In this documentation, we will show you how to customize the Panel Slider widget presented by Element Pack Pro.
Inserting The Panel Slider Widget

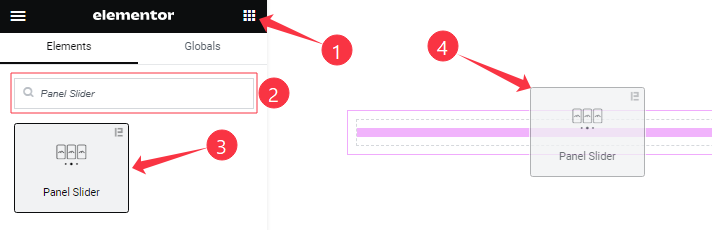
Open your page in the Elementor editor, search by the Panel Slider widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout

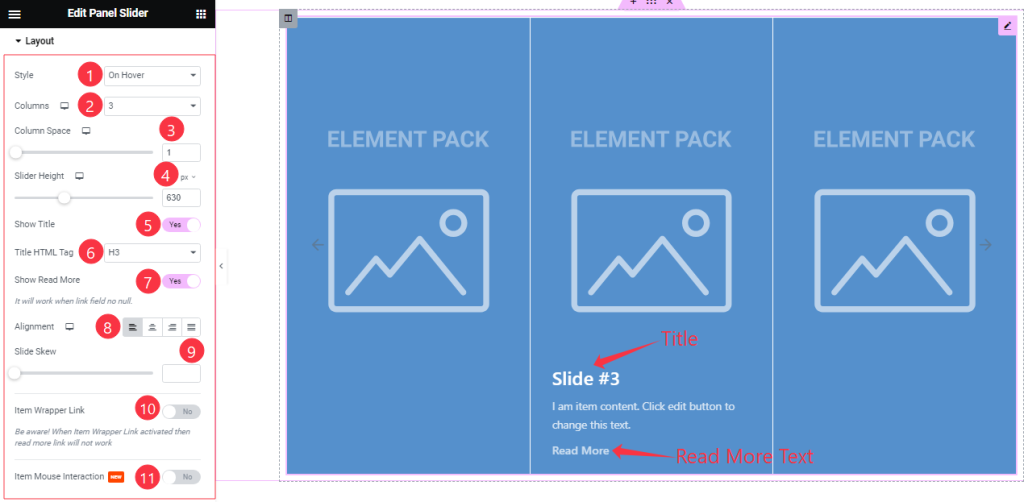
Come to the Layout section, Find the Style(On Hover, On Active, and Always Visible), Columns, Column Space, Slider Height, Title HTML Tag, Alignment, and Slide Skew options.
Also Find the Show Title, Show Read More, Item Wrapper Link, and Item Mouse Interaction switchers.
Sliders Section
Go to Content > Sliders
Step-1

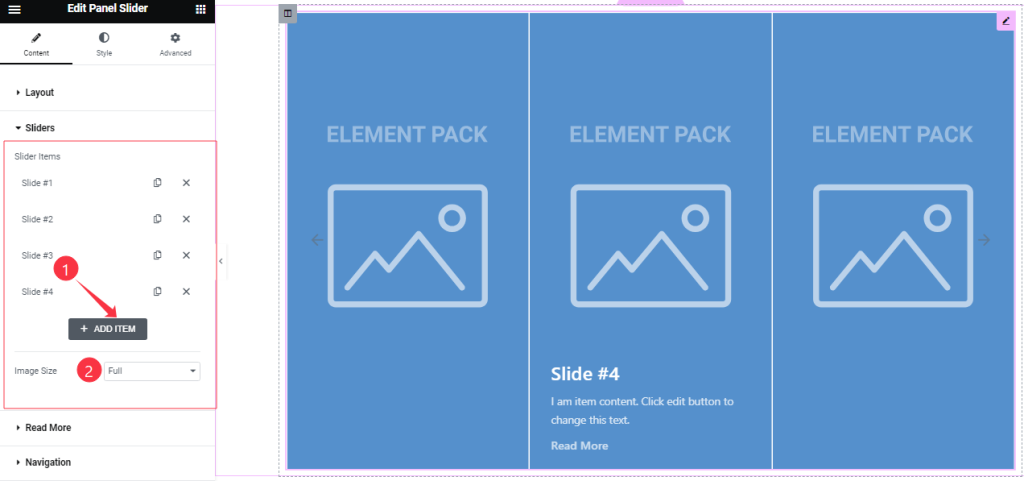
Come to the Sliders section, Find the Image Size, and add Panel Slider widget items here (with the Add Item button).
Step-2

