In this documentation, we will show you how to customize the Post Block Modern widget presented by Element Pack Pro.
Inserting The Post Block Modern Widget

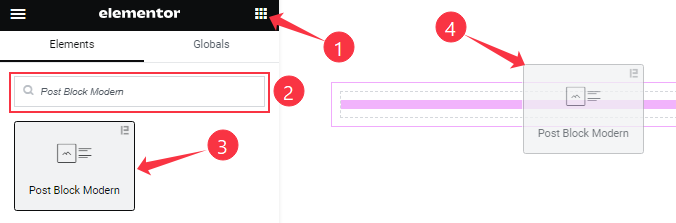
On the Elementor editor page, search by the Post Block Modern widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout section
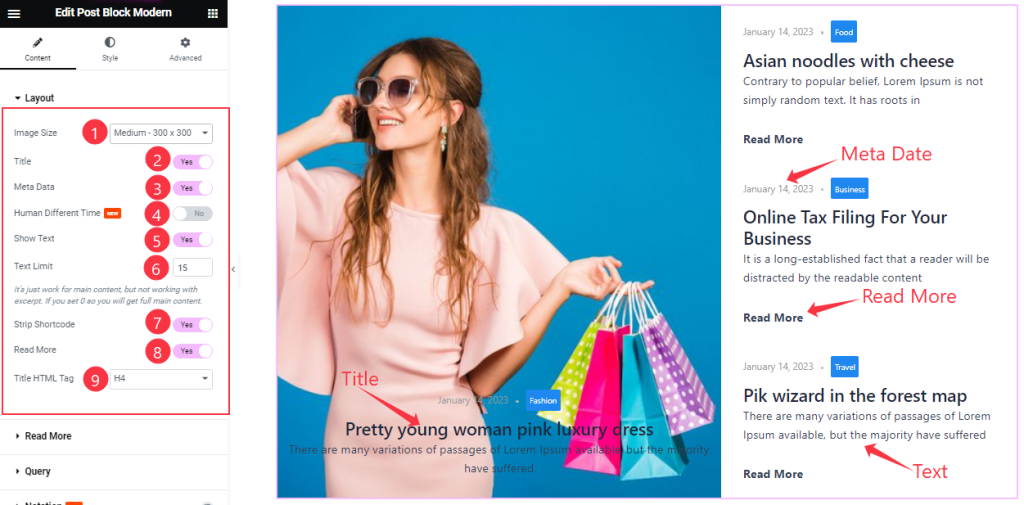
Go to Content > Layout

Come to the Layout section, Find the Image Size, Text Limit, and Title HTML Tag options.
Also, Find the Title, Meta Date, Human Different Time, Show Text, Strip Shortcode, and Read More switchers.
Read More section
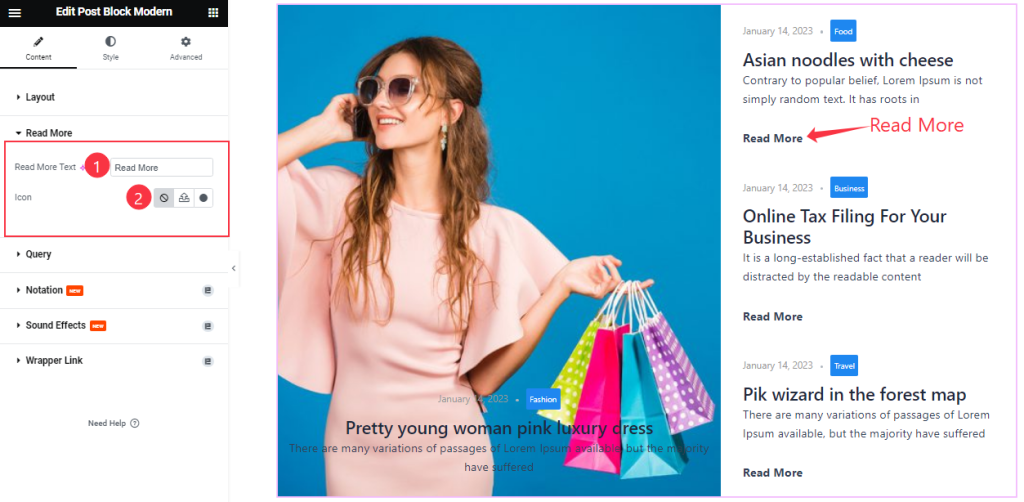
Go to Content > Read More

