The Fanel List widget is a list-type blogging widget developed by the Ultimate Post Kit plugin. This tool helps you lay a post list towards your readers along with a bunch of information regarding those posts. Helps your blog posts catch the reader’s eyes quickly.
Let’s have a look at how it works!
Inserting widget

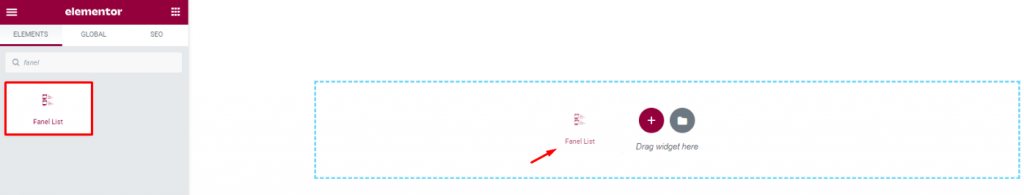
Find the Fanel List widget from the widget menu in Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Fanel List widget.
Layout

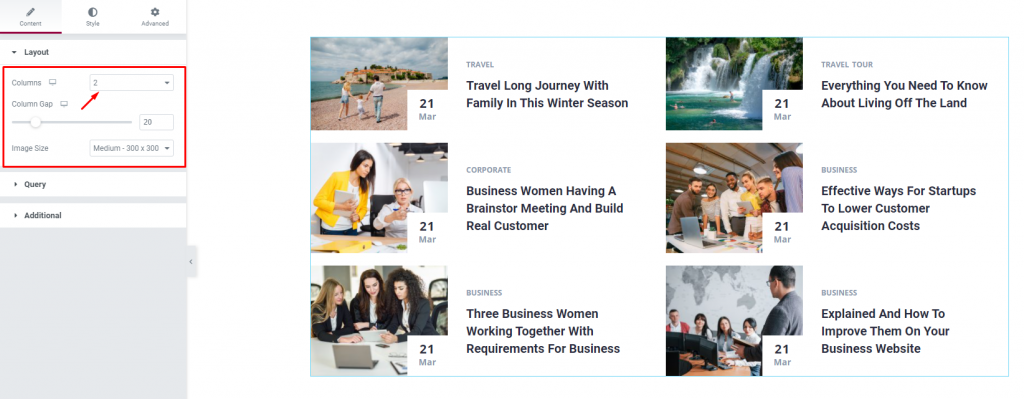
Go to Content> Layout
In this section, you can adjust the column number, column gap, & size of the images on the blog list. The maximum number of columns on the display can be up to 2.
Query

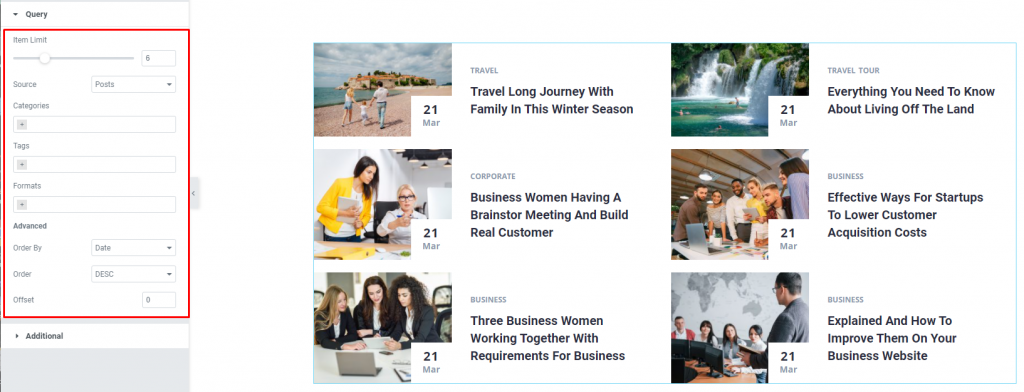
Go to Content> Query
Here, you need to define the number of posts shown on the display. The source can be selected from posts, pages, and landing pages. You can limit the posts by categories, tags, as well as set the order of the posts of the WordPress post list.
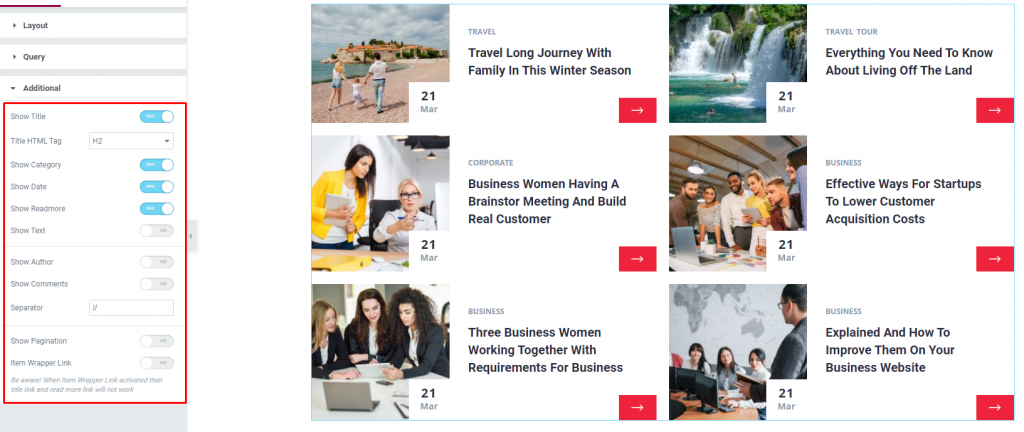
Additional

Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display. These are for the titles, category, avatar, date, etc of the blog list.
Style tab
The style tab allows you to change or customize the appearance of the Fanel List content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
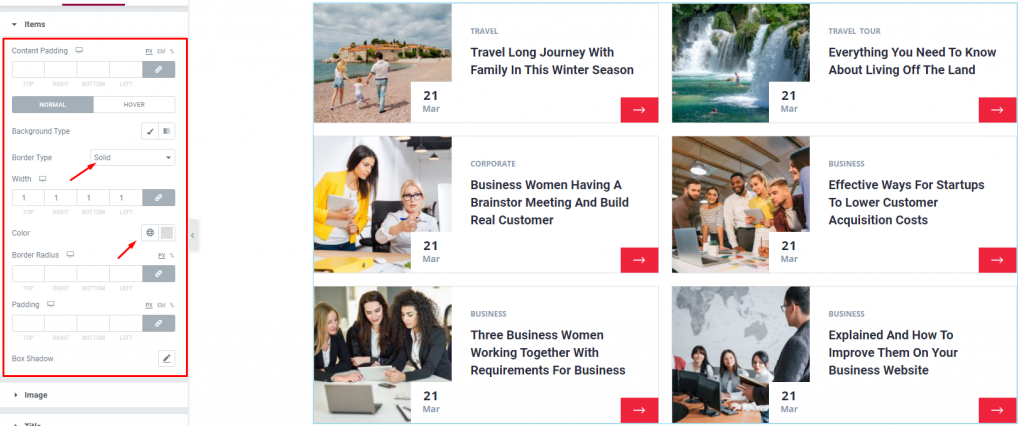
Items

Go to Style> Items
Content Padding is used for increasing/decreasing the white area around the content for better visuals. Here, you can add borders around the posts including color & radius for both the normal and hover mode.
The background color is changeable and there’s a separate padding option for the whole list. Use the box-shadow option to add a 3D vibe to the post blocks of the WordPress blog list.
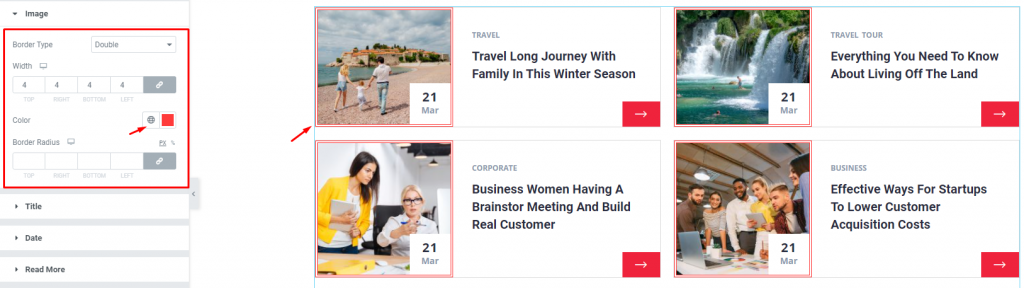
Image

Go to Style> Image
The post images can be customized by adding border, border color, & changing the radius.
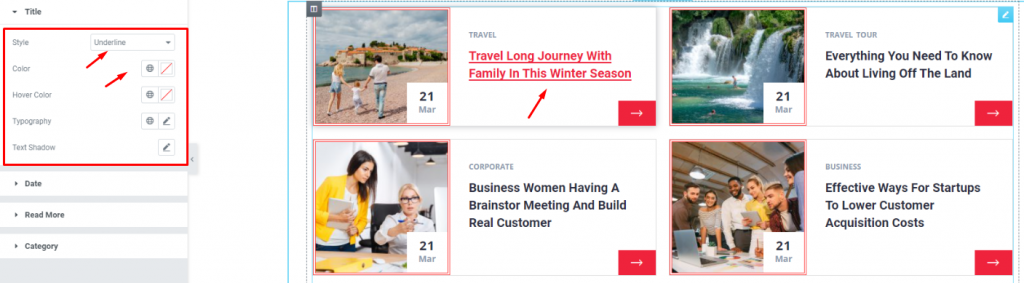
Title

