In this documentation, we will show you how to customize the Remix widget presented by the Pixel Gallery add-on.
Insert Remix Widget

Open your page in the Elementor editor, search by the Remix widget name, and then drag and drop it.
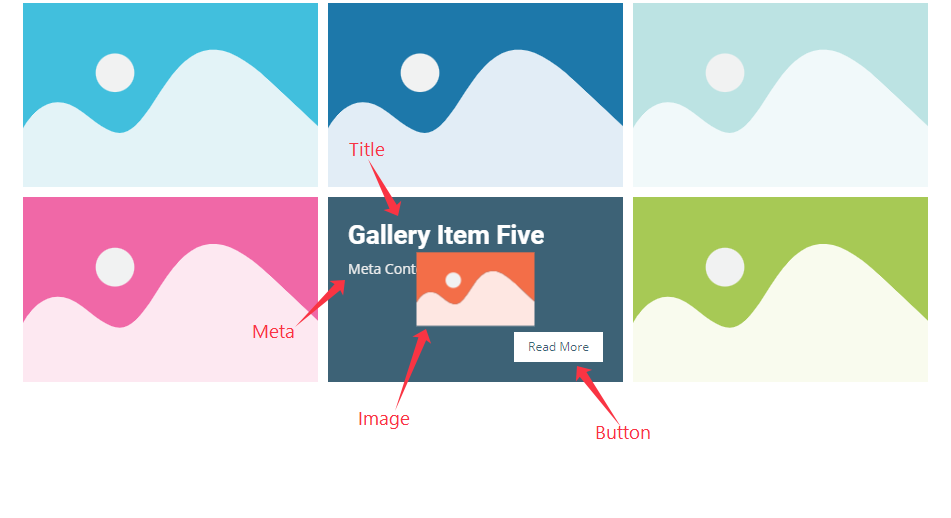
The default view of Remix Widget

The Remix widget displays the Title, Meta, Button, and Images.
Content Tab Customization
Layout Section
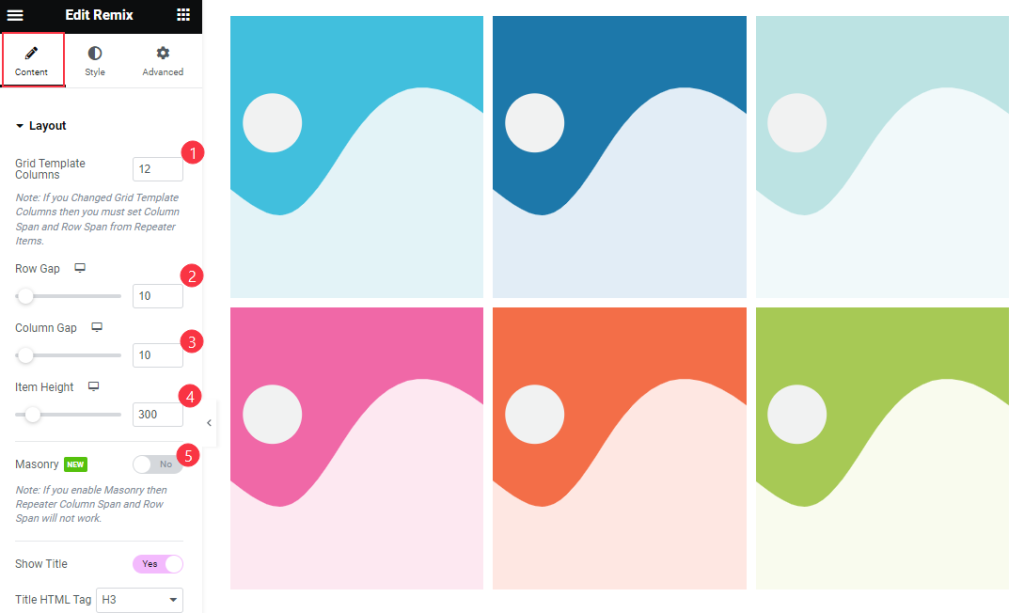
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, and Masonry options.

