In this documentation, we will show you how to customize the Price List widget presented by Element Pack Pro.
Inserting The Price List Widget

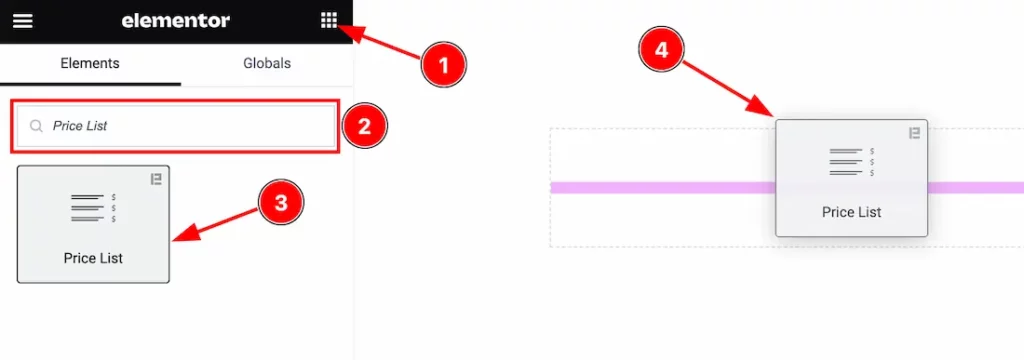
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Work With The Content Tab
List Section
Go to Content > List
Step-1

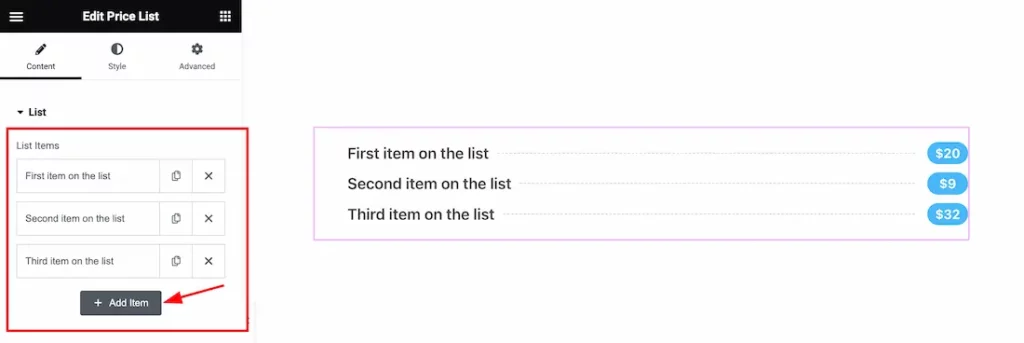
Come to the List section, you can add Price List widget items (with the Add Item button).
Step-2

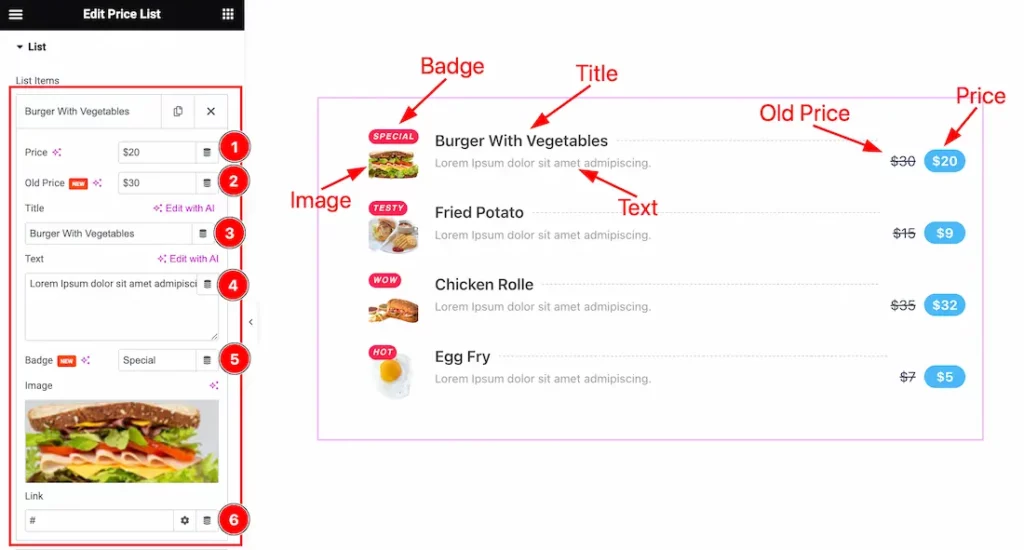
Click on Each widget item, you will find the Price, Old Price, Title, Text, Badge, Image, and Link options.
Additional Section
Go to Content > Additional
Step-1

