In this documentation, we will show you how to customize the Recent Comments widget presented by Ultimate Post Kit Pro.
Inserting The Recent Comments Widget

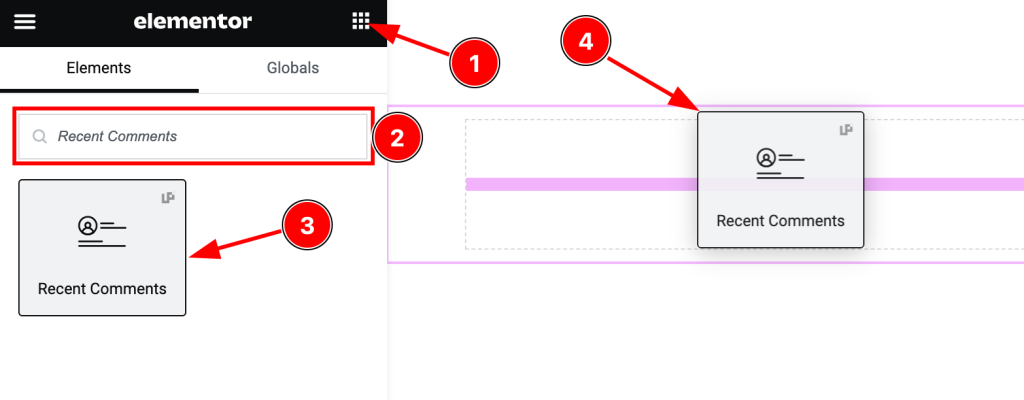
On the Elementor editor page, search by the widget name, then drag and drop it on the page.
Note: You need both Elementor and Ultimate Post Kit Pro installed to use this widget.
Content Tab Customizations
Layout Section Customizations
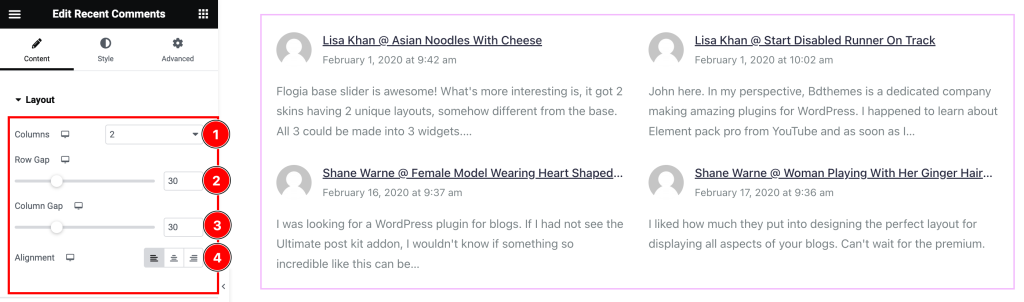
Go to Content > Layout

Come to the Layout section, and find the Columns, Row Gap, Column Gap, and Alignment options.
Query Section
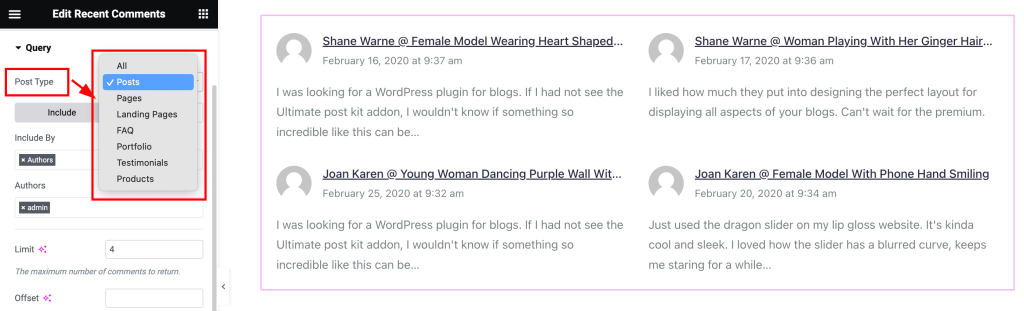
Go to Content > Query
Step-1

