In this documentation, we will discuss the customization of the Mercury Slider widget, brought to you by the Prime Slider.
Enable The Mercury Slider Widget

To use the Mercury Slider widget from Prime Slider, first, you have to enable the widget.
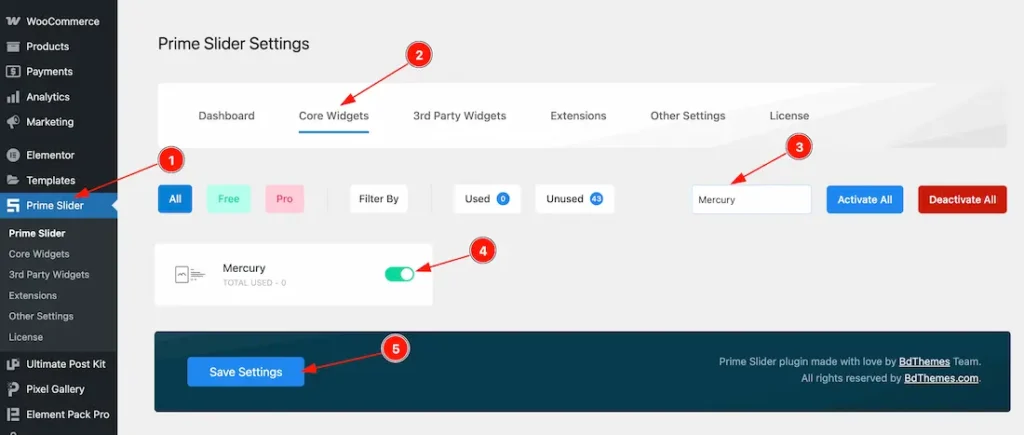
- Go to WordPress dashboard > Prime Slider Plugin dashboard.
- Then, Click the Core Widgets Tab.
- Search the Mercury Slider Widget Name.
- Enable the Mercury Slider Widget.
- Hit the Save Settings Button.
Inserting The Mercury Slider widget

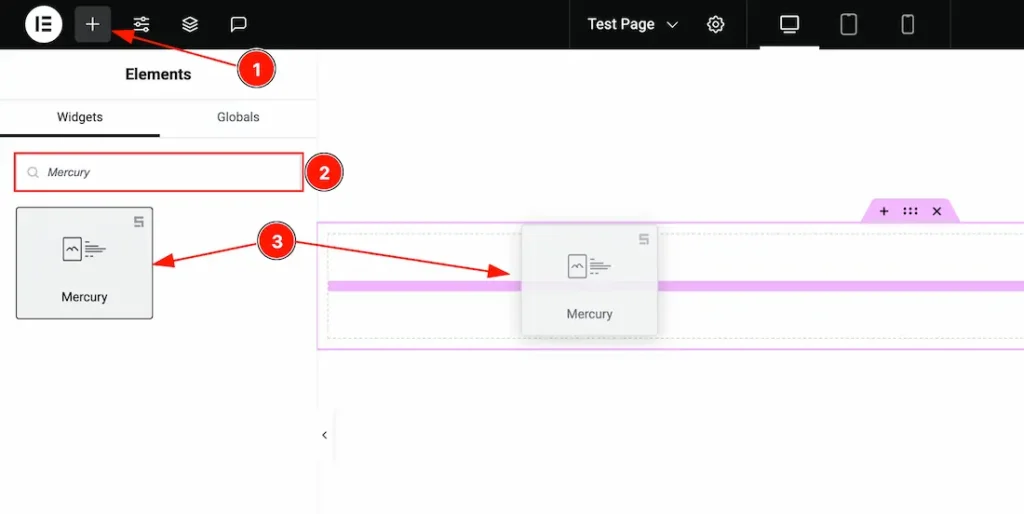
1. Go to the Elementor Editor Page and Hit the “+” icon Button.
2. Search the Mercury Slider widget.
3. Drag the widget and Drop it on the editor page.
Work With The Content Tab of the Mercury Slider
Layout Section
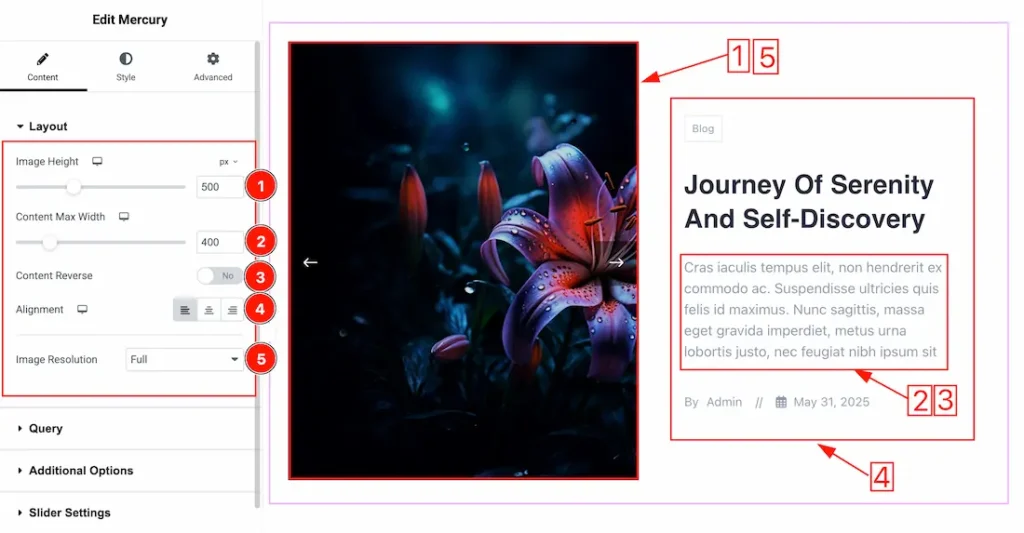
Go to Content > Layout