Here Find the Read More Text and Icon options.
Query section
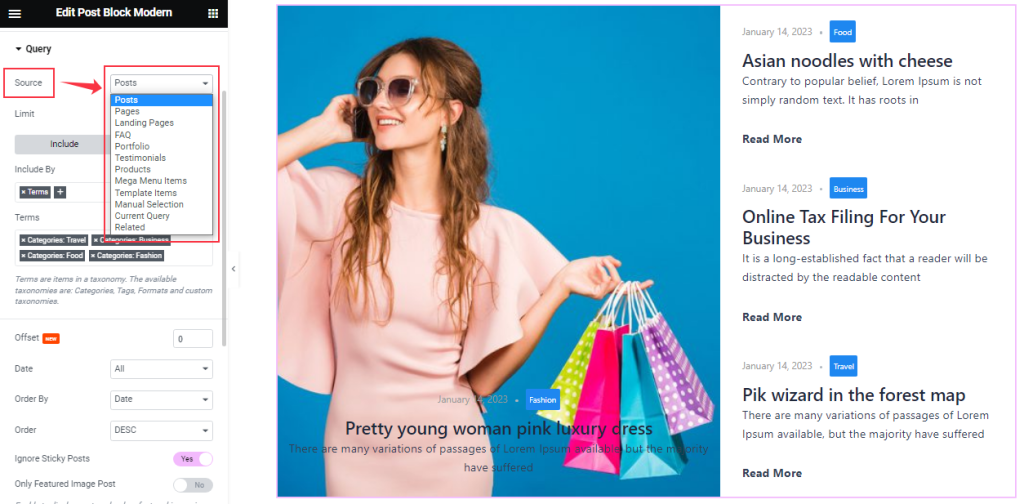
Go to Content > Query
Step-1

Find the Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
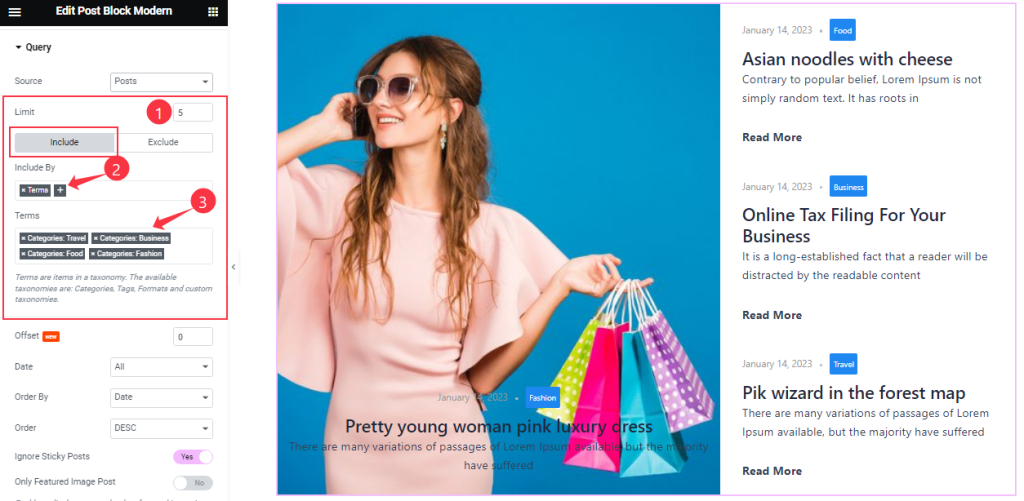
Step-2

