In this documentation, we will show you how to customize the Marron widget presented by the Pixel Gallery add-on.
Insert Marron Widget

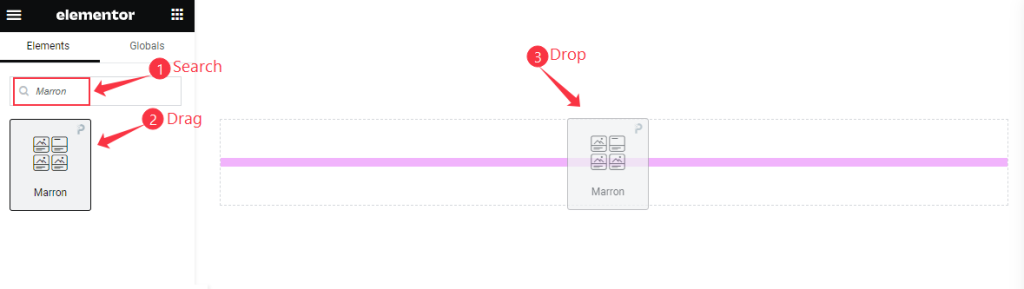
Open your page in Elementor editor, search by the Marron widget name, then drag and drop it.
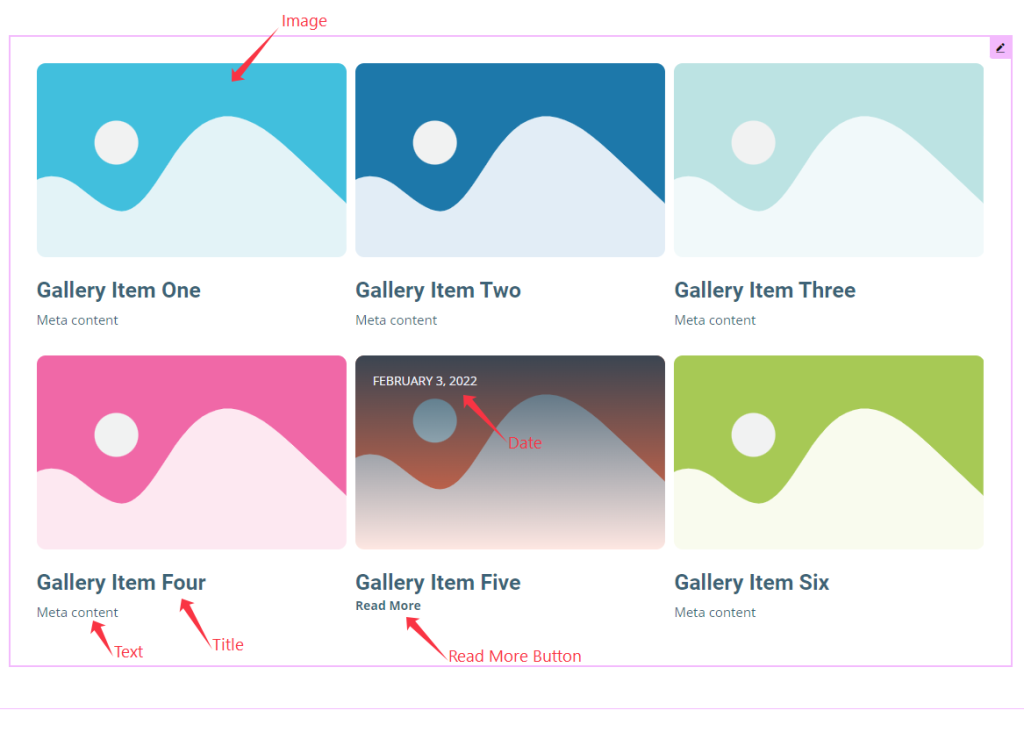
The default view of Marron Widget

The Marron widget displays the Image, Title, Text, Read More Button and Date.