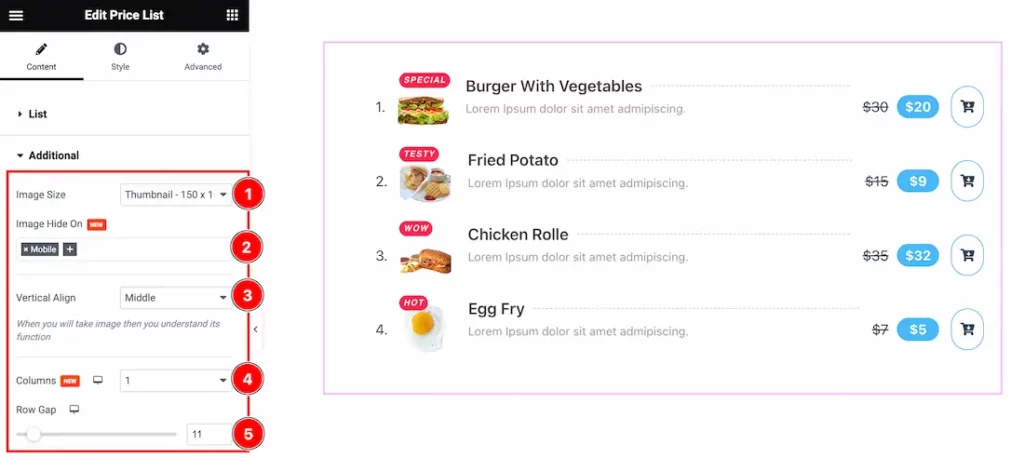
Come to the Additional section, you will find the Image Size, Image Hide On (Mobile, Tablet, and Desktop), Vertical Align (Top, Middle, and Bottom), Columns, and Row Gap options.
Step-2

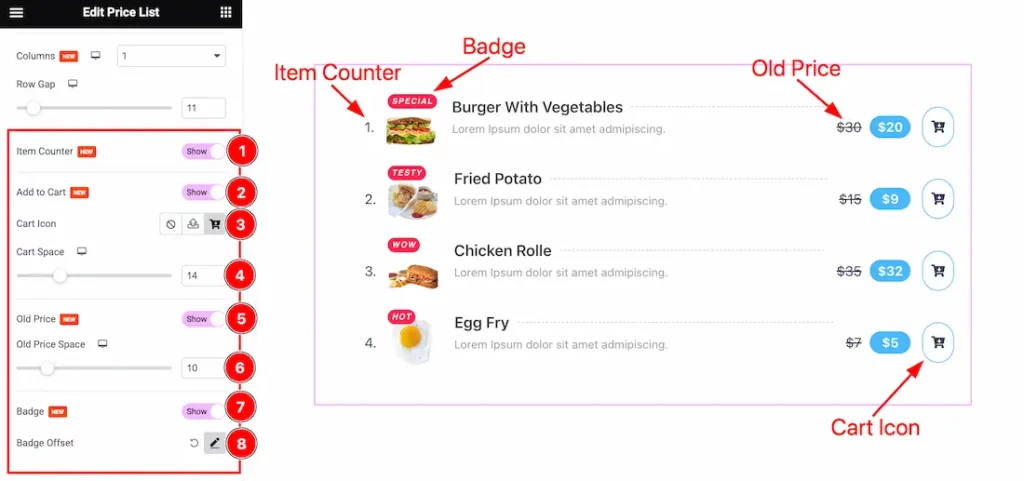
Here also find the Item Counter, Add to Cart, Cart Icon, Cart Space, Old Price, Old Price Space, Badge, and Badge Offset options.
Work with The Style Tab
Items Section
Go to Style > Items
Step-1

Come to the Items section, you will find two tabs section; Normal, and Hover.
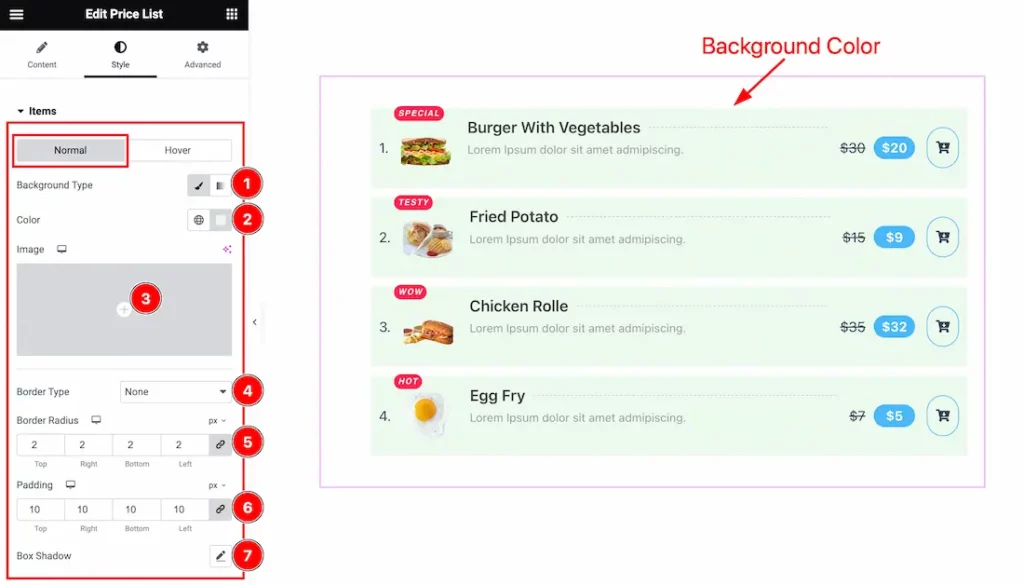
In the Normal tab mode, you will find the Background Type (Classic, and Gradient), Background Color, Image, Border Type, Border Radius, Padding, and Box Shadow options.
Step-2

