In this documentation, we will show you how to customize the Portfolio List widget presented by Element Pack Pro.
Inserting The Portfolio List Widget

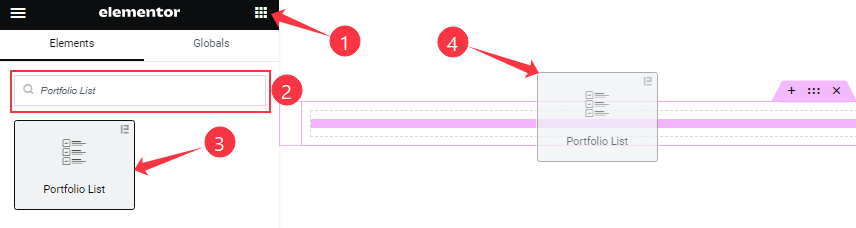
On the Elementor editor page, search by the Portfolio List widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout section
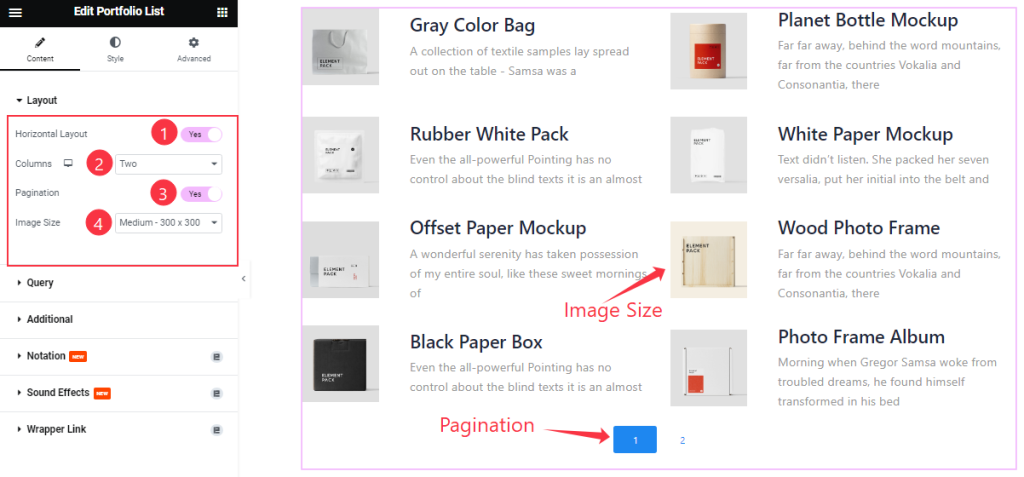
Go to Content > Layout

Come to the Layout section, find the Columns and Image Size options.
Also, find the Pagination and Horizontal Layout switchers.
Query section
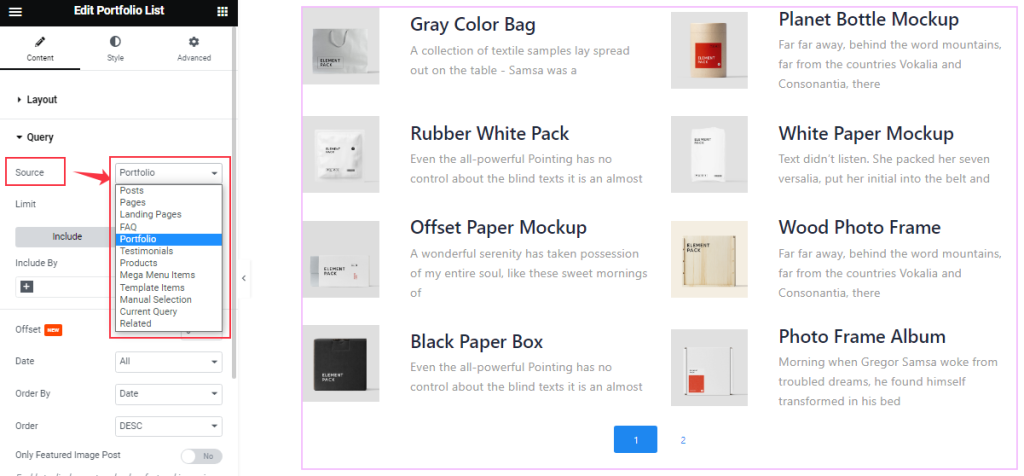
Go to Content > Query
Step-1

