In this documentation, we will show you how to customize the Product Carousel widget presented by Element Pack Pro.
Inserting The Product Carousel Widget

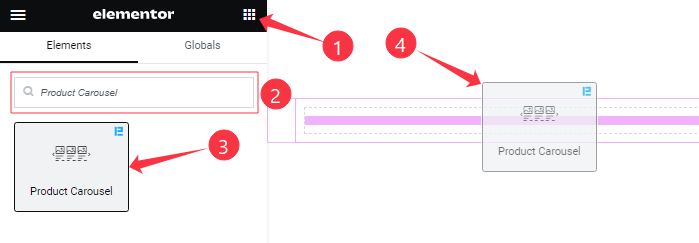
Open your page in the Elementor editor, search by the widget name, then drag and drop it on the page.
Content Tab Customizations
Product Items Section
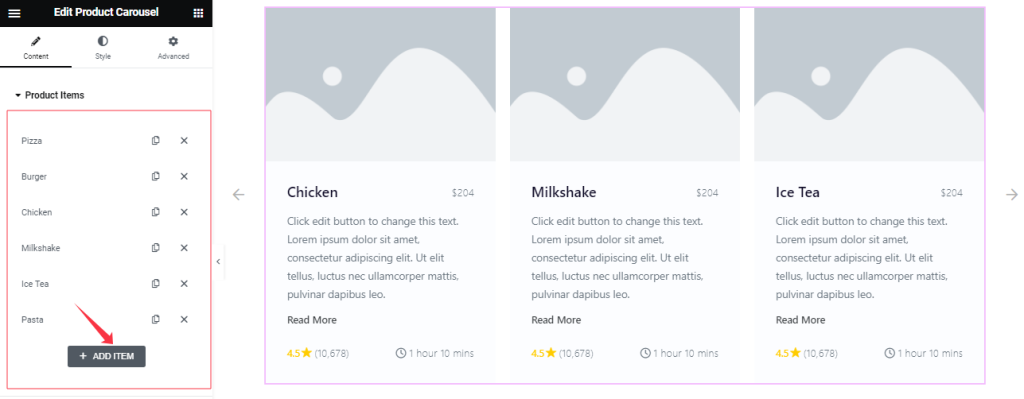
Go to Content > Product Items
Step-1

Here you can add Product Carousel widget items (with the Add Item button).
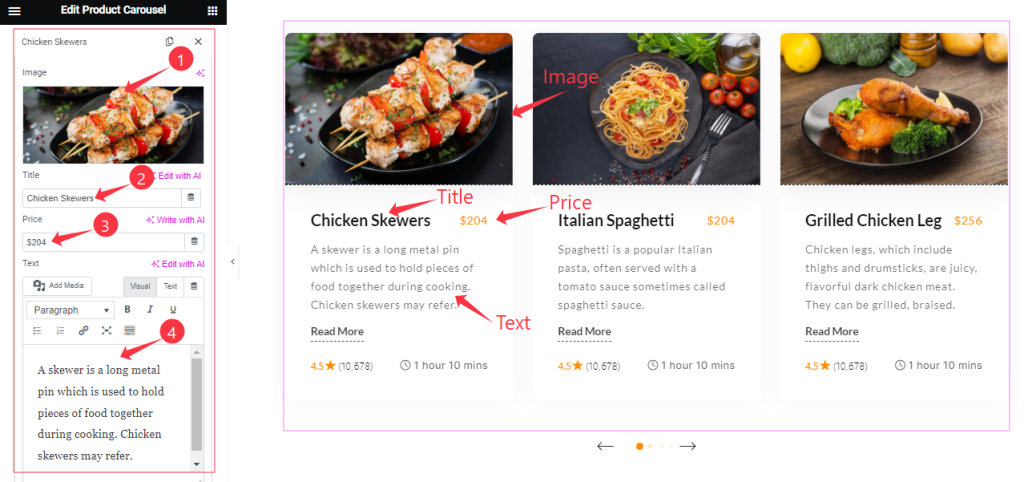
Step-2

For each Product item, find the Item Title, Image, Price, and Text options.
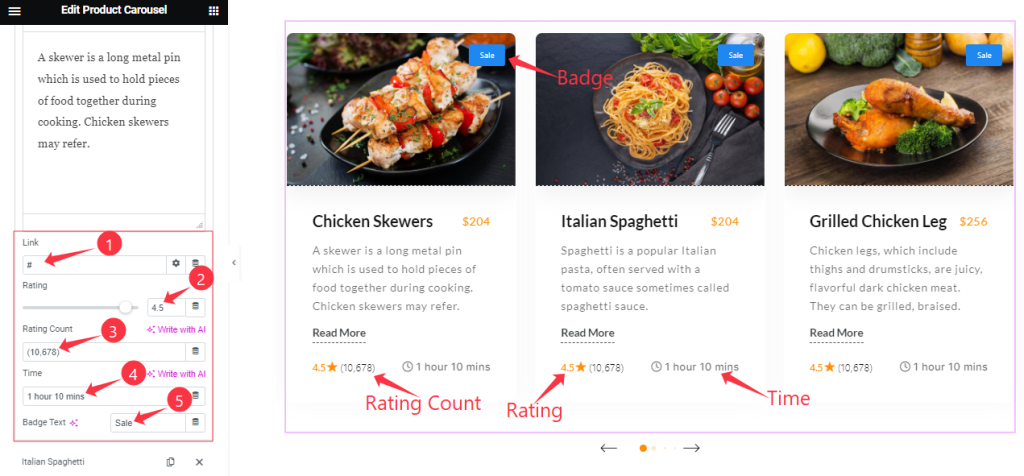
Step-3