1. Image Height: This option lets you change the image height.
2. Content Max Width: You can set the Content Max Width from here.
3. Content Reverse: By enabling the switcher button, your slider content will show reverse.
4. Alignment: You can set the slider content alignment – Left, Center and Right.
5. Image Resolution: Select the Image Resolution Type( Thumbnail, Medium, Large, Full, etc) to showcase your slider.
The choice of image resolution type depends on the requirements of your slider and the display devices. Here’s a brief overview:
- Medium: Moderately sized images with a balance between quality and file size.
- Large: Higher resolution images suitable for larger sliders or displays with more space.
- Full: Images with the highest resolution available, suitable for large displays or backgrounds.
- Thumbnail: Small-sized images suitable for quick loading and display in smaller spaces.
Query Section
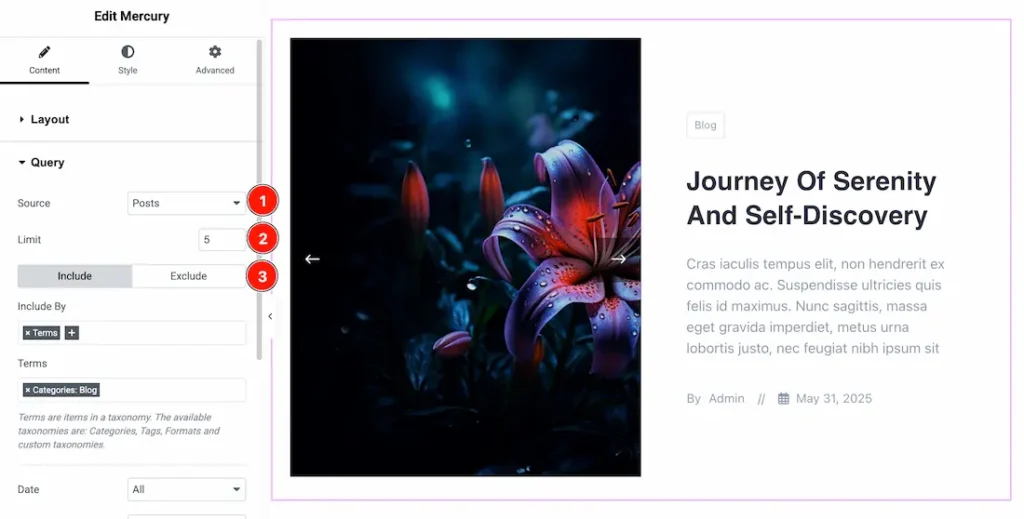
Go to Content > Query

1. Source: Select the source for the slider from here. The types of sources are – Posts, Pages, Floating Elements, Downloads, Products, Mega Menu Items, Template Items, Manual Selection, Current Query, Related. Here we selected the type as posts.
2. Limit: You can adjust the limit here of how many posts you want to show in the slider.
3. Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Category.

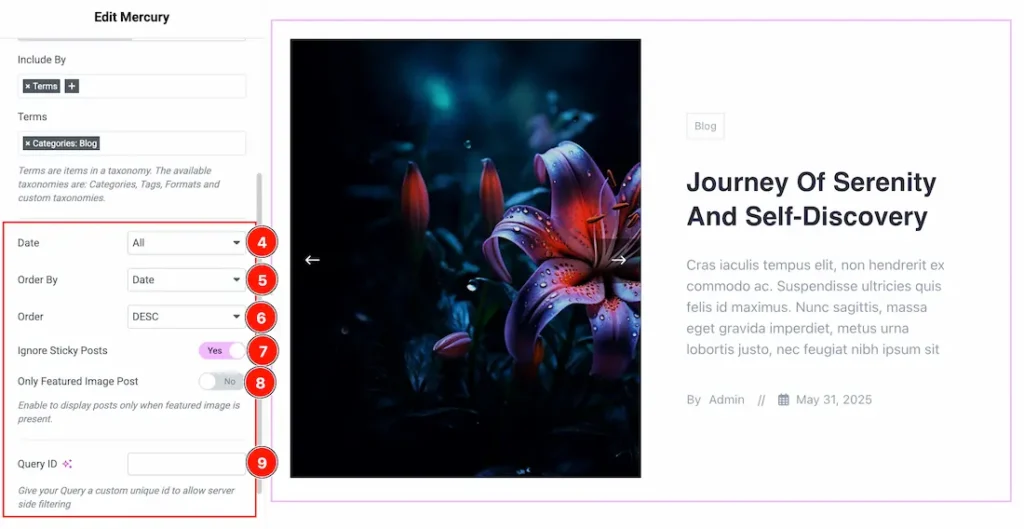
4. Date: You can select the post as per the date of creation with this option.
5. Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order as date.
6. Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
7. Ignore Sticky Posts: Enable or Disable the switcher to hide or show the sticky posts.
8. Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
9. Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
Additional Options Section
Go to Content > Additional Options

