In this documentation, we will show you how to customize the Post Block widget presented by Element Pack Pro.
Inserting The Post Block Widget

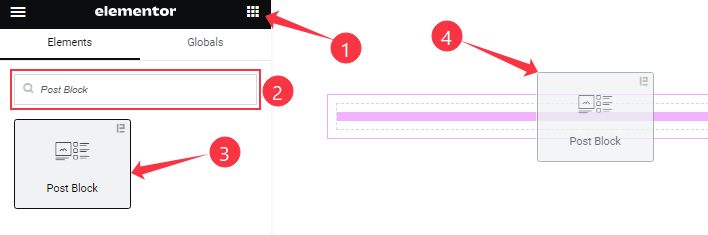
On the Elementor editor page, search by the Post Block widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout section
Go to Content > Layout

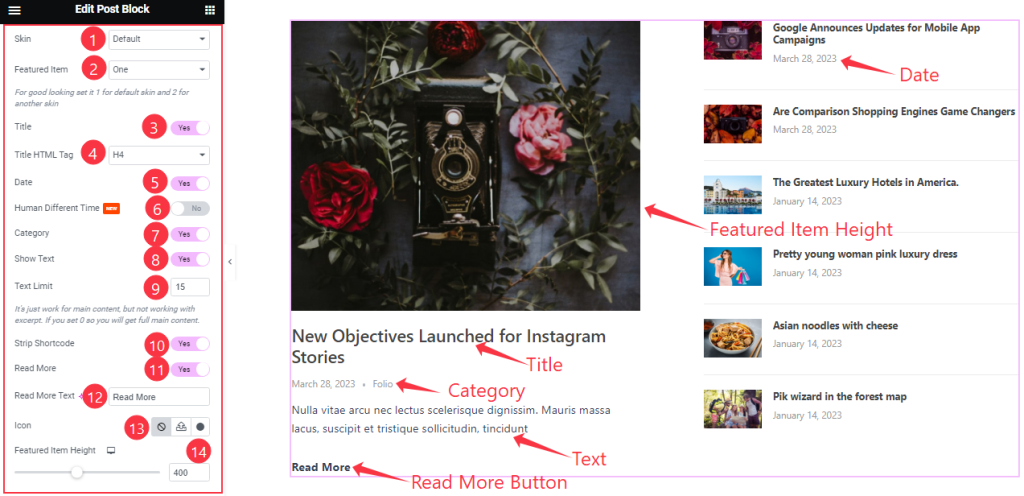
Come to the Layout section, Find the Skin( Default, Genesis, and Trinity), Featured Item, Title HTML Tag, Text Limit, Read More Text, Icon, and Featured Item Height options.
Also, Find the Title, Date, Human Different Time, Category, Show Text, Strip Shortcode, and Read More switchers.
List Layout section
Go to Content > List Layout

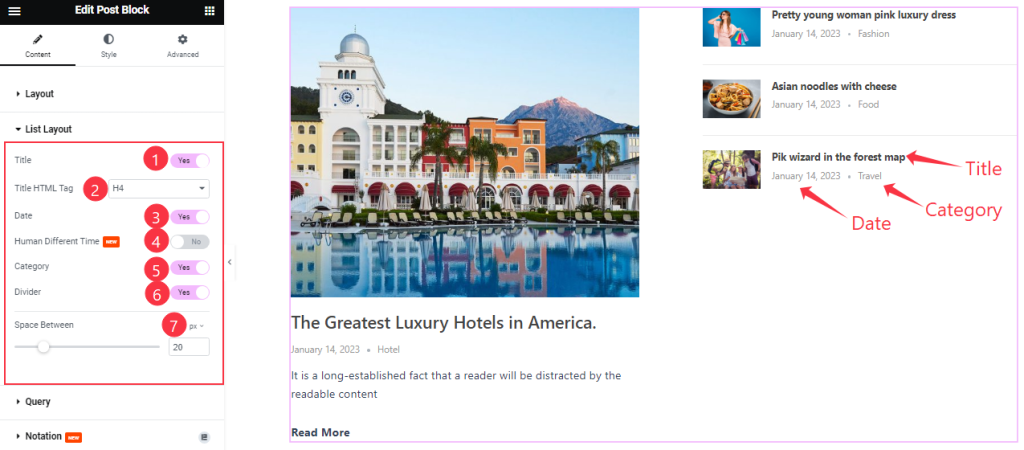
Come to the List Layout section, Find the Title, Date, Human Different Time, Category, and Divider switchers.
Also, find the Title HTML Tag, and Space Between options.
Query section
Go to Content > Query
Step-1

