The Maple Grid widget is a first-hand element of the Ultimate Post Kit add-on. This tool helps you make the perfect website by rearranging posts into a smart grid formation that has quite a unique layout style.
Let’s have a look at how it works!
Inserting widget

Find the Maple Grid widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Maple Grid widget.
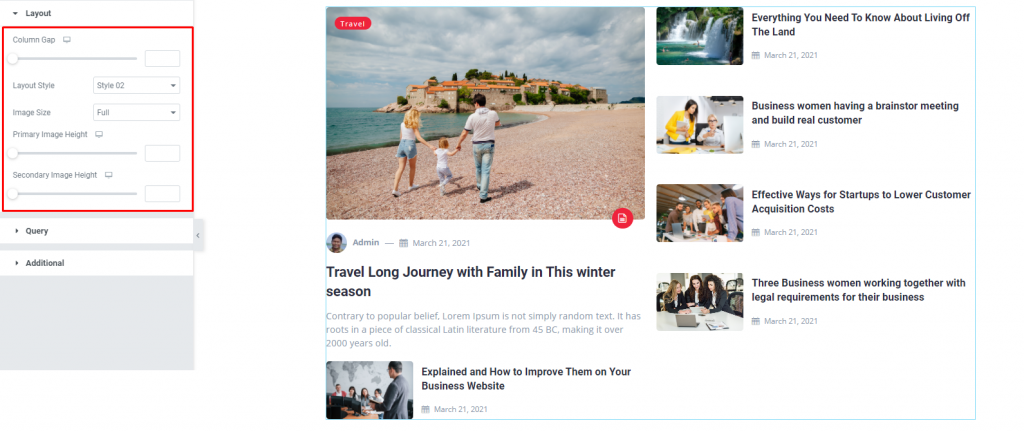
Layout

Go to Content> Layout
Maple Grid widget displays posts with primary & secondary blocks. The primary post shows detailed information while the secondary ones hide most of the info unless clicked.
In this section, you can adjust column gaps for the posts, set the number of columns, adjust image height and size for the blogging widget.

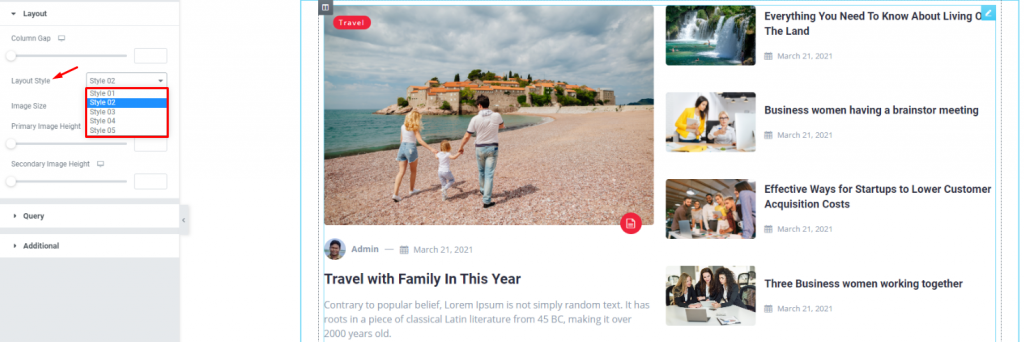
There are five layout styles available for this widget. Each one has a unique style and taste.
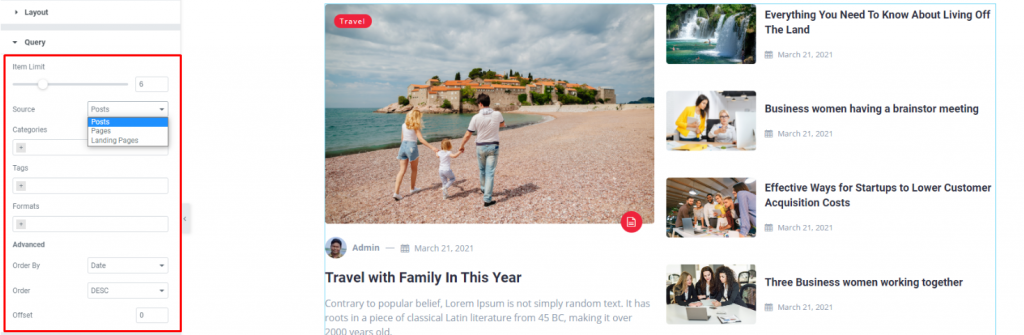
Query

Go to Content> Query
Here, you need to define the number of posts shown on the display. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts for the Elementor post grid.
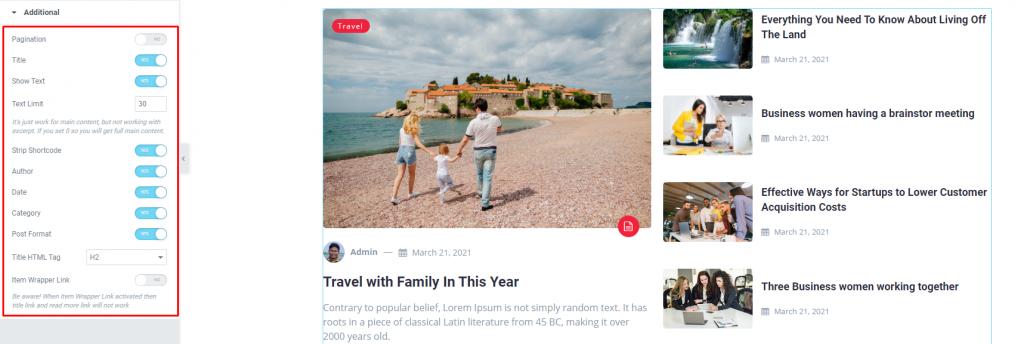
Additional

Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display. These are for the titles, category, avatar, date, etc.
Style tab
The style tab allows you to change or customize the appearance of the Maple Grid for Elementor content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
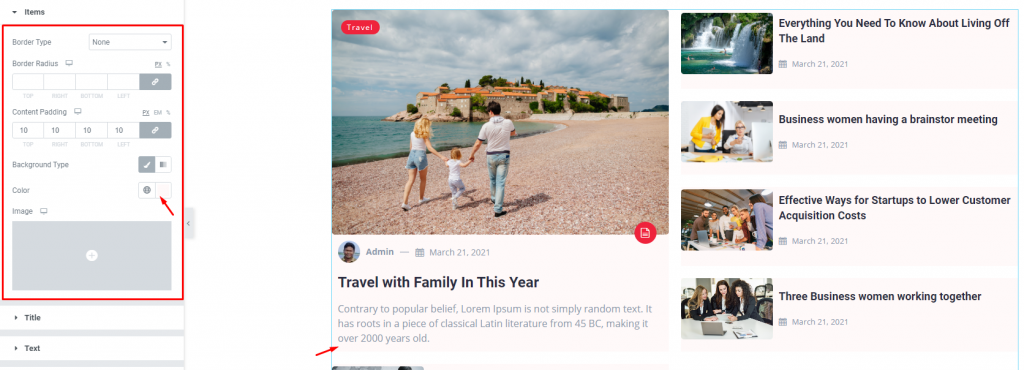
Items

Go to Style> Items
Add borders around the posts with a decent radius and change the background color as well as add decent padding. You can use the box-shadow option to add a 3D vibe to the post blocks. Use content padding to narrow down the content area within the image width for the Maple Grid widget.
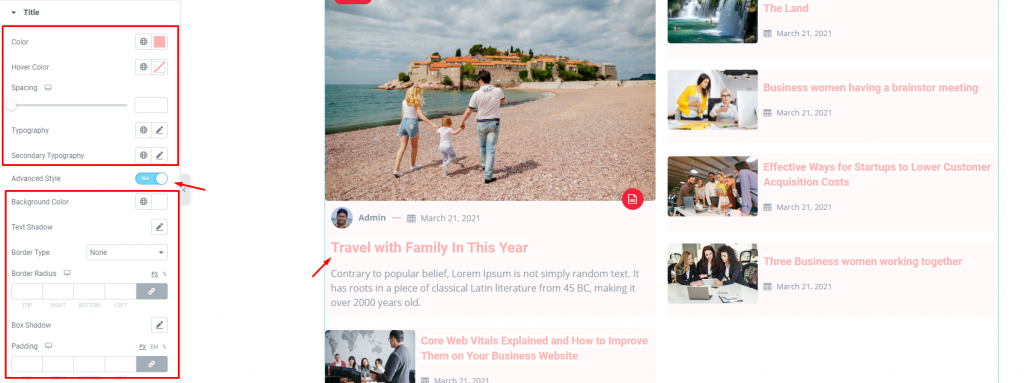
Title

Go to Style> Title
The Title section mainly gives you the option to change the text color, spacing, and typography of the titles. The color option is available for both active & hover modes. There is another switcher called Advanced Style at the bottom.
Turning it on will reveal more options such as background type & color, text-shadow, border, padding, etc for the blogging widget. These options will give extra visual effects on the titles.
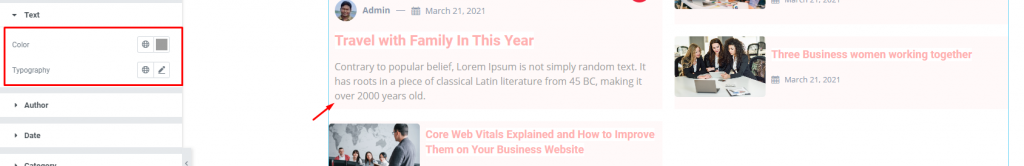
Text

Go to Style> Text
Change color & typography of the post description from this section.
Author

Go to Style> Author
Of course, each post has an author that will be displayed below the post image. However, the author’s name can be customized by color & typography through this section.
Date

Go to Style> Date
Change the text color and typography of the date beside the author info for all posts.
Category

Go to Style> Category
The category option enables you to customize the category text on top of the content area. Set their color, border, typography and make it more eye-catching.
Post Format

Go to Style> Post Format
The Maple Grid post layout shows the type of post format you have chosen for the displayed posts. The tiny icon at the bottom of the post images shows the format type using standard icon series by WordPress.

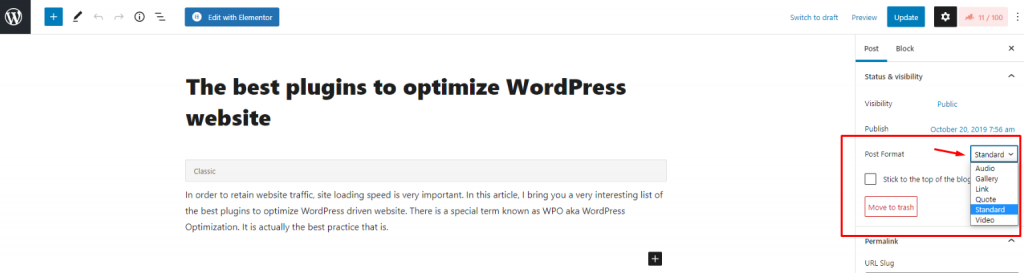
You can go to Dashboard> Posts> Edit> and will find the Post Format settings on your right-hand side. From there, you can select the post type and save it. Maple Grid will display the format on every post it shows.
On this section, you can customize the post format icon by color, border, padding, spacing, size, etc.
Conclusion
Still stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.