In this documentation, we will show you how to customize the Pixina Carousel widget presented by Ultimate Post Kit Pro.
Inserting The Pixina Carousel Widget

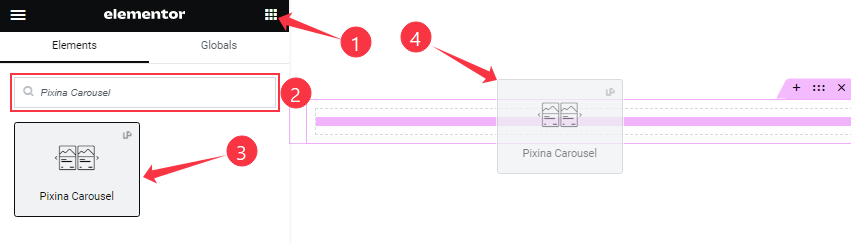
On the Elementor editor page, search by the Pixina Carousel widget name, then drag and drop it on the page.
Note: You need both Elementor and Ultimate Post Kit Pro installed to use this widget.
Content Tab Customizations
Layout Section Customizations
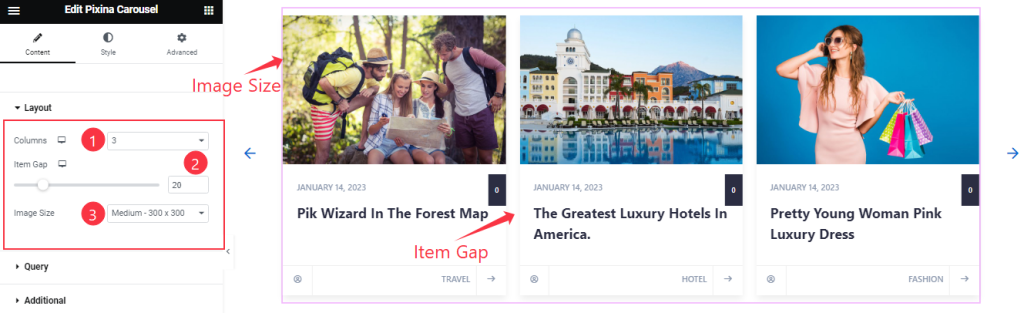
Go to Content > Layout

Find the Columns, Item Gap, and Image Size options.
Query Section
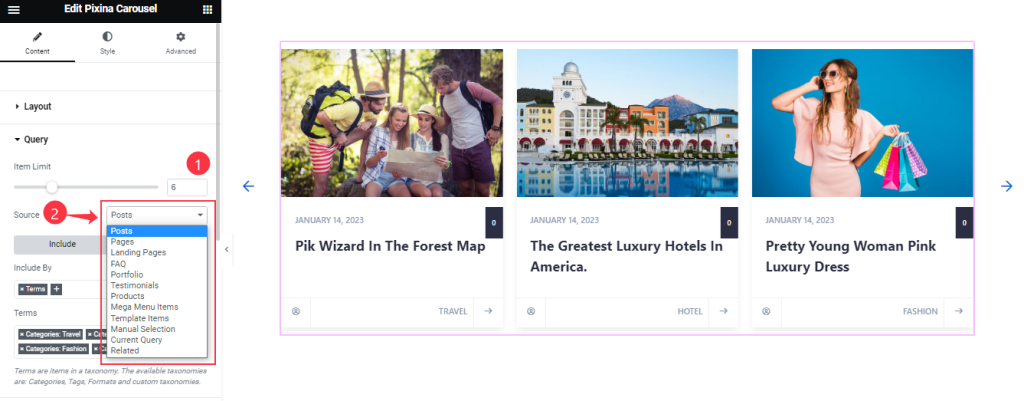
Go to Content > Query
Step-1

