In this documentation, we will discuss the customization of the Logo Grid widget, brought to you by the Element Pack Pro addon.
Inserting The Logo Grid Widget

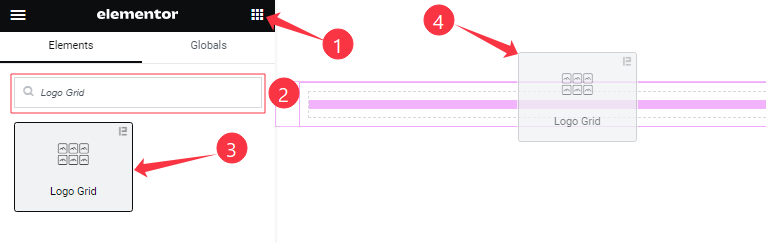
Open your page in the Elementor editor, search by the widget name, and then drag-drop it on the page.
Work With Content Tab
Logo Grid Items section
Go to Content > Logo Grid Items
Step-1

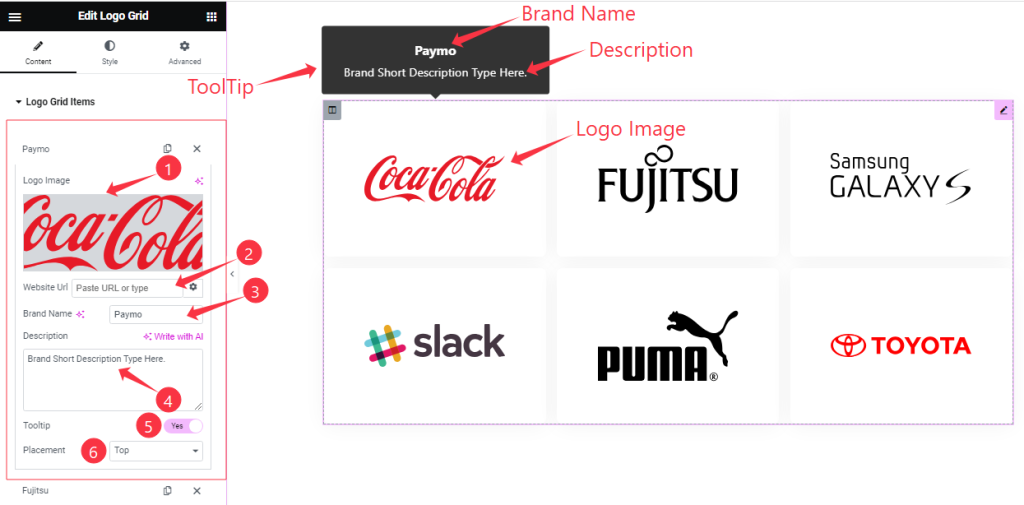
Come to the Logo Grid Items section, you can add the Logo Grid widget items here (with the Add Item button).
Step-2

For each Logo Grid item, find the Logo Image, Website Url, Brand Name, Description, Tooltip, and Placement options.
Additional Settings Section
Go to Content > Additional Settings

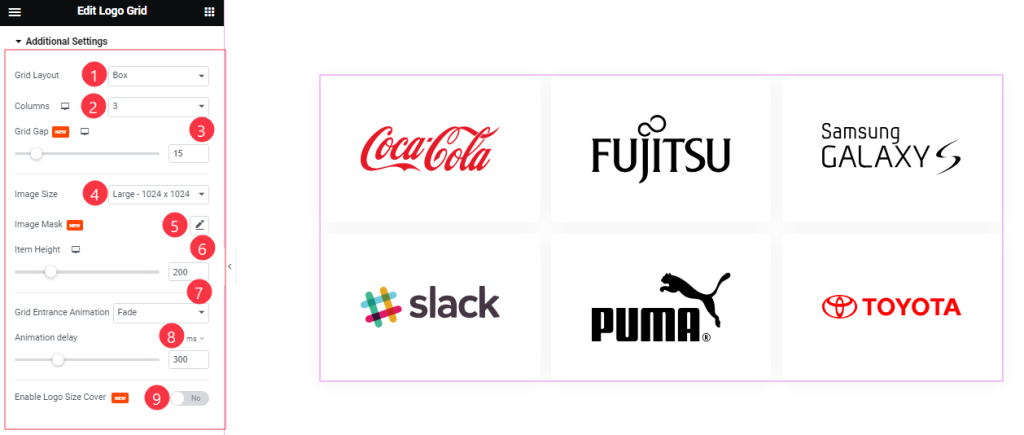
Find the Grid Layout (Box, Border, and Plus), Columns, Grid Gap, Image Size, Image Mask, Item Height, Grid Entrance Animation, Animation Delay, and Enable Logo Grid Cover options.
Tooltip Settings Section
Go to Content > Tooltip Settings

