In this documentation, we will show you how to customize the Lottie Icon Box widget presented by Element Pack Pro.
Inserting The Lottie Icon Box Widget

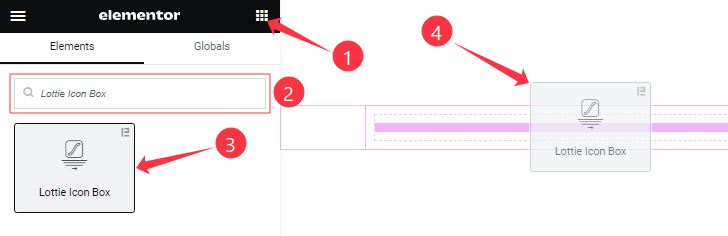
Open your page in the Elementor editor, search by the widget name, then drag and drop it on the page.
Content Tab Customizations
Layout Section
Go to Content > Layout
Step-1

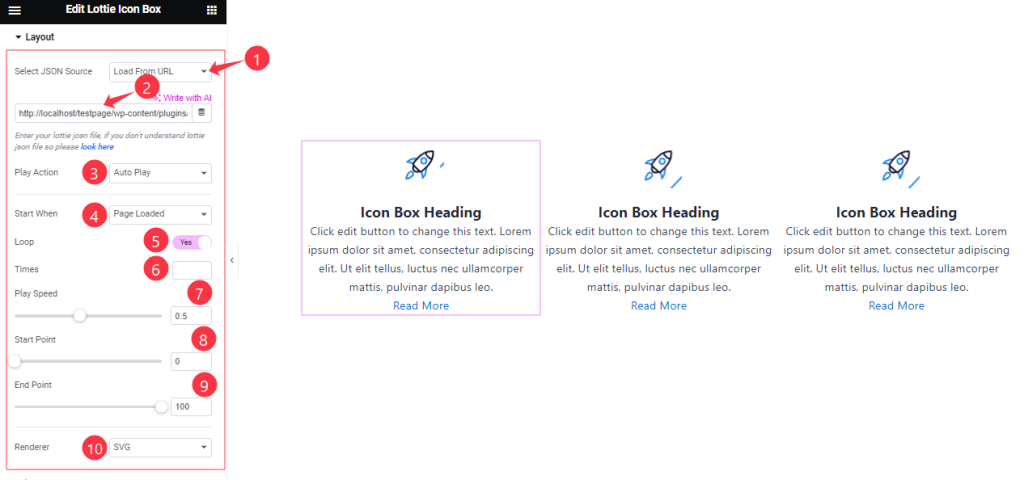
Come to the Layout section, Find the Select JSON Source ( Load From URL, Self Hosted, and Custom JSON Code), Play Action (None, Auto Play, Play On Click, Play On Hover, and Play On Hover Section), Start When (Page Loaded, and When Scroll), Loop, Times, Play Speed, Start Point, End Point, and Renderer options.
Step-2

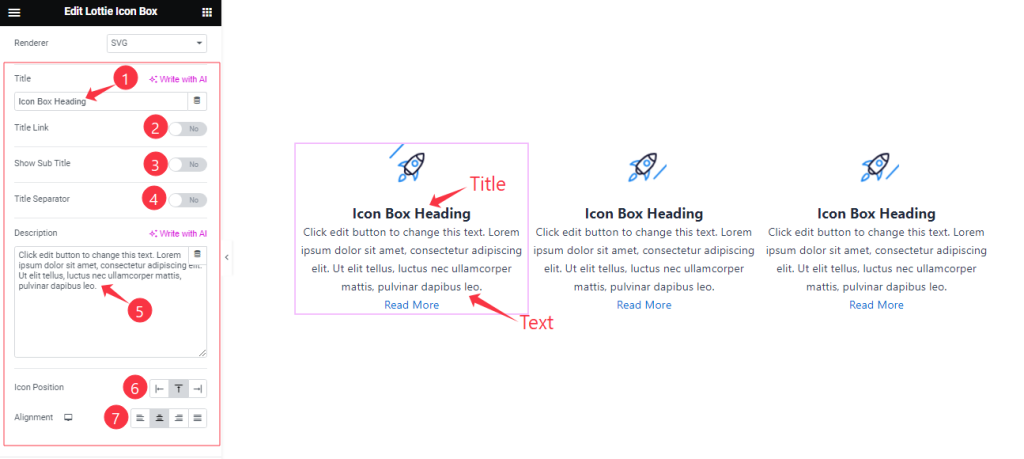
In the Layout section, also find the Title, Title Link, Show Sub Title, Title Separator, Description, Icon Position, and Alignment options.
Read More Button Section
Go to Content > Read More

