In this documentation, we will show you how to customize the Hover Video widget presented by Element Pack Pro.
Inserting The Hover Video Widget

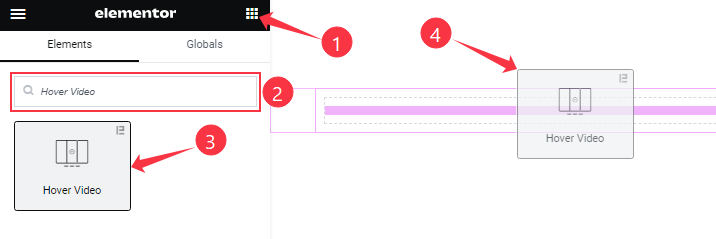
On the Elementor editor page, search by the Hover Video widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Hover Video section
Go to Content > Hover Video
Step-1

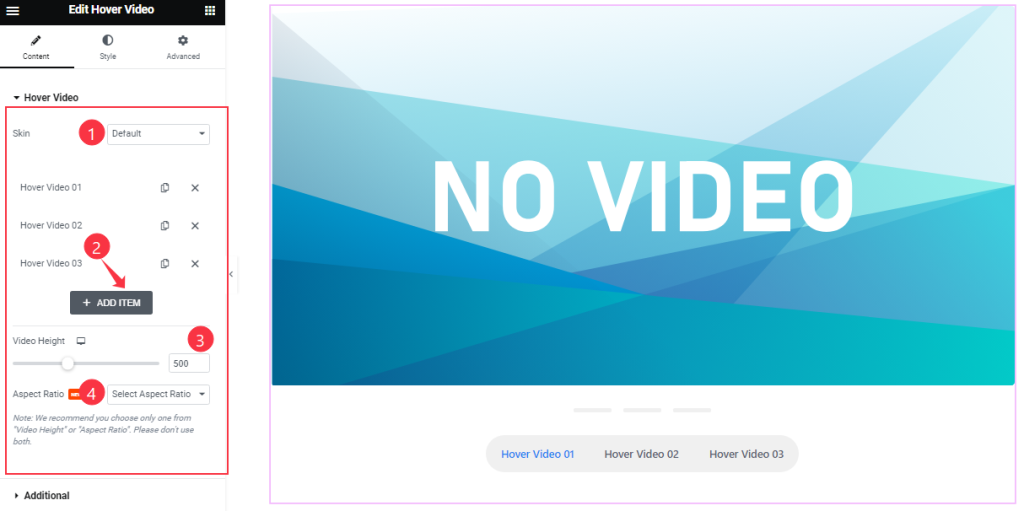
Find the Hover Video Skin (Default, Accordion, and Vertical), Video Height, and Aspect Ratio options, and Hover Video widget items here (with the Add Item button).
Step-2

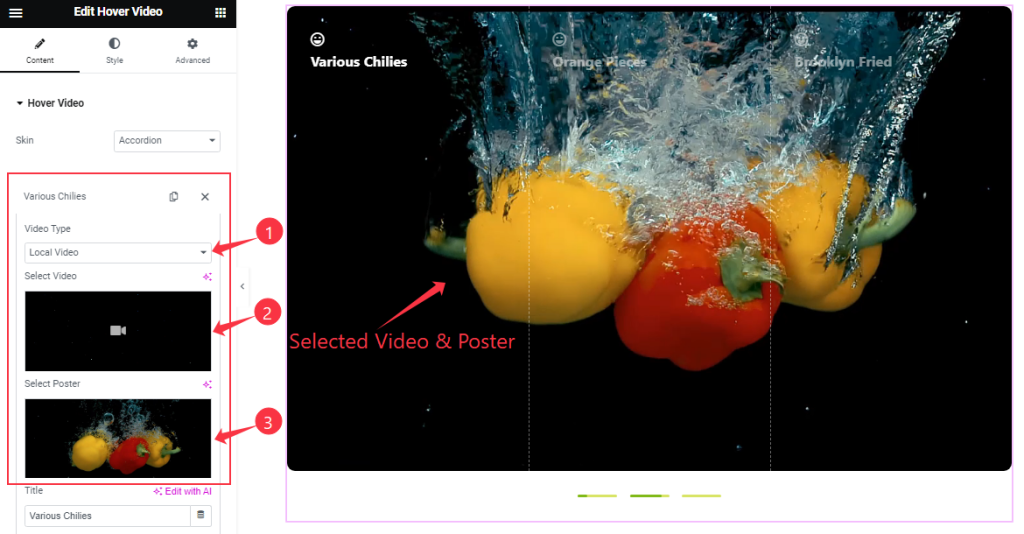
Click on the Hover Video Items, you will find the Video Type( Local Video, and Remote Video), Select Poster options.
Step-3