Content Tab Customization
Layout Section
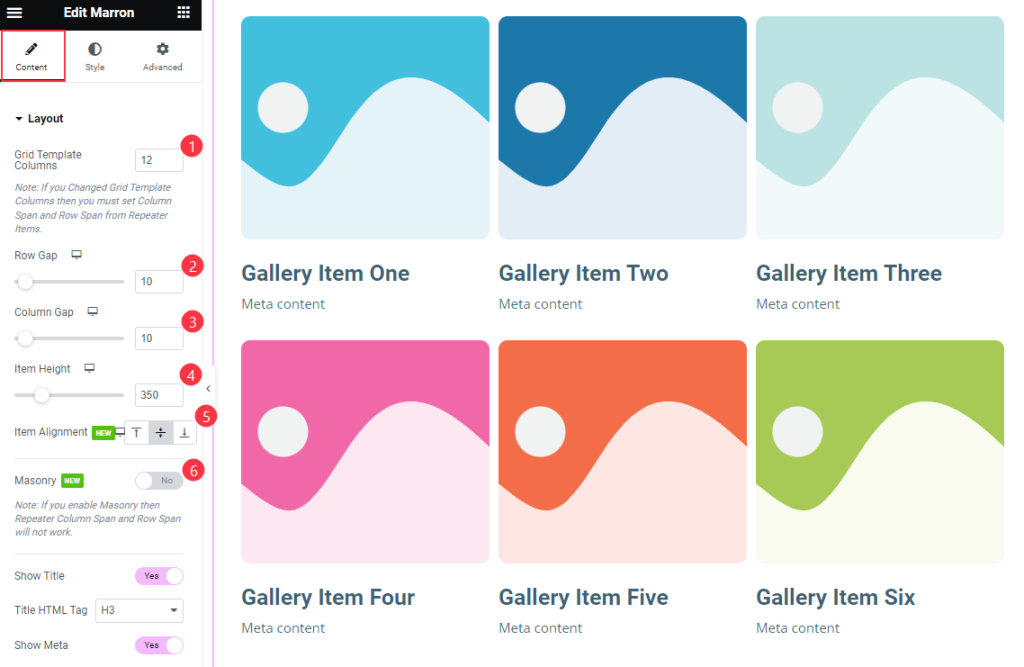
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

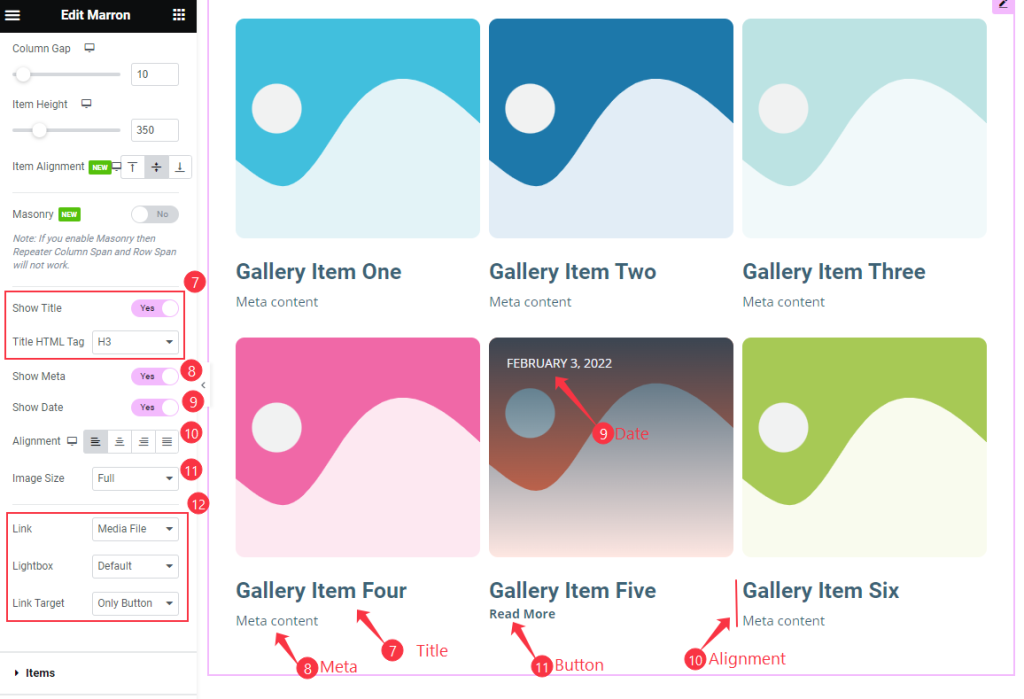
Then also find the Show Title and Title HTML Tag, Show Meta, Show Date, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