Find the Post Type (All, Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
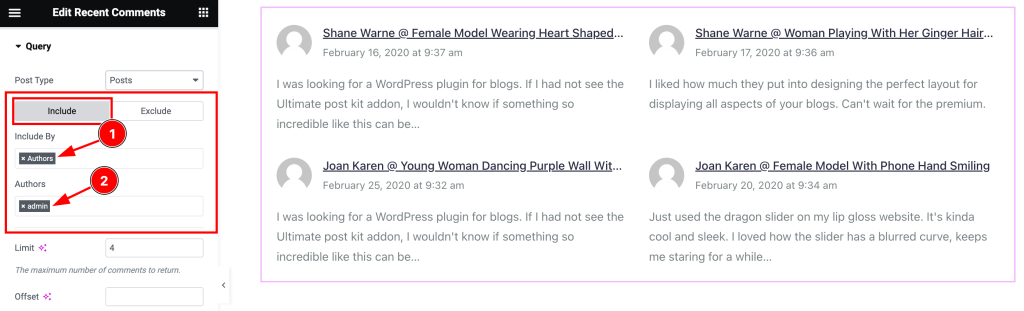
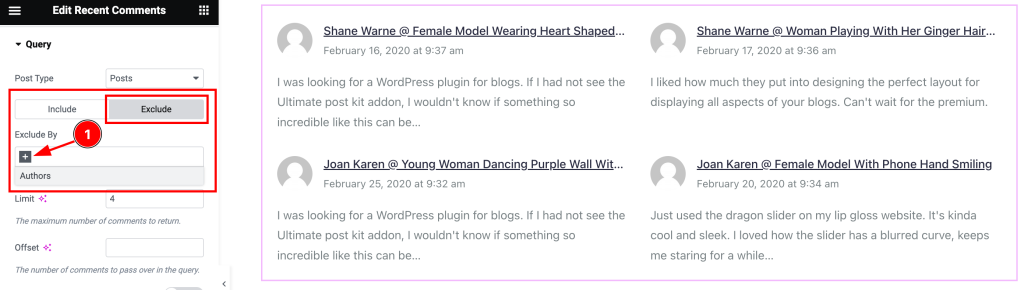
Step-2

Also, find the Include > Include By and Authors filters. Include filter helps show only selected posts and Comments.
Step-3

The exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
Step-4

Here also find the Limit, Offset, Only Parent, Status (Approve, Hold, and All), Order By( Author, Approved, Date, Content, and Random), and Order(ASC, and DESC) options.
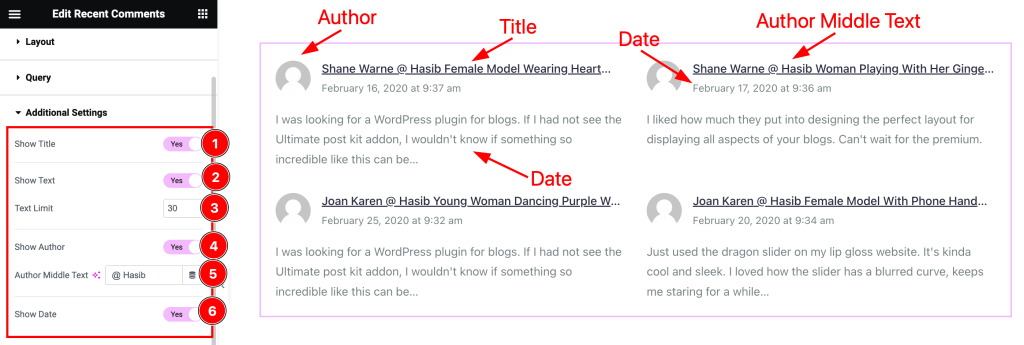
Additional Settings Section
Go to Content > Additional Settings