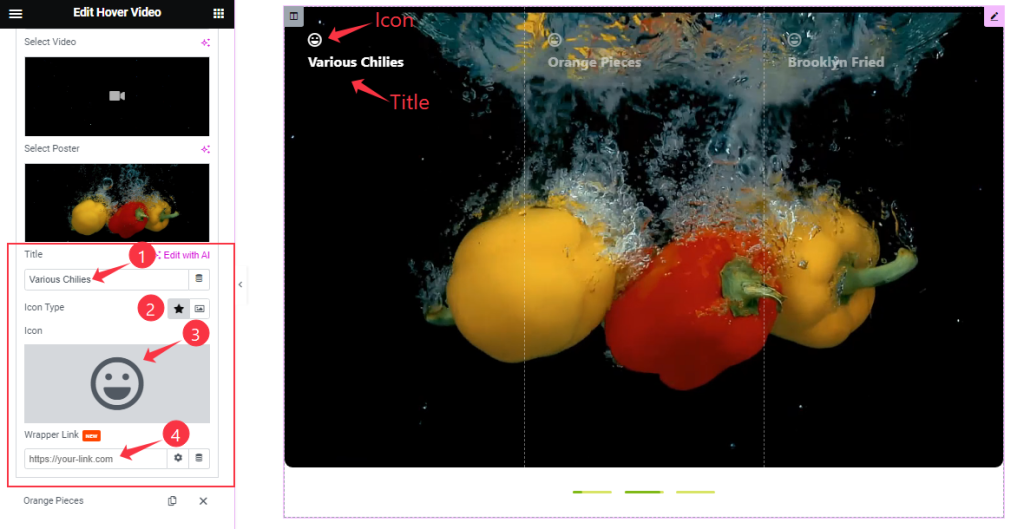
Here also Find the Title, Icon Type, Icon, and Wrapper Link options.
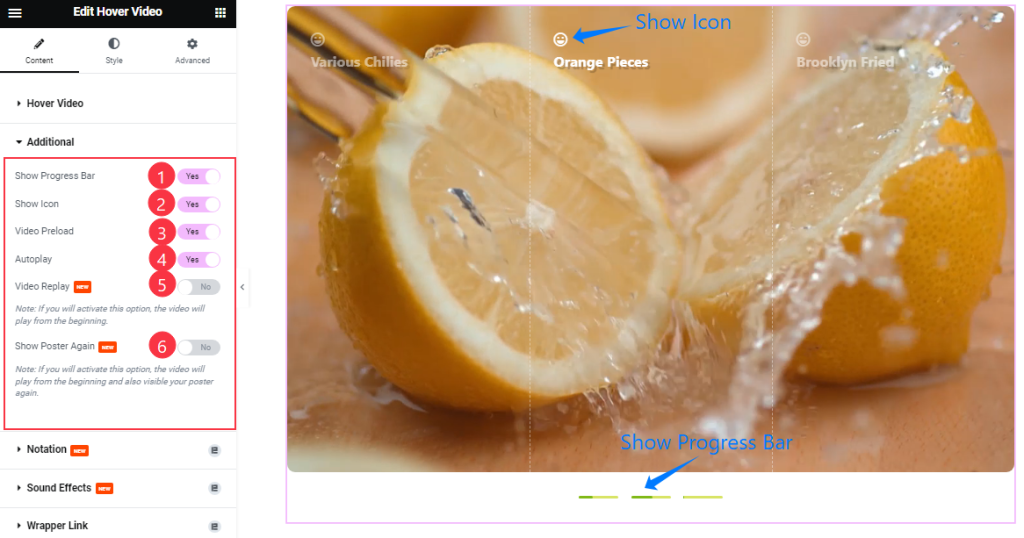
Additional section
Go to Content > Additional