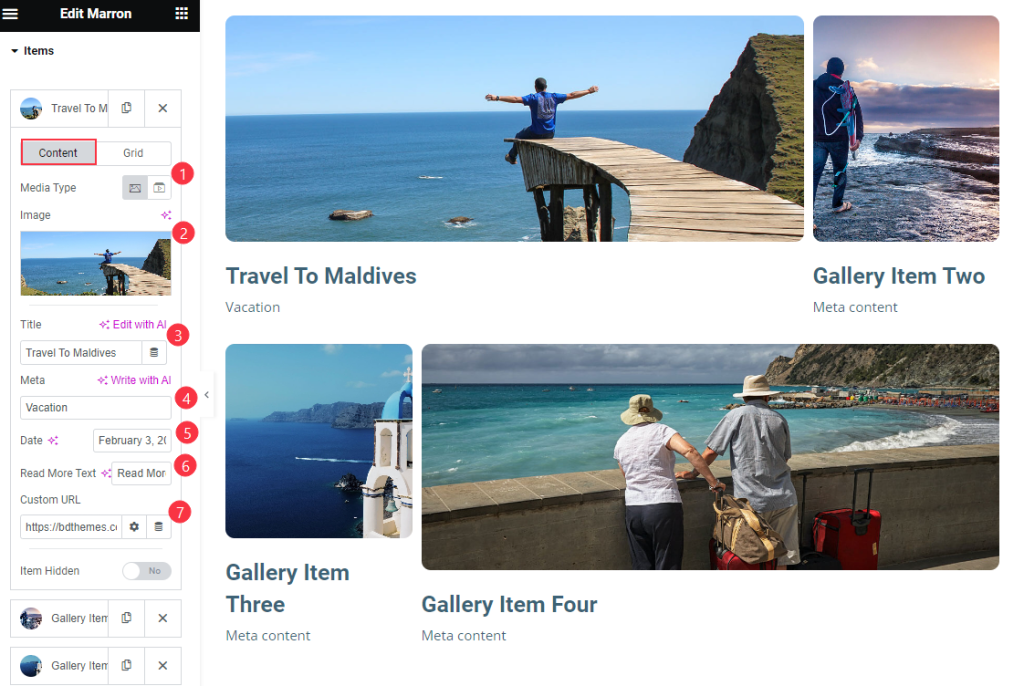
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Date, Read More Text, Custom URL, and Item Hidden options.

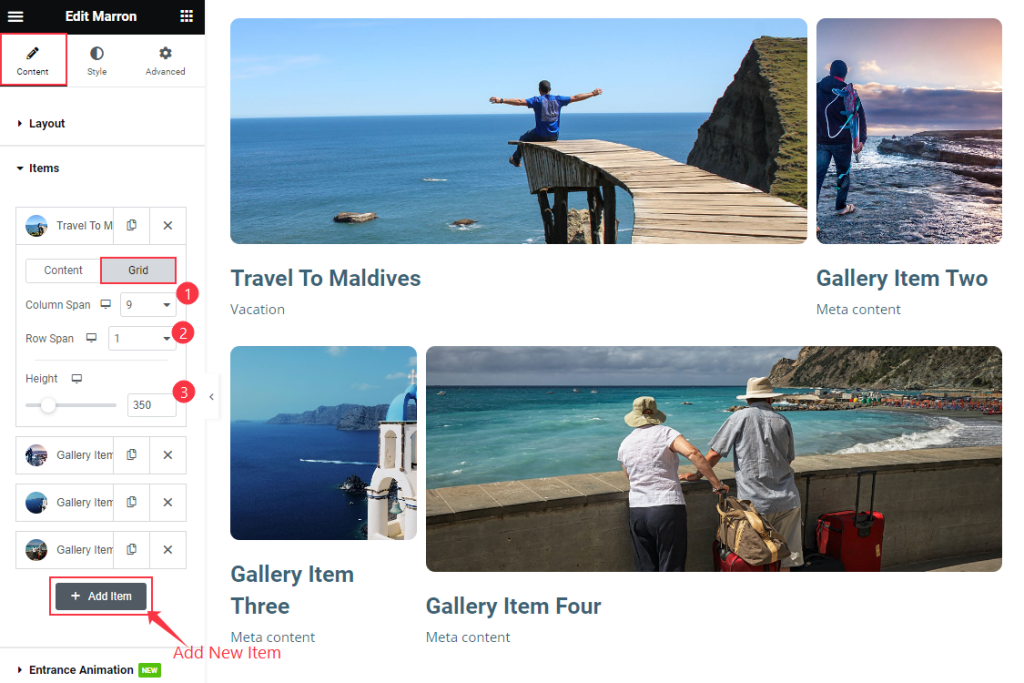
Then find the Grid > Column Span, Row Span, and Height, options the ” + Add Item “ to add a new item.