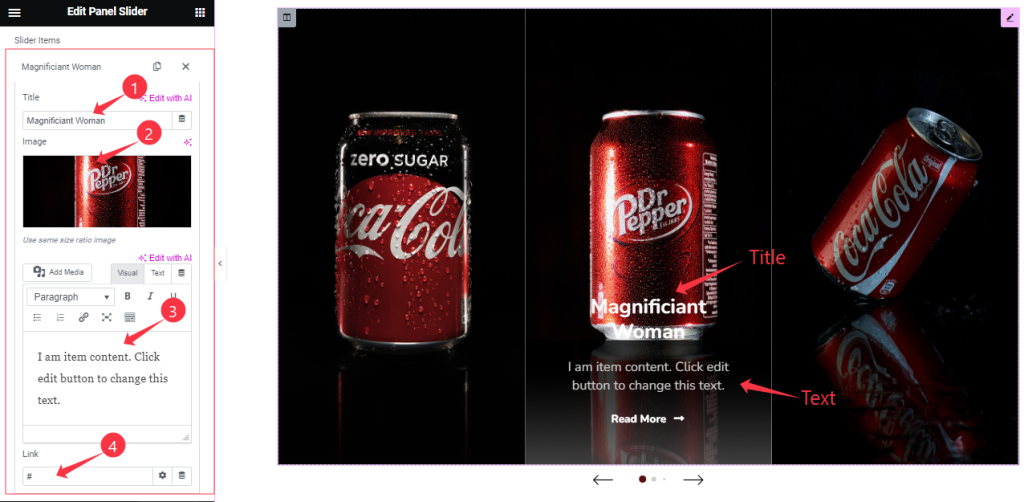
For each Slider item, find the Item Title, Image, Text, and Link options.
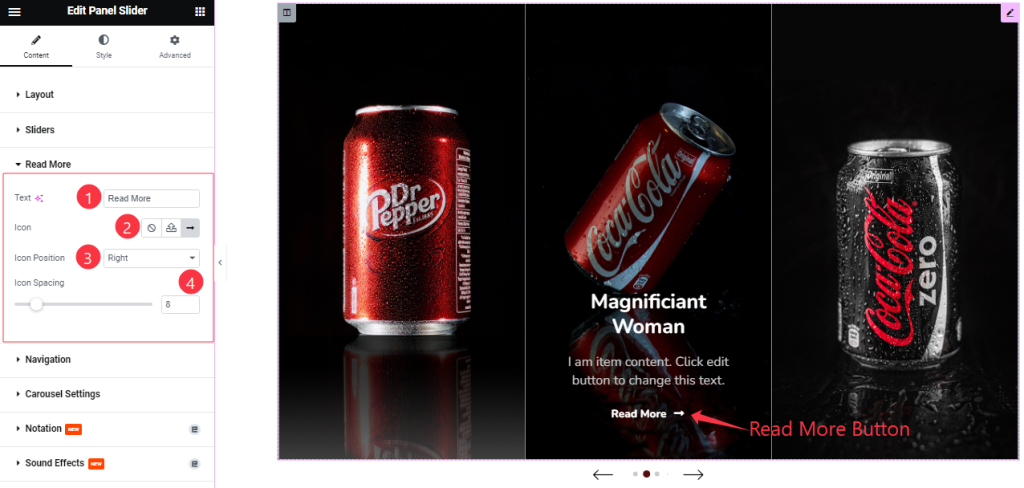
Read More Button Section
Go to Content > Button

