In this documentation, we will show you how to customize the Image Expand widget presented by Element Pack Pro.
Inserting The Image Expand Widget

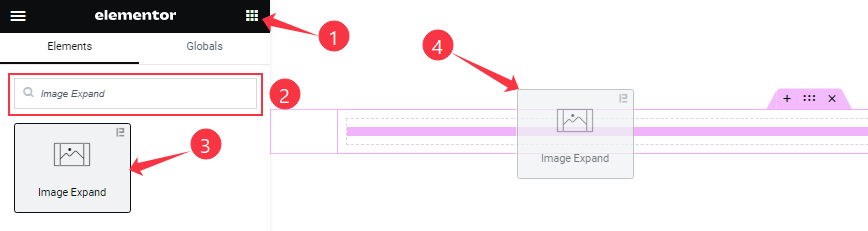
On the Elementor editor page, search by the Image Expand widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Image Expand section
Go to Content > Image Expand
Step-1

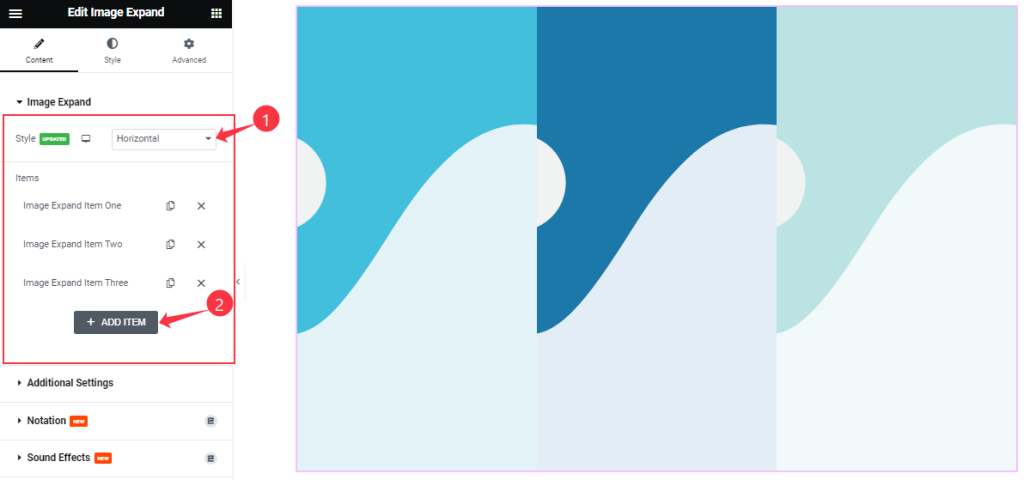
Find the Image Expand Style (Horizontal, Vertical, and Sliding Box) options and items here (with the Add Item button).
Step-2

Click on the items, you will find two sub-sections; Content and Optional.
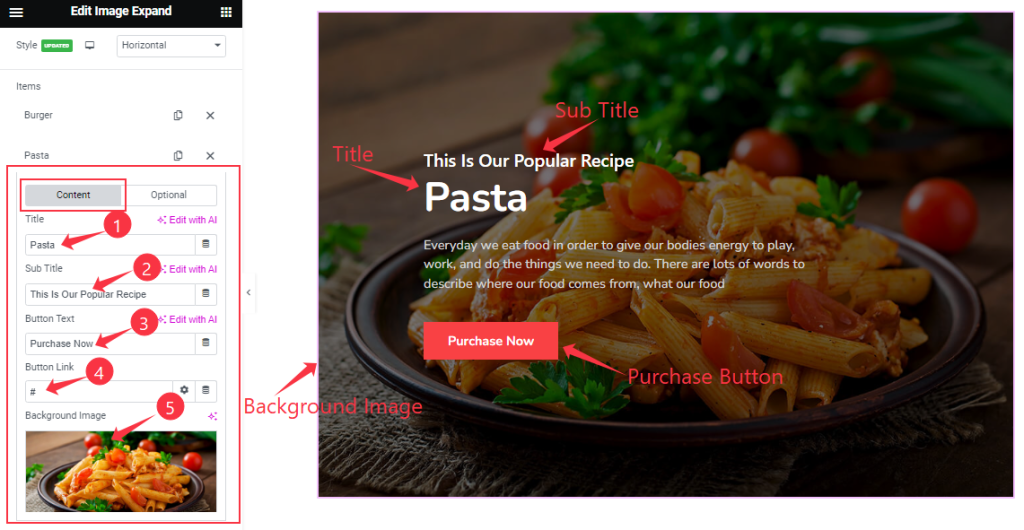
In Content Mode, find the Title, Sub Title, Button Text, Button Link, and Background Image options.
Step-3