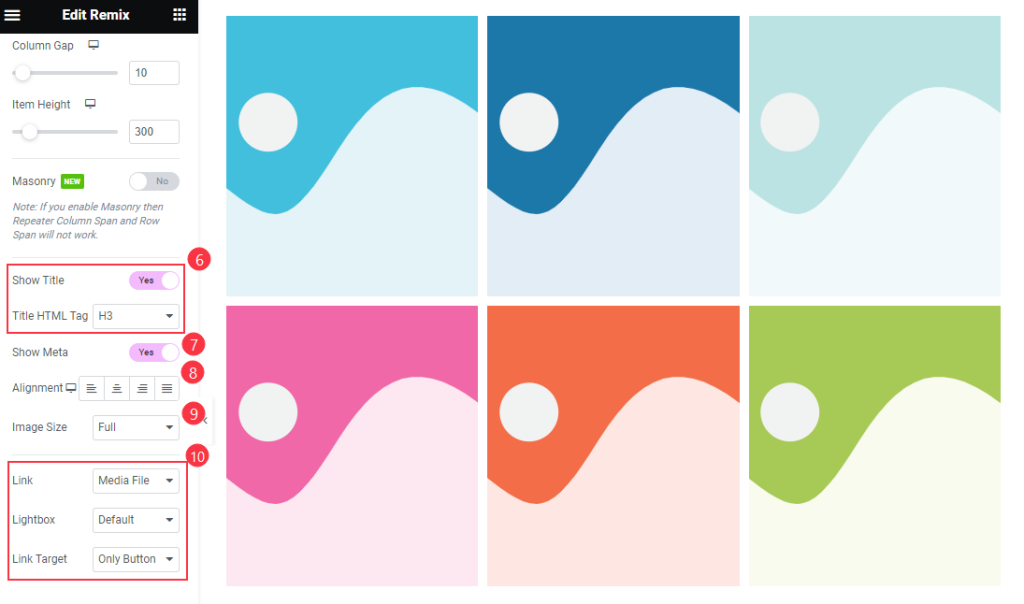
Then find the Show Title and Title HTML Tag, Show Meta, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
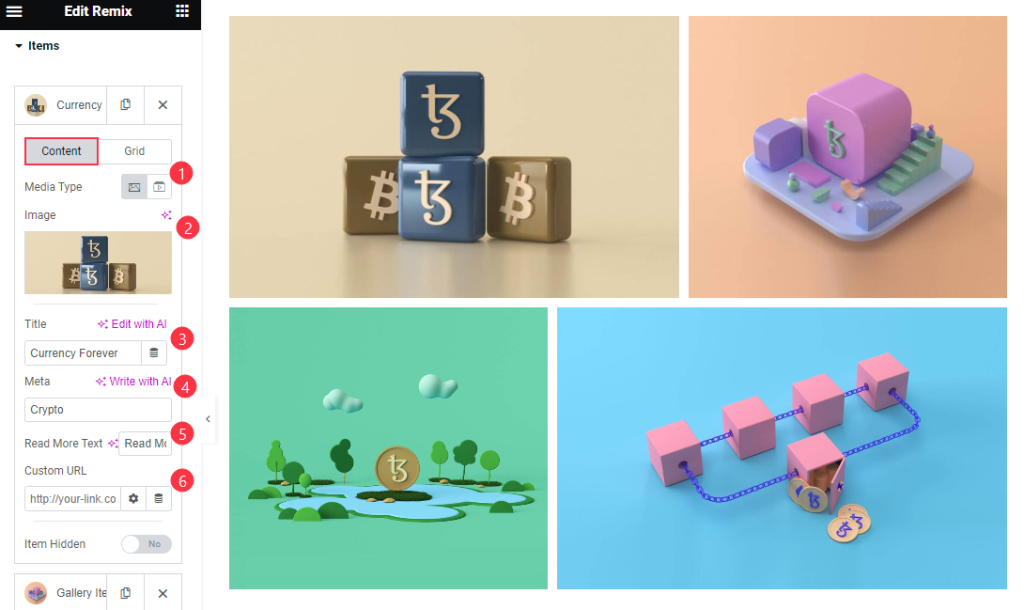
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Read More Text, Custom URL, and Item Hidden options.

