In this documentation, we will show you how to customize the Oras Timeline widget presented by the Ultimate Post Kit add-on.
Inserting Oras Timeline

Inside your page opened with Elementor editor, search by the Oras Timeline widget name, then drag and drop it.
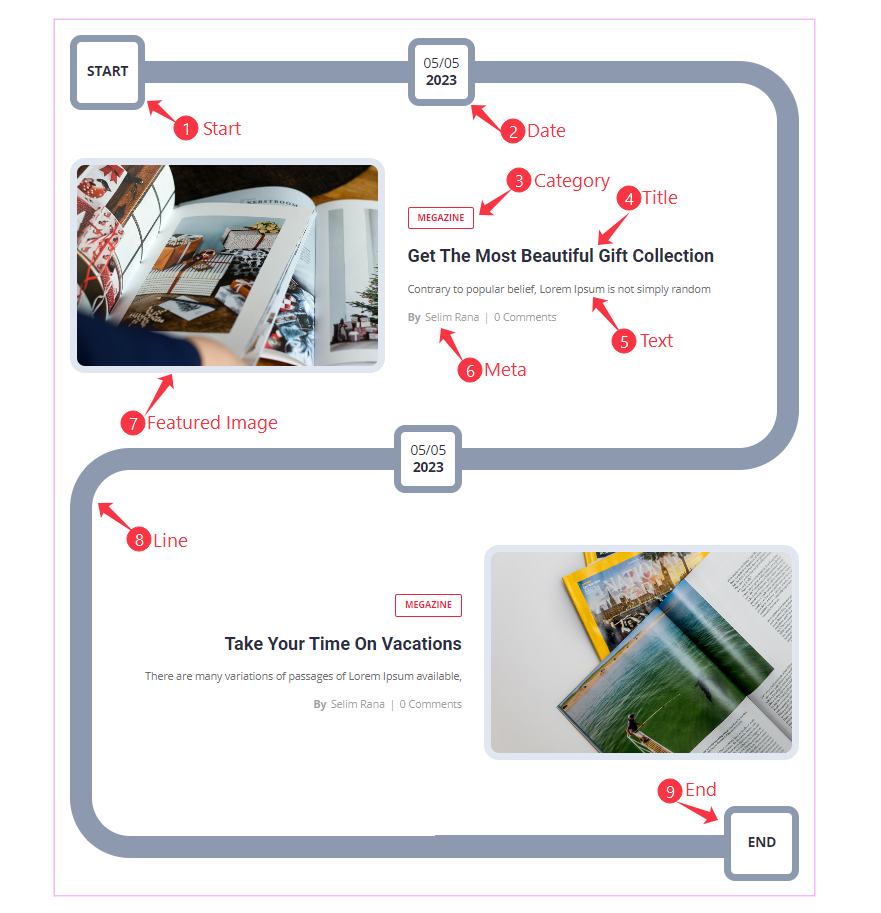
Default view of the Oras Timeline

The widget displays the Start, End, Date, Category, Title, Text, Meta, and bold time Line.
