In this documentation, we will show you how to customize the Pixina Grid widget presented by Ultimate Post Kit.
Inserting The Pixina Grid Widget

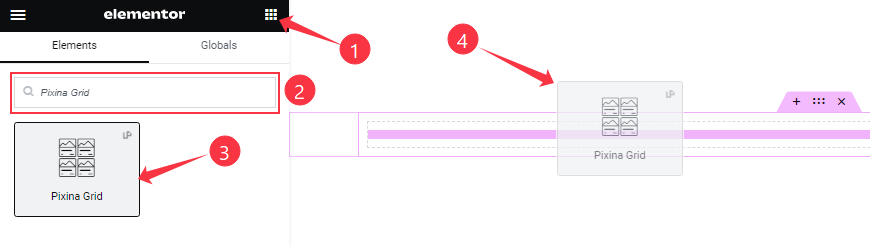
On the Elementor editor page, search by the Pixina Grid widget name, then drag and drop it on the page.
Note: You need both Elementor and Ultimate Post Kit Pro installed to use this widget.
Content Tab Customizations
Layout Section Customizations
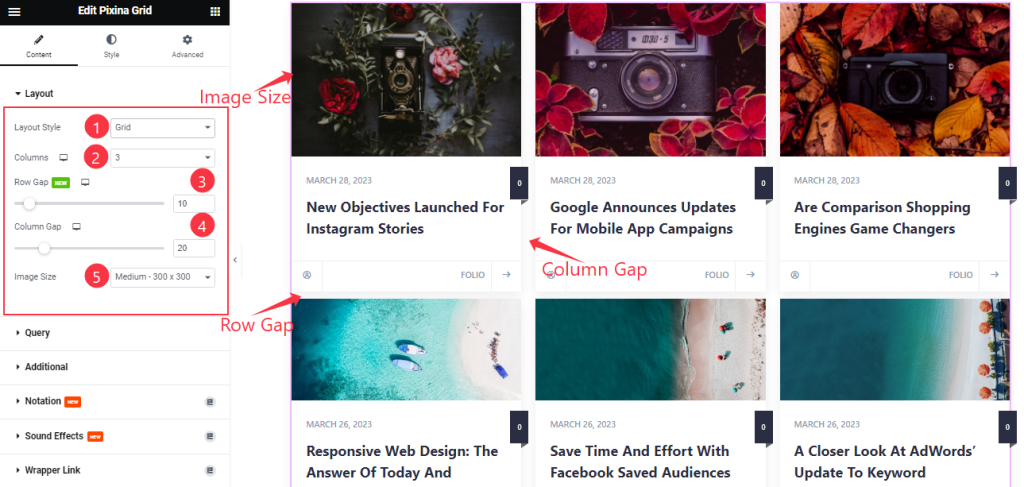
Go to Content > Layout

Find the Layout Style (Grid & List), Columns, Row Gap, Column Gap, and Image Size options.
Query Section
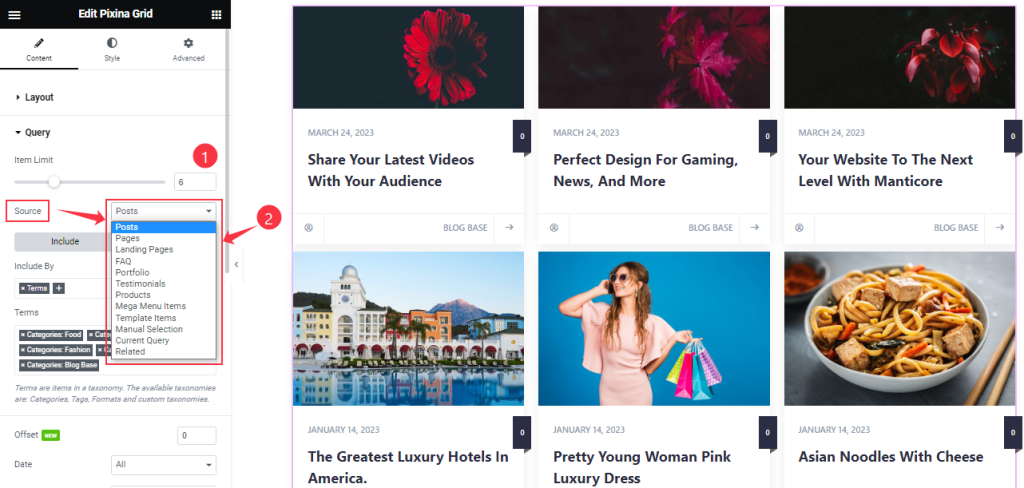
Go to Content > Query
Step-1