For each Product item, also find the Item Link, Rating, Rating Count, Time, and Badge Text options.
Additional Settings Section
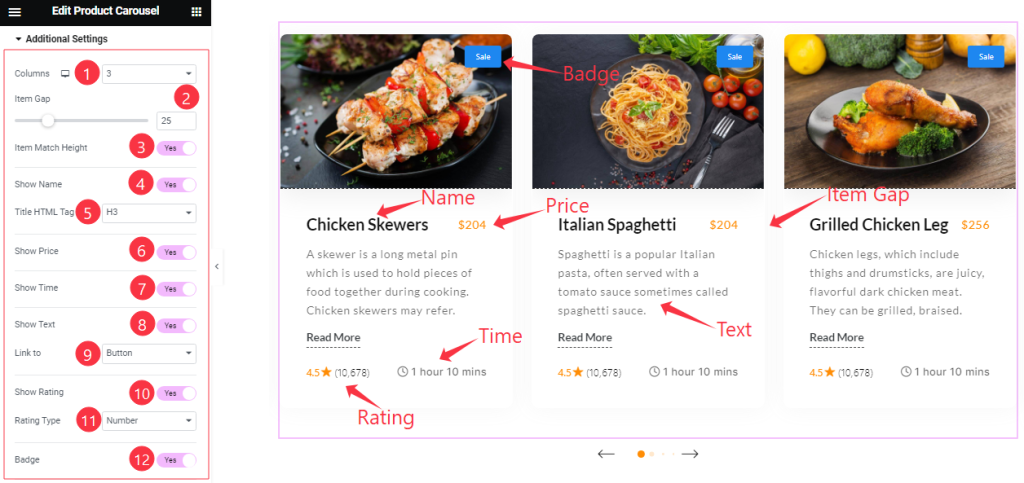
Go to Content > Additional Settings
Step-1

Come to the Additional Settings section, Find the Columns, Item Gap, Title HTML Tag, Link To (Button, Title, Image, Item Wrapper), and Rating Type (Star, and Number) options.
Also, Find the Item Match Height, Show Name, Show Price, Show Time, Show Text, Show Rating, and Badge switchers.
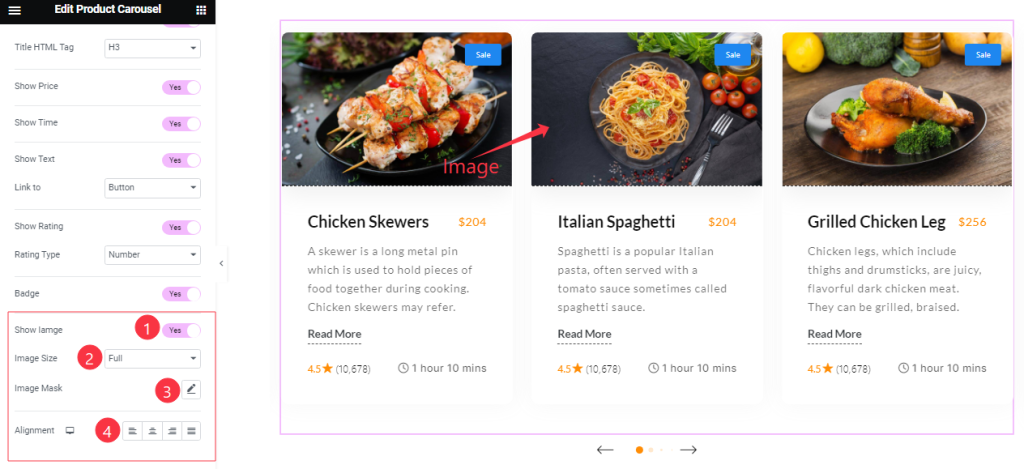
Step-2

Here also Find the Show Image, Image Size, Image Mask, and Alignment options.
Read More Button Section
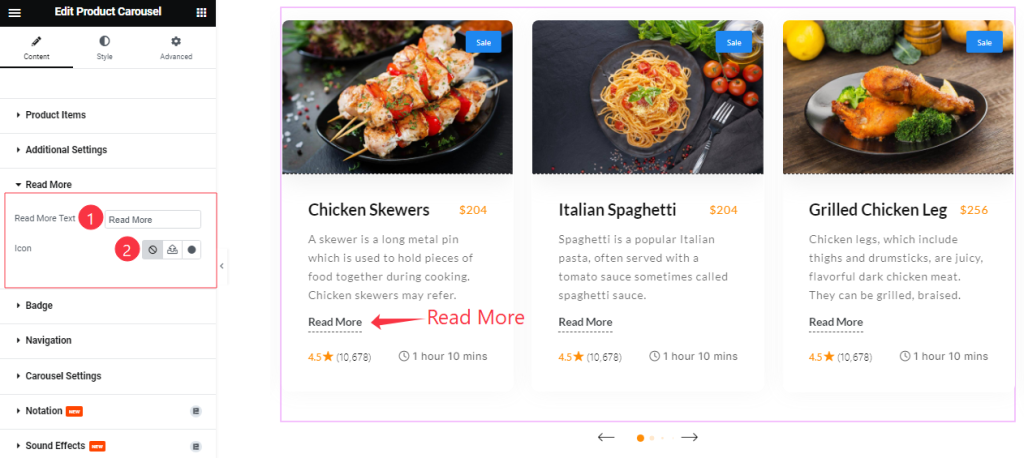
Go to Content > Read More