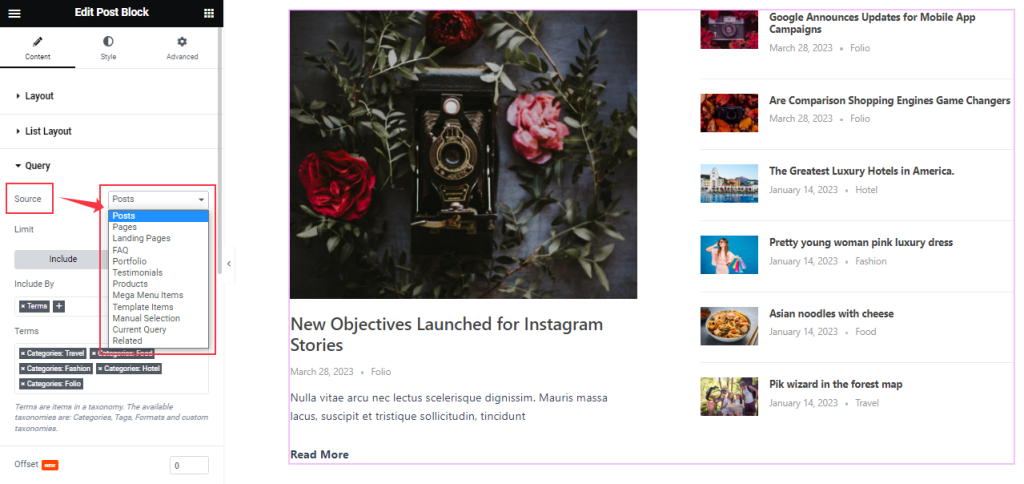
Find the Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
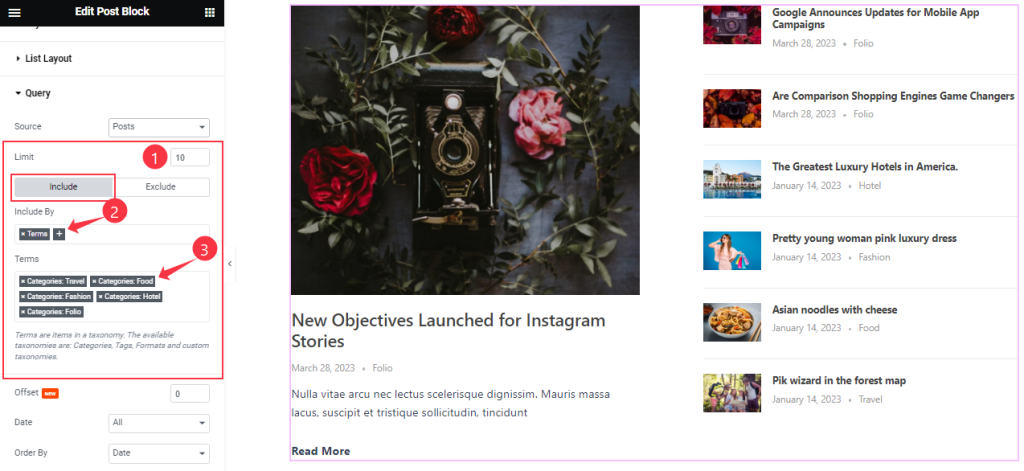
Step-2