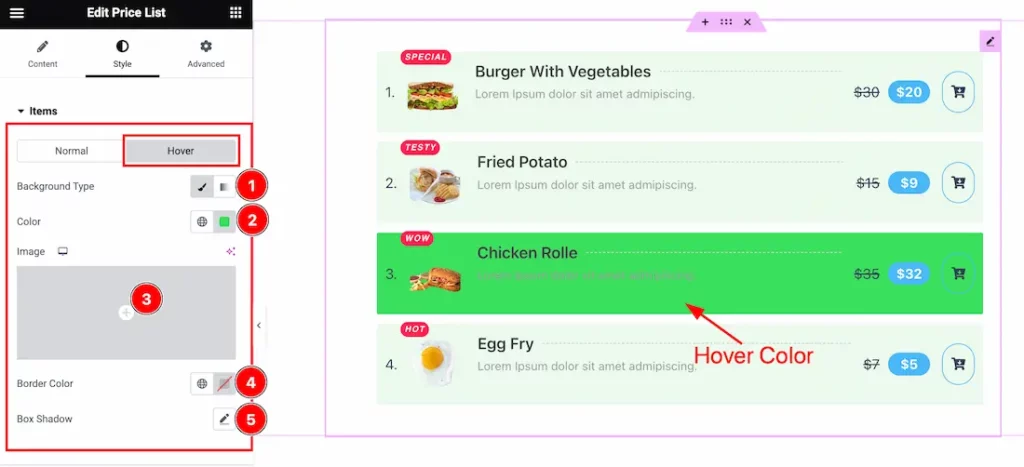
In the Hover tab mode, you will find the Background Type (Classic, and Gradient), Background Color, Image, Border Color, and Box Shadow options.
Title Section
Go to Style > Title

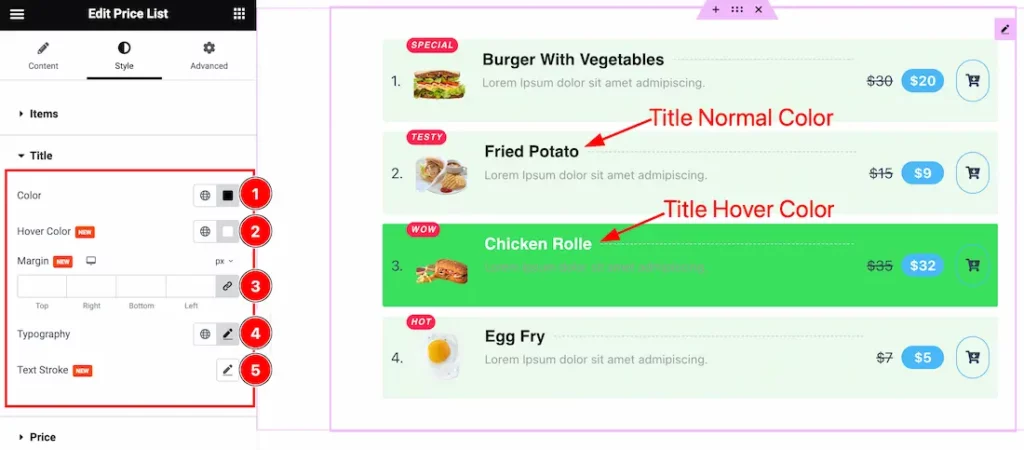
Here find the Title Color, Hover Color, Margin, Typography, and Text Stroke options.
Price Section
Go to Style > Price
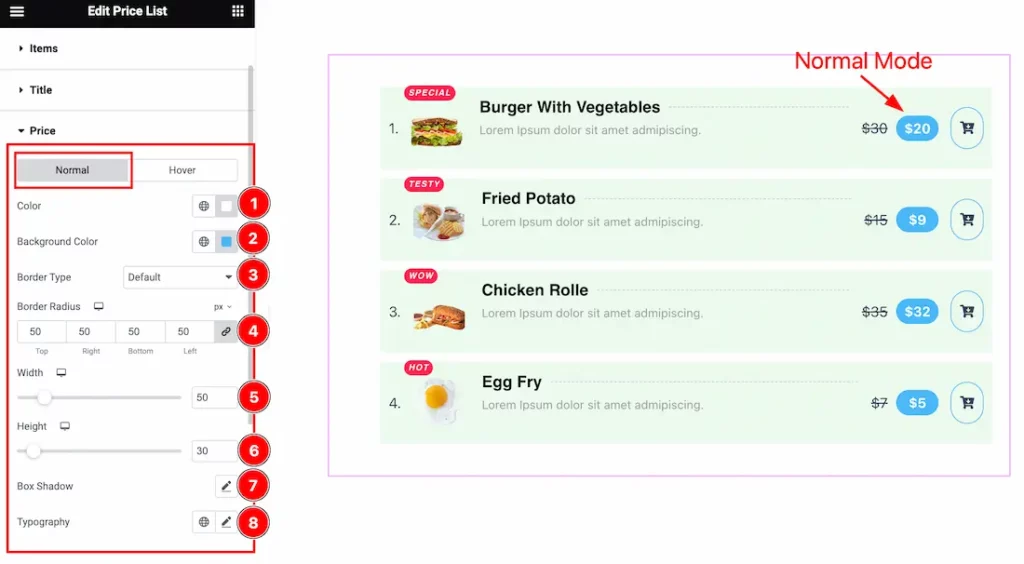
Step-1