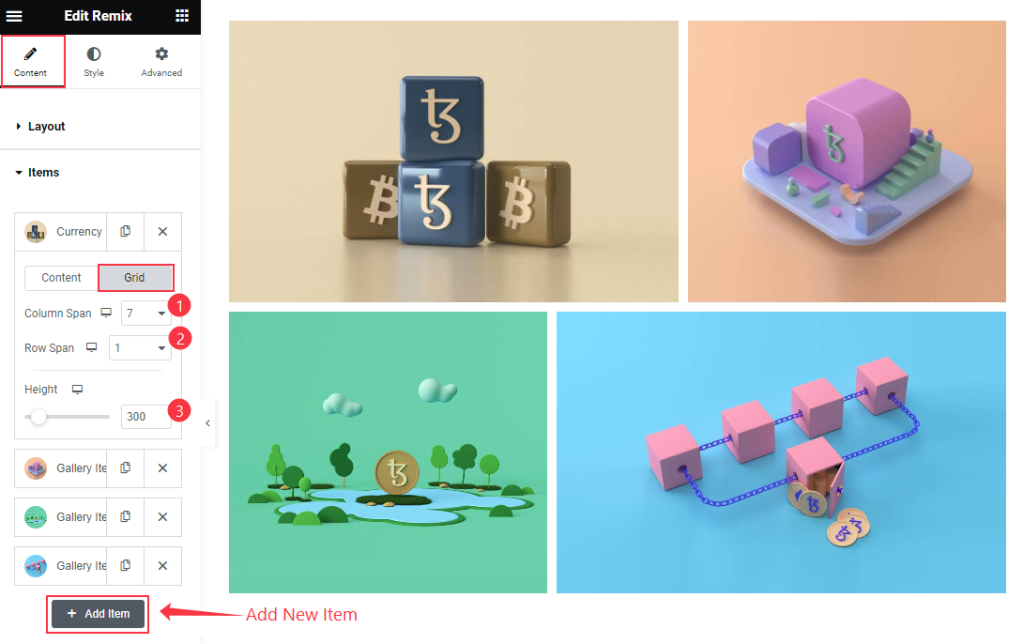
Then find the Grid > Column Span, Row Span, and Height options. To add a new item click on the “ + Add Item ” Button.
Entrance Animation Section
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
Items Section
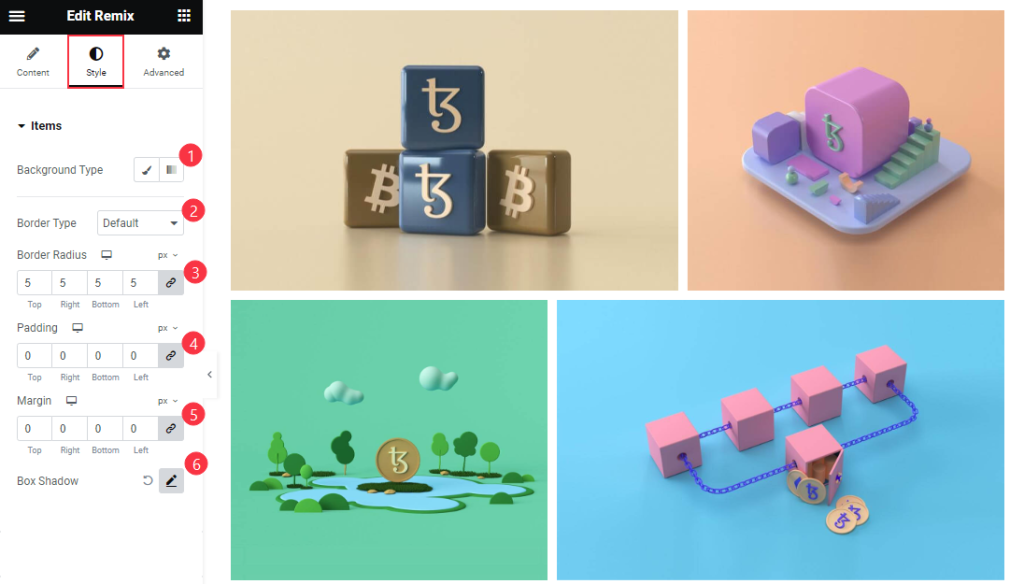
Go to Style > Items

Find the Background Type, Border Type, Border Radius, Padding, Margin, and Box Shadow options.