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
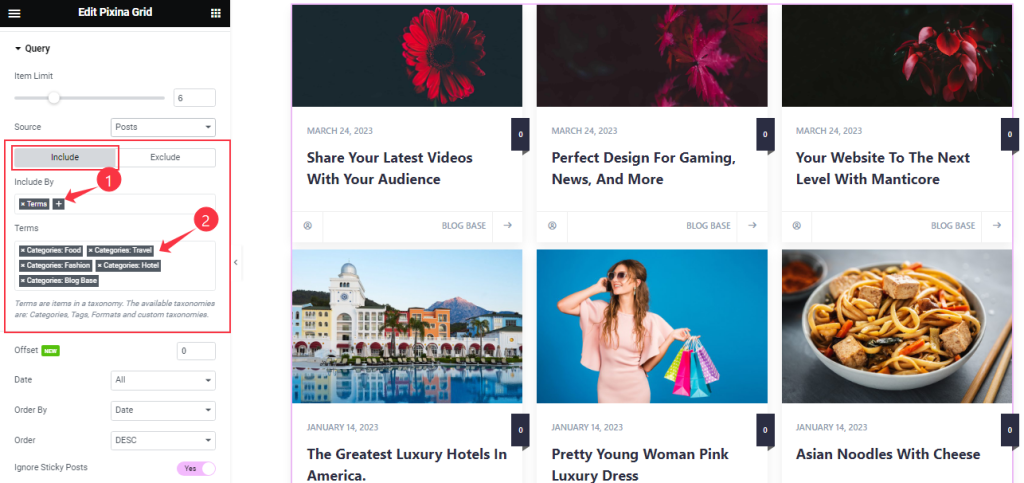
Step-2

Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
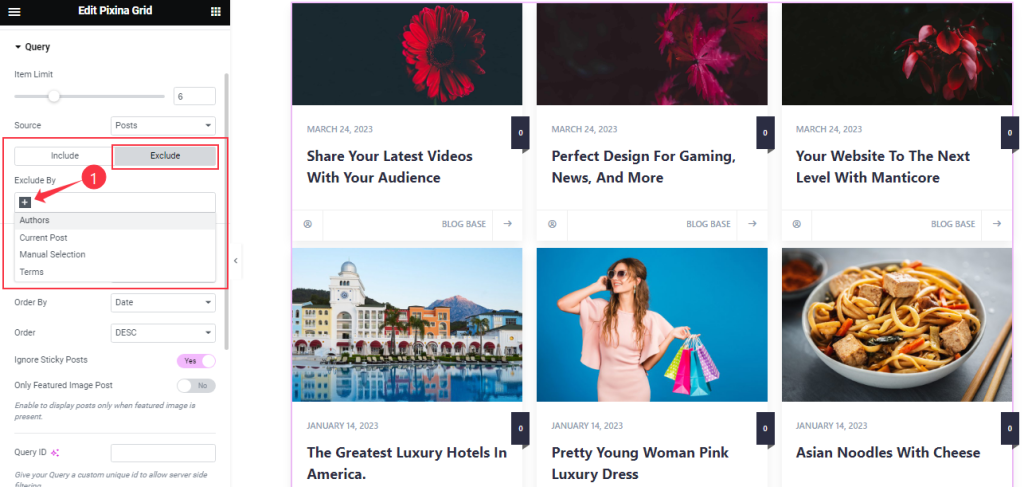
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
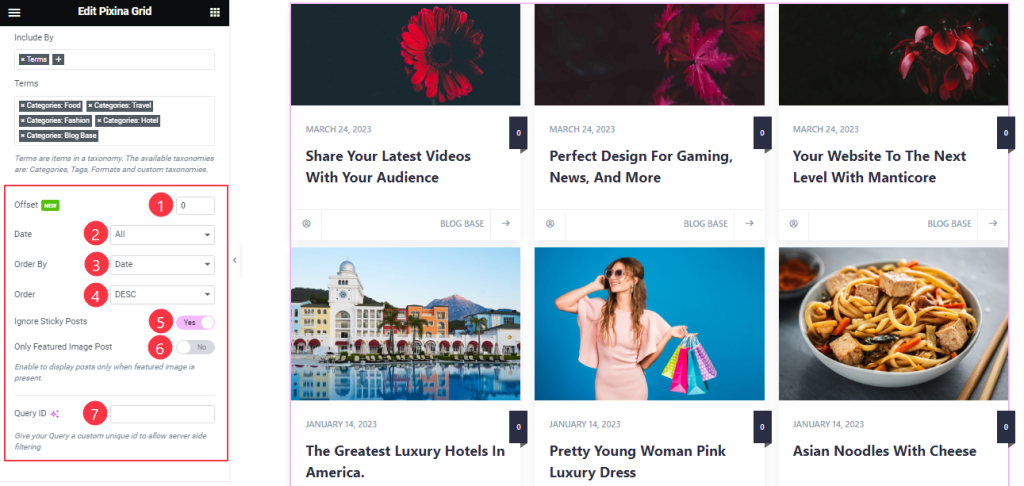
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
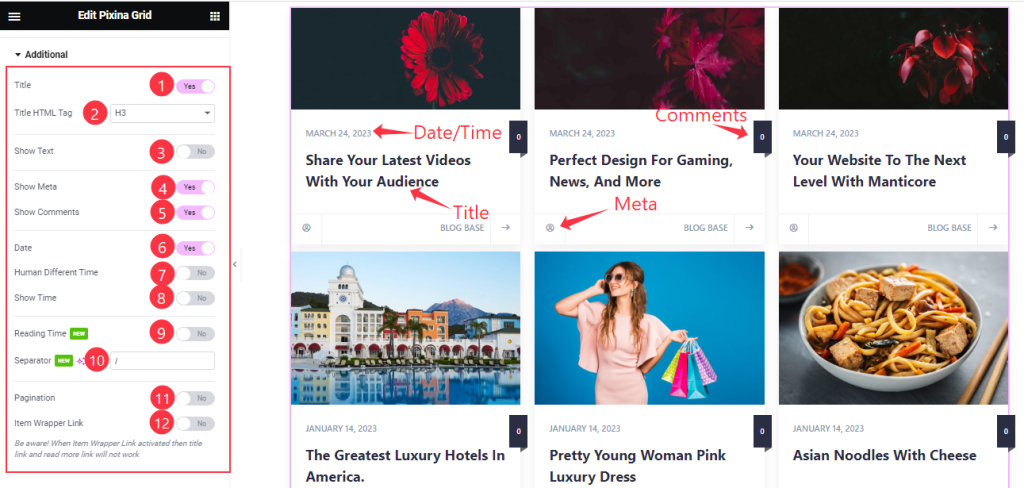
Additional Section
Go to Content > Additional