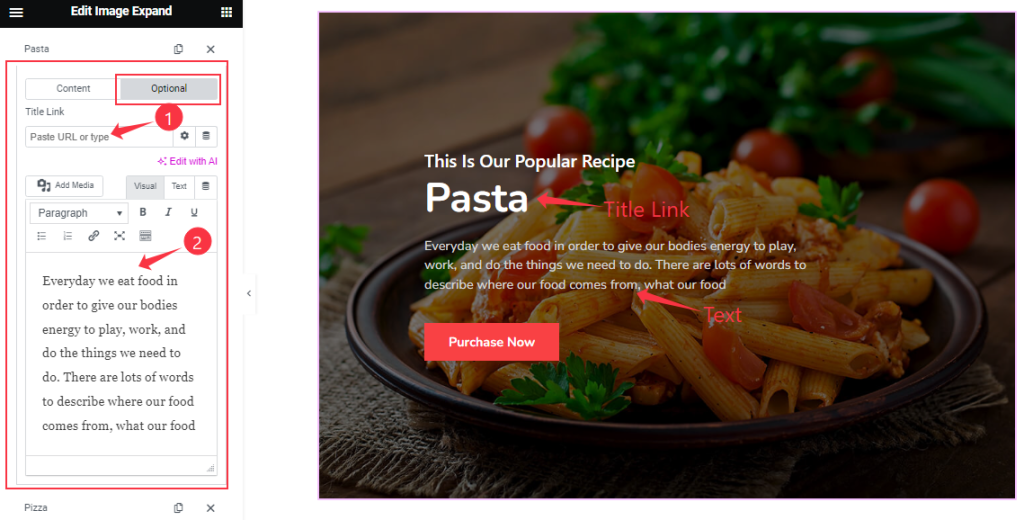
In Optional Mode, find the Title Link and Text options.
Additional section
Go to Content > Additional
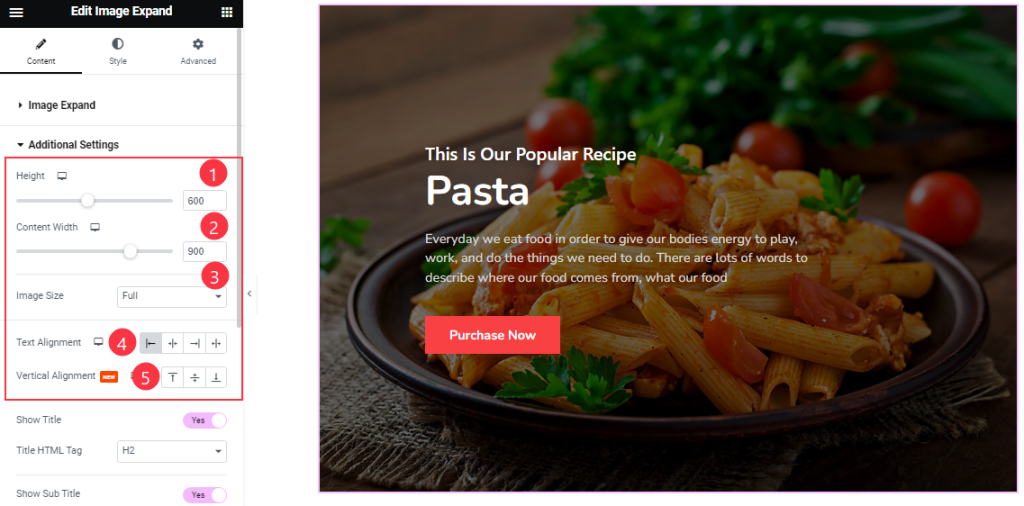
Step-1

