In this documentation, we will discuss the customization of the Logo Carousel widget, brought to you by the Element Pack Pro addon.
Inserting The Logo Carousel Widget

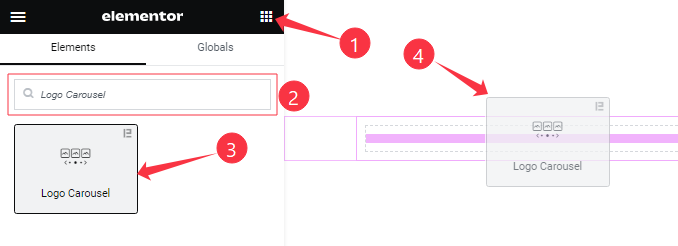
Open your page in the Elementor editor, search by the Logo Carousel widget name, and then drag-drop it on the page.
Work With Content Tab
Layout Section Customization
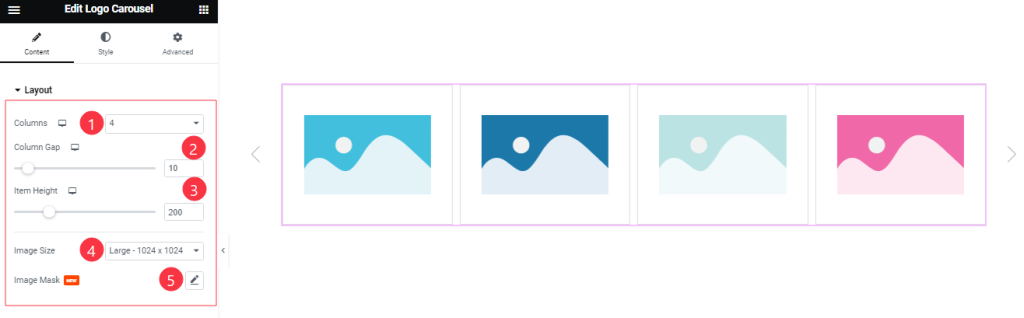
Go to Content > Layout

Come to the Layout section, Find the Columns ( 1 to 6 ), Column Gap, Item Height, Image Size, and Image Mask options.
Logo Carousel Item section
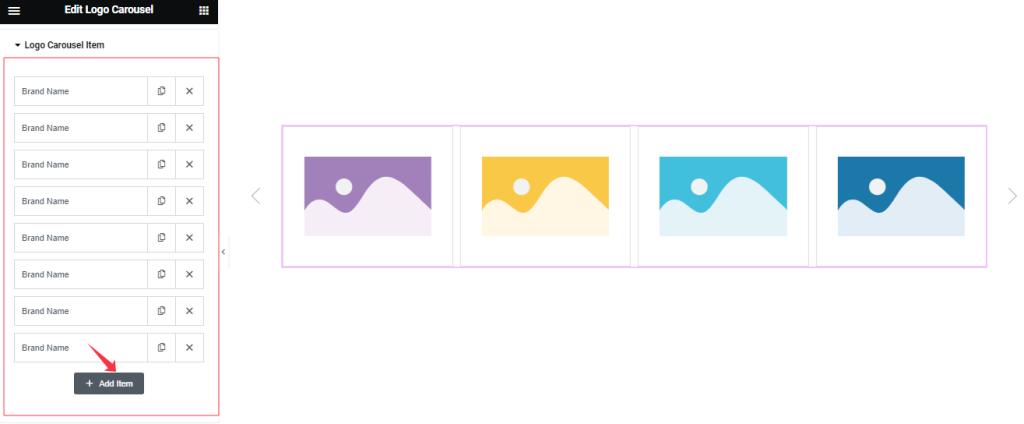
Go to Content > Logo Carousel Item
Step-1

Come to the Logo Carousel Item section, you can add the Logo Carousel widget items here (with the Add Item button).
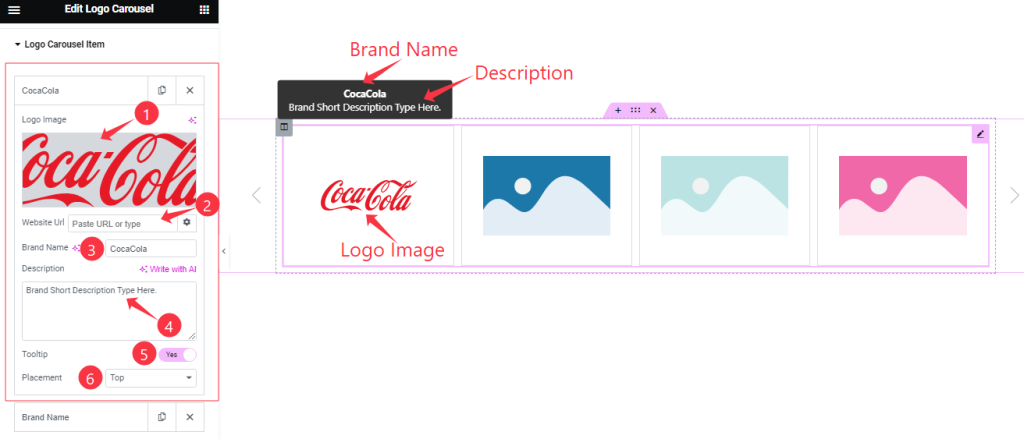
Step-2