Content Tab Customization
Layout Section
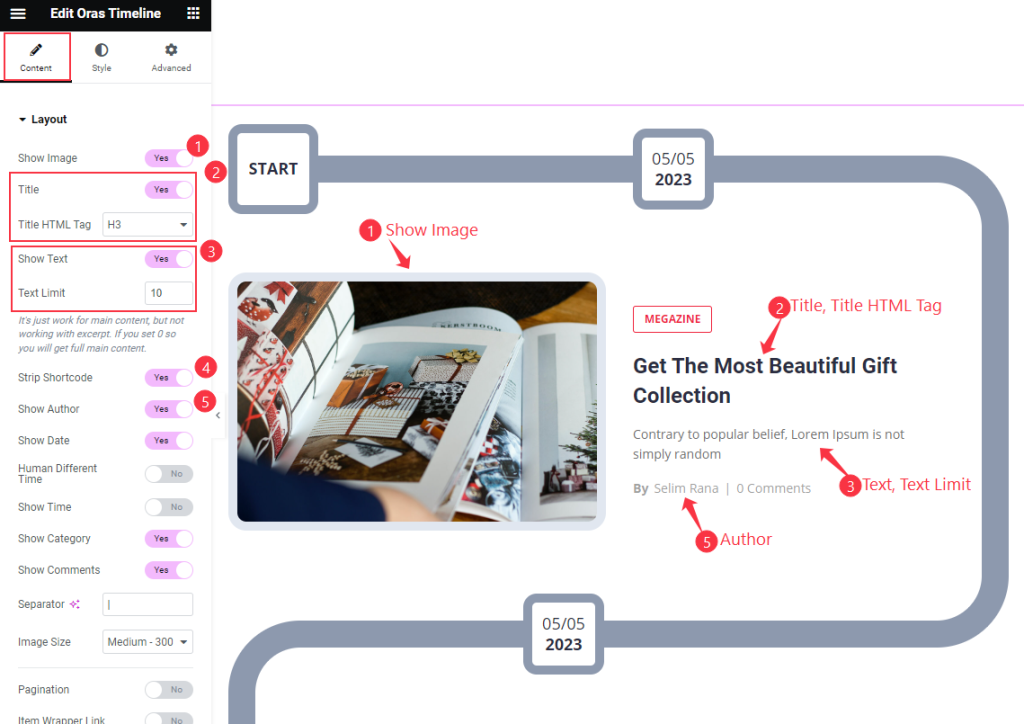
Go to Content > Layout

Find the Show Image, Title and Title HTML Tag, Show Text and Text Limit, Strip Shortcode, and Show Author options.

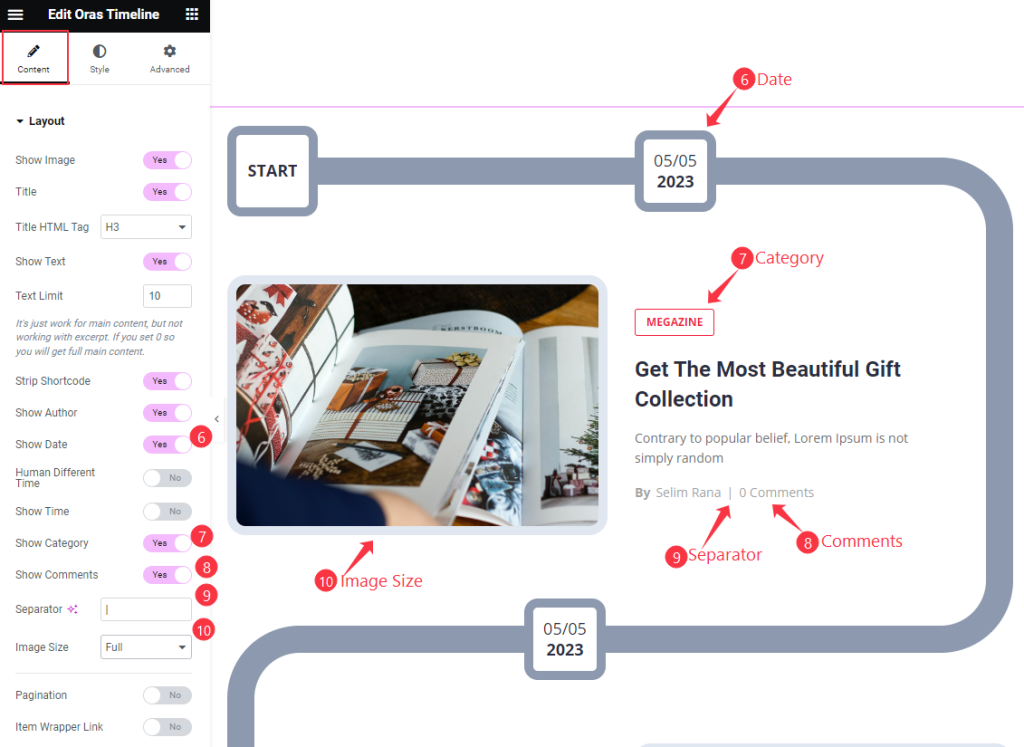
Then find the Show Date, Humand Different Time, Show Time, Show Category, Show Comments, Separator, and Image Size options.
