In this documentation, we will show you how to customize the Pholox Slider widget presented by the Ultimate Post Kit addon.
Insert Pholox Slider

Search by the Pholox slider widget name, then drag and drop it.
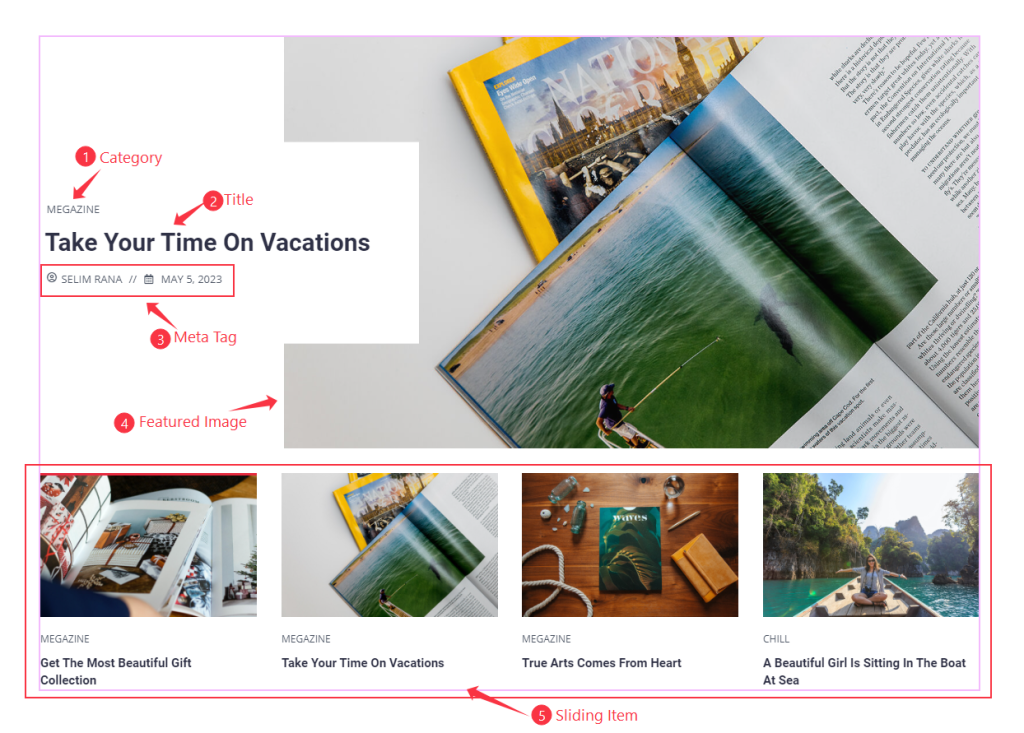
Default view of the Pholox Slider

