In this documentation, we will show you how to customize the Reading Progress Circle widget presented by Ultimate Post Kit Pro.
Inserting The Reading Progress Circle Widget

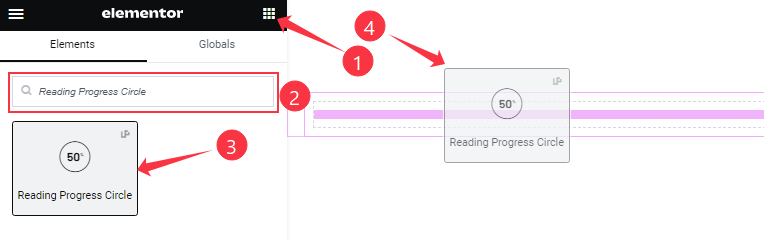
On the Elementor editor page, search by the Reading Progress Circle widget name, then drag and drop it on the page.
Note: You need both Elementor and Ultimate Post Kit Pro installed to use this widget.
Content Tab Customizations
Reading Progress Section Customizations
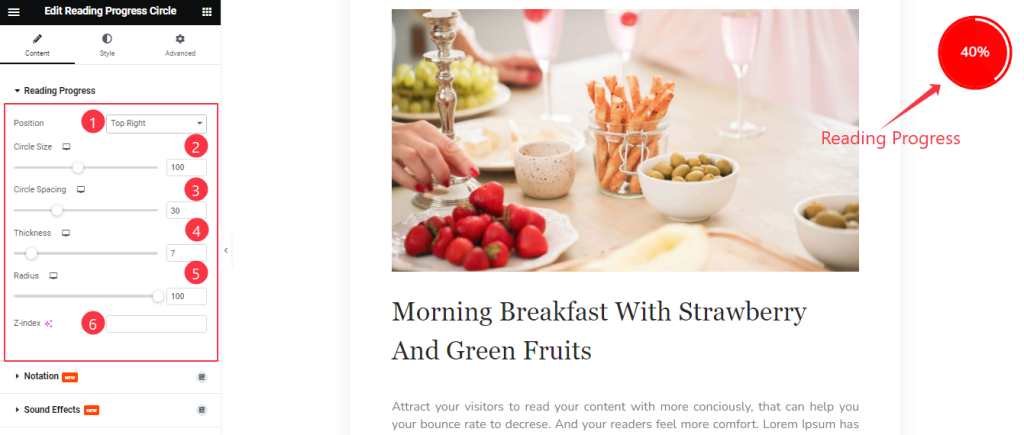
Go to Content > Reading Progress

Find the Position (Top Left, Top Right, Bottom Left, and Bottom Right), Circle Size, Circle Spacing, Thickness, Radius, and Z-index options.
Work with The Style Tab
Style the Reading Progress Section
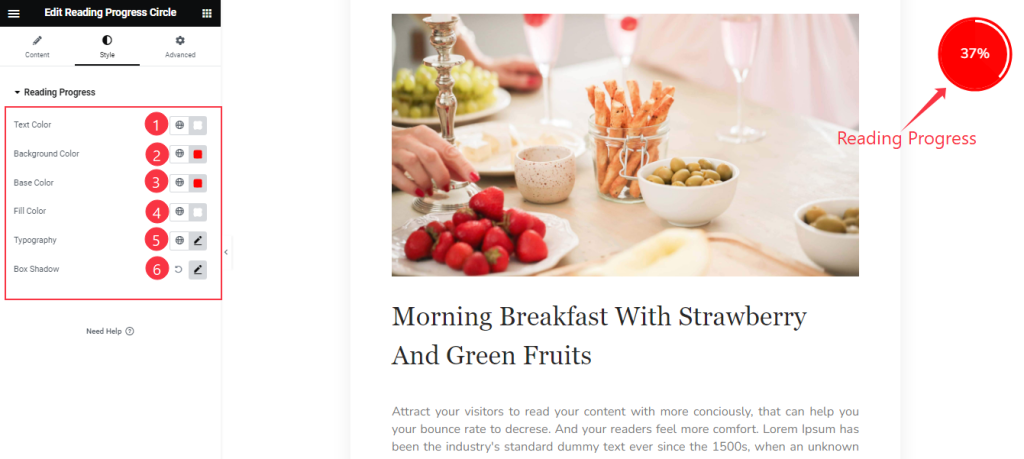
Go to Style > Reading Progress

Here Find the Text Color, Background Color, Base Color, Fill Color, Typography, and Box Shadow options.
Video Assist
You can also watch the tutorial video on the widget. Please visit the demo page for examples.
Thanks for staying with us.
