In this documentation, we will show you how to customize the Noxe Slider widget presented by the Ultimate Post Kit addon.
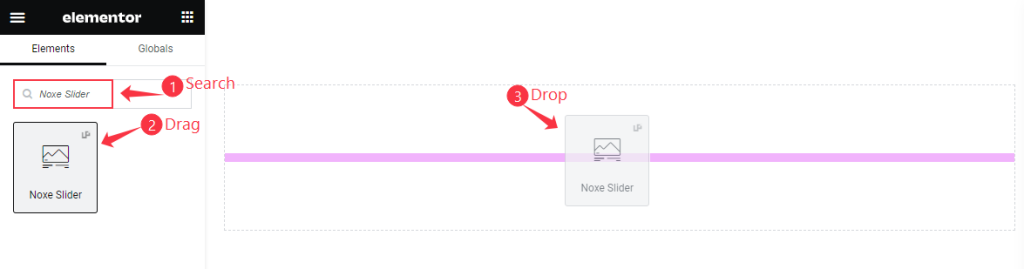
Insert Noxe Slider

Inside your page opened with Elementor editor, search by the Noxe slider widget name, then drag and drop it.
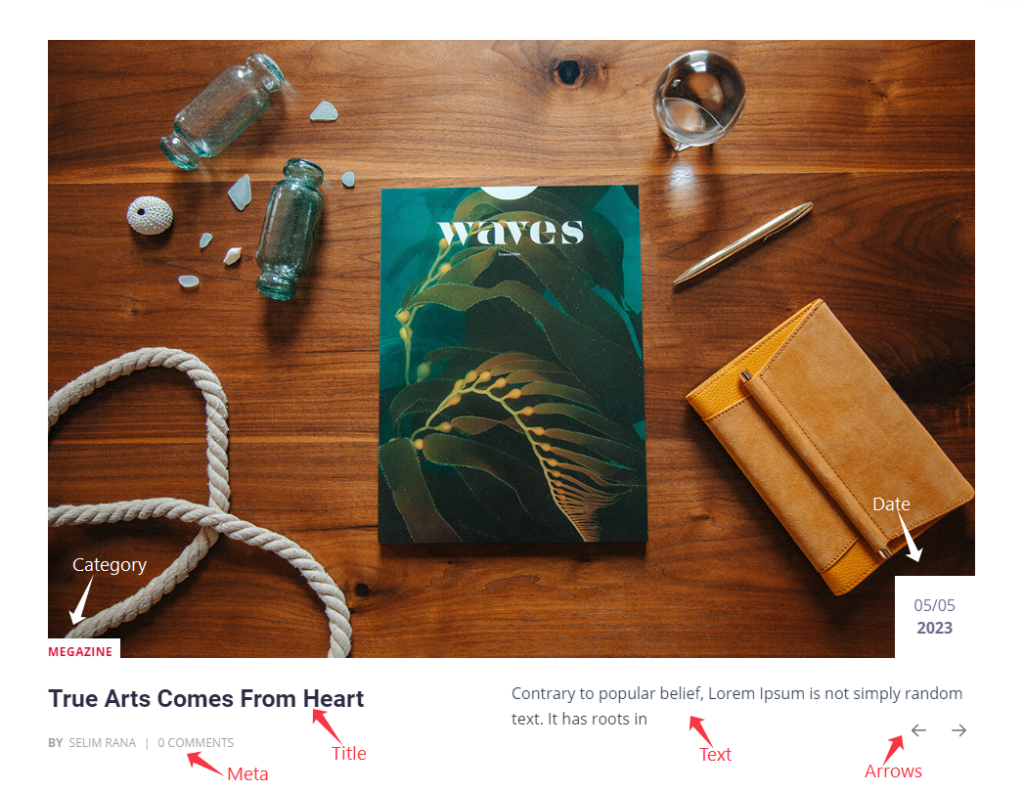
Default view of the Noxe Slider

This slider displays Category, Title, Text, Date, Meta, Arrows, and Featured Image.