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
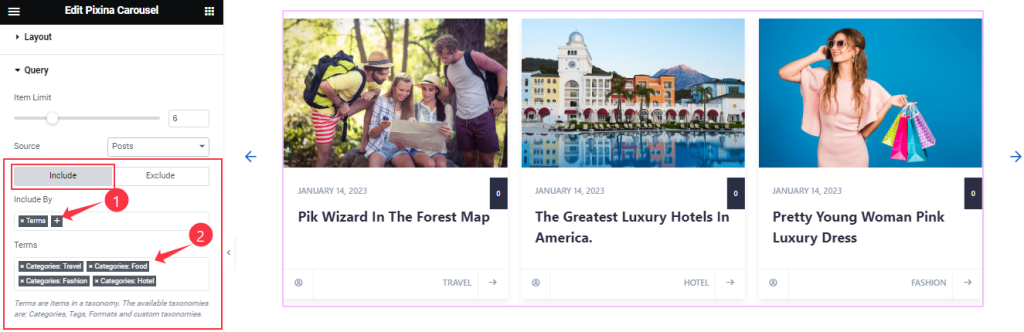
Step-2

Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
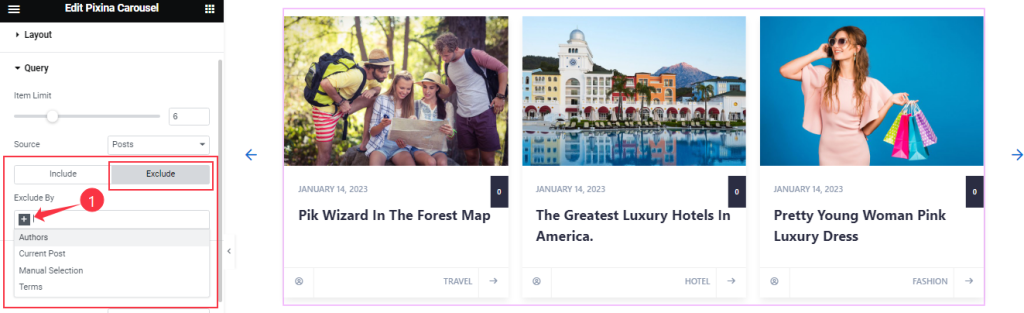
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
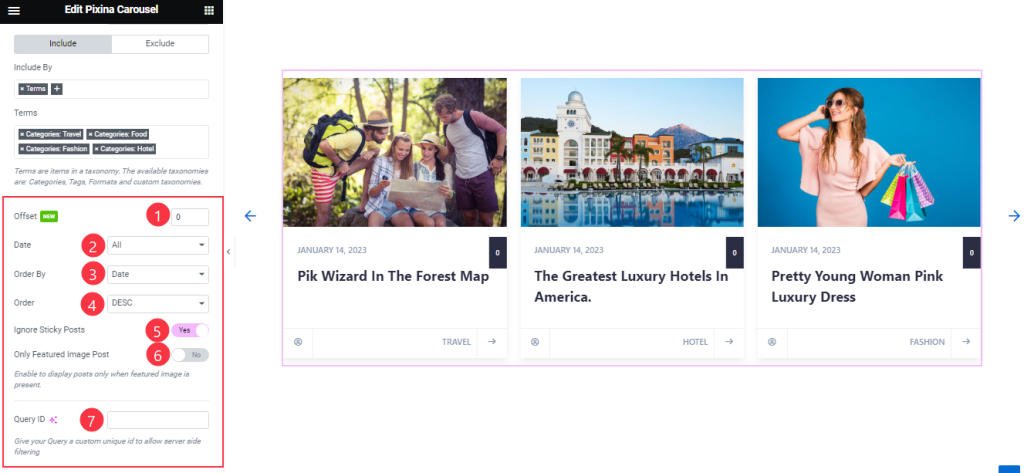
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
Additional Section
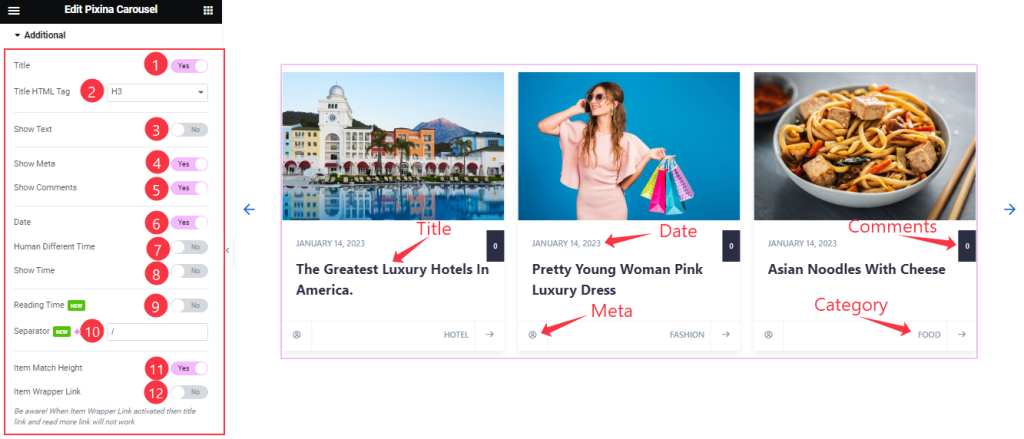
Go to Content > Additional