Come to the Additional section, Find the Height, Content Width, Image Size, Text Alignment, and Vertical Alignment options.
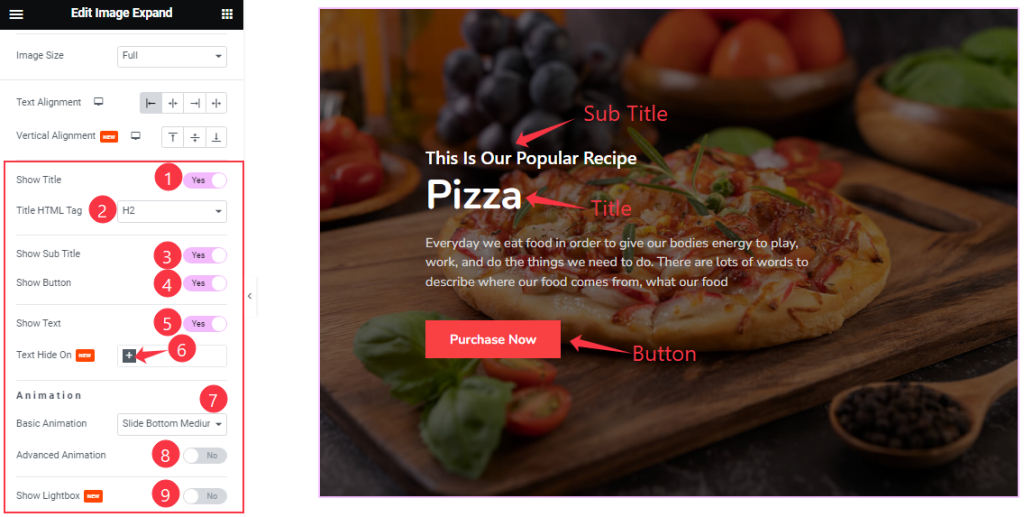
Step-2

Here Find the Title HTML Tag, Text Hide On( Mobile, Tablet, and Desktop), and Basic Animation Options.
Also, Find the Show Title, Show Sub Title, Show Button, Show Text, Advanced Animation, and Show Lightbox switchers.
Work with The Style Tab
Image Expand Item section
Go to Style > Image Expand Item

Here, find the Overlay Color and Content Padding options.
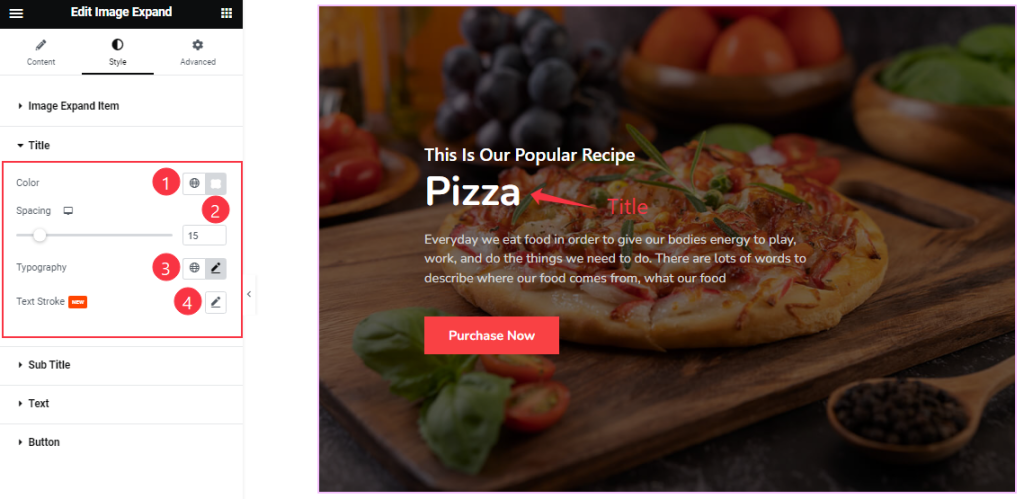
Title section
Go to Style > Title