Content Tab Customization
Layout Section
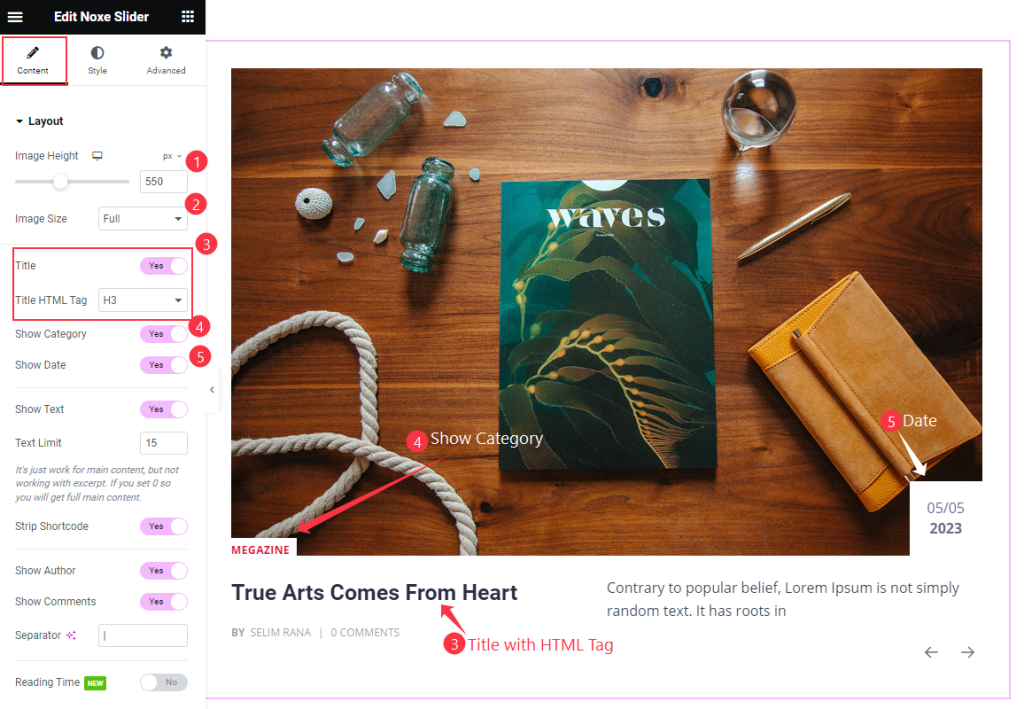
Go to Content > Layout

Find the Image Height, Image Size, Title, Title HTML Tag, Show Category, and Show Date options.

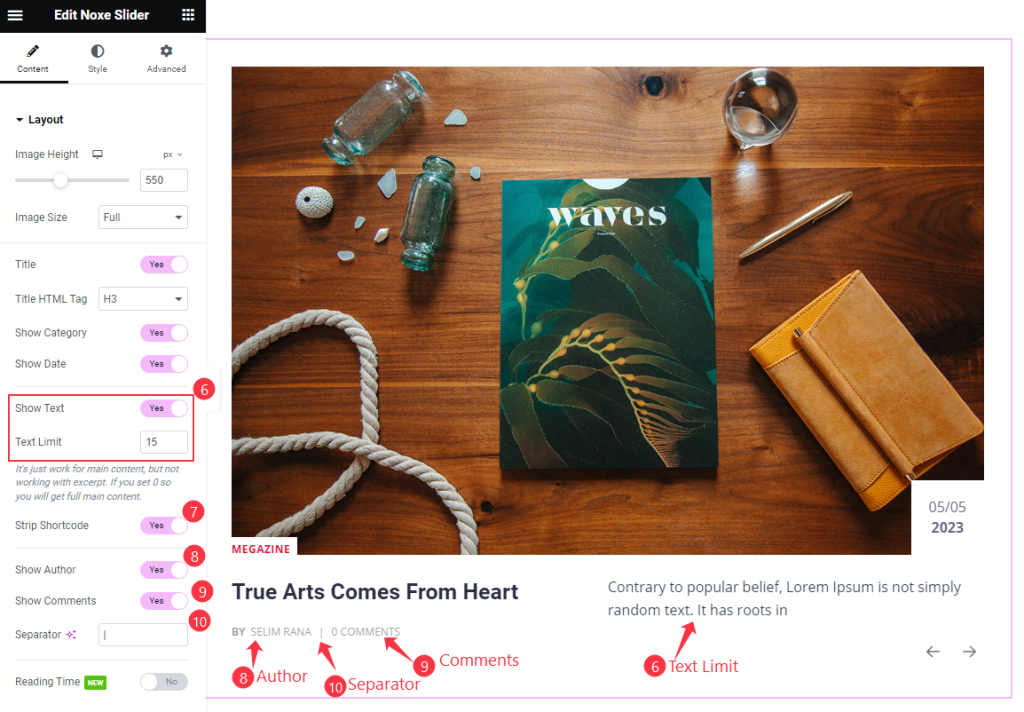
Also find the Show Text and Text Limit, Strip Shortcode, Show Author, Show Comments, Separator, and Reading Time options.