Entrance Animation Section
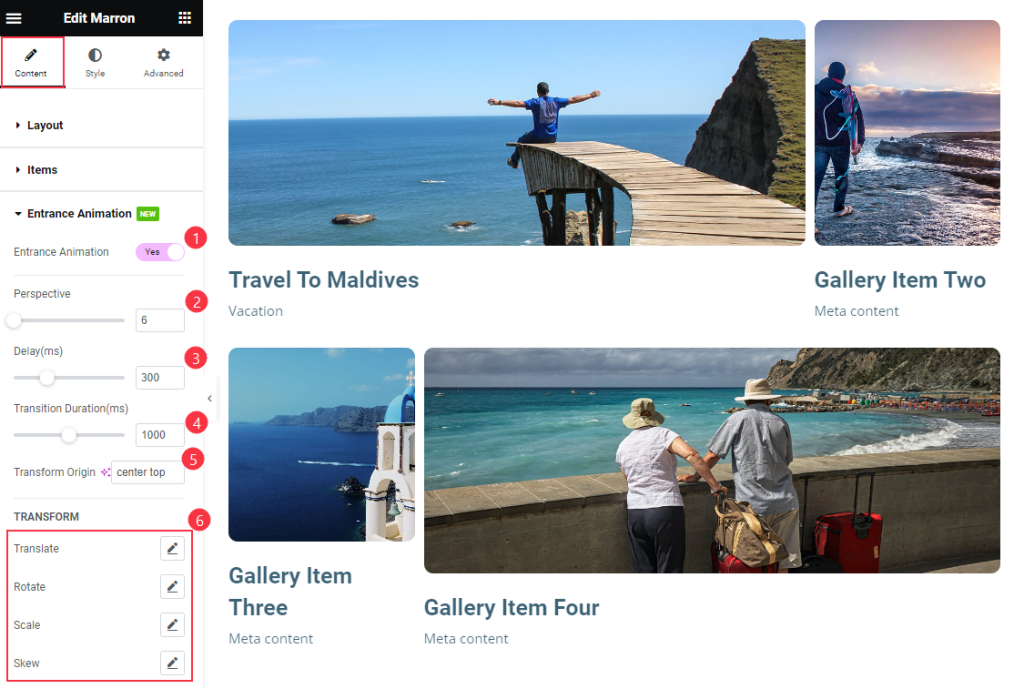
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
Image Section
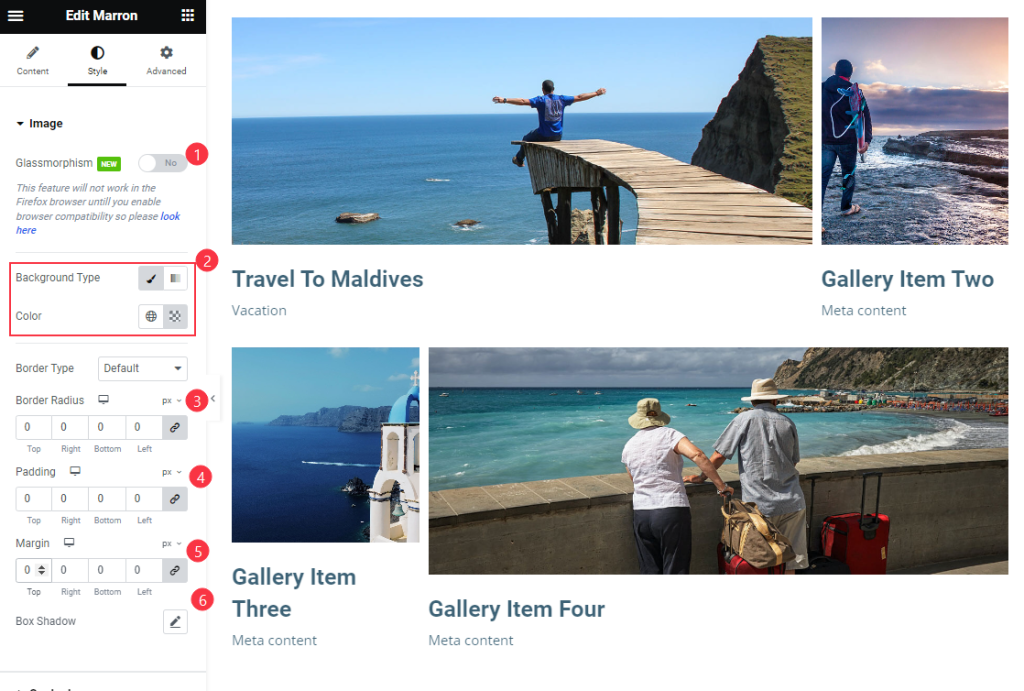
Go to Style > Image

Find the Glassmorphism, Background Type, Border Type, Border Radius, Padding, Margin, and Box Shadow options.