This Slider Displays the Category, Title, Meta Tag, Featured Image, and Thumbs Items in a nicely cut layout where the featured post has the content entering into the image as a style.
Content Tab Customization
Layout Section
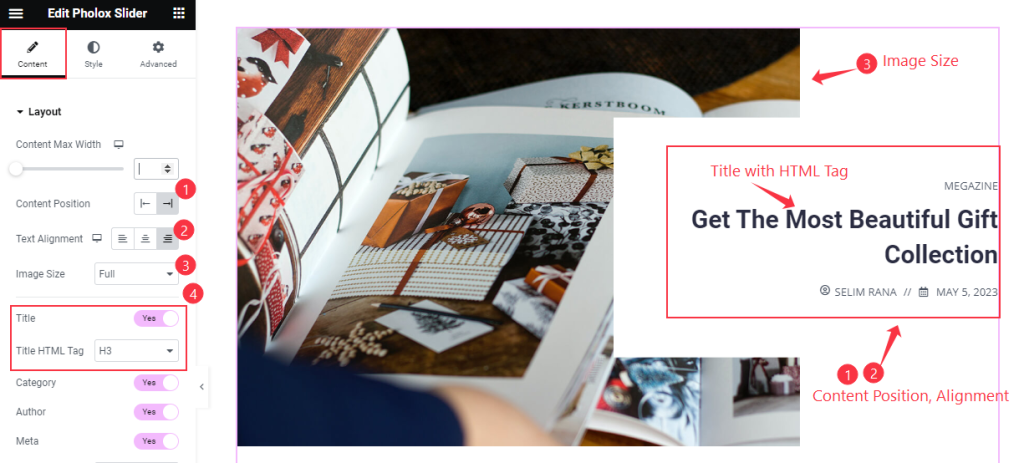
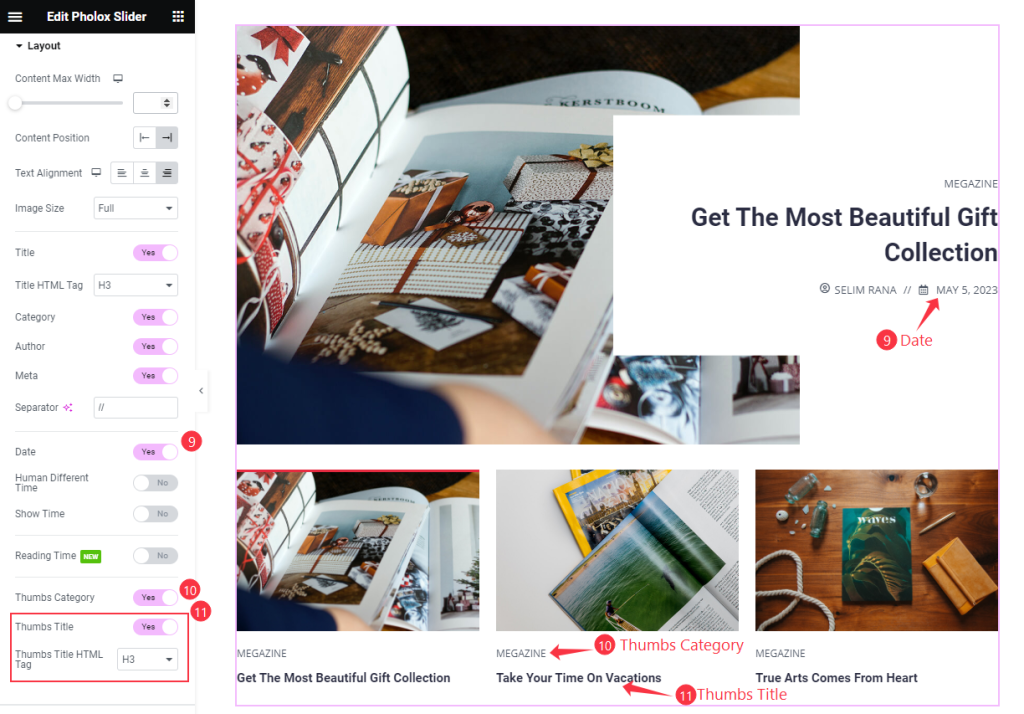
Go to Content > Layout

Find the Content Max Width, Content Position, Text Alignment, Image Size, Title, and Title HTML Tag options.

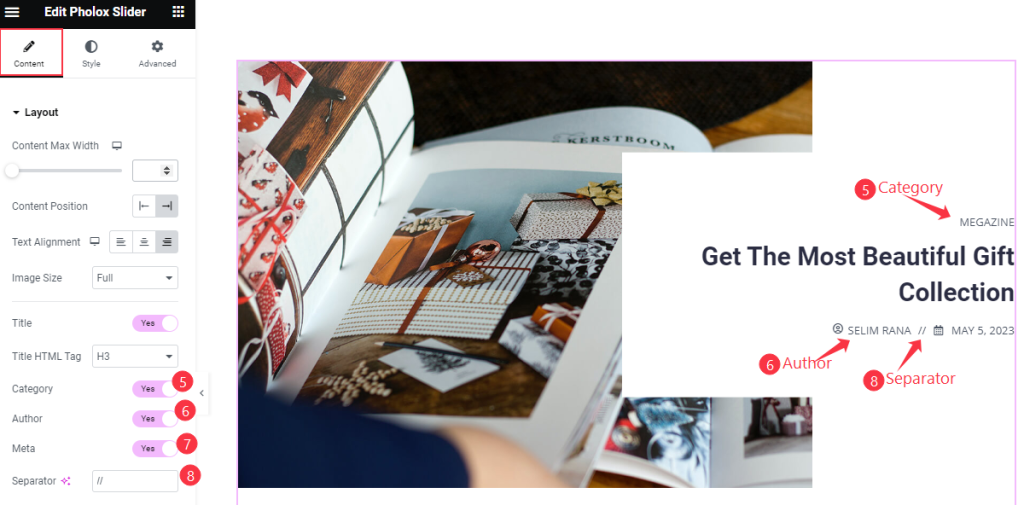
Also find the Category, Author, Meta, and Separator options.