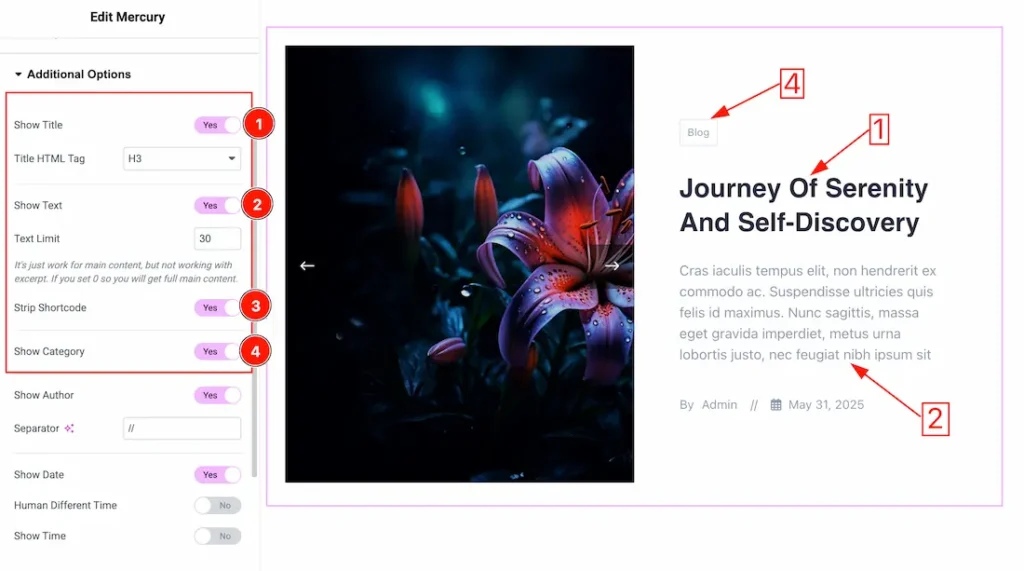
1. Show Title: Enable/disable the switcher to show/hide the title. From here you also can select the Title HTML Tag.
2. Show Text: Enable/Disable the show text switcher button to show/hide the text from the slider. From here you also can set the text limit.
3. Strip Shortcode: This option removes any shortcodes from the blog’s main content.
4. Show Category: Enable/disbale the switcher to show/hide the category from slider.

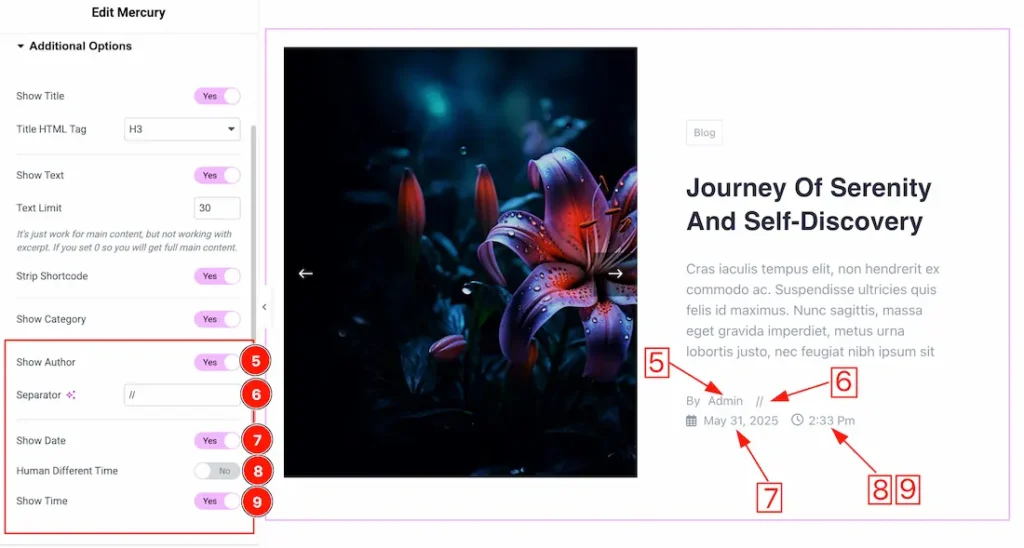
5. Show Author: Enable or disable the switcher to show or hide the author’s name from the slide.
6. Separator: This option lets you change the separator.
7. Show Date: Enable or disable the switcher to show or hide the date from the slide.
8. Human Different Time: Enable or disable the switcher to show or hide the Human Different Time from the slide.
9. Show Time: Enable or disable the switcher to show or hide the time from the slide.
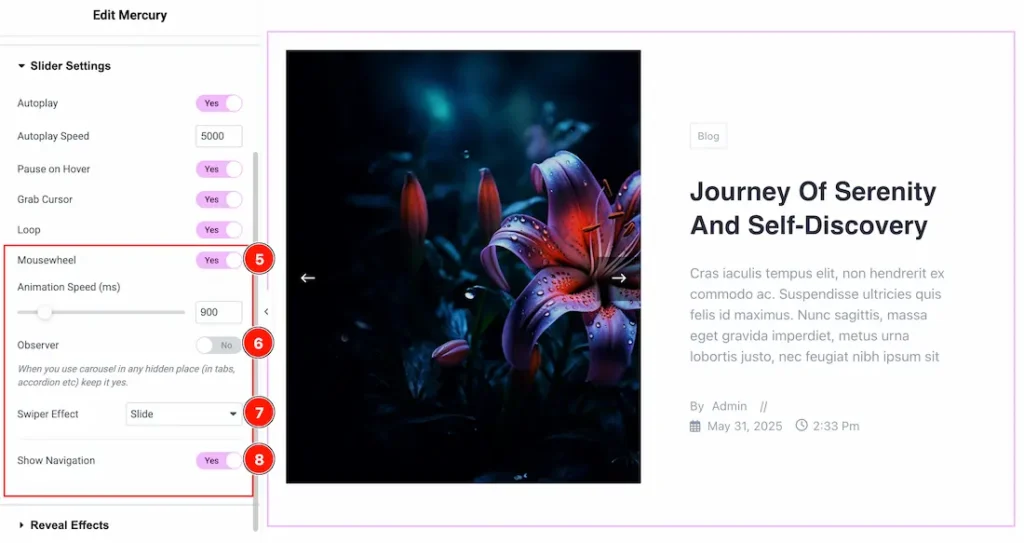
Slider Settings Section
Go to Content > Slider Settings