Here Find the Read More Button Text, Icon, Icon Position (Left, and Right), and Icon Spacing options.
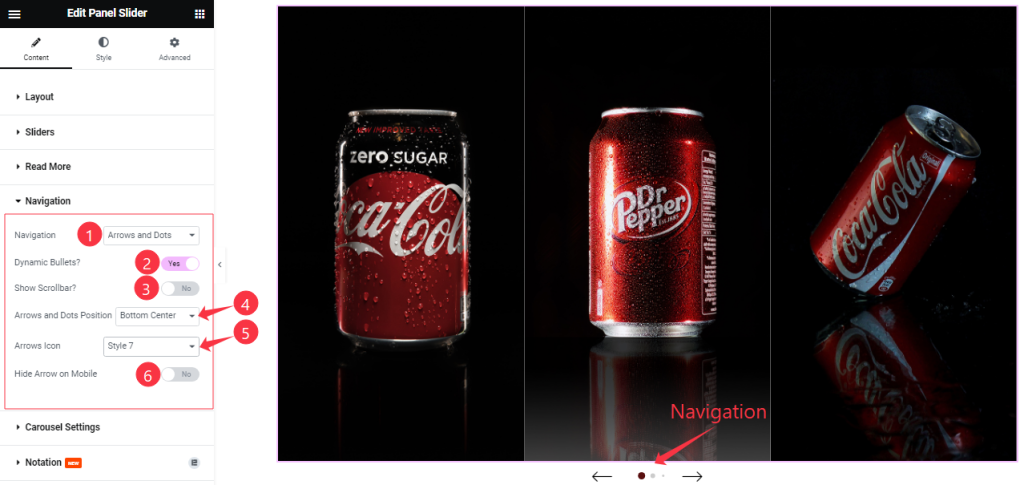
Navigation Section
Go to Content > Navigation

Find the Navigation Type ( Arrows & Dots, Arrows & Fraction, Arrows, Dots, Progress, and None), Dynamic Bullets, Show Scrollbar, Arrows & Dots Position, Arrows Icon (23 Icon Styles), and Hide Arrow on Mobile options.
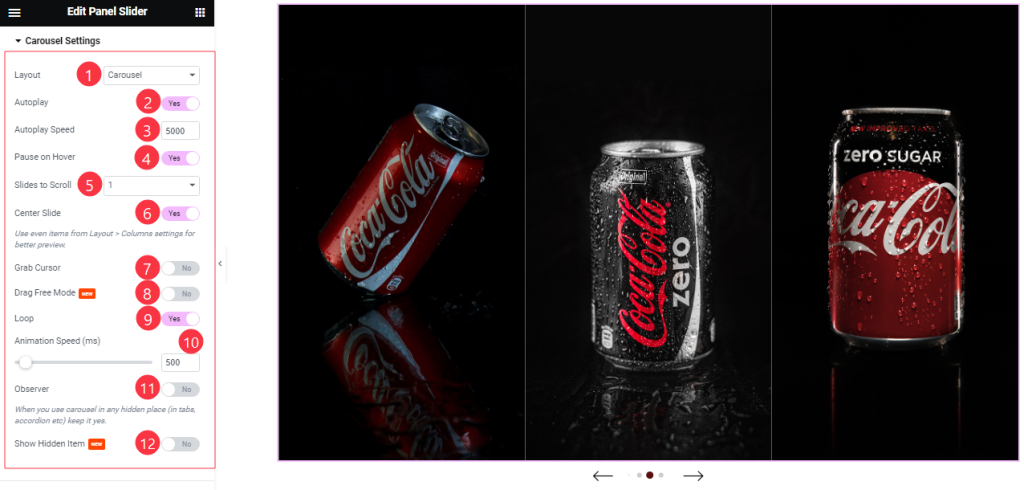
Carousel Settings Section
Go to Content > Carousel Settings