Here find the Item Limit and Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
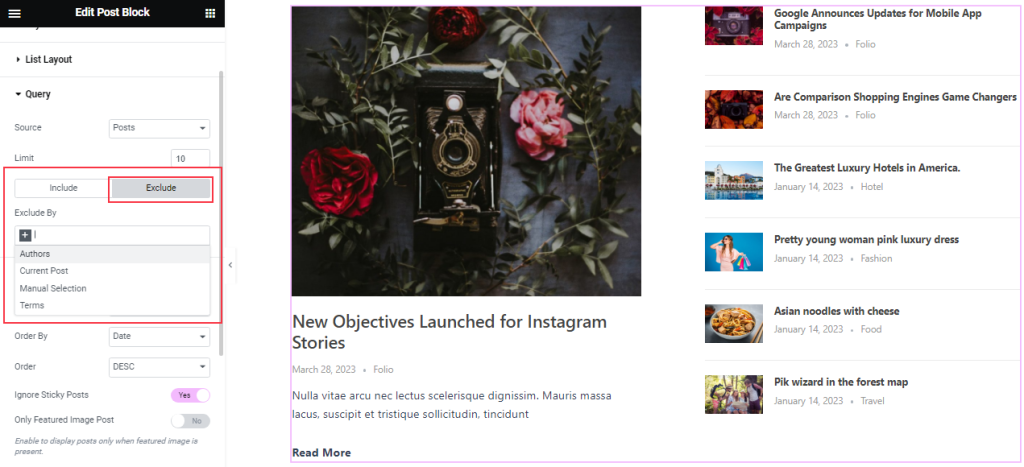
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
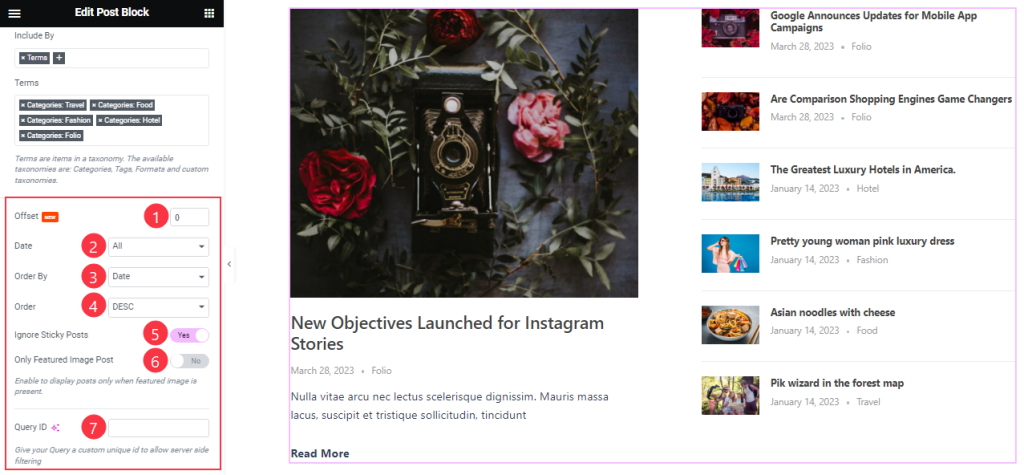
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
Work with The Style Tab
Featured Image Style section
Go to Style > Featured Image Style
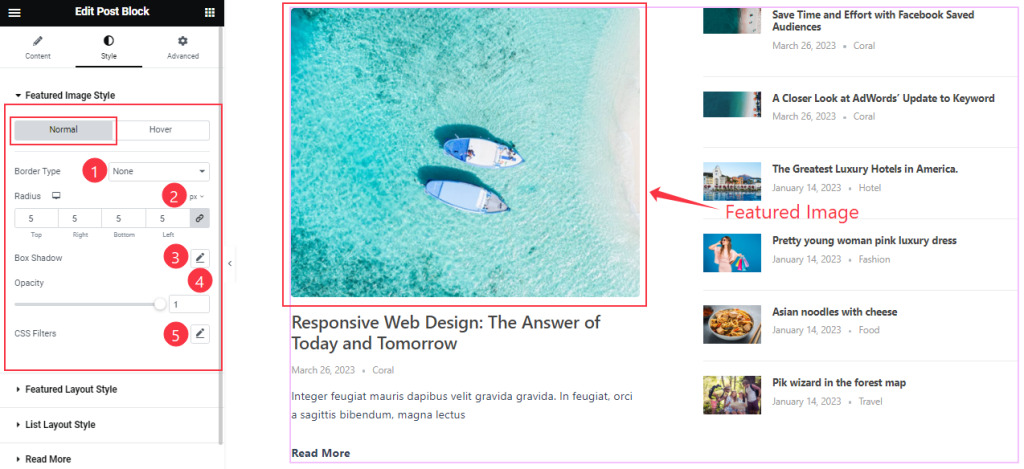
Step-1