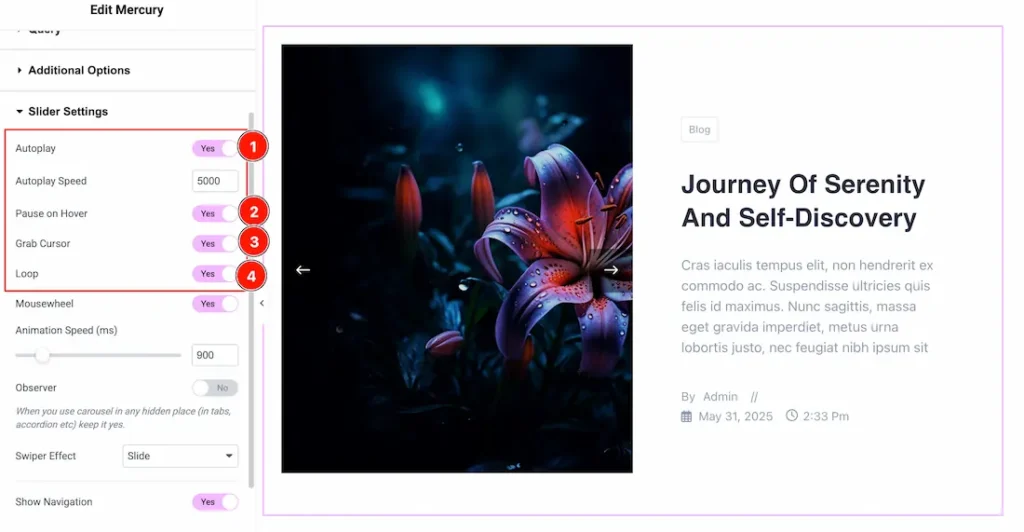
1. Autoplay switcher: If you Enable the Autoplay switcher button, your slider will slide into Autoplay mode, and you can set the Autoplay Speed as you wish.
2. Pause on Hover: If you activate the pause on Hover button, when visitors Hover the mouse cursor on the slider, then your slider will Hold, otherwise your slider slide Autoplay.
3. Grab The Cursor: Your mouse pointer icon will be changed into a grab cursor. Visitors can slide your slider manually with your mouse cursor.
4. Loop: Enable the switcher to go back to the first automatically after the last slide.

5. Mousewheel: The Mousewheel option in a slider allows users to navigate through slides by scrolling their mouse wheel. You also can set the mousewheel speed to your working demand.
6. Observer: If you enable the option then you are able to use the slider/carousel in any hidden places (such as in tabs, Accordion, etc).
7. Swiper Effect: Here you will get 1 to 10 swiper slider effects. You can choose any one of them that you like for your slider.
8. Show Navigation: Enable/disable the switcher to show/hide the slider Navigation.
Work with The Style Tab
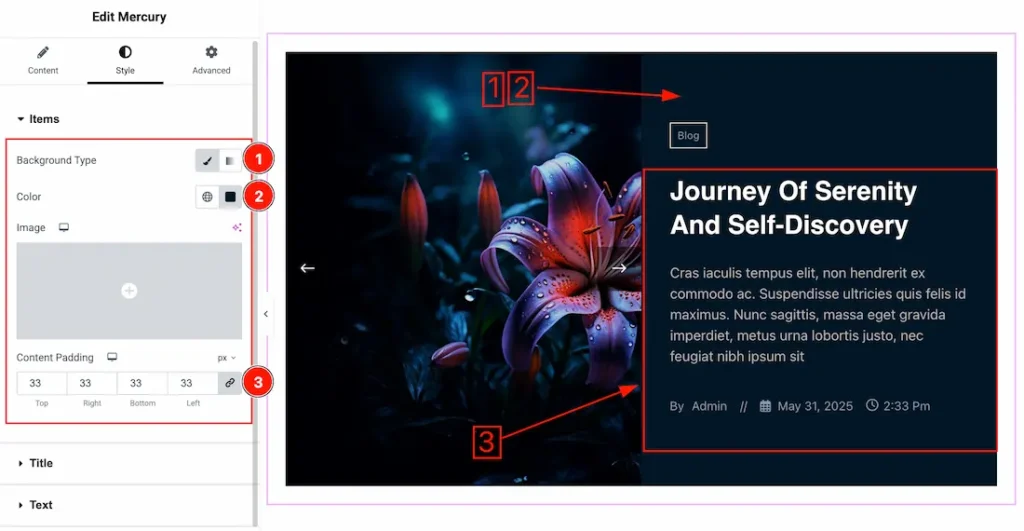
Items Section
Go to Style > Items