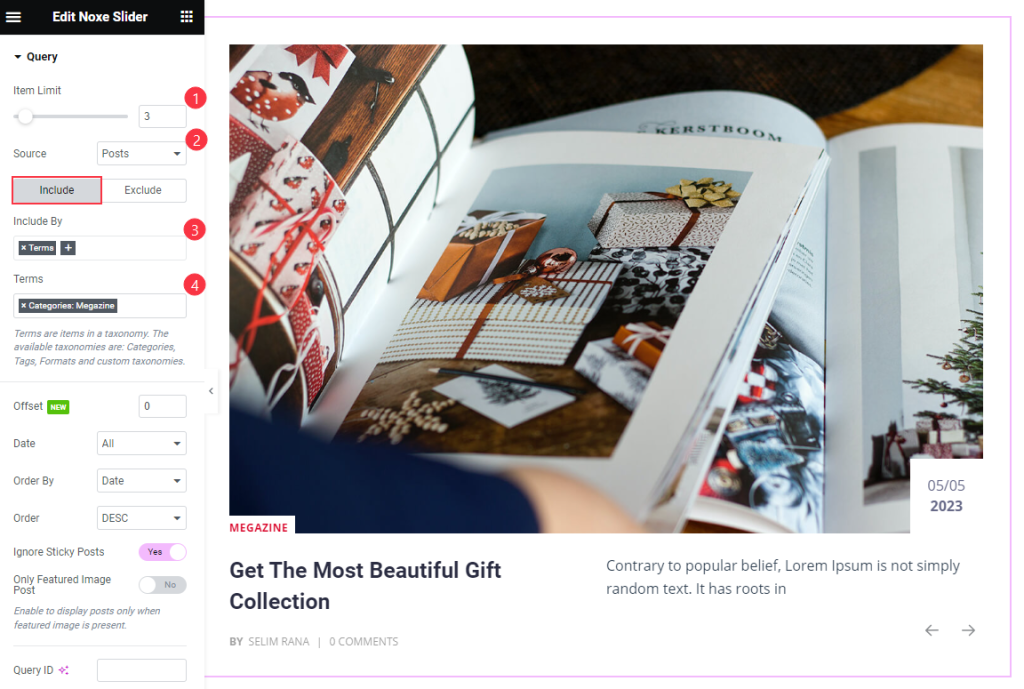
Query Section
Go to Content > Query

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.