Find the Layout (Carousel, and Coverflow), Autoplay Speed, Slides to Scroll, and Animation Speed options.
Here also Find the Autoplay, Pause On Hover, Center Slide, Grab Cursor, Drag Free Mode, Loop, Observer, and Show Hidden Item switchers.
Work with The Style Tab
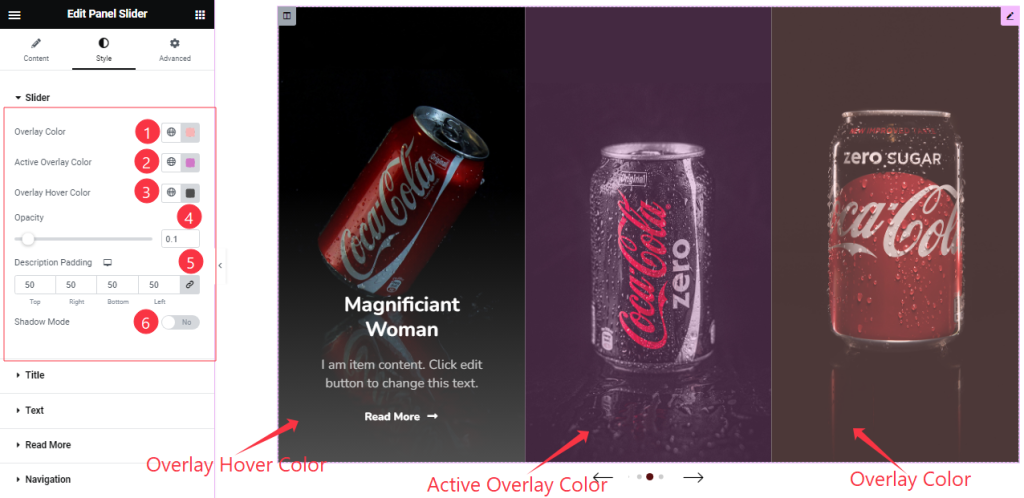
Style The Slider Section
Go to Style > Slider

Come to the Slider section, Find the Overlay Color, Active Overlay Color, Overlay Hover Color, Opacity, Description Padding, and Shadow Mode options.
Title Section Customization
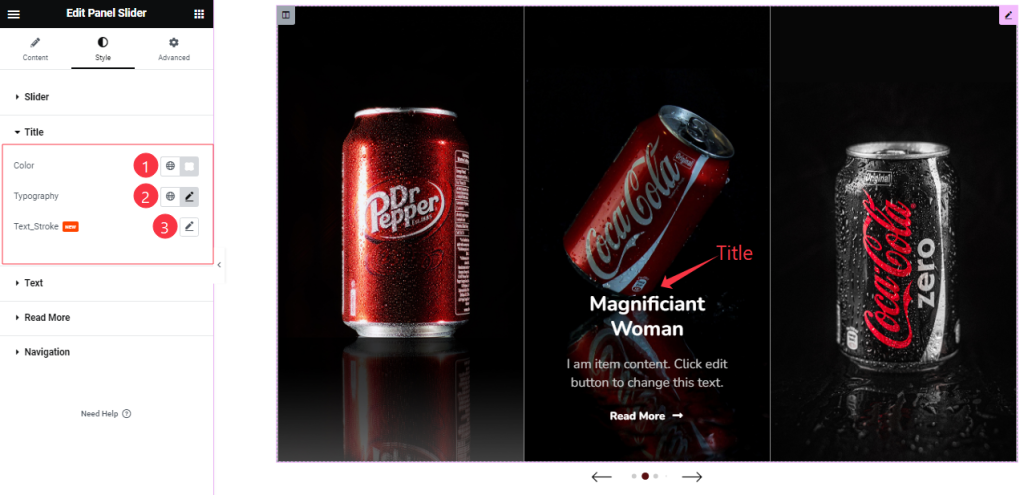
Go to Style > Title