Come to the Price section, you will find two tabs section; Normal, and Hover.
In the Normal tab mode, you will find the Price Color, Background Color, Border Type, Border Radius, Width, Height, Box Shadow, and Typography options.
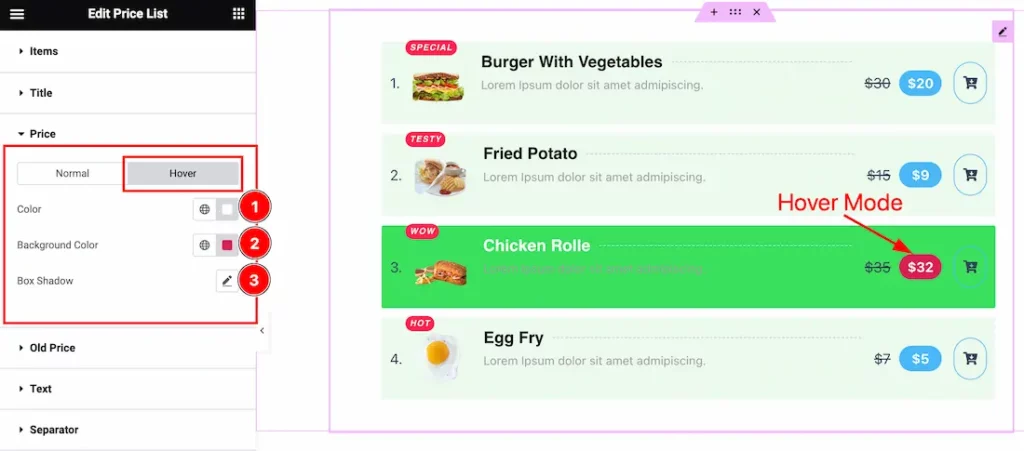
Step-2

In the Hover tab mode, you will find the Price Color, Background Color, and Box Shadow options.
Old Price Section
Go to Style > Old Price
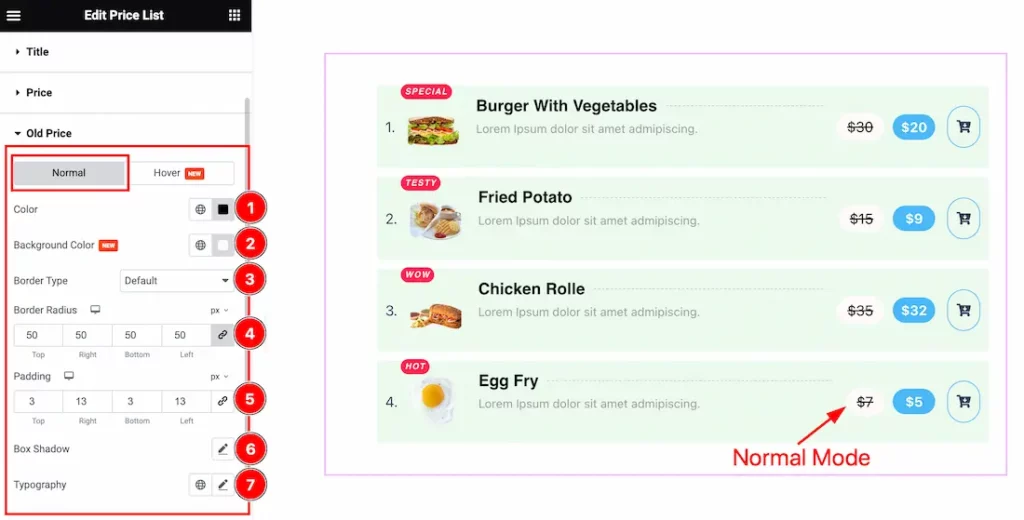
Step-1