Then find the Date, Human Different Time, Show Time, Thumbs Category, Thumbs Title, and Thumbs Title HTML Tag options.
Query Section
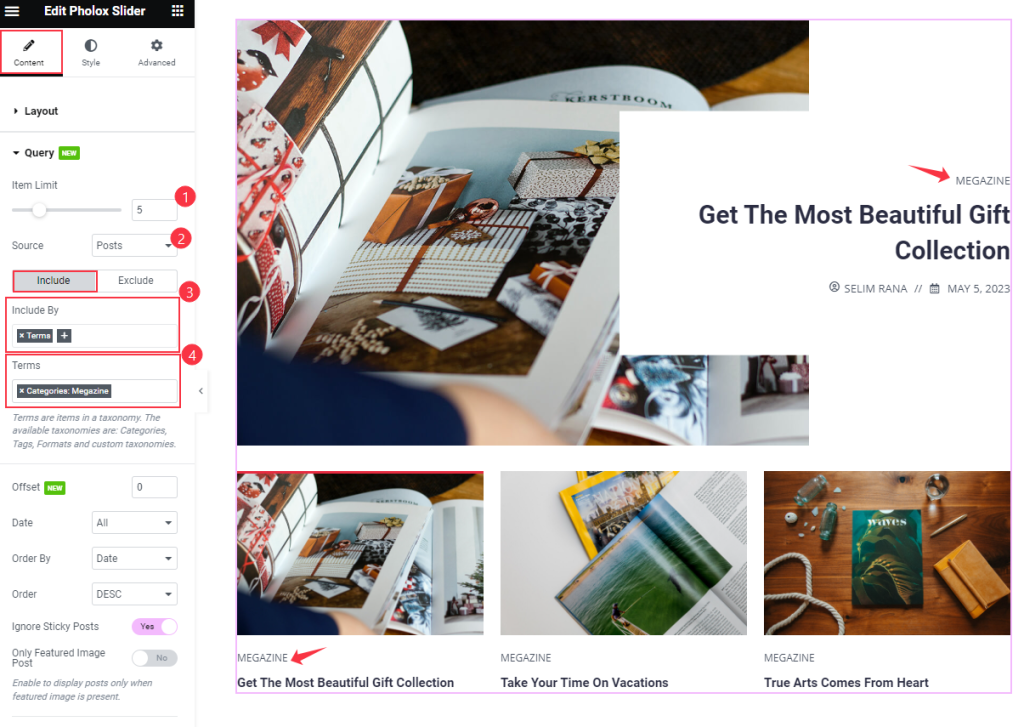
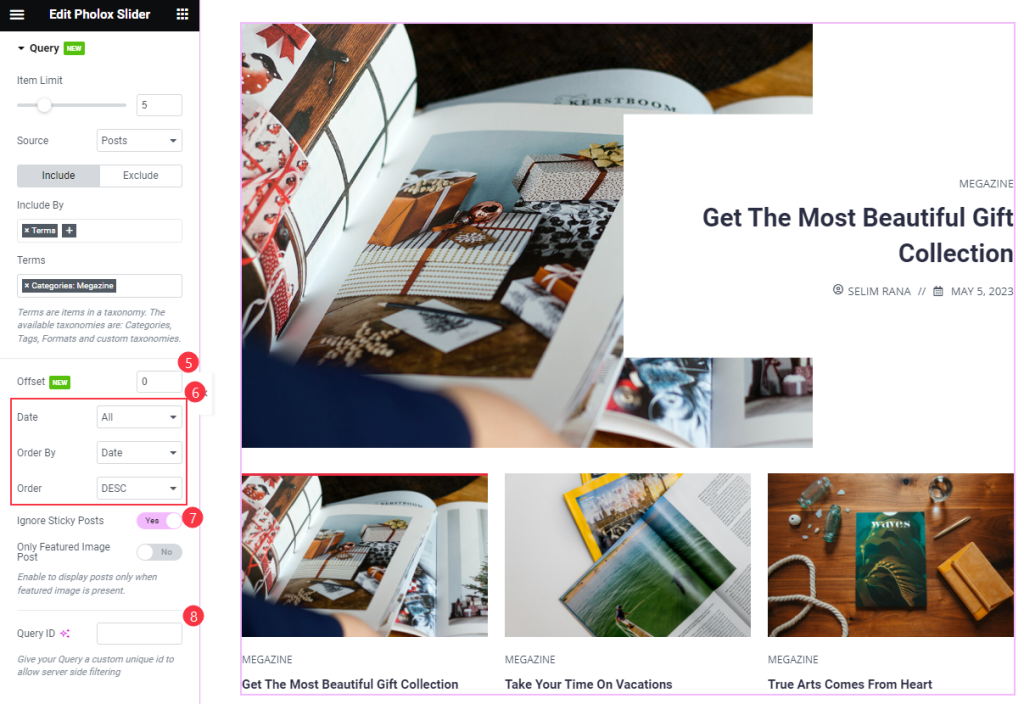
Go to Content > Query

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.