Come to the Featured Image Style section, you will find two sub-section; Normal and Hover.
In Normal Mode, Find the Border Type, Radius, Box Shadow, Opacity, and CSS Filter options.
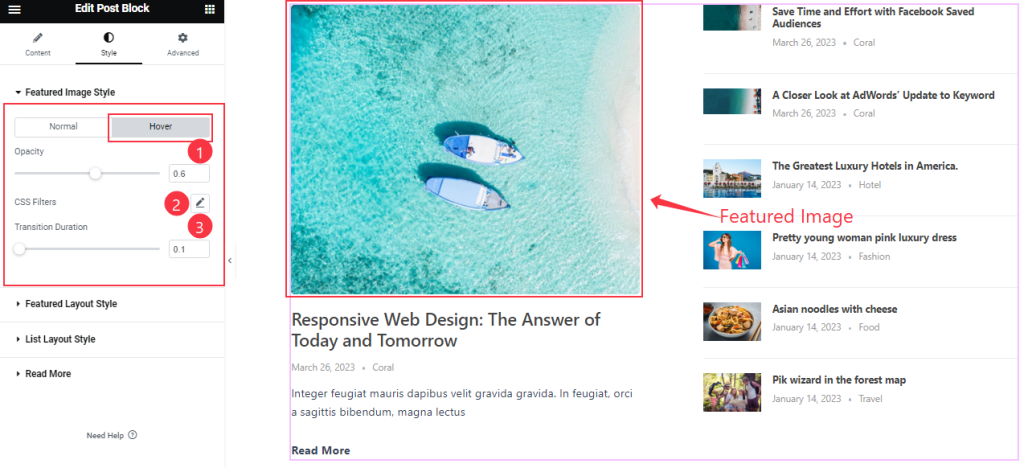
Step-2

In Hover mode, find the Opacity, CSS Filter, and Transition Duration options.
Featured Layout Style section
Go to Style > Featured Layout Style
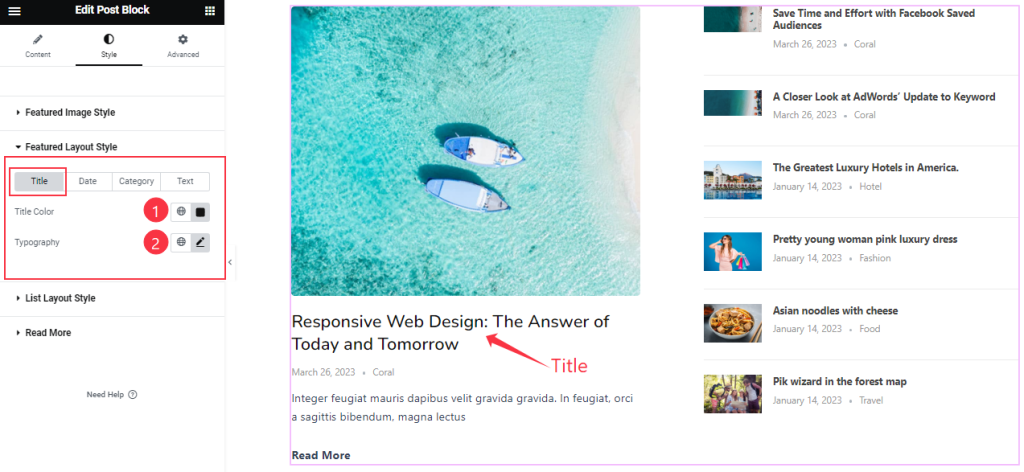
Step-1

Come to the Featured Layout Style section, you will find four sub-section; Title, Date, Category, and Text.
In the Title mode, find the Title Color, and Typography options.
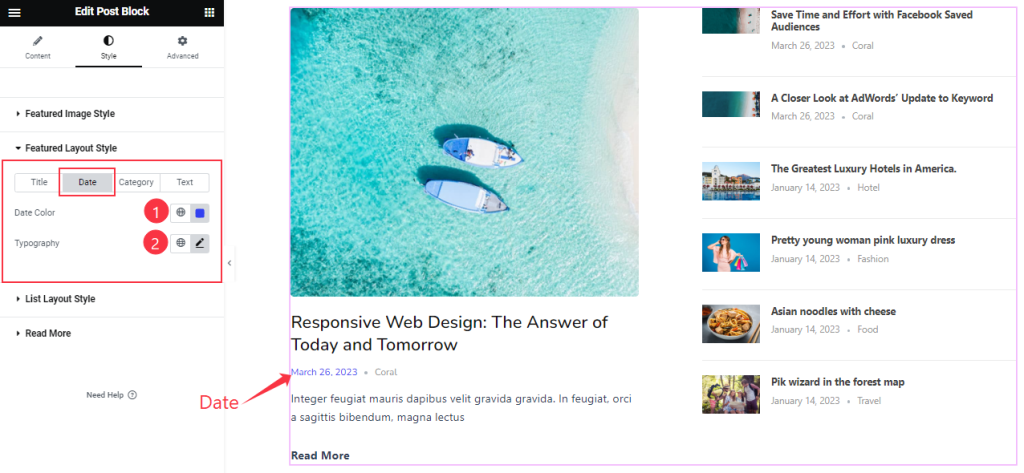
Step-2