1. Background Type: you can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
2. Background Color: This lets you change the items Background color. If you want, you also can change an image to the Background.
3. Content Padding: You can set the content padding to your working demand.
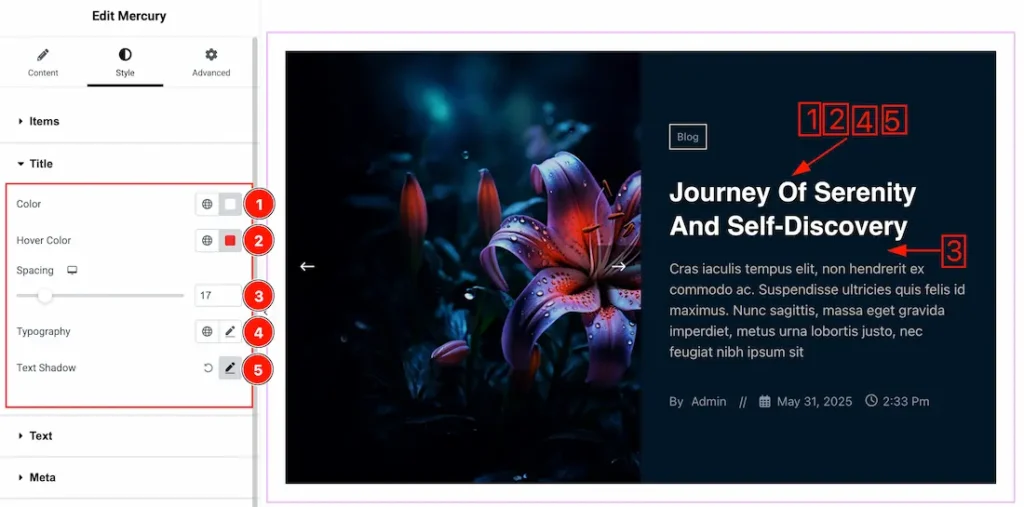
Title Section
Go to Style > Title

1. Color: This option lets you change the title normal color.
2. Hover Color: This option lets you change the title hover color.
3. Spacing: You can adjust the title spacing between title and content.
4. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
5. Text Shadow: This option lets you set the text shadow for the title.
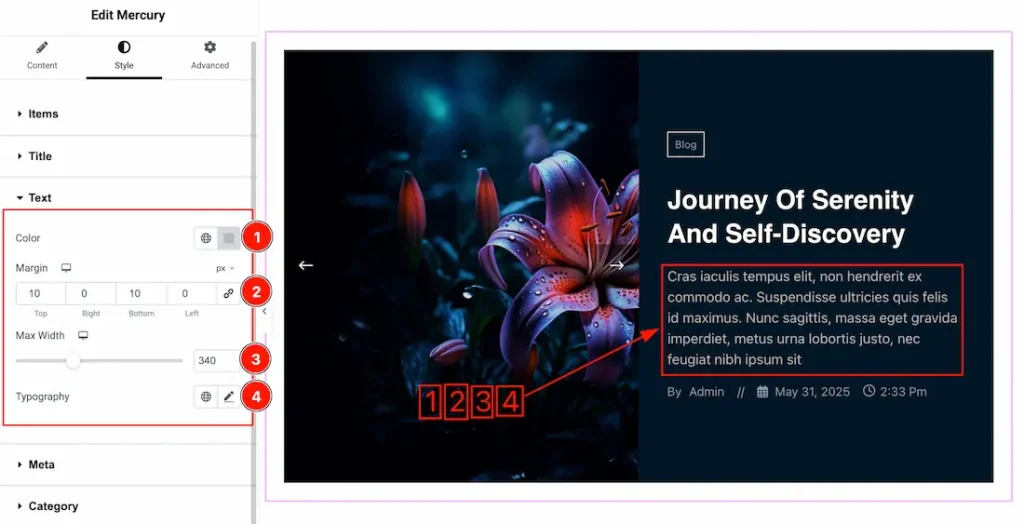
Text Section
Go to Style > Text

1. Color: This option lets you change the text color.
2.Margin: Adjusts the position of an object over the canvas.
3. Max Width: You can set the text max width from here.
4. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
Meta Section
Go to Style > Meta

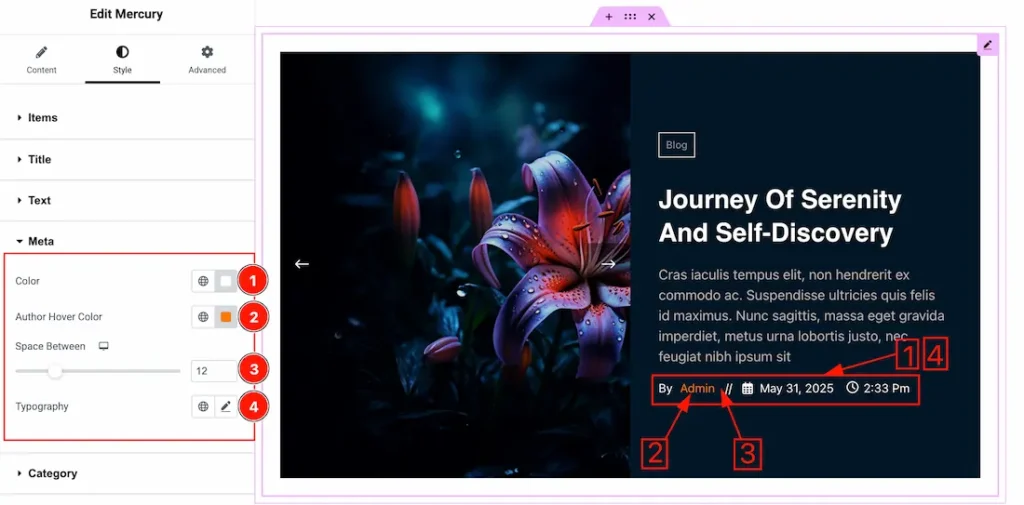
1. Color: This option lets you change the meta text color.
2. Author Hover Color: This option lets you change the author hover color.
3. Space Between: You can adjust the space between author and separator.
4. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Category Section
Go to Style > Category

