In this documentation, we will discuss the customization of the Progress Pie widget, brought to you by the Element Pack Pro addon.
Inserting The Progress Pie Widget

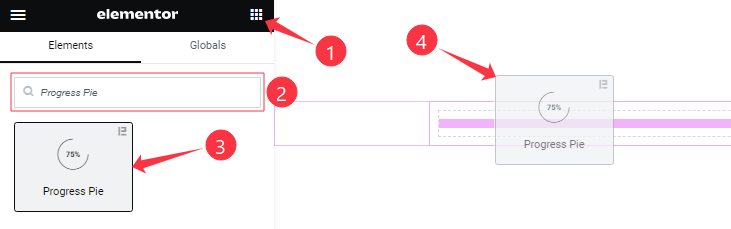
Open your page in the Elementor editor, search by the widget name, and then drag-drop it on the page.
Work With Content Tab
Layout Section Customization
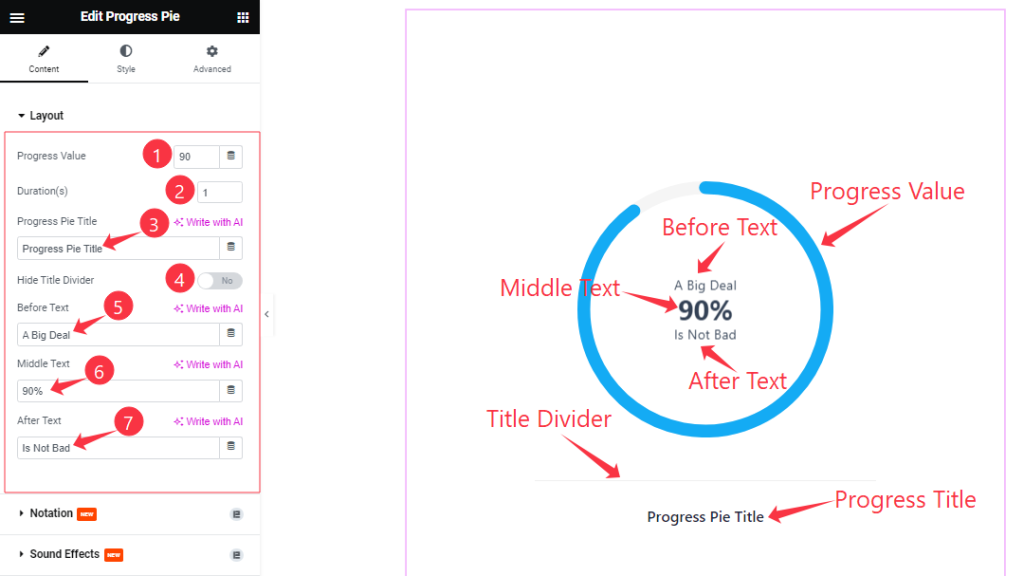
Go to Content > Layout

Come to the Layout section, Find the Progress Value, Duration, Progress Pie Title, Hide Title Divider, Before Text, Middle Text, and After Text options.
Work with The Style Tab
Style section Customization
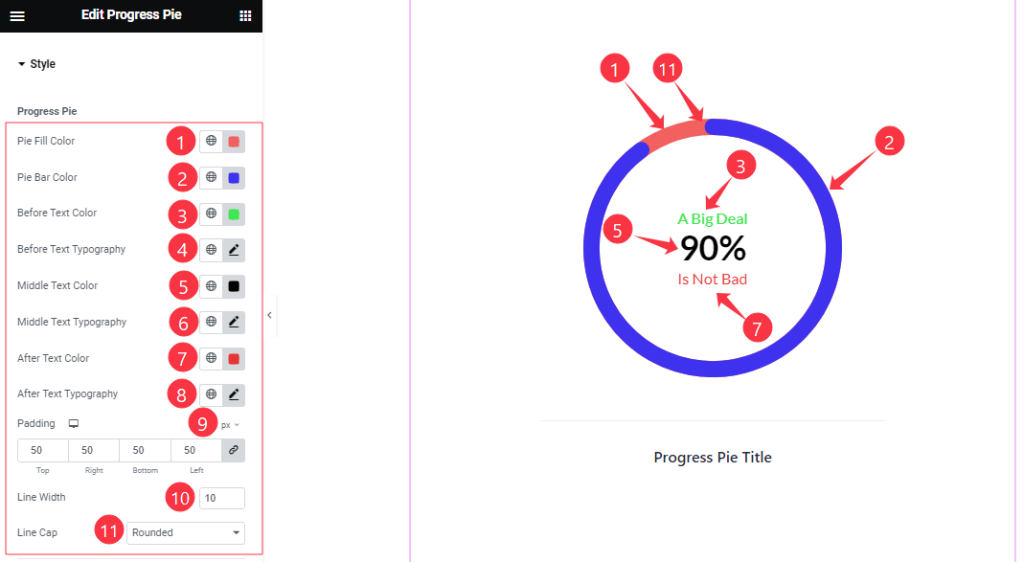
Go to Style > Style
Step-1

Come to the Style section, you will find two sub-section; Progress Pie and Progress Title.
In the Progress Pie sub-section, Find the Pie Fill Color, Pie Bar Color, Before Text Color, Before Text Typography, Middle Text Color, Middle Text Typography, After Text Color, After Text Typography, Padding, Line Width, and Line Cap (Rounded, Square, and Butt) options.
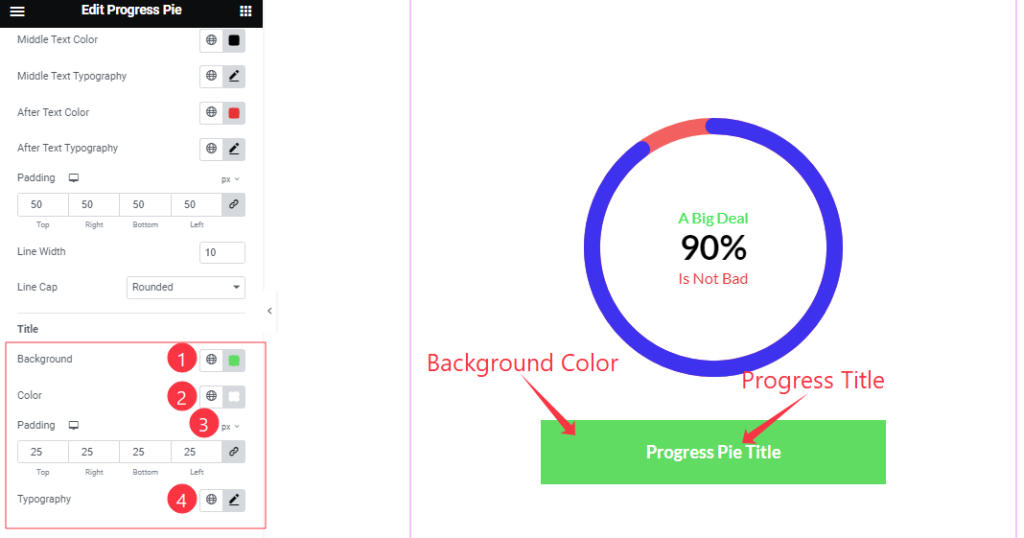
Step-2

In the Title sub-section, Find the Title Background Color, Text Color, Padding, and Typography options.
All done! You have successfully customized the Progress Pie widget on your website.
Video Assist
You can watch this quick video to learn about the Progress Pie widget. Please visit the demo page for examples.
Thanks for staying with us.
