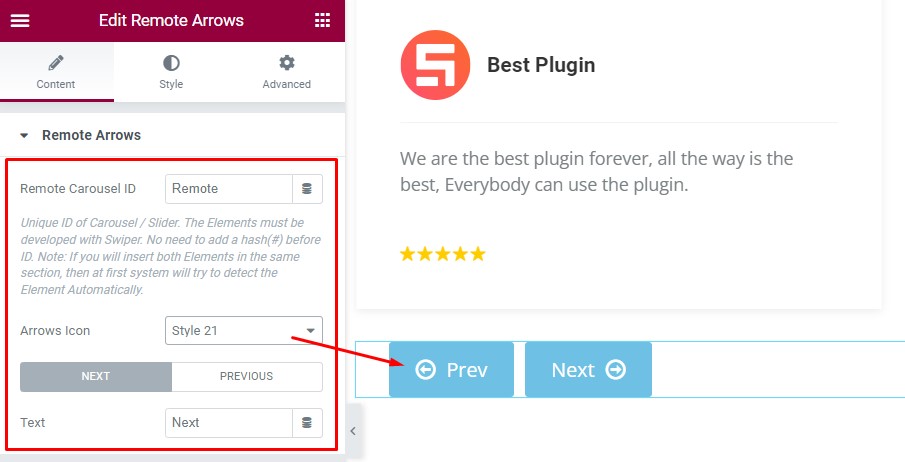
Find the Remote Carousel ID, Arrows Icon (23 icons), and Text (button text) options.

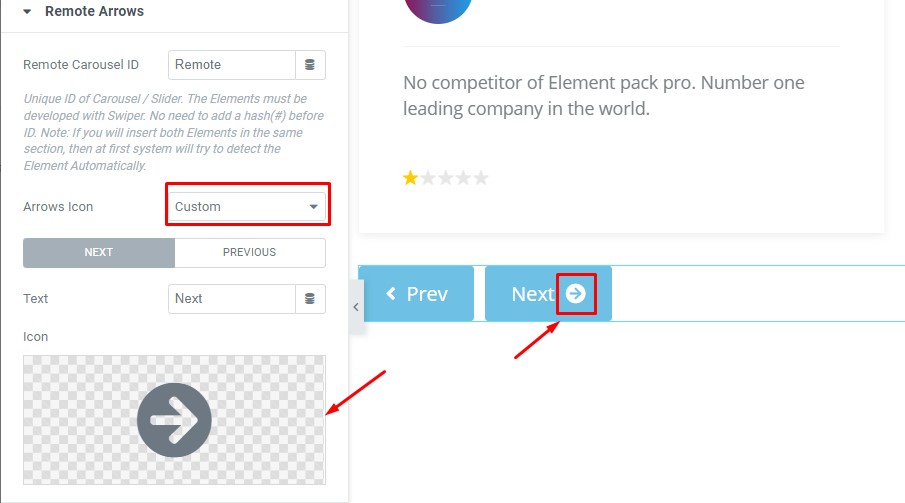
Also possible to add Custom icons for the NEXT and PREV buttons.

Can customize button text anytime.
Let’s Style the appearance
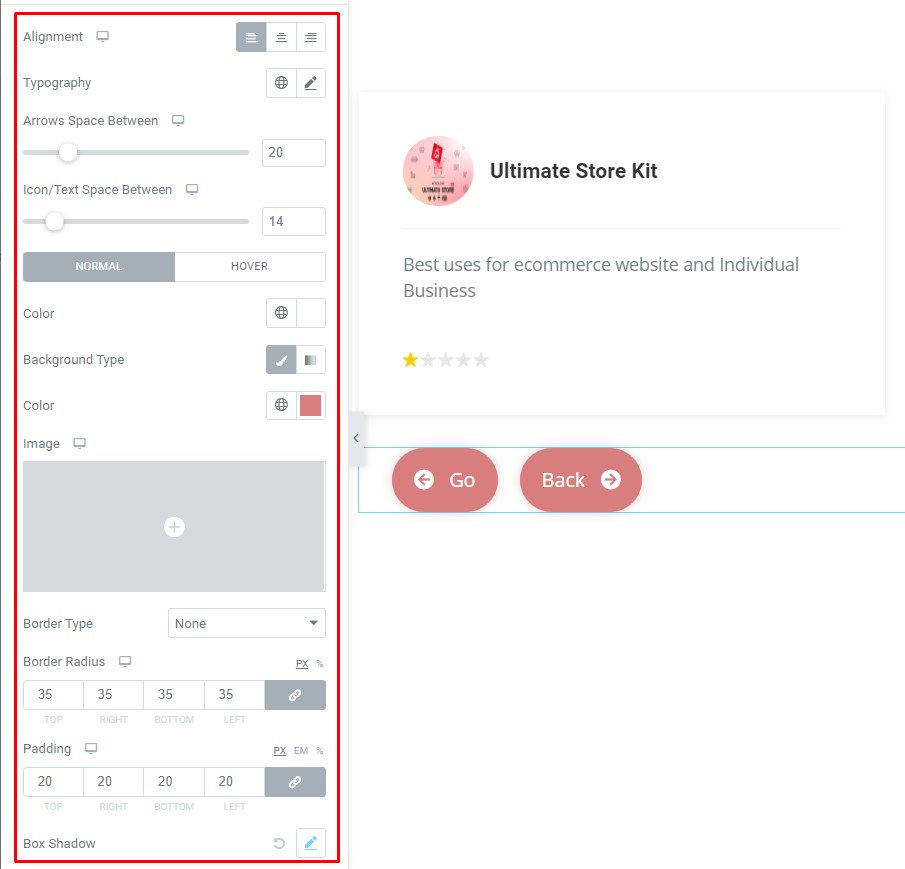
Go to Style > Remote Arrows

Find the Alignment, Typography, Arrows Space Between, Icon/Text Space Between, Color, Background Type, Color, Border Type, Border Radius, Padding, and Box Shadow options.
Find the Color, Background Type, and Box Shadow options in Hover mode.
Video Assist
You can watch this quick video to learn more about the widget. Please visit the demo page for examples.
Thanks for staying with us.