Find the Read More Button Text and Icon options.
Badge Section
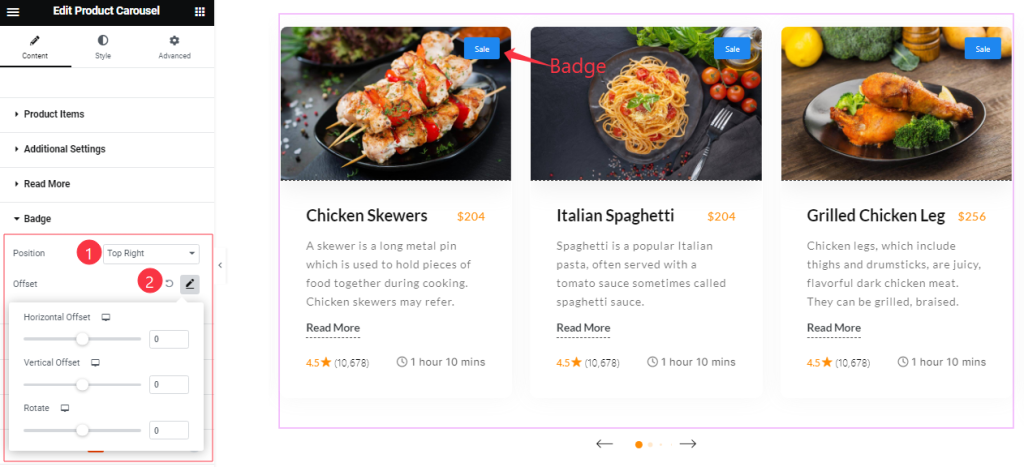
Go to Content > Badge

Here Find the Badge Position (9 Positions), and Offset options.
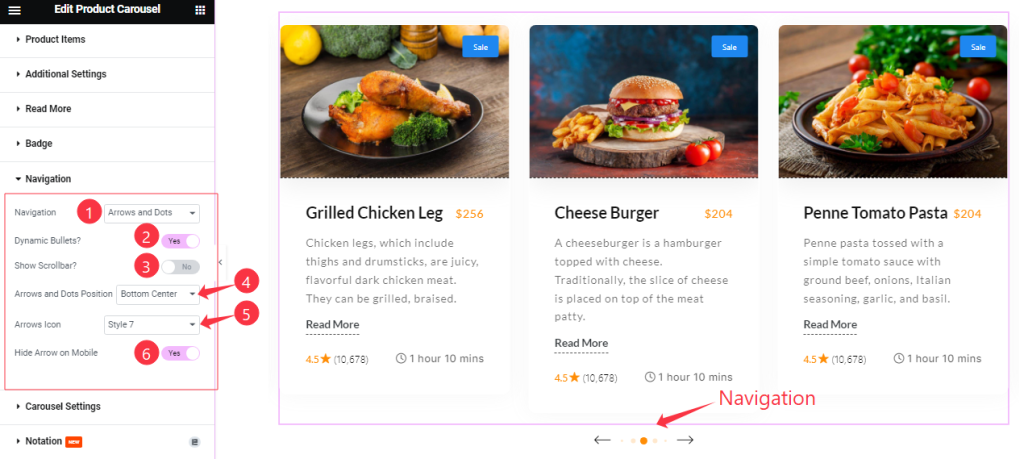
Navigation Section
Go to Content > Navigation

Find the Navigation Type ( Arrows & Dots, Arrows & Fraction, Arrows, Dots, Progress, and None), Dynamic Bullets, Show Scrollbar, Arrows & Dots Position (9 Positions), Arrows Icon (23 Icon Styles), and Hide Arrow on Mobile options.
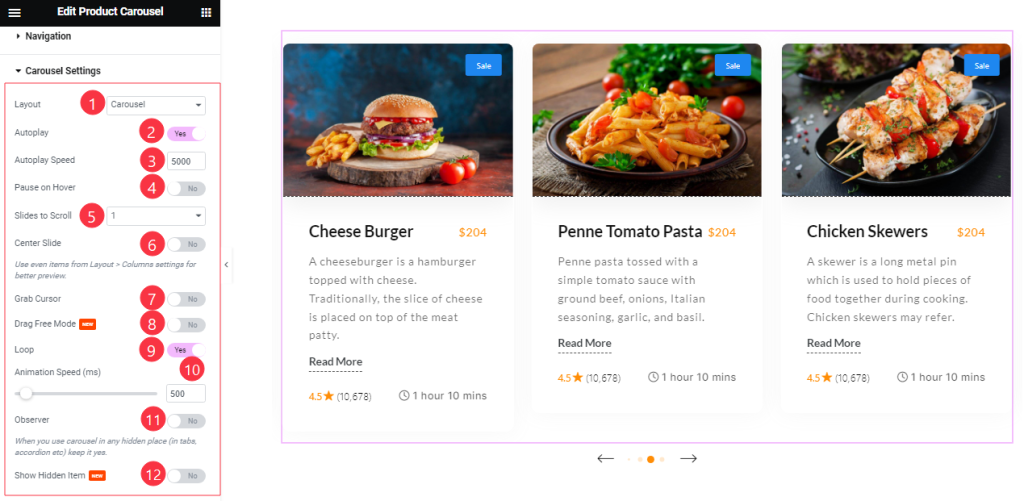
Carousel Settings Section
Go to Content > Carousel Settings

Find the Layout (Carousel, and Coverflow), Autoplay Speed, Slides to Scroll, and Animation Speed options.
Here also Find the Autoplay, Pause On Hover, Center Slide, Grab Cursor, Drag Free Mode, Loop, Observer, and Show Hidden Item switchers.
Work with The Style Tab
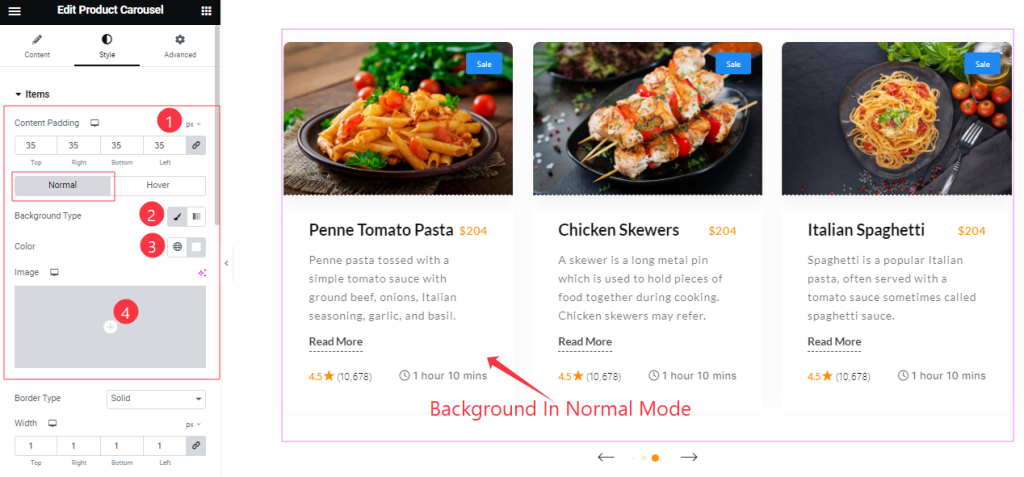
Style The Items Section
Go to Style > Items
Step-1