Find the Title Color, Typography, and Text Stroke options.
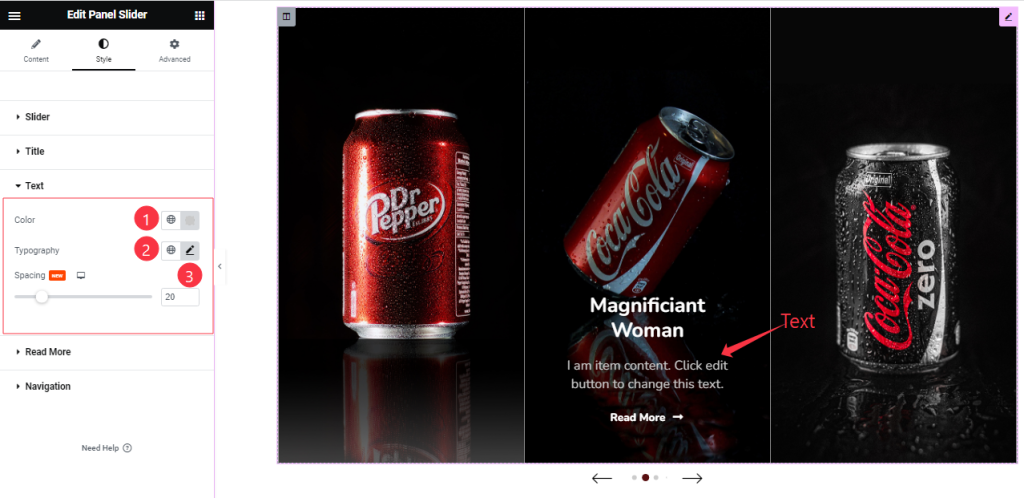
Text Section Customization
Go to Style > Text

Come to the Text section, you will get a similar customization option as in the Title section. So please try it yourself.
Read More Button Section
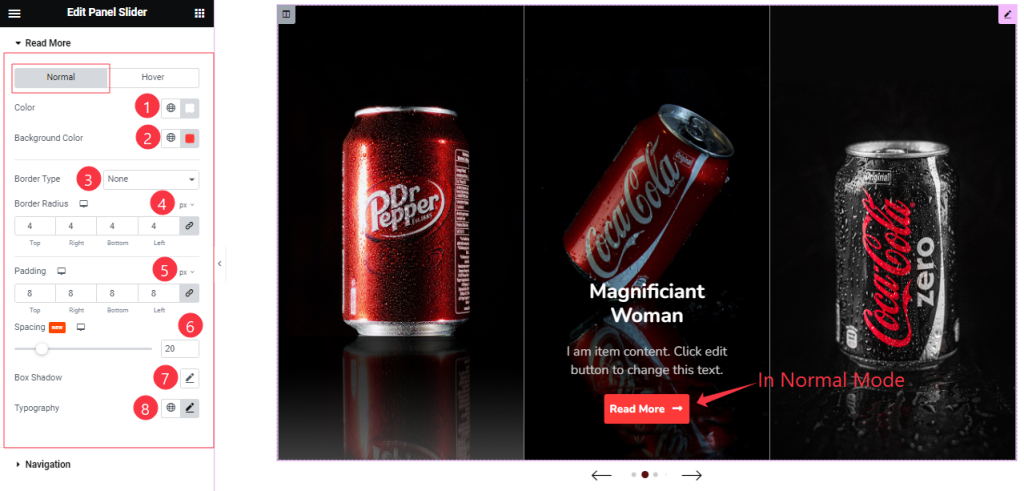
Go to Style > Button
Step-1

Come to the Button section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, Find the Read More Button text Color, Background Color, Box Shadow, Border Type, Border Radius, Padding, Spacing, and Typography options.
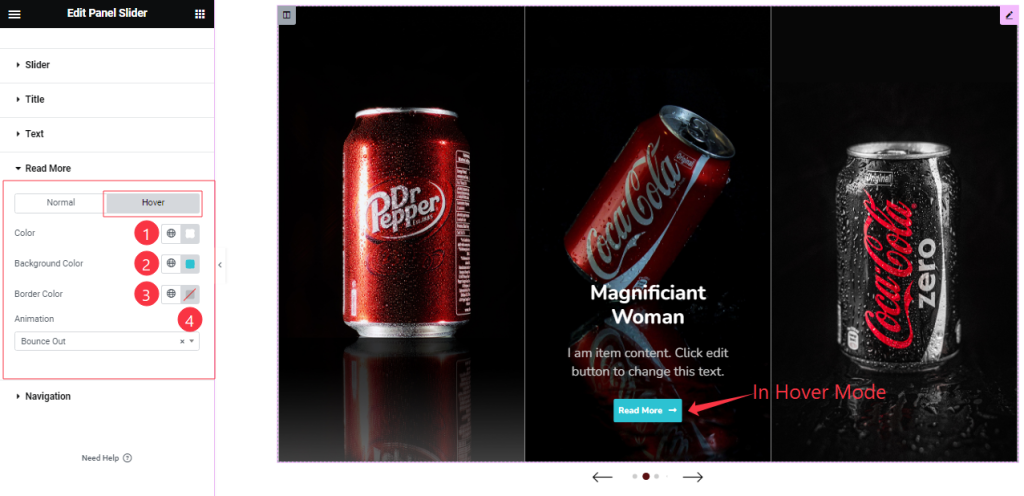
Step-2