Find the Title, Title HTML Tag, Show Text, Show Meta, Show Comments, Date, Human Different Time, Show Time, Reading Time, Separator, Item Match Height, and Item Wrapper Link options.
Navigation Section
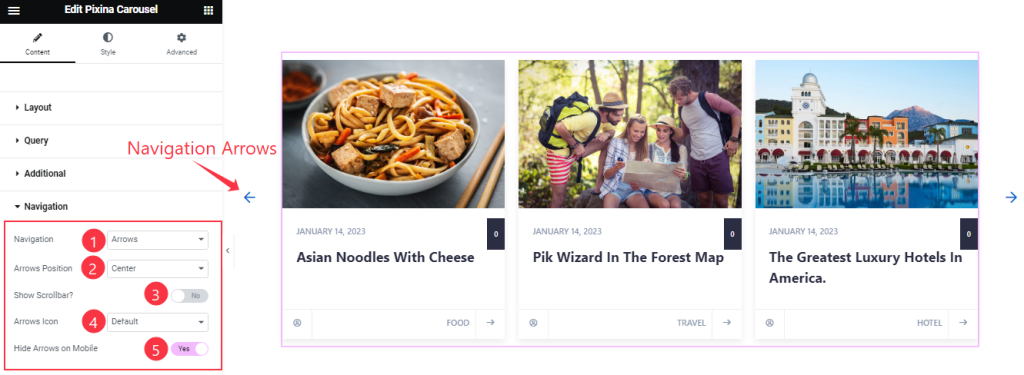
Go to Content > Navigation

Find The Navigation (Arrows, Dots, Progress, Arrows & Dots, Arrows & Fraction, and None), Arrows Position, Arrows Icon, Show Scrollbar, and Hide Arrows on Mobile options.
Carousel Settings Section
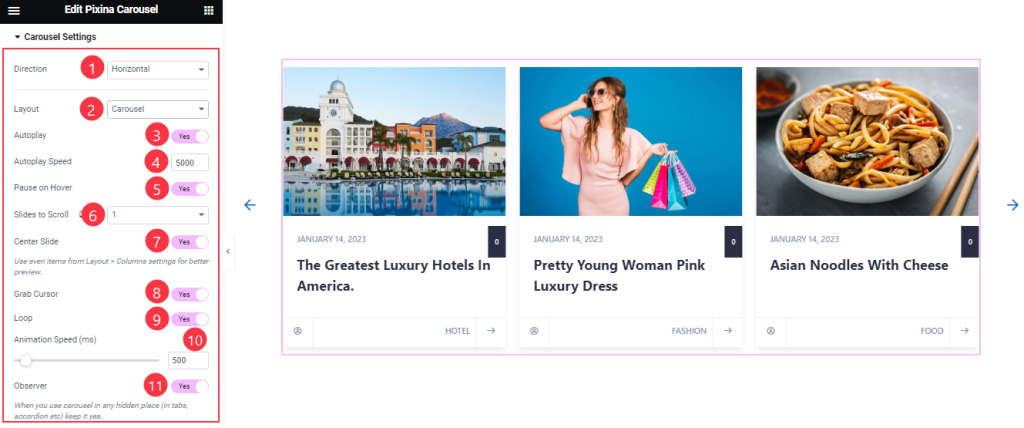
Go to Content > Carousel