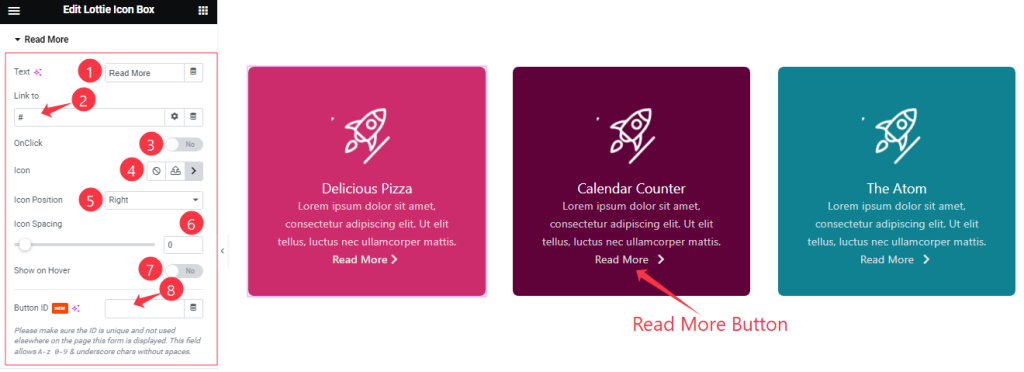
Here Find the Read More Button Text, Link to, On Click, Icon, Icon Position, Show On Hover, and Button ID options.
Additional Options Section
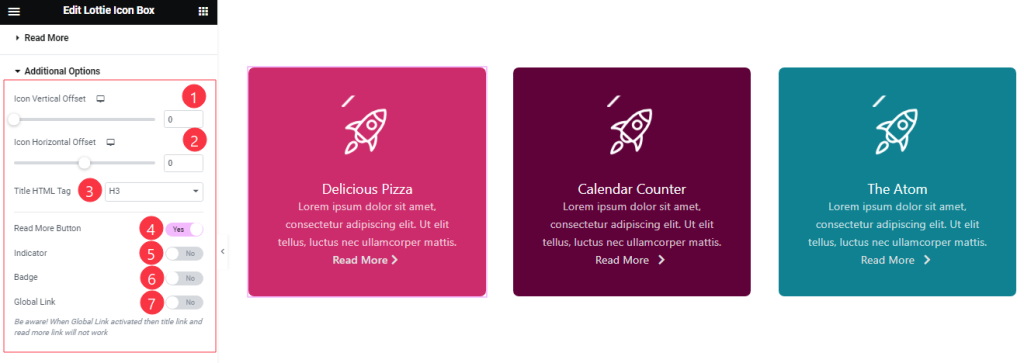
Go to Content > Aditional Options

