In this documentation, we will show you how to customize the Orbit widget presented by the Pixel Gallery add-on.
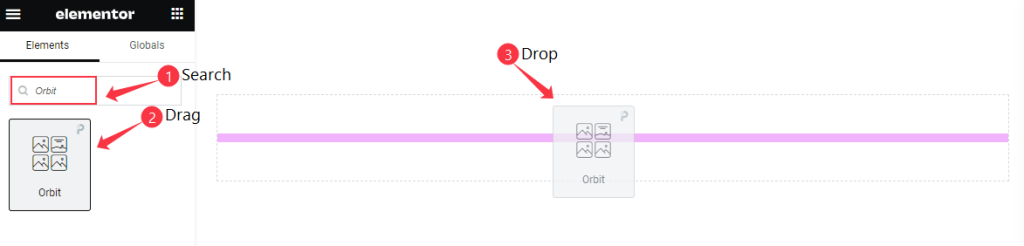
Insert Orbit Widget

Open your page in Elementor editor, search by the Orbit widget name, then drag and drop it.
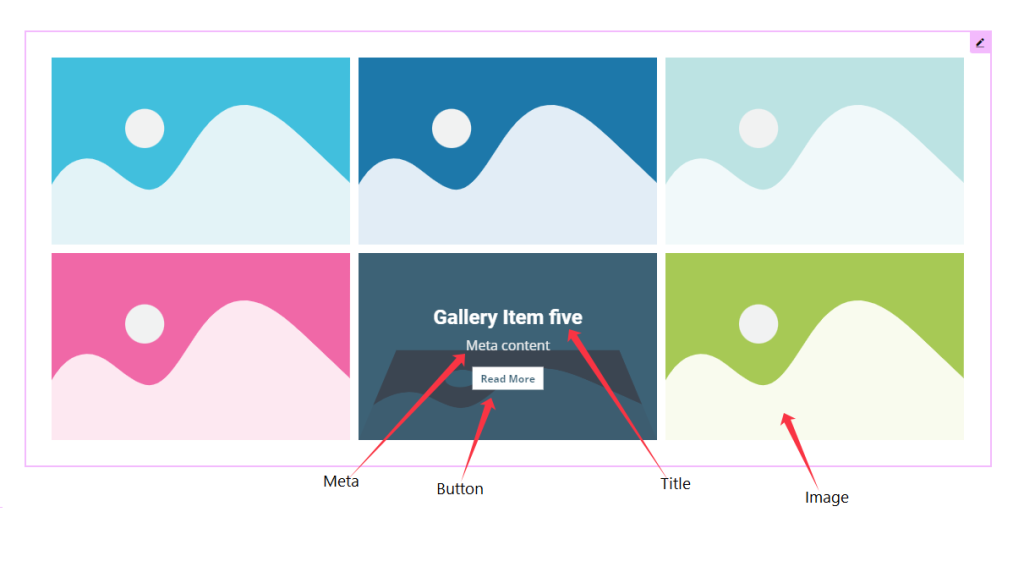
The default view of Orbit widget

The Orbit widgets display the Title, Meta, Button, and Image.
Content Tab Customization
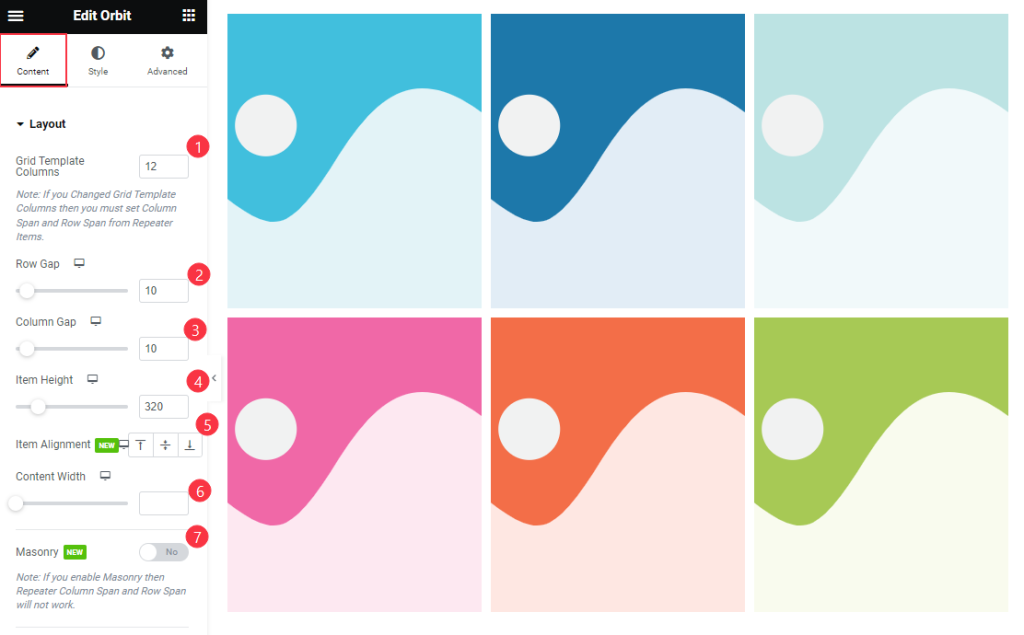
Layout Section
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, Content Width, and Masonry options.

