The Portfolio Carousel widget is a very handy tool you can use to showcase your product portfolio with style. Built for its catchy style, this widget is highly recommended for shop-owners, business commercials, and online stores.
To use this easy-to-use widget effectively, you need to know how it works. Let me show you how!
To Insert Widget

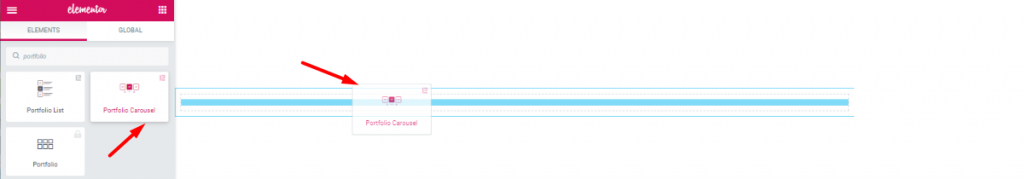
Inserting the widget is just a matter of drag and drop. However, click and hold on the widget icon from the menu and drag the Portfolio Carousel widget to the drop point. Follow the picture above.
Content Tab
Using the Content tab, you can basically make a layout of a particular part of the website using the WordPress portfolio.
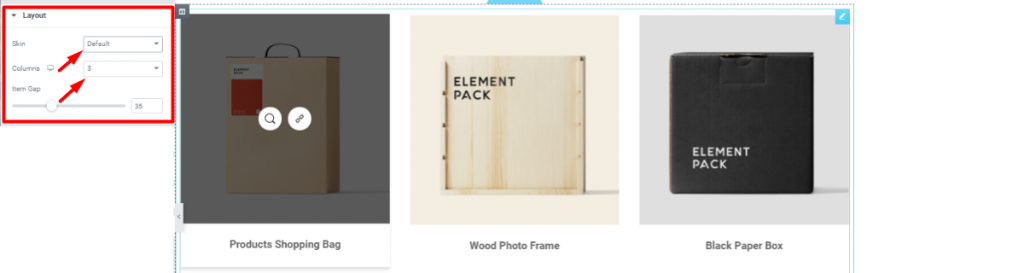
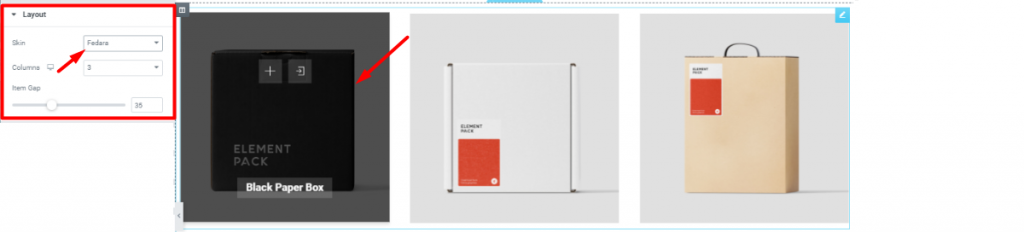
Layout

In the first section Layout, you can select a Skin (Abetis, Fedara, Janes, etc.) for the carousel contents. Look. Here, you can select the column number and item gap from this section. Remember that each Skin has a slight change in settings.

Note that: I’m using Fedara skin in this tutorial.
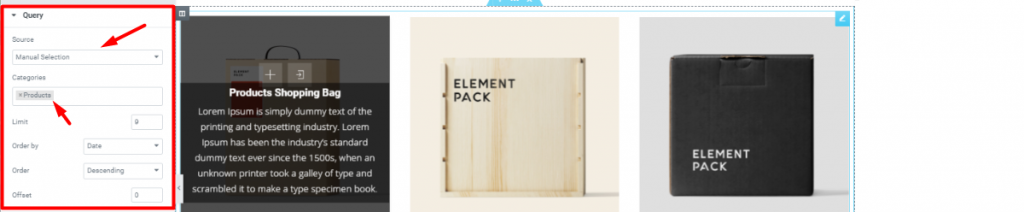
Query

In this section, you can select the Source of the items and mention categories as well. Moreover, you can set the Limit to fix the number of items that you want to show as the carousel images. Also, you can set order and offset.
Go to the Query > Source (Manual Selection ).
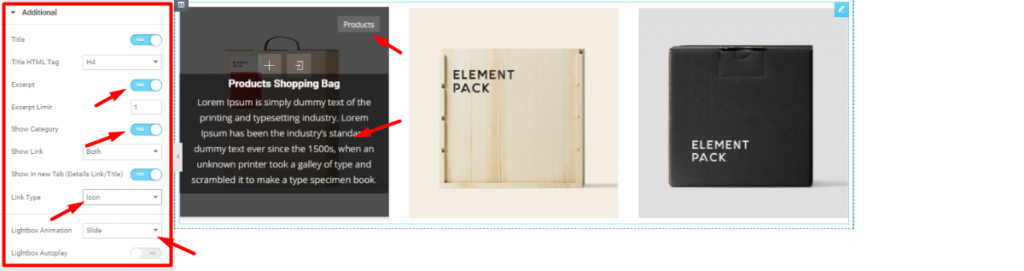
Additional
This section includes a couple of things. Let me show them to you in steps.