Come to the old Price section, you will find two tabs section; Normal, and Hover.
In the Normal tab mode, you will find the Price Color, Background Color, Border Type, Border Radius, Padding, Box Shadow, and Typography options.
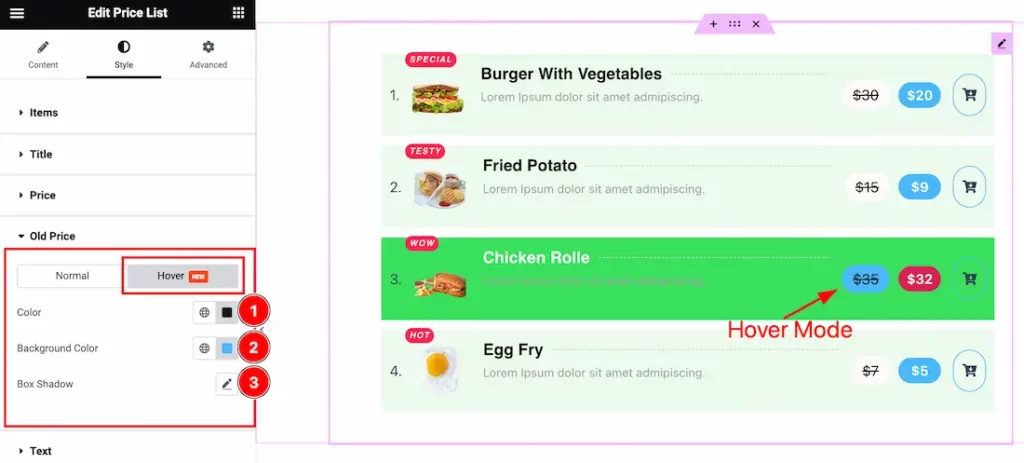
Step-2

In the Hover tab mode, you will find the Price Color, Background Color, and Box Shadow options.
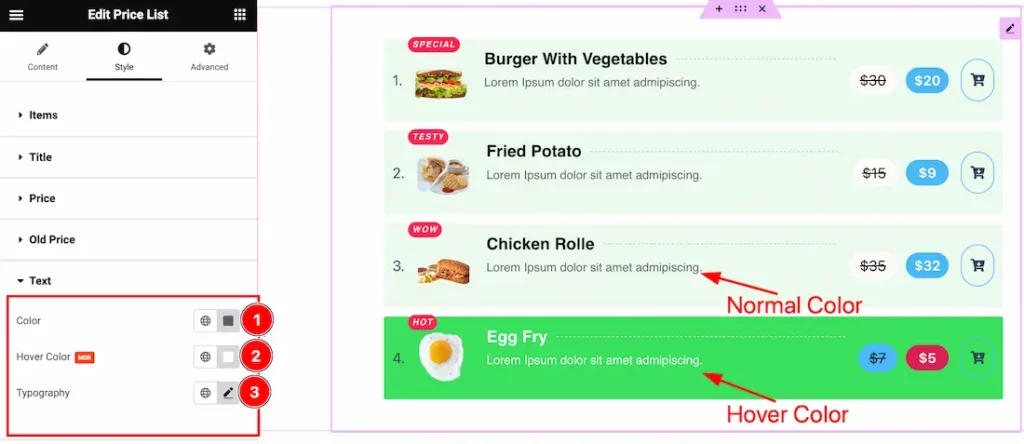
Text Section
Go to Style > Text

Here find the Text Color, Hover Color, and Typography options.
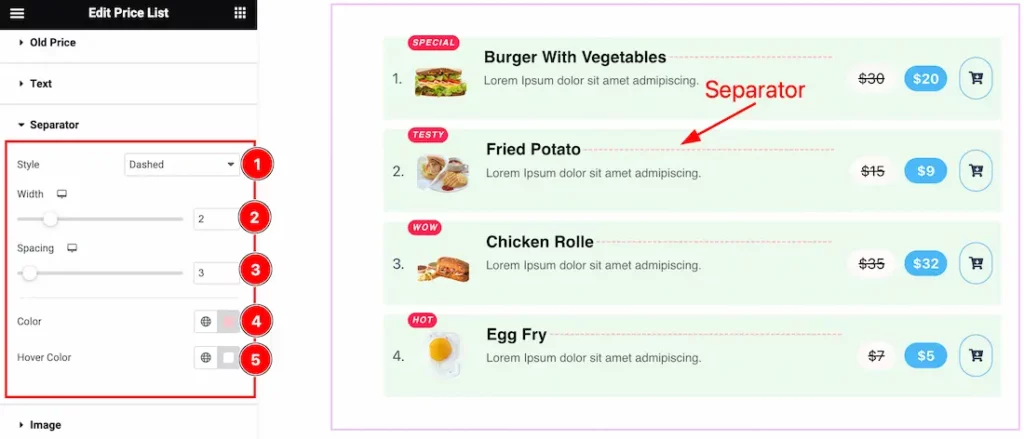
Separator Section
Go to Style > Separator