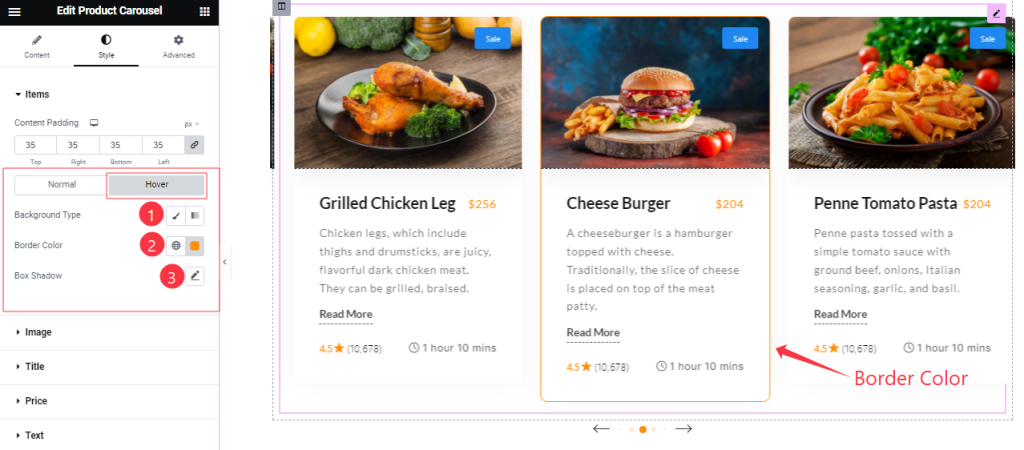
Come to the Items section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Content Padding, Background Type ( Classic, and Gradient), Background Color, and Image options.
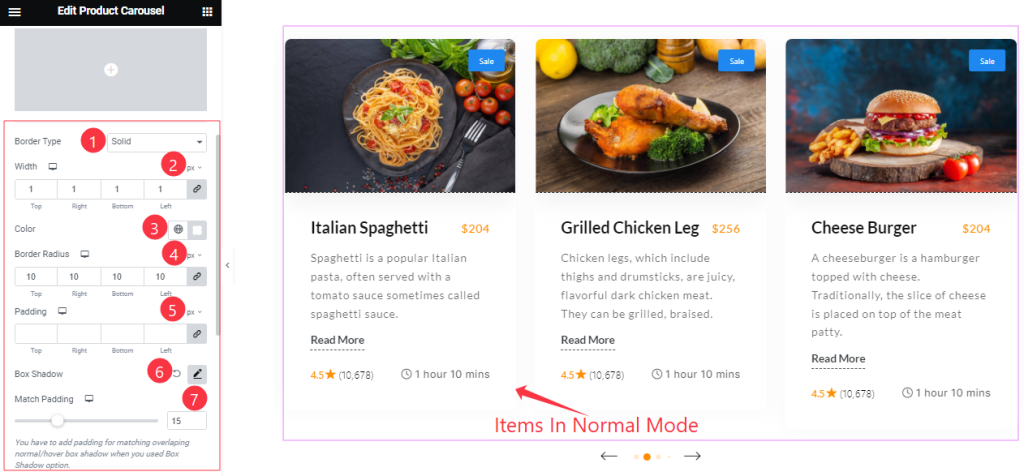
Step-2

In the Normal Mode, Also find the Border Type, Width, Color, Border Radius, Padding, Box Shadow, and Match Padding options.
Step-3

In the Hover Mode, you will get a similar customization option as in the Normal mode. So please try it yourself.
Image Section
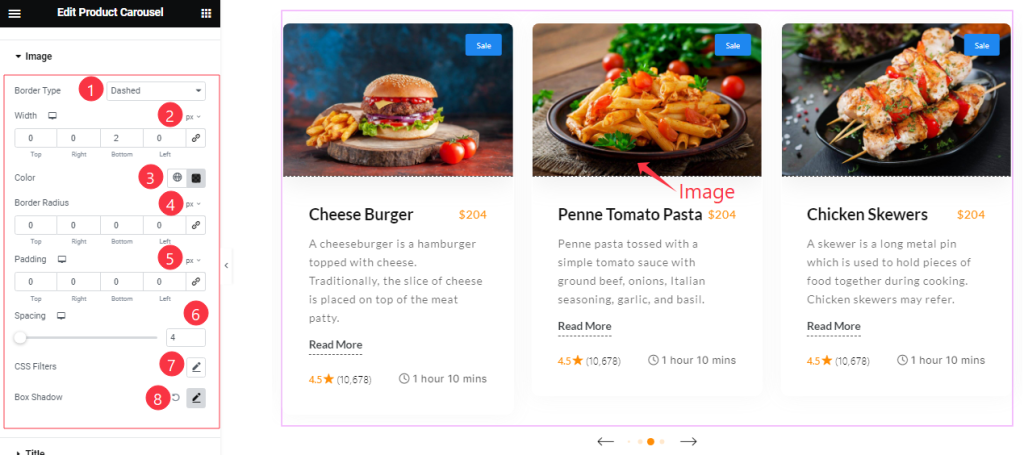
Go to Style > Image