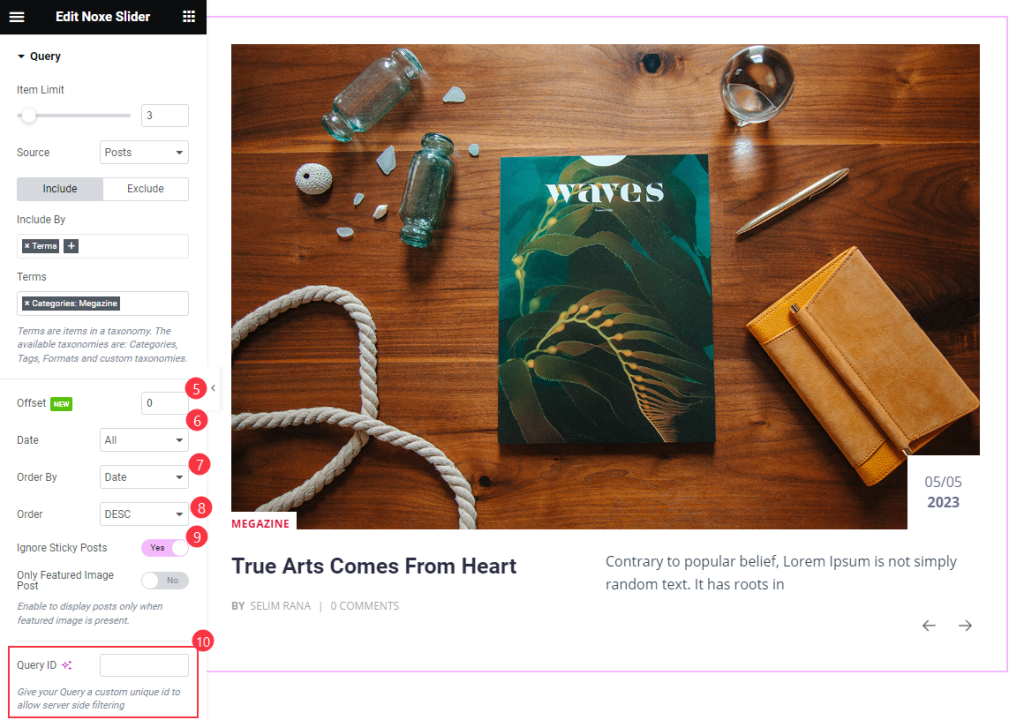
Also find the Offset, Date, Order By, Order, Ignore Sticky Posts, Only Featured Image Post, and Query ID options.
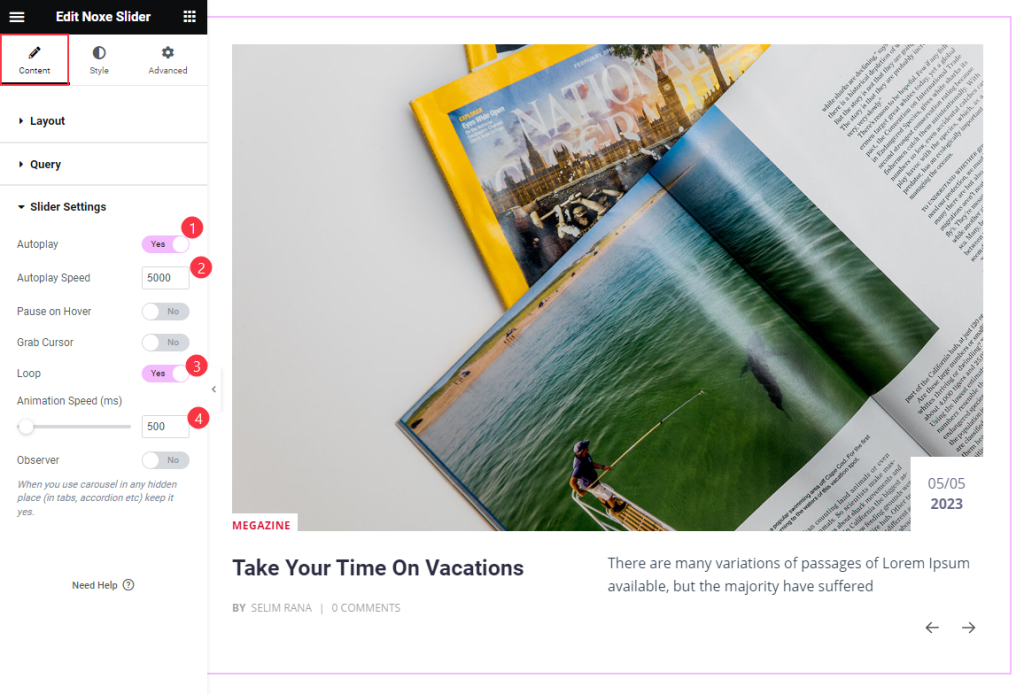
Slider Settings Section
Go to Content > Slider Settings

Find the Autoplay, Autoplay Speed, Pause on Hover, Grab Cursor, Loop, and Animation Speed options.