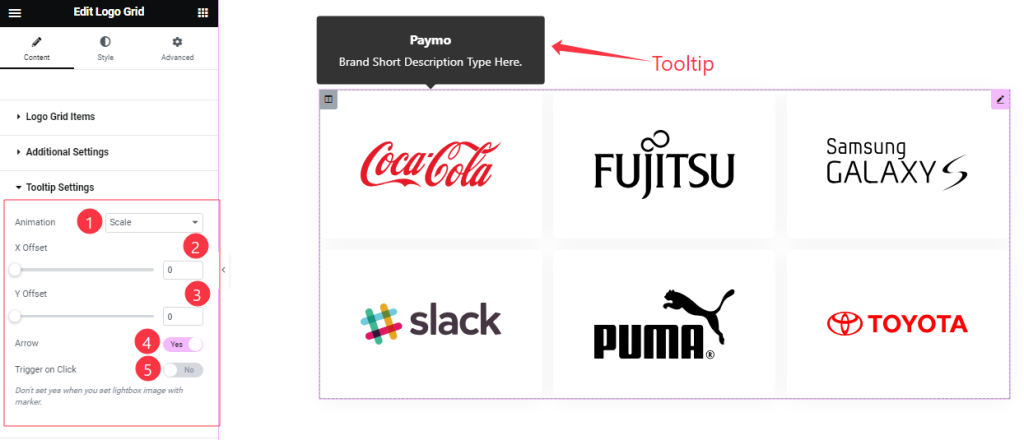
Here find the Animation, X Offset, Y Offset, Arrow, and Trigger On Click options.
Work with The Style Tab
Style The Logo Grid Section
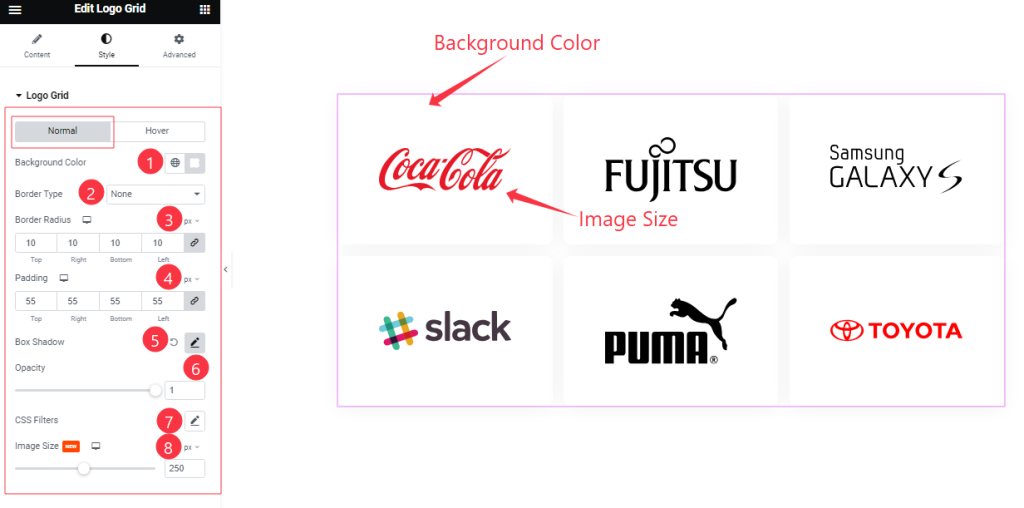
Go to Style > Logo Grid
Step-1

Come to the Logo Grid Section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Background Color, Border Type, Border Radius, Padding, Box Shadow, Opacity, CSS Filter, and Image Size options.
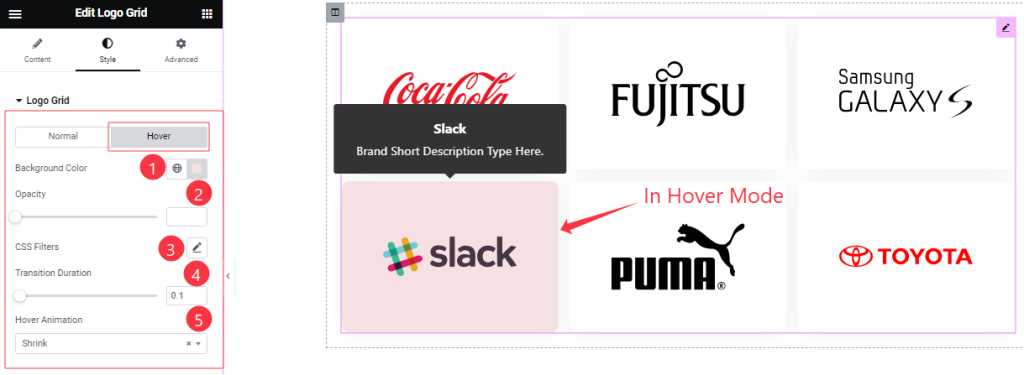
Step-2

