In this documentation, we will show you how to customize the Pastel widget presented by Pixel Gallery Pro.
Inserting The Pastel Widget

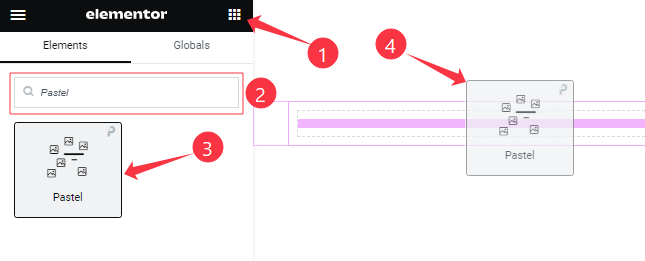
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
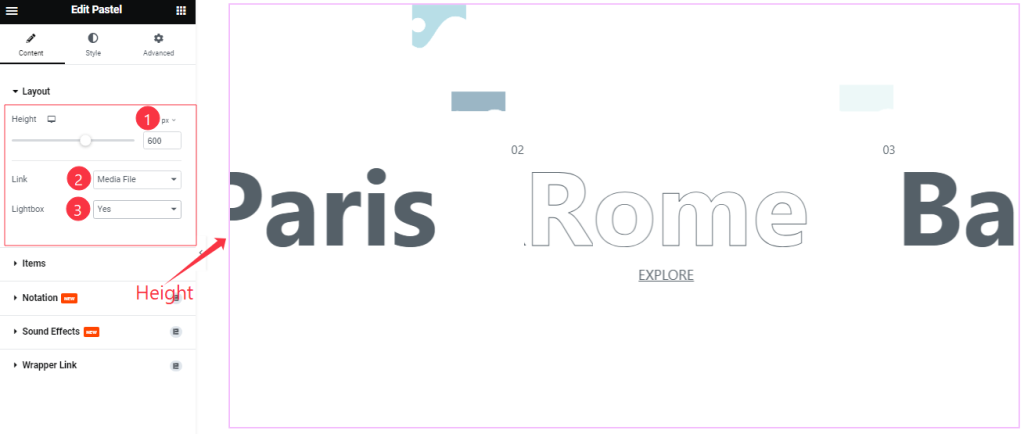
Go to Content > Layout

Come to the Layout section and find the Height, Link(Media File, and Custom URL), and Lightbox options.
Items Section Customization
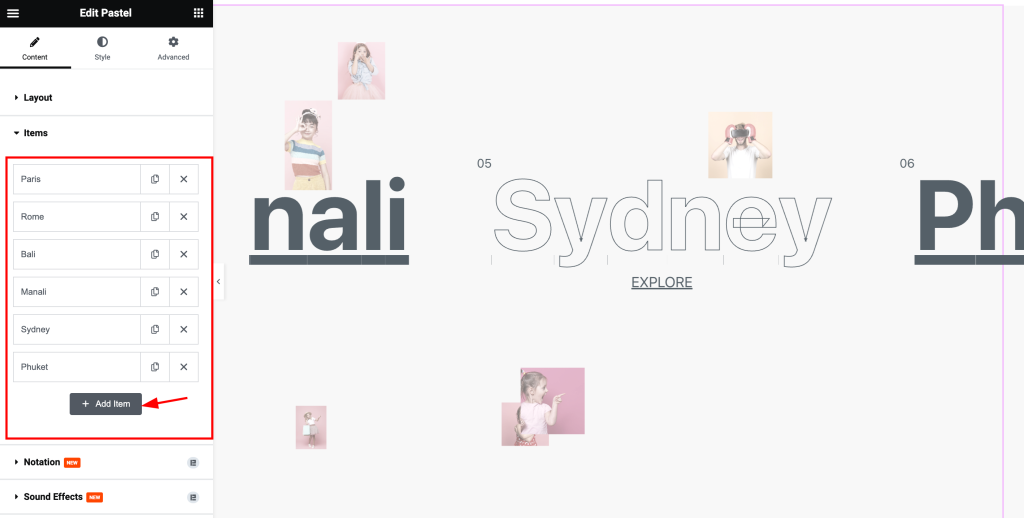
Go to Content > Items
Step-1

