In this documentation, we will show you how to customize the Lottie Image widget presented by Element Pack Pro.
Inserting The Lottie Image Widget

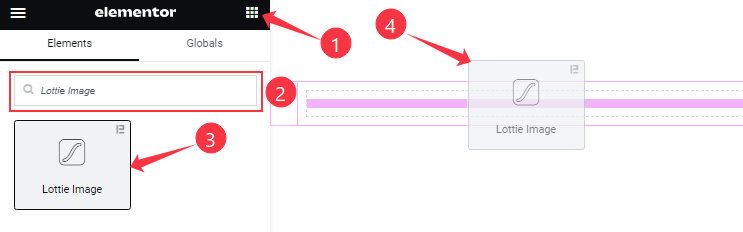
On the Elementor editor page, search by the Lottie Image widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Lottie Image section
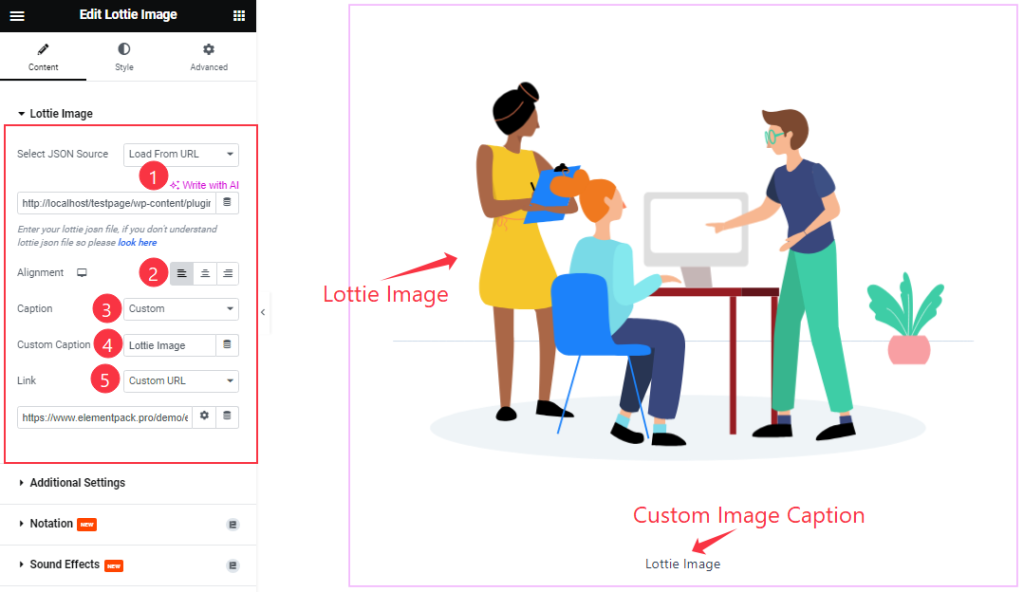
Go to Content > Lottie Image

Come to the Lottie Image section, Find the Select JSON Source (Load From URL, Self Hosted, and Custom JSON Code), Alignment, Caption, Custom Caption, and Link options.
Additional Settings section
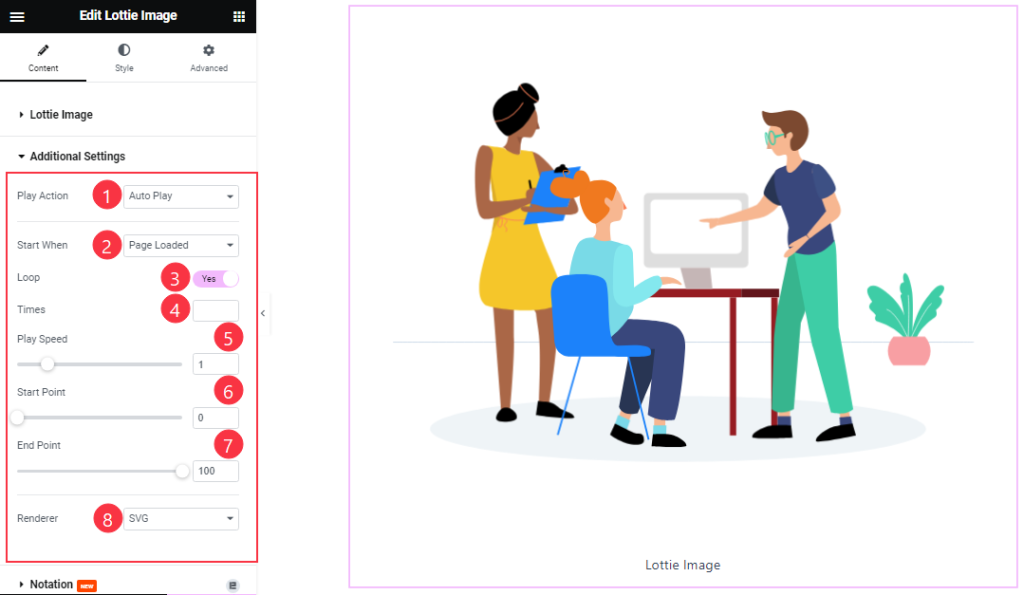
Go to Content > Additional Settings