Find the Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
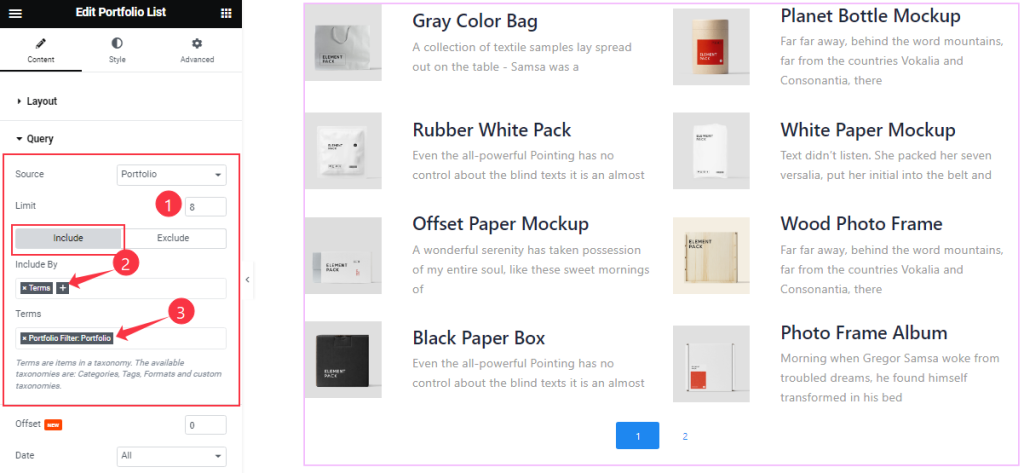
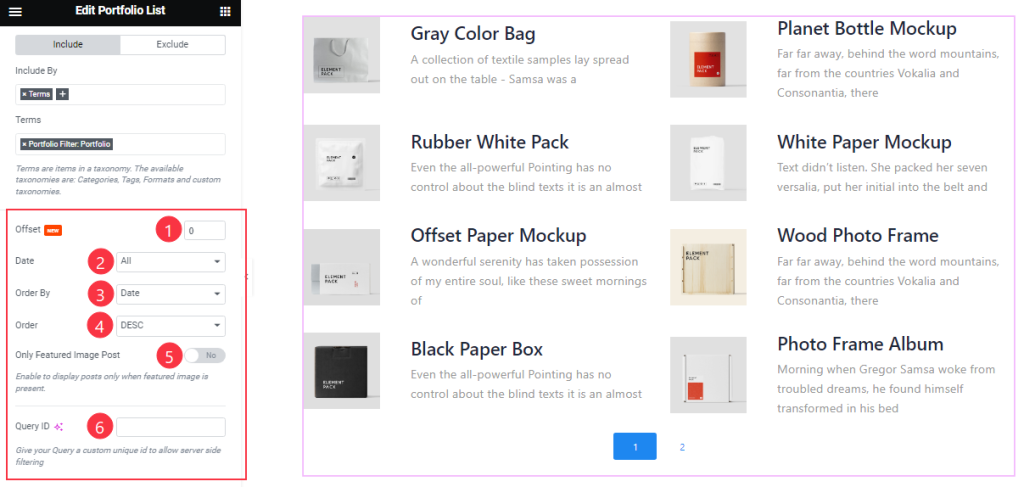
Step-2