Come to the Items section, Here you can add Pastel widget items (with the Add Item button).
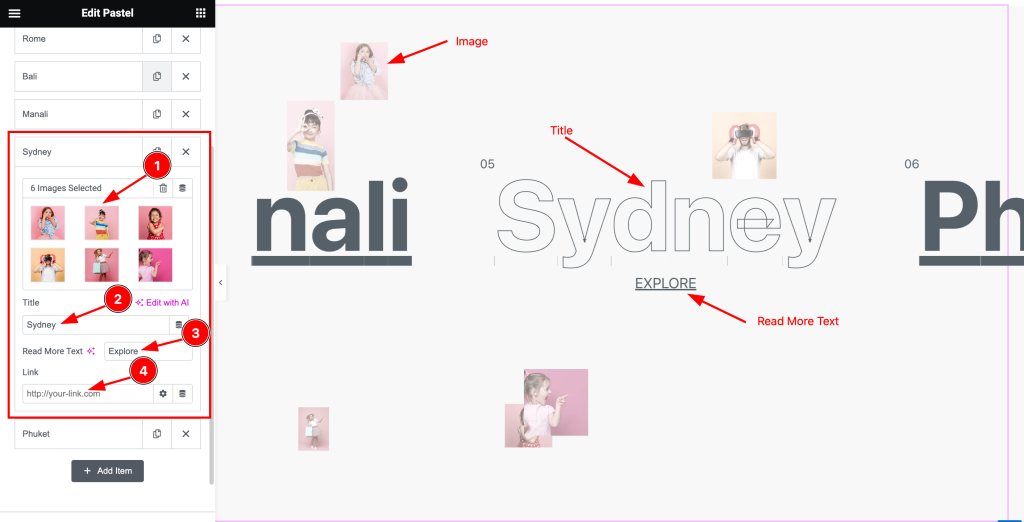
Step-2

Click on Each widget item, you will find the Image, Title, Read More Text, and Link options.
Work with The Style Tab
Title Section
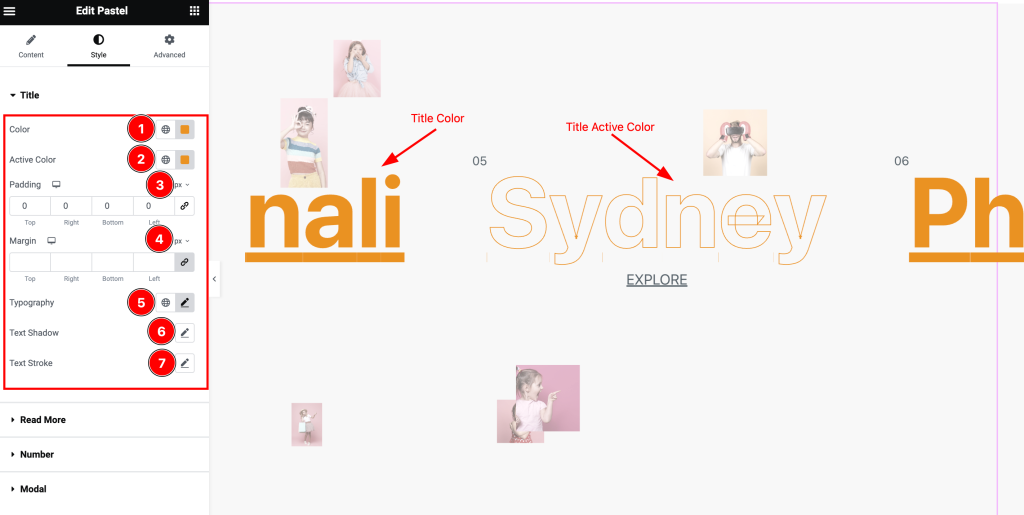
Go to Style > Title