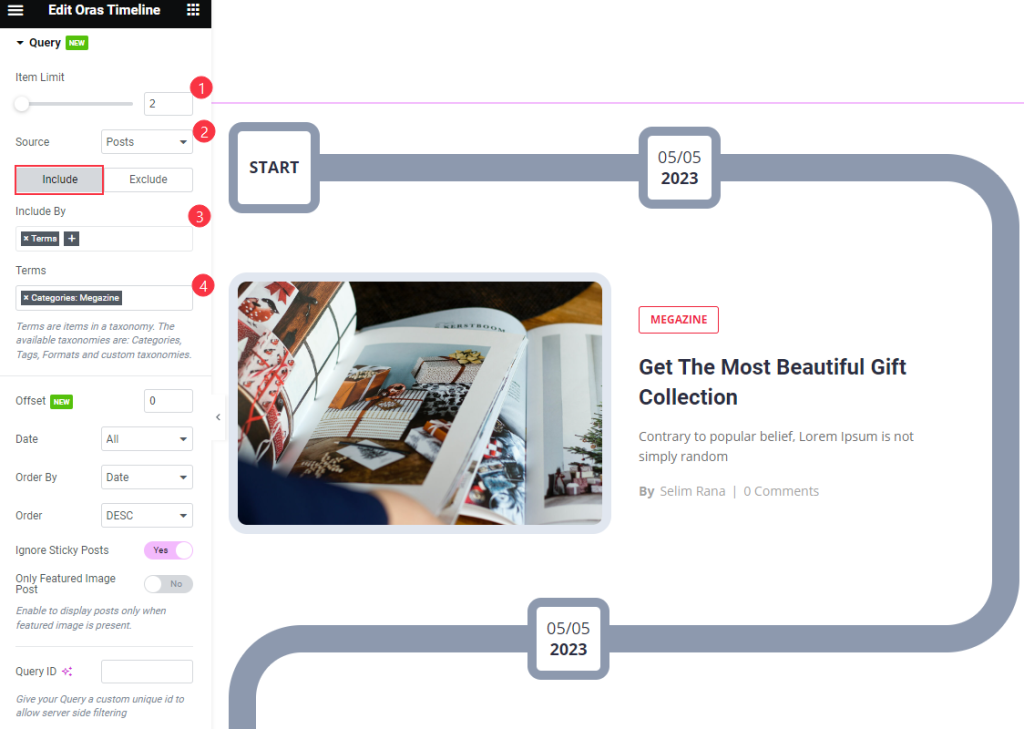
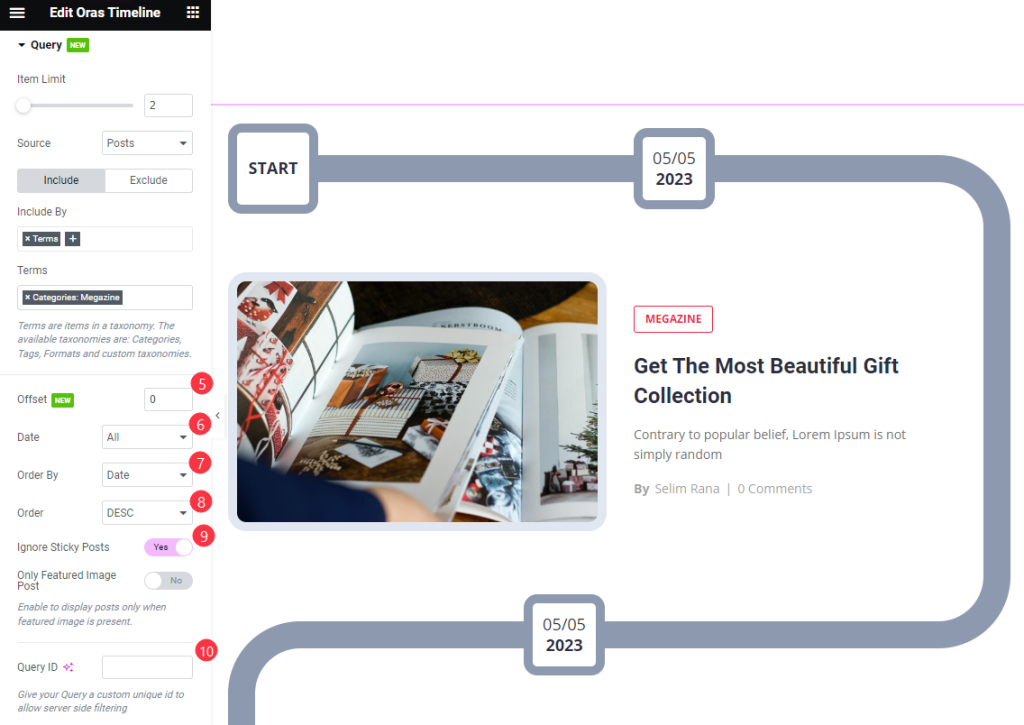
Query Section
Go to Content > Query

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.

Then find the Offset, Date, Order By, Order, Ignore Sticky Posts, Only Featured Image Post, and Query ID options.