Find the Direction ( Horizontal & Vertical), Layout ( Carousel & Coverflow), Autoplay Speed, Slides to Scroll, and Animation Speed options.
Also, Find the Autoplay, Pause On Hover, Center Slide, Grab Cursor, Loop, and Observer switchers.
Work with The Style Tab
Item Section
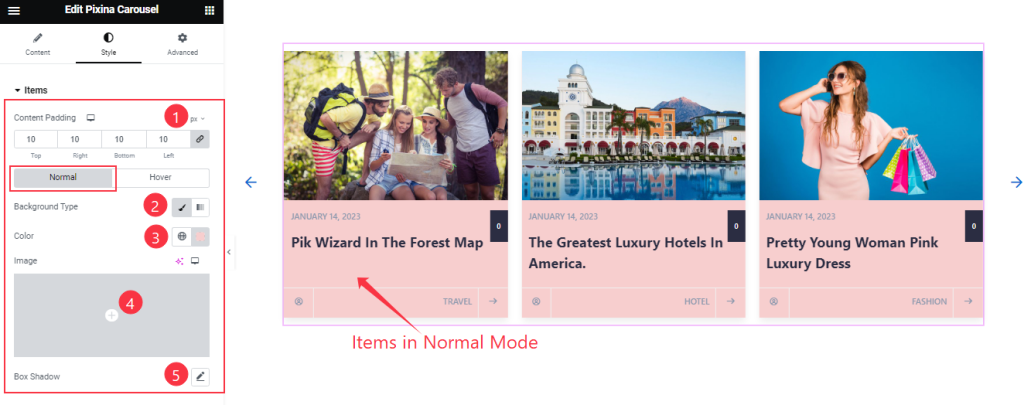
Go to Style > Item
Step-1

First comes the Content Padding option and then, you will find two subsections; Normal and Hover.
In Normal Mode, find the Background Type (Classic, Gradient), Color, and Box Shadow options.
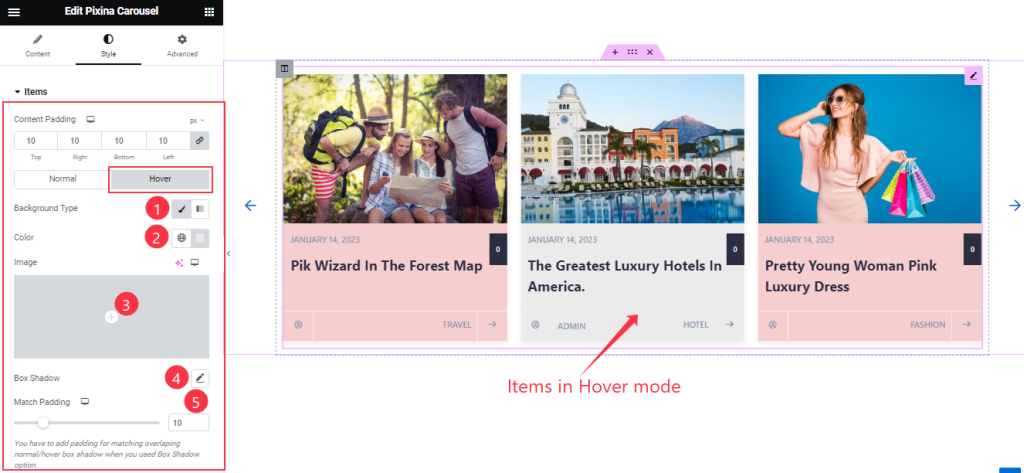
Step-2

In The Hover Mode, find the Background Type, Box Shadow, and Match Padding options.
Title Section Customizations
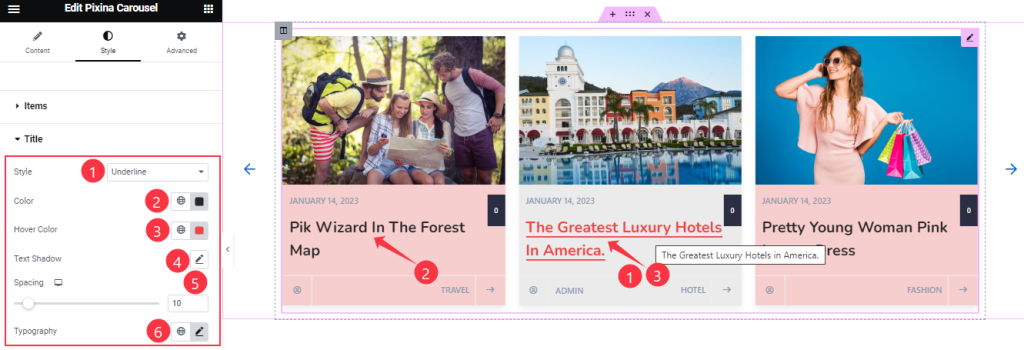
Go to Style > Title