Here Find the Border Type, Width, Color, Border Radius, Padding, Spacing, CSS Filter, and Box Shadow options.
Title Section Customization
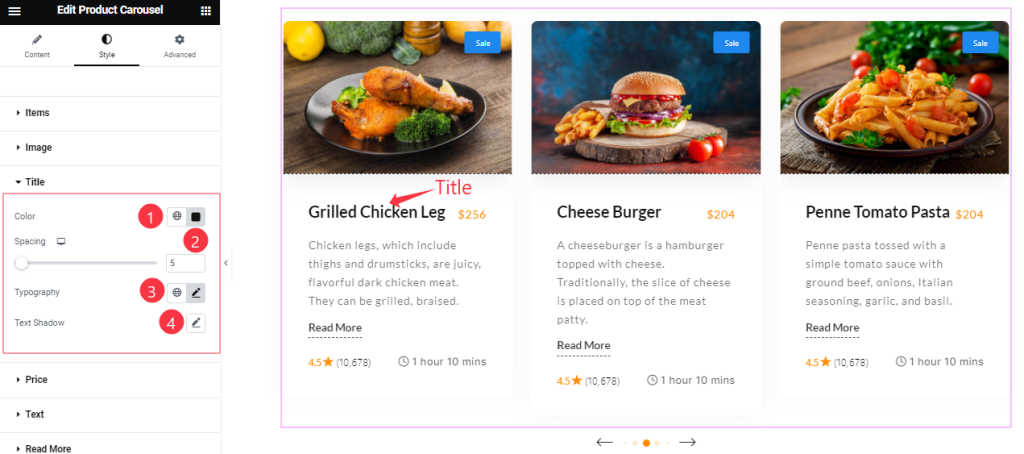
Go to Style > Title

Find the Title Color, Spacing, Typography, and Text Shadow options.
Style The Price Section
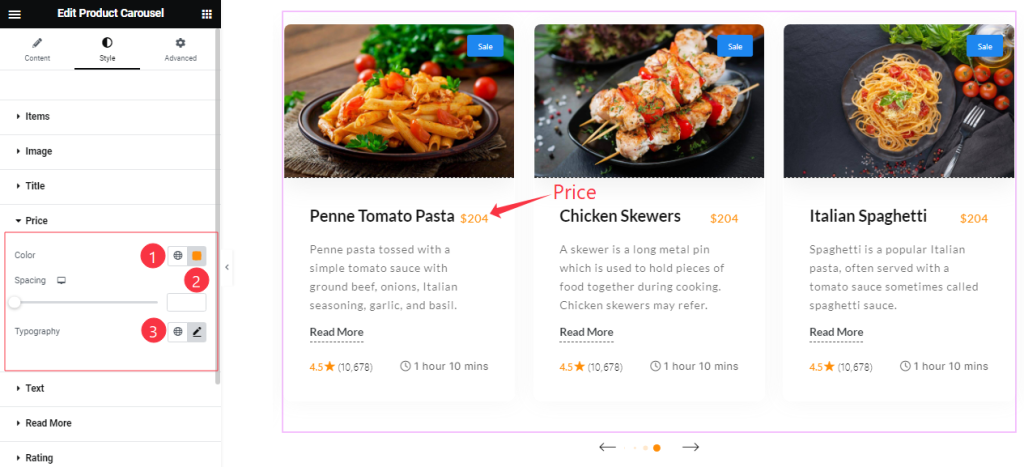
Go to Style > Price

Find the Price Text Color, Spacing, and Typography options.
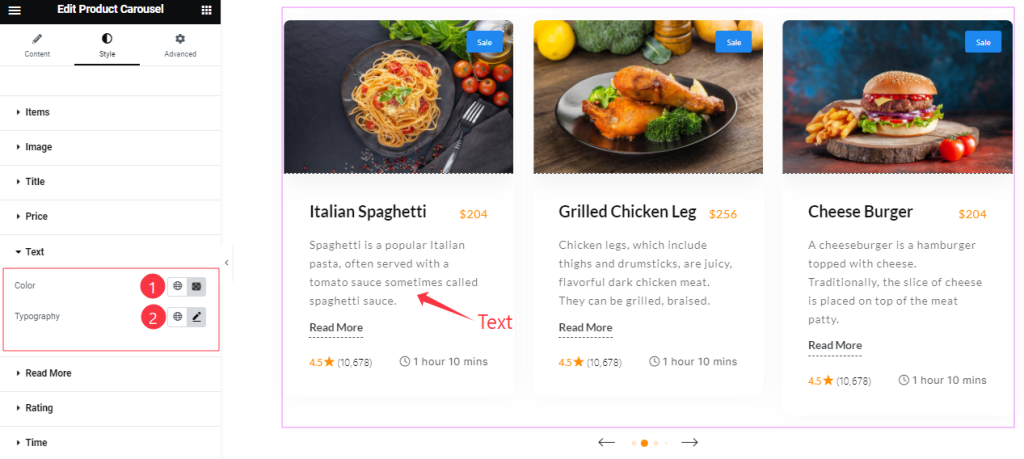
Text Section Customization
Go to Style > Text