Go to Style> Title
Here, you can add a hover style for the title. It can be the underline style which is one of the 4 styles we provided.
You will also get the option to change the text color and typography of the titles. The color option is available for both active & hover modes.
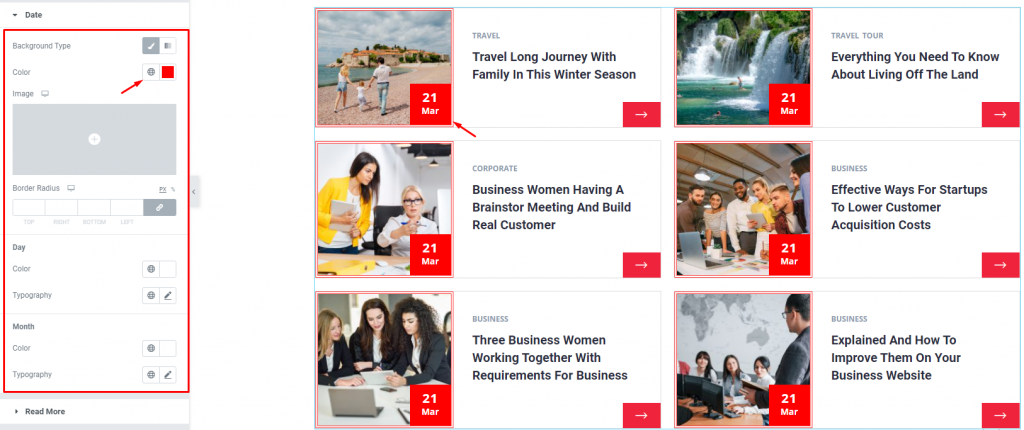
Date

Go to Style> Date
The date is shown at the bottom corner of the post images. The options are divided for the day & month as well as options for the background color of the blog list. However, there’s no hover mode for this part.
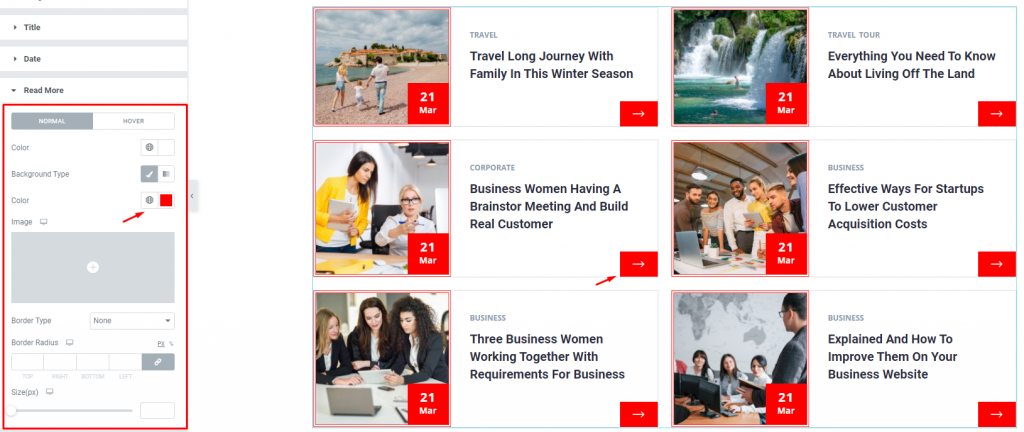
Read More

Go to Style> Read More
The read more button on the Fanel List widget is actually a button-type interface with similar customization controls. Let’s change the arrow & background colors, border, & size of the button.
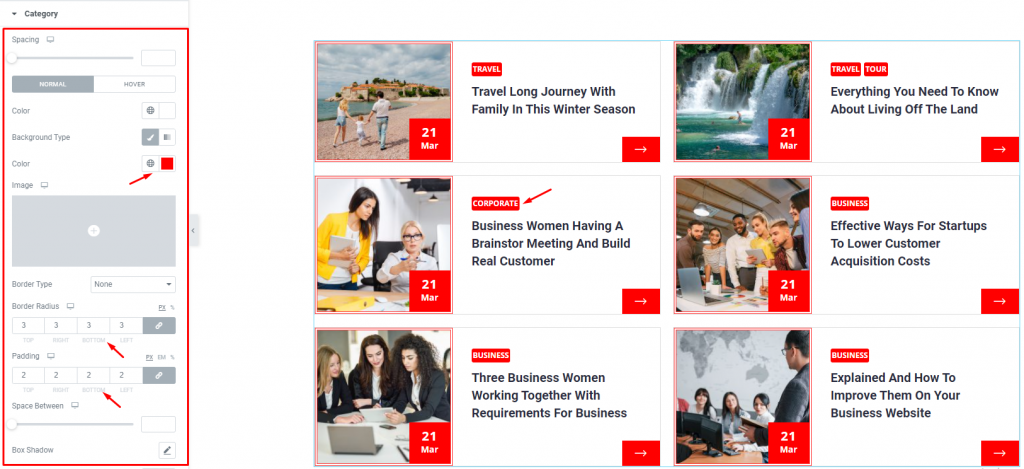
Category

Go to Style> Category
Lastly, the category, displayed above the title, has a lot of options for customization. Except for the colors, you can change the spacing, border, padding, & use box-shadow to make it look more realistic.
Conclusion
Still, stuck?
Watch this quick video for visual instruction and see the demo page for more examples, provided by Bdthemes.