Here find the Title Color, Active Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
Read More Text Section
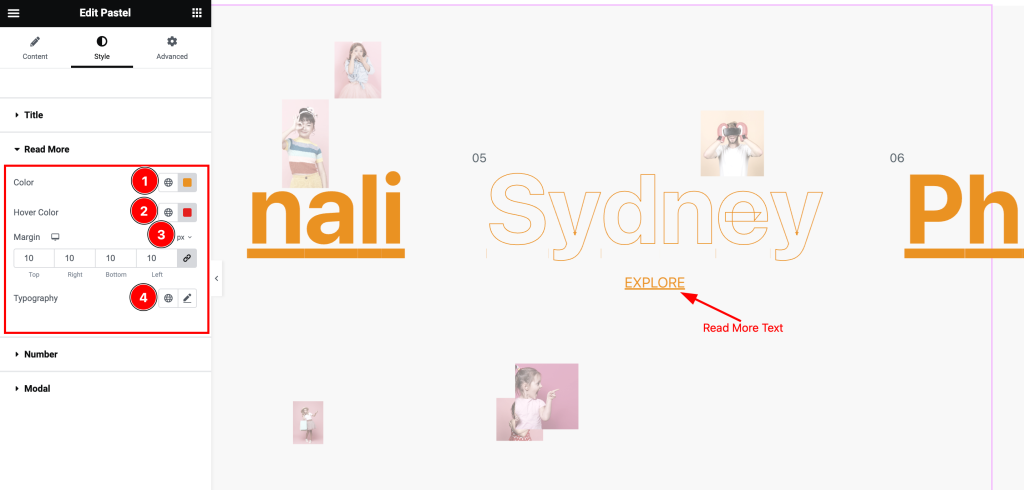
Go to Style > Read More

Here find the Read More Text Color, Hover Color, Margin, and Typography options.
Number Section
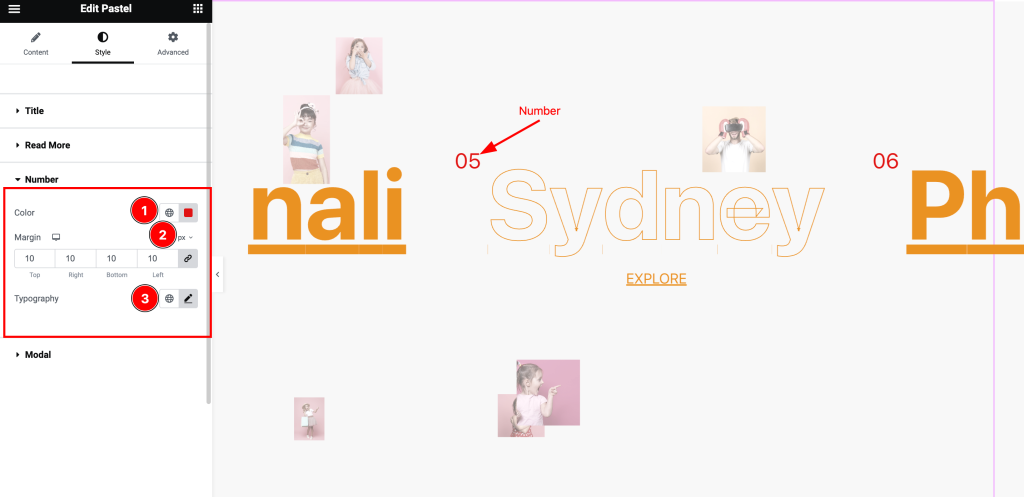
Go to Style > Number