Come to the Text Section, Find the Text Color, and Typography options.
Read More Button Section
Go to Style > Read More
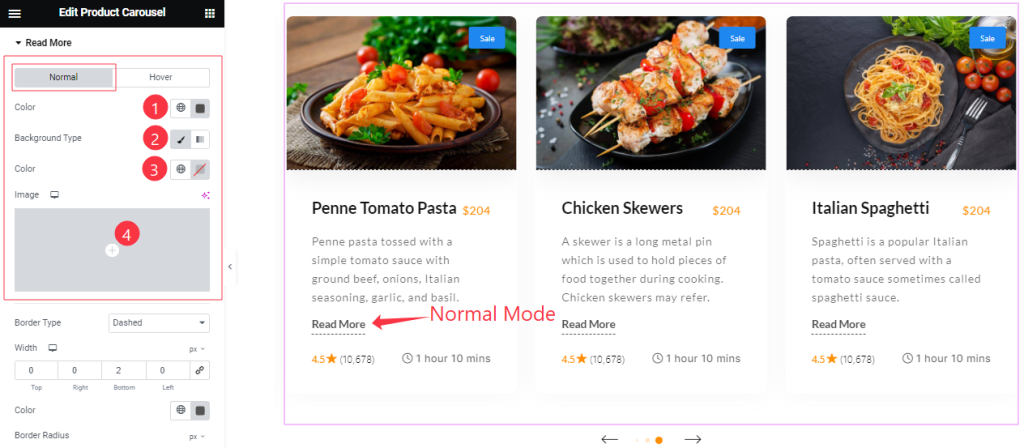
Step-1

Come to the Read More section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Read More Text Color, Background Type ( Classic, and Gradient), Background Color, and Image options.
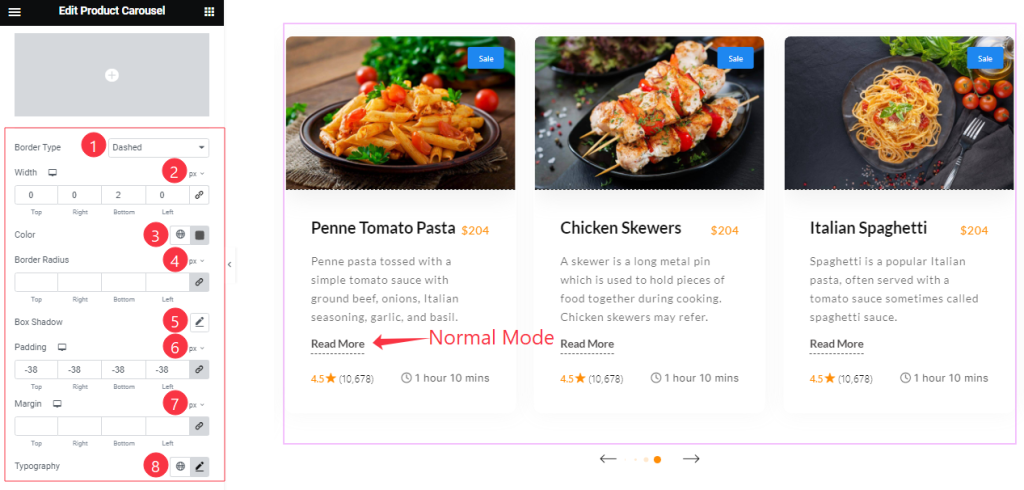
Step-2

In the Normal Mode, Also find the Border Type, Width, Color, Border Radius, Padding, Box Shadow, Margin, and Typography options.
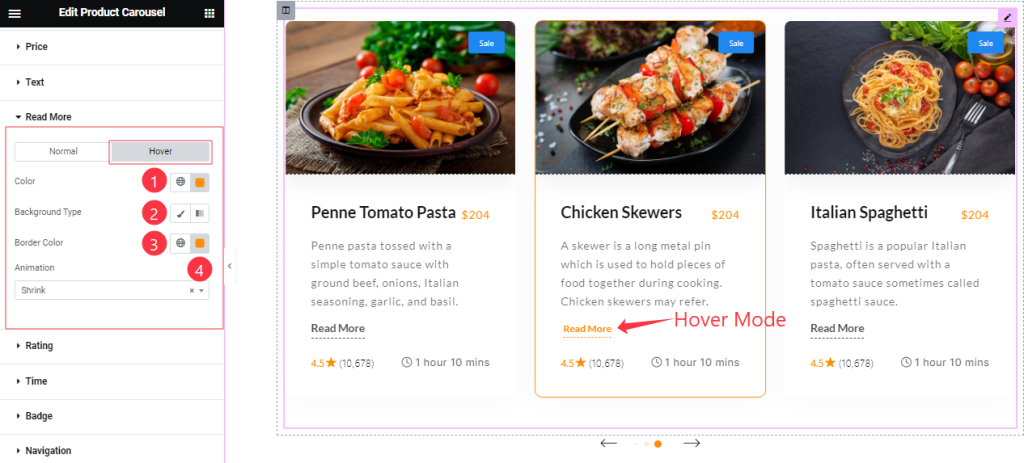
Step-3

In the Hover Mode, Find the Read More button text Color, Background Type, Background Color, Border Color, and Animation (27 Styles) options.
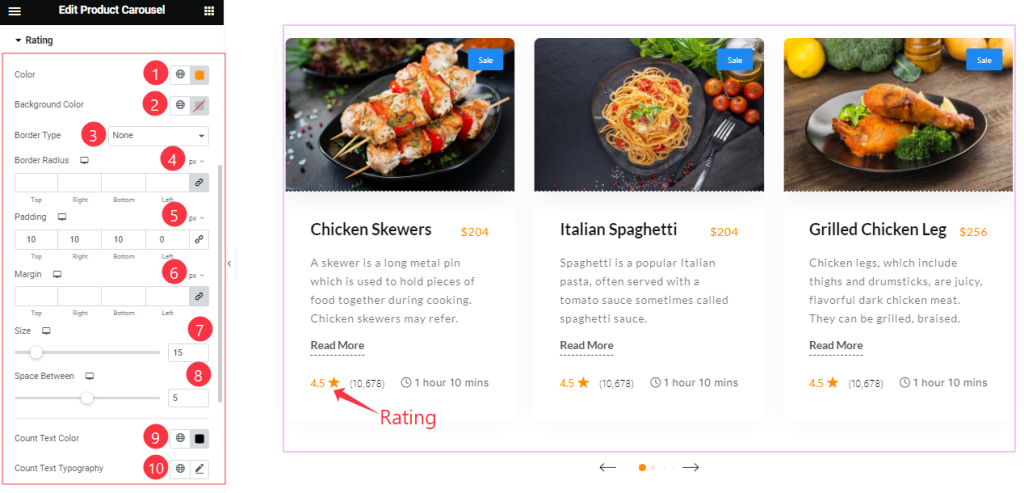
Style The Rating Section
Go to Style > Rating