Image Section
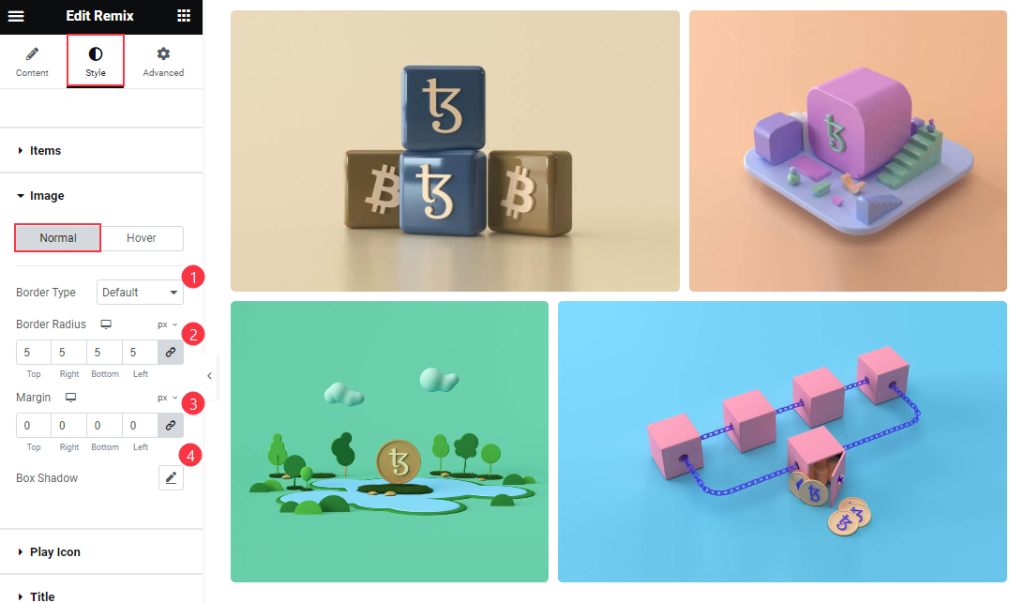
Go to Style > Image

Find the Border Type, Border Radius, Margin, and Box Shadow options.
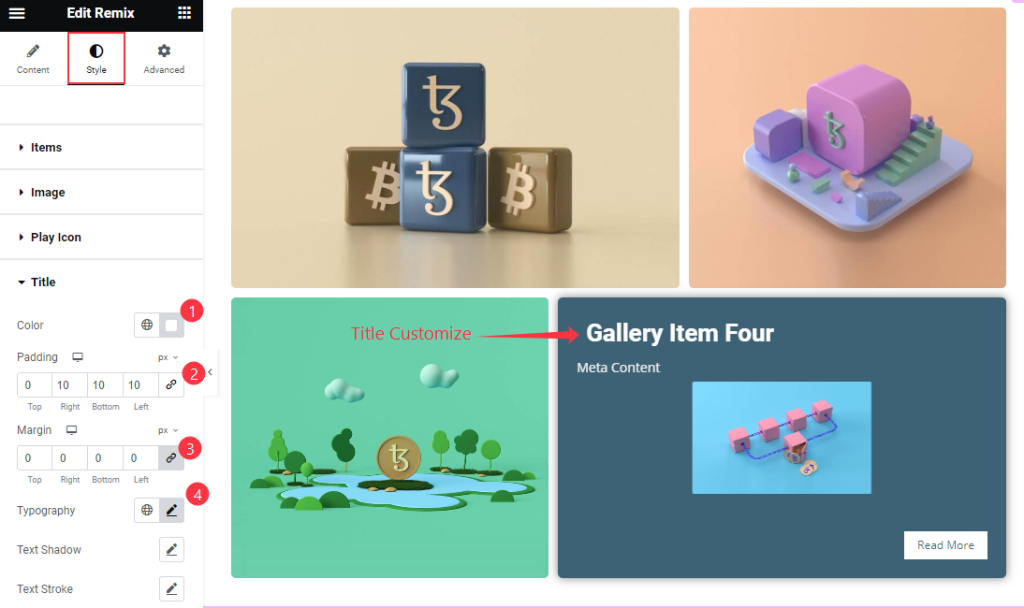
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
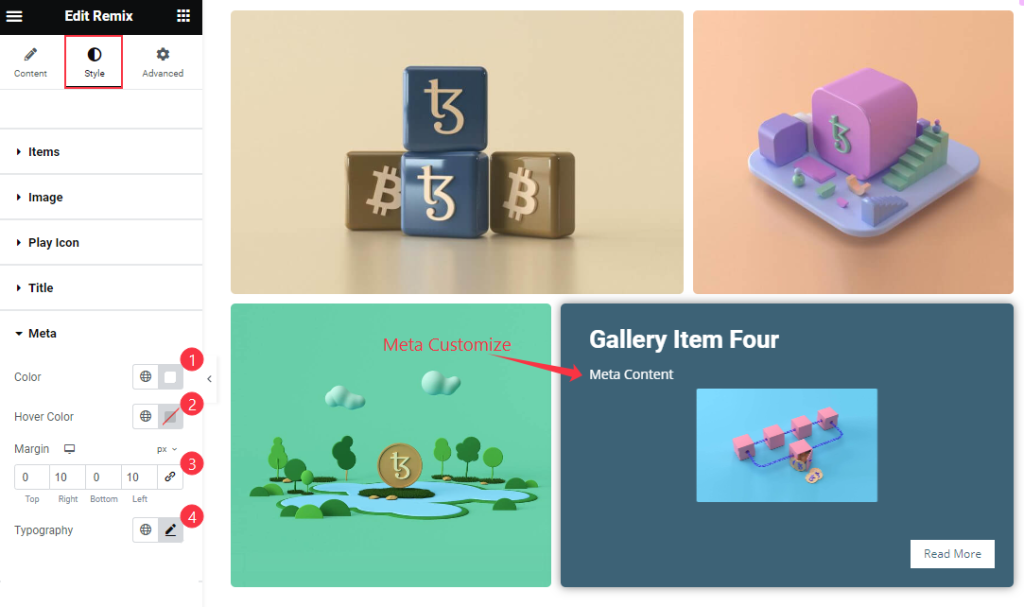