Come to the Additional Settings section, and find the Show Title, Show Text, Show Author, and Show Date switchers and Text Limit, Author Middle Text options.
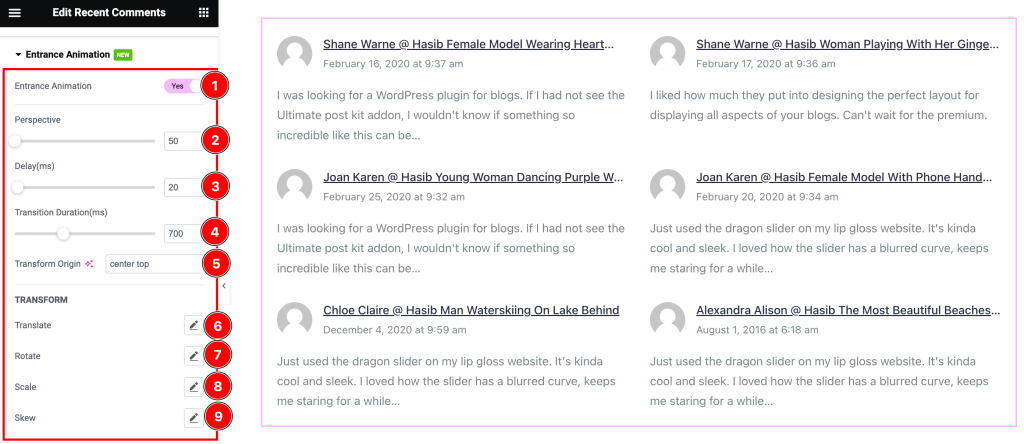
Entrance Animation Section
Go to Content > Entrance Animation

Here Find the Perspective, Delay, Transition Duration, Transform Origin, Translate, Rotate, Scale, and Skew options.
Work with The Style Tab
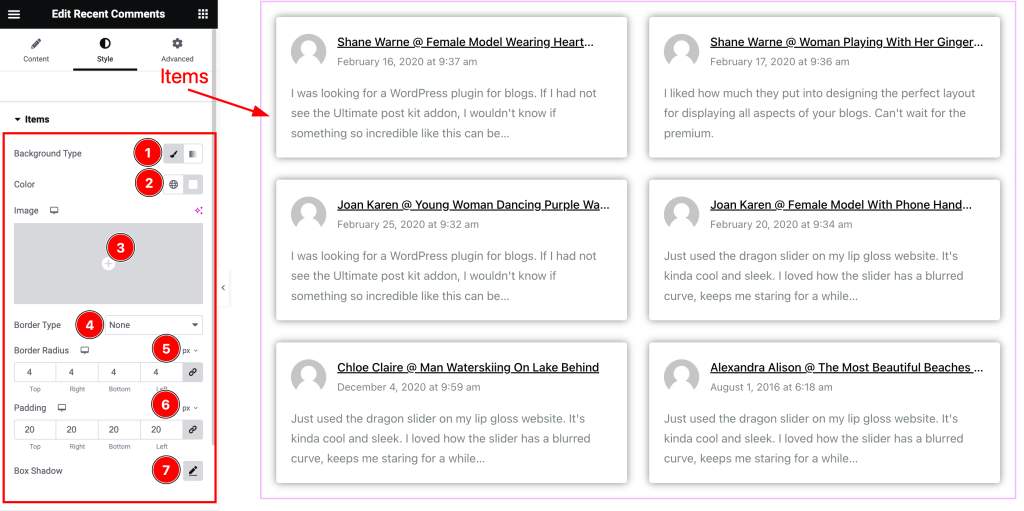
Style The Items Section
Go to Style > Items