Here Find the Rating Color, Background Color, Border Type, Border Radius, Padding, Margin, Size, Space Between, Count Text Color, and Count Text Typography options.
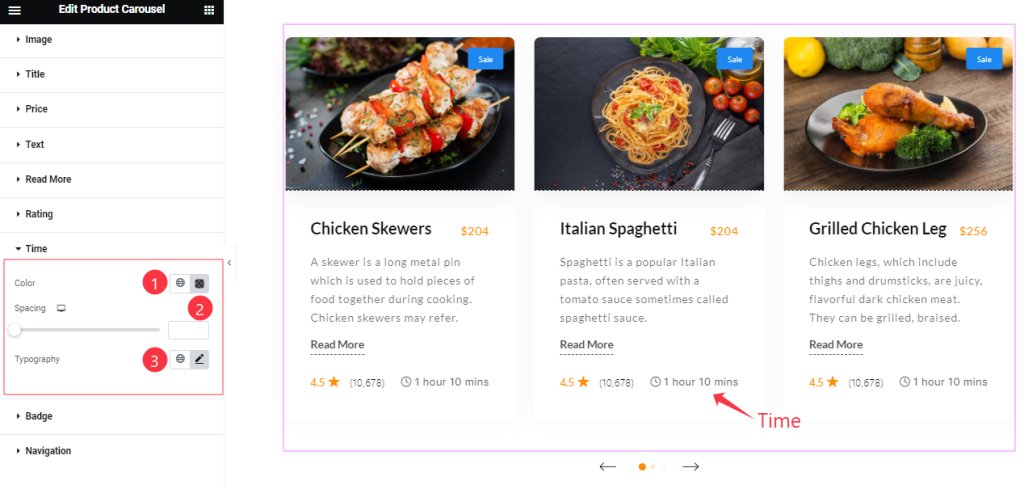
Time Section Customization
Go to Style > Time

Come to the Time section, you will get a similar customization option as in the Price section. So please try it yourself.
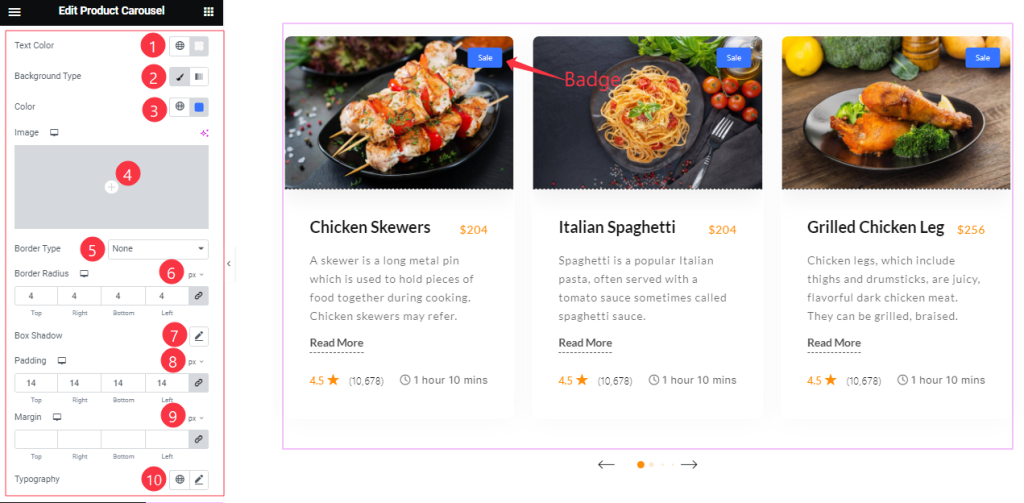
Style The Badge Section
Go to Style > Badge

Come to the Badge section, you will get a similar customization option as in the Rating section. So please try it yourself.
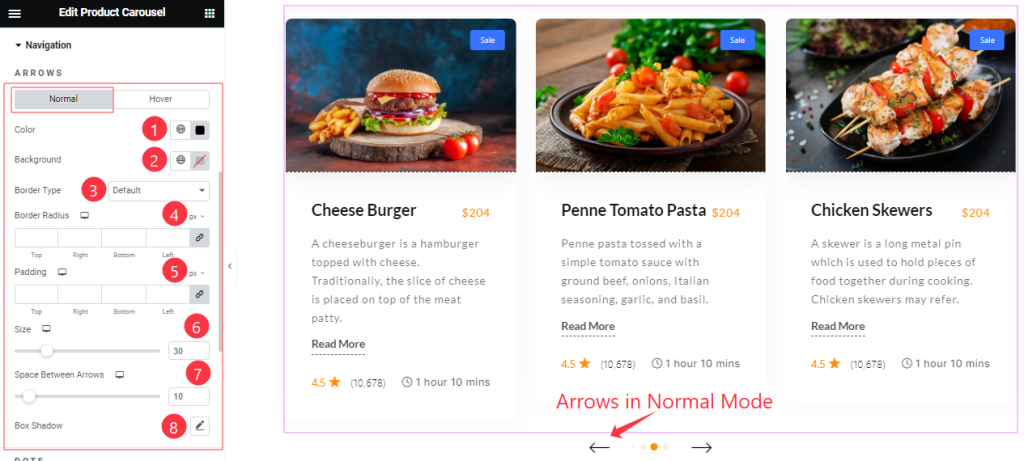
Navigation Section
Go to Style > Navigation
Step-1