Find the Title Color, Spacing, Typography, and Text Stroke options.
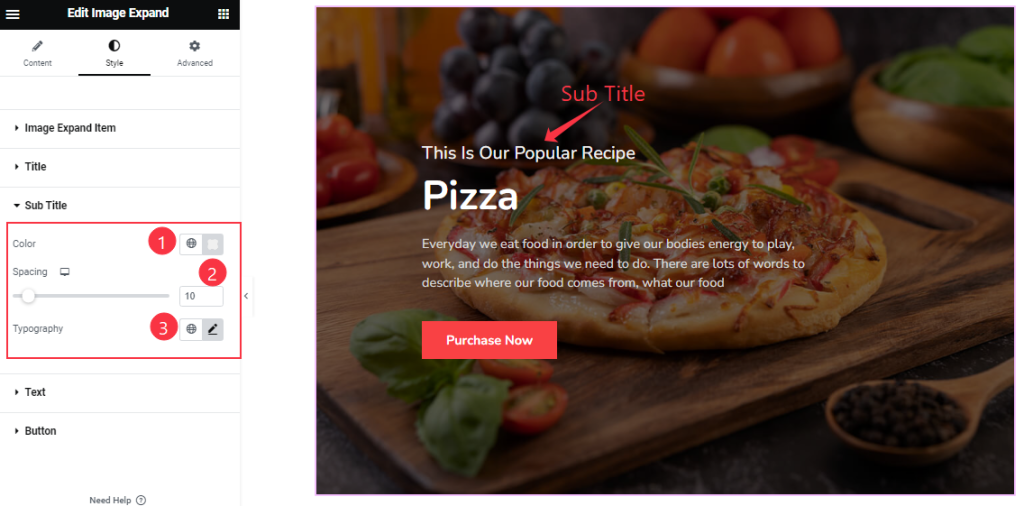
Sub Title section
Go to Style > Sub Title

Find the Sub Title Color, Spacing, and Typography options.
Text section
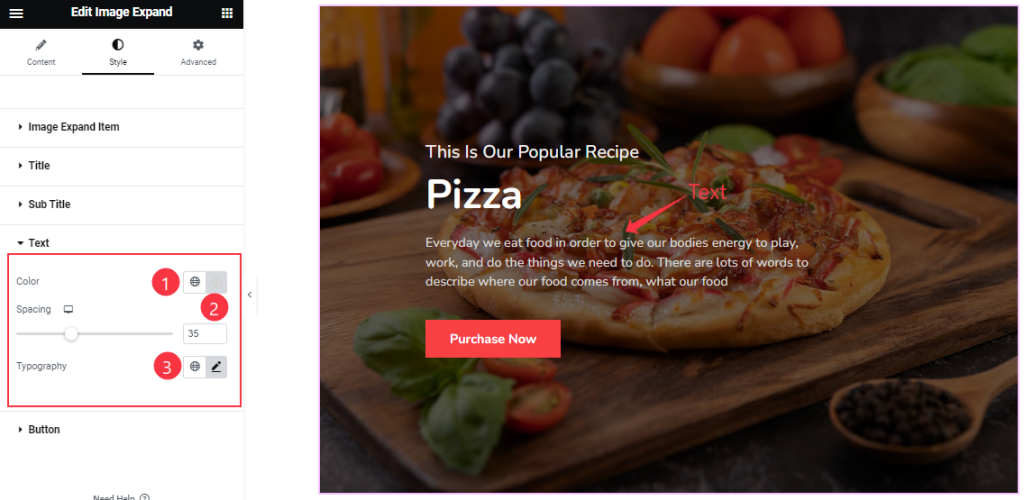
Go to Style > Text

Come to the Text section, and find the Color, Spacing, and Typography options.
Button section
Go to Style > Button
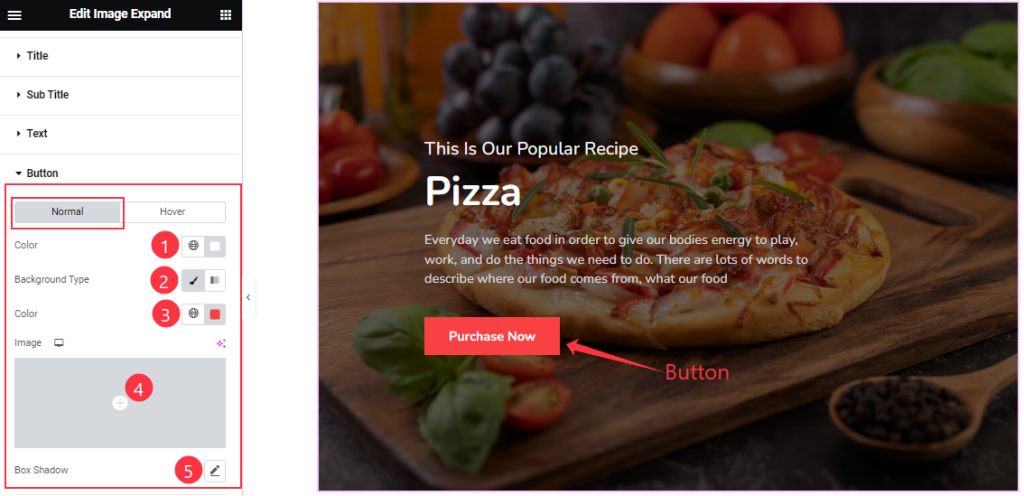
Step-1