Here find the Separator Style (Solid, Dotted, Dashed, Double, None), Width, Spacing, Color, and Hover Color options.
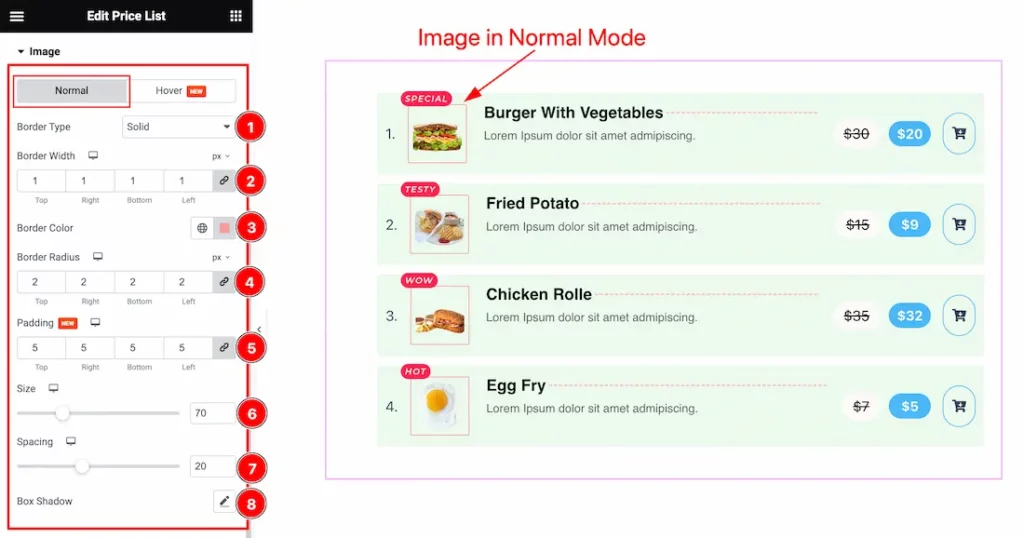
Image Section
Go to Style > Image
Step-1

Come to the Image section, you will find two tabs section; Normal, and Hover.
In the Normal tab mode, you will find the Border Type, Border Width, Border Color, Border Radius, Padding, Size, Spacing, and Box Shadow options.
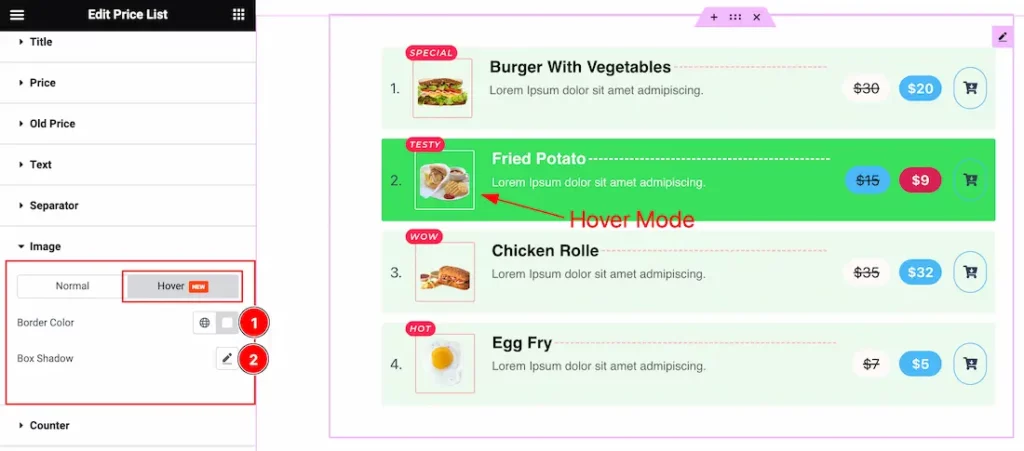
Step-2