Come to the Navigation section, you will find two sub-section; Arrows, and Dots.
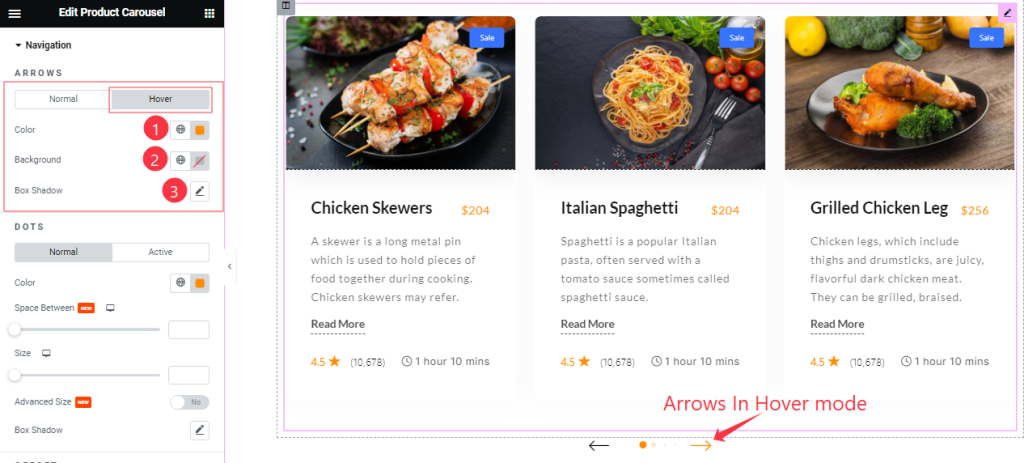
Come to the Arrows sub-section, you will find two another sub-section; Normal and Hover.
In Normal Mode, Find the Arrows Color, Background Color, Border Type, Border Radius, Padding, Size, Space Between Arrows, and Box Shadow options.
Step-2

In the Hover mode, Find the Arrows Color, Background Color, and Box Shadow options.
Step-3

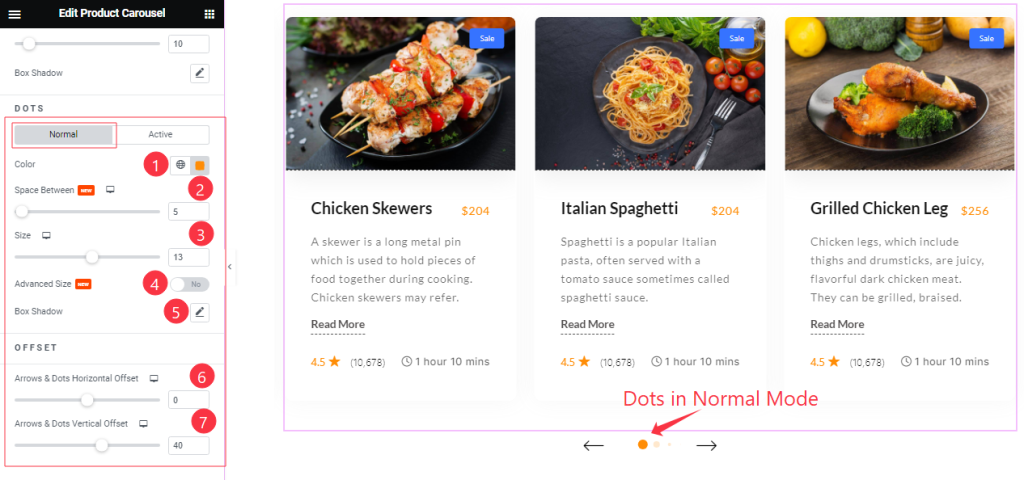
Come to the Dots Sub-section, You will find two sub-section; Normal and Active.
In the Normal Mode, Find the Dots Color, Space Between, Size, Advanced Size, Box Shadow, Arrows & Dots Horizontal Offset, and Arrows & Dots Vertical Offset options.
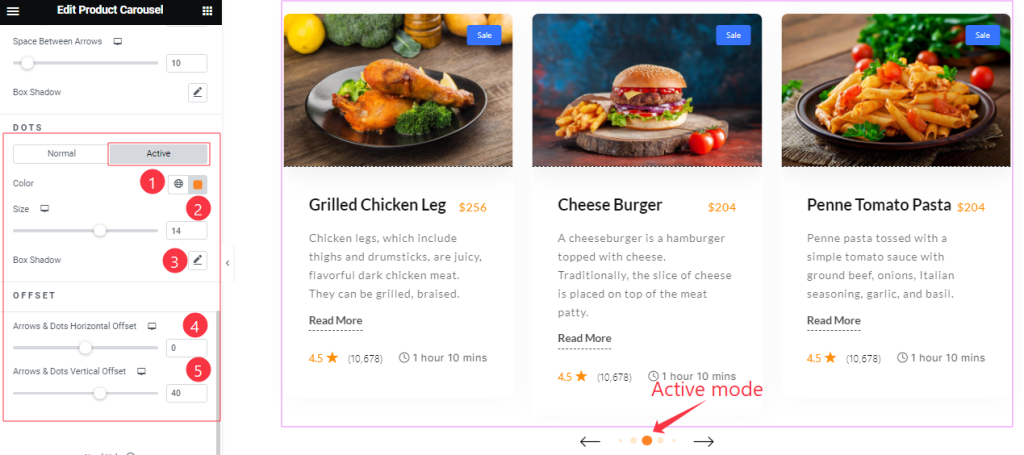
Step-4

In the Active Mode, Find the Dots Color, Size, Box Shadow, Arrows & Dots Horizontal Offset, and Arrows & Dots Vertical Offset options.
All done! You have successfully customized the Product Carousel widget on your website.
Video Assist
You can also watch the tutorial video about the Product Carousel widget. Please visit the demo page for examples.
Thanks for staying with us.
