The Kalon Carousel widget is a tailor-made element of the Ultimate Post Kit add-on. This tool helps you make the perfect blogging site by displaying posts into a carousel formation.
Let’s have a look at how it works!
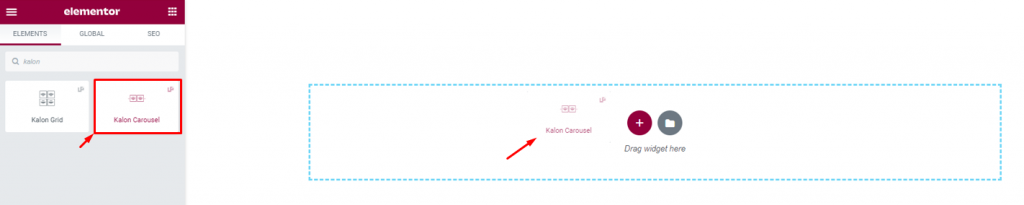
Inserting widget

Find the Kalon Carousel widget from the widget menu in the Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Kalon Carousel widget.
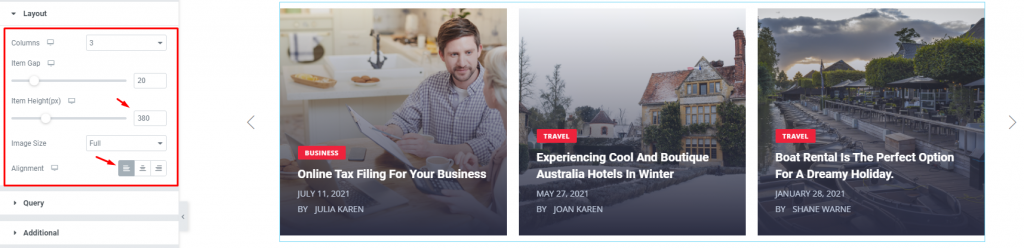
Layout

Go to Content> Layout
In this section, you can adjust column numbers and item gaps for the posts for the carousel slider. Use the item height scrollbar to adjust the carousel post height according to your needs.
You can also change the image size by selecting the mentioned dimension according to your needs. The alignment option works on the content that’s inside the images.
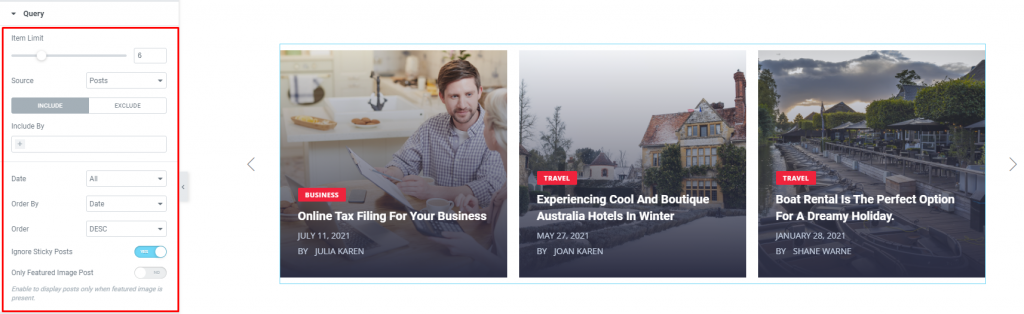
Query

Go to Content> Query
Here, you need to define the number of posts on the display. The source can be selected from posts, pages, and landing pages. Using the
You can show categories, tags, as well as set the order of the posts for the image sliders.
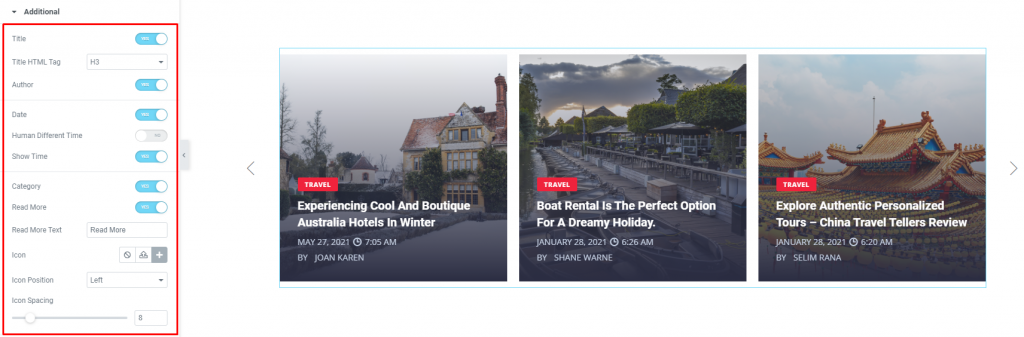
Additional

Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display for the carousel for blogs. These are for the titles, category, avatar, date, etc.
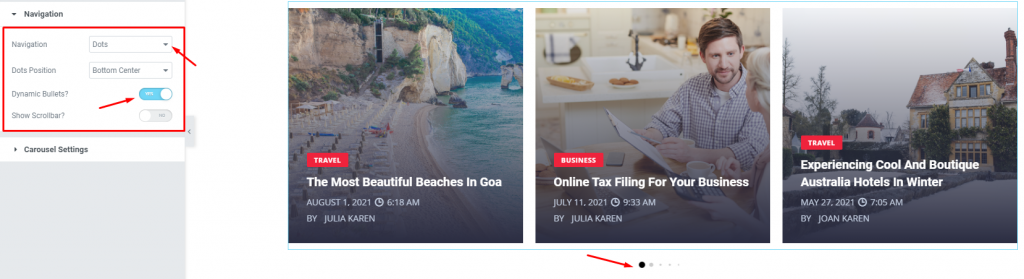
Navigation

Go to Content> Navigation
The Kalon Carousel widget has a separate section to display its navigation. It can either be arrows or dots, or both combined. You can select it from the options. Also, there are two switchers for displaying Dynamic bullets for the dots and a sliding Scrollbar below the posts.
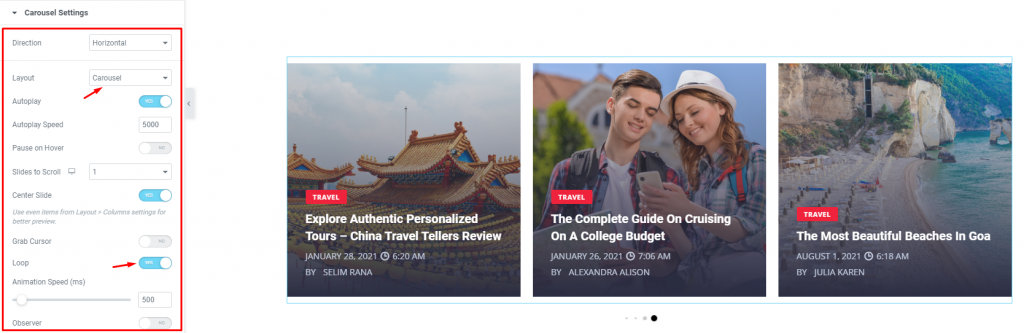
Carousel Settings

Go to Content> Carousel settings
Lastly, you will get the settings for the carousel animation. The Layout is changeable between Carousel & Coverflow. You can set it to Autoplay mode and put a time value for the autoplay speed.
By turning on the Center Slide switcher, you can make the center post your post-representative and move the animations centering it. There is a switcher that makes the default cursor into a Grab Cursor whenever you hover over the carousel of the kalon Carousel widget.
Style tab
The style tab allows you to change or customize the appearance of the content layout for the carousel for blogs. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
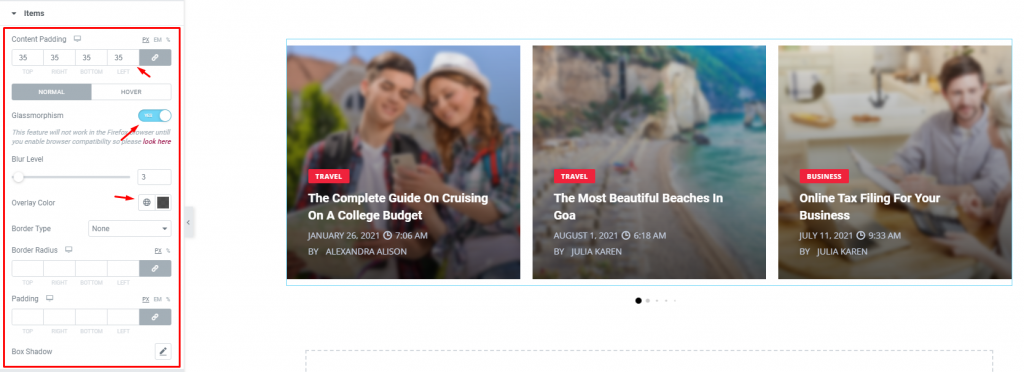
Items