Come to the Number section, and find the Number Color, Margin, and Typography options.
Modal Section
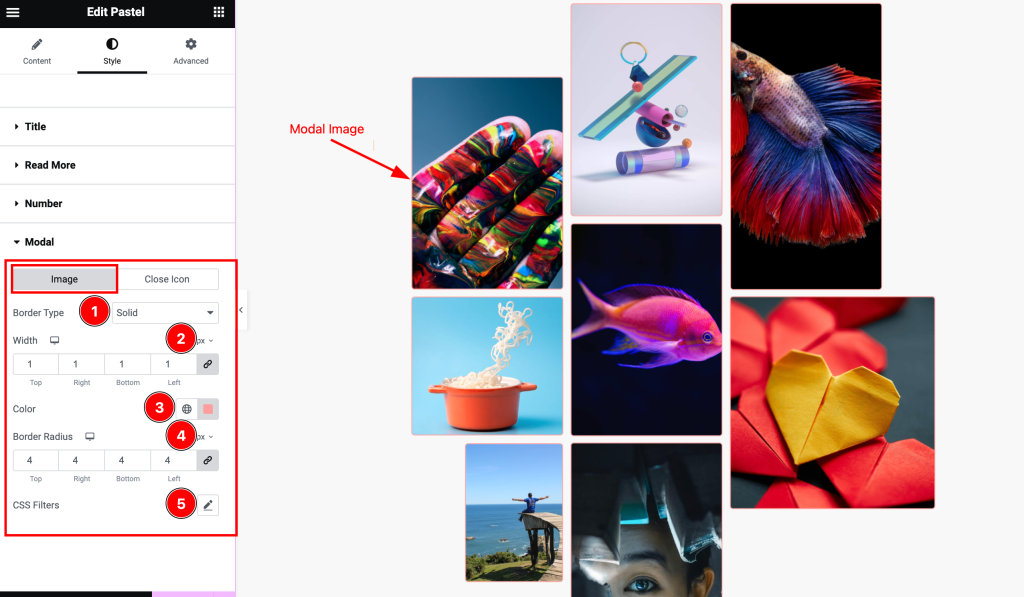
Go to Style > Modal
Step-1

Come to the Modal section, you will find two tabs section; Image, and Close Icon.
In the Image tab section, find the Border Type, Border Width, Border Color, Border Radius, and CSS Filters options.
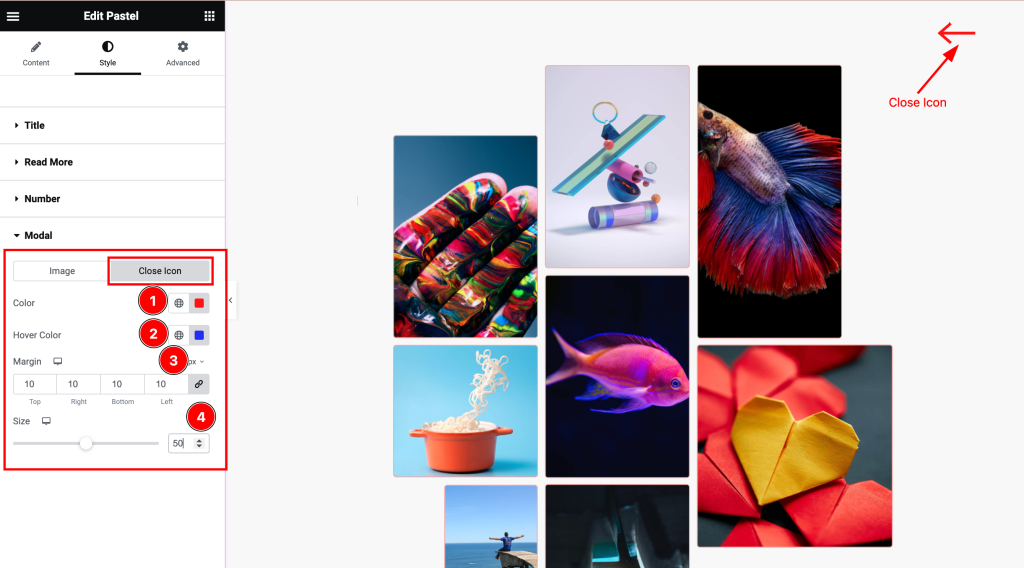
Step-2

In the Close Icon tabs section, find the Close Icon Color, Hover Color, Margin, and Size options.
All done! You have successfully customized the Pastel widget on your website.
Video Assist
You can watch the quick video to learn about the Pastel widget. The Video Will come soon. Please visit the demo page for examples.
Thanks for being with us.