Meta Section
Go to Style > Meta

Find the Color, Hover Color, Margin, and Typography options.
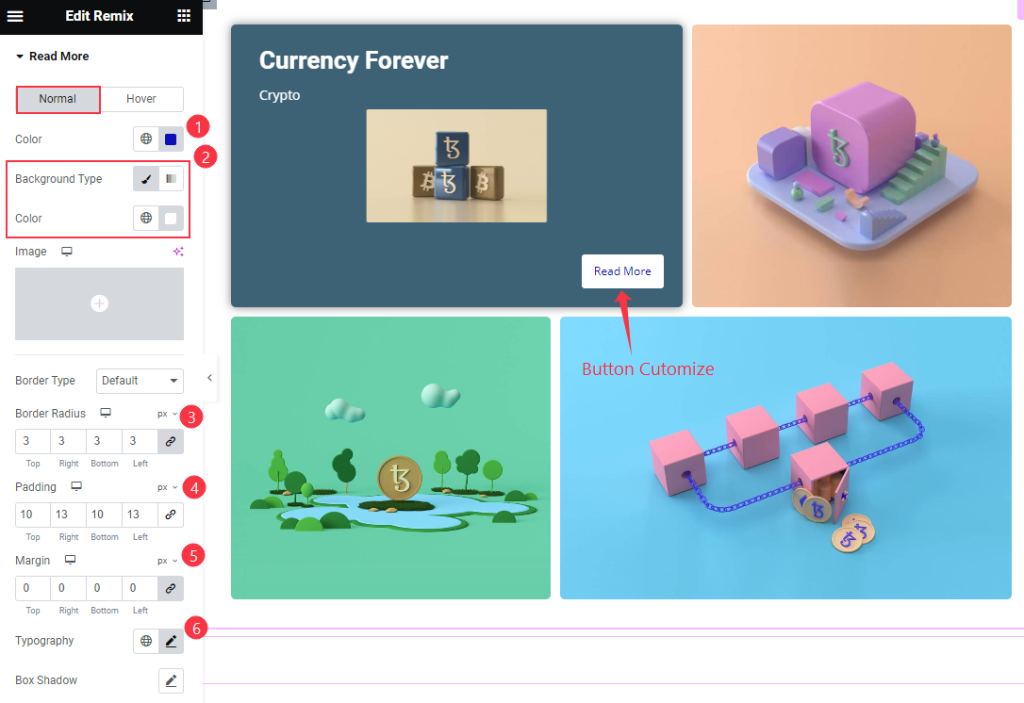
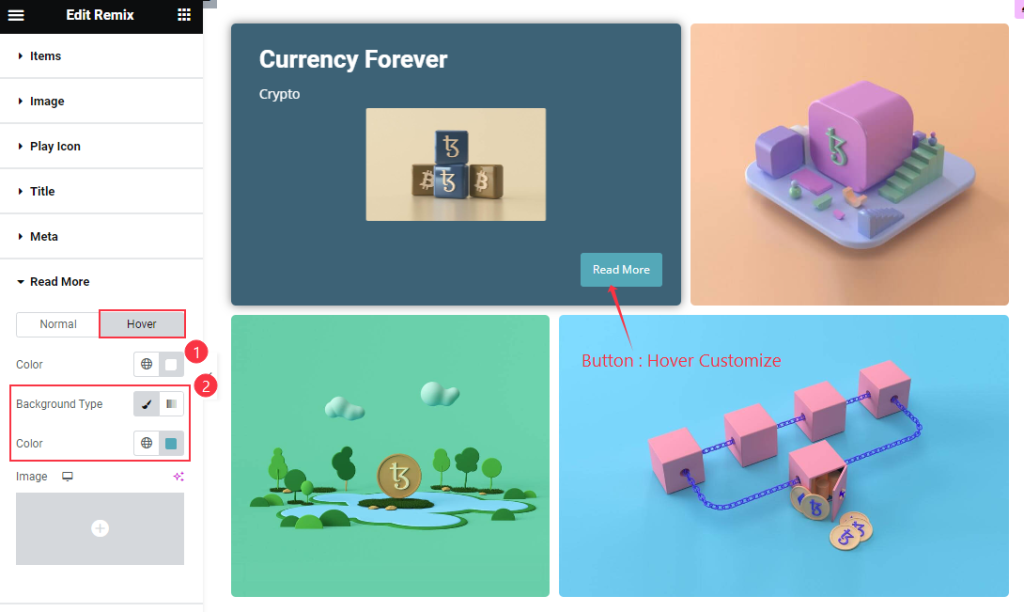
Read More Section
Go to Style > Read More