Find the Icon Vertical Offset, Icon Horizontal Offset, Title HTML Tag options, and also find the Read More Button, Indicator, Badge, and Global Link switchers.
Work with The Style Tab
Style Lottie Icon Section
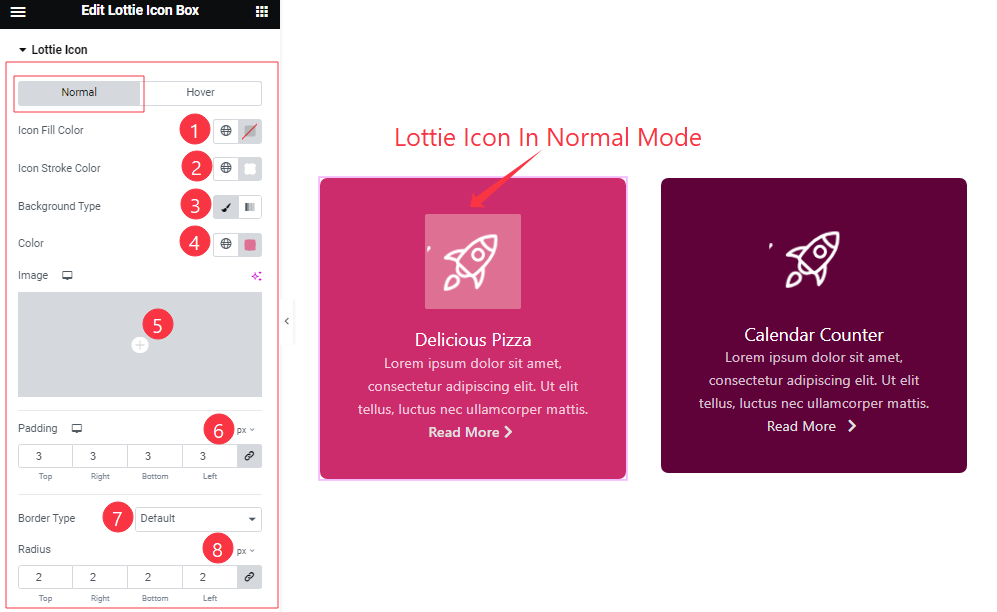
Go to Style > Lottie Icon
Step-1

Come to the Lottie Icon Section, Here you will find two sub-section; Normal and Hover.
In the Normal Mode, Find the Icon Fill Color, Icon Stroke Color, Background Type (Classic, and Gradient), Background Color, Image, Padding, Border Type, and Border Radius options.
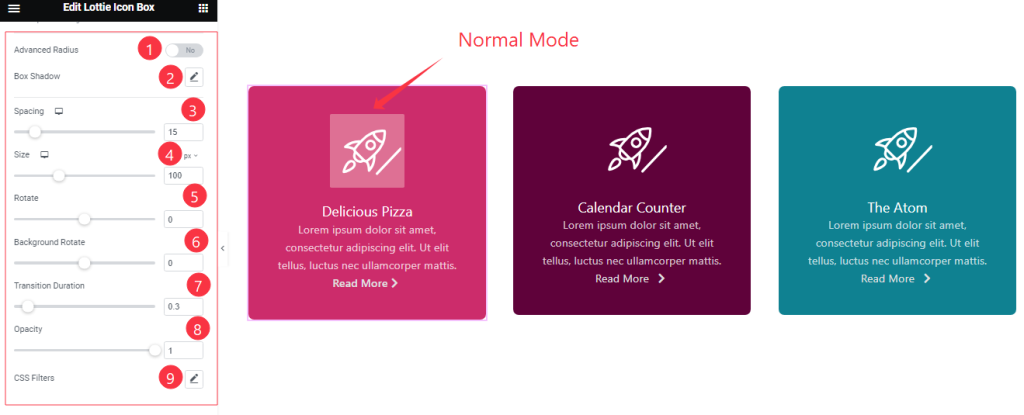
Step-2

In the Normal Mode, Also find the Advanced Radius, Box Shadow, Spacing, Size, Rotate, Background Rotate, Transition Duration, Opacity, and CSS Filters options.
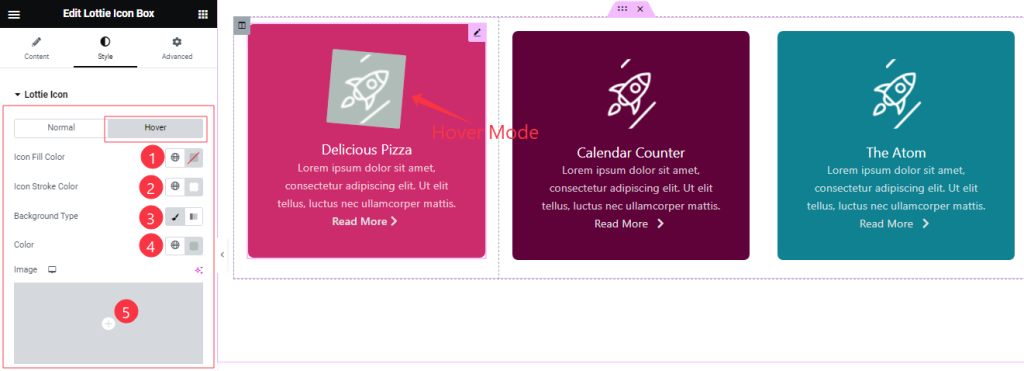
Step-3