Come to the Additional section, find the Show Progress Bar, Show Icon, Video Preload, Autoplay, Video Reply, and Show Poster Again switchers.
Work with The Style Tab
Video section
Go to Style > Video
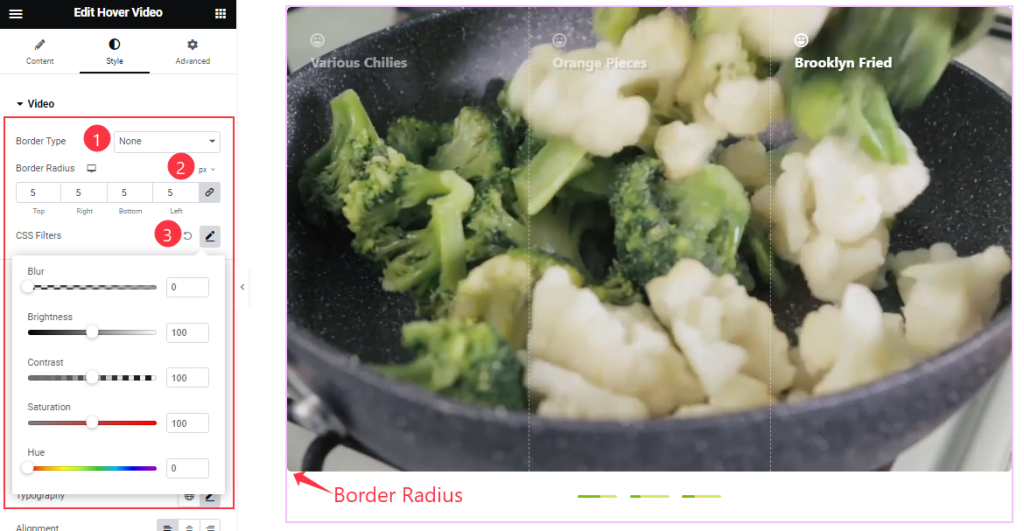
Step-1

Come to the Video section, Find the Border Type, Border Radius, and CSS Filter options.
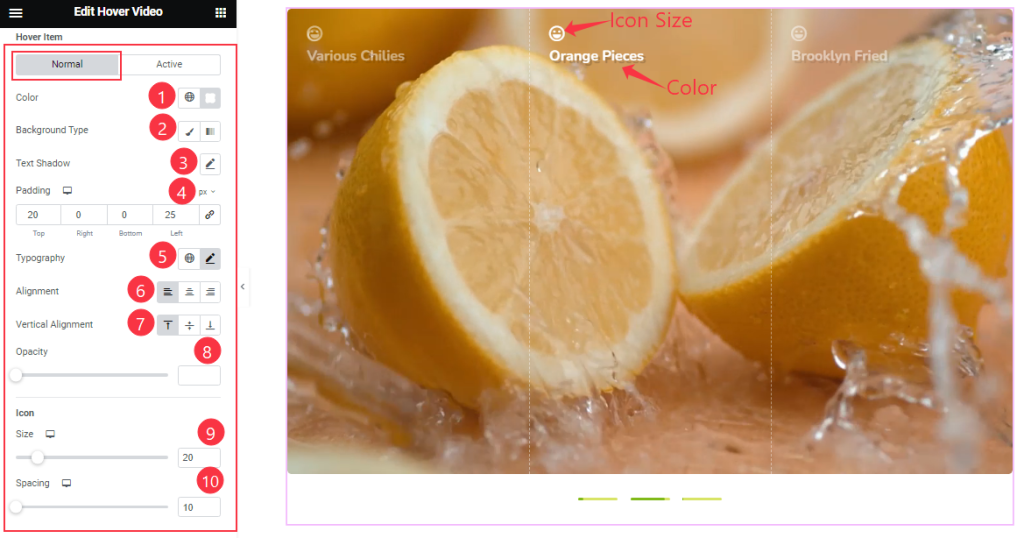
Step-2

In this section, you also find two sub-sections; Normal and Active.
In Normal Mode, Find the Color, Background Type( Classic, and Gradient), Background Color, Text Shadow, Padding, Typography, Alignment, Vertical Alignment, Opacity, Icon Size, and Spacing options.
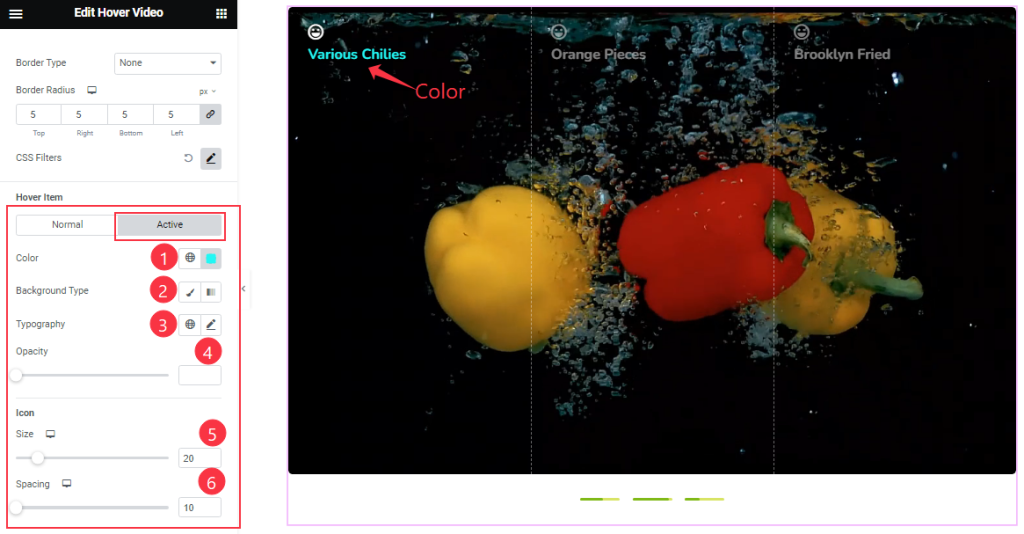
Step-3