In the Date mode, find the Date Color and Typography options.
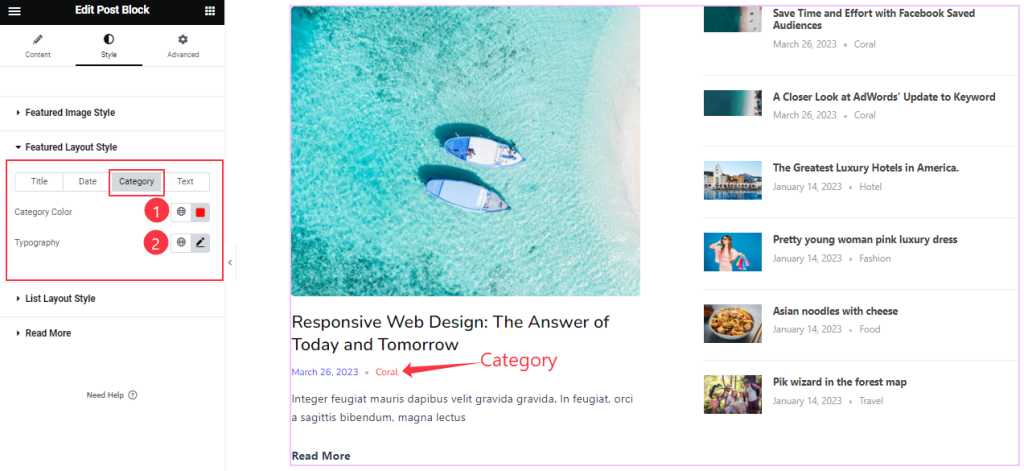
Step-3

In the Category mode, find the Category Color and Typography options.
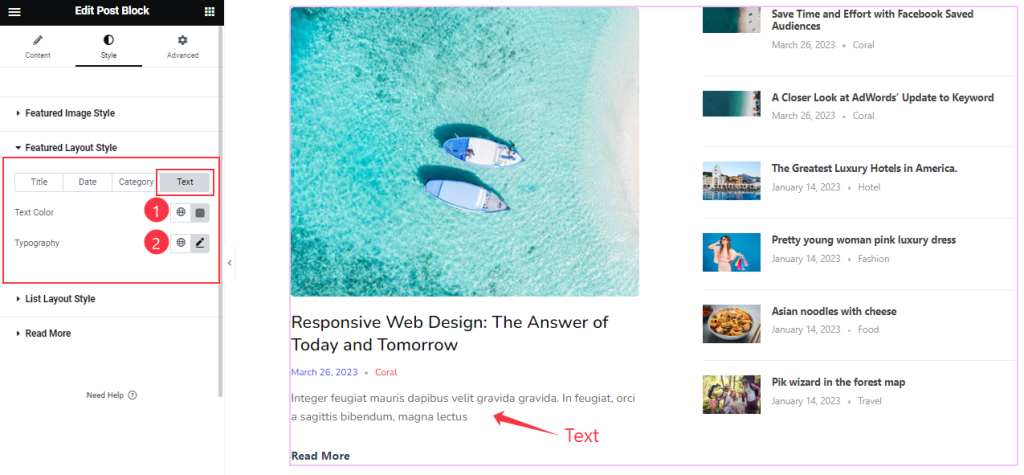
Step-4

In the Text mode, Find the Text Color and Typography options.
List Layout Style section
Go to Style > List Layout Style
Step-1