Here find the Item Limit and Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
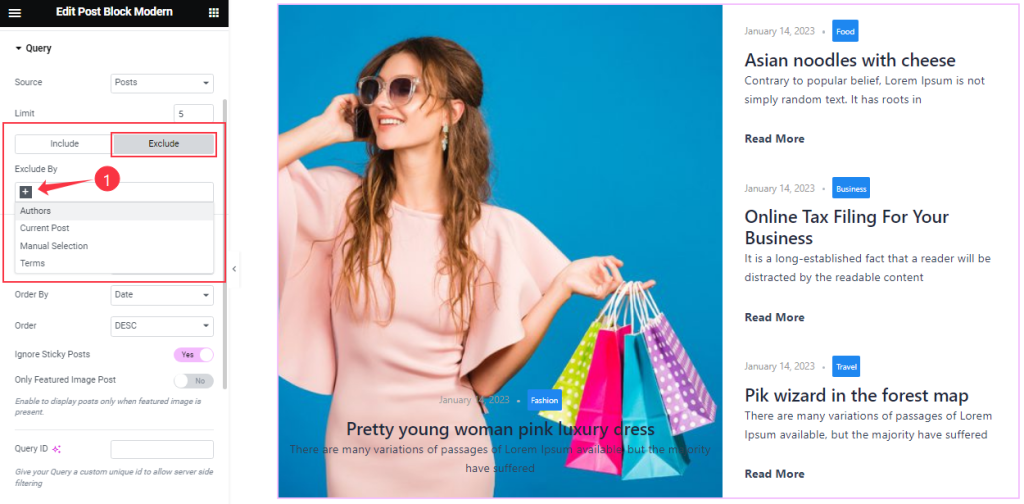
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
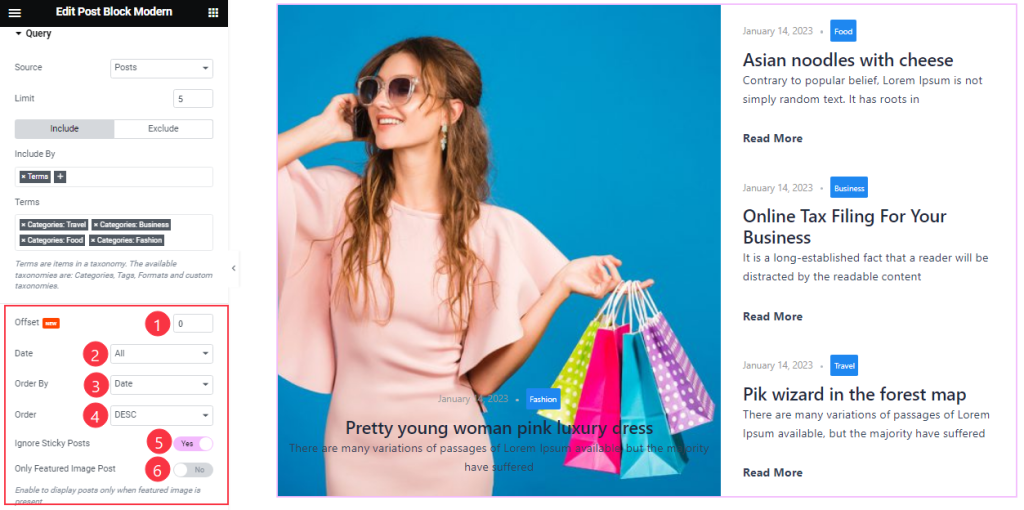
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
Work with The Style Tab
Left Part section
Go to Style > Left Part
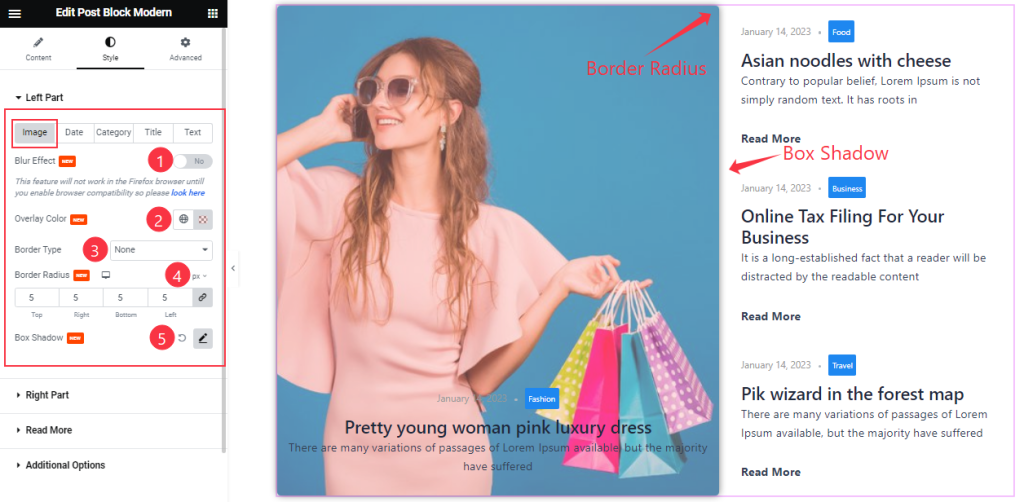
Step-1