Then find the Offset, Date, Order By, Order, Ignore Sticky Post, Only Featured Image Post, and Query ID options.
Slider Settings Section
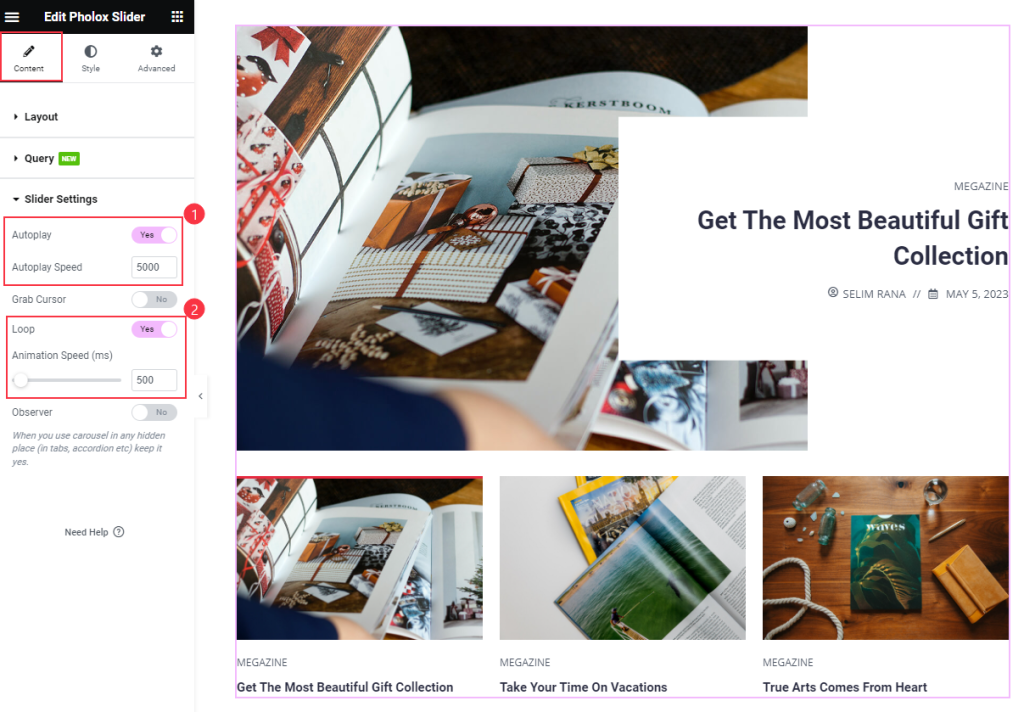
Go to Content > Slider Settings

Find the Autoplay, Autoplay Speed, Grab Cusrsor, Loop, and Animation Speed options.
Style Tab Customization
Slider Section
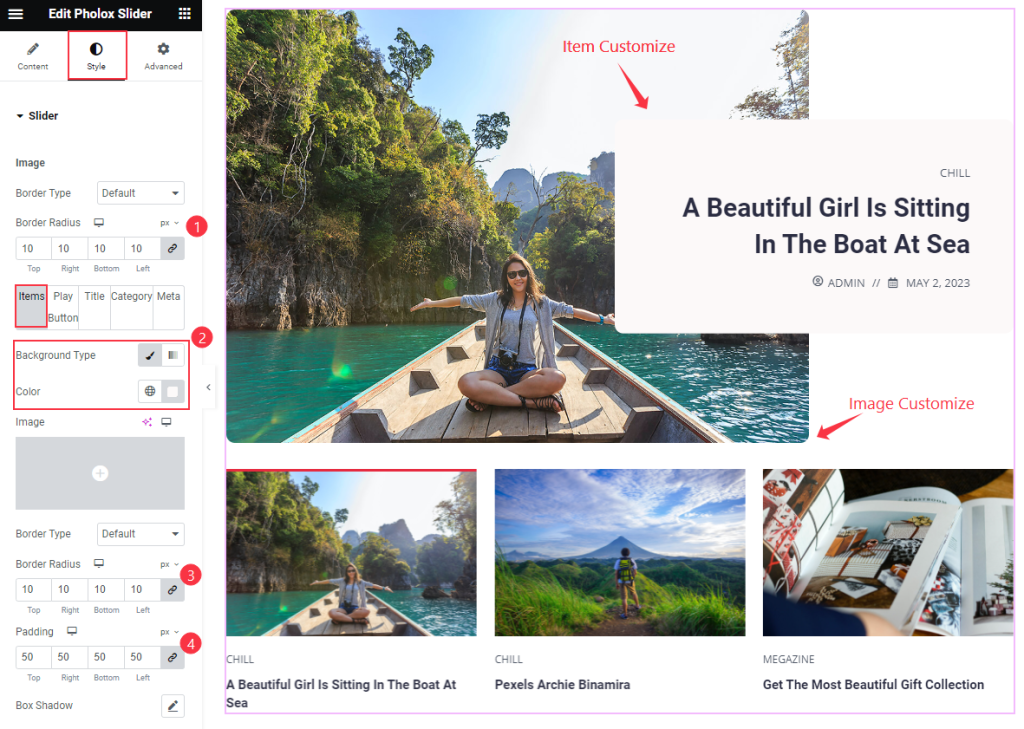
Go to Style > Slider