Find the Background Type(Classic, and Gradient), Background Color, Image, Border Type, Border Width, Border Color, Border Radius, Padding, and Box Shadow options.
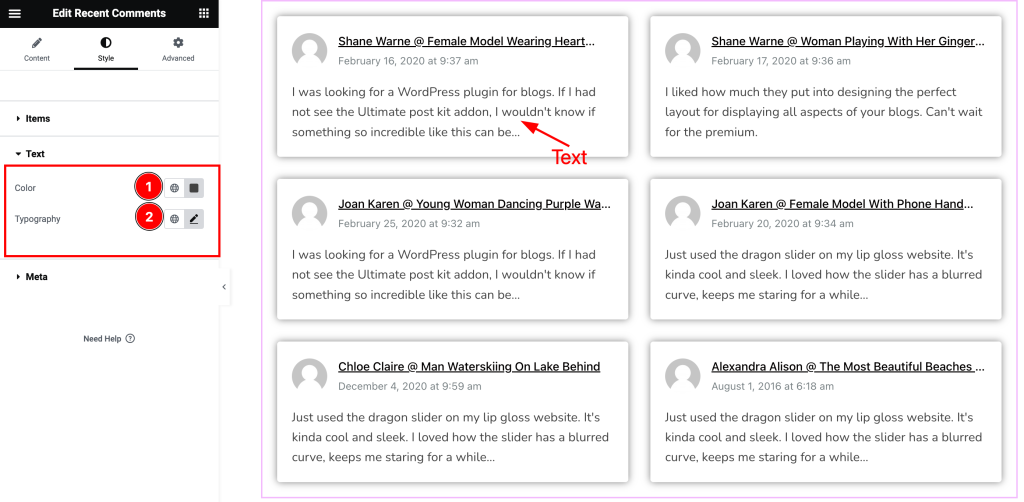
Text Section
Go to Style > Text

Here find the Text Color, and Typography options.
Meta Section
Go to Style > Meta
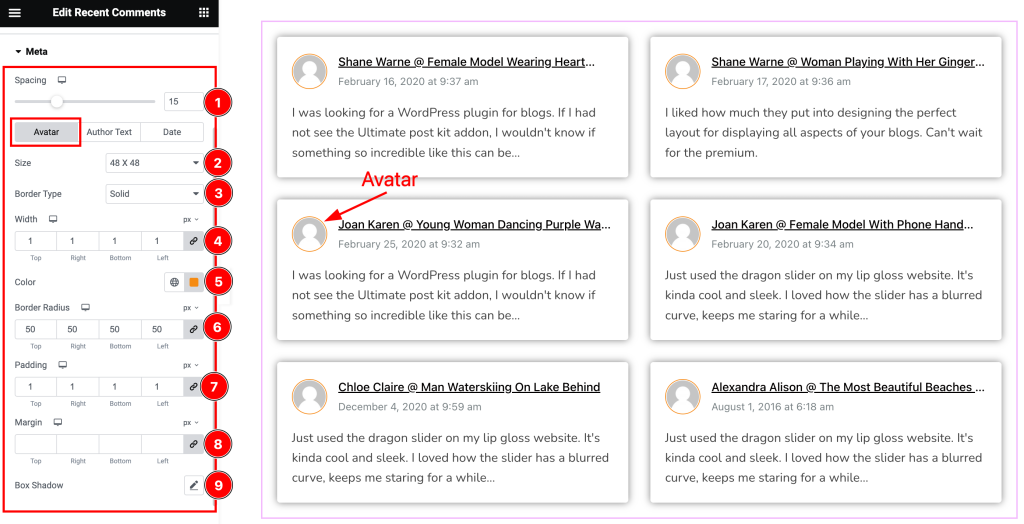
Step-1