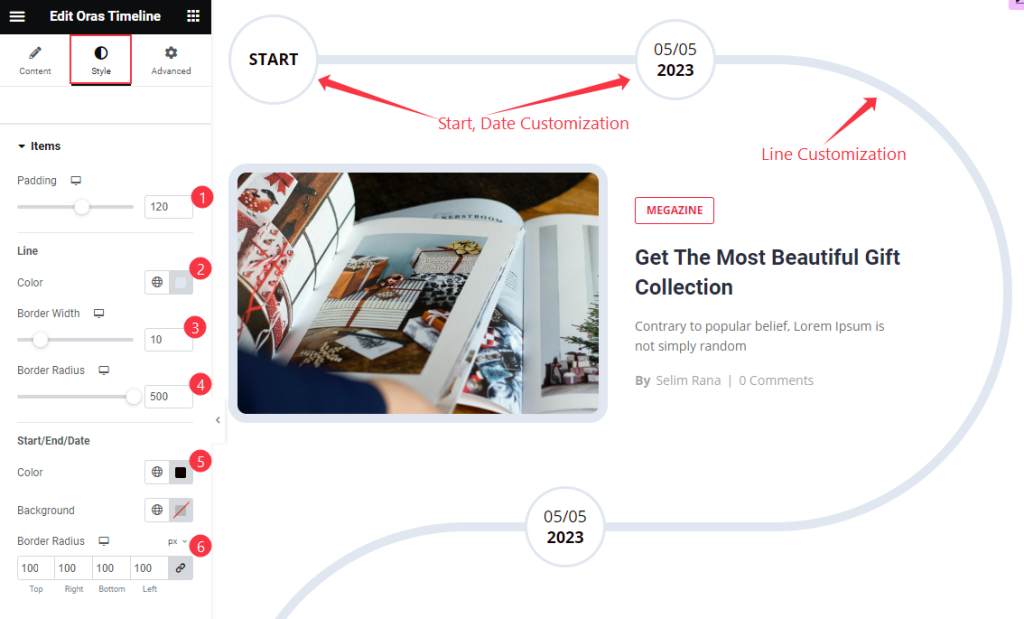
Style Tab Customization
Items Section
Go to Style > Items

Find the Padding, Line Color, Border Width, Border Radius, Start/End/Date Color, Background color, and Border Radius options.