In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab –
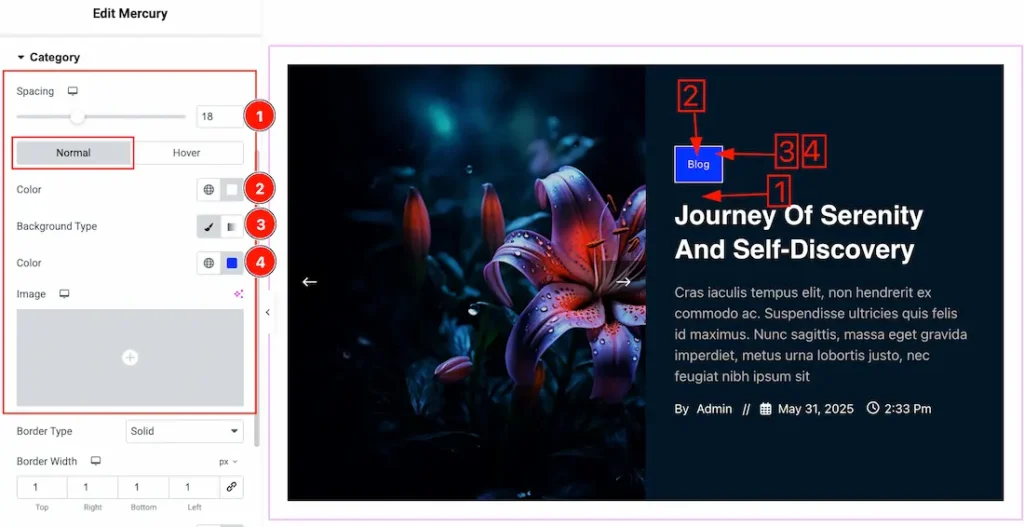
1. Spacing: You can adjust the space between title and category.
2. Color: You can change the category text color with this option.
3. Background Type: You can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
4. Background Color: This lets you change the Background color. If you want, you also can change an image to the Background.

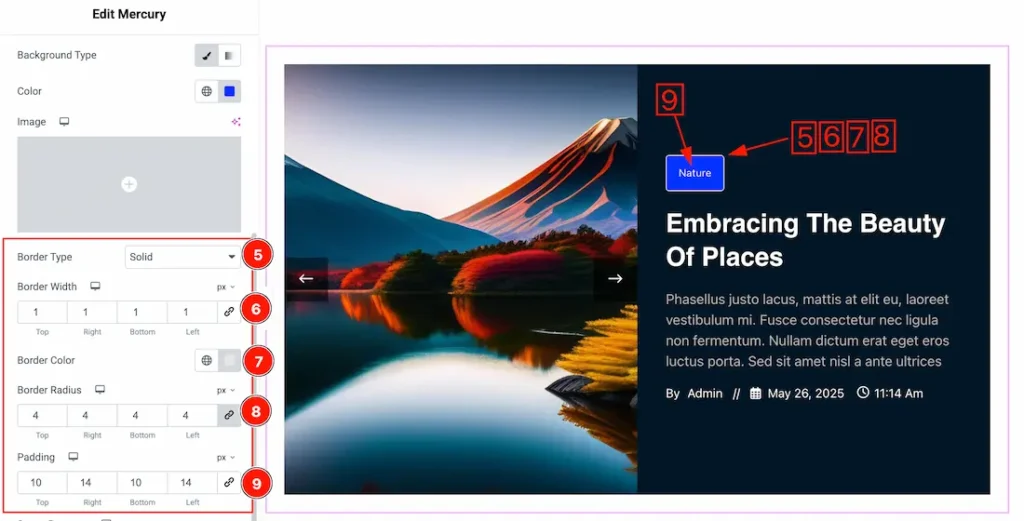
5. Border Type: You can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
6. Border Width: The border width property allows you to control how thick or thin the border is.
7. Border Color: This lets you change the Border color.
8. Border Radius: Customizes the border corners for roundness.
9. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.

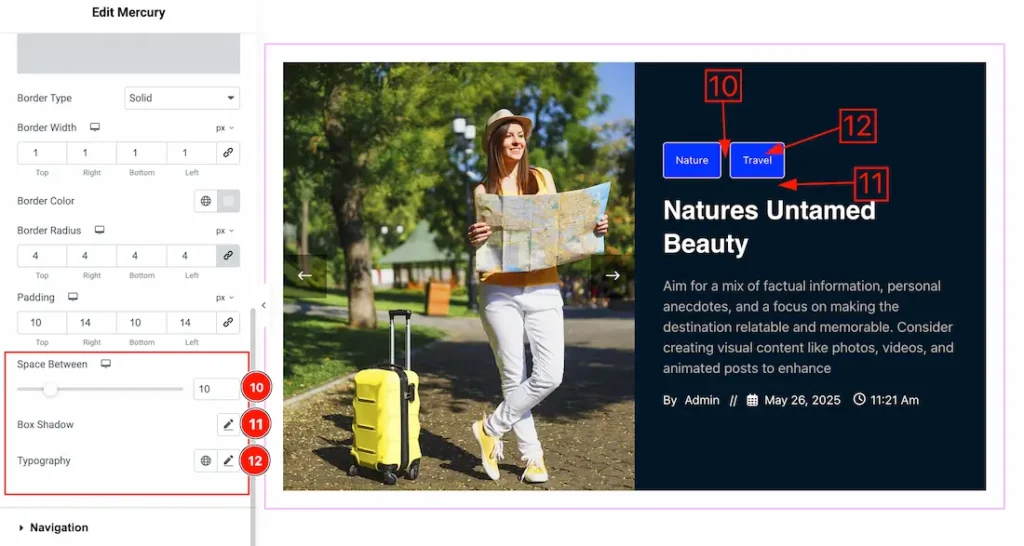
10. Space Between: You can adjust the space between categories.
11. Box Shadow: You can add a shadow effect to the category with this option.
12. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