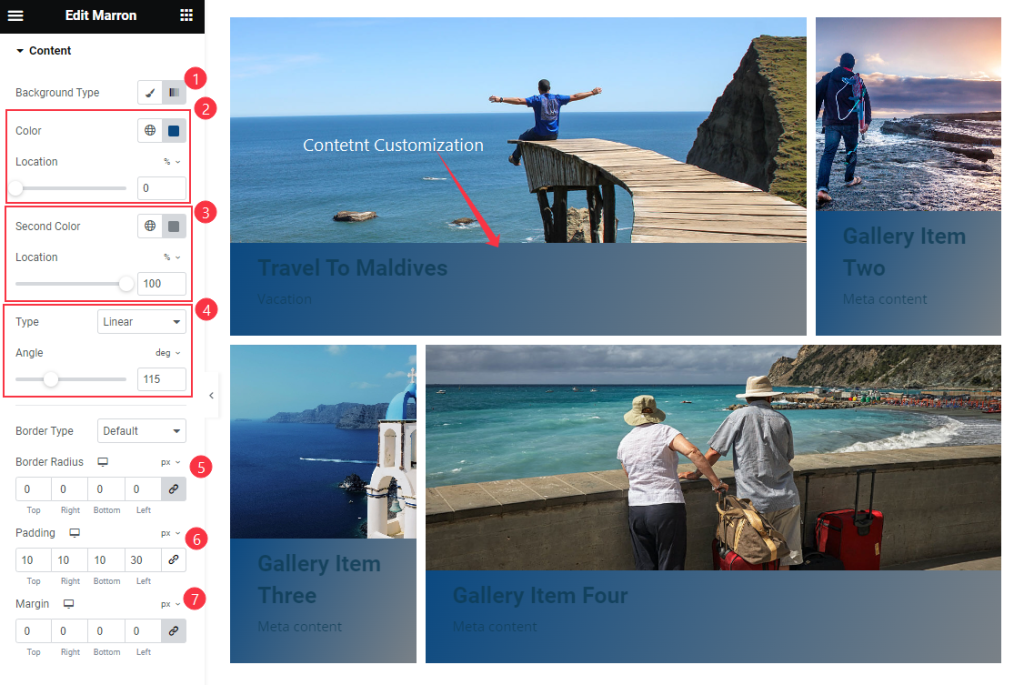
Content Section
Go to Style > Content

Find the Background Type, Color and Location, Second Color and Location, Type and Angel, Border Type, Border Radius, Padding, and Margin options.