Come to the Meta section, you will find three tabs section; Avatar, Author Text, and Date.
In the Avatar tab section, find the Spacing, Size, Border Type, Width, Border Radius, Padding, Margin, and Box Shadow options.
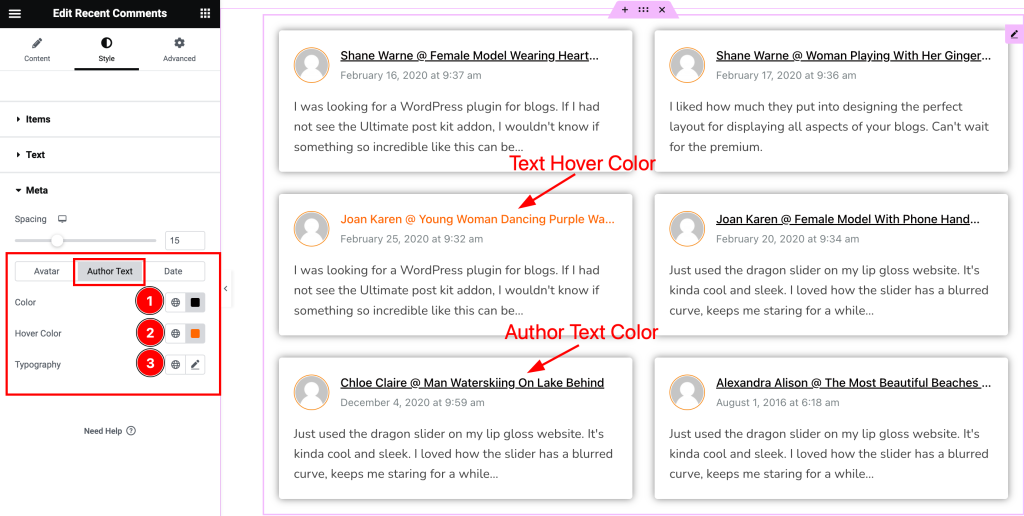
Step-2

In the Author Text tab section, find the Author Text Color, Hover Color, and Typography options.
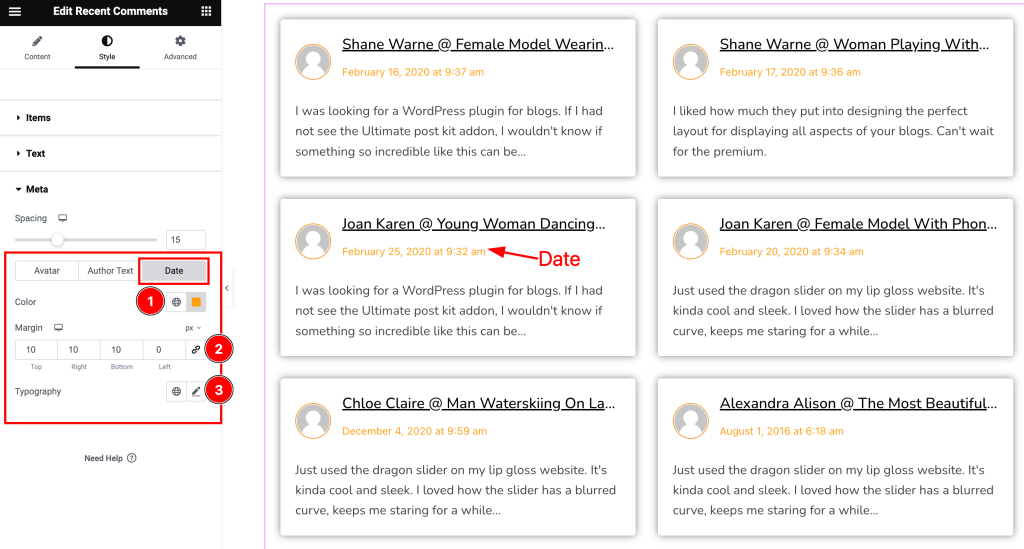
Step-3

In the Date tab section, find the Date Color, Margin, and Typography options.
All done! You have successfully customized the Recent Comments widget on your website.
Video Assist
You can watch the quick video to learn about the Recent Comments widget. Please visit the demo page for examples.
Thanks for being with us.