Style Tab Customization
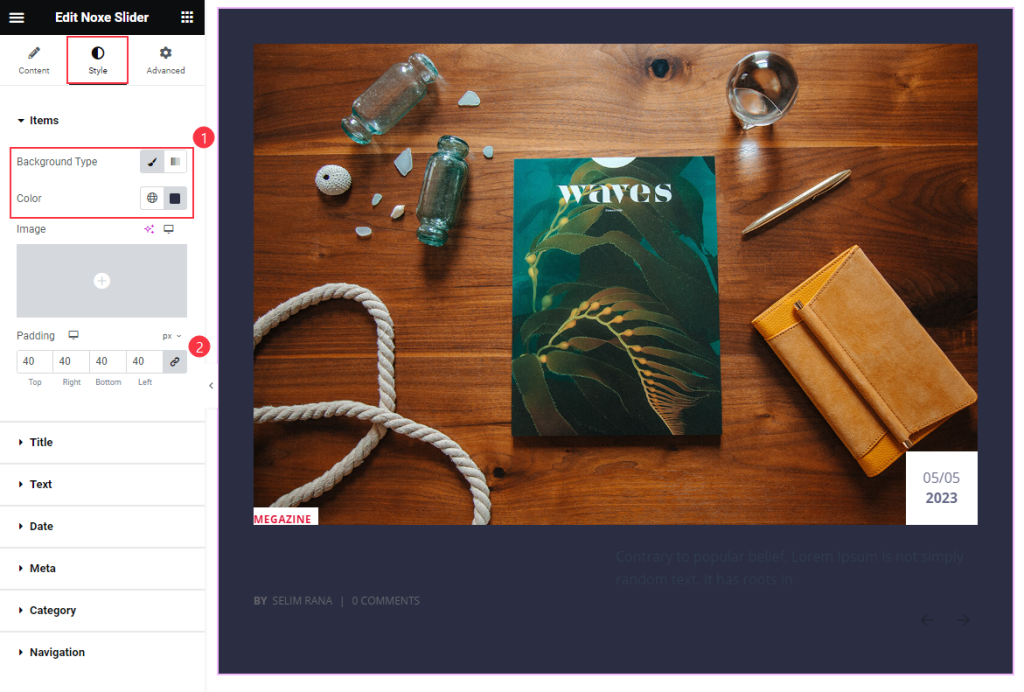
Items Section
Go to Style > Items

Find the Background Type, Color, and Padding options.
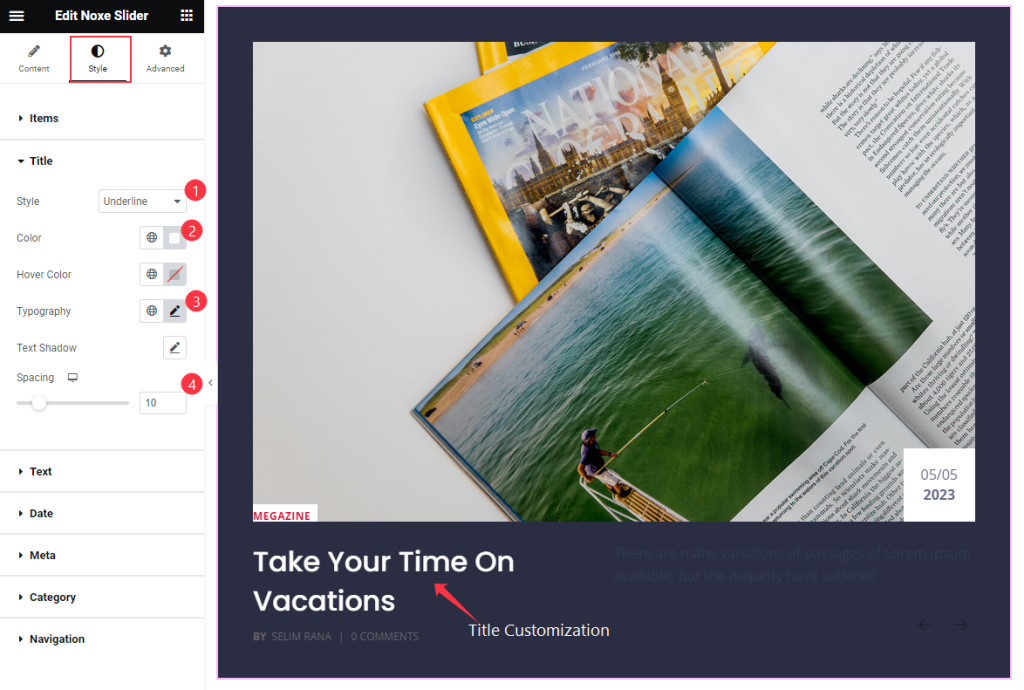
Title Section
Go to Style > Title

Find the title text Style (Underline, Middle Underline, Overline, & Middle Overline), Color, Typography, Spacing, Text Shadow, and Hover Color options.