Here find the Item Limit and Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts/Portfolios.
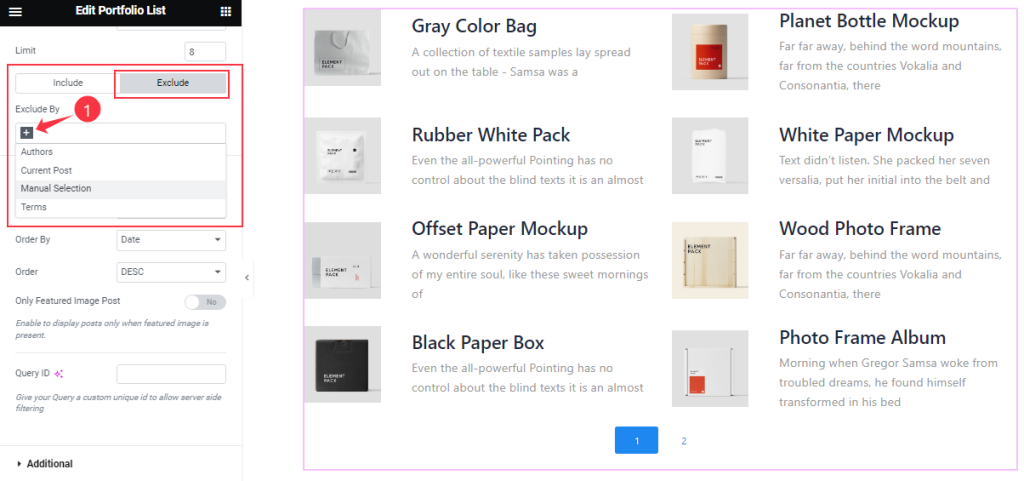
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts/Portfolios.
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
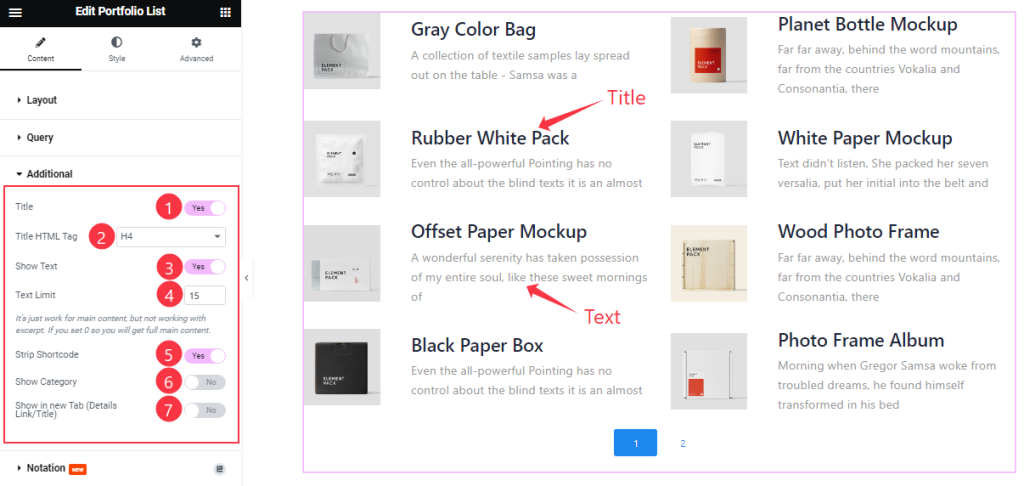
Additional section
Go to Content > Additional

Here, find the Title, Show Text, Show Category, and Show in new Tab switchers.
Also, find the Title HTML Tag, and Text Limit options.
Work with The Style Tab
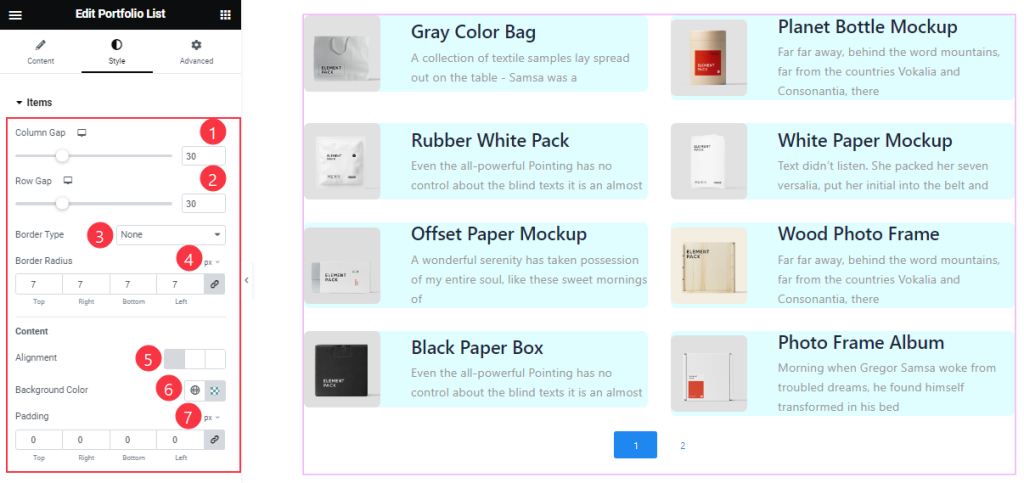
Items section
Go to Style > Items