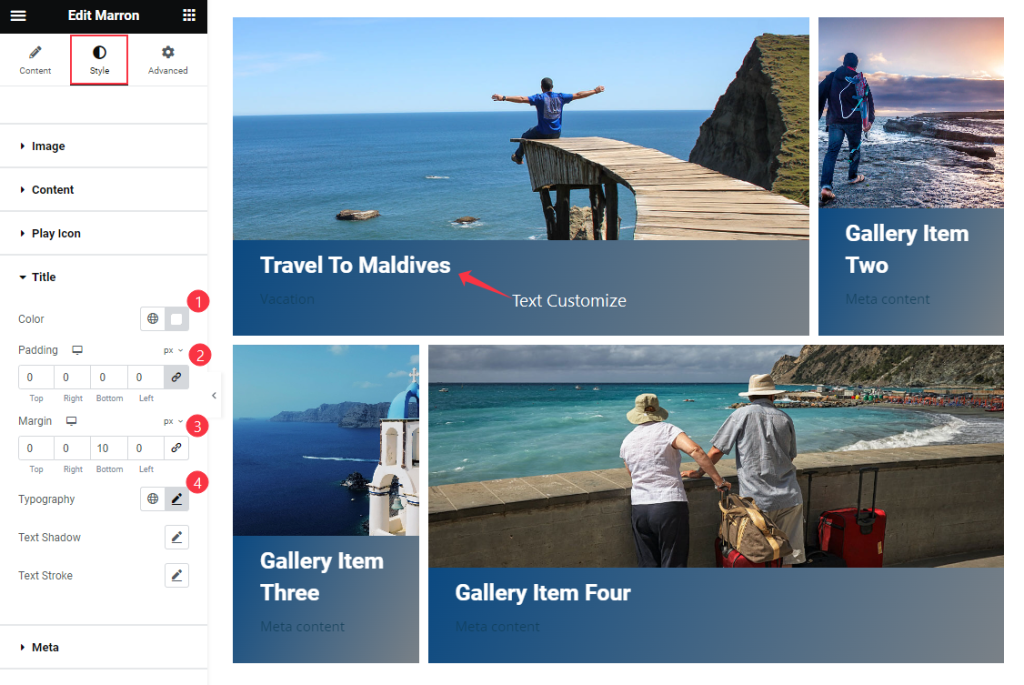
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
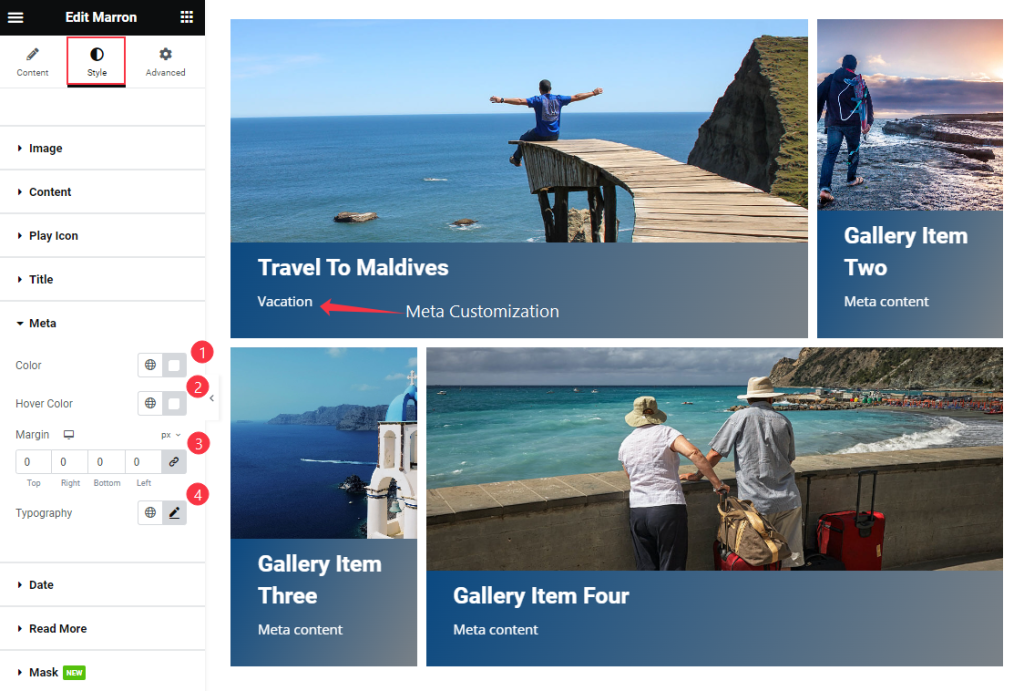
Meta Section
Go to Style > Meta

Find the Color, Hover Color, Margin, and Typography options.