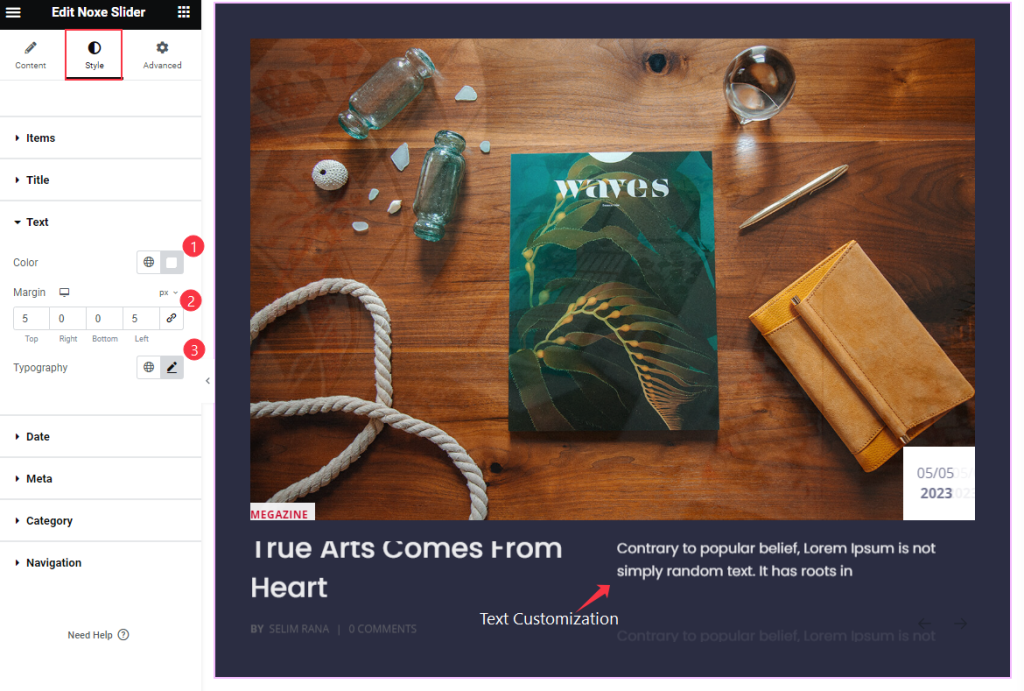
Text Section
Go to Style > Text

Find the Color, Margin, and Typography options.