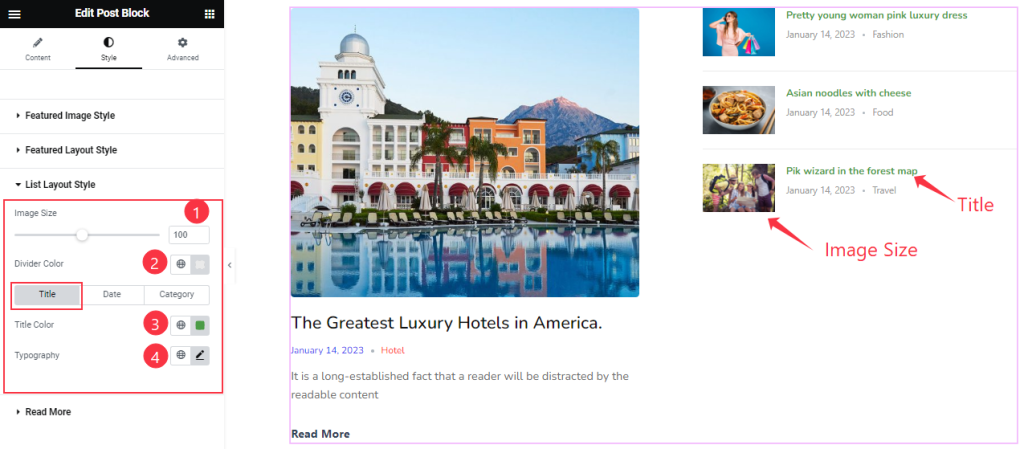
Come to the List Layout Style section, you will find three sub-section; Title, Date, and Category.
In the Title mode, Find the Title Color, Typography, Image Size, and Divider Color options.
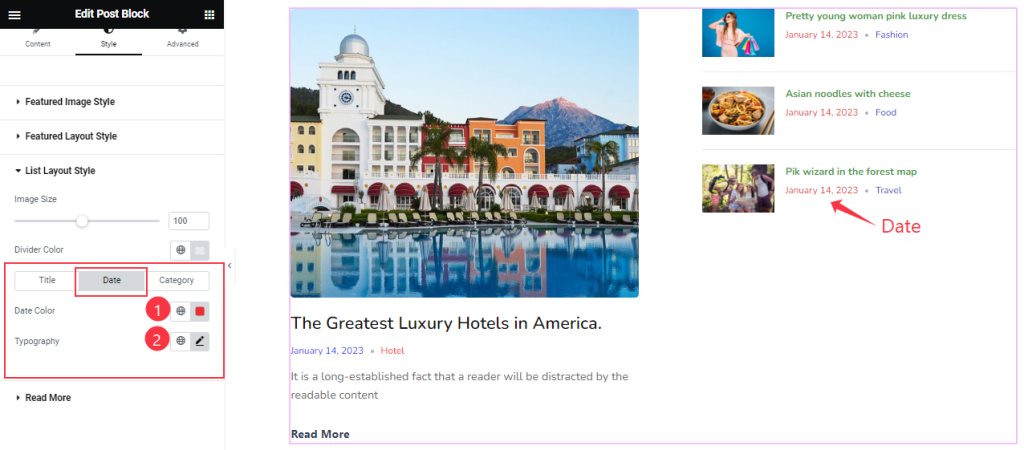
Step-2

In Date Mode, you will find similar customization options in this section like the Title mode.
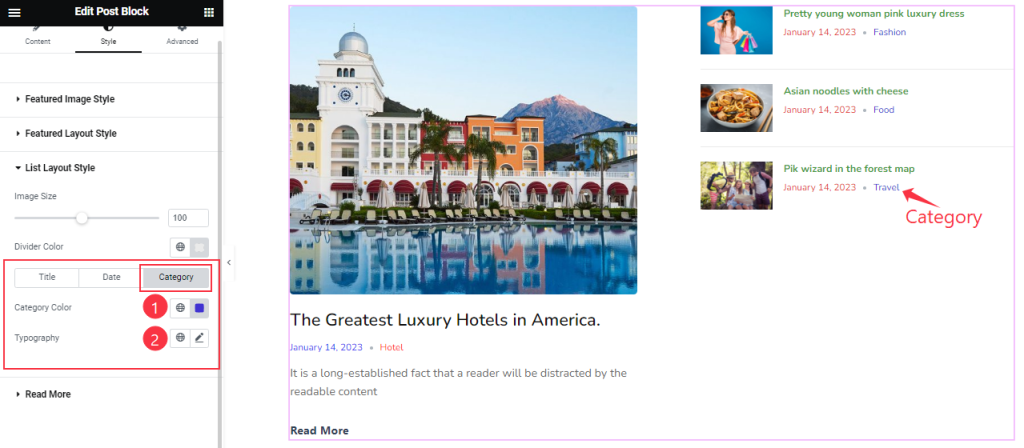
Step-3