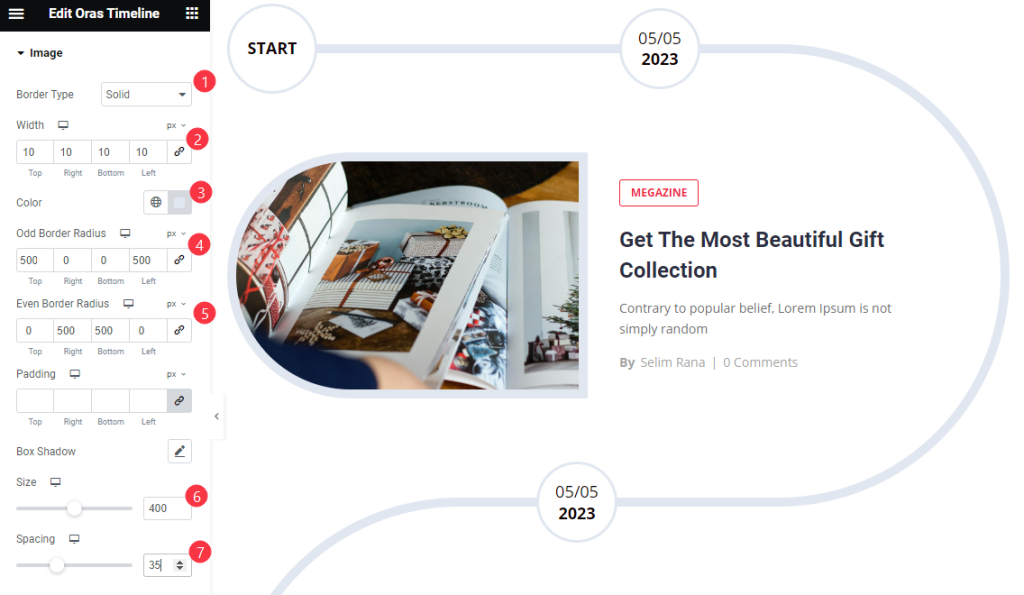
Image Section
Go to Style > Image

Find the Border Type, Width, Color, Odd Border Radius, Even Border Radius, Padding, Box Shadow, Size, and Spacing options.
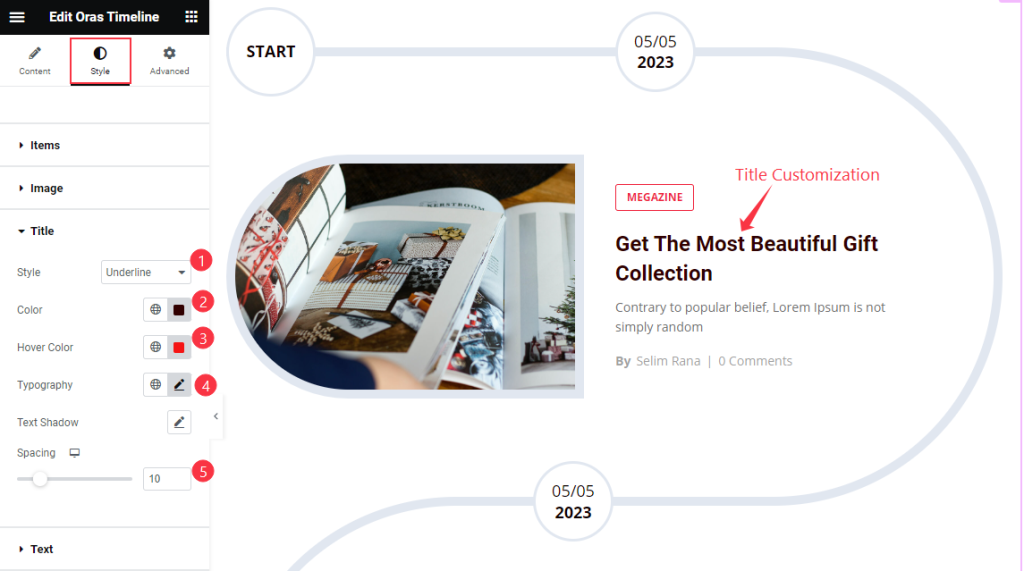
Title Section
Go to Style > Title

Find the Style (underline/overline & middle underline/overline), text Color, Hover Color, Typography, Spacing, and Text Shadow options.