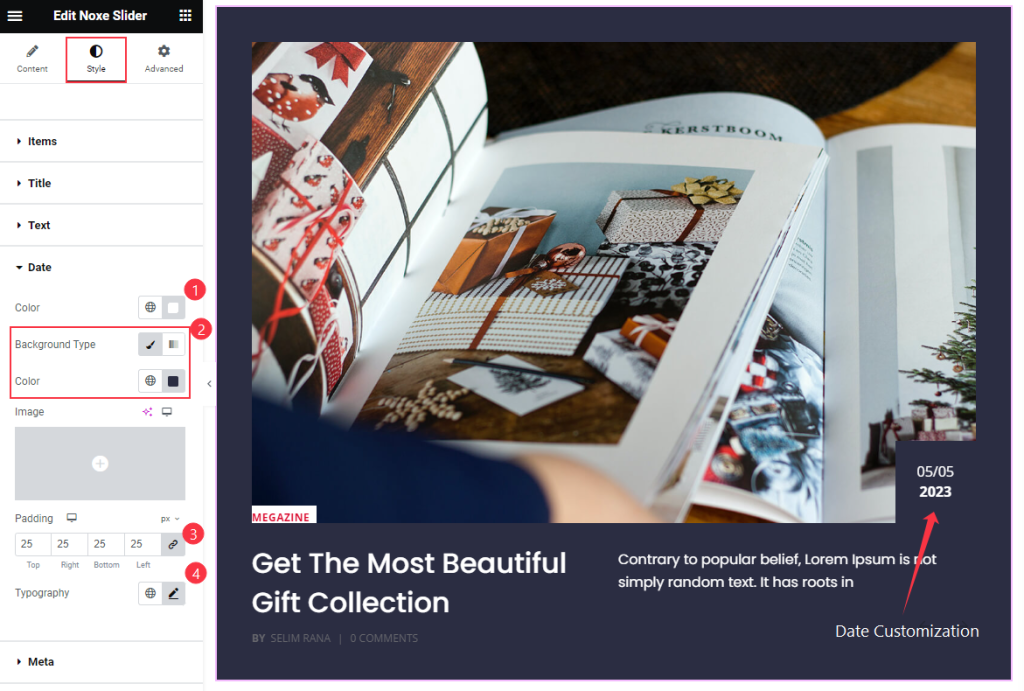
Date Section
Go to Style > Date

Find the Color, Background Type, Color, Padding, and Typography options.
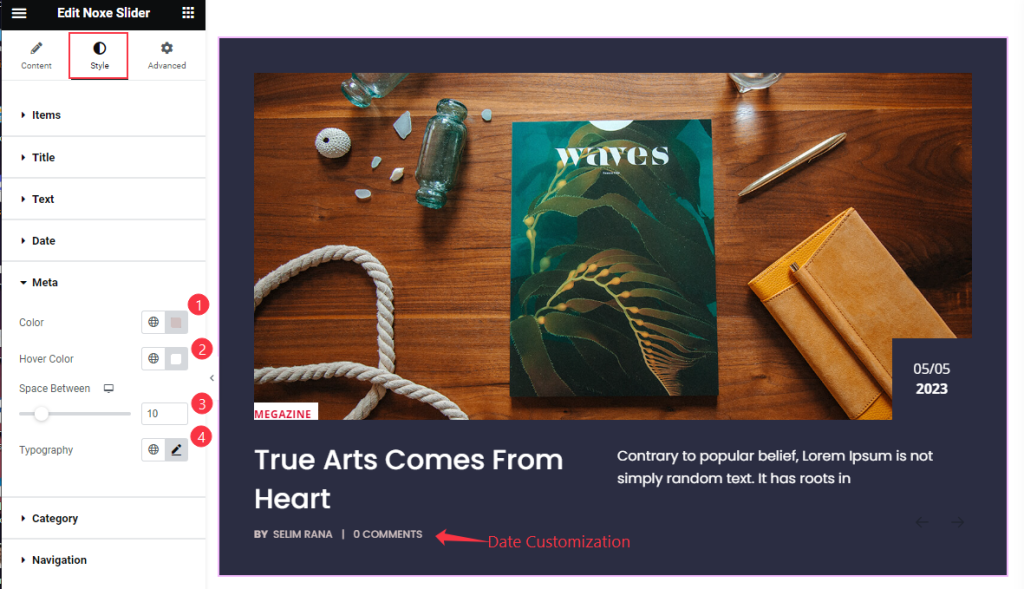
Meta Section
Go to Style > Meta

Find the Color, Hover Color, Space Between, and Typography options.