Come to the Items section, you will find two sub-section; Items and Content.
In the Items sub-section, find the Column Gap, Row Gap, Border Type, and Border Radius options.
Also in the Content sub-section, find the Alignment, Background Color, and Padding options.
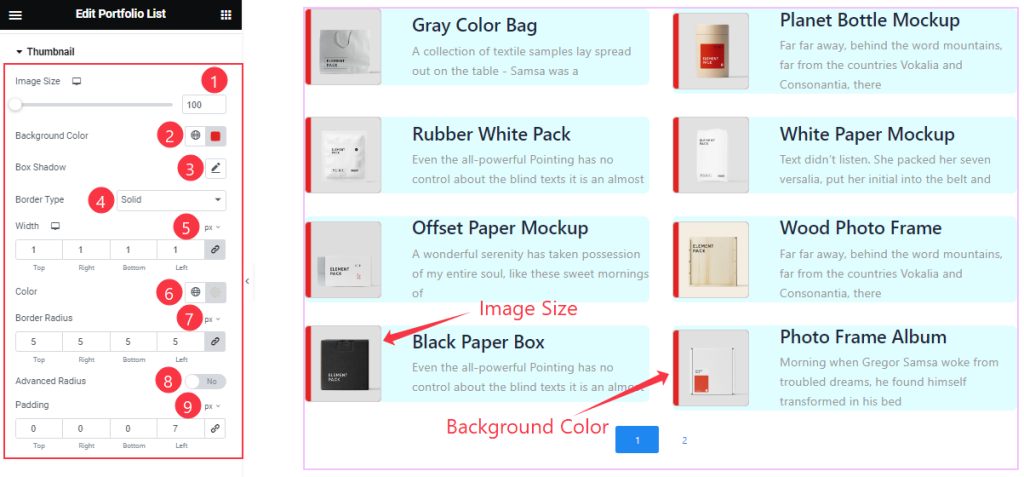
Thumbnail section
Go to Style > Thumbnail

Come to the Thumbnail section, find the Image Size, Background Color, Box Shadow, Border Type, Width, Color, Border Radius, and Padding options, and also find the Advanced Radius switcher.
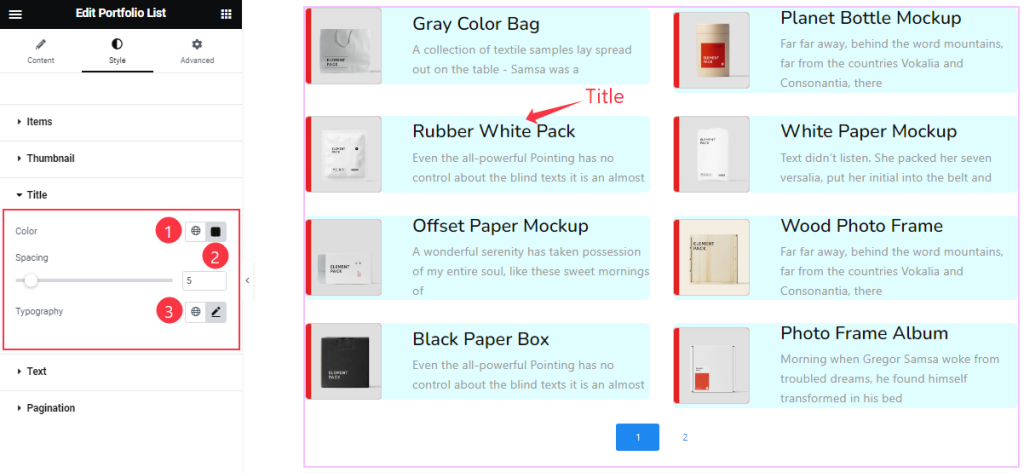
Title section
Go to Style > Title