In the Hover Mode, Find the Icon Fill Color, Icon Stroke Color, Background Type( Classic, Gradient), Background Color, and Image options.
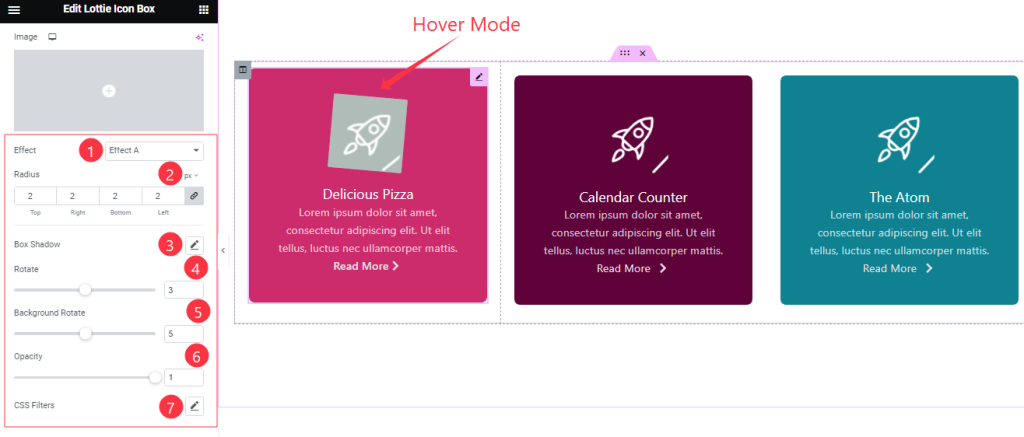
Step-4

In Hover Mode, Also Find the Effect (Effect A to Effect E, and None), Radius, Bos Shadow, Rotate, Background Rotate, Opacity, and CSS Filters options.
Style The Title Section
Go to Style > Title
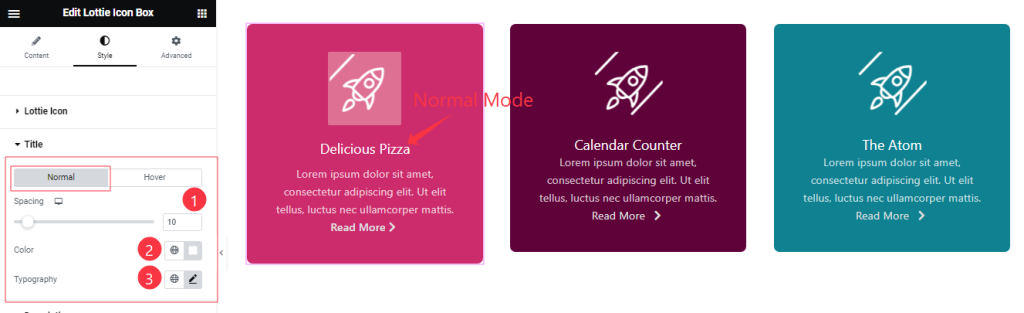
Step-1

Come to the Title section, you will find two sub-section; Normal and Hover.
In the Normal Mode, Find the Spacing, Title Color, and Typography options.
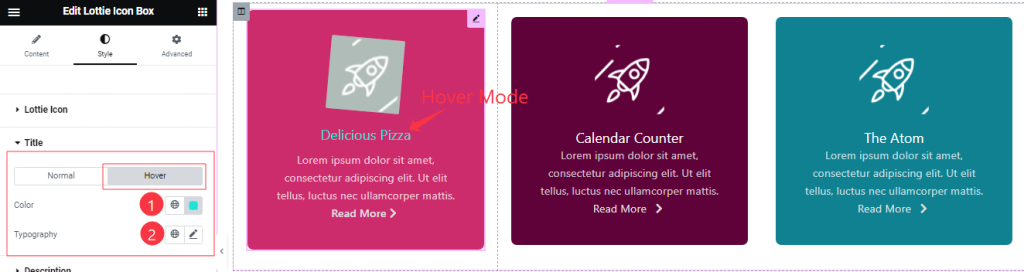
Step-2