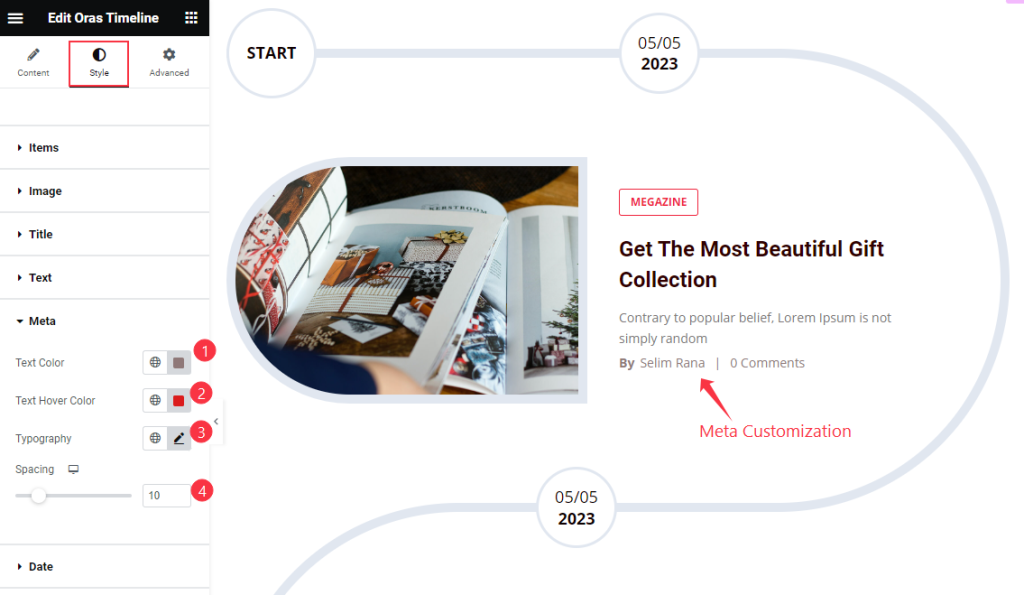
Meta Section
Go to Style > Meta

Find the Text Color, Text Hover Color, Typography, and Spacing options.
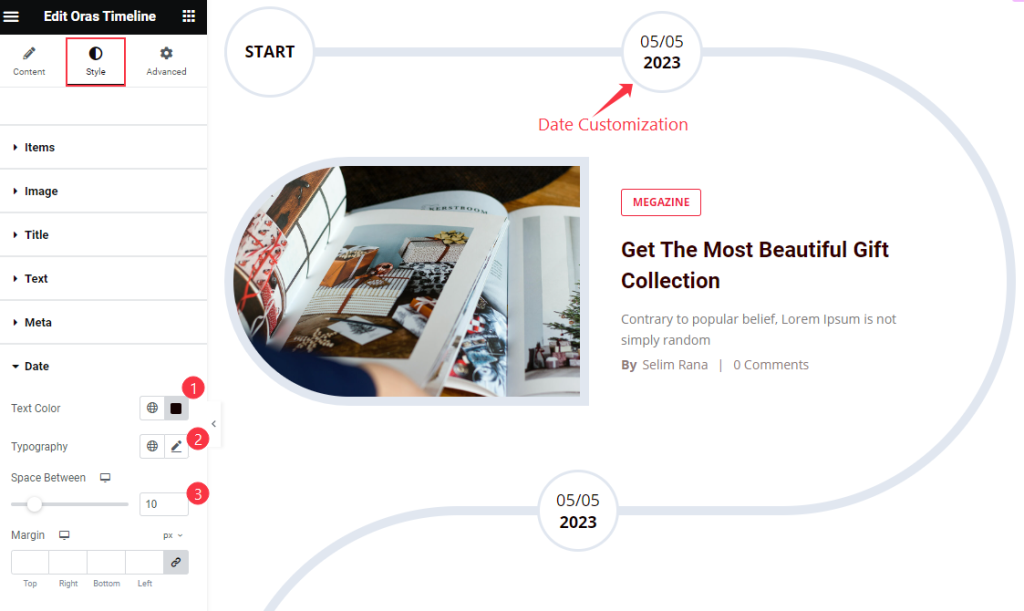
Date Section
Go to Style > Date

Find The Text Color, Typography, Space Between, and Margin options.