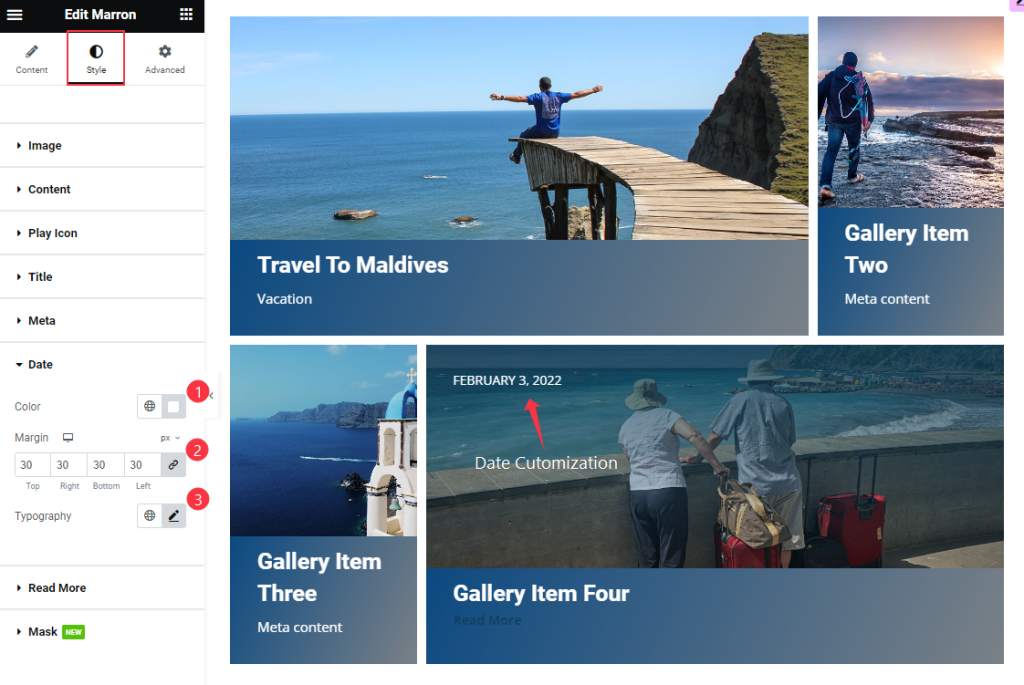
Date Section
Go to Style > Date

Find the Color, Margin, and Typography options.
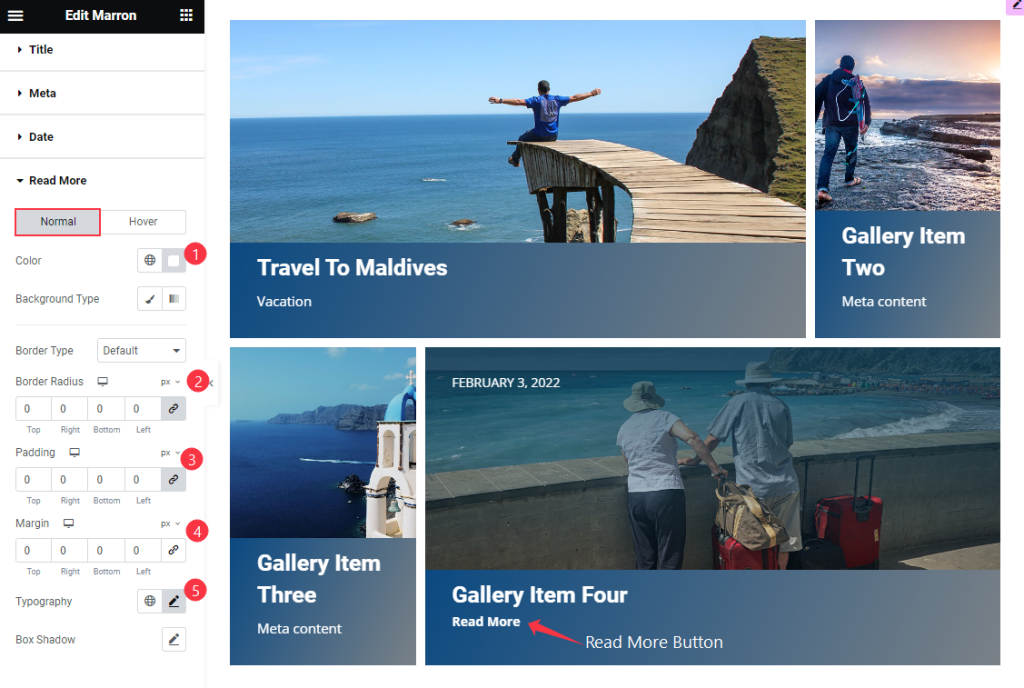
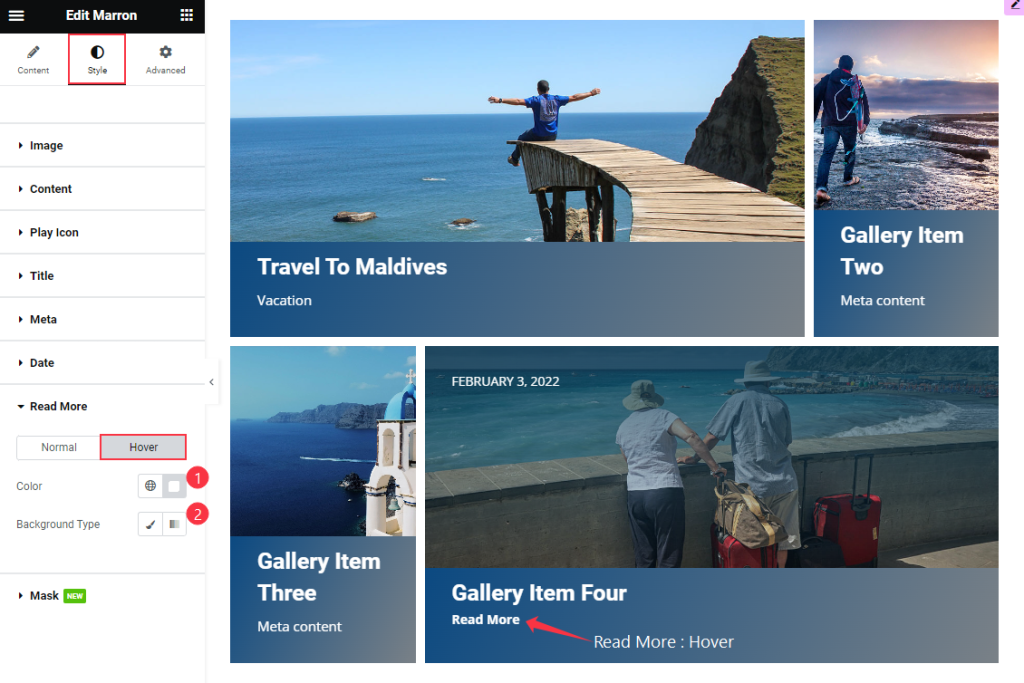
Read More Section
Go to Style > Read More

Find the Color, Background Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then