Come to the Left Part section, you will find Five sub-section; Image, Date, Category, Title, and Text.
In the Image sub-section, Find the Overlay Color, Border Type, Border Radius, and Box Shadow options.
Also, Find the Blur Effects switcher.
Step-2

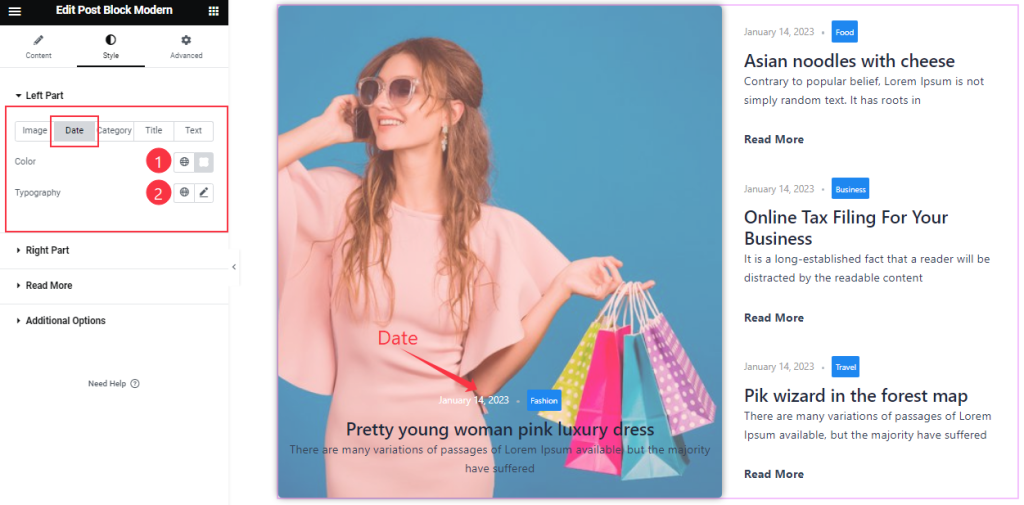
In the Date sub-section, Find the Color, and Typography options.
Step-3

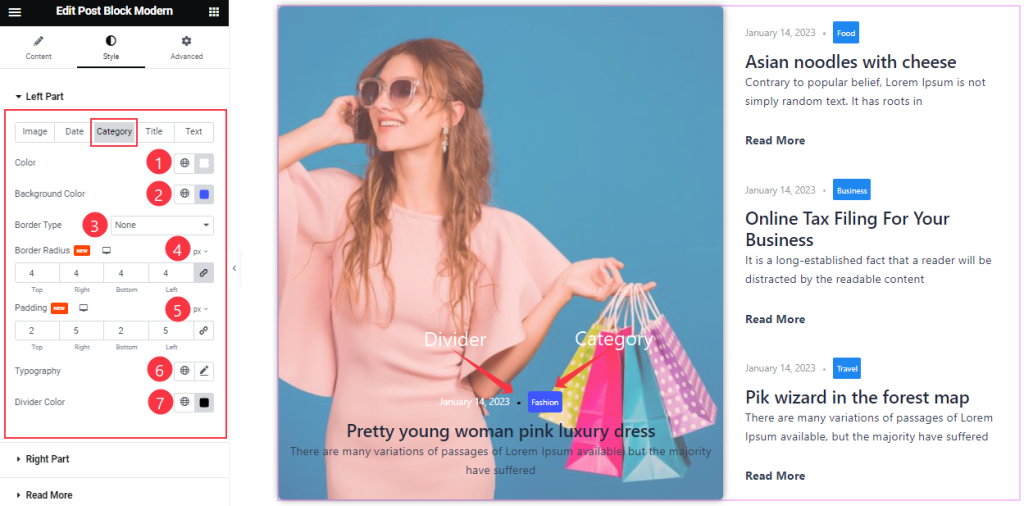
In the Category sub-section, Find the Color, Background Color, Border Type, Border Radius, Padding, Divider Color, and Typography options.
Step-4