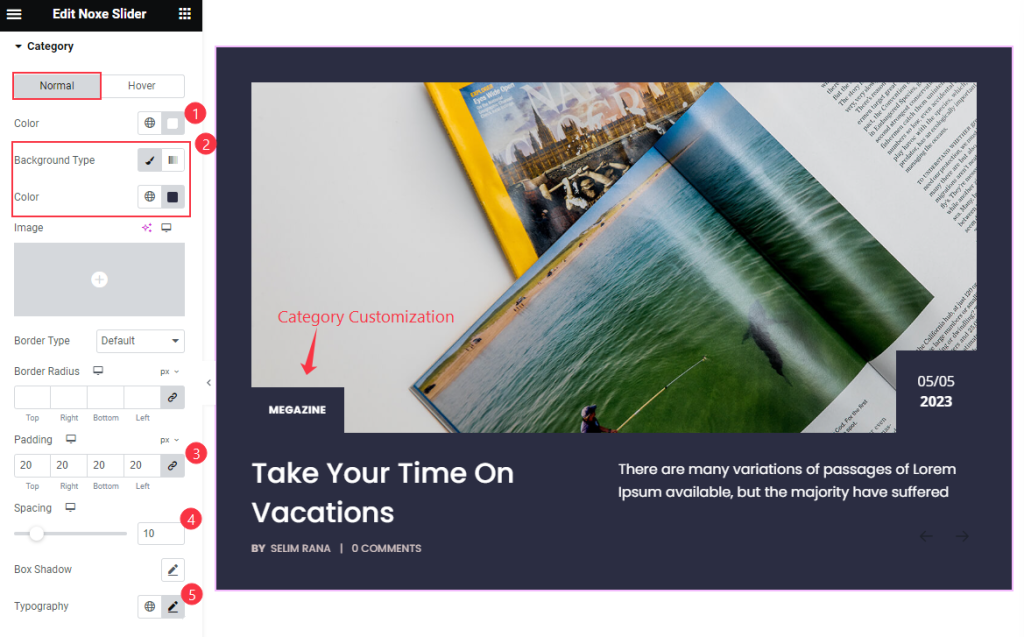
Category Section
Go to Style > Category

In Normal subsection, find the text Color, Background Type, Color, Border Type, Border Radius, Padding, Spacing, Typography, and Box Shadow options.
In Hover subsection, find the text Color and Background Type.
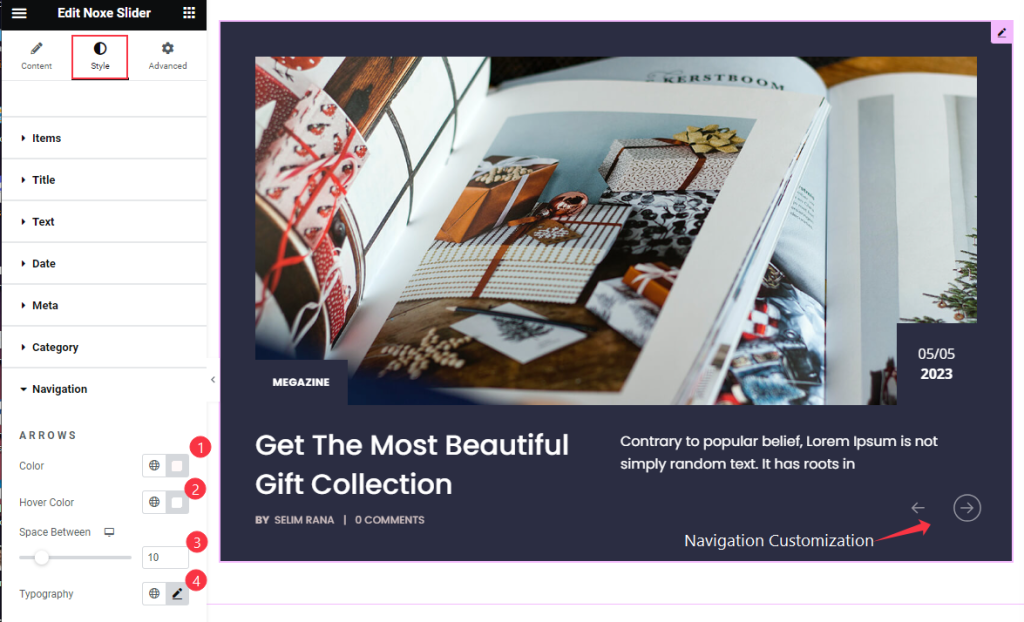
Navigation Section
Go to Style > Navigation

Find the Color, Hover Color, Space Between, and Typography options.
Video Assist
Watch the Carbon Slider video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