Go to Style> Items
First of all, add some content padding on the carousel slider to make it look neat. The switcher below is for applying the Glassmorphism effect on the slider background. You can adjust the blurr level of the effect as well as go for an overlay color if you like.
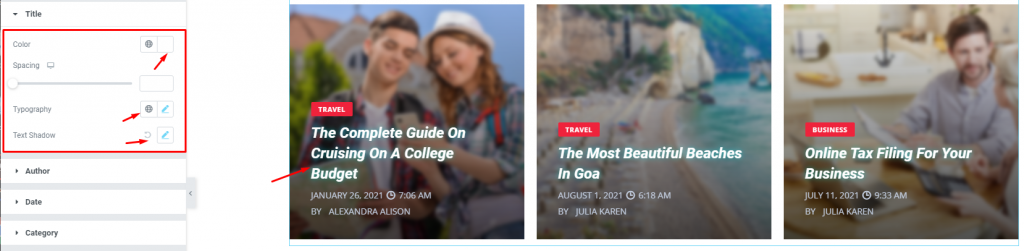
Title

Go to Style> Title
The Title section mainly gives you the option to change the text color, spacing, and typography of the titles. The color option is available for both active & hover modes. Using typography, you can change the font style, making them more crispy and smooth on the titles.
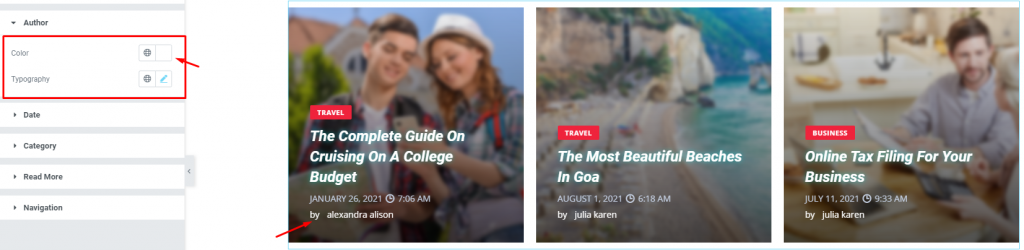
Author

Go to Style> Author
The author’s name is displayed below the meta text. The section lets you customize the text by color and typography.
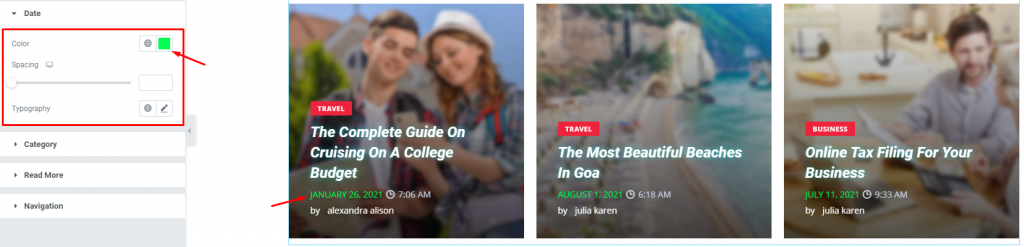
Date