Find the Border Type and Border Radius options.
In the Items subsection, find the Background Type, Color, Border Type, Border Radius, Padding, and Box Shadow options.
For the Play Button subsection, find the Size, Icon Size, Icon Color, Background Type, Border Type, Hover Icon Color, and hover Background Color options.

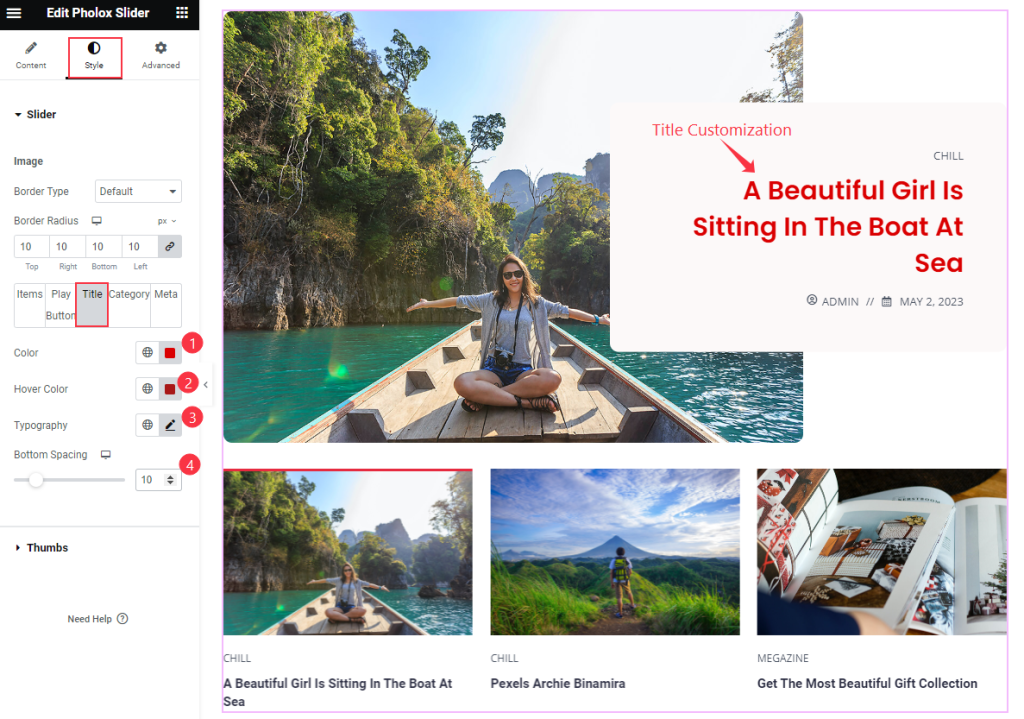
For the Title subsection, find the Color, Hover Color, Typography, and Bottom Spacing options.