In the Hover mode, Find the Background Color, Opacity, CSS Filter, Transition Duration, and Hover Animation (27 styles) options.
Style The Tooltip Section
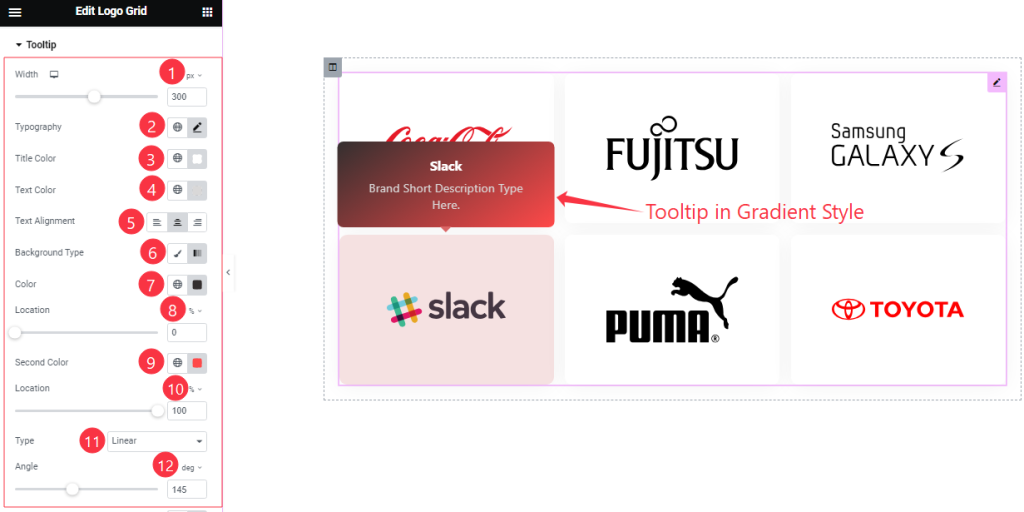
Go to Style > Tooltip
Step-1

Come to the Tooltip section, Find the Width, Typography, Title Color, Text Color, Text Alignment, Background Type( Classic, and Gradient), 1st Color, 1st Location, 2nd Color, 2nd Location, Type (Linear, and Redial), and Angle options.
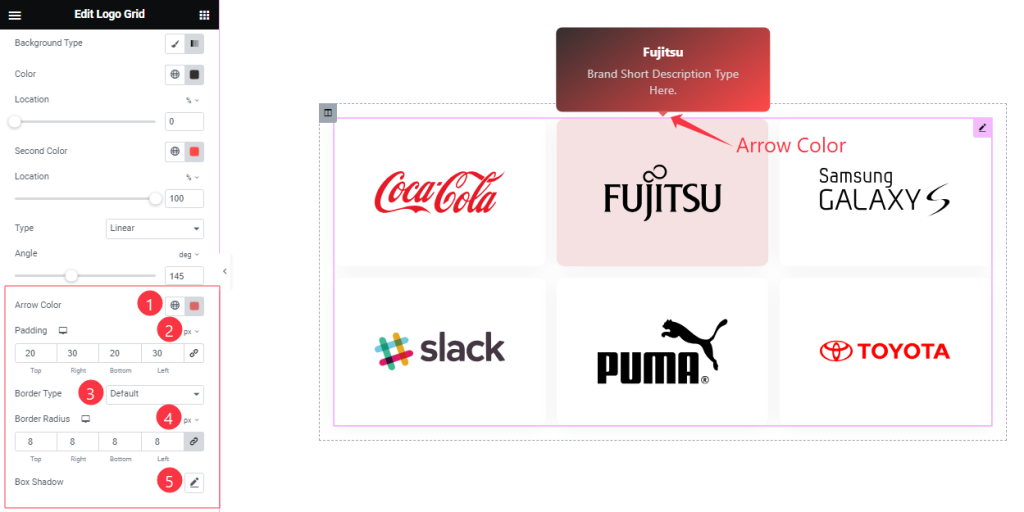
Step-2

Here also find the Arrow Color, Padding, Border Type, Border Radius, and Box Shadow options.
All done! You have successfully customized the Logo Grid widget on your website.
Video Assist
You can watch this quick video to learn about the Logo Grid widget. Please visit the demo page for examples.
Thanks for staying with us.