In the Hover Mode, Find the Title Color, and Typography options.
Description Section Customization
Go to Style > Description
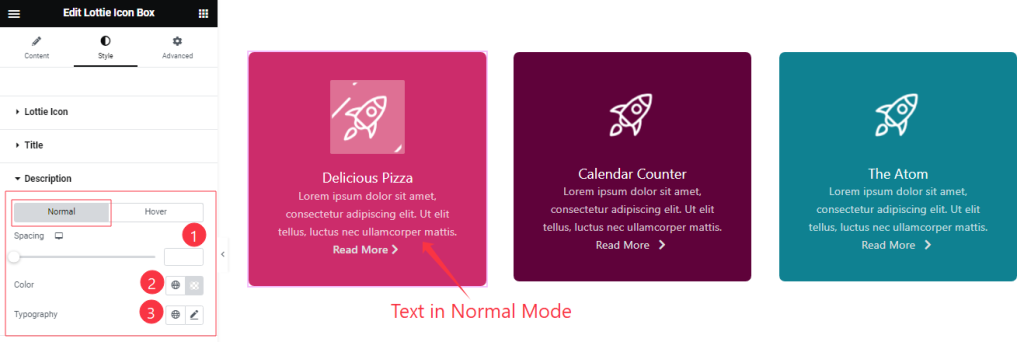
Step-1

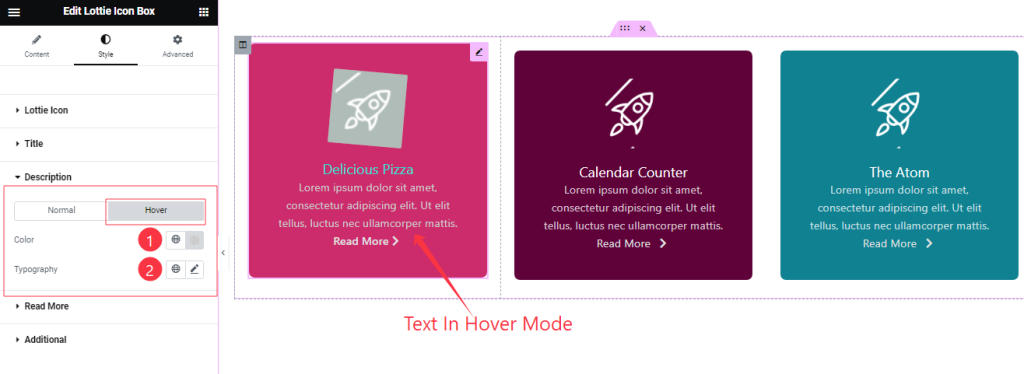
Come to the Description section, you will find two sub-section; Normal and Hover.
In the Normal Mode, Find the Spacing, Text Color, and Typography options.
Step-2