In Category Mode, you will find similar customization options in this section like the Date mode. So please try it yourself.
Read More section
Go to Style > Read More
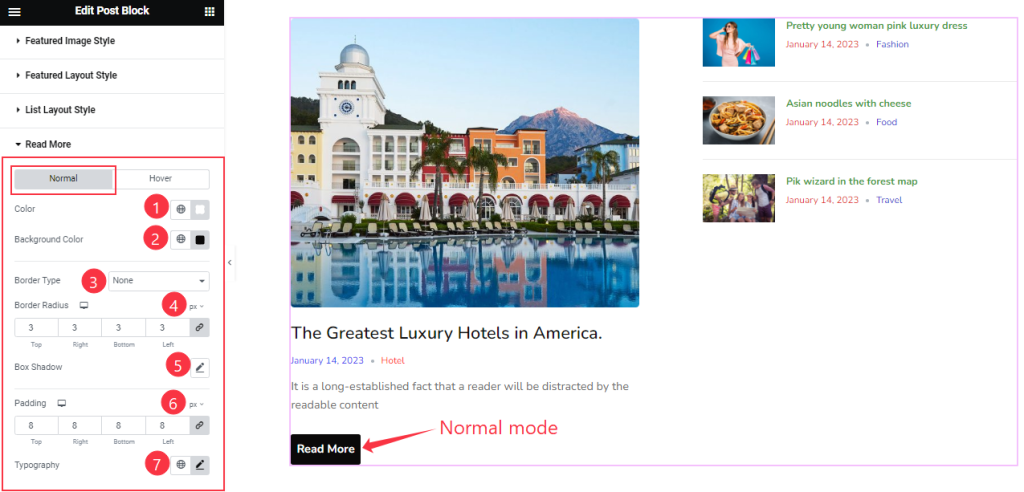
Step-1

Come to the Read More section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, Find the Read More text Color, Background Color, Border Type, Border Radius, Box Shadow, Padding, and Typography options.
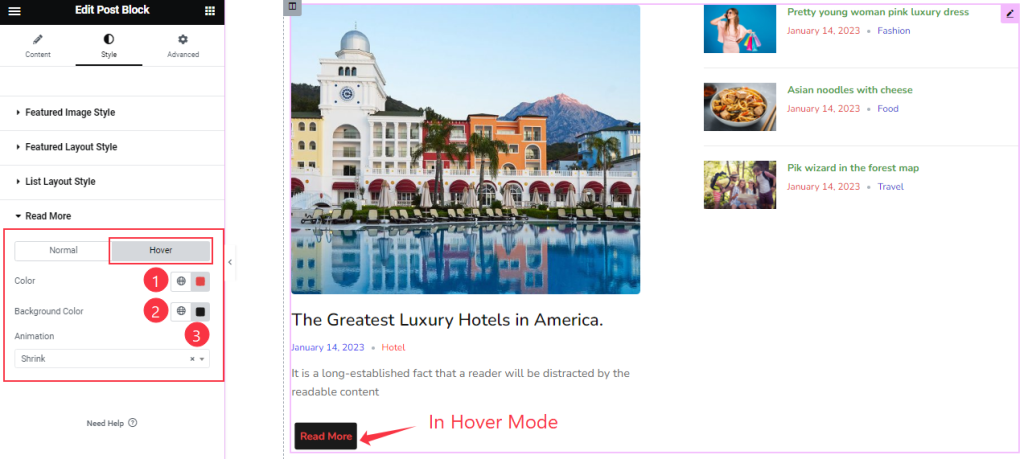
Step-2

In the Hover Mode, Find the Read More text Color, Background Color, and Animation options.
All done! You have successfully customized the Post Block widget on your website.
Video Assist
You can also watch the tutorial video about the Post Block widget. Please visit the demo page for examples.
Thanks for staying with us.