In the Hover Mode, Find the Read More button text Color, Background Color, Border Color, and Animation (27 Styles) options.
Navigation Section
Go to Style > Navigation
Step-1

Come to the Navigation section, you will find two sub-section; Arrows, and Dots.
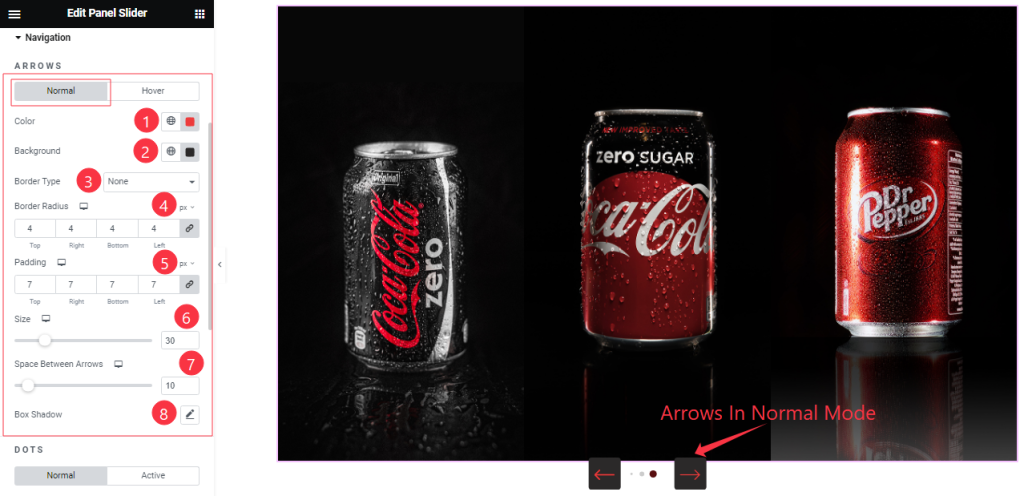
Come to the Arrows sub-section, you will find two another sub-section; Normal and Hover.
In Normal Mode, Find the Arrows Color, Background Color, Border Type, Border Radius, Padding, Size, Space Between Arrows, and Box Shadow options.
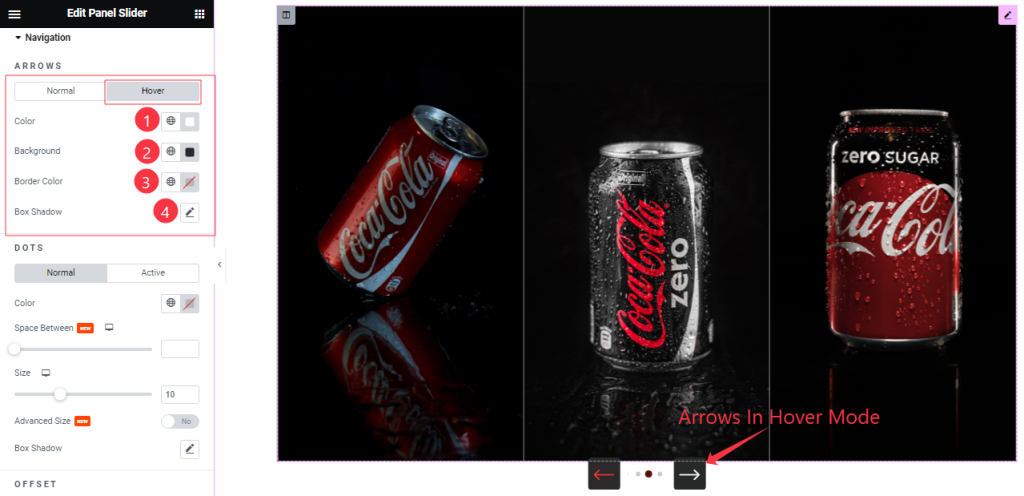
Step-2