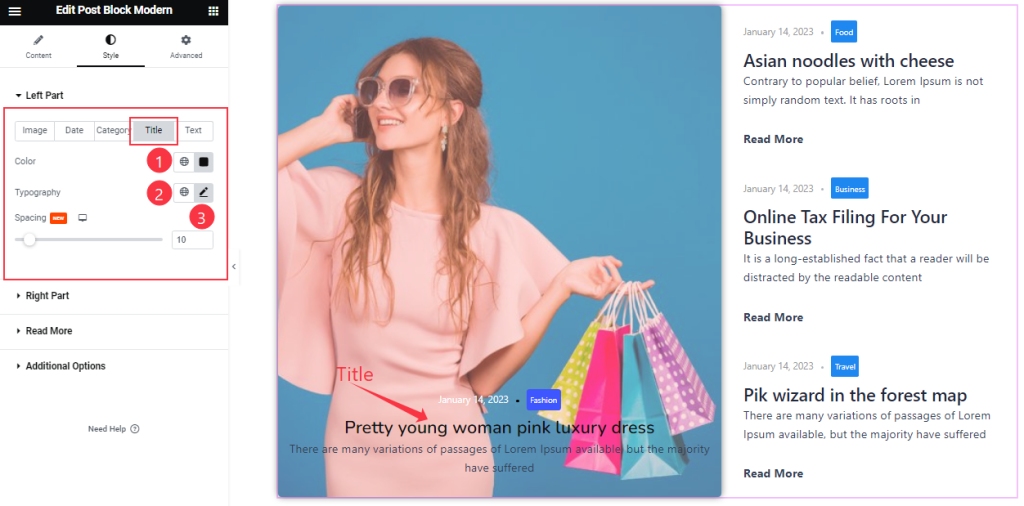
In the Title sub-section, Find the Color, Typography, and Spacing options.
Step-5

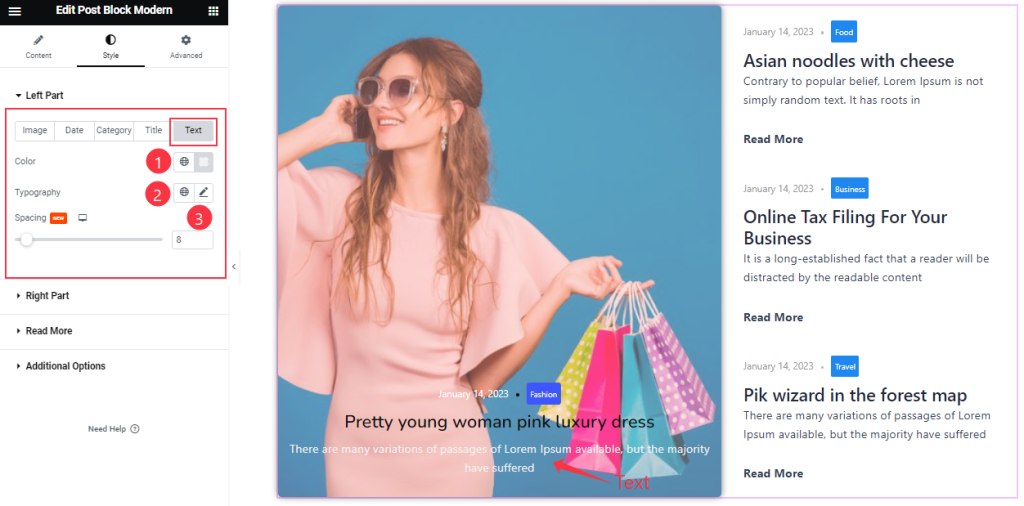
In the Text sub-section, you will find a similar set of controls to modify the appearance of this section like Title mode. So please try it yourself.
Right Part section
Go to Style > Right Part
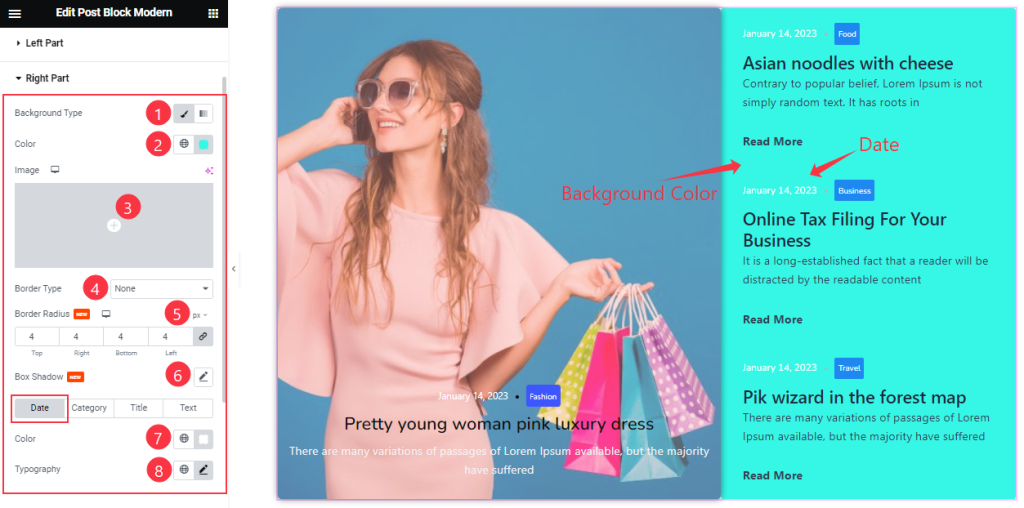
Step-1