Find The Style (Underline, Middle Underline, OverLine, & Middle Overline), Color, Hover Color, Text Shadow, Spacing, and Typography options.
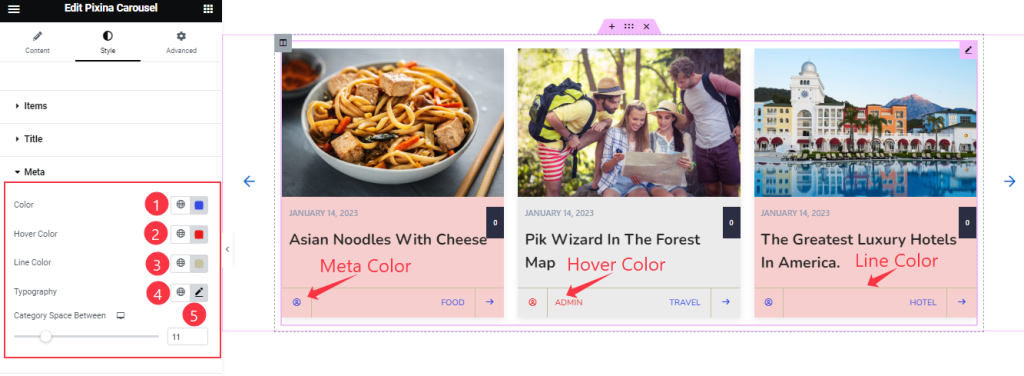
Meta Section
Go to Style > Meta

Find the meta Color, Hover Color, Line Color, Typography, and Category Space Between options.
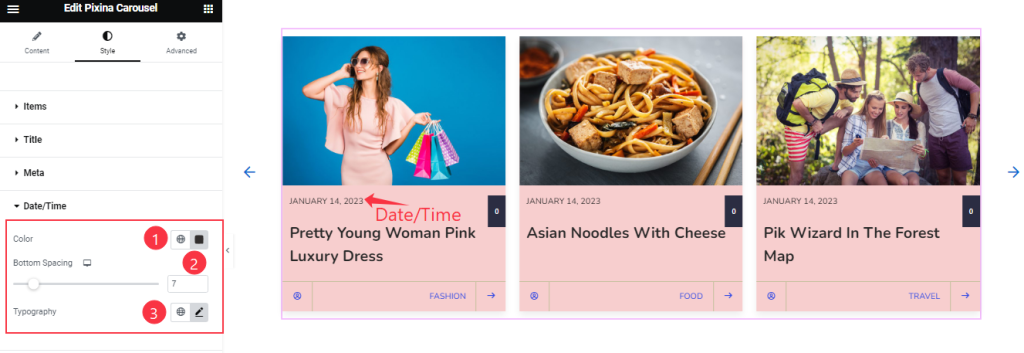
Date/Time Section
Go to Style > Date/Time

Find the Date/Time Color, Bottom Spacing, and Typography Options.
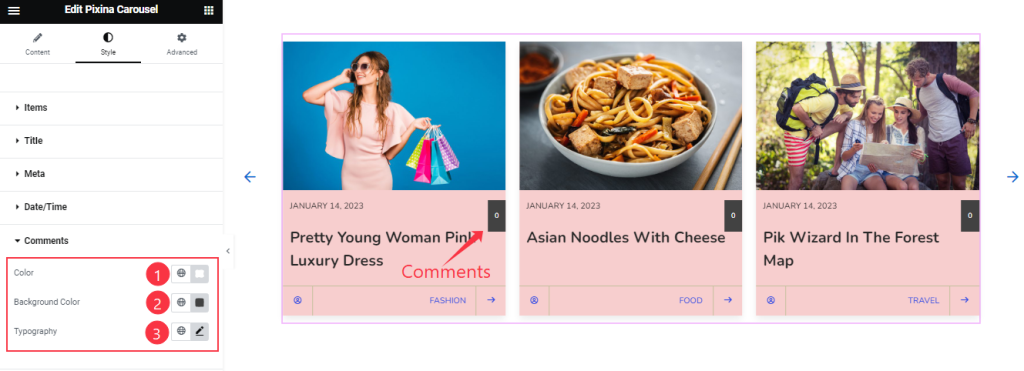
Comments Section
Go to Style > Comments