Find the Title, Show Text, Show Meta, Show Comments, Date, Human Different Time, Show Time, Reading Time, Pagination, and Item Wrapper Link switchers.
Also find the Title HTML Tag and Separator options.
Work with The Style Tab
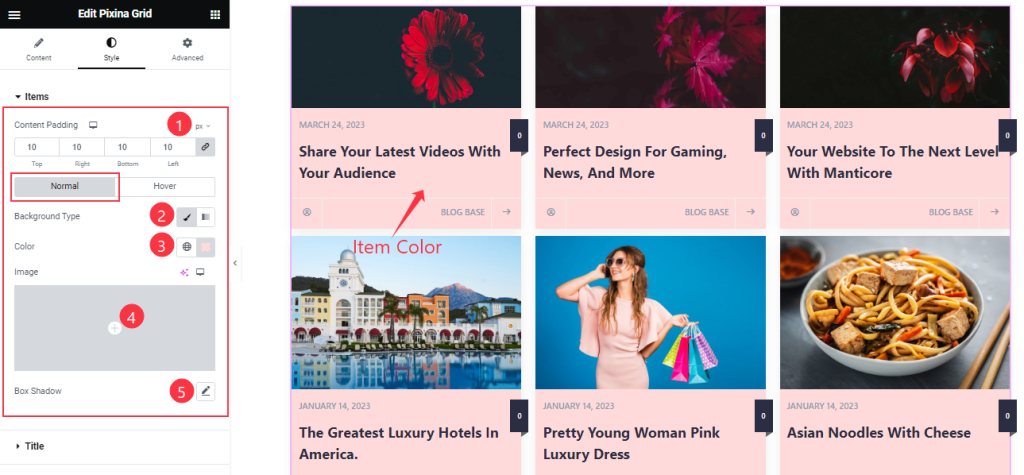
Item Section
Go to Style >Item
Step-1