Come to the Right Part section, you will find Four sub-section; Date, Category, Title, and Text.
In this section, Find the Background Type, Background Color, Image, Border Type, and Border Radius options.
In the Date sub-section, Find the Date Color, and Typography options.
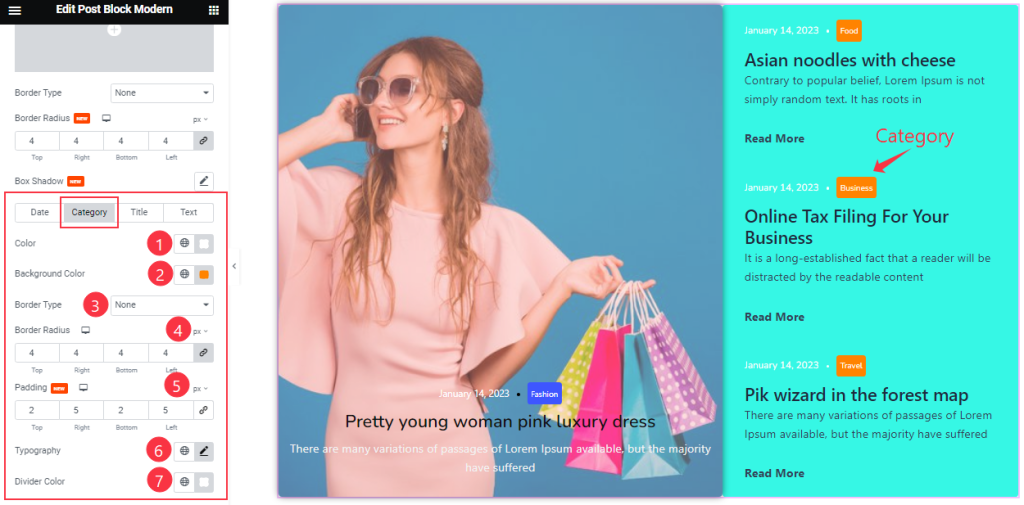
Step-2

In the Category sub-section, Find the Category Color, Background Color, Border Type, Border Radius, Padding, Divider Color, and Typography options.
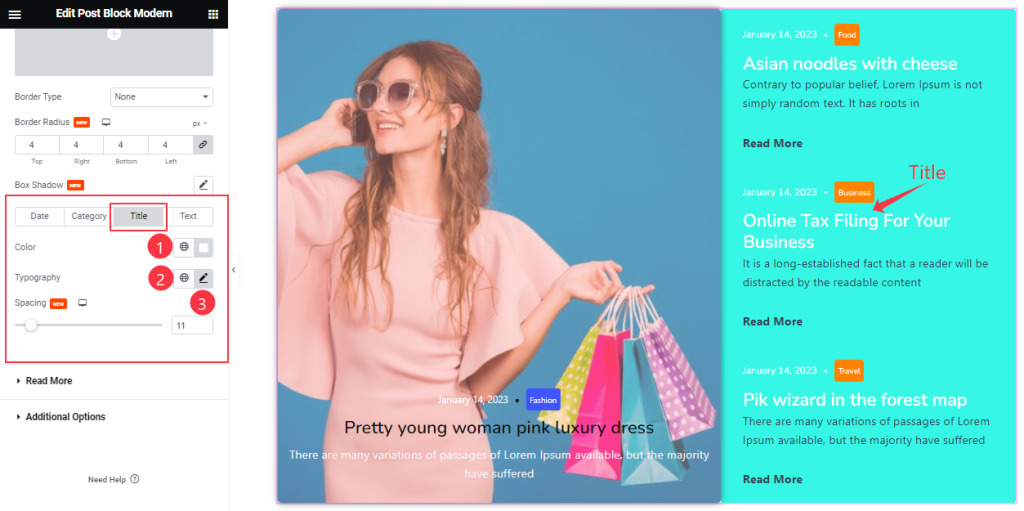
Step-3