For each Logo Carousel item, find the Logo Image, Website Url, Brand Name, Description, Tooltip, and Placement options.
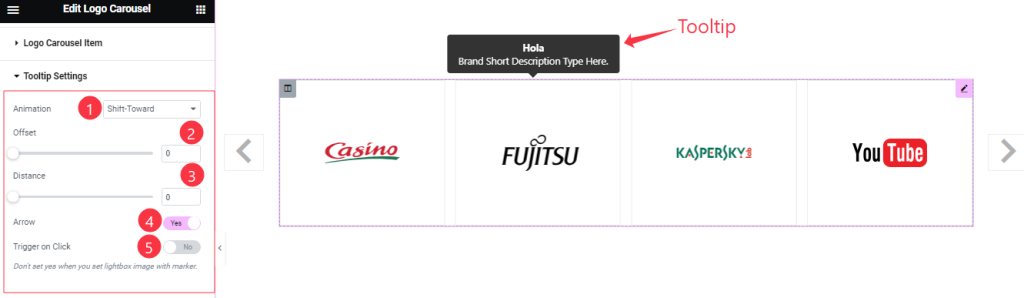
Tooltip Settings section
Go to Content > Tooltip Settings

Here Find the Animation, Offset, Distance, Arrow, and Trigger on Click options.
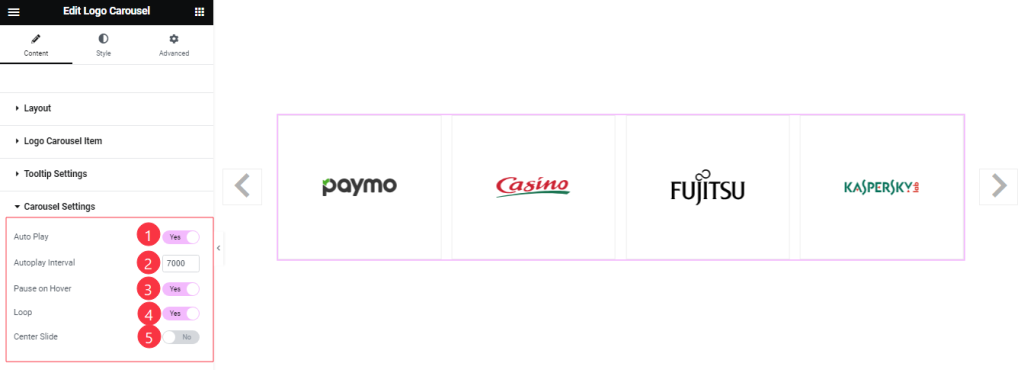
Carousel Settings Section
Go to Content > Carousel Settings

Find the Auto Play, Autoplay Interval, Pause On Hover, Loop, and Center Slide switcher options.
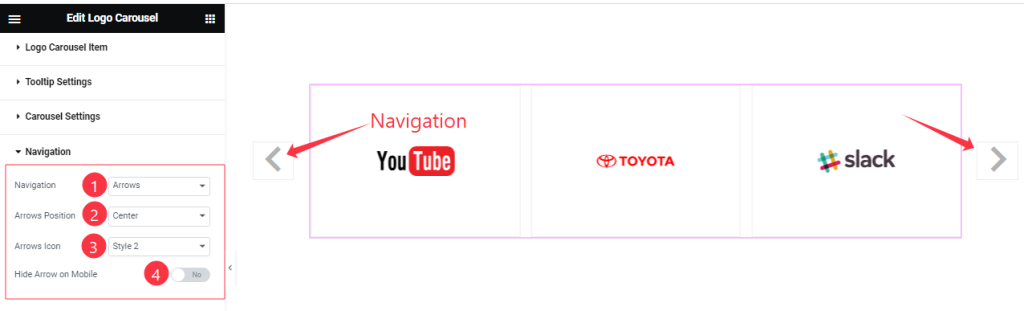
Navigation Section
Go to Content >Navigation