Find the Comments Text Color, Background Color, and Typography options.
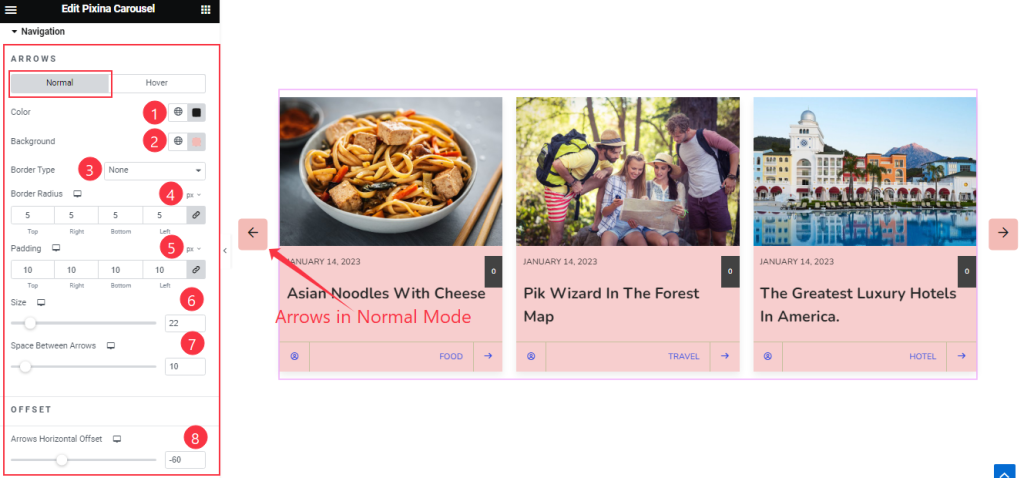
Navigation Section
Go to Style > Navigation
Step-1

Here, you will find two subsections; Normal and Hover.
In Normal Mode, find the Navigation Color, Background Color, Border Type, Border Radius, Padding, Arrow Size, Space Between Arrows, and Arrows Horizontal Offset options.
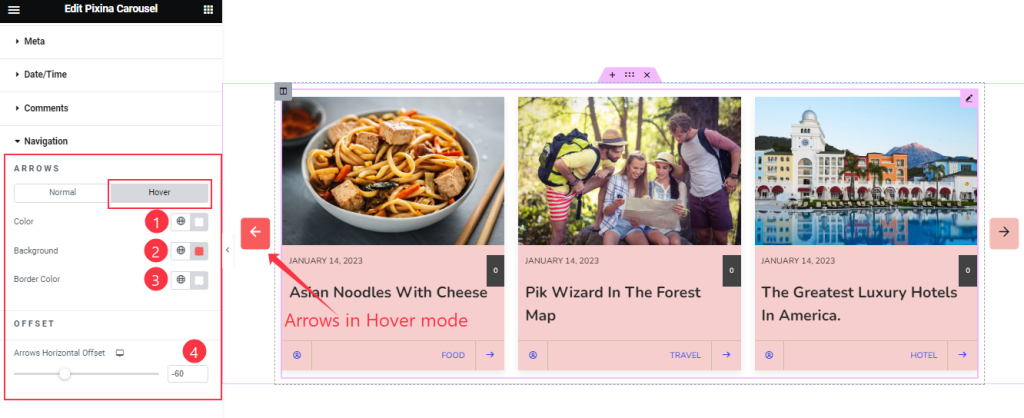
Step-2

In Hover Mode, Find the Arrows Color, Background Color, Border Color, and Arrows Horizontal Offset options.
However, there are separate sets of options for each navigation style.
All done! You have successfully customized the Pixina Carousel widget on your website.
Video Assist
You can also watch the tutorial video about the Pixina Carousel widget. Please visit the demo page for examples.
Thanks for staying with us.