In the Hover mode, Find the Arrows Color, Background Color, Border Color, and Box Shadow options.
Step-3

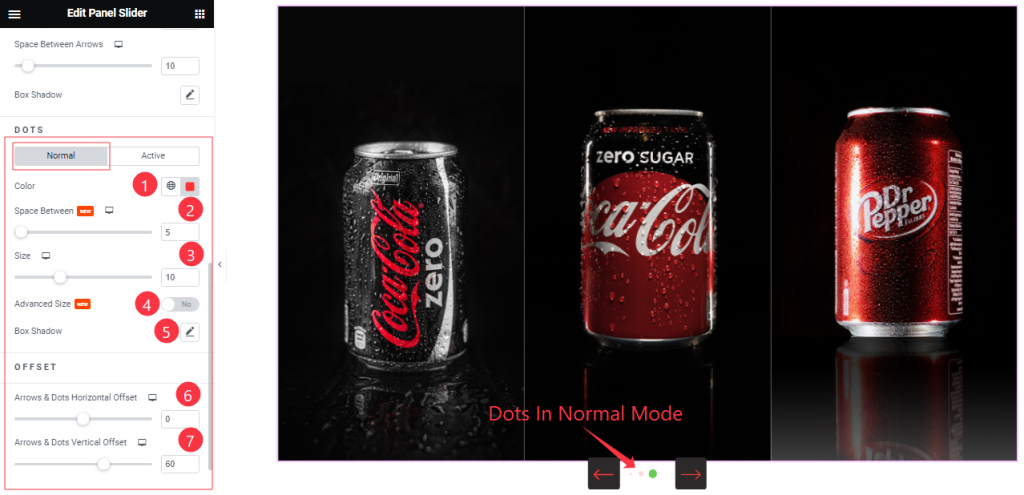
Come to the Dots Sub-section, You will find two sub-section; Normal and Active.
In the Normal Mode, Find the Dots Color, Space Between, Size, Advanced Size, Box Shadow, Arrows & Dots Horizontal Offset, and Arrows & Dots Vertical Offset options.
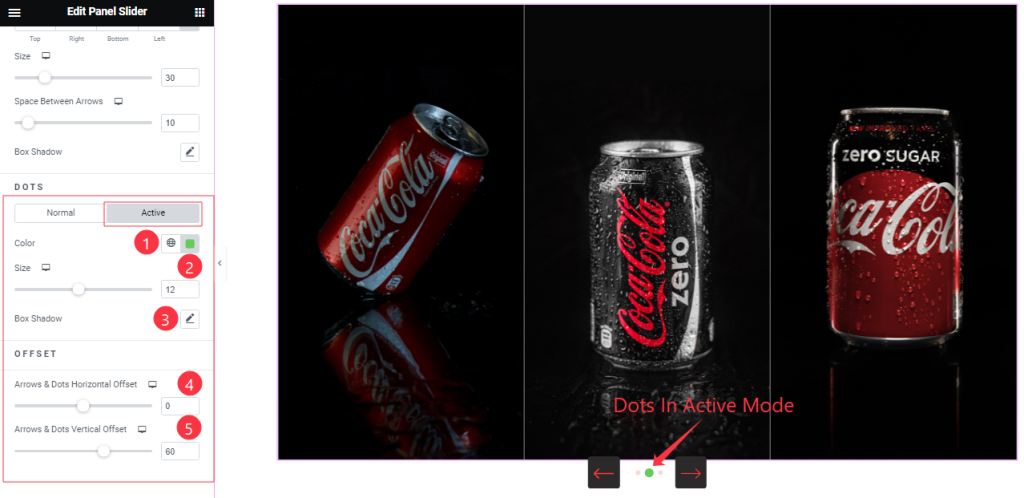
Step-4

In the Active Mode, Find the Dots Color, Size, Box Shadow, Arrows & Dots Horizontal Offset, and Arrows & Dots Vertical Offset options.
All done! You have successfully customized the Panel Slider widget on your website.
Video Assist
You can also watch the tutorial video about the Panel Slider widget. Please visit the demo page for examples.
Thanks for staying with us.