Find the Navigation Type ( Arrows & Dots, Arrows, Dots and None), Arrows Position (9 Positions), Arrows Icon (23 Icon Styles), and Hide Arrow on Mobile options.
Work with The Style Tab
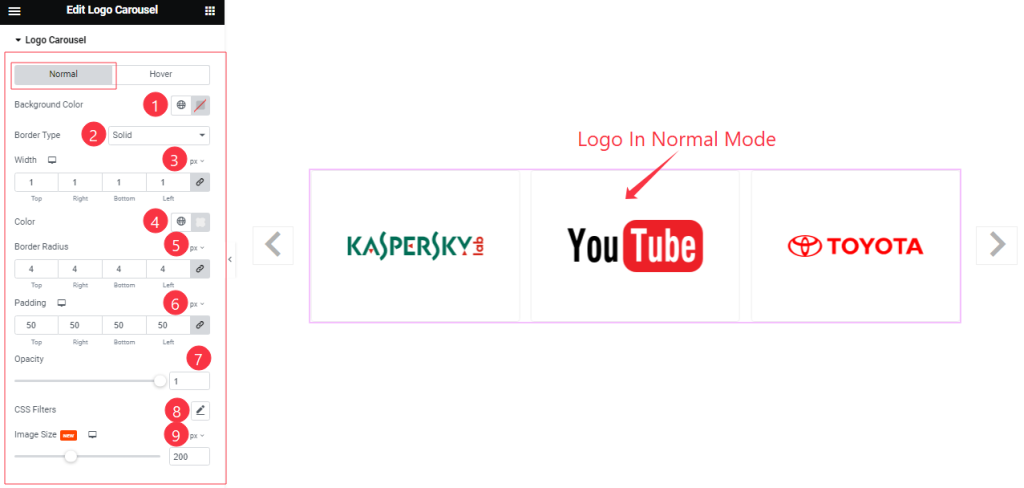
Style The Logo Carousel Section
Go to Style > Logo Carousel
Step-1

Come to the Logo Carousel Section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Background Color, Border Type, Width, Color, Border Radius, Padding, Opacity, CSS Filter, and Image Size options.
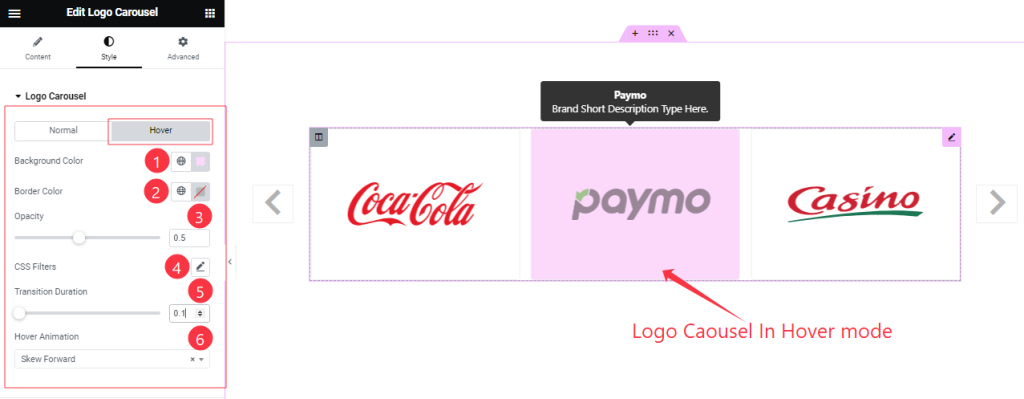
Step-2

In the Hover mode, Find the Background Color, Border Color, Opacity, CSS Filter, Transition Duration, and Hover Animation (27 styles) options.
Style The Tooltip Section
Go to Style > Tooltip
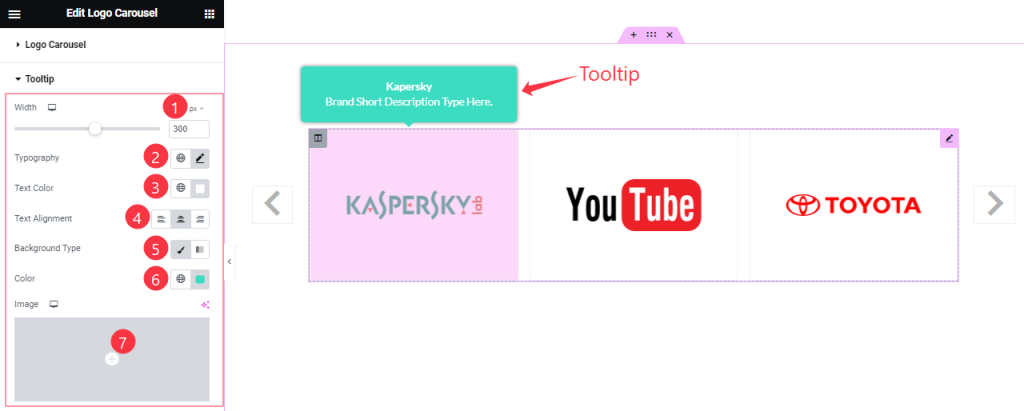
Step-1