In the Title sub-section, Find the Title Color, Spacing, and Typography options.
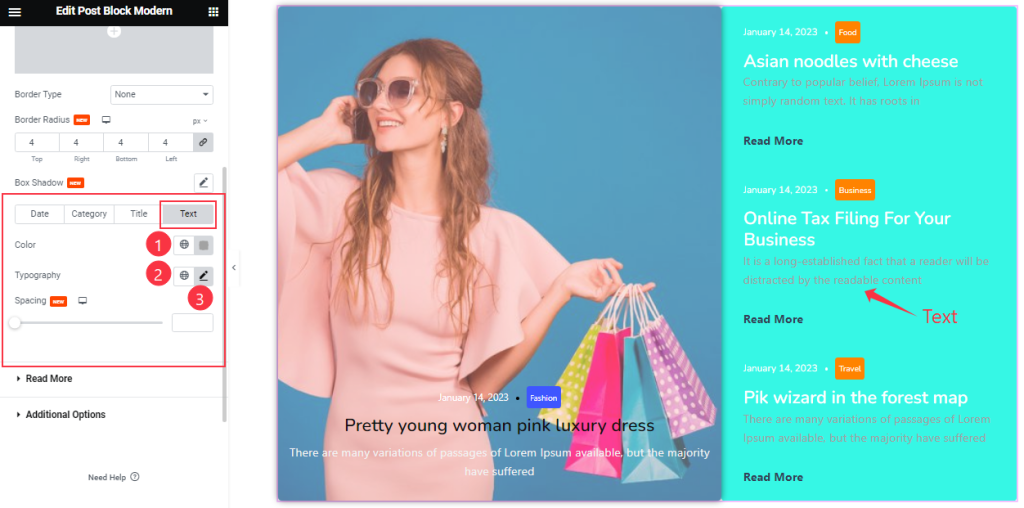
Step-4

In the Text sub-section, you will find a similar set of controls to modify the appearance of this section like Title mode. So please try it yourself.
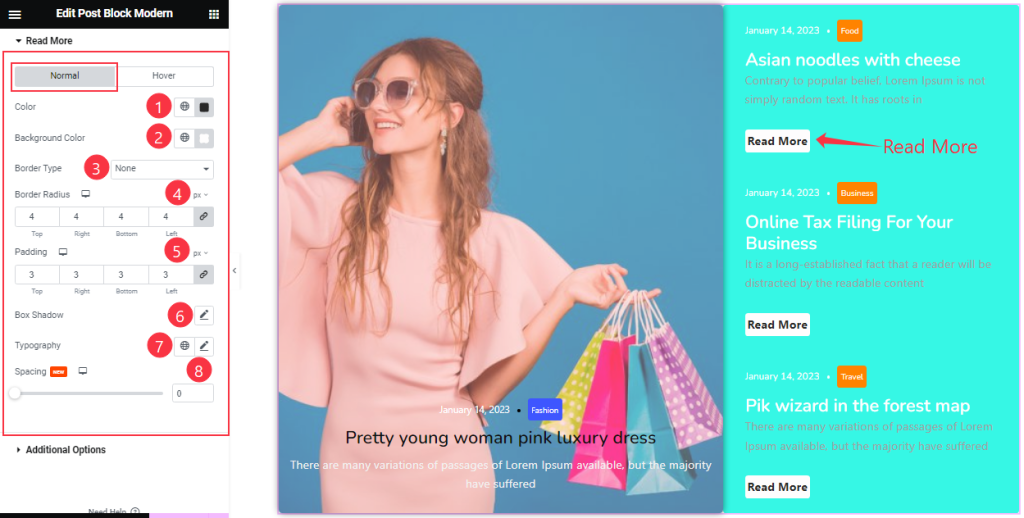
Read More section
Go to Style > Read More
Step-1