Find the Title Color, Spacing, and Typography options.
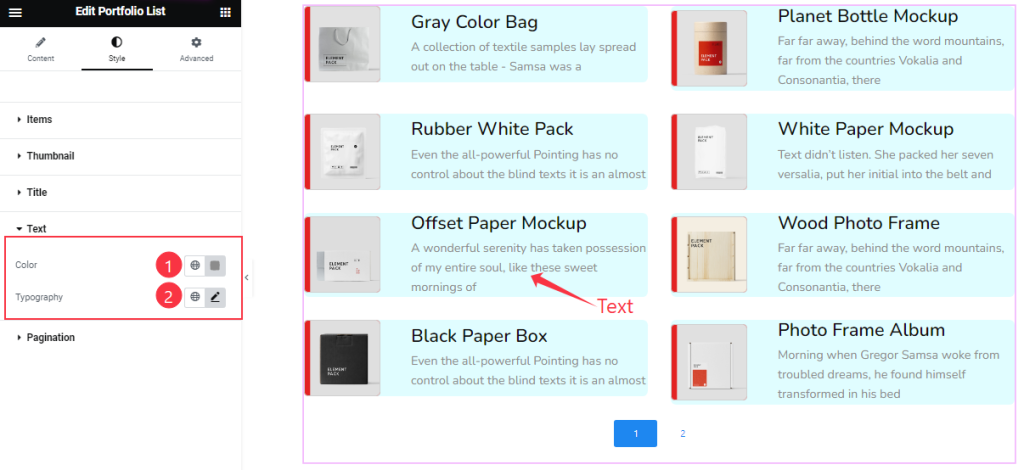
Text section
Go to Style > Text

Come to the Text section, Find the Text Color and Typography options.
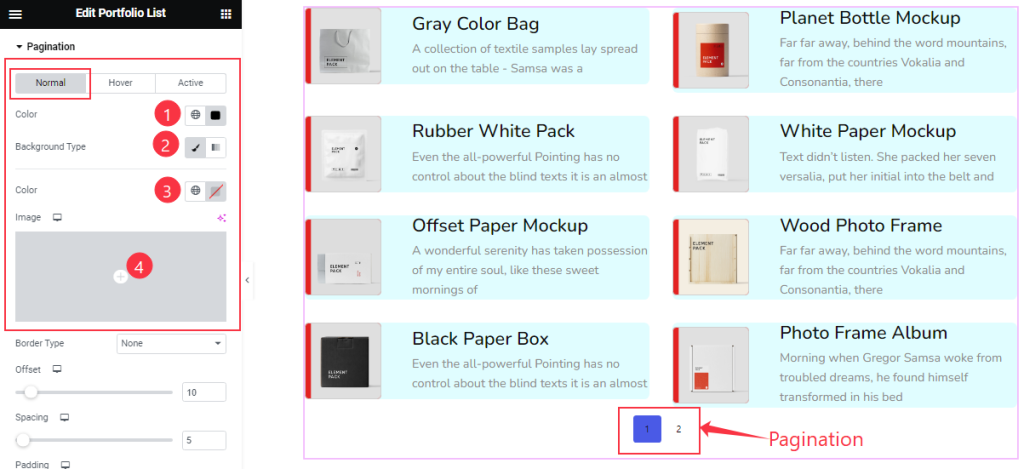
Pagination section
Go to Style > Pagination
Step-1

Come to the Pagination section, you will find three sub-section; Normal, Hover, and Active.
In Normal mode, find the Pagination Color, Background Type, Color, and Image options.
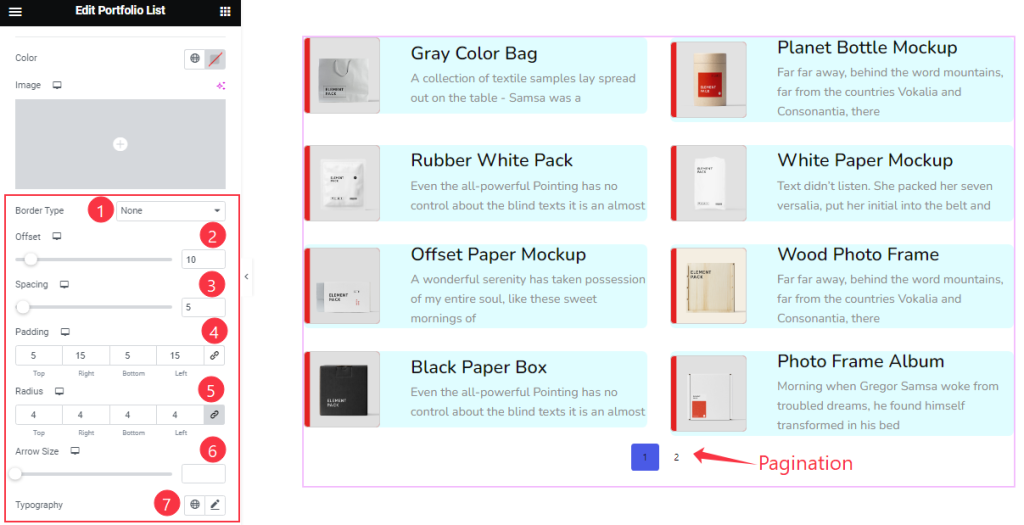
Step-2