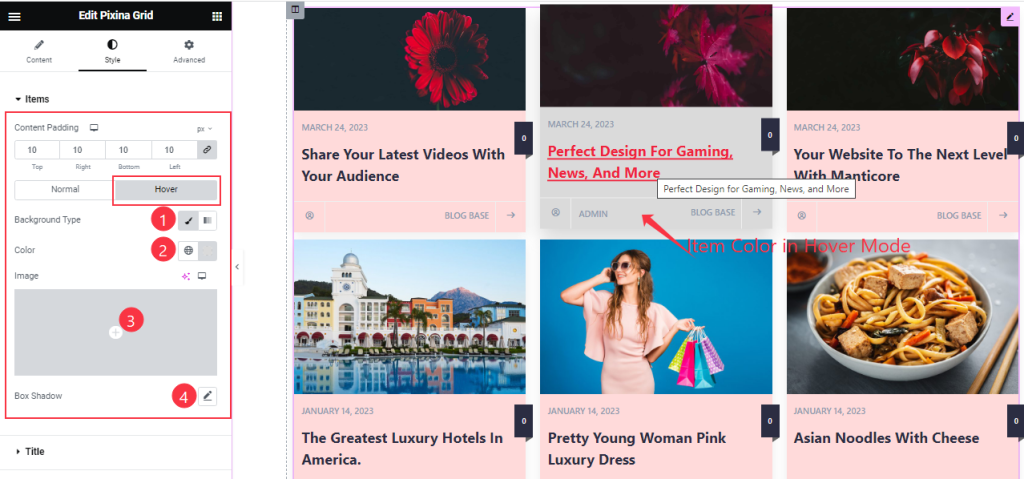
First comes the Content Padding option and then, you will find two subsections; Normal and Hover.
In Normal Mode, find the Background Type (Classic & Gradient), Color, and Box Shadow options.
Step-2

In The Hover Mode, find the Background Type (Classic > Color/Image) and Box Shadow options.
Title Section Customizations
Go to Style > Title

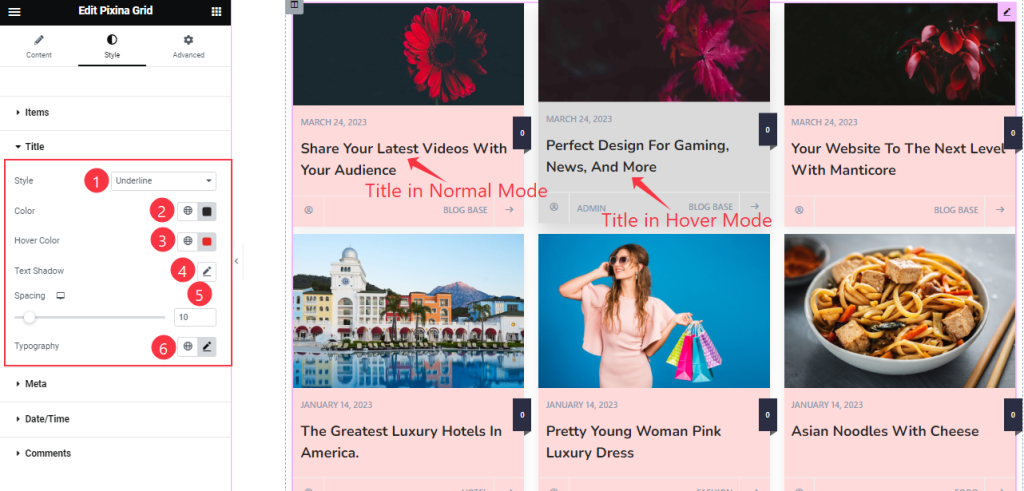
Find The Style (Underline, Middle Underline, OverLine, & Middle Overline), title Color, Hover Color, Text Shadow, Spacing, and Typography options.
Meta Section
Go to Style > Meta

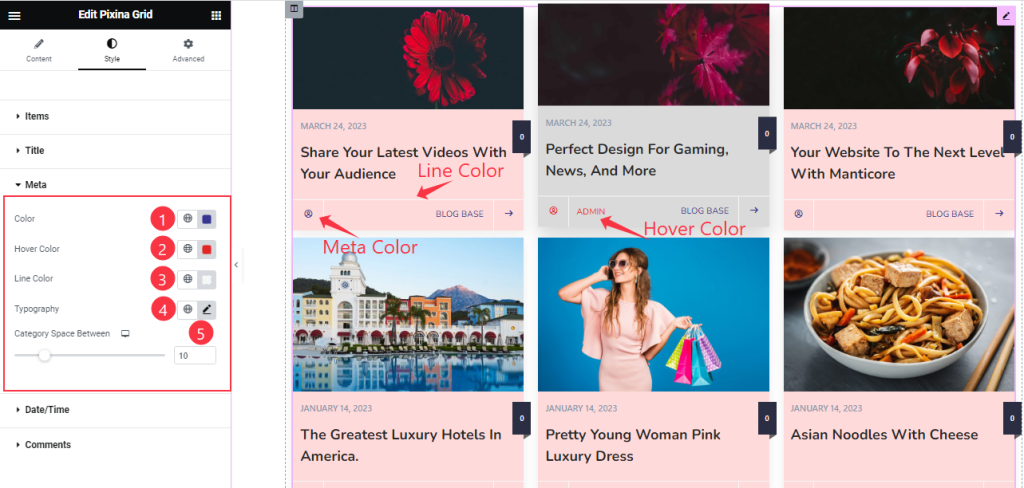
Here Find the meta Color, Hover Color, Line Color, Typography, and Category Space Between options.
Date/Time Section
Go to Style > Date/Time