Here Find the Play Action( Autoplay, Play on Hover, Play on Click, Play on Hover Column, Play on Hover Section), Start When ( Page Loaded, When Scroll), Times, Play Speed, Start Point, End Point, and Renderer(SVG, Canvas) options.
Also, Find the Loop switcher.
Work with The Style Tab
Lottie dection
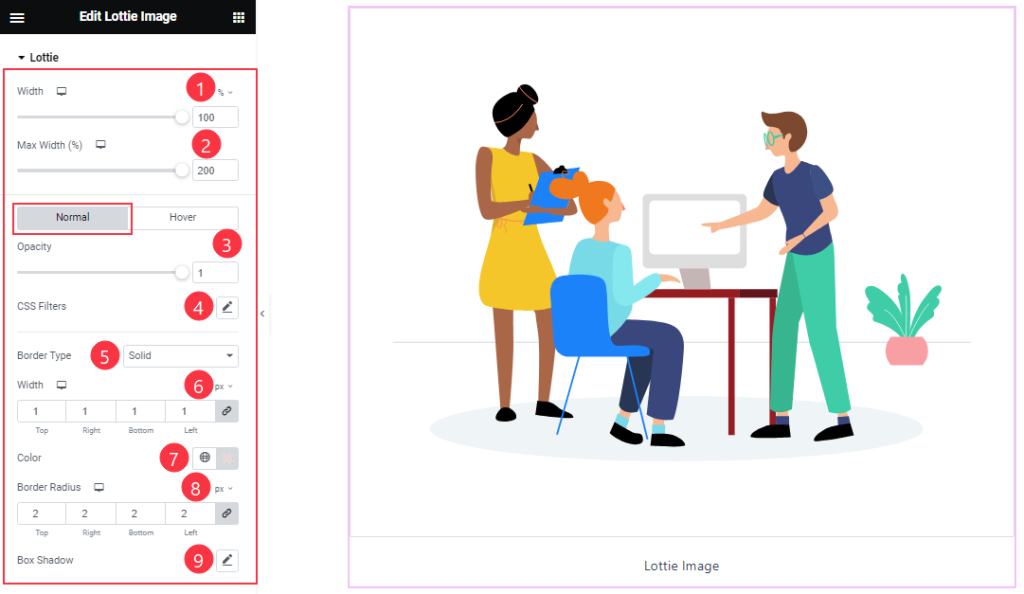
Go to Style > Lottie
Step-1

Come to the Lottie section, you will find two sub-sections; Normal, and Hover.
In Normal Mode, Find the Width, Max Width, Opacity, CSS Filters, Border Type, Width, Color, Border Radius, and Box Shadow options.
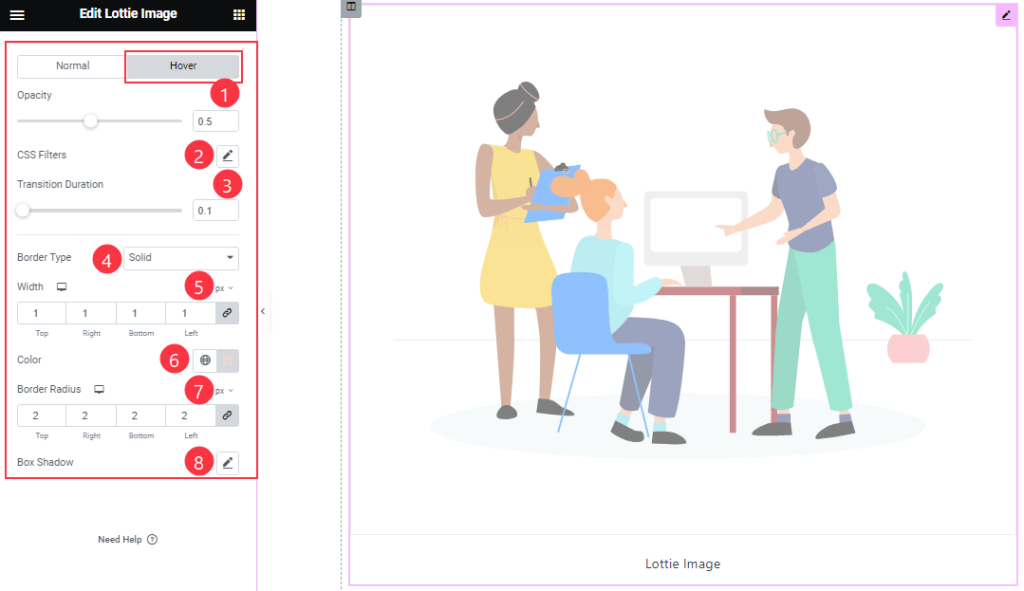
Step-2

In Hover mode, you will get similar customization options in this section as in the Normal mode.
All done! You have successfully customized the Lottie Image widget on your website.
Video Assist
You can also watch the tutorial video about the Lottie Image widget. Please visit the demo page for examples.
Thanks for staying with us.