Find the Color, Background Color, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then find the Color, and Background Color options.
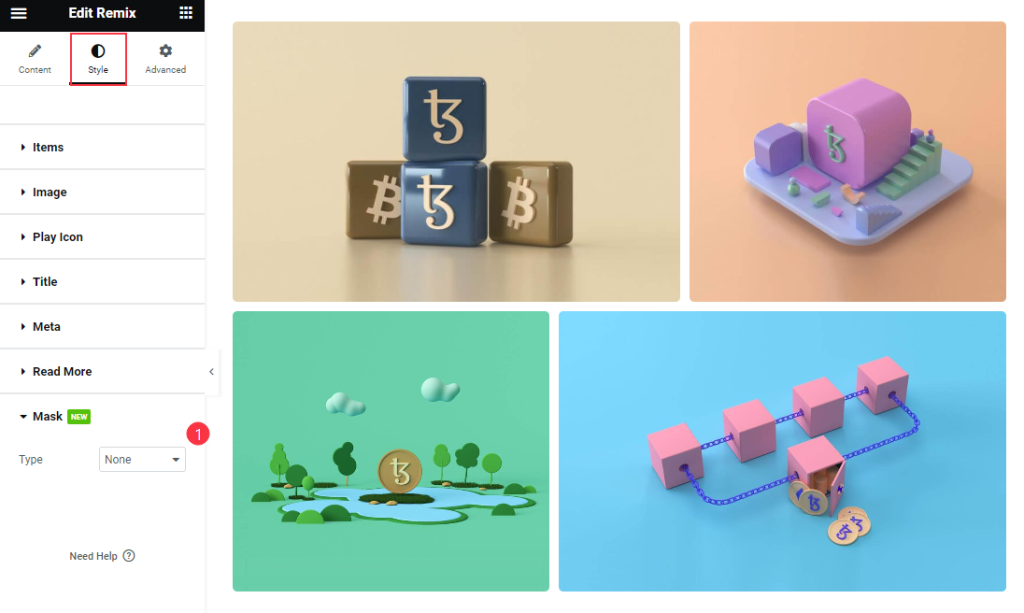
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching the Remix Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.