In Normal Mode, also Find the Border Type, Offset, Spacing, Padding, Radius, Arrow Size, and Typography options.
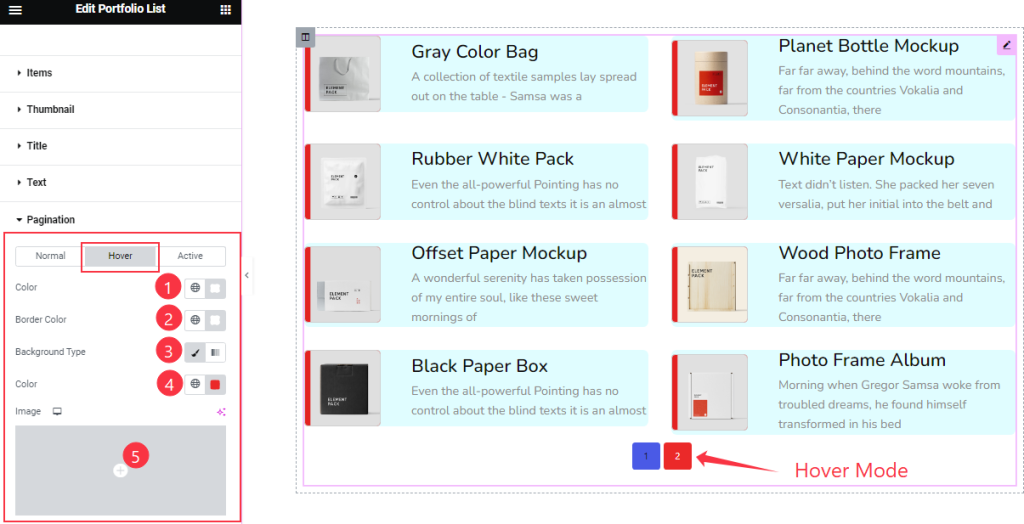
Step-3

In Hover Mode, Find the Pagination Color, Border Color, Background Type, Background Color, and Image options.
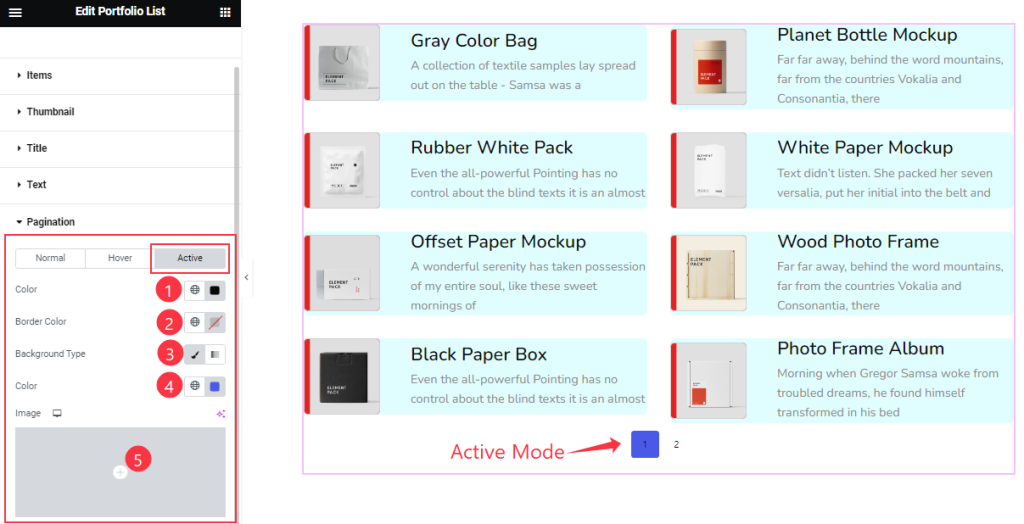
Step-4

In Active mode, you will also find similar customization options in this section like Hover mode. So please try it yourself.
All done! You have successfully customized the Portfolio List widget on your website.
Video Assist
You can also watch the tutorial video about the Portfolio List widget. Please visit the demo page for examples.
Thanks for staying with us.