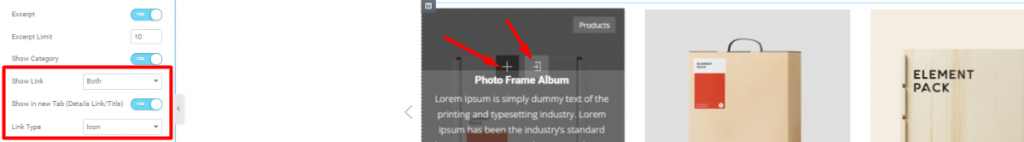
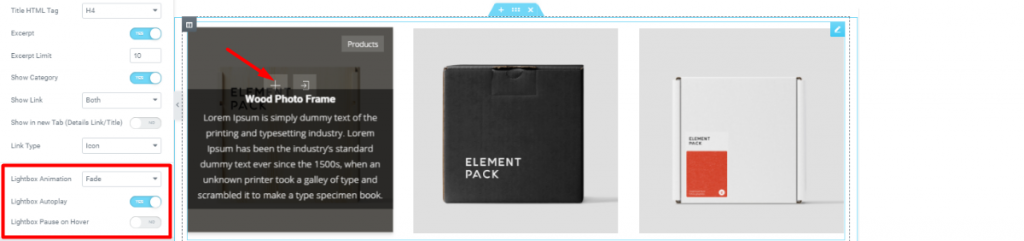
Step-1: The Additional section has switchers to show/hide the Title, Excerpt & Category. You can choose the HTML tag for the title and excerpt limit also.

Step-2: Note that, you can select one or two links from the drop-down controller Show Link. You can show the links as text or icons from the Link Type of the Portfolio Carousel widget.

Step-3: You can select the Lightbox Animation style from here. Also, you can set the animation to autoplay by turning on the Lightbox Autoplay switcher. Mostly, you can choose to pause it on hover.

Step-4: The Lightbox appears when you click on the icon Zoom.
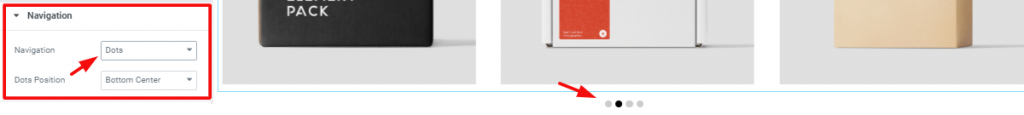
Navigation

You can choose the navigation from here. The image above has the navigation as dots. Also, you can change the navigation position i.e Center, Top Left, etc. The more important thing is if you want to hide arrows on Mobile, you can use Hide Arrow on Mobile?
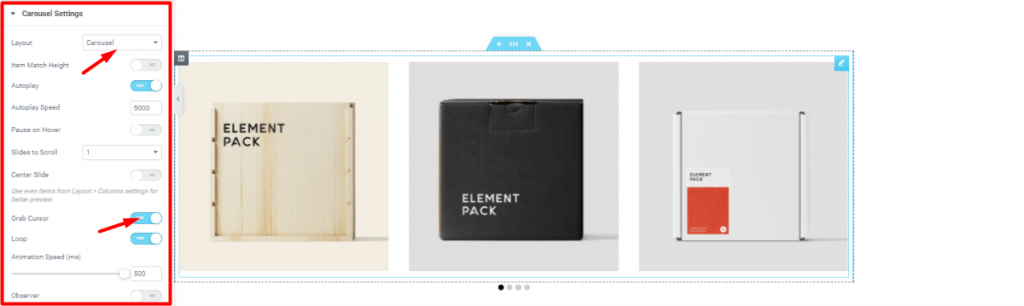
Carousel Settings

In this last section of the content tab, you can select the Layout (Carousel or, Coverflow)and Autoplay Speed. Moreover, you can Loop the animation and use the Grab Cursor to make the cursor look like a hand grab on the WordPress portfolio widget.
Style Tab
Now, time for some Style. In this Style tab, you will have more options to beautify your unique Portfolio Carousel widget as you like. Let’s have a look.
Items

Here, you can adjust the border for the items and change the alignment, color, background color of the title. Also, you can add some padding and change typography.
N.B: Remember, depending on the Skin mode from the Content Tab, the controls of the Items under the Style Tab can be different.
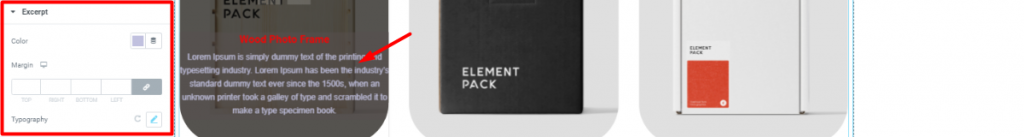
Excerpt

