In this documentation, we will discuss the customization of the Reading Progress widget, brought to you by the Element Pack Pro addon.
Inserting The Reading Progress Widget

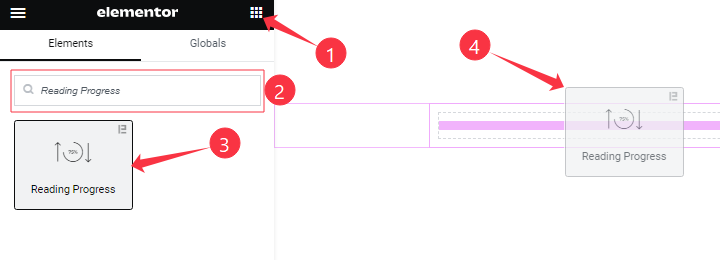
Open your page in the Elementor editor, search by the widget name, and then drag-drop it on the page.
Work With Content Tab
Reading Progress Section
Go to Content > Reading Progress
Step-1

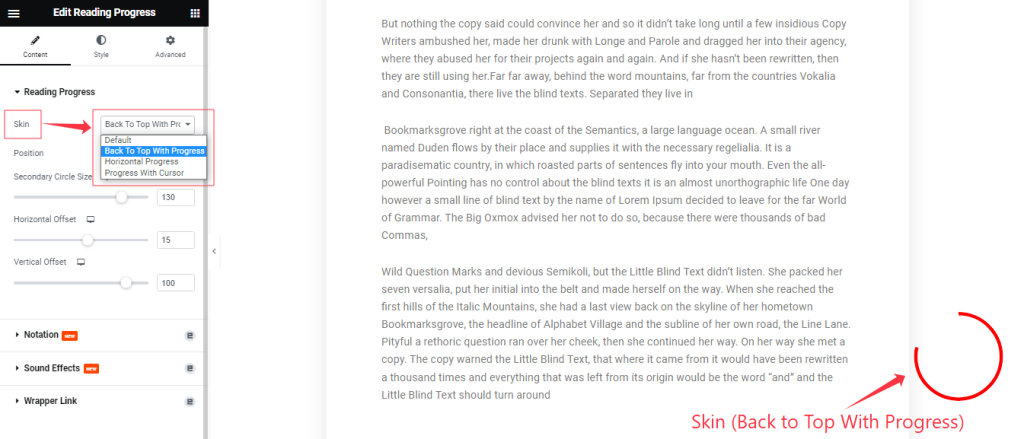
Come to the Reading Progress section, Find the Skin ( Default, Back To Top With Progress, Horizontal Progress, and Progress With Cursor) options.
Step-2

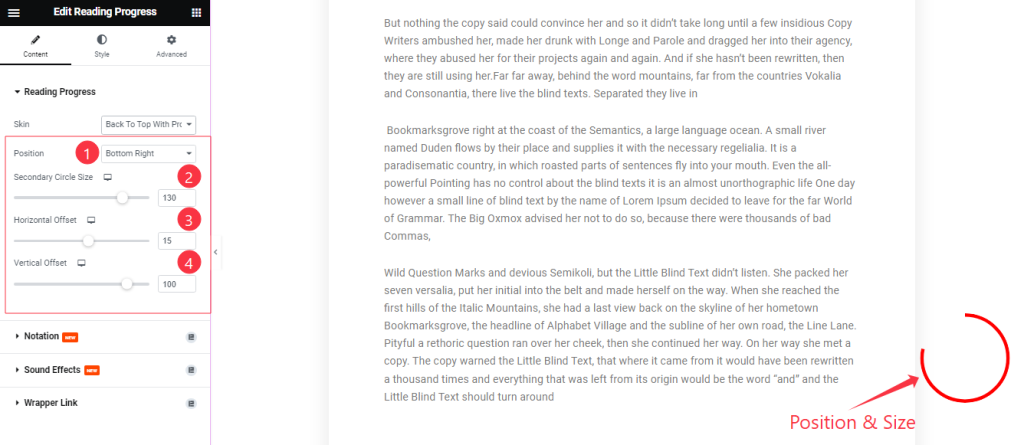
Here also find the Progress Position ( Bottom Right, Bottom Left, Top Right, and Top Left), Secondary Circle Size, Horizontal Offset, and Vertical Offset options.
Work with The Style Tab
Additional section Customization
Go to Style > Additional

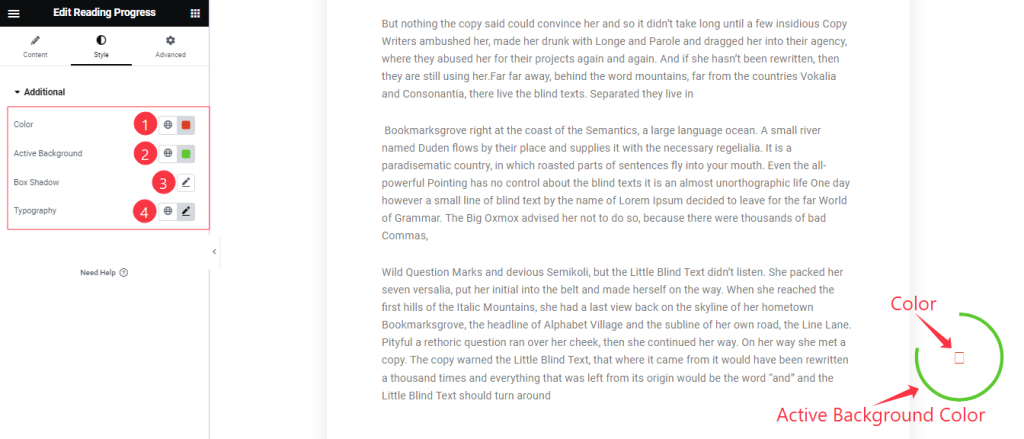
Find the Color, Active Background Color, Box Shadow, and Typography options.
All done! You have successfully customized the Reading Progress widget on your website.
Video Assist
You can watch this quick video to learn about the Reading Progress widget. Please visit the demo page for examples.
Thanks for staying with us.