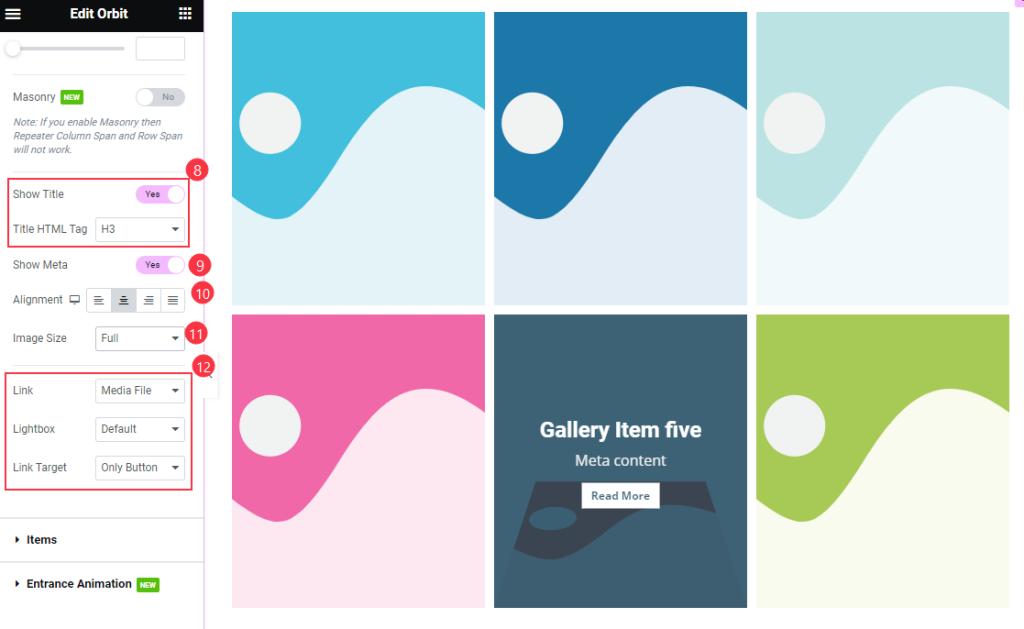
Then find the Show Title and Title HTML Tag, Show Meta, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Read More Text, Custom URL, and Item Hidden options.

Also find the Grid > Column Span, Row Span, and Height options.

Then find the ” + Add Item ” options to add new Items.
Entrance Animation Section
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
Items Section
Go to Style > Items

Find the Background Color, Border Type, Border Radius, Padding, Margin, and Box Shadow options.

Then find the Normal > Box Shadow option only.
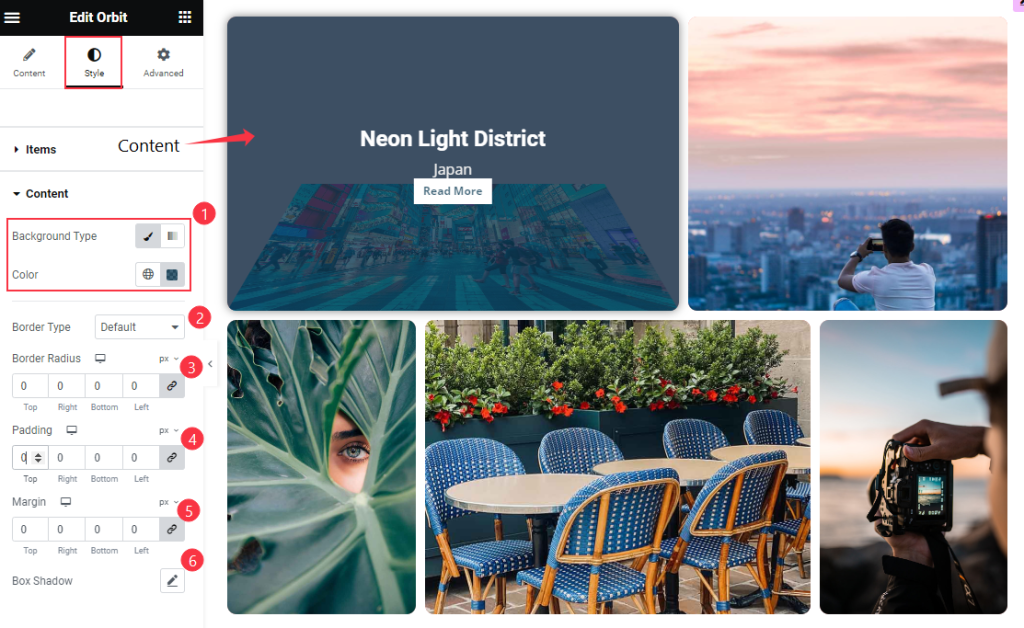
Content Section
Go to Style > Content