Come to the Button section, you will find two sub-sections; Normal, and Hover.
In Normal Mode, find the button text Color, Background Type( Classic, and Gradient), Background Color, and Box Shadow options.
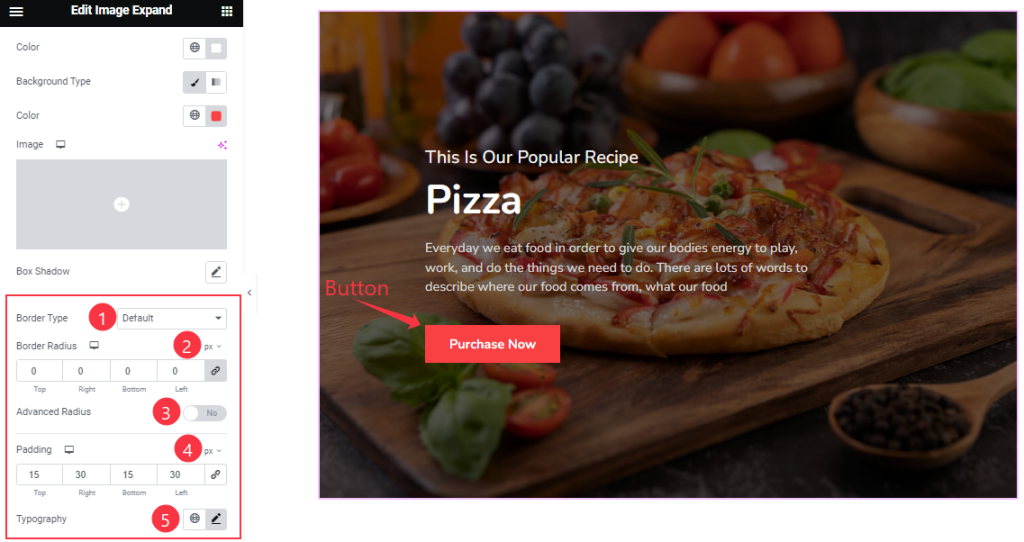
Step-2

Here, also find the Border Type, Border Radius, Padding, Typography options, and Advanced Radius switcher.
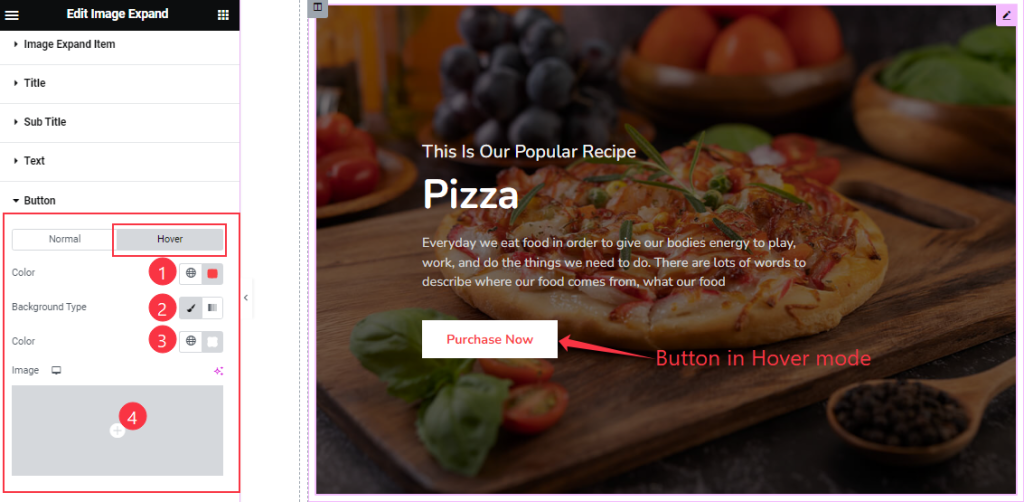
Step-3

In Hover Mode, Find the Text Color, Background Type( Classic, and Gradient), and Background Color options.
All done! You have successfully customized the widget on your website.
Video Assist
You can also watch the tutorial video about the Image Expand widget. Please visit the demo page for examples.
Thanks for staying with us.