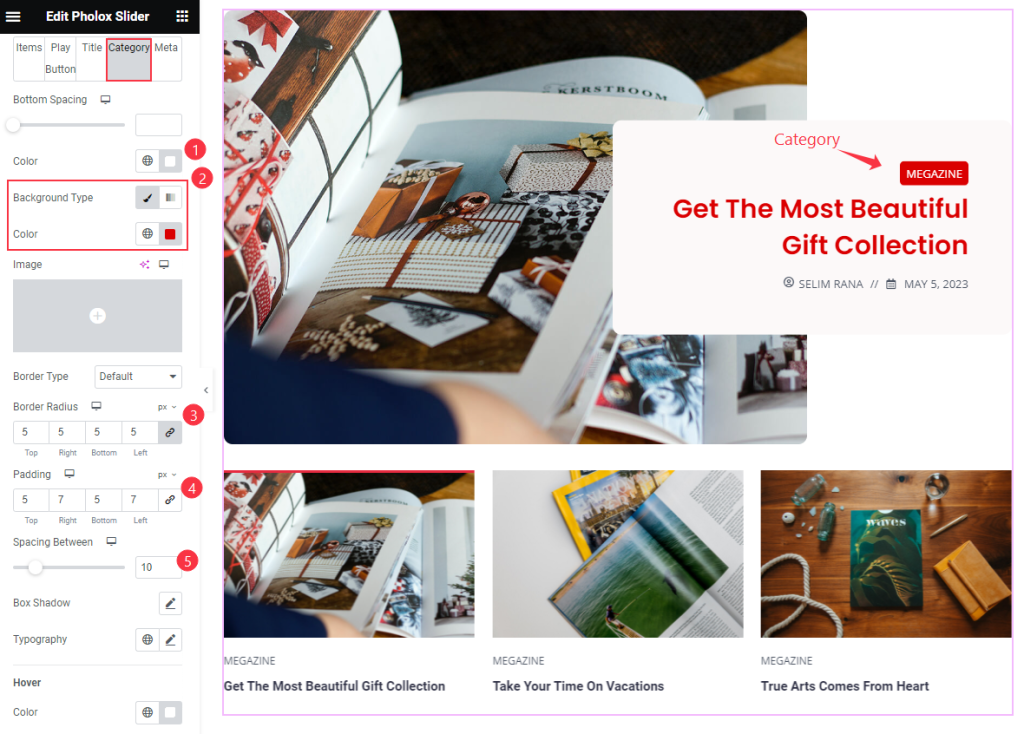
For the Category subsection, find the Bottom Spacing, Color, Background Type, Color, Border Type, Border Radius, Padding, Spacing Between, Box Shadow, Typography, and Hover Color options.

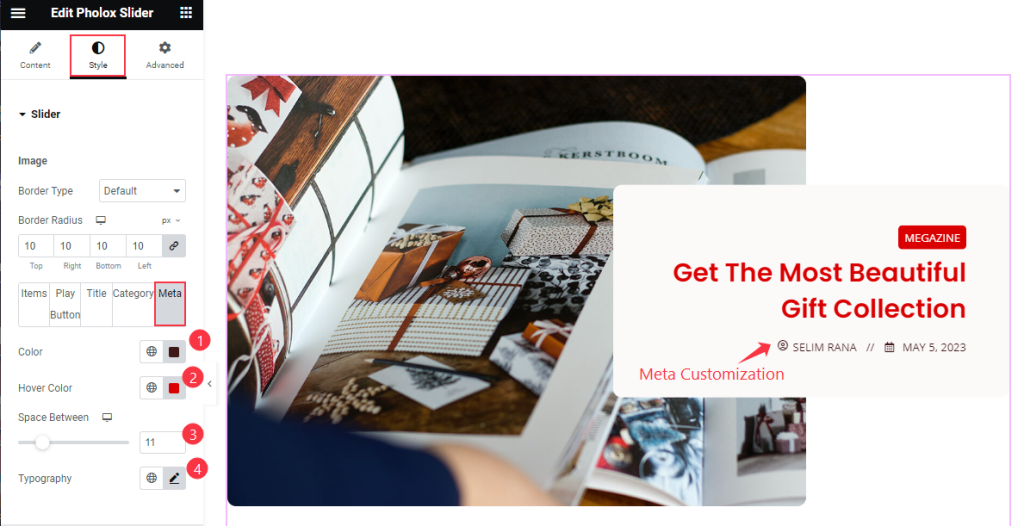
For the Meta subsection, find the Color, Hover Color, Space Between, and Typography options.
Thumbs Section
Go to Style > Thumbs