Find the Background Color, Border Type, Border Radius, Padding, Margin, and Box Shadow options.
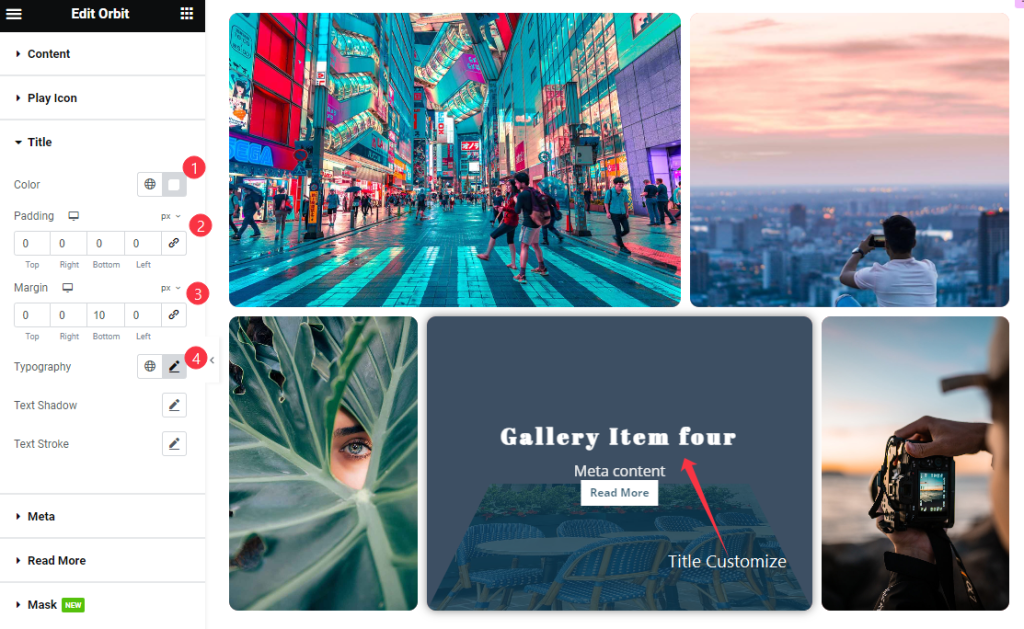
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
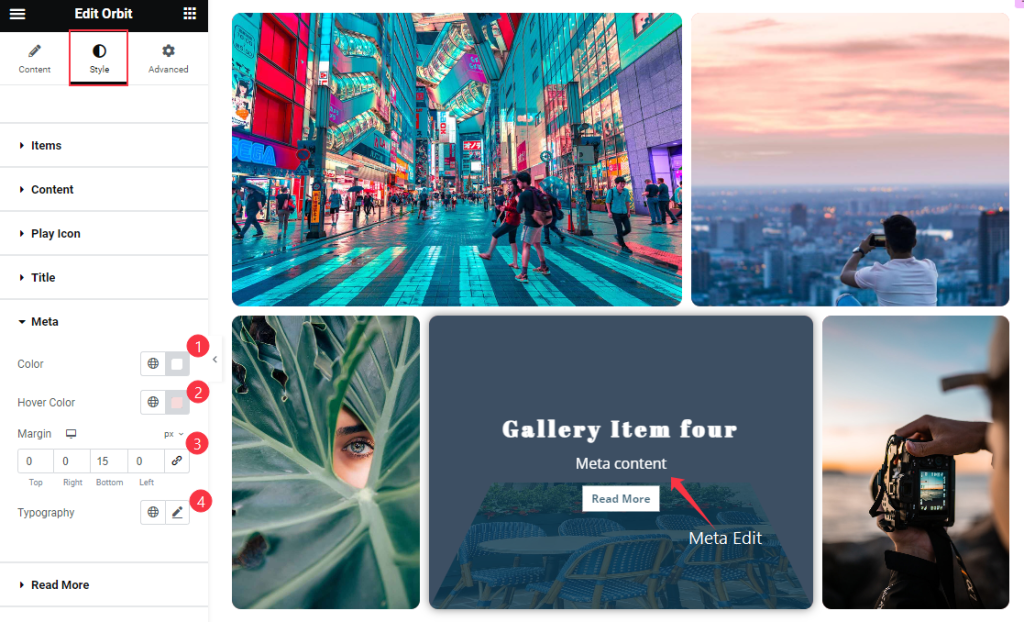
Meta Section
Go to Style > Meta