In Active mode, you will get a similar set of controls to modify the appearance of this Active section like Normal Mode.
Divider section
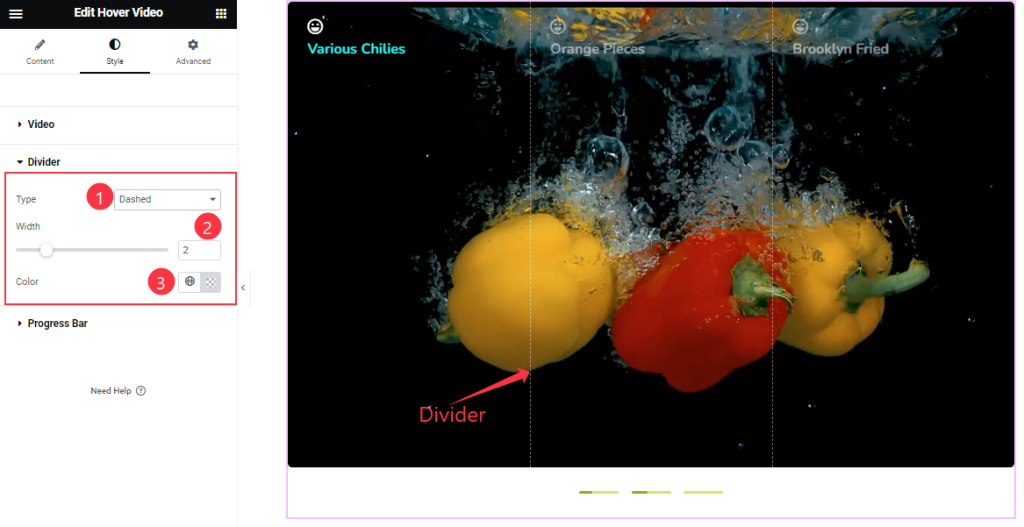
Go to Style > Divider

Here Find the Divider Type( Default, Solid, Double, Dotted, and Dashed), Width, and Color options.
Progress Bar section
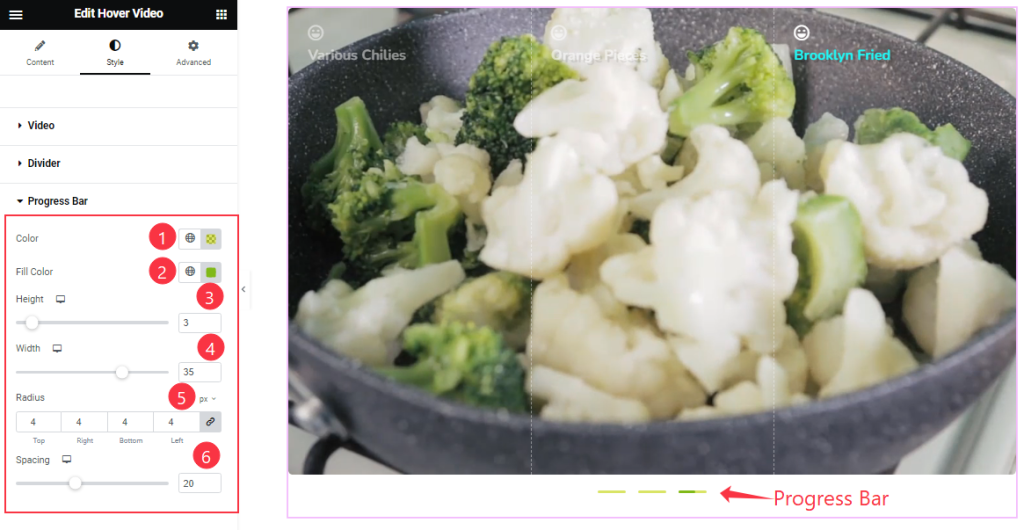
Go to Style > Progress Bar

Come to the Progress Bar section, Find the Color, Fill Color, Height, Width, Radius, and Spacing options.
All done! You have successfully customized the Hover Video widget on your website.
Video Assist
You can also watch the tutorial video about the Hover Video widget. Please visit the demo page for examples.
Thanks for staying with us.