find the Color and Background Type options,
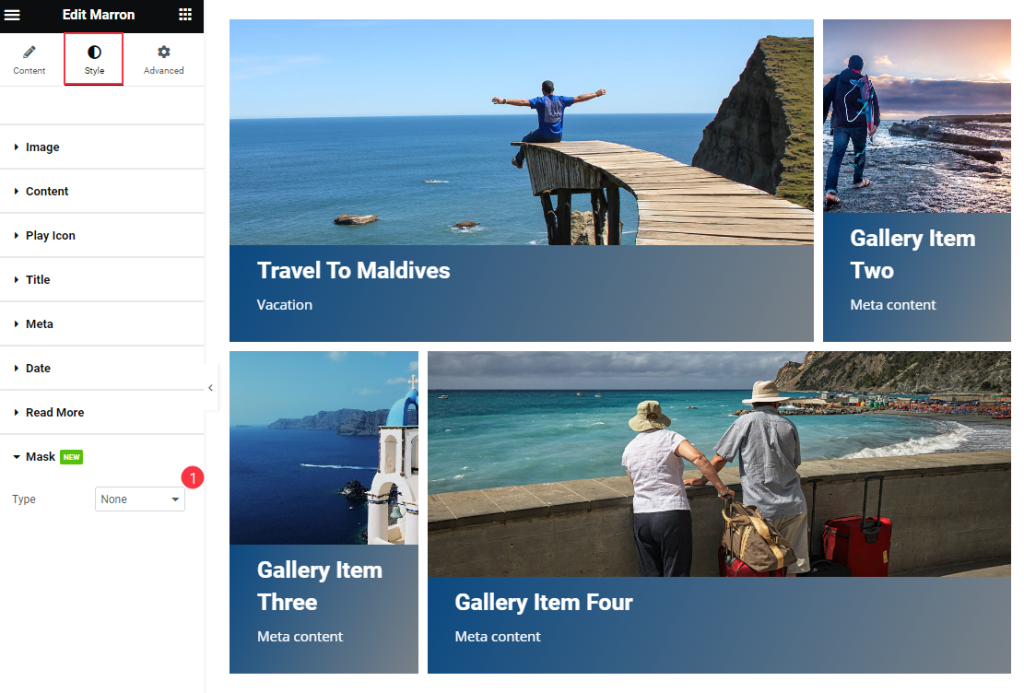
Mask Options
Go to Style > Mask

Find the Type option only.
Video Assist
The Marron Widget Video Tutorial Coming Soon. Please visit the demo page for examples.
Thanks for being with us.