Find the Color, Hover Color, Margin, and Typography options.
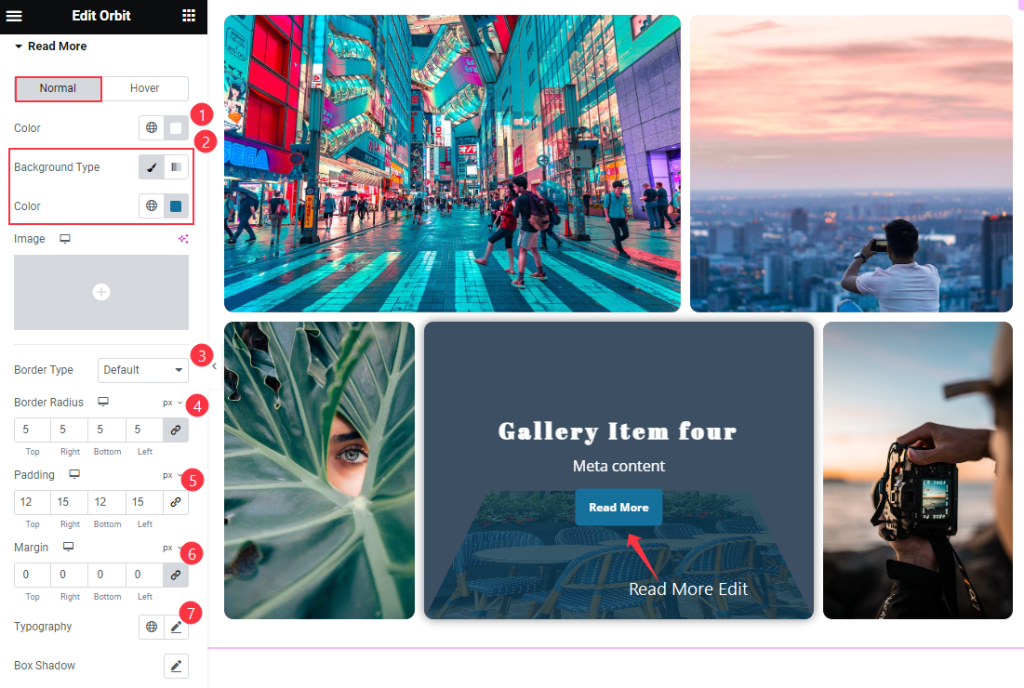
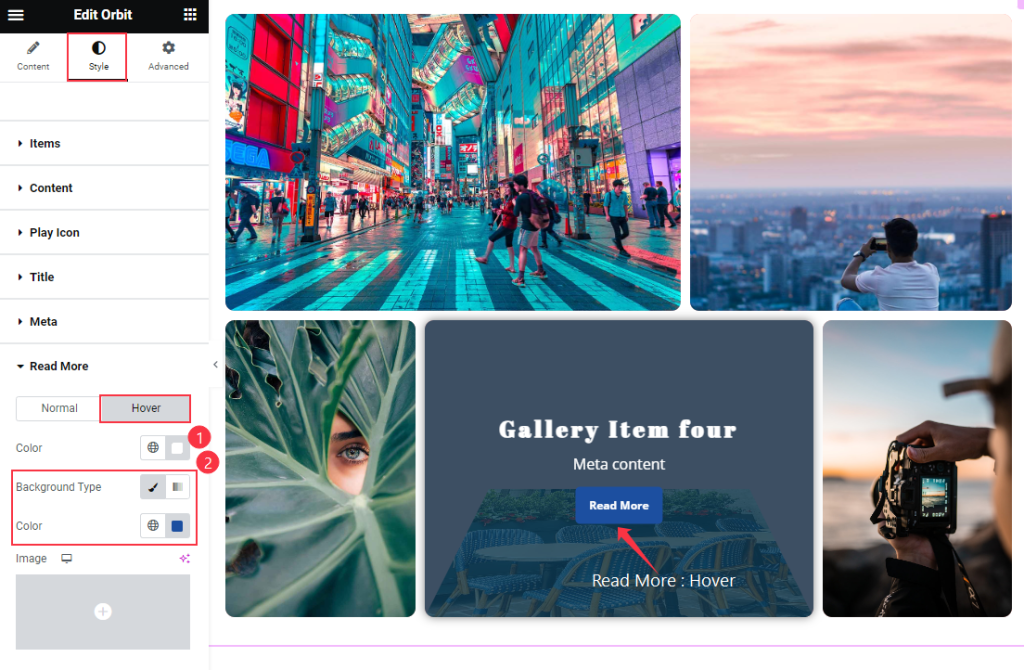
Read More Section
Go to Style > Read More

Find the Color, Background Color, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then find the Normal > Color, and Background Color options.
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching Orbit Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.