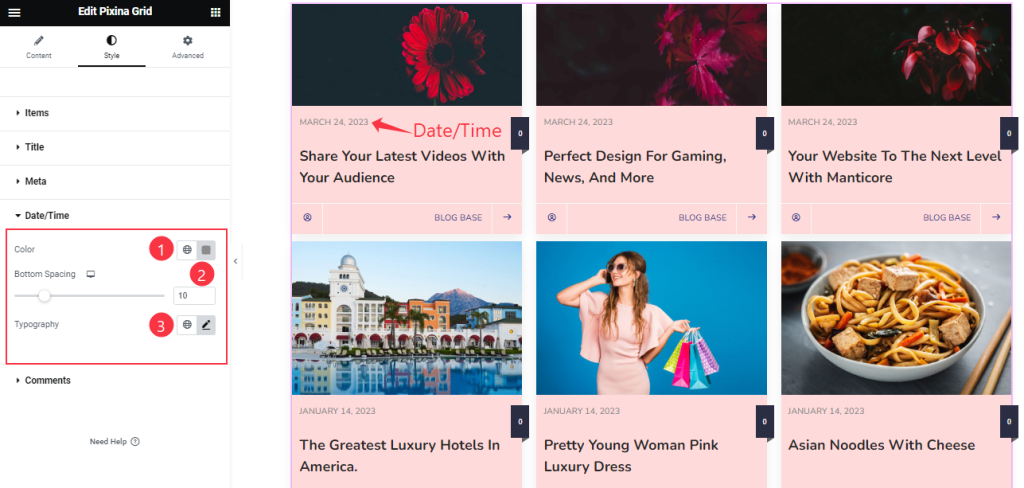
Find the Date/Time Color, Bottom Spacing, and Typography Options.
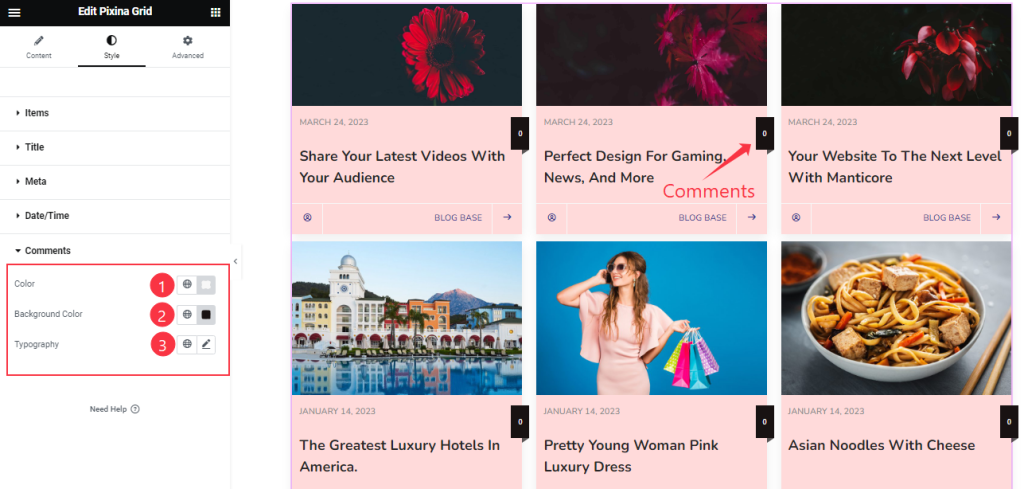
Comments Section
Go to Style > Comments

Find the comments text Color, Background Color, and Typography options.
All done! You have successfully customized the Pixina Grid widget on your website.
Video Assist
You can also watch the tutorial video about the Pixina Carousel widget. Please visit the demo page for examples.
Thanks for staying with us.