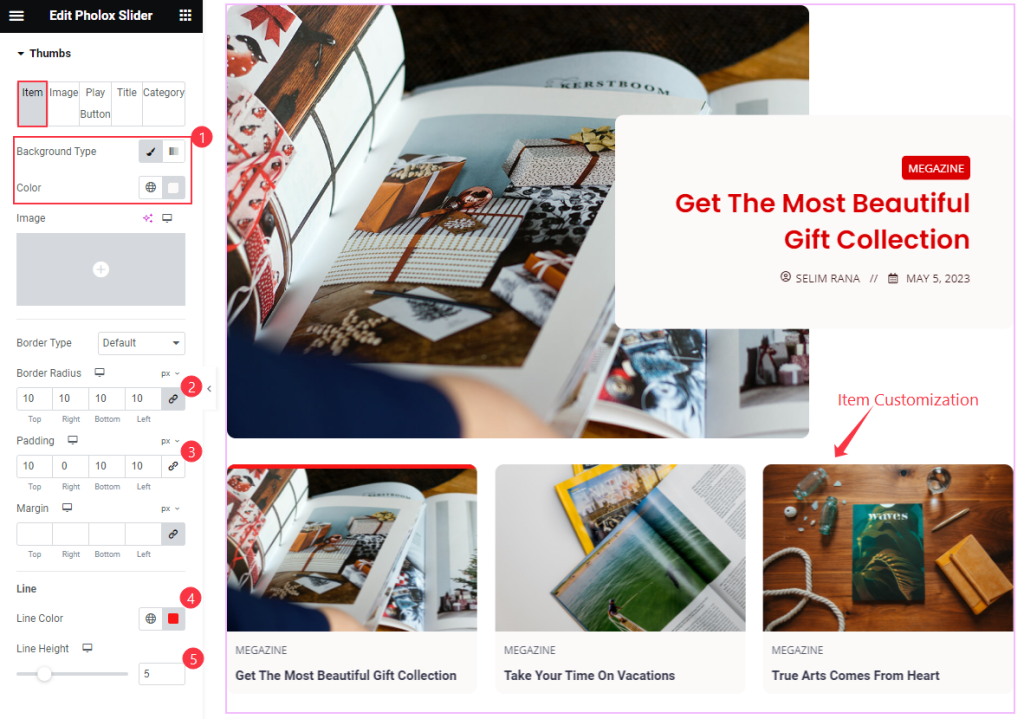
Find the Item > Background Color, Border Radius, Padding, Margin, and also Line > Line Color, and Line Height options.

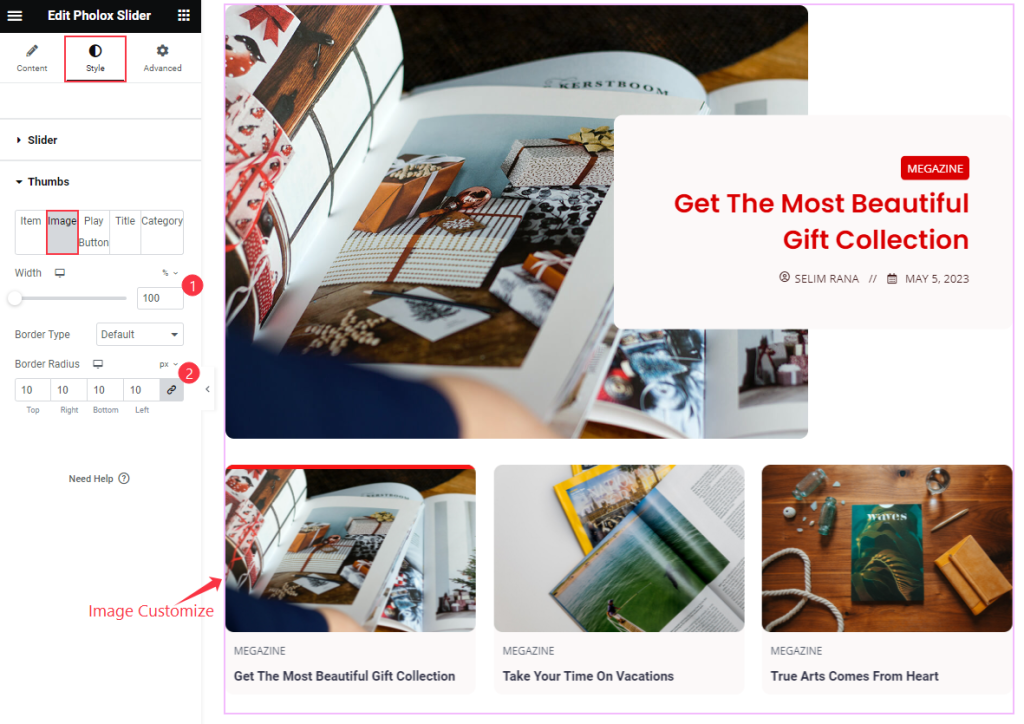
Also find the Image > Width, Border Type, and Border Radius options.