Find the Width, Typography, Text Color, Text Alignment, Background Type( Classic, and Gradient), Background Color, and Image options.
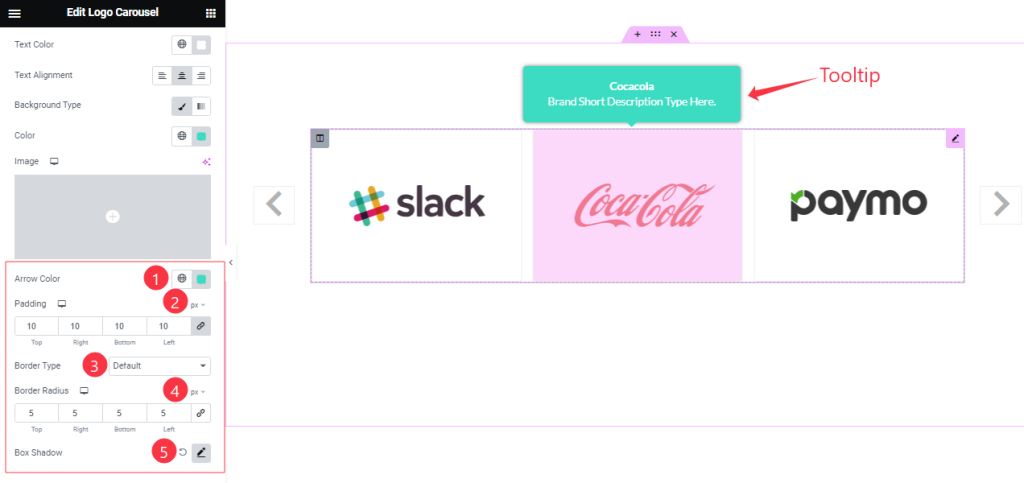
Step-2

Here also find the Arrow Color, Padding, Border Type, Border Radius, and Box Shadow options.
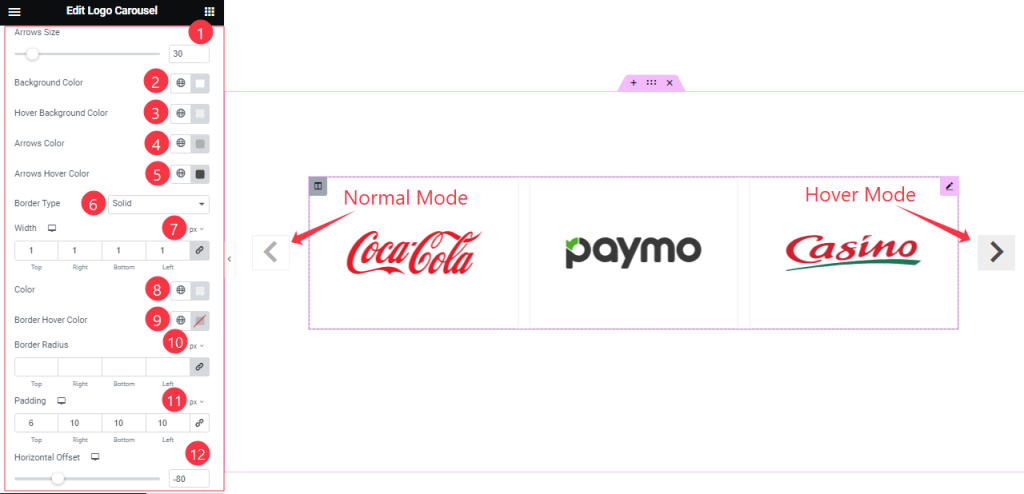
Style The Navigation Section
Go to Style > Navigation

Come to the Navigation section, Find the Arrow Size, Background Color, Hover Background Color, Arrow Color, Arrows Hover Color, Border Type, Width, Color, Border Hover Color, Border Radius, Padding, and Horizontal Offset options.
All done! You have successfully customized the Logo Carousel widget on your website.
Video Assist
You can watch this quick video to learn about the Logo Carousel widget. Please visit the demo page for examples.
Thanks for staying with us.