In the Hover tab mode, you will find the Border Color, and Box Shadow options.
Counter Section
Go to Style > Counter
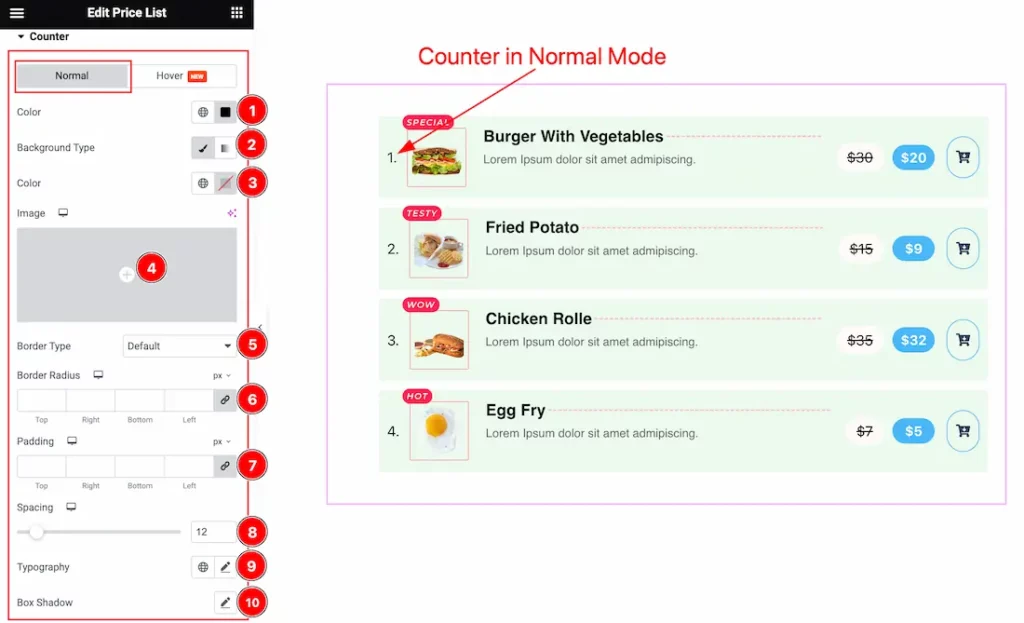
Step-1

Here you will find two tabs section; Normal, and Hover.
In the Normal tab mode, you will find the Counter Color, Background Type ( Classic, and Gradient), Background Color, Image, Border Type, Border Width, Border Color, Border Radius, Padding, Spacing, Typography, and Box Shadow options.
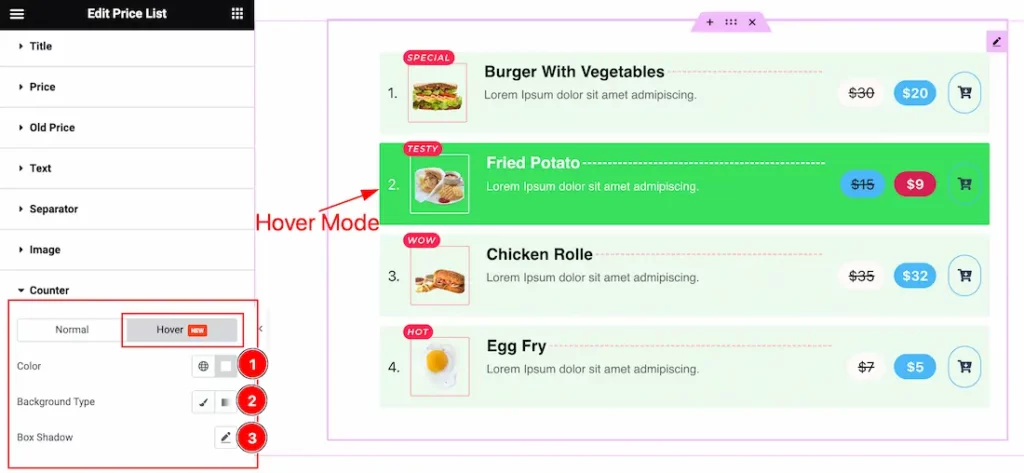
Step-2

In the Hover tab mode, you will find the Counter Color, Background Type ( Classic, and Gradient), Background Color, and Box Shadow options.
Cart Icon Section
Go to Style > Cart Icon
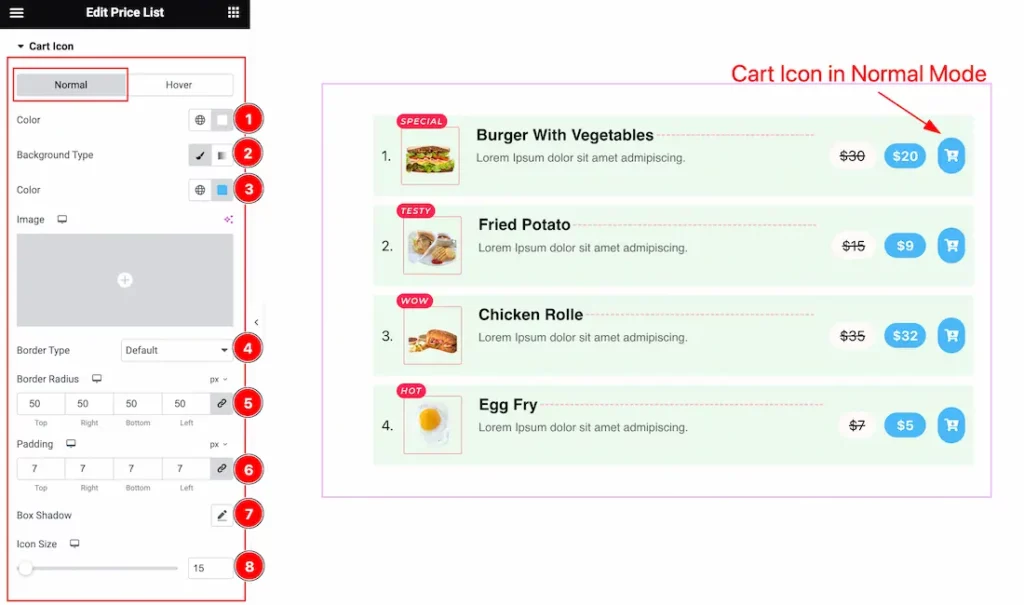
Step-1