Come to the Read More section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, Find the Read More text Color, Background Color, Border Type, Border Radius, Box Shadow, Padding, Typography, and Spacing options.
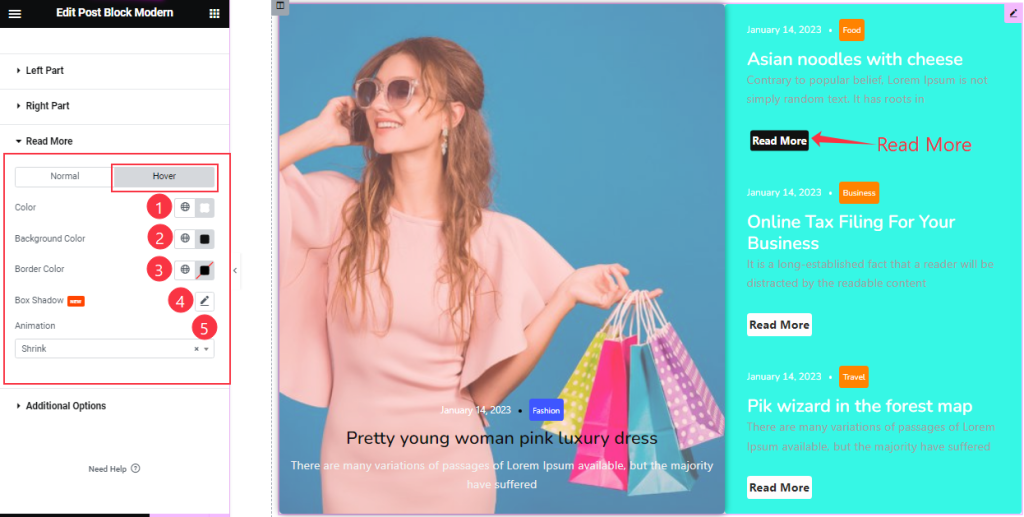
Step-2

In the Hover Mode, Find the Read More text Color, Background Color, Border Color, Box Shadow, and Animation options.
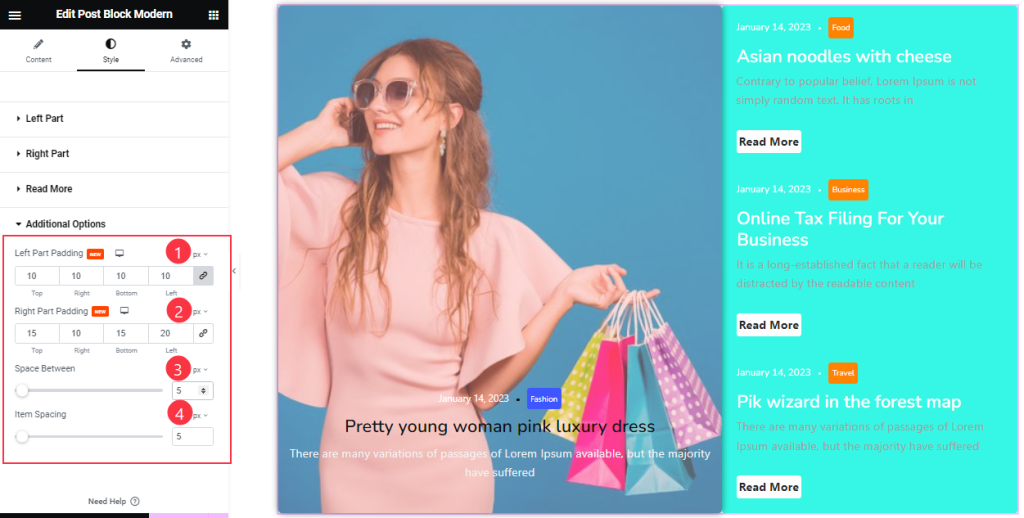
Additional Options section
Go to Style > Additional Options

Here Find the Left Part Padding, Right Part Padding, Space Between, and Item Spacing options.
All done! You have successfully customized the Post Block Modern widget on your website.
Video Assist
You can also watch the tutorial video about the Post Block Modern widget. Please visit the demo page for examples.
Thanks for staying with us.