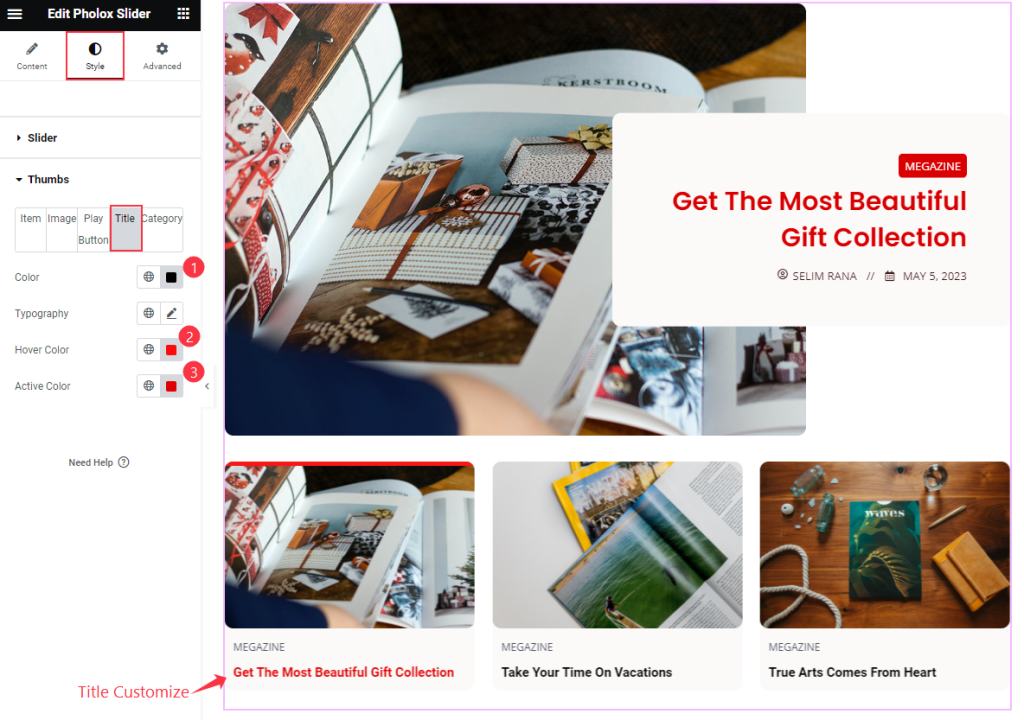
Then also find the Title > Color, Typography, Hover Color, and Active Color options.

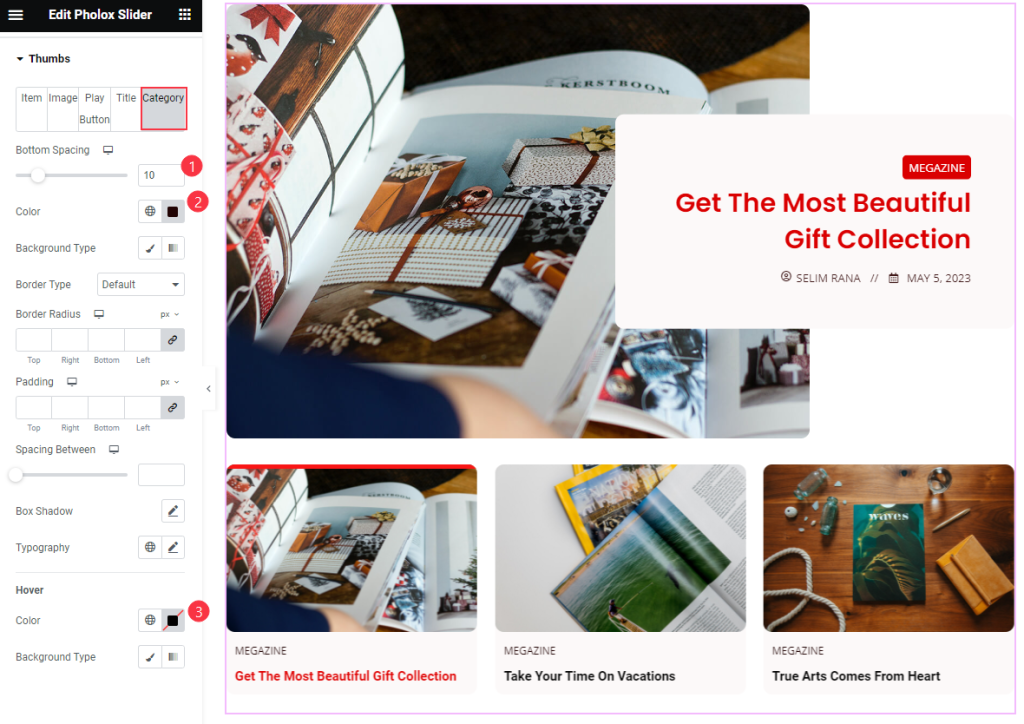
Then find the Category > Bottom Spacing, Color, Background Type, Border Type, Border Radius, Padding, Spacing Between, Box Shadow, and Typography options.
Also, find the Hover > Color and Background Type options.
Video Assist
Watch the Carbon Slider video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