Here you will find two tabs section; Normal, and Hover.
In the Normal tab mode, you will find the Cart Icon Color, Background Type ( Classic, and Gradient), Background Color, Image, Border Type, Border Width, Border Color, Border Radius, Padding, Box Shadow, and Icon Size options.
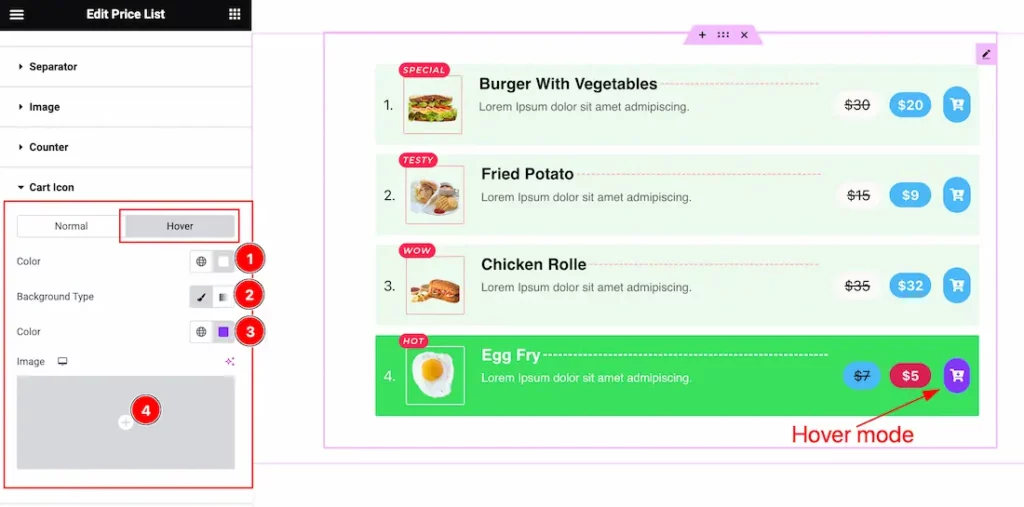
Step-2

In the Hover tab mode, you will find the Cart Icon Color, Background Type ( Classic, and Gradient), Background Color, and Background Image options.
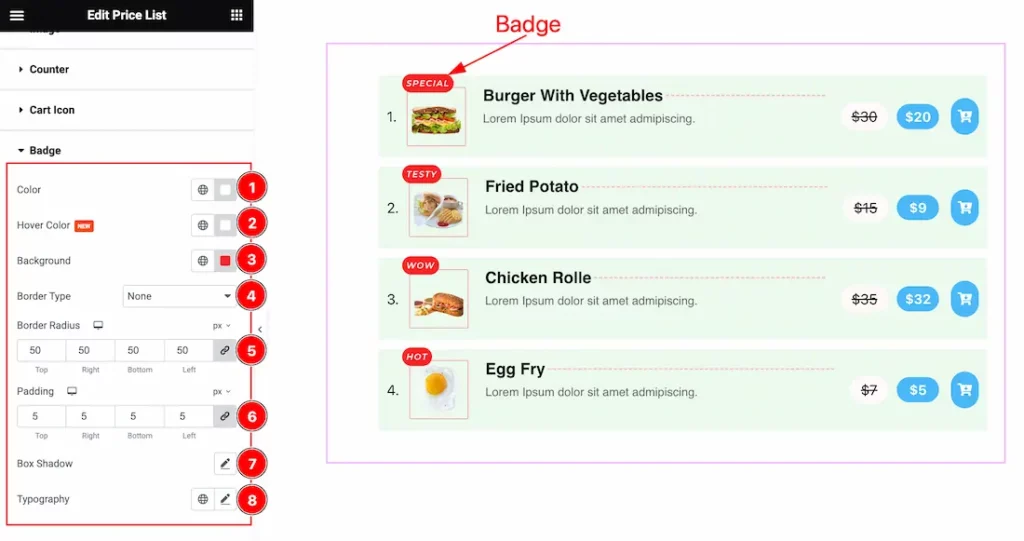
Badge Section
Go to Style > Badge

Here find the Badge Color, Hover Color, Background Color, Border Type, Border Color, Border Width, Border Radius, Padding, Box Shadow, and Typography options.
All done! You have successfully customized the Price List widget on your website.
Video Assist
You can also watch the tutorial video about the Price List widget. Please visit the demo page for examples.
Thanks for staying with us.