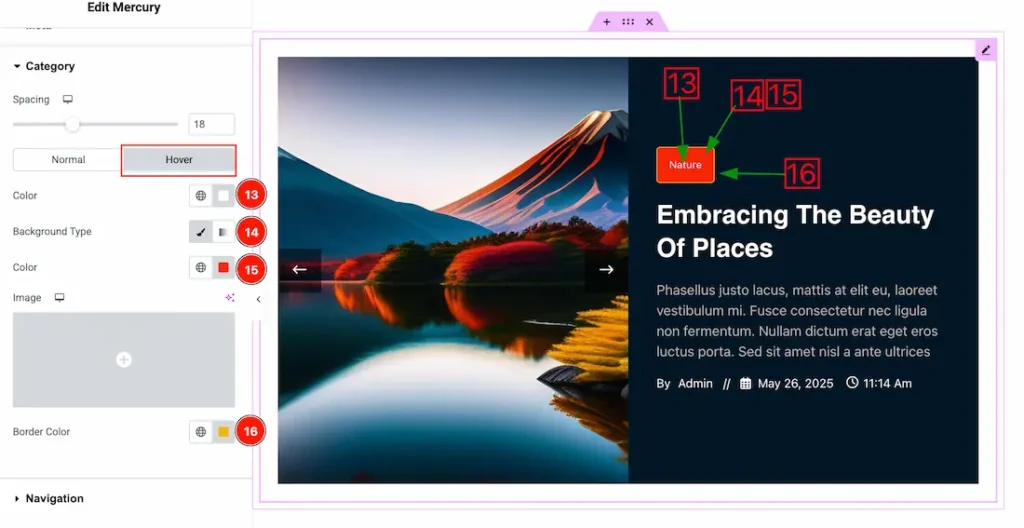
Now let’s proceed to the Hover Tab –
13. Color: You can change the category text hover color with this option.
14. Background Type: You can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
15. Background: You can change the background hover color with this option.
16. Border Color: You can change the hover border color with this option.
Navigation Section
Go to Style > Navigation

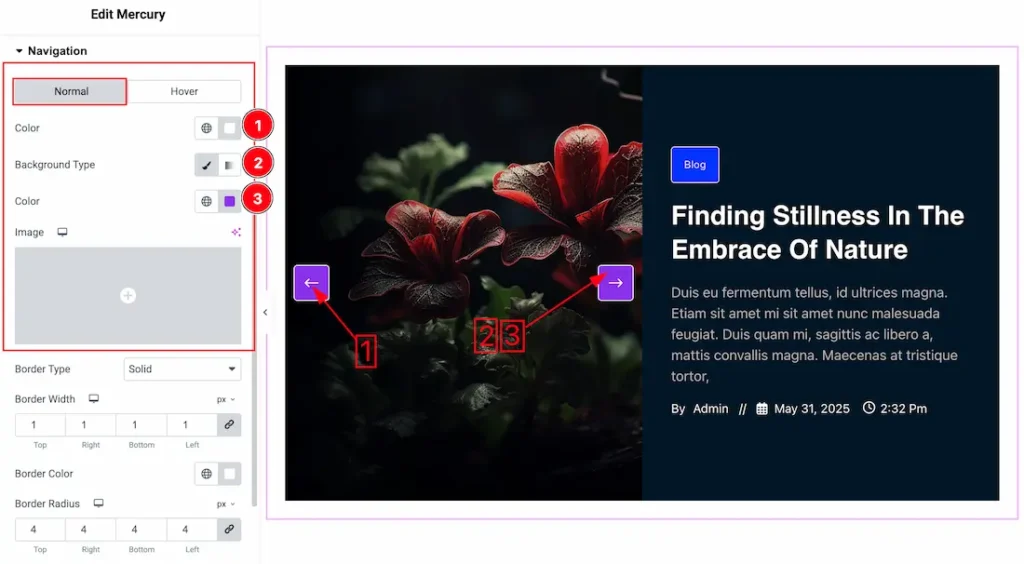
In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab –
2. Color: You can change the navigation text color with this option.
3. Background Type: You can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
4. Background Color: This lets you change the navigation Background normal color. If you want, you also can change an image to the Background.