In this section, you can change the color and typography of the excerpt. Also, you can edit the margin.
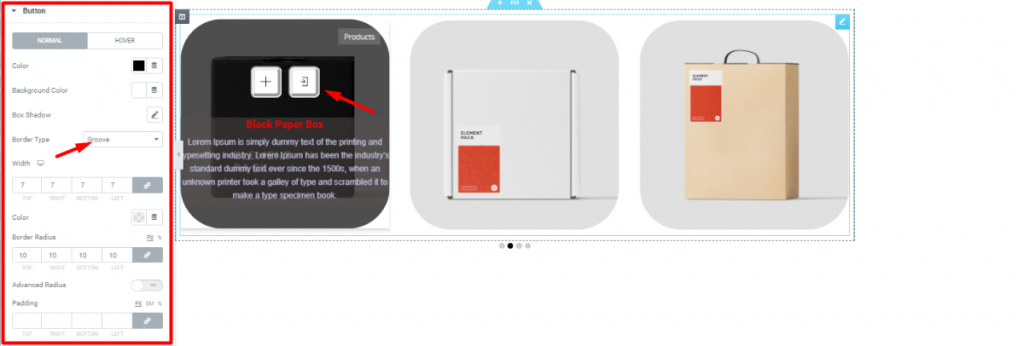
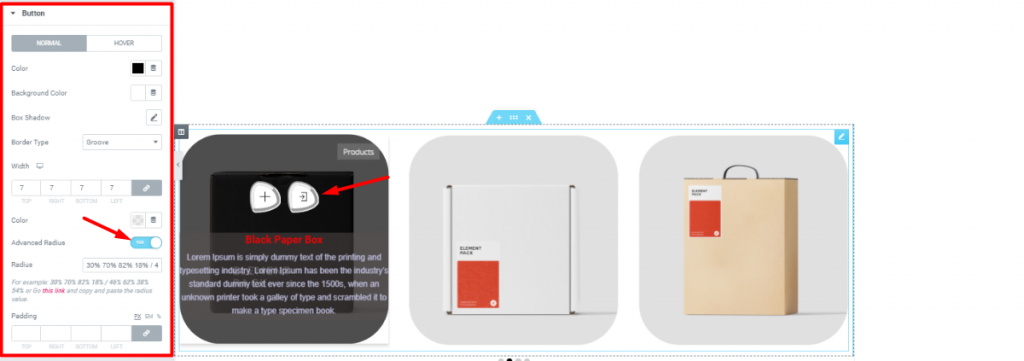
Button

Go to Style Tab> Button
Come on! You can customize the buttons as the image above. You can change its border, border-radius, border color, etc. from here.

Furthermore, you can turn on the Advanced Radius switcher to shape the buttons in a unique way.
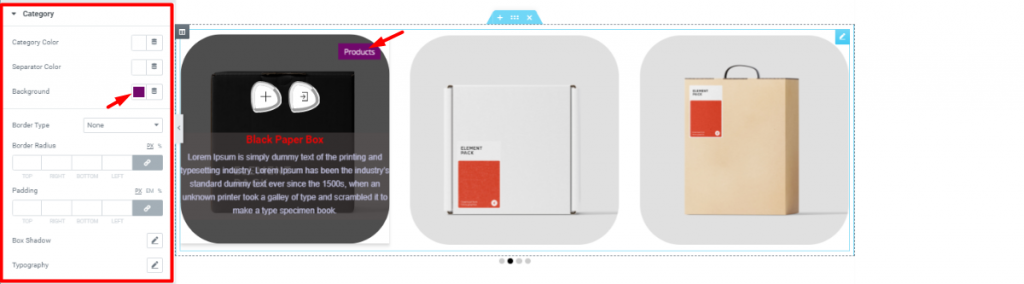
Category

Here, you can change the appearance of the category. You can change their color, background, border, and even typography.
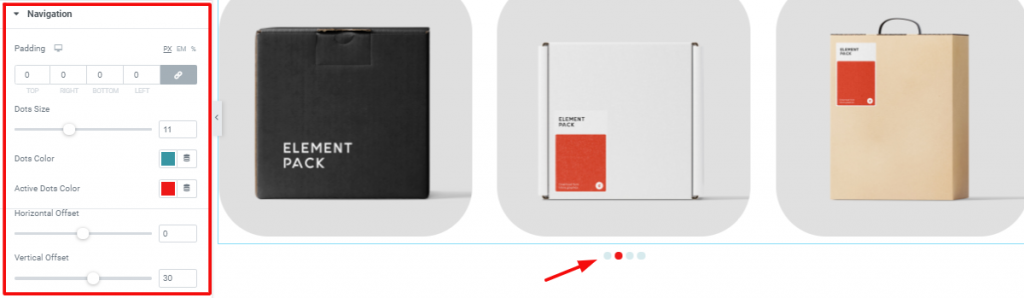
Navigation

Go to Style Tab> Navigation
Lastly, you have the Navigation section. Here, you can change the appearance of the navigation button. You can change their color or adjust the offset position from this section.
Video Assist
Well done. Seems you have learned the whole thing and how it works. It is easy and fun. Watch Video Assist and to get more in-depth ideas about the usage of the Portfolio Carousel widget by Bdthemes, take a tour to the demo page.