In the Hover Mode, you will get the same customization option as in the Normal mode.
Read More Section
Go to Style > Read More
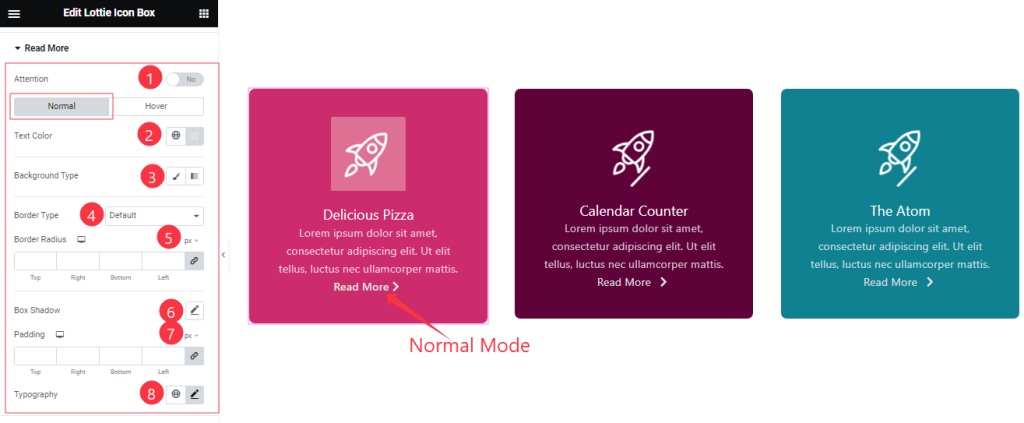
Step-1

Come to the Read More section, you will find two sub-section; Normal, and Hover.
In the Normal Mode, Find the Attention switcher button at the Top and also find the Button Text Color, Background Type( Classic, Gradient), Background Color, Border Type, Border Radius, Box Shadow, Padding, and Typography options.
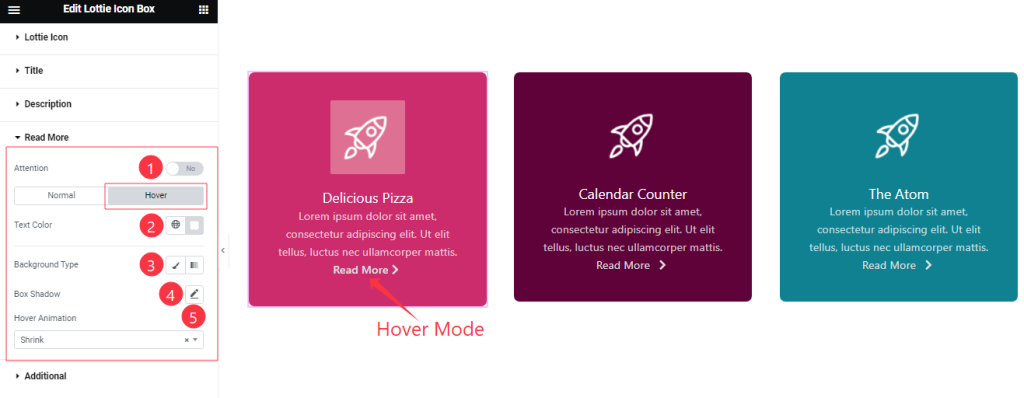
Step-2

In the Hover Mode, find the Text Color, Background Type(Classic, Gradient), background Color, Box Shadow, and Hover Animation( 27 Styles) options.
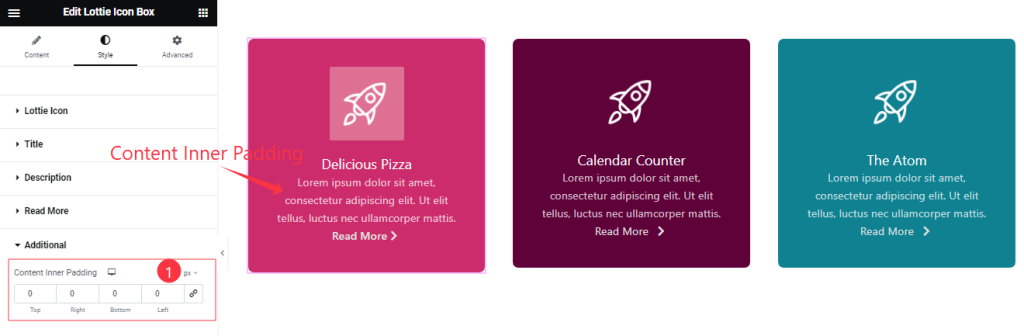
Additional Section Customization
Go to Style > Additional

Here find the Content Inner Padding Options.
All done! You have successfully customized the Lottie Icon Box widget on your website.
Video Assist
You can also watch the tutorial video about the Lottie Icon Box widget. Please visit the demo page for examples.
Thanks for staying with us.