Go to Style> Date
The post date is shown in the meta below the title of the posts on the Image sliders. The section lets you customize the text by color, adjust the spacing between title & date, and change the typography of the text.
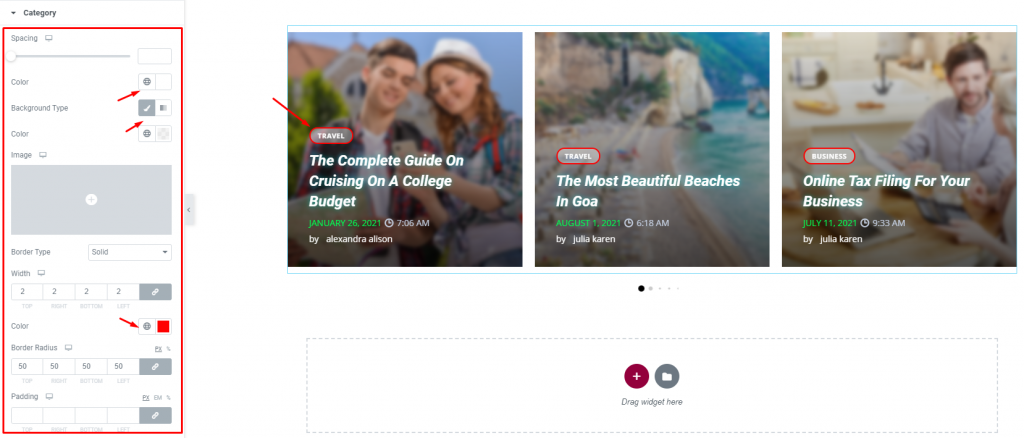
Category

Go to Style> Category
The post category is located on top of the post titles. From the section, you will find options like color, background, spacing, border, border-radius, and padding to customize the categories of the kalon carousel widget.
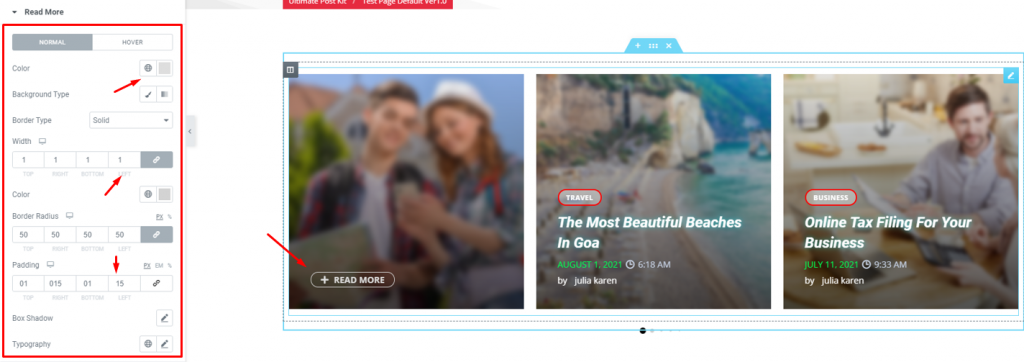
Read More

Go to Style> Read More
The read more button is located on the opposite side of the post description. This section lets you customize the button by color, border, padding, etc. Go for a hover mode color to make it look better on the carousel for blogs.
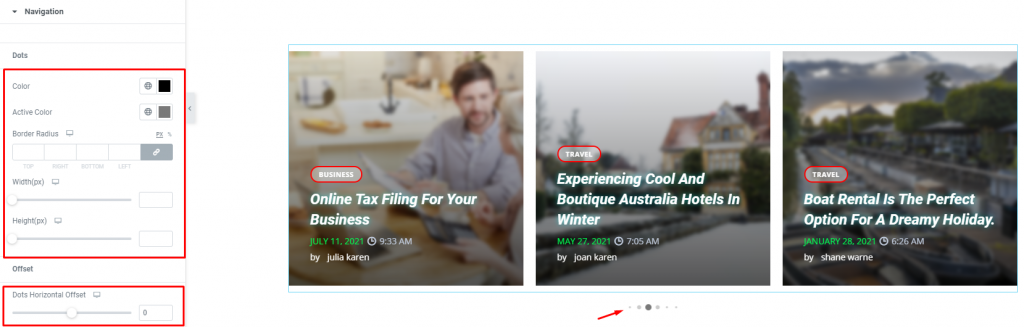
Navigation

Go to Style> Navigation
Lastly, you get to customize the navigation on the carousel. Just pick a color for the whole dot navigation and choose an active color to highlight it. Adjust the height & weight of the dots to make them appear bigger or smaller.
With the offset options, you may reposition the navigation dots wherever you want on the display.
Conclusion
Still, stuck?
Watch this quick video on the Kalon Carousel widget and see the demo page for more examples, provided by Bdthemes.