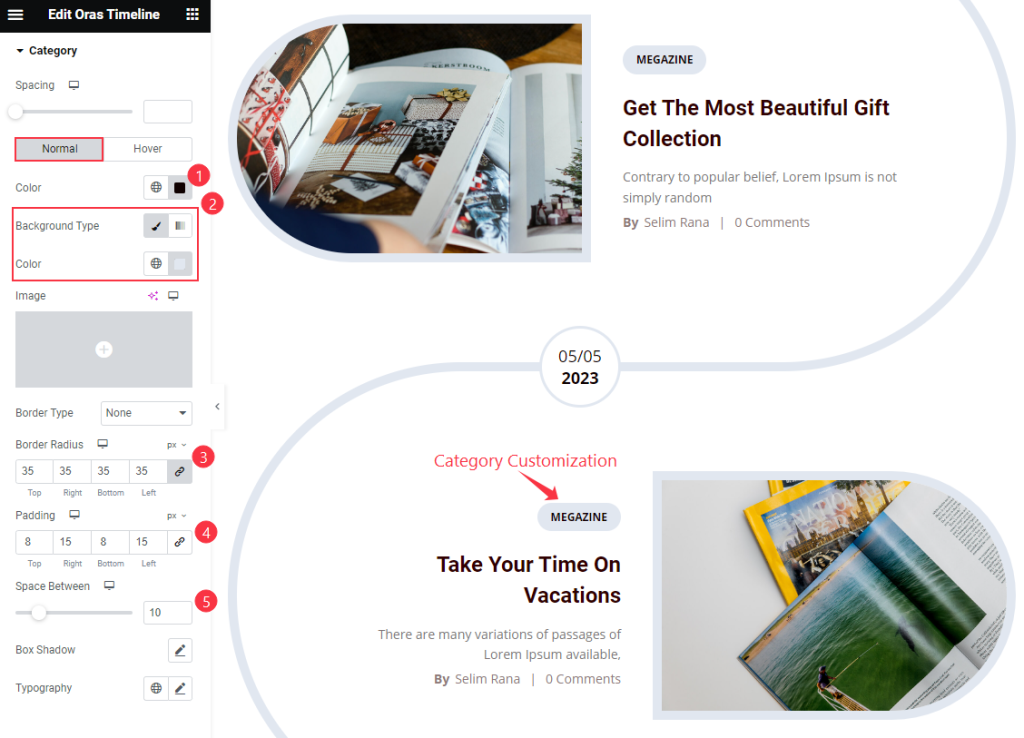
Category Section
Go to Style > Category

First, there is a Spacing option on top. Then for Normal subsection, find the Color, Background Color, Border Radius, Padding, Space Between, Box Shadow, and Typography options.
Also find text Color, Background Type, and Border Color for the Hover subsection here.
Video Assist
Watch the Oras Timeline video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