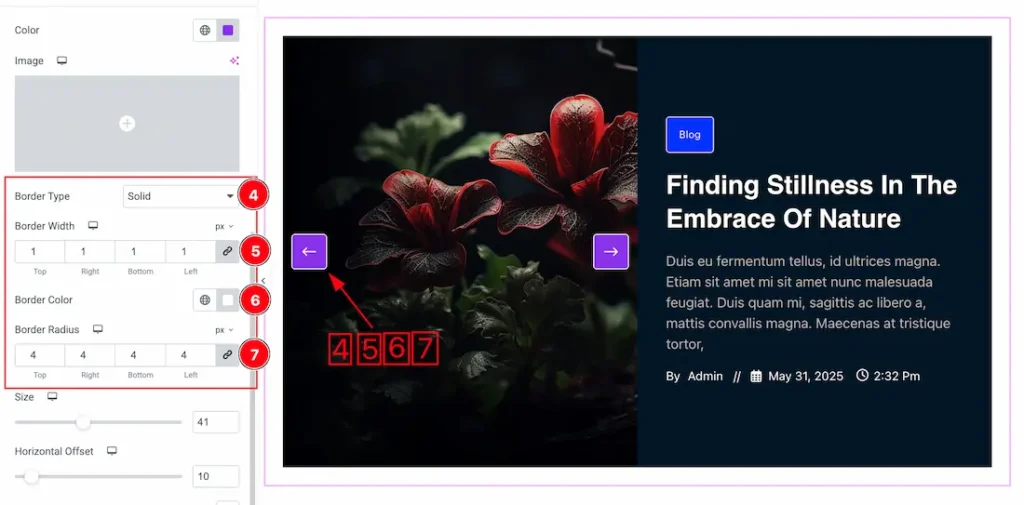
4. Border Type: This option allows you to add a border.
5. Border Width: Set the thickness of the border with this option.
6. Border Color: You can change the border color with this option.
7. Border Radius: This option controls the roundness of the border with this option.

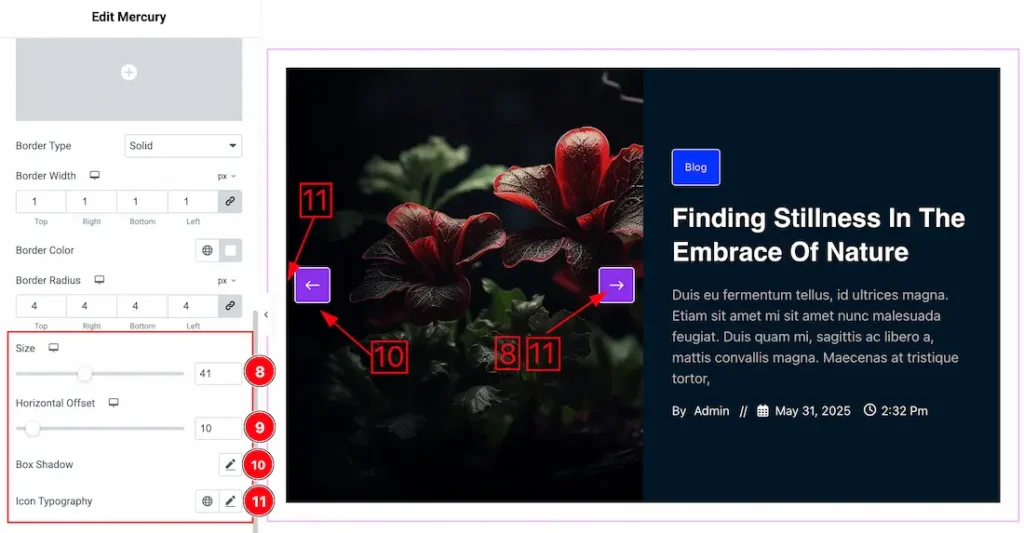
8. Size: This option lets you set the navigation size.
9. Horizontal Offset: You can adjust the navigation horizontal offset from here.
10. Box Shadow: You can add the box shadow for the navigation arrows.
11. Icon Typography: Change the icon font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.

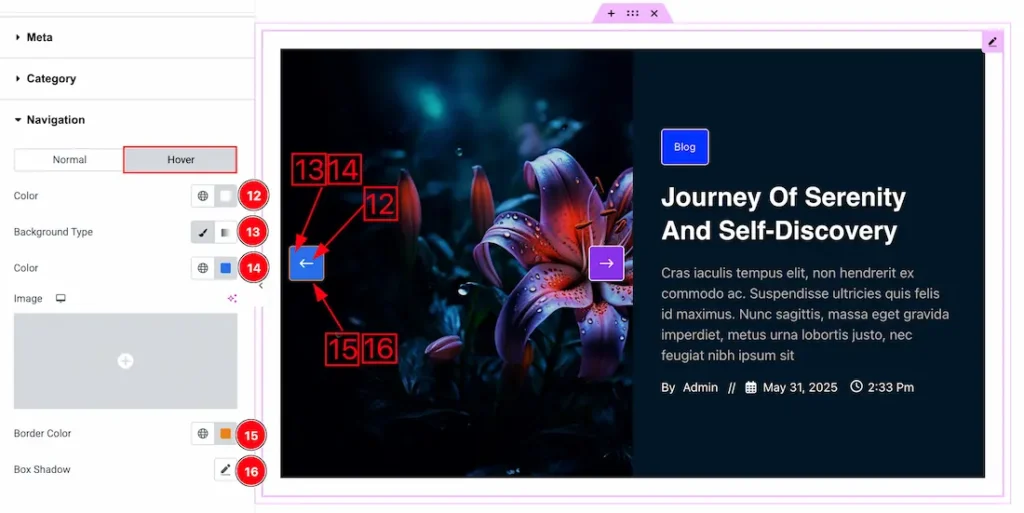
Now, let’s proceed to the Hover Tab –
12. Color: You can change the navigation text hover color with this option.
13. Background Type: You can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
14. Background: You can change the navigation background hover color with this option.
15. Border Color: You can change the hover border color with this option.
16. Box Shadow: You can set the navigation hover shadow effect with this option.
All done! You have successfully customized the Mercury Slider on your website.
Video Assist
You can watch the quick video to learn about the Mercury Slider widget. Please visit the demo page for examples.
Thanks for being with us.
